Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
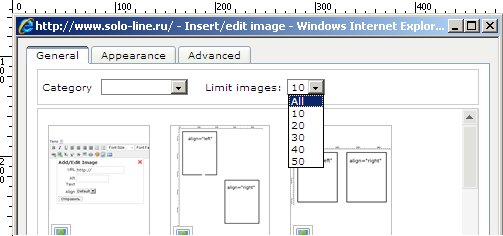
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:
По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.