
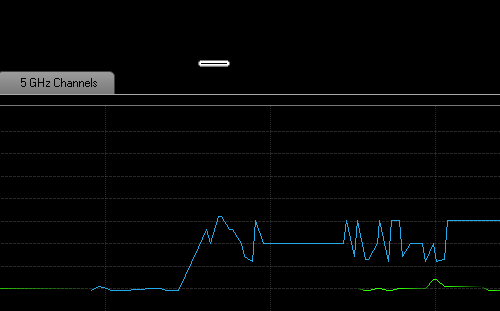
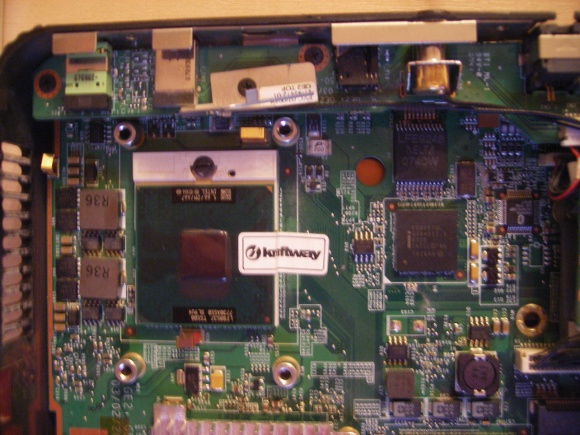
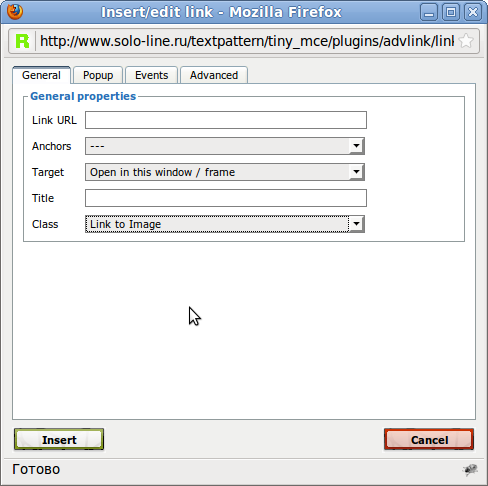
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
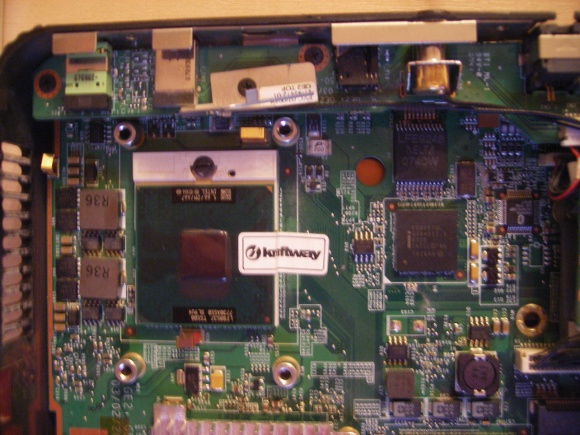
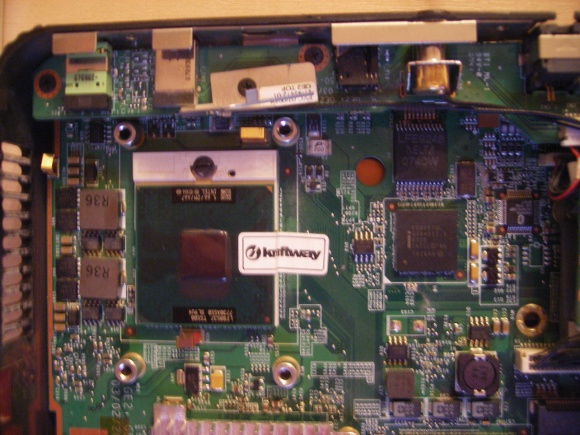
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
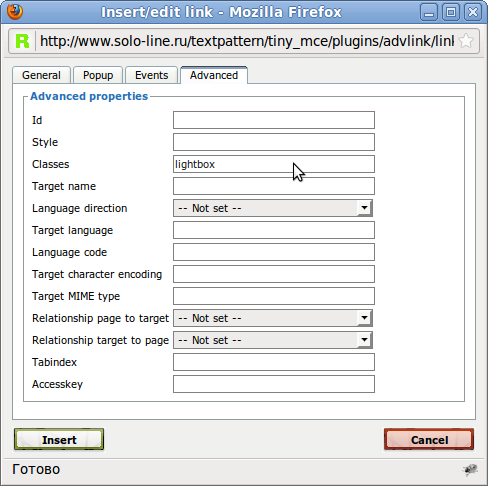
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
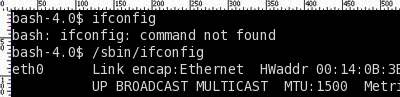
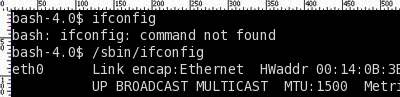
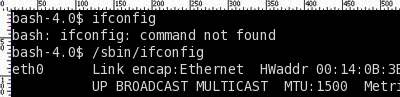
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
14 мая 2012
Наверное, 1С распространена на территории России повсеместно. Не знаю, есть ли у этой бухгалтерской программы конкуренты, не знаю... Это я к тому, что сейчас любой админ должен быть готов встретиться с 1С и её глюками. Вот и мне пришлось столкнуться с тормозами 1С 8.2.
На новой работе стоит 1С предприятие 8.2 PostgreSQL. Да, наследство мне досталось еще то! 1С предприятие и Postgresql стоят на одном компе, он же исполняет роль домен-контроллера. Система, 1С предриятие и базы PostgreSQL крутятся на одном диске. PostgreSQL не оптимизирован, и посему все шевелится не сильно быстро, точнее, совсем нерасторопно.
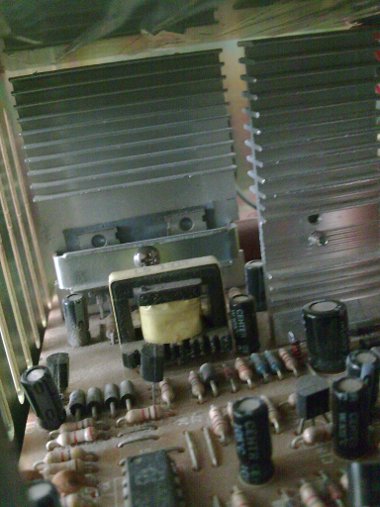
И было принято решение оптимизировать все это хозяйство, вынести 1С предприятие и PostgreSQL на отдельный компьютер-сервер. Для 50 клиентов вполне приемлемо, если базы PostgreSQL и севрер предприятий будут крутится на одном компьютере. Компьютер, выполняющий эту роль, подобрали неплохой, хотя железо не серверное. На первый взгляд мне сильно понравился корпус ZALMAN. Хотя позже выяснились его небольшие недостатки, внутри он оказался значительно меньше, чем казалось снаружи. Тесновато там. А может, это связано с материнской платой INTEL DESKTOP. Например, чтобы подключить SATA шлейфы, пришлось снимать блок для установки жестких дисков. Странно так, инженеры ZALMAN рассчитали корпус, сделали удобную систему для съема/замены жестких дисков, а инженеры INTEL расположили sata-разъемы так, что к ним и не подберешься.
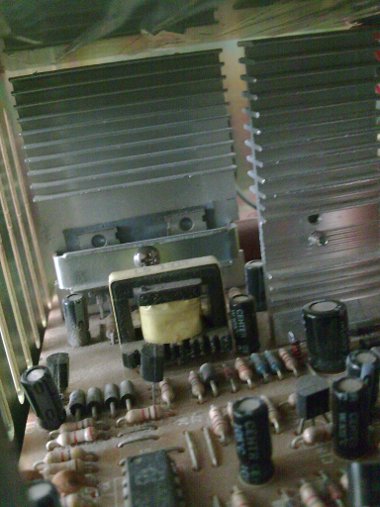
Еше одна проблема материнской платы INTEL DESKTOP - это слишком близкое расположения слотов памяти к гнезду процессора. Так близко, что самое ближнее гнездо вряд ли возможно использовать с более-менее вменяемой системой охлаждения. Нет, конечно, можно приобрести монстра на тепловых трубках - такого, чтобы радиатор и вентилятор были подняты значительно выше, и тогда они не будут мешать установке/обслуживанию памяти.
Вот так и не закончил статью!
— Андрей Лебедев
Программирование, Разное
27 сентября 2010
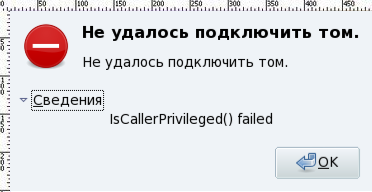
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
03 января 2016
По некоторым причинам в нашем подъезде пропало электроснабжение. Восстановлением занимались порядка четырех часов. Сделали, включили. Включилось и всё оборудование интернет-провайдера, и мой домашний роутер Asus RT-N56U. Через пару минут роутер замигал светодиодами, сигнализируя, что всё в порядке, пользуйтесь интернетом на здоровье. И действительно, интернет работал, WI-FI раздавался.
Электричество пропадало в то время, когда я бы на работе. Родные мне сообщили, что они жутко страдали без интернета целых четыре часа. Тогда я не обратил внимания. Через пару дней я решил проверить, как работает архивирование на Asus RT-N56U. И обнаружил, что меня не пускает по SSH в консоль. Как только я набирал имя пользователя, выскакивала какая-то надпись, и putty сразу закрывался.
Делать нечего, надо попытаться перезгрузить роутер Asus RT-N56U. Но прежде я решил отключить внешний жесткий диск через веб-интерфейс Asus RT-N56U. Зашел, нажал кнопку безопасного отключения жесткого диска и стал ждать. Жесткий диск отключился через пару часов. Правда, всё это время роутер продолжал исправно раздавать интернет.
После перезагрузки всё равно SSH не работал. Отключил жесткий диск, опять перезагрузил, подключил жесткий диск. И так шаманил еще некоторое время. Не работало! Точнее, интернет работал, а ssh сервер нет. Пришлось вновь включить доступ по telnet.
Зайдя в консоль по telnet, проверил свои скрипты, проверил работу ssh сервера. Команда ps показывала, что ssh сервер - DROPBEAR работает и слушает порт 2222. Но при попытке подключиться выскакивала неизвестная мне ошибка. Я уже хотел было лезть в настройки DROPBEAR, чтобы включить логирование. Но потом решил попробовать с роутера подключиться по ssh протоколу к одному из web серверов, который архивируется. И обнаружил:
ssh: can't load library 'libz.so.1'
И рекомендации:
regexp could be something like 'pkgname*' '*file*' or similar
eg: ipkg info 'libstd*' or ipkg search '*libop*' or ipkg remove 'libncur*'
Попробавал выполнить рекомендуемые команды, но проблема не ушла. Текст ошибки явно указывал на невозможность найти файл LIBZ.SO.1. Из названия файла легко догадаться, что он принадлежит пакету ZLIB. Я проверил установленные пакеты, ZLIB был установлен. И файл libz.so.1 лежал там, где ему надо лежать. Тогда решил просто полностью переустановить пакет ZLIB. Просто удалить пакет и установить по новой не получилось, так как от него зависели другие пакеты, в том числе и ssh сервер. Воспользовался командой:
ipkg install -force-reinstall zlib
После принудительной переустановки ssh клиент и ssh сервер заработали даже без перезагрузки!
— Андрей Лебедев
Системы, Разное
17 октября 2015
Я стал использовать свой домашний роутер как систему бекапов своих проектов с хостинга. Подключил жесткий диск, установил необходимо программное обеспечение и решил отключить возможность подключения по telnet в целях безопасности. Как альтернатива управления через консоль решил использовать ssh протокол, тем более был уже установлен ssh сервер - из пакета openssh.
Раз ssh сервер установлен и запускается то я думал что дальше плевое дело - настроить конфиги и всё готово. Но как бы я не менял конфигурационный файл sshd_config, я не как не мог зарегистрироваться в системе. Не работала авторизация не поключам не по паролю! Достаточно долго я промучился с настройкой, так и не заработала ssh авторизация.
Я уже было решил плюнуть и оставить telnet. Но решил на последок посмотреть какие еще есть пакеты с описанием SSH. И обнаружил следущию картину:
autossh - 1.4b-1 - Automatically restart SSH sessions and tunnels.
corkscrew - 2.0-1 - Corkscrew enables the user to run SSH connections over most HTTP and HTTPS proxy servers.
dropbear - 0.52-5 - Lightweight SSH client and server system
keychain - 2.7.1-1 - Key manager for OpenSSH.
mussh - 1.0-1 - Multihost SSH wrapper.
openssh - 5.9p1-1 - a FREE version of the SSH protocol suite of network connectivity tools.
openssh-sftp-server - 5.9p1-1 - sftp-server only from a FREE version of the SSH protocol suite of network connectivity tools.
Оказалось что кроме openssh сервера есть еще пакет dropbear, какой-то ранее мне неизвестный легкий ssh сервер. После его установки и запуска я без проблем подключился по паролю, и через пару минут уже скопировал ключи в нужные места и подключился с авторизацией по ключам. Правда вот я пока так и не нашел файл конфигурации где можно было-бы отключить авторизацию по паролю. Но это уже лучше чем telnet!
— Андрей Лебедев
Разное, Системы
27 сентября 2015
Я настроил свой домашний роутер(марщрутизатор) ASUS RT-N56U на архивирование своих проектов с хостинга. Архивирование произвожу с помощью shapshot, к хостингу подключаюсь по SSH протоколу с авторизацией по ключам. Всё работало до очередной перезагрузке роутера.
Беда произошла из-за пропажи ключа по которому авторизовался я при подключении к хостингу. Да и вообще очищалась вся папка .ssh в которой находились ключ id_rsa и важный файл known_hosts. Всё дело в том что домашняя директория админа(root) является линком на /tmp/home/root. Сама же директория /tmp смонтирована в памяти и при перезагрузке роутера она становится чистой. Пришлось еще немного поколдовать и подправить скрипт S10cron так что-бы еще и копировалась заранее подготовленная директория .ssh копировалась в нужное место после перезагрузки.
— Андрей Лебедев
,
26 сентября 2015
Те админы кто не хочет рвать на себе волосы всегда настраивает архивирования всего более менее важного. Наверно Опытные админы архивируют всё подряд или уже полысели. Конечно жесткие диски нерезиновые и иногда стоимость содержания архивов очень высока. А может это только кажется, пока не потеряешь важные данные. Вот и у меня пропало немного волос на голове.
На хостинге пропали конфигурационные файлы Apache. Конечно пропало еще немного чего, но не столь важное, можно восстановить без потерь времени работаспособности сайтов. Пришлось взять себя в руки и настроить архивирование. Конечно у хостера можно купить место для архивирования, но решил действовать дешево и сердито. Решил настроить архивирование себе домой. Надеюсь что не пожалею о своем решении!
Решил использовать возможности своего роутера(маршрутизатора) ASUS RT-N56U. Иногда роутер глючит, но крайне редко. По моим подсчетом риск был приемлемый. Сейчас, после того как всё установил и настроил - немного расстроился, так как надежность решения ниже чем я расчитывал.
Прошивку роутера решил не менять, возможно зря и на сторонней прошивке всё заработает лучше. Потестирую немного и если меня не устроит попробую на других прошивках.
В админке включил доступ к ASUS RT-N56U по телнет. И обнаружил что ipkg не установлен и на видимом месте нет скрипта для его установки. Хорошо, решил попробовать какое-нибудь стандартное решение от asus. И установил Download Master(download tools). Установились разные программы, AiDisk(который не безопасный и я его выключил) и главное установились утилиты curl и ipkg. Тут стало полегче и я установил разного добра типа openssh и rsnapshot. SSH сервер пришлось отключить так как пока не смог его нормально заставить работать, непроходит авторизация не по паролю, не по ключам.
Поискал cron, не нашел! Решил установить ipkg install cron. Запустил crontab и получил:
You (admin) are not allowed to use this program (crontab)
See crontab(1) for more information
Стал искать решение в интернет, так и не нашел как заставить работать программу crontab! Пробовал всюду куда дотянулись руки впихать файл cron.allow разрешающий админу выполнять crontab. Не помогло, да и сейчас команда crontab не работает.
Но крон запусть всё таки смог.
Файл крона находиться по пути:
/var/spool/cron/crontabs/
Имя файла соответсвует имени пользователя - admin.
Само содержимое файла дублирует шапку из /opt/etc/crontab, плюс добавлены сами команды крона.
И крон заработал до перезагрузки. При перезагрузке файл крона пропал. Пришлось колдовать и исправлять скрипт /opt/etc/init.d/S10cron
Скрипт конечно не оптимальный, необходимо включить разные проверки на счет доступности диска. Вот его содержиммое:
#!/bin/sh
#
# Startup script for cron
#
# Stop myself if running
PIDFILE=/opt/var/run/cron.pid
cat /opt/etc/crontab > /var/spool/cron/crontabs/admin && \
echo "10 2 * * * rsnapshot daily" >> /var/spool/cron/crontabs/admin && \
echo "30 4 * * * rsnapshot weekly" >> /var/spool/cron/crontabs/admin
[ -f ${PIDFILE} ] && kill `cat ${PIDFILE}`
/opt/sbin/cron
PIDFILE_crond=/var/run/crond.pid
[ -f ${PIDFILE_crond} ] && kill `cat ${PIDFILE_crond}`
/usr/sbin/crond -l 0 -L /var/log/cron.log
Так вроде пока работает, но конечно стоит его вылезать. Потому как роутер стал глючить сильнее. Нет когда нормально загрузиться то работает нормально. Только вот нормально загружаться стал раза с третьего.
— Андрей Лебедев
Разное, Системы
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
20 декабря 2011
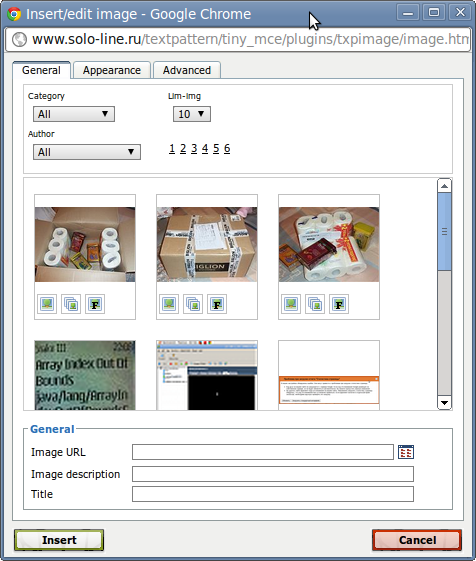
Получил посылку из Москвы от БИГЛИОН. Биглион это такая система скидок, где иногда можно купить купон дающий большущию скидку на товар или услугу. Конечно, скидка на товар бывает реже или не столь большая как на ту или иную услугу. А не давно у них открылся еще и интернет магазин. Насколько выгодны там цены я не знаю. Мне показалось что не такие уж и выгодные, но все-же я сделал заказ, о чем и написал в статье - "БИГЛИОН и Магазин".
Конечно доставка до нашего славного города Челябинска обошлась мне в 500 рублей. Вот жена будет ругаться когда узнает что я приобрел туалетную бумагу с доставкой из Москвы! Ну я это, так хотел интернет магазин испытать. Заказ я делал 3 декабря 2011г. И примерно дней десять статус моего заказа держался в "режиме обработка". Вообщем если Вам срочно по каким-то причинам понадобится туалетная бумага, воспользуйтесь другим интернет магазином, ну или подыищите замену. Потом статус поменялся на - "Передан на доставку".
И сейчас, когда я пишу эту статью, уже получив посылку, статус не изменился. Вот Вам и компьютерные технологии. Я предполагал что, всякие статусы должны менятся в режиме реального времени, ну или около того.
При оформлении заказа я выбрал способ доставки - почтой России. Но маленький приятный сюрприз - доставка осуществлялась оператором по доставке грузов -"ВСЕРОССИЙКИЙ ЭКСПРЕСС-ОПЕРАТОР". И действительно работают значительней быстрее, чем почта. Уже на следующий день мне позвонили, назвали индивидуальный номер посылки и телефон местного отдела оператора. По телефону я согласовал удобное для меня время, когда я могу получить такую дорогую туалетную бумагу. Честно сказать я где-то глубоко в душе расчитывал что интернет магазин - БИГЛИОН откажется исполнять мой причудливый заказ и вернет мне деньги. Но, как видно у них все строго. Сказал клиент давайте туалетную бумагу, получите, раз деньги платите.
И все таки мне нравится Биглион! Так как там можно получить большие скидки, ну иногда очень большие! Желаю всем удачи и удачных покупок.
— Андрей Лебедев
Разное, Юмор
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
12 июня 2011
С системой биглион (biglion) познакомился совсем недавно и случайно. А, думаю, почему бы и нет? Скидки всем нужны! Зарегистрировался и стал получать разные предложения. Первое, что испытал - это вообще халявный skype. Всем желающим Биглион и Skype раздавали купоны на сумму примерно 47 рублей. Немного, но ведь бесплатно. Купон можно было использовать сразу же после приобретения (Сразу скажу это не всегда так, надо внимательно читать условия). И я сразу же позвонил друзьям в Екатеринбург. Конечно же, у них есть и компьютер и даже подключен интернет и система windows XP (в общем, виндузятники), всё есть, а скайпа нет. Не знаю почему. А так бы мог звонить им хоть каждый вечер. А тут подумал, а вдруг скайп у них есть!? Просто мне не дают, чтобы как раз каждый вечер не звонил не надоедал.
Отвлекся немного. В общем, приобрел бесплатный купон skype на 47 рублей и сразу его активировал и в тот же вечер позвонил друзьям в Екатеринбург и весь его выговорил. Приятно так, вот это скидка так скидка, порадовал биглион. И я решил повнимательней присмотреться к этой системе скидок. Второй купон, который я приобрел, это большая скидка в Crazy Park. Скидка 75% на все + 1 час таймп-плея на видеоиграх (заплатите 300 руб. вместо 1200руб.) А что, подумал, отправлю семью отдыхать, пусть дети поразвлекаются. В этот раз прошло не все гладко, но все равно приятно.
- Никакого таймп-плея не было, была замена, не столь полноценная. Разрешалось играть 1 час в аэрохоккей и 3 раза прокатиться на карусели.
- По приходу в Крэйзи парк выяснилось, что скидку дают всем. Но не такую большую. Положил на карточку 300 рублей, тебе подарок еще 300 рублей.
Но все равно с купоном выгоднее. Вот теперь приобрел третий купон - на стоматологические услуги. Скоро испытаю. Главное, что я понял, надо внимательно читать условия, иначе может получиться так, что вместо скидки получите пустую трату денег. И еще я взял за правило: перед покупкой купона позвонить в компанию и уточнить условия, а то мало ли что бывает. И все-таки Biglion мне нравится! Надеюсь, и Вам он окажется полезен.
— Андрей Лебедев
Разное,
07 марта 2017
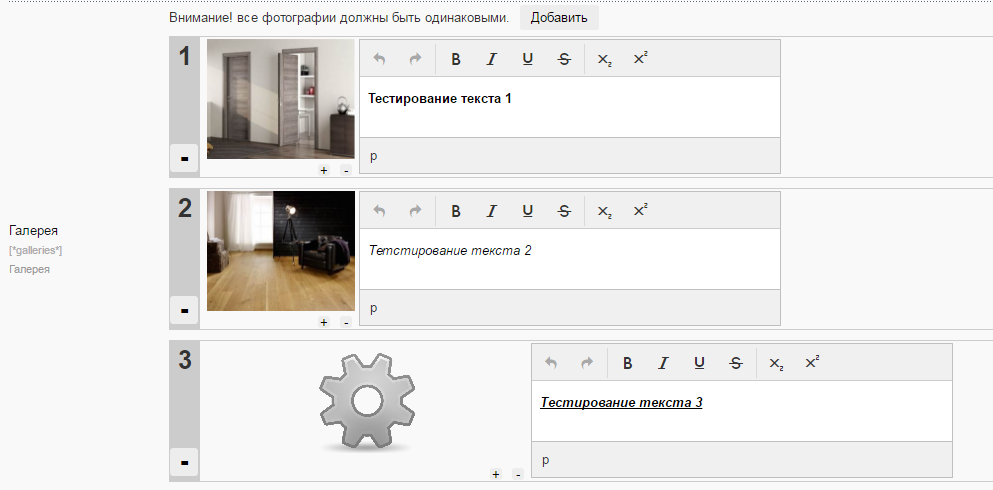
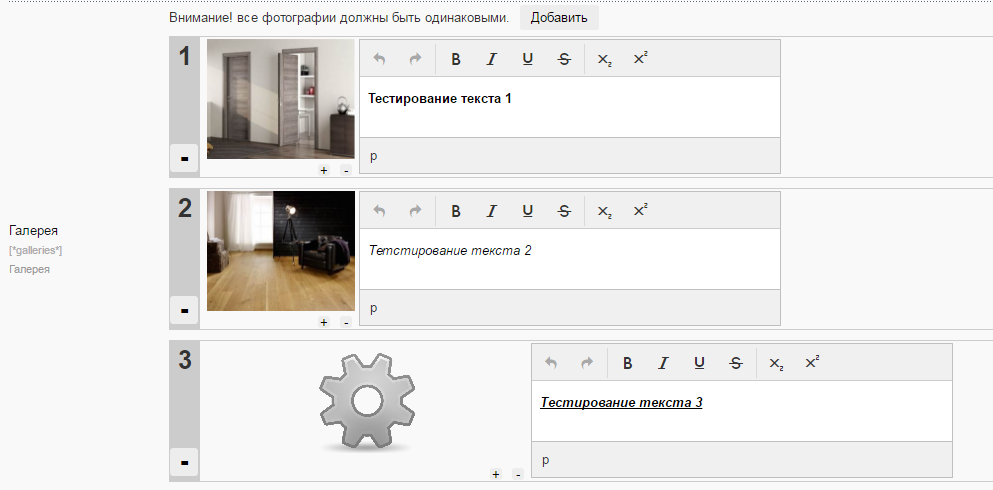
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
17 февраля 2011
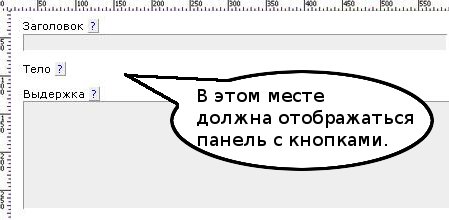
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
07 марта 2017
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
01 октября 2019
Следить за состоянием системы админом приходиться постоянно, вне зависимости от того какая у тебя система UNIX, FreeBSD, Linux или Windows. На некоторые системы можно плюнуть и оставить автоматическое обновление, всё равно другого простым способом не сделать. А вот на некоторые кретичные системы автоматическое обновление ставить никак нельзя. Сколько он там будет обновляться и не дай бог после обновления не будет работать что-то нужное.
Мне приходиться следить за парой тройкой серверов под управлением linux Centos разных версий. Конечно лучше привести все сервера к одной версии системы, но мне достались они такими и такими я их держу из-за сайтов которые работают (заполняются информацией, народ на них ходит), но не обновляются в плане программного обеспечения.
Конечно можно провести глубокий анализ, подготовить перевод на актуальное программное обеспечения, но денег мне за это не дадут. Поэтому когда мне охото возиться - я делаю потихоньку. А так на нет и суда нет.
Но вот решил я после выхода CentOS 7.7 подождать недельку (на всякий случай) и обновить со старой версии 7.6. Дело плевое, решил делать поздно вечером, что-бы не кто не заметил неудобств. Хорошо что в это раз сначало сделал на сервере с малой посещаемость. Плохо что не испытал в вируалке.
Обновил, перезагрузил и проверил работоспособность. Всё было хорошо, даже показалось загрузка проходит быстрее. Сайты работали, и поэтому я не стал смотреть в логи. Еще полазил немного по интернету и уже собирался уходить как меня настиг звонок - не сильно довольный голос сообщил что не работает сайт. Проверил, действительно не работает. Я быстро перезагрузил сервер, сервер стартанул и сайт работает. Решил глянуть что там да как, всё ли в порядке с системой. К тому времени сайт опять отвалился. Было видно что не работает nginx. NGINX стартует, и некоторое время работает, а потом падает. Так мне сначало показалось. Но оказалось всё не так. Просто NGINX стартует, некоторое время пытается стартануть "нормально", закончить процедуру старта примерно минуты две. Вот в это время сайты и работают, потом nginx гаснет, так как процедура старта не заканчиваться удачей.
systemctl status nginx показывал болезнь - Can't open PID file /var/run/nginx.pid (yet?) after start: Too many levels of symbolic links
Полез в интернет и нашел временное решение.
В двух файлах поменял место расположения PID файла на /run/nginx.pid (старое значение /var/run/nginx.pid). В /etc/nginx/nginx.conf и в /etc/systemd/system/nginx.service.d
потом выполнил команду systemctl daemon-reload и уже после этого nginx стал стартовать нормально.
Конечно решение временное, так как правильное решение это обновить ядро которое на данный момент 2.6.32.
— Андрей Лебедев
Системы, Разное
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
05 апреля 2012
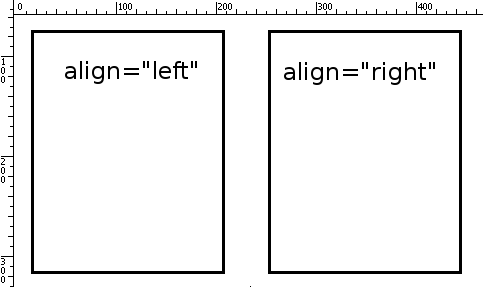
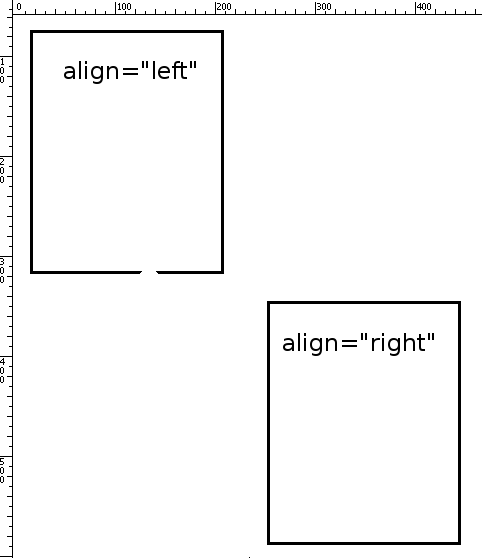
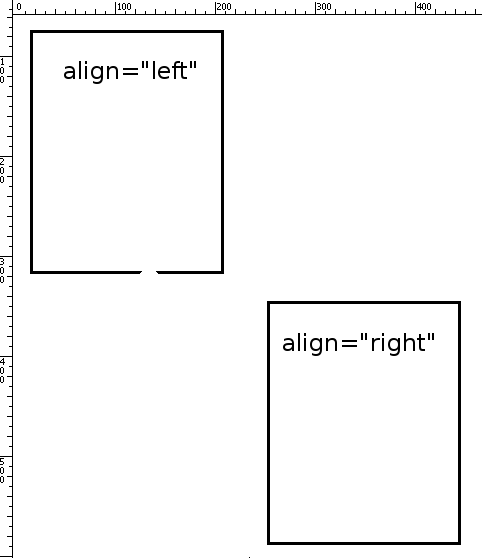
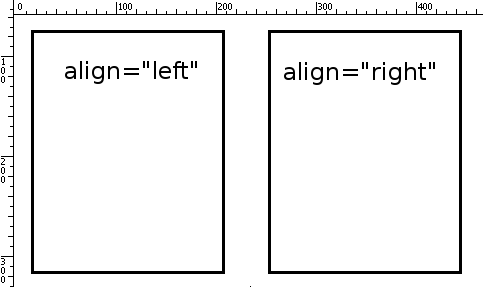
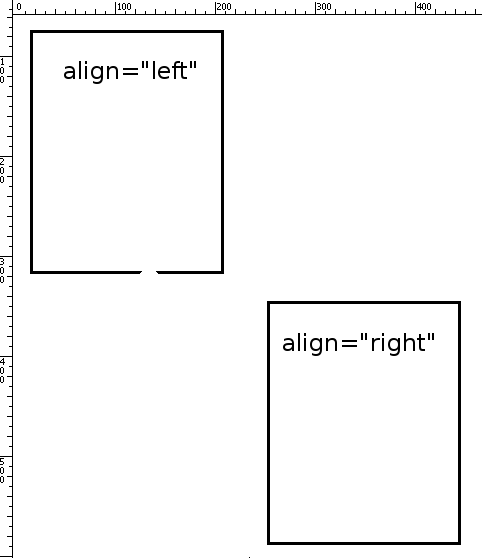
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
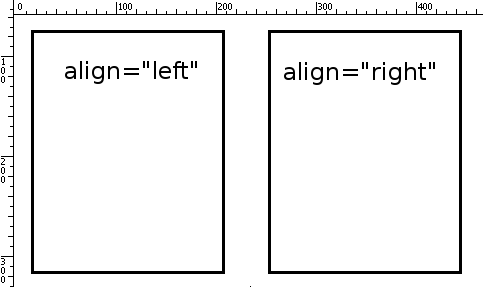
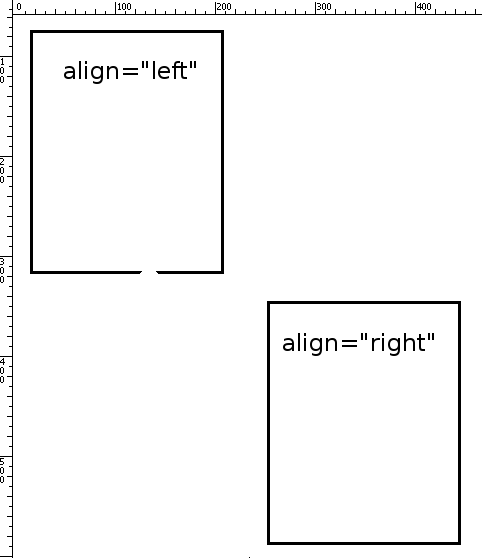
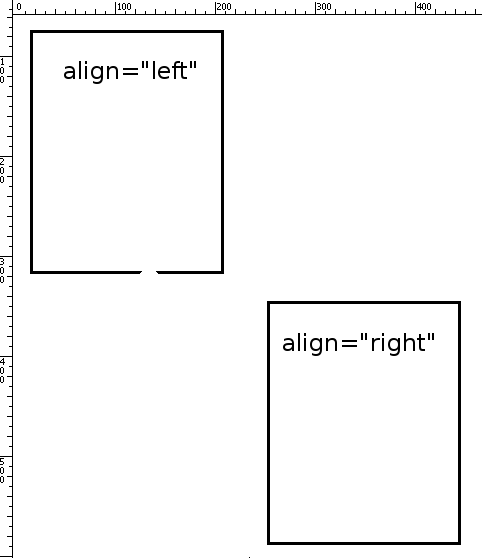
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
27 марта 2018
Написал плагин для modx evo помогающий избавится от некоторых проблем связанных со звонками менеджеров заполняющий сайты. Бывает сделаешь сайт и передаш заказчику, обучиш как заполнять, а через некоторое время идут звонки - "А, всё пропало! Гипс снимают, клиент уезжает". Возможно такая ситуация возникает когда меняется человек отвественный за наполнение сайта. И по каким-то причинам не обучили нового человека.
CreateChildrenDocs плагин автоматически создает структуру дочернихй документов (как правило папок) в системе modx evo. Для плагина необходимо что-бы был установлен modxapi от Евгения Борисова (https://github.com/AgelxNash/DocLister), Евгений написал очень хорошую библиотеку и я её сразу усстанавливаю при новой установке modx evo. Хотя с некоторых времен в новых версиях Modxapi уже есть по умолчанию.
Конечно у дотошных читателей возникнут вопросы - типа что архитектура не продумана, раз менеджер заполняющий сайт может сделать что-то не так. Это я не отрицаю. Но иногда проще сделать так и так. И ситуация со структурой дочерних папок редка. Я как правило сам на первом этапе заполняю необходимые документы, но всё равно проблема вылезает.
Плагин работает, создает только непосредственных потомков. Использовать на свой страх и риск. Скачать можно на Github CreateChildrenDocs. Плагин срабатывает по событию OnDocFormSave и только для новых документов. Из трудностей хочу отметить - это заполнение конфигурации. Если будет необходимость доделаю плагин так что-бы конфигурацию можно было заполнять мышкой.
Для примера:
Есть такая структура.
Ресторан
- Акции
- Афиша
- (Что-то еще)
В конфигурации должна быть строка:
[{'parentDoc':4,'templateDoc':4,'docs':[{'pagetitle':'Акции','template':5},{'pagetitle':'Афиша','template':6}]}]
parentDoc — Обязательный параметр, ID родителя в которой создается документ Ресторан
templateDoc — Необязательный параметр, Template создаваемого документа. (Желательно использовать, что-бы отделять где создавать автоматически документы, а где нет)
docs — Массив дочерних документов которые надо создать автоматически.
Тут обязательные параметры pagetitle и template. Остальные параметры тоже можно указать, кроме parent.
Обратите внимание! В строке используются одинарные кавычки, а не двойные. Хотя получается что это неправильная json строка. В коде используется $jsonParams = str_replace("'", '"', $jsonParams); для замены. Если попытаться написать в конфигурации плагина двойные кавычки то настройки слетят.
Будут вопросы - спрашивайте. Чем смогу помогу.
— Андрей Лебедев
CMC, Modx Evo
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
16 августа 2010
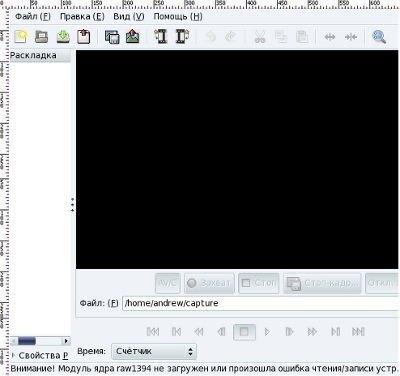
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
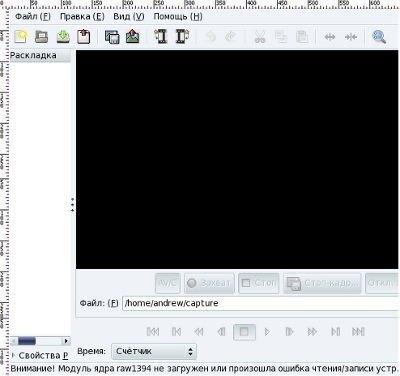
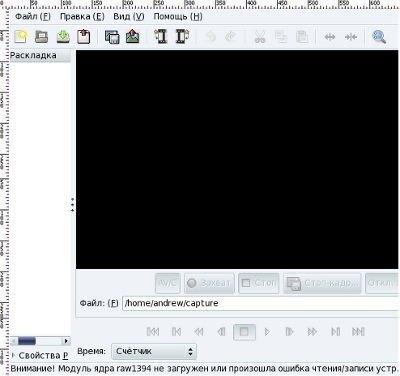
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
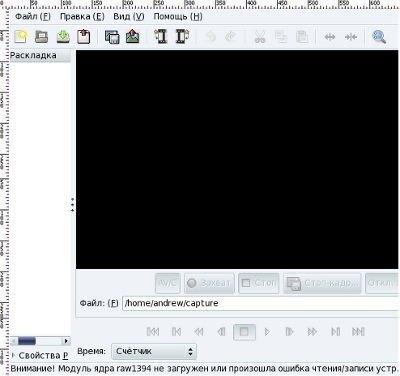
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
09 июня 2010
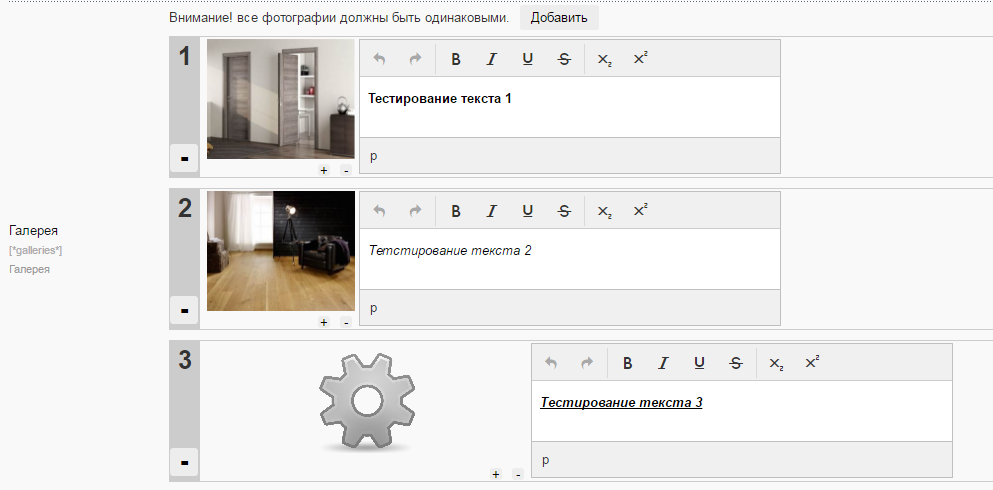
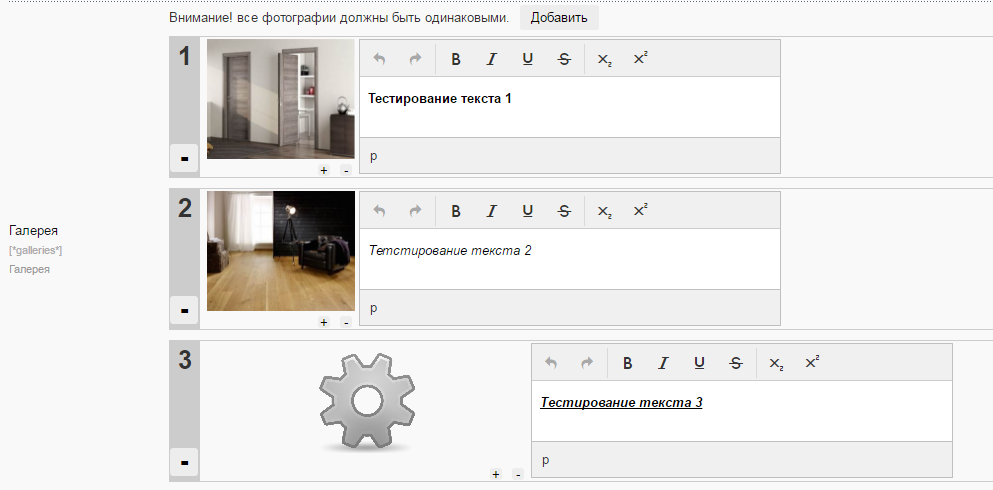
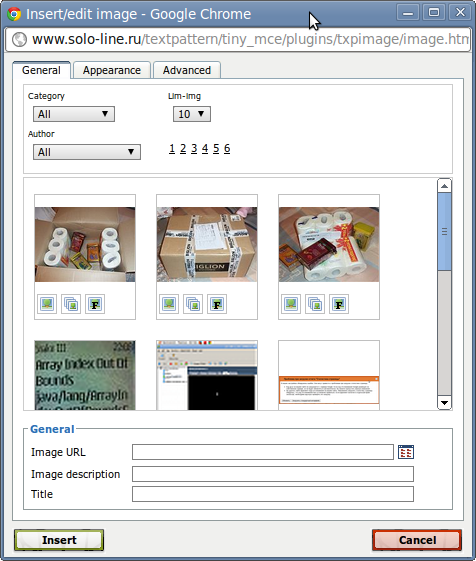
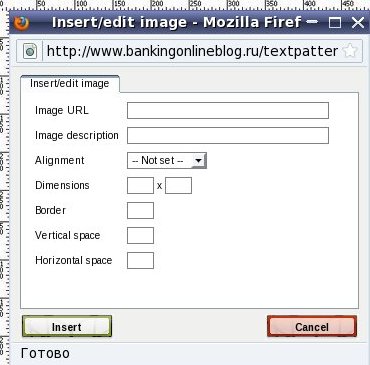
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
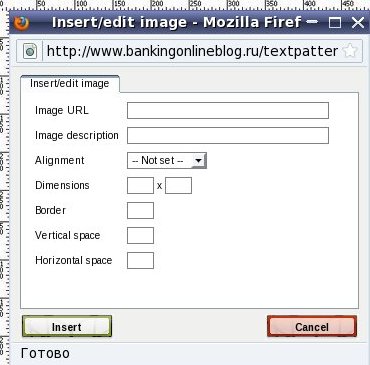
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
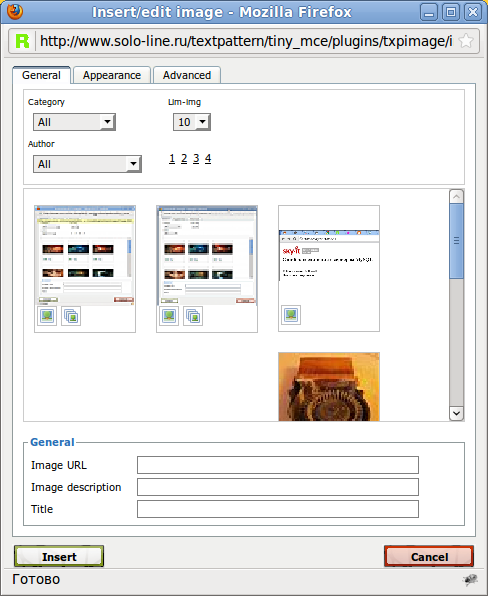
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
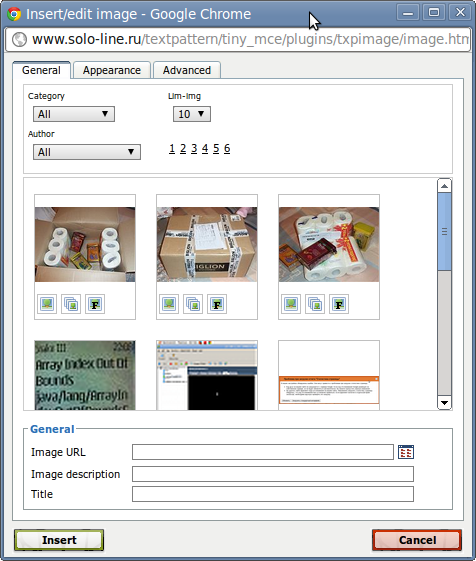
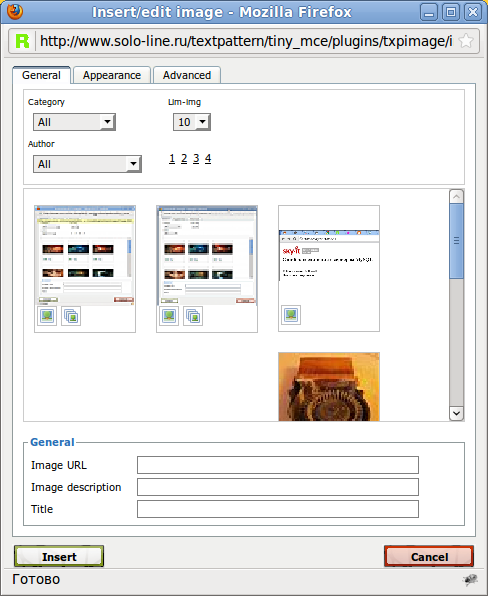
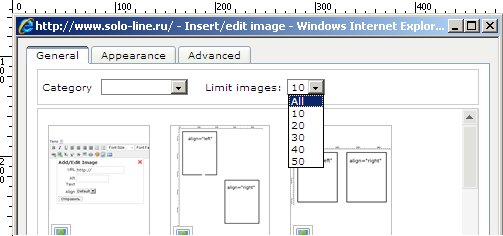
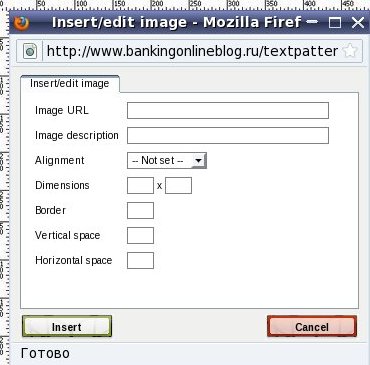
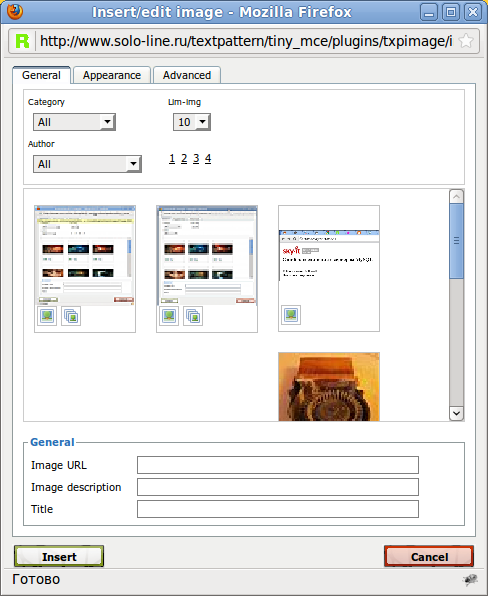
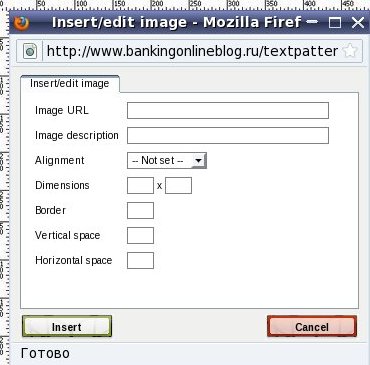
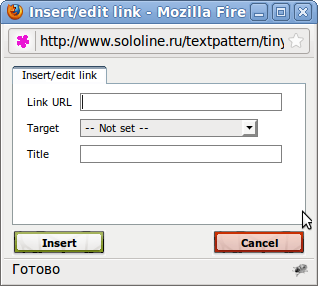
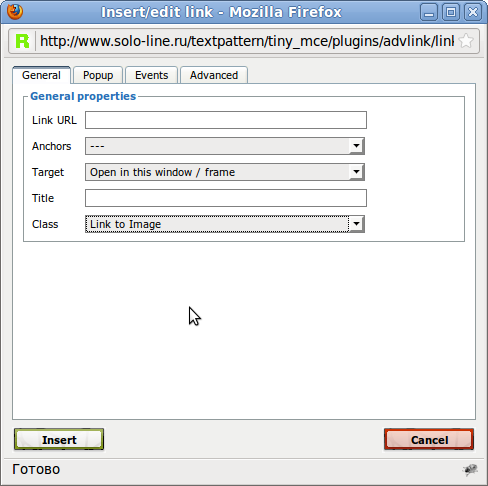
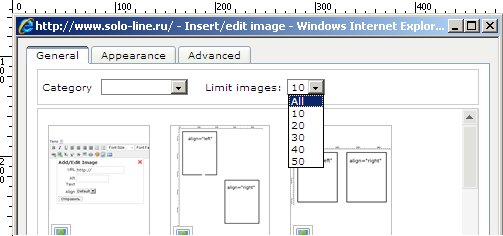
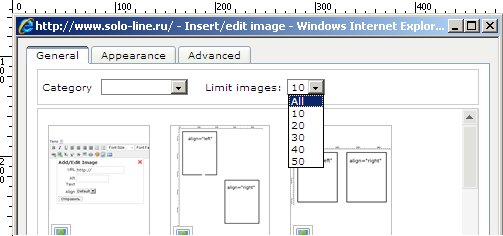
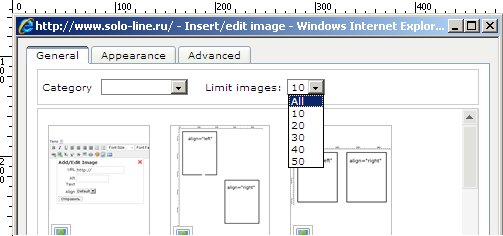
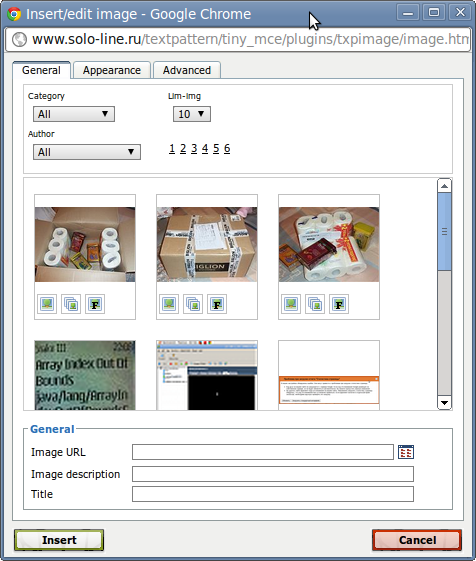
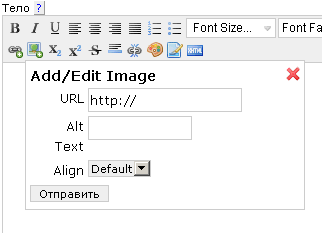
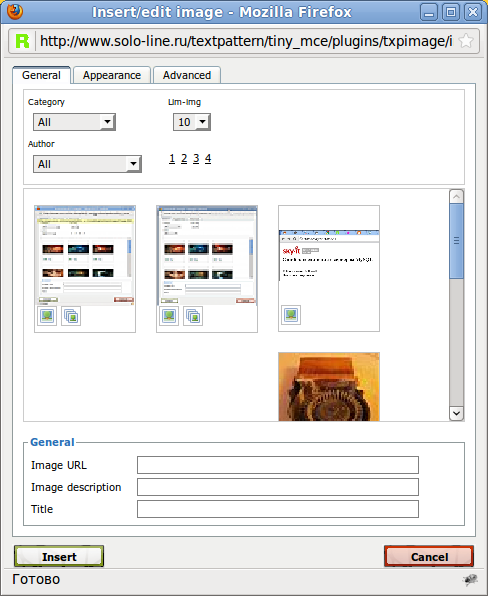
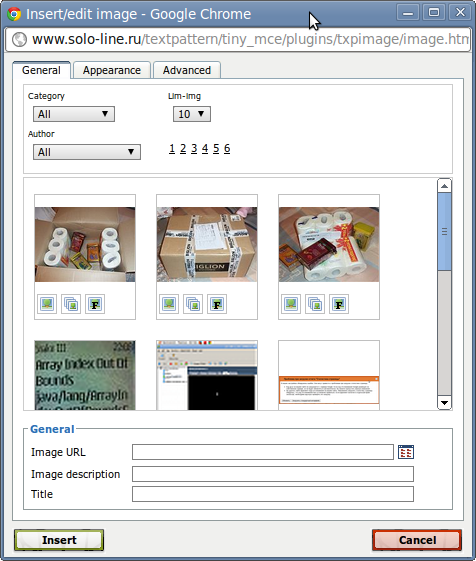
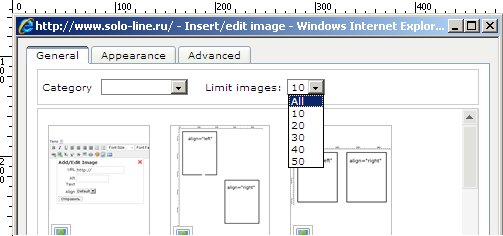
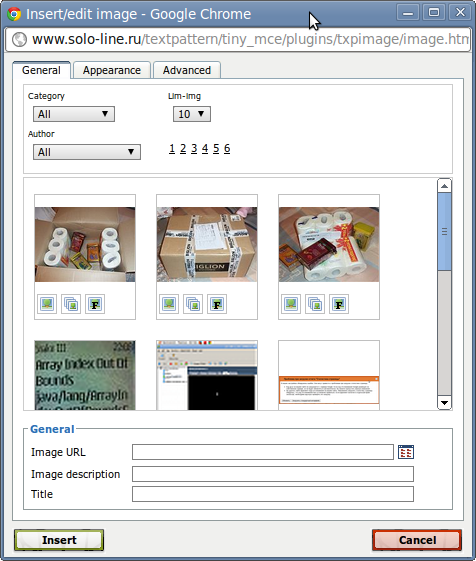
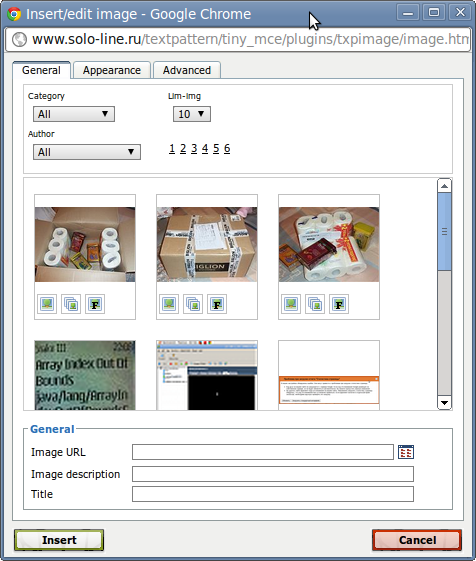
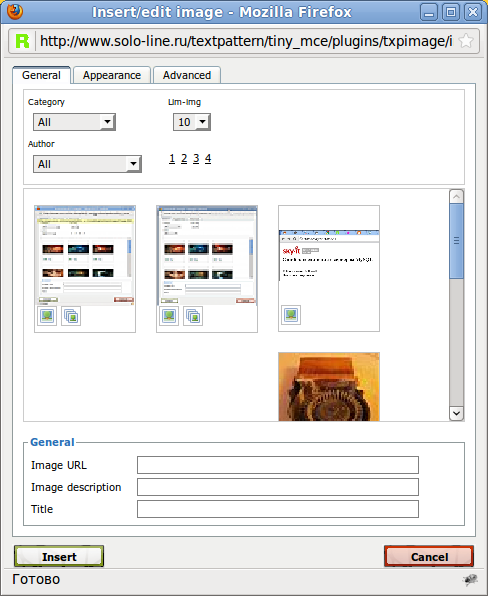
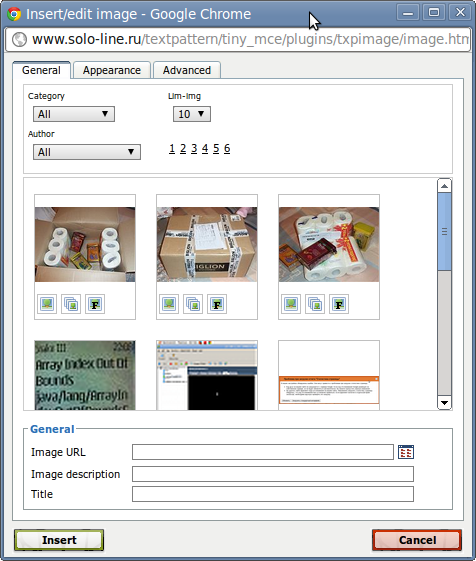
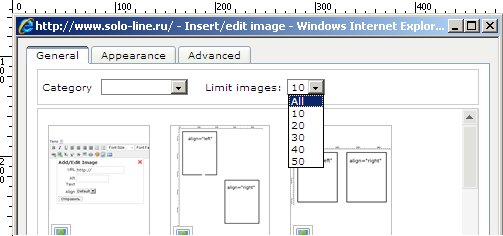
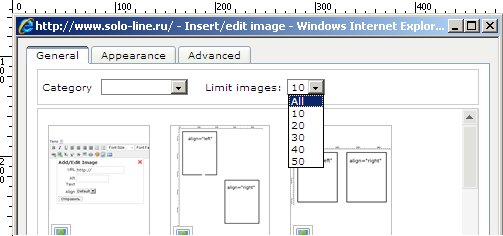
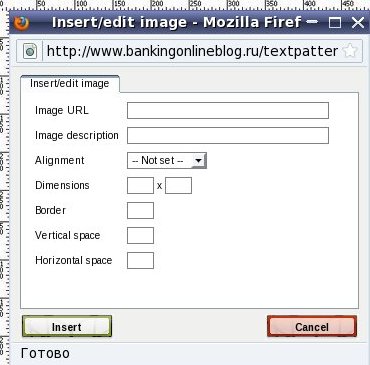
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

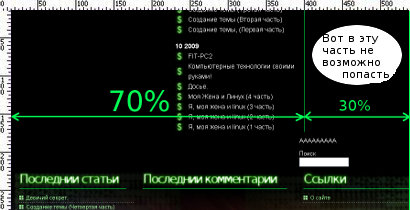
В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
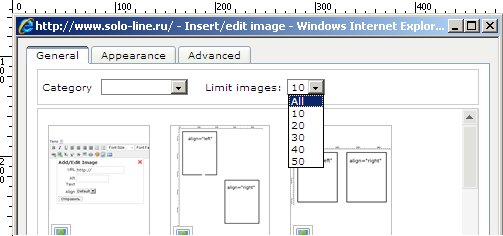
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
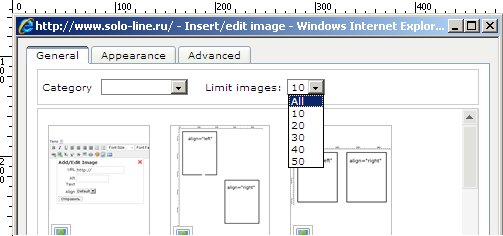
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 ноября 2009
Да, только я обрадывался что моя Тема для TextPattern практически делается сама и достаточно легко, как тут же сразу возникла проблема. Конечно, люди владеющии навыками ворматирования HTML с помощью стилей надо мной посмеются, ну да ладно.
Рабочую часть я разделил на несколько областей. Ну как почти у всех на Шапку, Низ и два столбца. Первый столбец с основной информацией шириной 70% и второй поменьше с дополнительным меню шириной 30%. В CSS файле я так и описал стиль
#content { width: 70%} и #sidebar { width: 30%}. Только вот не задача! Я не как не мог попасть в область определенную как sidebar. Все что я размещал в div определенном как id="sidebar" размещалось ниже этой области. Вот вам картинка, где для примера я разместил строку "ААААААААААА" и ниже строку для поиска.

Все мои попытки править стили в CSS файле приводили к всяким результатам, но только в я не попадал в этот самый SIDEBAR! Но ведь у других работает! И в той теме из которой я слизал примерное расположение элементов работало! Решил еще раз внимательно просмотреть чем их описание стилей отличается от моего. В той теме ширина основной колонки была шире и соответсвенно ширина sidebar уже.
#content { width: 78%} и #sidebar { width: 20%}. И тут я обратил внимание что ширина основной колонки не равна 80%! Уже на 2 процента. С чем это связано я не знаю! Но как только я установил свойство width: 68% все встало на свои места! То есть, то что должно быть размещено в Sidebar, попадало именно в эту область. Да, надо читать документацию! И как только найду информацию почему необходимо делать ширину основной колонки уже на 2% я обезательно отпишусь! Или возможно кто нибудь из владеющих этой информацией поделиться, всякое бывает.
— Андрей Лебедев
Разное,
16 ноября 2009
Традиционно напоминаю, что я не то что не профессионал в HTML верстке, я даже не любитель! Или только только им становлюсь.
Итак, тема у меня почти готова, осталось немного подстрогать нижнию часть, так назывемый footer. Так вот этот самый футер я слизал с темы GLASS для TEXTPATTERN. Убрал фон, убавил количество пунктов в списках. И все готово. Хотя наверно необходимо подправить цвет шрифта CSS файле. Но это на будущее. Скорей всего необходимо привести все в единый стиль цвета шрифтов. Но я не дизайнер, надо будет показать знакомым и с умным видов выслушать их совет!
Совсем недавно обнаружил, что при добавлении нижней части страница перестала помещаться в экран и в интернет-обозревателях появился нижния полоса прокрутки. Немного поискал причину и нашел: в CSS файле в разделе отвечающем за отображения нижней части стояло padding: 10px. вот эти 10 пикселей со всех сторон, а точнее с право и лево прибавлялись к общему размеру. Надо будет разобраться за что отвечает margin и padding и как они влияют друг на друга.
— Андрей Лебедев
Разное, Программирование
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
03 ноября 2009
Продолжаем.
Опять напоминаю, если вы уже имеете опыт работы со стилями и оформлением HTML страниц, вряд ли вы узнаете что-либо новое. Тогда для Вас Эта страница будет считаться юмористической :)
Итак, в прошлый раз я сделал цвет шрифта белым, и наконец-то он виден. И я пошел дальше. Надо, думаю, подправить нижнию часть сайта и разместить там Copyleft. Символ копирайт есть (©) А вот символа копилевт нет. Ну да ладно , пошел и строганул его в Gimp, сделал файлик PNG c прозрачным фоном. И вставил в нижнюю часть страницы. Но вот незадача, в Opera смотрелось нормально, а вот в Firefox и Internet Explorer 8 картинка была в рамке!

Как я уже писал в первой части, я решил не сильно напрягаться с поддержкой IE6, так как он уже морально устарел, и скоро его будет все меньше и меньше. Хотя по статистике его используют около 60%, на данный момент. А IE6 не поддерживает прозрачный фон у PNG файлов. Ну да что нам до него.
Итак, мне необходимо убрать рамку вокруг картинки.
Вся надпись и картинка заключены у меня в div c id="bawah"
А сам css описывал стиль таким образом:
#bawah {
text-align:center;
font-size:1.3em;
clear:both;
position:relative;
bottom:60px;
border:none;
}
И я предполагал что свойство border:none; распространяется на все элементы, которые располагаются в div с id="bawah". Opera считала так же, а вот Firefox и Internet Explorer 8 считали иначе. Кто из них прав, надо читать документацию.
Пришлось описать вот так: #bawah img{ border:none; }, то есть для конкретного элемента. В результате все встало на свои места, и рамка вокруг значка CopyLeft пропала.
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
14 января 2013
Вот от кого я не ожидал плохой поддержки интернет-пользователей, так это от одного из самых старых и опытных провайдеров нашего города - "ИНТЕРСВАЯЗЬ". Я как-то писал, как мучался с службой технической поддержки от UTEL(РОСТЕЛЕКОМ). Как оказалось, там сидят одни некомпетентные в компьютерных технологиях люди. Еще на прошлой работе я столкнулся с тем, что по каналам интернет-провайдера "ИНТЕРСВЯЗЬ" не работали клиент-банки. Ну так как было два провайдера, я просто прописал маршрут до банков через второго интернет-провайдера.
Точно с такой же ситуацией я столкнулся на новой работе: ну не хотят некоторые сайты открываться по каналам интерсвязи. Вот тут техподдержка и показала себя. Одни и те же вопросы, одни и те же требования - "перезагрузить роутор", "подключится напрямую". Но есть и плюс. Если поддержка UTEL ни в какую не переключает на старшего инженера или специалиста более высокого уровня, то в "ИНТЕРСВЯЗЬ" после стандартных действий можно добиться, чтобы перевели на старшего инженера.
На новой работе стоит D-LINK DFL 860e. Хороший девайс для своих денег для малого предприятия. У него 2 wan порта и 1 DMZ порт, который я использую для третьего интернет-провайдера. Нет, конечно, три интернет провайдера держать не надо, и после всех тестов худший по совокупности параметров уйдет от нас, ну или мы от него откажемся. Но пока их три.
Вобще девайсы ДЛИНК сейчас очень сильно распространены. Скорей всего из-за ценовой политики, ну и качество не самое плохое. Но железка DFL 860e капризная в настройках, и без помощи специалистов длинк на форуме с первого захода не получается настроить. Слишком своеобразно все устроено. Когда разберешься, настроишь, должно работать без заковырок. Должно, но не работает.
И казалось бы, не менял настройки, а один интернет-провайдер отвалился и не хочет подниматься. Все дело в том, что "ИНТЕРСВЯЗЬ" клиентам, пожелавшим иметь постоянный IP адрес, дает подключение по PPTP протоколу. Вот с ним как раз и проблема с настройками! Все мои попытки исправить ситуацию с помощью техподдержки "ИНТЕРСВЯЗЬ" оканчивались рекомендациями по перезакрузке оборудования или вызова специалиста на дом за дополнительную плату. Но я сам специалист, которому платят зарплату за настройку этого оборудования!
Но в этот раз проблема крылась не в настройках длинк и не на стороне провайдера. Просто длинк залип, стормозил, заглючил и так далее. Но чтобы физически его не перезагружать, пришлось похитрить. Поменял настройки pptp подключения, сначала на неверные, потом на правильные. И вот поднялся канал интерсвязь! Но все равно работа нестабильная, буду отказываться от постоянного IP адреса!
— Андрей Лебедев
Разное, Юмор
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
22 августа 2011
Плагин Rules очень мощный инструмент, позволяющий в СМS Drupal управлять событиями и действиями. Поначалу я не оценил его, как следует. Но потихоньку, потихоньку я его начал осваивать. И столкнулся с проблемой, серьезной проблемой.
Как оказалось, этот плагин выводит результат своей работы на страницу, с которой он запущен. Выводит всем, и простым пользователям тоже. Что выглядит очень и очень некрасиво, да и простым пользователям это не надо! Я пытался найти решение в гугле: "Как не показывать сообщения простым пользователям в Drupal", но так и не нашел. В админке друпала на этот счет нет ни одной строчки - возможно, я плохо искал и мой глаз замылился. Пришлось посмотреть код плагина rules. Кода там много, но мне необходимо всего-то убрать вывод сообщений типа - "0 ms "После сохранения нового контента" has been invoked."
В системе Drupal 6 за вывод сообщений отвечает функция drupal_set_message. Вот я поиском и прошелся по коду плагина Rules. И сразу в глаза бросилась функция:
function rules_show_log() {
global $_rules_log, $_rules_log_error;
if (!empty($_rules_log) && (!empty($_rules_log_error) || variable_get('rules_debug', FALSE))) {
$i = 0;
$msg = _rules_show_log($i, $_rules_log, $error);
if ($_rules_log_error) {
rules_handle_error_msg('An error occured during rule evaluation. It follows the evaluation log: !log', array('!log' => $msg));
}
else {
drupal_set_message($msg);
}
$_rules_log = NULL;
$_rules_log_error = NULL;
}
}
Вывод информационных сообщений, которые вовсе не должны быть доступны для простого пользователя, происходит в этой функции. Эта функция описана в rules.module. И я поступил не по-джедайски, взял и заменил код этой функции, точнее, всего одну строку:
было - drupal_set_message($msg);
стало - drupal_set_message('');
И сообщения перестали появлятся. Конечно, они перестали выводиться на страницу у всех пользователей, в том числе и админов. Но я посчитал это меньшим злом. Конечно, необходимо помнить при обновлении плагина Rules, что и где поменял. А лучше все-таки отыскать то место, где отключаются информационные сообщения для этого плагина!
— Андрей Лебедев
CMC, Drupal
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
27 января 2011
Продолжаю делать сайт на Друпал. Осваивать приходится очень и очень быстро и конечно же будут большие ошибки по планированию архитектуры сайта и организации логики работы. Да и программных ошибок не избежать.
Я работаю с системой drupal версии 6.20 (на момент написания этой статьи). Интернет полон разного рода статей и уроков. Но действительно хороших статей еденицы. По API я так и не нашел доступной информации, а та что есть какая то непонятная даже с 10 раза. Конечно потом может теперешнии трудности показаться пустековыми, но сейчас если сравнивать Drupal с Textpattern или Modx можно сказать что Drupal страшный как ночь.
И так я создал сложную структуру справочников и типов документов. Они переплелись между собой самым все возможными способами. У некоторых типов документов есть по 50 полей. И это еще не предел. А все потому что спешу. Надо остановиться и пересмотреть все еще раз и как то упорядочить информацию. Конечно я пошел не друпальным способом, точнее такой способ тоже допускается, но у него есть большие минусы. Хотя я не вижу минусов, вижу только плюсу. А именно для всех типов node(как документов/материалов) я создаю свои шаблоны по типу node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php и уже в них сам расставляю все поля как мне надо указывая примерно такой код:
<div class="numberz">
<?php print $node->field_numberz[0]['view'] ?>
</div>
И все ставится на свои места сразу и как надо. Так называемая "ТЕМИНИЗАЦИЯ" в ручную. А попросту я потом делаю оформление документов с помощью стилей CSS.
Но на страницах встречаются данные которые должны быть сформированны динамически. Для быстрого создания блоков служит модуль Views. Модуль очень большой, но полезный. Правда некоторые заявляют что он сильно напрягает сервер и бывает даже подвешивает его. Но мне была важна скорость разработки, а потом подпилим.(Так сказать в бронзе подправим)
И я создал в view блок информации. Информация меняется в зависимости от адреса страницы. И теперь мне надо было вывести этот блок информации на своей странице. Точнее на страницах с определенным типом материалов. Самый правильный способ это сделать блок в документе этого типа и уже вставлять вывод информации в этот блок. Типа универсально. Но пока я дошел до этого успел несколько раз проголодаться. Хотя если знать ни чего сложного тут нету. А пока я использовал другой способ, который не совсем верный.
<?php
$myvid = views_get_view('view_pacient');
$ar = array();
$ar[] = 23;
$myvid->set_arguments($ar);
$myvid->set_items_per_page(0);
print $myvid->render('block');
?>
Вот этот код я вставил в файл шаблона для определенных типов документов. (node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php). Правда не знаю что лучше самому залесть в базу и выбрать все необходимые поля или все таки оставить вывод с помощью views.
Немного позже напишу все таки как правильно сделать. Хотя у каждого свои правильные методы.
— Андрей Лебедев
Программирование,
26 января 2011
Установил модуль Conditional Fields 6.x-2.0-beta2. Модуль позволяет создавать зависимые CCK поля. И обнаружил не большой недочет, который легко исправляется. Недочет сводится к следующему. Для более лучшего отображения CCK полей можно объединять эти самые поля в группы. Например Фамилия, Имя, Отчество. Если объеденить эти поля в стандартой группе, то при редактировании они будут обрамлены в рамочке с названием группы. Но если создать группу и поместить в этой группе поле зависимое поле, то в эту группу уже невозможно поместить другое зависимое поле. И более того уже само это поле невозможно будет переместить в другую группу или в общий список.
Решение этой проблемы очень простое. Просто сначала необходимо создать все необходимые поля объедененные в какую либо группу. И уже после этого гастраивать зависимости.
Продолжаю осваивать систему друпал 6.20. Чем больше работаю - тем меньше нравится. Но это скорей всего от незнания системы Drupal. Еще очень сильно пока меня напрягает различная терминалогия. Сплош и рядом применяется термин "ТЕМИНИЗАЦИЯ". На самом деле это просто стилевое оформления. Стилевое оформление документов/материалов (Node) определенного типа звучит приятней чем "ТЕМИНИЗАЦИЯ документов или отдельных полей". Ну по крайней мере мне.
P.S. В чужой монастырь со своим уставом не ходят. Буду привыкать.
— Андрей Лебедев
Программирование,
21 января 2011
Да, новый проект - новая CMS или даже CMF. В общем, трудный друпал. С первого захода я понял, что попал. Документации на эту систему очень много, но вся она написана как-то специализированно и непонятно новичку. Я наставил столько много модулей в первый раз, что система еле начала ворочаться. Пришлось срочно поотключать как можно больше модулей. И еще: если что-то не работает, приходится постоянно бегать по ссылке "Разрешения" для установки галочки для группы администраторов. Модулей для системы большая куча, и в них легко заблудиться. Не буду оригинальным и скажу так: пожалуй, один из самых полезных модулей - это CCK.
А сейчас про модуль realname. Все дело в том, что во всех местах отображается логин, а хотелось бы для красоты отображать какое-нибудь другое поле из профиля пользователя. Например, Имя. Первым делом идем во вкладку Администрирование->Модули и включаем модуль Profile (Поддерживает настраиваемые анкетные данные (профили) пользователей). Возможно, стоит тут включить сразу модуль PHP filter (Позволяет внедрение кода PHP на страницах) и если уже установлен модуль Realname, то включите и его. Теперь необходимо пойти во вкладку "Разрешения" и установить галочки, дающие право использовать эти модули. После этих действий в "Управление пользователями" появится ссылка Профили (Создание дополнительных полей информации о пользователе.) и Реальное имя (Выберите поля для создания Реального имени пользователя.). Первым делом заходим в профили и создаем дополнительное текстовое поле, ну к примеру Имя. Ядро хорошо переведено на русский язык, поэтому все понятно и ясно, как день. Сохраняем и идем Администрирование->Управление пользователями->Реальное Имя. Нажимаем кнопочку "Module" и выбираем "Core Profile" сохраняемся и опять заходим туда же, но в этот раз нажимаем кнопочку "Поля" и выбираем наше поле "Имя", созданное ранее. Все, полдела сделали. Во многих местах, где система автоматически подставляла вывод логина, будет выводится это поле "Имя". Но все-таки не везде. В одном месте для испытаний я решил вывести имя сам, вот там и выводится логин, а хотелось бы, чтобы выводилось именно то поле, которое зарегистрировано в Realname. Долго расписывать не буду. Получайте получившийся код.
<?php
global $user;
$user_id = $user->uid;
if (!isset($user_id)) {
$user_id = -1;
} // if
$user_name = $user->name;
if ((0 >= $user_id) || !isset($user_name)) {
print '<a href="/user">Вход</a>';
}
else {
$username2 = theme('username', $user);
print (!isset($username2))? $user_name: $username2;
print '<a href="/logout"> Выход</a>';
}
?>
Как видно код простенький, но добится его работоспасобности мне стоило целых 4 часа интернета. А все потому что я сначало решил попробовать вывести поле "Имя". Так и не нашел я информацию как это сдлелать. Все мои старания вывести $user->profile_name или через $profile не к чему хорошему не приводили. В принципе можно попробовать вставить этот код как сниппет в код страницы предворительно выбрав Формат ввода - PHP Code. (Помните мы включили галочку PHP filter). Я же сделал одну из тем программой для автоматического создания тем для друпала и там заменил код одного из блоков на этот. Еще конечно можно было бы создать свой модуль (Начитался всего я тут, некоторые советуют что правильней было бы все таки создать модуль для вывода своего блока), но это слишком грамоздко и сложно для такого маленького кода, да и мне новичку в системе друпал сложновато.
P.S. Нашел Как получить доступ к доп. полям профиля пользователя
global $user;
profile_load_profile($user);
echo $user->profile_name;
И все равно Drupal мне показался значительно сложней для осваивания.
— Андрей Лебедев
Программирование,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
14 декабря 2021
На работе понадобилось зарегистрировать аккаунт в сервисе zakupki.gov.ru. Для входа и работе на сервисе надо использовать ЭЦП. Сам сервис какой-то кривой с точки зрения использования протоколов шифрования. Требует обязательно TLS 1.0 и потому некоторые интернет обозруватели не подходит (Гугл хром например). Надо обязательно использовать IE10 или YANDEX BROWSER.
Я подготовил компьютер, поставил yandex browser, установил КРИПТО ПРО. Установил плагины для работы в интернет обозревателях. Провел проверку работы плагина, вошел на госуслуги с помощью ЭЦП. Всё работает - передал работнику которому поручили заниматься этой площдкой.
Человек внес все данные на zakupki.gov.ru, осталось принять условия и нажать кнопку регистрация. Перепроверили все данные, отметили чекбокс на согласия и жмем кнопу регистрация. Появляется окно КРИПТО ПРО для введения пароля, вносим пароль, жмем ОК. Окно исчезает и опять появляется. И так по кругу.
Весь день я промучался. Испробовал все их утилиты по автоматической настройке, инструкции по настройке вручную. Не что не помогало! Служба поддержки не как мне не могла помочь. Все просили сделать запись что я делаю, переустановить, обновить, использовать другую версию и так по кругу.
Все чего я смог добиться это:
Не удалось выполнить операцию. Проверьте настройку рабочего места и повторите операцию.
Дополнительные сведения об ошибке:
Cannot read properties of undefined (reading 'CreateObjectAsync')
При этом в инструментах разработчика фиксировалась ошибка:
TypeError: Cannot read properties of undefined (reading 'CreateObjectAsync')
at ZoneAwarePromise.CreateObjectAsync (eis-lkp-lkp-print-form.js:972)
at CryptoProSigner.<anonymous> (eis-lkp-lkp-print-form.js:1802)
at step (tslib.es6.js:100)
at Object.next (tslib.es6.js:81)
at Function.continuer (eis-lkp-lkp-print-form.js:787)
at ZoneAwarePromise.async_spawn (eis-lkp-lkp-print-form.js:805)
at eis-lkp-lkp-print-form.js:1792
at new ZoneAwarePromise (zone.js:910)
at CryptoProSigner.push../node_modules/@eis-lkp/lkp-print-form/fesm5/eis-lkp-lkp-print-form.js.CryptoProSigner.getCertificateAsync (eis-lkp-lkp-print-form.js:1786)
at CryptoProSigner.<anonymous> (eis-lkp-lkp-print-form.js:1626)
user-inactivity.js:31 Таймаут сброшен и запущен новый. Продолжительность 29 минут(ы)
user-inactivity.js:39 В значение LKP устанавливается текущая дата и activeFlag меняется на true
Видно что ошибка возникает с работой плагином КриптоПро ЭЦП Browser plug-in. Причем сам КриптоПро ЭЦП Browser plug-in работает правильно, ведь с помощью него мы заходили на сервис через госуслуги.
Я уже отчаился и признать свое поражение. Но на всякий случай в очередной раз при заходе в сервис zakupki.gov.ru при появлении окна КриптоПро внес пароль и отметил галочку сохранить пароль. И всё! Регистрация прошла успешно! Думаю что программисты zakupki.gov.ru совершили где-то ошибку и не правильно используют API Крипто про. Потом я конечно в КриптоПро сбросил сохраненные пароли, так как это не безопастно. Надеюсь программисты исправят свои ошибки!
Всем удачи!
— Андрей Лебедев
Разное, Программирование
01 октября 2019
Следить за состоянием системы админом приходиться постоянно, вне зависимости от того какая у тебя система UNIX, FreeBSD, Linux или Windows. На некоторые системы можно плюнуть и оставить автоматическое обновление, всё равно другого простым способом не сделать. А вот на некоторые кретичные системы автоматическое обновление ставить никак нельзя. Сколько он там будет обновляться и не дай бог после обновления не будет работать что-то нужное.
Мне приходиться следить за парой тройкой серверов под управлением linux Centos разных версий. Конечно лучше привести все сервера к одной версии системы, но мне достались они такими и такими я их держу из-за сайтов которые работают (заполняются информацией, народ на них ходит), но не обновляются в плане программного обеспечения.
Конечно можно провести глубокий анализ, подготовить перевод на актуальное программное обеспечения, но денег мне за это не дадут. Поэтому когда мне охото возиться - я делаю потихоньку. А так на нет и суда нет.
Но вот решил я после выхода CentOS 7.7 подождать недельку (на всякий случай) и обновить со старой версии 7.6. Дело плевое, решил делать поздно вечером, что-бы не кто не заметил неудобств. Хорошо что в это раз сначало сделал на сервере с малой посещаемость. Плохо что не испытал в вируалке.
Обновил, перезагрузил и проверил работоспособность. Всё было хорошо, даже показалось загрузка проходит быстрее. Сайты работали, и поэтому я не стал смотреть в логи. Еще полазил немного по интернету и уже собирался уходить как меня настиг звонок - не сильно довольный голос сообщил что не работает сайт. Проверил, действительно не работает. Я быстро перезагрузил сервер, сервер стартанул и сайт работает. Решил глянуть что там да как, всё ли в порядке с системой. К тому времени сайт опять отвалился. Было видно что не работает nginx. NGINX стартует, и некоторое время работает, а потом падает. Так мне сначало показалось. Но оказалось всё не так. Просто NGINX стартует, некоторое время пытается стартануть "нормально", закончить процедуру старта примерно минуты две. Вот в это время сайты и работают, потом nginx гаснет, так как процедура старта не заканчиваться удачей.
systemctl status nginx показывал болезнь - Can't open PID file /var/run/nginx.pid (yet?) after start: Too many levels of symbolic links
Полез в интернет и нашел временное решение.
В двух файлах поменял место расположения PID файла на /run/nginx.pid (старое значение /var/run/nginx.pid). В /etc/nginx/nginx.conf и в /etc/systemd/system/nginx.service.d
потом выполнил команду systemctl daemon-reload и уже после этого nginx стал стартовать нормально.
Конечно решение временное, так как правильное решение это обновить ядро которое на данный момент 2.6.32.
— Андрей Лебедев
Системы, Разное
27 октября 2017
Достался мне в поддержку стареникий сайт, работающий на старой версии PHP 5.3, всё работало само по себе, и я ничего не трогал. Как говориться работает не ремонтируй. Но вот вдруг перестал работать виджет для инстаграм. Когда-то давно я прикрутил этот виджет и забыл. Но менеджер заказчика ответсвенный за работу социальных сетей поменял пароль в инстаграм и виджет перестал работать. Я скачал новую версию и тут обнаружил что для новой версии inwidget 1.1.0 требуется PHP >= 5.4.0.
Ну думаю - всё пропало, всё плохо, плохо, плохо. Делать нечего пришлось попробовать починить. В новой версии используется плагины - instagram-php-scraper и unirest-php. Вот их код и пришлось править. Хотя править там всего ничего.
Первое на что спотыкает PHP это новый стиль объявления массивов - [], тут все проста меняем на array(). Еще в коде используется функция hex2bin, которой нет в старой версии PHP. Реализацию этой функции нашел на github, скопировал код, только обозвал hex2bin2, хотя это вовсе необязательно. И последнее место это реализация функции private static function getImageUrls($imageUrl) в plugins/instagram-php-scraper/InstagramScraper/Model/Media.php. Там используется код $parts = explode('/', parse_url($imageUrl)['path']); , по мне он куда запутанней чем $parts = explode('/', parse_url($imageUrl, PHP_URL_PATH));
Вот после всех этих изменений виджет inwidget 1.1.0 заработал на старой версии PHP 5.3.
Скачать с Github - inwidget
— Андрей Лебедев
Программирование, Разное
11 декабря 2016
Установил виртуальную машину с CENTOS, nginx, php-fpm, mysql. Распаковал архивы, запустил сайт (предварительно прописал сайт на нужных IP в файле hosts). Сам сайт заработал, пошел в админку, а тут сюрприз. Открывается форма регистрации modx evo. Ввожу правильные данные - не пускает в админку! Выскакивает то же самое окно авторизации. Ввожу данные неправильные - появляется предупреждение, что данные неправильные.
Давным-давно я уже встречался с такой ситуацией и решение этой проблемы уже подзабыл. Поэтому решил записать, чтобы лучше запомнить. Проблема кроется в правах доступа к папке, куда php-fpm пытается записать файлы содержащии сессии. А так как прав у php-fpm не хватает, то и возникает такая проблема что modx evo не пускает в админку.
Как это получается? Да всё просто. Я не использую web server - apache. Apache я не использую не потому, что он как будто тормозной (хотя мы, админы, знаем что это не так), а потому что есть мода на NGINX. А мы, админы, ленивые, и приходится изучать то, что модно и стоит везде. А вот в centos php-fpm устанавливается для web-servers APACHE. И конфиг PHP-FPM устанавливается с настройками для apache. Сам конфиг я сразу подправляю, а вот права для директорий забываю подправлять. Поэтому и проявляются проблемы.
— Андрей Лебедев
Modx Evo, Разное
10 августа 2016
Понадобилось мне настроить синхронизацию файлов с windows на linux сервер. В качестве сервера выступал ubuntu 16.04, хотя, наверное, это не влияет. На этом сервере давно стоит и работает настроенный samba. Я радостно добавил еще одну шару, рестартанул samba сервер. Samba заработал, и в расшаренных ресурсах появился новый ресурс, доступный только для чтения. Да, для подключения к новой шаре я создал нового пользователя, для удобства(просто забыл пароль от других пользователей) и чтобы не плодить еще групп, внес его в основную группу, у которой был доступ на чтения разных шар сервера. В этот раз я решил для синхронизации и бекапа использовать DeltaCopy.
Удобно использовать DeltaCopy! Это такая программка для админов, умеющих управлять мышкой. Там-сям щелкнул - и все готово. Но только не в этот раз. Первое, что выяснилось - что ssh клиент, идущий в комплекте с DeltaCopy, не умеет работать с каталогами, названными по-русски. А так как имя пользователя в Windows было на русском, то и домашняя директория(папка) содержит русские символы. А ssh клиент по умолчанию ищет директорию .ssh в домашней директории. Я не стал искать правильное решение, а просто создал еще одного пользователя на английском.
Дальше я решил настроить работу rsync over ssh. А ssh клиент должен был подключаться с помощью ключей. Вот только при авторизации с помощью ключей у меня и вышла загвоздка. С помощью пароля я мог зайти на сервер, а вот с помощью ключей нет. Я перепроверил все настройки ssh сервера, права доступа на .ssh и .ssh/authorized_keys - всё было в порядке. Думал, дело в сгенерированной паре открытого и закрытого ключей, перенес публичный ключ на другой подконтрольный сервер linux и на нем смог подключить по протоколу ssh c авторизацией по ключам.
Я еще минут десять тыкался туда-сюда. И потом всё-таки нашел проблему. Когда я создавал пользователя, я не указал, что основной группой у него будет группа, которой в samba разрешено чтение шар. И конечно, при создании пользователя автоматически создалась группа с именем, как имя пользователя. Создался пользователь, группа и домашняя папка пользователя с правильными правами. Только я добавил пользователя в группу samba и решил поменять у домашней папки группу. Вот из-за этого и возникала проблема с авторизацией по ключам ssh, хотя у .ssh и .ssh/authorized_keys были правильно выставлены права и владельцы.
— Андрей Лебедев
Разное, пример
23 мая 2016
Обновил я zabbix-server из портов и решил стартануть его. Но не тут-то было, сервер не захотел стартовать и выдал ошибку:
ERROR: USAGE: get_pidfile_from_conf string file
Ошибка зарылась в стартовом скрипте /usr/local/etc/rc.d/zabbix_server.
Как так получилось что ответственный за этот порт человек не протестировал стартовый конфиг, я не знаю. Но это настораживает.
Чтобы избавиться от ошибки, я добавил в стартовый скрипт строку:
zabbix_agentd_config="/usr/local/etc/zabbix2/zabbix_agent.conf"
И все заработало. После обновления до версии 2.0.17 стал чуть-чуть потреблять меньше памяти, вместо 170 мегабайт - 165 мегабайт.
— Андрей Лебедев
,
02 марта 2016
При переезде на другой хостинг возникла не понятная проблема, которую великий гугл не смог помочь мне решить. У одного блога, работающего на СМС WORDPRESS, перестала работать главная страница, хотя внутренние страницы отображались нормально. Гугл давал много советов, и я проделывал самые разные манипуляции, но главная страница упорно выдавала белый экран. Решение оказалось очень простым: необходимо было прописать DirectoryIndex index.php index.html в конфиге apache. В нашем случае еще проще, так как использовалась ISPmanager. Прямо в ISPmanager можно отредактировать параметры сайта и там указать - Индексная страница.
А проблема это возникла при автоматическом переносе сайта на другой хостинг с помощью ISPmanager. В ISPmanager есть такая удобная функция, как ИМПОРТ ПОЛЬЗОВАТЕЛЯ. Казалось, что очень удобно будет перенести всё, тем более что и на старом хостинге использовалась ISPmanager, правда, версия 4. И вот указали данные для подключения к старому хостингу и нажали ОК. На новом хостинге действительно создался пользователь с таким же именем, и создались www-домены, которые были у него, скопировались все файлы. Базы данных необходимо переносить вручную. Вот только почему-то настройки www-доменов не перенеслись.
После того, как обратились ко мне, я потратил не менее трех часов на поиск проблемы. Я выполнял все рекомендации какие только нашел в интернет. Сначала думал, что проблема в СМС wordpress. Я не имел доступ к админке, но имел доступ к базе данных. Создал дополнительного администратора через базу. Отключал все плагины, отключал кеширование, но ничего не помогало. Заодно обновил WORDPRESS до актуальной версии. Но все равно, вместо главной был белый экран, хотя внутренние страницы и админка работали правильно. И только посмотрев конфиг web-сервера, я понял, в чем проблема.
— Андрей Лебедев
CMC, Wordpress
03 января 2016
По некоторым причинам в нашем подъезде пропало электроснабжение. Восстановлением занимались порядка четырех часов. Сделали, включили. Включилось и всё оборудование интернет-провайдера, и мой домашний роутер Asus RT-N56U. Через пару минут роутер замигал светодиодами, сигнализируя, что всё в порядке, пользуйтесь интернетом на здоровье. И действительно, интернет работал, WI-FI раздавался.
Электричество пропадало в то время, когда я бы на работе. Родные мне сообщили, что они жутко страдали без интернета целых четыре часа. Тогда я не обратил внимания. Через пару дней я решил проверить, как работает архивирование на Asus RT-N56U. И обнаружил, что меня не пускает по SSH в консоль. Как только я набирал имя пользователя, выскакивала какая-то надпись, и putty сразу закрывался.
Делать нечего, надо попытаться перезгрузить роутер Asus RT-N56U. Но прежде я решил отключить внешний жесткий диск через веб-интерфейс Asus RT-N56U. Зашел, нажал кнопку безопасного отключения жесткого диска и стал ждать. Жесткий диск отключился через пару часов. Правда, всё это время роутер продолжал исправно раздавать интернет.
После перезагрузки всё равно SSH не работал. Отключил жесткий диск, опять перезагрузил, подключил жесткий диск. И так шаманил еще некоторое время. Не работало! Точнее, интернет работал, а ssh сервер нет. Пришлось вновь включить доступ по telnet.
Зайдя в консоль по telnet, проверил свои скрипты, проверил работу ssh сервера. Команда ps показывала, что ssh сервер - DROPBEAR работает и слушает порт 2222. Но при попытке подключиться выскакивала неизвестная мне ошибка. Я уже хотел было лезть в настройки DROPBEAR, чтобы включить логирование. Но потом решил попробовать с роутера подключиться по ssh протоколу к одному из web серверов, который архивируется. И обнаружил:
ssh: can't load library 'libz.so.1'
И рекомендации:
regexp could be something like 'pkgname*' '*file*' or similar
eg: ipkg info 'libstd*' or ipkg search '*libop*' or ipkg remove 'libncur*'
Попробавал выполнить рекомендуемые команды, но проблема не ушла. Текст ошибки явно указывал на невозможность найти файл LIBZ.SO.1. Из названия файла легко догадаться, что он принадлежит пакету ZLIB. Я проверил установленные пакеты, ZLIB был установлен. И файл libz.so.1 лежал там, где ему надо лежать. Тогда решил просто полностью переустановить пакет ZLIB. Просто удалить пакет и установить по новой не получилось, так как от него зависели другие пакеты, в том числе и ssh сервер. Воспользовался командой:
ipkg install -force-reinstall zlib
После принудительной переустановки ssh клиент и ssh сервер заработали даже без перезагрузки!
— Андрей Лебедев
Системы, Разное
27 сентября 2015
Я настроил свой домашний роутер(марщрутизатор) ASUS RT-N56U на архивирование своих проектов с хостинга. Архивирование произвожу с помощью shapshot, к хостингу подключаюсь по SSH протоколу с авторизацией по ключам. Всё работало до очередной перезагрузке роутера.
Беда произошла из-за пропажи ключа по которому авторизовался я при подключении к хостингу. Да и вообще очищалась вся папка .ssh в которой находились ключ id_rsa и важный файл known_hosts. Всё дело в том что домашняя директория админа(root) является линком на /tmp/home/root. Сама же директория /tmp смонтирована в памяти и при перезагрузке роутера она становится чистой. Пришлось еще немного поколдовать и подправить скрипт S10cron так что-бы еще и копировалась заранее подготовленная директория .ssh копировалась в нужное место после перезагрузки.
— Андрей Лебедев
,
26 сентября 2015
Те админы кто не хочет рвать на себе волосы всегда настраивает архивирования всего более менее важного. Наверно Опытные админы архивируют всё подряд или уже полысели. Конечно жесткие диски нерезиновые и иногда стоимость содержания архивов очень высока. А может это только кажется, пока не потеряешь важные данные. Вот и у меня пропало немного волос на голове.
На хостинге пропали конфигурационные файлы Apache. Конечно пропало еще немного чего, но не столь важное, можно восстановить без потерь времени работаспособности сайтов. Пришлось взять себя в руки и настроить архивирование. Конечно у хостера можно купить место для архивирования, но решил действовать дешево и сердито. Решил настроить архивирование себе домой. Надеюсь что не пожалею о своем решении!
Решил использовать возможности своего роутера(маршрутизатора) ASUS RT-N56U. Иногда роутер глючит, но крайне редко. По моим подсчетом риск был приемлемый. Сейчас, после того как всё установил и настроил - немного расстроился, так как надежность решения ниже чем я расчитывал.
Прошивку роутера решил не менять, возможно зря и на сторонней прошивке всё заработает лучше. Потестирую немного и если меня не устроит попробую на других прошивках.
В админке включил доступ к ASUS RT-N56U по телнет. И обнаружил что ipkg не установлен и на видимом месте нет скрипта для его установки. Хорошо, решил попробовать какое-нибудь стандартное решение от asus. И установил Download Master(download tools). Установились разные программы, AiDisk(который не безопасный и я его выключил) и главное установились утилиты curl и ipkg. Тут стало полегче и я установил разного добра типа openssh и rsnapshot. SSH сервер пришлось отключить так как пока не смог его нормально заставить работать, непроходит авторизация не по паролю, не по ключам.
Поискал cron, не нашел! Решил установить ipkg install cron. Запустил crontab и получил:
You (admin) are not allowed to use this program (crontab)
See crontab(1) for more information
Стал искать решение в интернет, так и не нашел как заставить работать программу crontab! Пробовал всюду куда дотянулись руки впихать файл cron.allow разрешающий админу выполнять crontab. Не помогло, да и сейчас команда crontab не работает.
Но крон запусть всё таки смог.
Файл крона находиться по пути:
/var/spool/cron/crontabs/
Имя файла соответсвует имени пользователя - admin.
Само содержимое файла дублирует шапку из /opt/etc/crontab, плюс добавлены сами команды крона.
И крон заработал до перезагрузки. При перезагрузке файл крона пропал. Пришлось колдовать и исправлять скрипт /opt/etc/init.d/S10cron
Скрипт конечно не оптимальный, необходимо включить разные проверки на счет доступности диска. Вот его содержиммое:
#!/bin/sh
#
# Startup script for cron
#
# Stop myself if running
PIDFILE=/opt/var/run/cron.pid
cat /opt/etc/crontab > /var/spool/cron/crontabs/admin && \
echo "10 2 * * * rsnapshot daily" >> /var/spool/cron/crontabs/admin && \
echo "30 4 * * * rsnapshot weekly" >> /var/spool/cron/crontabs/admin
[ -f ${PIDFILE} ] && kill `cat ${PIDFILE}`
/opt/sbin/cron
PIDFILE_crond=/var/run/crond.pid
[ -f ${PIDFILE_crond} ] && kill `cat ${PIDFILE_crond}`
/usr/sbin/crond -l 0 -L /var/log/cron.log
Так вроде пока работает, но конечно стоит его вылезать. Потому как роутер стал глючить сильнее. Нет когда нормально загрузиться то работает нормально. Только вот нормально загружаться стал раза с третьего.
— Андрей Лебедев
Разное, Системы
11 июля 2013
Есть много разных правил для усложнения пароля, так что-бы злоумышленнику было труднее его подобрать, или что-бы системы подбора пароля не могли легко справиться. Казалось бы на портале ГОСУСЛУГИ пароль для личного кабинета должен соответсвовать политике максимальной сложности. Но там все наоборот! Запрограммировано так что-бы пароль не содержал ни каких символов кроме букв латинского алфавита и цифр! Ладно хоть требование к минимальной длине выставили восемь символов.
Я позвонил по телефону у казанному на этом портале и мне пояснили - "Это требование для такого пароля связано с тем что не на всех клавиатурах есть подобные символы!". Тут я ругаюсь, где это огни видели такие клавиатуры! В андроиде, в iPhone, где, где, где!!! Так если и есть какой калькулятор не содержащий символ доллара то что мешает программистам сделать экранную клавиатуру!!! Я считаю что это ошибка! Только это ошибка не программистов а какого-то дяденьки, наверно даже бестолькового!
— Андрей Лебедев
Разное, Юмор
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
31 августа 2012
Совершенно недавно был выпуск firefox, в котором присутствовала ошибка, проявляющаяся на встроенных редакторах tinymce. А я многим клиентам именно этот wisiwyg редактор ставил. Привычка. Ладно, через некоторое время починили. Сейчас вот обновился до версии Firefox 15. И сразу пожалел. Вот ведь программисты шутники.
А возможно, им доплачивают INTEL, AMD и производители чипсетов памяти, чтобы они делали такие глюкавые продукты.
Вот в версии 15 этого известного обозревателя стали постоянно выскакивать сообщения -
"Похоже, исполняемый на этой странице сценарий занят или не отвечает. Вы можете остановить его сейчас или продолжить и посмотреть, сможет ли он завершить свою работу."
Просто невозможно работать! Все, окончательно слезаю с этого гав....го поделия!
— Андрей Лебедев
Разное, Юмор
23 июля 2012
Наверное, YANDEX готовится к очередному витку кризиса и заранее уволил более-менее толковых специалистов. Иначе как обяснить глюк в их поисковике, я не знаю. Ведь это их основной сервис, который показывает лицо системы. Конечно, поисковик он тоже не ахти какой. По моему мнению, сильно уступает посиковой системе google. И тем не менее этой поисковой системой пользуются многие в российском сегменте интернет.
Я уже смирился с постоянными глюками в сервисе "Почта для вашего домена" от яндекса. Вс,е что можно сделать, - это написать через веб-морду вопрос-запрос в службу технической поддержки. И как правило, через неделю приходит ответ с вопросом: "У Вас все еще наблюдаются проблемы?". Хочется ругаться и крикнуть - "Да! Да! Да, эти проблемы не прекращались! И на прошлой неделе, и на позапрошлой. Вы уже несколько раз меня спрашиваете". Возможно, я зря так распылился, просто на том конце добрый бот сидит и так всем отвечает. Да и понятно, этот сервис yandex предоставляет бесплатно.
Но вот чтобы их основной сервис - поисковик - начал глючить! Итак поисковик от яндекса очень часто выдает бред на первых страницах, а тут вообще отказался работать. Точнее, немного не так. Отказался выдавать результаты поиска всем тем, кто работает через прокси-сервер SQUID. Как с другими прокси, работающими в режиме кеширования, я не знаю. А ведь squid применяют многие предприятия для кеширования интернет. Возможно, ЯНДЕКС решил так бороться с корпоративными клиентами или еще чего. В общем, всем, кто на моем подопечном предприятии пытался пользоваться поисковым сервисом яндекса, вылетала ошибка:
 Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
P.S. Вот пришло еще письмо от яндекс саппорт
Здравствуйте, Андрей!
Прошу прощения за задержку с ответом.
Уточните, пожалуйста, повторяется ли проблема в данный момент?
Если да, просим Вас прислать нам полные почтовые заголовки писем, которые дошли с задержкой. О том как посмотреть полные почтовые заголовки в веб-интерфейсе Яндекс.Почты и некоторых почтовых программах.
— Андрей Лебедев
Разное, Юмор
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
27 марта 2012
Есть такой сервис у Yandex - "Почта для Вашего домена". Появился он после того, как google открыл такой сервис. Правда, у гугла ограничение по почтовым ящикам 50 штук. А вот у яндекса такого ограничения нет, и если вам надо десять тысяч почтовых ящиков - то вот вам, пожалуйста. И бесплатно!
Но не все так радостно, как кажется. Первым делом меня напрягло то, что в сервисе от яндекса отсутствует общая адресная книга. И это для предприятий! Вот пришел новый человек, ему надо завести почту, а там раз - и адресная книга предприятия подключилась, вот бы было здорово! Не надо искать емайлы, спрашивать у коллег, админа. Конечно, хорошо бы, чтобы адресная книга была доступна для редактирования только админам домена, это ведь почта для домена! Конечно же, общая адресная книга не должна отменять свою личную книгу! Но нет адресной книги в сервисе яндекса - "Почта для вашего домена". Это большущий минус.
Зато в этом сервисе админу доступно создание списков рассылки. Но вот незадача: в этот список рассылки можно только добавлять или удалять адреса из почтовых адресов своего домена и больше никаких параметров. Как-то у всех клиентов почта, полученная через этот список рассылки, стала падать в СПАМ! Я подумал, что это можно подправить в параметрах для рассылки. Но нет никаких параметров. Надо бегать по клиентам и заносить адрес рассылки в белый список! Да этот адрес автоматически там должен быть! Это же внутренния рассылка!
И напоследок немного про надежность. Я думал, что никаких проблем с почтой не будет, ведь она крутится на yandex. Но вот уже несколько раз яндекс меня подвел. В web-интерфейсе работает стабильно, а вот по протоколу smtp и imap просто беда. Коллеги по работе начинают звонить, кричать: "Почта не работает!!!". Я, конечно, не поверил первый раз: как это, не работает? Вы что на яндекс тянете! Но нет, правы коллеги, не работает почта. Все OUTLOOK, THE BAT, mozilla thunderbird перестали принимать и отправлять почту.
Я сразу вспомнил свою связку POSTFIX+CLAMAV+SPAMASSASSIN, далее EXCHANGE. Работала как часы, мне приходилось только иногда объяснять людям, что им пришел ответ от почтового сервера, где черным по белому написано, что нет такого юзера или нет такого домена. Конечно, один раз EXCHANGE у меня упал, я помучался немного, пытаясь его поднять, но потом плюнул и поднял из архива (backup) всю систему вместе с exchange.
Мой вывод такой: сыроват еще сервис yandex - почта для домена! Не тянет на полноценную замену, да еще глюки!
— Андрей Лебедев
Разное,
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
27 мая 2011
Я чуть было не потерял рейтинг крутого программиста у своего начальства и окружения. Но потихоньку я все выровнял. А все дело в том, что у одного клиента по некоторым причинам (в которых он сам виноват) пропал сайт. Вот так - пропал и все. И даже нет архива, ни за какое число. И на помощь призвали меня.
Из всех доступных данных мне дали адрес сайта, девушку, которая заполняла его (дали для благородных целей - восстановления сайта) и показали сайт, который очень-очень сильно похож на их. Просмотр кода страниц показал, что сайт был построен на системе управления блоком WordPress 2.4 с купленной темой Gazette Edition. Что уже значительно продвинуло меня.
Я установил самую свежую русскую версию WordPress 3.1.2 на тот момент. Нашел в интернете тему и установил. Надо сказать, что я сразу предупредил, что тема платная и ее надо будет купить. Клиент согласился, а на мои намеки, что можно найти и бесплатную красивую тему ответил - не надо, не надо!
Да, забыл сказать, у девушки, которую мне дали в помощь, был еще архив статей и материалов в сыром виде. То есть те тексты и фотографии, что они размещали. Конечно же без этих материалов моя работа была бы не столь важной, даже вообще ненужной.
После установки и предварительной настройки я стал пытать (образно), как происходило добавления материалов. По мере поступления сведений я искал необходимы плагины, доустанавливал их, активировал, настраивал.
Первое, что меня удивило, что в системе было не все русифицировано. И хотя я скачал версию WordPress с полной русификацией, на сайте везде пестрили английские названия, например Home. Казалось бы, что в полной русификации такие устоявшиеся названия должны быть переведены. Но нет. Конечно, я еще не разобрался с wordpress и на 10 процентов. Первые найденные в гугле страницы по русификации WordPress повергли меня в уныние. Потом я решил плюнуть и русифицировать неправильным способом, но зато привычным - это прямо в коде темы. Потом при обновлении темы придется проделать все по новой.
Потихоньку подошел вечер, сайт заработал и появились даже первые материалы - статьи. И вроде как утром решили взяться всеми силами заполнять.
Утром я завел много пользователей с правами редактора. Люди ринулись заполнять и у них посыпались разного рода ошибки. У кого-то не загружались картинки, у кого-то внешний вид заполнения записей выгледел совсем не так, как у других. И главное - у всех пропадал текст в CKeditor после нажатия кнопки "ОПУБЛИКОВАТЬ". Я проверил еще раз все под аккаунтом администратора, таких ошибок не было. Тогда я решил временно, до выявления причины error дать людям права админа, чтобы заполняли хоть. Но и это не помогло. У всех пользователей были разного рода ошибки, а у меня под аккаунтом адиминстратора было все в порядке.
Часть ошибок я устранил просто: обновил всем flash player до актуального состояния. Конечно, после этого выросла другая ошибка, но ее можно было смело игнорировать. А именно: почему-то появилась второе окно редактора, и в нем был продублирован текст первого окна. Но зато работала кнопка "ОПУБЛИКОВАТЬ". Я решил, что если не смогу решить эту проблемку, то скрою это окно с помощью CSS свойств (display:none).
На следующий день вышла новая версия WordPress 3.1.3 и я понадеялся, что там устранили эти ошибки. Я заархивировал все, что можно и нужно. Потом нажал кнопку обновить автоматом. Вот тут WordPress показал себя с лучшей стороны. Возможно, это ложное ощущение, но все обновилось само. Правда, это не решило проблему двух окон.
— Андрей Лебедев
Программирование,
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
25 января 2010
Только я собрался с силами и выбил себе время для смены операционной система на Opensuse, как обнаружилось, что DVD-rom у моего Kraftway URBAN накрылся. Диски не читает, совсем не читает. Хорошо, что он на гарантии, а гарантия целых 3 года. Значит, пока будем работать под Mandriva 2010.
В винде я привык к Winamp (у каждого свои привычки). Просто привык, и на первое время я хотел поставить проигрыватель, визуально похожий на него. Установил XMMS. Но в Mandriva 2010 с ним какие- то непонятки.
1. Он страшно долго загружается, может пройти секунд 20, а то и больше. Первое время, пока XMMS загружается, на экране не видно признаков загрузки. Нет даже песочных часов, как будто и не кликали по иконке XMMS плеера. Потом какие-то непонятные признаки появляются, но сильно невнятные.
2. Менее напряжное, но все же. У XMMS свои темы. И наверное за прорисовку отвечает код, встроенный в XMMS. Так как у меня стоят эффекты Compiz, так эти эффекты на XMMS не влияют. По крайней мере так в MANDRIVA 2010 ONE.
3. Тоже не сильно страшно, но все же. Когда переносишь XMMS по рабочему столу и подходишь к правому или левому краю, то где то за 16 пикселей XMMS перестает плавно двигаться. Мышь двигается, а окно XMMS стоит. Потом резко прыгает и прилипает к краю стола.

После очередного обновления тоже самое стало происходить и с VideoLAN плеером. Но VideoLAN загружается махом и вообще VideoLAN мне нравится, а вот XMMS все-таки заменю.
— Андрей Лебедев
Разное,
21 января 2010
Дождался! Автомонтирование флешек в Mandriva 2010 починили. Конечно, Mandriva 2010 ONE распространяется бесплатно, и никто ничего мне не обязан. Но тогда надо честно писать, что мы выпускаем сырой не протестированный дистрибутив, в нем много нерешённых проблем, которые в скором времени мы решим. Или не решим. Как итог - этот дистрибутив не подходит неподготовленному пользователю (читай - домохозяйкам и ленивым мужьям).
Совершенно случайно вылезла еще одна ошибка, возможно, как раз она одна из главных. Дома пропал интернет, жена жалуется и убедительно просит его вернуть незамедлительно.
Я же ей говорю - "Не волнуйся любимая, у нас же ЛИНУХ, а не какая-то там винда. Запускай терминал, набирай команду ifconfig."
Жена -"Нет там такой команды!"
Я - "Как нет, не может быть, у нас ЛИНУХ!"
Жена - "Странный у нас ЛИНУХ, то не работает, сё не работает"

Вечером интернет вернулся на место, ЛИНУХ был, конечно, не виноват. У провайдера что-то лопнуло в морозы :)! Но осадок-то остался. Конечно, необходимо подправить пути в каком-нибудь файлике настройки bash. Но я уже запланировал переход на Opensuse 11.2
— Андрей Лебедев
Системы,
18 января 2010
Прошло уже много времени (по моим субъективным ощущениям), чтобы устранить ошибку монтирования USB-флешек. Я не пропускал ни одного обновления, но у меня на домашнем компьютере Kraftway URBAN с MANDRIVA 2010 флешки так и не монтируются автоматом. Время от времени я шаманил по различным инструкциям типа этой:
Вы также можете заставить haldaemon рестартовать автоматически при загрузке добавив service haldaemon restart в /etc/rc.d/rc.local (обязательно оставьте пустую строку в конце файла); также вместо ручной правки можно использовать следующую команду от root: echo "service haldaemon restart" >> /etc/rc.d/rc.local
Вроде как в январе 2010 проблема была решена.
Problem Description
A incorrect initialisation in consolekit daemon could prevent automount
of removable media under GNOME or KDE environment. This package update
fixes this issue (it requires restarting the system to take effect).
Но ничего не помогало. Иногда монтировались автоматом, иногда нет.
Для себя я решил, как только буду посвободней, перейду на Opensuse 11.2
А пока надо терпеть.
Тут я решил скинуть с видеокамеры все, что мы наснимали. Подключил видеокамеру, попытался включить захват и на тебе.

Модуль ядра raw1394 не загружен или произошла ошибка чтения/записи уст... А ведь когда стояла Mandriva 2009, было все в порядке! И этот самый модуль raw1394 подгружался себе спокойно.
Да, надо собраться и все-таки перейти на Opensuse 11.2
P.S. Проблема решается установкой прав 0777 на /dev/raw1394, наверно при upgrade права установились более жесткие из-за проблем с безопасностью.
— Андрей Лебедев
Системы,
15 декабря 2009
После апгрейда Mandriva до версии 2010 перестало работать автоматическое монтирование флешек. Эта проблема описана в списке известных проблем Mandriva 2010, но исправить ее обещали в ближайшем будущем. Ближайшее будущее уже наступило, а проблема не была исправлена. Я регулярно обновлял и систему, и программное обеспечение. Нет, не монтировались флешки автоматом.
Мне приходилось логиниться под root и монтировать фотоаппарат, а потом менять права на скопированные файлы. Эта процедуру утомляла, так хочется спать, а тут флешки не монтируются. Надо сказать, что иногда все-таки монтировались! Я пытался найти закономерность, но сил и знаний не хватало! В большинстве случаев я получал такую картину:

И когда мне и жене такая ситуация порядком поднадоела, решили делать автоматическое монтирование!
Пошел в инет, и первое, что нашел - это после загрузки выполнить /etc/init.d/haldaemon restart из-под рута. Это уже лучше, не надо логиниться под рутом, менять права. Действительно работало, но хочется и без всякого колдовства.
Пришлось еще порыться, и нашел решение. Люди, которые побольше знают толк в Линух, написали правильный путь решения:
Православный /etc/PolicyKit/PolicyKit.conf выглядит так:
<?xml version="1.0" encoding="UTF-8"?> <!-- -*- XML -*- -->
<!DOCTYPE pkconfig PUBLIC "-//freedesktop//DTD PolicyKit Configuration 1.0//EN"
"http://hal.freedesktop.org/releases/PolicyKit/1.0/config.dtd">
<!-- See the manual page PolicyKit.conf(5) for file format -->
<config version="0.1">
<match user="atolstoy">
<match action="org.freedesktop.hal.storage.*">
<return result="yes"/>
</match>
</match>
</config>
И не забыть поменять имя пользователя на свое.
Автоматическое монтирование заработало! Не знаю, насколько это решение правильное, но оно работает!!! Ну что же, Линух продолжает жить на нашем домашнем компьютере!
PS: Да, сильно, сильно я поторопился, сказав, что заработало автоматическое монтирование флешек! Ситуация, конечно, изменилась в лучшую сторону, но все равно не так, как надо. Если раньше монтирование флешек в большинстве случаев не работало и в редких случаях работало, то теперь ситуация поменялась. И мне непонятно, по какому принципу Mandriva 2010 выбирает, что вот в этот раз не буду монтировать флешку, а пусть помучаются!
— Андрей Лебедев
Системы,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
31 августа 2012
Совершенно недавно был выпуск firefox, в котором присутствовала ошибка, проявляющаяся на встроенных редакторах tinymce. А я многим клиентам именно этот wisiwyg редактор ставил. Привычка. Ладно, через некоторое время починили. Сейчас вот обновился до версии Firefox 15. И сразу пожалел. Вот ведь программисты шутники.
А возможно, им доплачивают INTEL, AMD и производители чипсетов памяти, чтобы они делали такие глюкавые продукты.
Вот в версии 15 этого известного обозревателя стали постоянно выскакивать сообщения -
"Похоже, исполняемый на этой странице сценарий занят или не отвечает. Вы можете остановить его сейчас или продолжить и посмотреть, сможет ли он завершить свою работу."
Просто невозможно работать! Все, окончательно слезаю с этого гав....го поделия!
— Андрей Лебедев
Разное, Юмор
05 апреля 2012
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
27 октября 2009
 Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вернуться к статье...
— Андрей Лебедев
Разное,
22 октября 2009
Решили мы приобрести новый компьютер. Старый компьютер проработал 7 лет, и работал бы себе дальше, но мне надоедал шум от него. Я пытался сделать его как можно менее шумным, заменил блок питания с 120 мм вентилятором, на видеокарту поставил бесшумную систему охлаждения. Это, конечно, немного помогло, но все равно шум был достаточно сильным. Можно было бы поискать и более тихую систему охлаждения на процессор, но так как компьютер достаточно старый, найти такую систему было нелегко, да и стоила она достаточно дорого. Да и потом, жесткие диски тоже шумят достаточно громко. В итоге решили покупать новый компьютер, который бы как можно меньше шумел. Компьютер нужен нам всего-то для интернета, как печатная машинка, плюс любимая игрушка жены Герои Меча и Магии III, ну еще старая игра LINES, ну еще немного легких игрушек.
Я поглядывал в сторону fit-PC2. (http://fit-pc2.com/) Маленькие размеры и уж точно бесшумный. Но стоит такая игрушка пока достаточно дорого, плюс надо будет приобрести внешний DVD привод. Ну конечно, немного расстраивало то что нельзя вот так просто прийти в магазин, пощупать его и тут же купить. Но все равно думал, что подожду немного, fit-PC2 подешевеет, ну или конкуренты выпустят много достойных вариантов.
Но как-то зашел в компьютерный магазин и увидел маленький компьютер Kraftway URBAN. Компьютер мне понравился: маленький, стильный и наверняка не шумит! Компьютер был сделал чуть более года назад, лежал пылился на полке в магазине. Я так думаю, из-за достаточно большой цены, и плюс это вещь сама в себе. То есть ни добавить, ни убрать. Я немного поскрипел и решил показать жене. Ладно, решили покупать.
Компьютер продавался с предустановленной Windows Vista Home Premium. А тут как раз на www.opennet.ru мне попалась статья, что впервые в России вернули деньги за возврат Windows. Почитал и посчитал, что мне тоже неплохо бы вернуть деньги за Windows Vista. Так как Windows Vista я использовать не хотел. Сильно плохие отзывы в интернете были об этой Vista. Да и ко мне пару раз приходили с просьбой помочь решить легкие проблемы с ноутбуком с Vista. Я думал, что с полпинка все сделаю, а что там делать-то, делов-то на десять минут! Но все оказалось как-то не так. В одном случае не работал интернет, сам обозреватель работал, но в интернет не выходил. Поставил Оперу, в Опере можно просматривать интернет, но человеку хотелось Internet Explorer. Плюс у него был настроен Outlook и раньше работал, а теперь не работает. Пробовал я настроить, пробовал, да не получилось. Что за хитрые параметры он случайно установил, я так и не понял. В итоге ему в сервисе переустановили Windows с нуля с резервного диска. Это и я мог .
В другом случаи пришел товарищ в гости с ноутбуком, я ему: давай тебе интернет сейчас подключу через свою точку доступа. Полчаса провозился, подключения нет, опозорился перед товарищем. В итоге подумал я, что не по пути мне с Windows Vista (может, руки только под ХР заточены).
Итак, решил отказаться от Windows Vista. Вместе с товарищем (как свидетелем) пошли в магазин покупать компьютер и сразу в магазине же оформить отказ. Объяснил консультанту, что хочу купить компьютер, но мне необходимо отказаться от Windows Vista. Подключили компьютер, включили. Windows Vista стартует, но потом черный экран и надпись, что-то типа того, что не “поддерживается разрешение экрана”. Сменили монитор, то же самое. Пришлось войти в режим 640х480. Оказалось, что компьютер кому-то уже показывали, и в магазине был внесен Windows Vista. Но прошло уже больше 30 дней, и выскакивало меню внести повторно номер или активировать Windows Vista. Позвали администратора, объяснили ситуацию. Администратор немного поинтересовался: что, действительно можно в России получить обратно деньги? И в чеке написал, что лицензионный номер был внесен для проверки работоспособности всех функций компьютера в магазине более 30 дней назад(Печать и подпись).
— Андрей Лебедев
Системы, kraftway
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
27 августа 2011
Потихоньку, потихоньку я изучаю систему Textpattern. Сама система мне нравится. Конечно, она не такая мощная, как Drupal, но для большенства нужд её вполне хватает. Поняв смысл страниц, секций, категорий и форм, можно сделать сайт любой сложности. Конечно, есть некоторые трудности, которые в других системах решаются на раз-два, а в textpattern приходиться подумать, поковыряться. Но этих случаев не так много, зато преимуществ у textpattern тоже хватает!
В этот раз я столкнулся с непонятной мне трудностью. Мне необходимо вывести блок - форму типа misc только на главной странице (front). В друпал при выводе блока можно указать, чтобы блок выводился только на определенных страницах, или не выводился на таких-то и таких-то страницах. В том числе есть зарезервированное слово front. В текстпаттерн я такого не нашел. В документации по тегам текстпаттерна есть много примеров, как вывести статью только на главной странице, или вывести только на главной страницы секции. Но мне надо было вывести блок, который я описал в форме типа misc. Как правило, такие блоки-формы выводятся с помощью тега: <txp:output_form form="форма" />.
Как вывести такое только на главную, я не знаю! Точнее, я воспользовался кодом:
<txp:php>
$my_uri=$_SERVER[‘REQUEST_URI’];
if ($my_uri == ‘/’) {
echo ‘Ля-Ля-Ля’;
}
</txp:php>
Но мне кажется, есть, должен быть более правильный, текстпаттерновский способ запрограммировать этот код с помощью стандарнтых тегов Textpattern. На всякий случай я задал вопрос на форуме по Textpattern, в русской ветке. Буду ждать.
— Андрей Лебедев
Textpattern, Программирование
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
05 апреля 2012
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
05 августа 2011
Да, совершенно внезапно обнаружил, что великий GOOGLE мне опять вернул PR. Теперь мой сайт снова гордо носит почетное звание PR-носца. И хоть этот самый PR у моего сайта равен единице, мне всё равно жутко приятно. Вот такие маленькие радости жизни. Да, а вот Яндекс меня обделяет, обделяет. Ну подумаешь, в сутки на мой сайт ходит до 20 человек. Но ведь ходят. Посему - Яндекс, дай мне ТИЦ!!!
Ладно, просто так яндекс ничего не дает. Люди добрые, владельцы сайтов по схожей тематике, сделайте на меня ссылки, сделайте. А я взамен выпью за мегабайты, за флоппы и за драйвы. За кнопочку ресет, когда висит.
Рифма не моя, на авторство не претендую.
— Андрей Лебедев
Разное,
21 июля 2011
Вот так, неожиданно обнаружил что нет у моего сайта никакого PR. А я уже радовался, как мальчишка, что Google мне подарил PR = 1. Как он исчез - не могу понять. Вроде и апа никакого не было, а PR моего сайта равен НУЛЮ. Пойду плакать. Нет, плакать не буду, буду трудиться и повышать нужность и читабельность моего сайта для людей. Это самый верный способ получения всяких PR и ТИЦ. Так люди говорят, хотя, может, и лукавят. Ну хоть не PR и ТИЦ, так народ пойдет на мой сайт, а там и рекламодатели подтянутся.
Всё, всем удачи.
— Андрей Лебедев
Разное,
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Вернуться к статье.
function hak_txpcountselect() {
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
exit(0);
}
Вернуться к статье.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
01 декабря 2009
Мне нравится интернет-обозреватель Opera. Конечно, многие люди, придерживающиеся open source, критикуют Opera за закрытый код. Но, как говорится, на вкус и цвет товарища нет. Мне нравится Opera и все тут. Именно этот интернет-обозреватель я рекомендую всем своим знакомым.
Но иногда и у Opera возникают проблемы. В этот раз меня попросили установить пару-тройку блогов. Я этим делом раньше не занимался, но что там делать-то, все должно быть понятно. Немного почитал интернет и выбрал систему TEXTPATTERN. Изначально TEXTPATTERN был разработан для ведения блогов и, как писали люди, не требовательный к ресурсам! И действительно, установка и настройка не вызывала каких-либо трудностей. Я вообще не дружу с английским (плохо, сам знаю!), но в TEXTPATTERN есть полноценная поддержка русского языка. Подцепил немного наиболее востребованных плагинов, установил тему. Все, готово!
Для написания и редактирования статей я установил плагин hak_tinymce v0.7.4. И вот тут возникла проблема. В Opera не отображалась панель с кнопками.

На момент написания этой заметки на сайте textpattern.org висела версия hak_tinymce v0.7.4, а вот на сайте автора(http://www.hakjoon.com/code/haktinymce) была уже версия 0.9.5. Решил её испытать.
Деинсталлировал старый плагин, потом удалил его из системы. Устанавливаю новый, не получается и валится ошибка: Parse error: parse error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /www/textpattern/lib/txplib_misc.php(594) : eval()'d code on line 26
Вышеперечисленные ошибки произошли из-за модуля:hak_tinymce!!! Немного поколдовал, потом еще немного, смотрю, времени прошло ого-го! Ладно, пошел в гугл. Нагуглил, требуется версия PHP 5, а на хостинге стоит Четвертая. Ладно, но я же ставил не один БЛОГ. И пошел на хостинг, где точно стоит 5 версия PHP. Тут hak_tinymce установился без проблем и заработал в Opera. Но сразу предупреждаю, перестал работать в INTERNET EXPLORER 8. Перестал и все тут. Но мне нравится Opera и тут этот плагин работает. Да, когда скачиваешь плагин с сайта автора, скачивается файл hak_tinymce-0.9.2.zip, но в архиве лежит версия 0.9.5.
— Андрей Лебедев
Разное,
31 июля 2013
Что такое AceStar 2.5 SUB201, это внешний USB контейнер под жесткие диски формата 2.5 дюйма(как правило такие жесткие диски исрользуются в ноутбуках, но иногда вставляют во всякие маленькие корпуса. Например Kraftway URBAN, можно прочитать статью как я менял такой жесткий диск в своем домашнем компьютере.). Полное название AceStar External Enclosure Suitable for 2.5`` SATA Hard Disk, модель ASM130300107[90153] SUB201(SILVER). Если коротко - моя рекомендация не покупать.
На коробке красочно расписано как легко можно вставлять/менять жесткий диск в этом контейнере. Но это только на коробке, в реальности мне пришлось потрудиться что-бы открыть верхнию крышку и не повредить сам контейнер. Контейнер сделан из очень тонкого материала, предположительно аллюминия. Второй дефект это разъем miniUSB. Как его сделали не понятно, но стандартый разъем не входит полность, а торчит чуть больше половины наружу, из-за этого плохой контакт. А плохой контакт в компьютере это плохо! Нет конечно плохой контакт это всегда плохо, но в контейнере HDD это даже критично. Надо постоянно следить что-бы не кто не задел провод в момент копирования и так далее.
Оценка этому изделию 2. К сожаление технические параметры я не смог измерить, потому как мой экземпляр оказался еще и бракованным!!!

— Андрей Лебедев
Разное,
09 ноября 2012
Уже 5 лет служит нам домашний компьютер Kraftway Urban KU21. Не то чтобы очень мощный компьютер, но я его брал в первую очередь как замену старому компу, который сильно шумел, и все мои попытки сделать его более тихим не увенчались успехом. Конечно, можно было еще колдовать, но с точки зрения финансов это было уже неэффективно.
Совершенно случайно в торговой сети "МИР" (которой больше нет) я увидел маленький компьютер Kraftway URBAN KU21. Цена его была не такой уж и маленькой. За такие деньги тогда можно было приобрести более современное железо. Но мне главное было - это тишина. В магазине провели испытания, уровень шума меня устроил, и я его купил. Потом я отказался от Windows Vista, предустановленной на этом компьютере, и установил linux. Если есть желание, можете почитать об этом в статьях - "Я, моя жена и linux". Там я размахнулся аж на четыре части.
Компьютерную серию Kraftway URBAN некоторые называли убийцей маков. Намекали, что Kraftway URBAN ничем им не уступает, а цена значительно ниже. Но вряд ли они стали полноценной заменой продукции "Apple". Да, цена, конечно, ниже, но есть и много недостатков. Не знаю как у кого, но у меня компьютер сильно запыляется. По этой причине DVD-привод быстро выходит из строя. Я его даже менял по гарантии. Но через непродолжительное время он опять вышел из строя. Я смирился с этим недостатком и не стал менять. Также из-за пыли компьютер начинает шуметь - не так сильно, как его большие собратья, но все же слышно. Поэтому минимум раз в год надо его чистить, о чем можете прочитать в статье - "Чистка Kraftway URBAN".
Еще параметры Kraftway URBAN KU21 оставляют желать лучшего. Например, жесткий диск размером 80 гигабайт - это уже на момент покупки было не много(правильнее сказать совсем мало). Я уже один раз хотел сменить жесткий диск, но меня остановила стоимость жестких дисков на тот момент. Наводнении в Тайване вывело из строя многие заводы, и цены на жесткие подлетели до небес.
Прошло время, и место на жестком диске закончилось. Ubuntu из-за этого тормозила очень сильно. Я успевал сказать пару ласковых слов в адрес системы и компьютера, пока откроется меню. Надо менять диск. Я сначала хотел установить SSD накопитель, но потом отказался от этой идеи. Конечно, скорость работы с диском возрастет, но не так сильно. SSD диск не покажет и половины своих возможностей на таком железе.
Все комплектующие в Kraftway Urban ноутбучные, жесткий диск не исключение. Чтобы его сменить, пришлось немного повозиться. Если в стандартных компьютерах с этой процедурой справится любой школьник с прямыми руками, то смена жесткого диска в kraftway urban не такая уж и простая. Если вы решитесь самостоятельно сменить жесткий диск в этом компютере, то запаситесь терпением и длинной крестовой отверткой. Она понадобится, чтобы откруть болтики, закрепляющие жесткий диск.
Я поставил HDD SATA 500Gb Hitachi Travelstar, который в два раза тоньше того, что стоял в стандартной конфигурации. Жесткий диск встал без проблем, все отверстия совпали, диск определился правильно. Временно я установил Windows 7, чтобы протестировать производительность. Скажу сразу - тормозит!
— Андрей Лебедев
kraftway, Разное
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
17 августа 2010
В Textpattern в админке есть поле textarea - Ключевые слова. Я подумал что это ключевые слова которые описывают страницу и должны попадать в html мета тег "keywords". Но я ошибся, эти ключевые слова предназначены немного для другого, хотя их очень удобно применять именно для занесения в мета тег "keywords". И на всех сайтах под управлением Textpattern я использую поле "Ключевые слова" как мета тег "keywords". А вот для заполнения мета тега "description" не специального поля. Есть конечно поле выдержка, но его я использую по назначению. Практически всегда это поле занято у меня в структуре сайта. Зато в системе Textpattern к каждой статье можно добавить дополнительно 10 произвольных полей, это так называемые "Настраиваемые поля". Вот одно из этих полей я и решил использовать для заполнения мета тега "description".
Но вот не задача все "Настраиваемые поля" имеют тип INPUT - однострочную строку и ограничены по длине. Вот это нам и предстоит подправить. Иными словами "Настраиваемые поля" переделаем из однострочного поля в многострочное (TEXTAREA). Сразу предупрежу что метод которым мы это переделываем не совсем правильный, так как это необходимо делать с помощью плагина, которого пока нет. Или я плохо искал.
Для начала необходимо подправить тип столбца в базе данных mysql. В таблице textpattern есть 10 столбцов custom_Х. Где Х - это число от 1 до 10. Для простаты я решил использовать custom_1 и изменил его тип на тип "text". Далее необходимо подправить код в системе Textpattern. Вот правка этого кода и есть небольшое нарушее, так называемый хак, который в принципе необходимо реализовать с помощью плагина. Находим файл txp_article.php в папке ../textpattern/include/. Находим место в коде где выводятся поля custom. Это место помечено комментарием // custom fields, believe it or not. "Настраиваемые поля" выводятся кодом:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 1; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Мы используем первое поле, поэтому цикл начинаем не с 1 а с двойки и перед выводом всех полей выводим первое поле. В итоге получаем такой код:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 2; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo graf(gTxt('meta_description').br. '<textarea style="width:155px;height:70px" rows="1" cols="1" name="custom_1" tabindex="3">'.$custom_1.'</textarea>');
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Надо сказать что и здесь мы не сделали вывод первого поля уникальным так как задали вывод строго с названием 'meta_description'. Зато задали вывод с помощью html тега TEXTAREA, что дает нам многострочное поле.
И в админке сайта в разделе "Продвинутые настройки" задаем "Настраиваемое поле 1" название - meta_description. Дальше уже по вкусу и цвету. Я же создал дополнительную форму meta_dynamic, тип Misc. Форма содержит простой код:
<meta name="description" content="<txp:custom_field name="meta_description" />" />
Надеюсь и у вас все получится.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
17 августа 2010
В Textpattern в админке есть поле textarea - Ключевые слова. Я подумал что это ключевые слова которые описывают страницу и должны попадать в html мета тег "keywords". Но я ошибся, эти ключевые слова предназначены немного для другого, хотя их очень удобно применять именно для занесения в мета тег "keywords". И на всех сайтах под управлением Textpattern я использую поле "Ключевые слова" как мета тег "keywords". А вот для заполнения мета тега "description" не специального поля. Есть конечно поле выдержка, но его я использую по назначению. Практически всегда это поле занято у меня в структуре сайта. Зато в системе Textpattern к каждой статье можно добавить дополнительно 10 произвольных полей, это так называемые "Настраиваемые поля". Вот одно из этих полей я и решил использовать для заполнения мета тега "description".
Но вот не задача все "Настраиваемые поля" имеют тип INPUT - однострочную строку и ограничены по длине. Вот это нам и предстоит подправить. Иными словами "Настраиваемые поля" переделаем из однострочного поля в многострочное (TEXTAREA). Сразу предупрежу что метод которым мы это переделываем не совсем правильный, так как это необходимо делать с помощью плагина, которого пока нет. Или я плохо искал.
Для начала необходимо подправить тип столбца в базе данных mysql. В таблице textpattern есть 10 столбцов custom_Х. Где Х - это число от 1 до 10. Для простаты я решил использовать custom_1 и изменил его тип на тип "text". Далее необходимо подправить код в системе Textpattern. Вот правка этого кода и есть небольшое нарушее, так называемый хак, который в принципе необходимо реализовать с помощью плагина. Находим файл txp_article.php в папке ../textpattern/include/. Находим место в коде где выводятся поля custom. Это место помечено комментарием // custom fields, believe it or not. "Настраиваемые поля" выводятся кодом:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 1; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Мы используем первое поле, поэтому цикл начинаем не с 1 а с двойки и перед выводом всех полей выводим первое поле. В итоге получаем такой код:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 2; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo graf(gTxt('meta_description').br. '<textarea style="width:155px;height:70px" rows="1" cols="1" name="custom_1" tabindex="3">'.$custom_1.'</textarea>');
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Надо сказать что и здесь мы не сделали вывод первого поля уникальным так как задали вывод строго с названием 'meta_description'. Зато задали вывод с помощью html тега TEXTAREA, что дает нам многострочное поле.
И в админке сайта в разделе "Продвинутые настройки" задаем "Настраиваемое поле 1" название - meta_description. Дальше уже по вкусу и цвету. Я же создал дополнительную форму meta_dynamic, тип Misc. Форма содержит простой код:
<meta name="description" content="<txp:custom_field name="meta_description" />" />
Надеюсь и у вас все получится.
— Андрей Лебедев
Программирование,
14 января 2013
Вот от кого я не ожидал плохой поддержки интернет-пользователей, так это от одного из самых старых и опытных провайдеров нашего города - "ИНТЕРСВАЯЗЬ". Я как-то писал, как мучался с службой технической поддержки от UTEL(РОСТЕЛЕКОМ). Как оказалось, там сидят одни некомпетентные в компьютерных технологиях люди. Еще на прошлой работе я столкнулся с тем, что по каналам интернет-провайдера "ИНТЕРСВЯЗЬ" не работали клиент-банки. Ну так как было два провайдера, я просто прописал маршрут до банков через второго интернет-провайдера.
Точно с такой же ситуацией я столкнулся на новой работе: ну не хотят некоторые сайты открываться по каналам интерсвязи. Вот тут техподдержка и показала себя. Одни и те же вопросы, одни и те же требования - "перезагрузить роутор", "подключится напрямую". Но есть и плюс. Если поддержка UTEL ни в какую не переключает на старшего инженера или специалиста более высокого уровня, то в "ИНТЕРСВЯЗЬ" после стандартных действий можно добиться, чтобы перевели на старшего инженера.
На новой работе стоит D-LINK DFL 860e. Хороший девайс для своих денег для малого предприятия. У него 2 wan порта и 1 DMZ порт, который я использую для третьего интернет-провайдера. Нет, конечно, три интернет провайдера держать не надо, и после всех тестов худший по совокупности параметров уйдет от нас, ну или мы от него откажемся. Но пока их три.
Вобще девайсы ДЛИНК сейчас очень сильно распространены. Скорей всего из-за ценовой политики, ну и качество не самое плохое. Но железка DFL 860e капризная в настройках, и без помощи специалистов длинк на форуме с первого захода не получается настроить. Слишком своеобразно все устроено. Когда разберешься, настроишь, должно работать без заковырок. Должно, но не работает.
И казалось бы, не менял настройки, а один интернет-провайдер отвалился и не хочет подниматься. Все дело в том, что "ИНТЕРСВЯЗЬ" клиентам, пожелавшим иметь постоянный IP адрес, дает подключение по PPTP протоколу. Вот с ним как раз и проблема с настройками! Все мои попытки исправить ситуацию с помощью техподдержки "ИНТЕРСВЯЗЬ" оканчивались рекомендациями по перезакрузке оборудования или вызова специалиста на дом за дополнительную плату. Но я сам специалист, которому платят зарплату за настройку этого оборудования!
Но в этот раз проблема крылась не в настройках длинк и не на стороне провайдера. Просто длинк залип, стормозил, заглючил и так далее. Но чтобы физически его не перезагружать, пришлось похитрить. Поменял настройки pptp подключения, сначала на неверные, потом на правильные. И вот поднялся канал интерсвязь! Но все равно работа нестабильная, буду отказываться от постоянного IP адреса!
— Андрей Лебедев
Разное, Юмор
03 апреля 2011
Относительно недавно я обнаружил еще одного оператора интернет (интернет-провайдера) у нас в городе. Оператор "ВашеТВ". Занимаются они в первую очередь кабельным телевидением, но и предоставляют доступ в интернет. Стоимость кабельного телевидения и интернет 1 мегабит всего 188рублей. Плюс аренда модема 100 рублей в месяц. Можно, конечно, и выкупить модем за примерно 1700 рублей. Сколько точно не помню, но точно меньше 1800 рублей.
И я решил попробовать сэкономить и переключться с "ДОМ.РУ" на "ВАШЕТВ". В первую очередь меня интересовал интернет, ну а кабельное как бонус. Надо сказать, что не всякий дом может быть подключен к интернет, даже если в этом доме компания "ВашеТВ" подключает кабельное. Необходимо еще какое-то оборудование. Ждать, когда в нашем доме будет возможность подключения интернет, пришлось 2,5 месяца. И вот мне перезвонили и сообщили, что все готово, можно идти заключать договор. Мастер пришел в назначенное время, мы заполнили бумажки, проверили комплектацию оборудования и подключили это оборудование. Правда, интернет не заработал, так как надо было зайти в личный кабинет и включить там галочку, что интернет доступен для абонента. После этого интернет заработал. Первым делом я испытал скорость загрузки роликов с YOUTUBE. Тут скорость интернет показала себя нормально. Конечно, были подтормаживания, но не часто. Потом проверил скорость обновления системы - тут я увидел существенное снижения скорости. Но ведь не так часто мы обновляем систему, да и скачиваю я все не так часто, как пользуюсь "СКАЙПОМ". А вот со скайпом как раз оказались проблемы. Собеседник постоянно заикается, а видео вообще не показывает. Скорости в 1 мегабит для Скайпа должно хватать с запасом. И опять же ролики с yuotube я просматривал с приемлемой скоростью. Немного подумав, я решил отказаться от услуг "ВАШЕТВ" и остаться у оператора интернет DOM.RU. Конечно, можно было бы подключить следующий тариф, который предоставлял скорость 2,5 мегабит/сек, но тогда получалсь уже не экономия, так как сейчас я плачу 450 рублей на тарифе "Москва NEW", или сейчас он называется "Москва +", скорость до 2,5 мегабит. А в ВАШЕТВ просят еще 250 рублей за следующий тариф, итого получается 188 рублей основной тариф, плюс 100 рублей аренда модема, плюс 255 рублей за скорость в 2,5 мегабит.
А вот так выглядит сам кабельный модем:
— Андрей Лебедев
Разное,
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
07 марта 2017
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
05 марта 2017
Система управления сайтом Modx evo развивается, и развивается быстро и активно. Например, Modx evo поддерживает работу под PHP 7. Конечно, есть некоторые старые дополнительные наработки, которые не всегда поспевают, но всегда можно попросить автора подправить код или попробовать сделать это самому. Конечно, есть Modx Revo, но по мне, так в админке Modx Revo можно уснуть, особенно если много TV-параметров. Лично я предпочитаю сборку dmi3yy, которую можно скачать тут: Modx evo custom.
Сейчас я предпочитаю именно Modx evo, когда делаю новые сайты. Для программиста в СМС Modx evo много удобств. Но для менеджеров, заполняющих сайт данными, голая система не совсем удобна. Я решаю эти проблемы с помощью custom TV. Custom TV очень удобный инструмент, с его помощью можно сделать любой параметр удобным для заполнения менеджером. Можно придать TV-параметру любой вид и придать любое поведение. TV-параметр - это дополнительное свойство (картинка, галерея, видео, цена, любой дополнительный параметр), которое расширяет возможности админки. Я делал разные custom TV для удобства заполнения в админке.
Если требовалось добавить несколько фотографий, я использовал удобный плагин MultiPhotos. Плагин очень удобный и помогает в большинстве случаев. Вот только если потребуется к фотографии добавить текст, особенно с элементами форматирования, то этот плагин не совсем удобный. Потому что для ввода текста используется поле input с type="text". Вот для исправлении этой ситуации я написал свой custom TV параметр.
Выглядит он так:

Из представленной картинки можно примерно понять, как действует мой custom TV параметр под названием MultiPhotosText. Название я сделал по аналогии с плагином MultiPhotos.
MultiPhotosText имеет весь функционал, необходимый для легкого добавления картинок и текста с небольшими элементами форматирования. Можно добавлять/удалять картинку с текстом, сортировать. Но есть и проблемки, надеюсь вскоре их исправлю:
1) При первой попытке перетащить картинку экран дергается, пока не отследил почему.
2) При перетаскивании не видно текста, но когда отпускаешь кнопку мышки, текст встает на свое место. Это известная проблема с TINYMCE.
3) Не всегда картинки меняются местами, особенно это касается случаев, когда хочешь поставить картинку первой или последней. В середину перемещаются легко. Если мы имеем две картинки, то проще добавить третье поле, поменять изображения местами и удалить пустое поле.
(Пытался исправить ситуацию с помощью параметра distance в jquery ui sortable - не помогло).
4) Дизайн - не с первого взгляда понятно, что картинки можно сортировать, плюс мелкие кнопки для добавления/удаления картинки.
Манипуляций с самими картинками (изменения размера, обрезание) не происходят. Считаю, что картинки для галерей необходимо готовить дизайнеру.
Ссылка для скачивания - MultiPhotosText
— Андрей Лебедев
Modx Evo, Программирование
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
27 ноября 2010
Для организации примеров с работой скриптов мне понадобилось подключить дополнительные файлы со скриптами javascript и файлы со стилями css. И подключать их необходимо только к тем страницам где есть в них необходимость. Сам список скриптов и стилей может меняться. Реализовать это в системе TEXTPATTERN можно по разному. Я предлагаю такой метод.
В системе Textpattern есть возможность определить "Настраиваемые поля". Определяются они во вкладке "Настройки"->"Главнае"->"Продвинутые настройки". Всего там 10 "Настраиваемых полей". Я использовал последние 2, но это не принципиально. Одно поле назвал "css", другое соответственно "javascript". Эти поля отображаются в пункте меню "Продвинутые настройки" при написании или редактировании статьи. В этих полях можно через запятую перечислять файлы которые необходимо подключать к статье. Только необходимо учитывать максимальный размер этих полей 254 символа. Для большенства случаев наверно этого достаточно.
Далее необходимо создать две формы типа "misc". Я назвал их "custom_css" и "custom_js".
Вот код PHP формы "custom_css":
<txp:php>
$strcss='<link rel="stylesheet" type="text/css" media="screen" href="http://www.solo-line.ru/css/';
$str=trim(custom_field(array('name' => 'css')));
$str=strip_tags($str);
if (strlen($str)>10) {
$css=preg_split("/[\s,]+/",$str);
foreach($css as $x){
echo $strcss.$x.'" />'."\n";
}
}
</txp:php>
Как видно я использовал тег системы textpattern позволяющий вставлять произвольный PHP код(<txp:php>).
И вот код "custom_js":
<txp:php>
$strjs='<script type="text/javascript" src="/js/';
$str=trim(custom_field(array('name' => 'js')));
$str=strip_tags($str);
if (strlen($str)>10) {
$js=preg_split("/[\s,]+/",$str);
foreach($js as $x){
echo $strjs.$x.'"></script>'."\n";
}
}
</txp:php>
Остается только подключить эти формы, в моем случаи я подключал их в другой форме отвечающей за вывод заголовков и мета тегов. Вот таким образом:
<txp:if_custom_field name="js"><txp:output_form form="custom_js" /></txp:if_custom_field>
<txp:if_custom_field name="css"><txp:output_form form="custom_css" /></txp:if_custom_field>
Вот и все. Как видно система Textpattern позволяет программисту сделать очень и очень многое. Практически столько же сколько и дизайнеру.
— Андрей Лебедев
Программирование,
25 ноября 2010
Пример Simple photo manager
Я решил по возможности пользователям предоставить возможность посмотреть виджет в действии как можно ближе к оригиналу. Ведь когда заходишь на сайт программы и не видишь даже скриншота трудно представить на сколько необходима это программа или скрипт. Конечно же если у программы нет визуального представления, тут уж ничего не попишешь.
Обращаю ваше внимание что поля "Textarea" в реальном виджете не видно. Все действия пользователь производи мышкой. Конечно можно было бы и предоставить редактирование вручную, но я боюсь что по не опытности пользователь только навредит. Опытный программист или web пользователь без труда подправит пару параметров и сможет делать что угодно.
Конечно в данном примере подключения картинок происходит из окна которое совсем не напоминает "менеджер загрузки картинок" из Modx. Но для понимания принципа это не существенно.
Вернуться к статье про этот виджет: Виджет Simple photo manager
Скачать: imagesman.tar.bz2
— Андрей Лебедев
Программирование, пример
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
05 октября 2010
На некоторых сайтах по программированию нет примера как выглядит программа описанная в статье. А скриншот дает понять, надо это или не надо, иными словами это то что мы так долго искали на просторах интернета и наконец-то нашли или надо продолжать дальше искать. Конечно можно понять если программа не имеет визуального представления, то есть какая-нибудь библиотека, модуль. Но если у программы есть визуальное представление, то наверно логично выставить скриншот этой программы. И конечно-же можно предоставить демонстрационный режим. Вот и я решил следовать этому правилу. Предоставляю демонстрационный режим своего виджета "Календарик" для системы Modx.
Обратите внимание, что поле TEXTAREA в реальном виджете скрыто, так как в ручном редактировании нет необходимости. И даже при ручном редактировании есть вероятность сделать ошибку.
— Андрей Лебедев
Программирование, пример
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
07 марта 2017
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
05 марта 2017
Система управления сайтом Modx evo развивается, и развивается быстро и активно. Например, Modx evo поддерживает работу под PHP 7. Конечно, есть некоторые старые дополнительные наработки, которые не всегда поспевают, но всегда можно попросить автора подправить код или попробовать сделать это самому. Конечно, есть Modx Revo, но по мне, так в админке Modx Revo можно уснуть, особенно если много TV-параметров. Лично я предпочитаю сборку dmi3yy, которую можно скачать тут: Modx evo custom.
Сейчас я предпочитаю именно Modx evo, когда делаю новые сайты. Для программиста в СМС Modx evo много удобств. Но для менеджеров, заполняющих сайт данными, голая система не совсем удобна. Я решаю эти проблемы с помощью custom TV. Custom TV очень удобный инструмент, с его помощью можно сделать любой параметр удобным для заполнения менеджером. Можно придать TV-параметру любой вид и придать любое поведение. TV-параметр - это дополнительное свойство (картинка, галерея, видео, цена, любой дополнительный параметр), которое расширяет возможности админки. Я делал разные custom TV для удобства заполнения в админке.
Если требовалось добавить несколько фотографий, я использовал удобный плагин MultiPhotos. Плагин очень удобный и помогает в большинстве случаев. Вот только если потребуется к фотографии добавить текст, особенно с элементами форматирования, то этот плагин не совсем удобный. Потому что для ввода текста используется поле input с type="text". Вот для исправлении этой ситуации я написал свой custom TV параметр.
Выглядит он так:

Из представленной картинки можно примерно понять, как действует мой custom TV параметр под названием MultiPhotosText. Название я сделал по аналогии с плагином MultiPhotos.
MultiPhotosText имеет весь функционал, необходимый для легкого добавления картинок и текста с небольшими элементами форматирования. Можно добавлять/удалять картинку с текстом, сортировать. Но есть и проблемки, надеюсь вскоре их исправлю:
1) При первой попытке перетащить картинку экран дергается, пока не отследил почему.
2) При перетаскивании не видно текста, но когда отпускаешь кнопку мышки, текст встает на свое место. Это известная проблема с TINYMCE.
3) Не всегда картинки меняются местами, особенно это касается случаев, когда хочешь поставить картинку первой или последней. В середину перемещаются легко. Если мы имеем две картинки, то проще добавить третье поле, поменять изображения местами и удалить пустое поле.
(Пытался исправить ситуацию с помощью параметра distance в jquery ui sortable - не помогло).
4) Дизайн - не с первого взгляда понятно, что картинки можно сортировать, плюс мелкие кнопки для добавления/удаления картинки.
Манипуляций с самими картинками (изменения размера, обрезание) не происходят. Считаю, что картинки для галерей необходимо готовить дизайнеру.
Ссылка для скачивания - MultiPhotosText
— Андрей Лебедев
Modx Evo, Программирование
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
25 ноября 2010
Пример Simple photo manager
Я решил по возможности пользователям предоставить возможность посмотреть виджет в действии как можно ближе к оригиналу. Ведь когда заходишь на сайт программы и не видишь даже скриншота трудно представить на сколько необходима это программа или скрипт. Конечно же если у программы нет визуального представления, тут уж ничего не попишешь.
Обращаю ваше внимание что поля "Textarea" в реальном виджете не видно. Все действия пользователь производи мышкой. Конечно можно было бы и предоставить редактирование вручную, но я боюсь что по не опытности пользователь только навредит. Опытный программист или web пользователь без труда подправит пару параметров и сможет делать что угодно.
Конечно в данном примере подключения картинок происходит из окна которое совсем не напоминает "менеджер загрузки картинок" из Modx. Но для понимания принципа это не существенно.
Вернуться к статье про этот виджет: Виджет Simple photo manager
Скачать: imagesman.tar.bz2
— Андрей Лебедев
Программирование, пример
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
09 ноября 2012
Уже 5 лет служит нам домашний компьютер Kraftway Urban KU21. Не то чтобы очень мощный компьютер, но я его брал в первую очередь как замену старому компу, который сильно шумел, и все мои попытки сделать его более тихим не увенчались успехом. Конечно, можно было еще колдовать, но с точки зрения финансов это было уже неэффективно.
Совершенно случайно в торговой сети "МИР" (которой больше нет) я увидел маленький компьютер Kraftway URBAN KU21. Цена его была не такой уж и маленькой. За такие деньги тогда можно было приобрести более современное железо. Но мне главное было - это тишина. В магазине провели испытания, уровень шума меня устроил, и я его купил. Потом я отказался от Windows Vista, предустановленной на этом компьютере, и установил linux. Если есть желание, можете почитать об этом в статьях - "Я, моя жена и linux". Там я размахнулся аж на четыре части.
Компьютерную серию Kraftway URBAN некоторые называли убийцей маков. Намекали, что Kraftway URBAN ничем им не уступает, а цена значительно ниже. Но вряд ли они стали полноценной заменой продукции "Apple". Да, цена, конечно, ниже, но есть и много недостатков. Не знаю как у кого, но у меня компьютер сильно запыляется. По этой причине DVD-привод быстро выходит из строя. Я его даже менял по гарантии. Но через непродолжительное время он опять вышел из строя. Я смирился с этим недостатком и не стал менять. Также из-за пыли компьютер начинает шуметь - не так сильно, как его большие собратья, но все же слышно. Поэтому минимум раз в год надо его чистить, о чем можете прочитать в статье - "Чистка Kraftway URBAN".
Еще параметры Kraftway URBAN KU21 оставляют желать лучшего. Например, жесткий диск размером 80 гигабайт - это уже на момент покупки было не много(правильнее сказать совсем мало). Я уже один раз хотел сменить жесткий диск, но меня остановила стоимость жестких дисков на тот момент. Наводнении в Тайване вывело из строя многие заводы, и цены на жесткие подлетели до небес.
Прошло время, и место на жестком диске закончилось. Ubuntu из-за этого тормозила очень сильно. Я успевал сказать пару ласковых слов в адрес системы и компьютера, пока откроется меню. Надо менять диск. Я сначала хотел установить SSD накопитель, но потом отказался от этой идеи. Конечно, скорость работы с диском возрастет, но не так сильно. SSD диск не покажет и половины своих возможностей на таком железе.
Все комплектующие в Kraftway Urban ноутбучные, жесткий диск не исключение. Чтобы его сменить, пришлось немного повозиться. Если в стандартных компьютерах с этой процедурой справится любой школьник с прямыми руками, то смена жесткого диска в kraftway urban не такая уж и простая. Если вы решитесь самостоятельно сменить жесткий диск в этом компютере, то запаситесь терпением и длинной крестовой отверткой. Она понадобится, чтобы откруть болтики, закрепляющие жесткий диск.
Я поставил HDD SATA 500Gb Hitachi Travelstar, который в два раза тоньше того, что стоял в стандартной конфигурации. Жесткий диск встал без проблем, все отверстия совпали, диск определился правильно. Временно я установил Windows 7, чтобы протестировать производительность. Скажу сразу - тормозит!
— Андрей Лебедев
kraftway, Разное
17 ноября 2011
Прошло совсем немного времени с той поры как я чистил наш домашний компьютер Kraftway URBAN от пыли. После очистки компьютер заработал тихо, как новенький и нижнея часть перестала греться. Но вот как то быстро он опять засорился и стал шуршать. Нет конечно не так громко как наш старенький компьютер, который сейчас стоит в деревне и скрашивает вечера нашей дорогой бабули. Но все же слышно. И ярешил опять почистить а заодно и поменять жесткий диск на более емкий.
Вот уже длительное время нам хватало емкости жесткого диска 80 гигабайт. Документы, фотографии и так файлы по мелочи не занимают столь уж много места. Но вот видео! Мы решили оцифровать наше домашнее видео. Для чего диск в 80 гигабайт уже маловат. И я отправился в магазин за покупкой жесткого диска для нашего KraftWay-URBAN KU21. Жесткий диск нужен формата 2,5 дюйма, ноутбучный.
Придя в магазин я с удивлением увидел ценники на жесткие диски. Еще совершенно недавно они стоили в два раза дешевле! А сейчас их цена доходила до половины стоимости недорогого нетбука! Я спрашивал про более дешевый жесткий диск, а продавец мне отвечал что это Корея! Мы ни как не находили общий язык, я не как не мог докумекать - причем тут Корея. Продавец же наверно думал - и от куда покупатели берут такие цены!
В конечном счете консультант мне растолковал - оказывается в Корее прошли сильные наводнения и производство встало! Нет свободных жестких дисков, вот цены и подскачили. И я решил подождать когда производство сново восстановится и прилавки наполнятся качественными и не дорогими жесткими дисками. Вот так провалилась моя попытка смены жесткого диска в домашнем компе Kraftway URBAN. Ну и чистить я не стал, отложил до покупки жесткого диска.
— Андрей Лебедев
Разное, Юмор
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
05 июня 2011
Наш домашний бесшумный компьютер Kraftway Urban KU21 засорился пылью. Так сильно засорился, что из выходного отверстия для вентилирования ничего практически не выдувалось. За нижнюю сторону компьютера нельзя было держаться, так было горячо. Да и стол не выдержал и вздулся пузырями. Не сильно, но заметно. И я решил его почистить.
Чистить его несложно. Понадобится крестовая отвертка (очень желательно с намагниченной галовкой), немного термопасты, щеточка, влажные салфетки - и вроде как все. Возможно, у Вас есть баллончик с чистым воздухом для продувки, ну так он будет очень кстати.
На задней стенке компьютера есть 3 шляпки шурупов. Откручиваем их и сдвигаем крышку вперед. После этого она легко поднимается и открываются внутренности компьютера.

На фотографии видно, что вентиляторный блок находится ближе к задней стенке компьютера. Впрочем, и так было понятно по выходным отверстиям. Можно попробовать снять его сразу, но я предпочел сначала снять DVD (вместе с жестким диском), потому как мне показалось, что болты труднодоступные.

На этой фотографии уже видно, как запылились все внутренности, и это уже после того, как я очистиль ту пыль которая была на поверхности. Именно из-за пыли быстро выходит из строя DVD-привод. Также на этой фотографии видно, что свободен слот miniPCI. Возможно, когда-нибудь я вставлю в него что-нибудь полезное. В Kraftway URBAN KU23 там стоит плата TV-приемника. Дальше необходимо снять вентиляторный блок с процессора.

А вот под вентиляторным блоком все чисто. Правда, не знаю, в каком состоянии нижняя часть платы, я не снимал полностью ее. Потом необходимо разобрать вентиляторный блок.

На этой фотографии видно, как сильно забилась решетка. Вот ее аккуратно чистим, продуваем. Очень желательно аккуратно прочистить лопасти вентилятора.
Дальше собираем все в обратной последовательности, не забыв нанести немного термопасты на процессор взамен старой. После этой операции наш компьютер заработал так же тихо, но из вентилиционного отвестия идет теплый воздух. Верхняя сторона греется меньше, чем нижняя, но и за нижнюю можно спокойно держаться. Напомню что на домашнем компьютере стоит операционная система Линух Ubuntu(Перешёл на Ubuntu).
— Андрей Лебедев
Разное,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
02 февраля 2010
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
22 октября 2009
На девятый день мне пришло письмо от kraftway с описанием процедуры возврата денег за Windows Vista Home Premium. Процедура легкая, и как я понял, не должна вызвать затруднений. Ладно, решил на вырученные деньги купить подарок жене, чтобы ей был милей. Компьютером не занимался сильно, только пересобрал ядро. Да установил Opera Windows и запустил под wine opera. Проверил, работает, но опять на любимых сайтах падает (просто ничего ни говоря закрывается опера), хорошо, что хоть система не зависает наглухо!
На десятый день я отсканировал чек, гарантийный талон и отправил в kraftway, перезвонил и там нашли мои письма, мои письма попадали в категорию злобный спам.
Вечером обновил систему, и сразу заработал compiz. Показал жене разные эффекты. "Куб" ей понравился, но попросила сделать разные обои на разных рабочих столах. Я поначалу думал, что раз плюнуть, но не получилось. Показал жене Google Picasa, вижу - ей сильно понравился, решил пока не говорить, что Picasa написан под Windows. Решил забрать компьютер на работу и там допилить. Мне и самому уже было как-то неловко перед женой.
На следующий день я опять обновился с репозитарий OPENSUSE. И Opera заработала!!! Ура!!! Текущая версия стала opera-9.64-1.1.1. В этот день вышел также новый Firefox 3.0.9, но его я не стал пробовать. Немного повозился с настройками: монитор, hdparm, проверил спящий режим, работает!!! Решил попробовать Bluetooth. Компьютер опять завис. Перезагрузился, но выбрал стандартное ядро. Все работает! Решил удалить самосборное ядро 2.6.29 и скачать коды стандартного ядра, переконфигурировать и собрать 2.6.27-21. Вечером выяснилось, что Жена уже всем подругам рассказала, что Linux плохой. Печально, надо будет постараться доказать ей, что не все так плохо, а даже хорошо!
….
Прошло еще немного дней, а я никак не мог победить. Opensuse 11.1 вела себя очень и очень странно. На работе у меня практически не зависала, а дома не успевал войти в интернет, как компьютер наглухо вис. Разница всего-то была в том, что на работе интернет через прокси-сервер, ну и канал пошире. А тут уже пришла инструкция от kraftway с полным описанием всей процедуры возврата денег за Windows Vista home premium. Сумма небольшая, всего 56$, но зато гордости за маленькую победу много.
Но Opensuse 11.1 не работала у меня, решил скачать Opensuse 11.2 альфа. Скачал, установил, не помогло. А жена уже просила посмотреть хоть одним глазком на windows vista, может, и не такая она страшная. Честно, я уже и сам подумывал, что потратил столько много времени на Opensuse 11.1. Когда то давно я ставил Opensuse 9.х на ноутбук ASUS M3N, и все работало из коробки. Я выбрал Opensuse из-за того, что этот дистрибутив считается для домохозяек. Но время пришло делать выбор: Windows Vista или Linux?
На работе поставил на скачивание Mandriva 2009.1 и AltLinux 4.1.1. Первым скачался Mandriva. Его и установил, оборудование определилось все, и на работе не зависал. Понес домой. Конечно, Mandriva 2009.1, мне показалось, выглядит хуже, чем Opensuse, но у Mandriva было главное преимущество - и дома компьютер не зависал!!! Firefox закрывался сам по себе на любимых сайтах у жены, Опера 9.64 работала, можно сказать, стабильно, но опять же на любимых сайтах жены не были доступны некоторые функции. Но все-таки я понес компьютер в сервисный центр KraftWay для снятия лицензии Windows Vista.
В итоге на маленьком симпатичном компьютере у меня стоит Linux Mandriva 2009.1, а я получу деньги за Windows Vista Home Premium. Плюс я делаю ремонт на кухне и меняю унитаз у любимой тещи (все равно когда-нибудь я должен был это сделать) ! Жена довольна и где-то даже счастлива!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
На третий день я отнес компьютер на работу. Но заниматься им у меня не было времени. Я только позвонил в kraftway узнать, получили ли они мое письмо. Письмо не дошло, попросили отправить еще раз. Отправил, но и в этот раз письмо пропало. Тогда я отправил письмо по факсу. Факс приняли и ответили, что в скором времени назначат ответственного за этот вопросу, и попросили перезвонить завтра.
На четвертый день я решил опять все установить с нуля. Но на этот раз скачал Live-CD GNOME с сайта. Установил, сразу удалил compiz, обновился. Опять установил программы по вкусу. Побродил по интернету немного. Все работает. Ну, думаю, эффекты compiz надо вернуть. Установил compiz. Включил - работает, по alt-tab не зависает. Показал товарищу, понравилось, посмеялись, говорю: это тебе не винда! Вечером отнес домой, подключать не было сил. Решил, утром подключу.
На пятый день утром подключил и ушел на работу. Днем звонит жена: что делать, компьютер новый завис! Я объясняю, что такое со всеми бывает, и говорю - выключай (держи кнопку питания пока не выключится), успокаиваю жену, мол, это случайность, у нас все таки LINUX OPENSUSE, это типа очень круто! Позвонил в kaftway, меня там не забыли и назначили человека, ответственного за решение сложившейся ситуации. Сказали, мне все напишут в письме. Тут опять позвонила жена и сказала, что случайность повторилась еще 3 раза. Я попросил ее не включать больше компьютер, приеду, все сделаю. Вечером попросил жену показать, что она делает. Показала - компьютер действительно встает. Хотя все, что она делала - это через Оперу просматривала свои любимые сайты. Я запустил Firefox 3.0.8, походили по интернет, и на ее любимых сайтах Firefox молча умирал, ладно хоть компьютер не зависал намертво. Опять подключил старый компьютер. А жена мягко намекнула, что linux какой-то не такой, и поинтересовалась, что там с Windows? Я прикинулся шлангом - устал и все такое.
На следующий день (шестой) я посвятил время чтению документации на opensuse, и как можно больше! Утром решил установить более новое ядро.
Но утром седьмого дня я сладко спал и решил, что ядро потерпит до вечера. А вечером подключил репозитарий: http://download.opensuse.org/repositories/Kernel:/Vanilla/openSUSE_11.1/ и обновил ядро, перезагрузил, и все Х перестали загружаться! Немного понервничал и решил отложить.
Восьмой день. Опять переустановил систему, обновил. Установил программы по вкусу. Проверил: Опера "весит" компьютер, Firefox выключается на сайтах жены. Проверил, не перегревается ли компьютер - температура процессора не поднимается выше 46 градусов. Запретил спящий режим - не помогло. Установил kernel-source-2.6.29, переконфигурировал и собрал ядро, перезагрузился - не заработало, слишком много опций удалил. Тогда пересобрал со стандартным конфигом, перезагрузил - работает.
Но на поведение opera и firefox это не повлияло. Поставил opera turbo 10 alpha. Сразу что понравилось, так это то, что не надо шрифты перенастраивать, вид привычный, как в windows XP, но опять напасть: невозможно набирать текст русским в полях ввода на сайтах. На некоторых сайтах вместо русских появляется арабская вязь, на некоторых квадрати. Еще раз обновился и попробовал установить compiz. Заработал, но с ошибками: у окон пропали заголовки. Отложил все на потом. Жена сильно рассердилась и заявила, что компьютер плохой и его надо выбросить, так как он отнимает у меня слишком много времени, а толку мало. Я так понял, что мой рейтинг как профессионала по компьютерным делам упал в ее глазах... А кто знает, может, за это она меня и полюбила!!!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Я довольный поехал домой, устанавливать OPENSUSE 11.1 На старом компьютере нарезал DVD-диск. Загружаюсь на новом компьютере с DVD, но вот незадача: у меня дома клавиатура с USB хабом (Genius > SlimStar Pro), а она неправильно работает при загрузке, невозможно перемещаться по пунктам меню. У компьютера Kraftway URBAN нет PS/2 портов. Пришлось отложить до завтра.
Принес с работы другую USB клавиатуру. Установка OpenSUSE 11.1 прошла легко. Рабочий стол выбрал GNOME, так как на 4.1 KDE много негативных отзывов в интернет. Компьютер загрузился. Все железо на первый взгляд определилось и работало. Настроил подключение WIFI. IP адрес должен получать с DHCP-сервера, настроенного на точке доступа DLINK DIR-300. На старом компьютере стоит Windows XP, и иногда были проблемы с подключением к точке доступа, подключение то есть, то нет. Переустановка драйверов не помогала. Решение этой проблемы я все откладывал. И тут я думал, что первым, чем удивлю жену, так это стабильным подключением по WI-FI. Но подключение по WI-FI в OPENSUSE тоже стало прыгать и даже хуже, подключится и тут же опять отключится, и снова по-новой. Понял я, что виновата точка доступа, отключил на ней DHCP-сервер и сетевые настройки выставил вручную. Сразу WI-FI заработал стабильно, и на OPENSUSE, и на Windows XP. Поставил тему ГЛЯНЕЦ, включил compiz, думаю, ну это-то жена оценит. Мне понравилось, только возникла проблема: при переключении между программами по alt-tab компьютер наглухо зависал! Ну, думаю, эти проблемы уже решены, и надо только обновиться. Обновился, перезагрузился, и все поломалось, на мониторе только белое поле и указатель мышки! Перезагрузился в безопасном режиме, отключил эффекты compiz. Перезагрузился - работает, включил опять эффекты - все, опять белый экран! Ну ладно, думаю, обойдемся без эффектов, ведь жена-то пока не видела. Установил opera 9.64 - выглядит сильно непривычно, шрифты мелкие. Немного повозился с настройками шрифтов, стало более-менее. Решил отдохнуть, по интернету полазить. Но компьютер иногда наглухо зависал, что сильно расстраивало. Ладно, решил, на первый день достаточно, возьму завтра на работу в ночную смену.
В ночную смену у меня было много свободного времени, чтобы капитально заняться компьютером. Я решил все установить по-новому. Установил, проверил alt-tab, с эффектами через раз зависает. Подключился к WI-FI точке доступа на работе, настроил выход в интернет через прокси-сервер, обновился, и снова белый экран. Ну ладно, удалил compiz. Установил opera 9.64. Решил посмотреть OpenOffice. Запустил writer и на меня напало уныние. Дело в том, что я устанавливал OpenOffice под Windows XP, и выглядел он очень прилично. Тут же мне показалось, что все рублено топором, все какое-то несовременное и где-то даже страшное. Снес OpenOffice 3.0.1. Скачал сборку OpenOffice.org 3.0.1 pro Инфра-Ресурс, установил все из пакетов. Совсем другое дело! Такое уже не страшно показывать жене. Конечно, выглядит не так, как под Windows XP, но значительно красивее, чем из репозитарий-пакетов для OPENSUSE. Написал тут же письмо на info@kraftway.ru и на support@kraftway.ru с просьбой описать процедуру отказа от Windows Vista. Время пролетело незаметно, и пора было на работе поработать, собственно и из-за чего я пришел в ночную смену. Днем я выспался, вечером подключил компьютер. Жена немного походила по любимым сайтам и компьютер завис. Перезагрузили, опять немного по интернету, снова завис. Да, немного опозорился. Ладно, думаю, утро вечера мудренее - и подключил старый компьютер.
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Решили мы приобрести новый компьютер. Старый компьютер проработал 7 лет, и работал бы себе дальше, но мне надоедал шум от него. Я пытался сделать его как можно менее шумным, заменил блок питания с 120 мм вентилятором, на видеокарту поставил бесшумную систему охлаждения. Это, конечно, немного помогло, но все равно шум был достаточно сильным. Можно было бы поискать и более тихую систему охлаждения на процессор, но так как компьютер достаточно старый, найти такую систему было нелегко, да и стоила она достаточно дорого. Да и потом, жесткие диски тоже шумят достаточно громко. В итоге решили покупать новый компьютер, который бы как можно меньше шумел. Компьютер нужен нам всего-то для интернета, как печатная машинка, плюс любимая игрушка жены Герои Меча и Магии III, ну еще старая игра LINES, ну еще немного легких игрушек.
Я поглядывал в сторону fit-PC2. (http://fit-pc2.com/) Маленькие размеры и уж точно бесшумный. Но стоит такая игрушка пока достаточно дорого, плюс надо будет приобрести внешний DVD привод. Ну конечно, немного расстраивало то что нельзя вот так просто прийти в магазин, пощупать его и тут же купить. Но все равно думал, что подожду немного, fit-PC2 подешевеет, ну или конкуренты выпустят много достойных вариантов.
Но как-то зашел в компьютерный магазин и увидел маленький компьютер Kraftway URBAN. Компьютер мне понравился: маленький, стильный и наверняка не шумит! Компьютер был сделал чуть более года назад, лежал пылился на полке в магазине. Я так думаю, из-за достаточно большой цены, и плюс это вещь сама в себе. То есть ни добавить, ни убрать. Я немного поскрипел и решил показать жене. Ладно, решили покупать.
Компьютер продавался с предустановленной Windows Vista Home Premium. А тут как раз на www.opennet.ru мне попалась статья, что впервые в России вернули деньги за возврат Windows. Почитал и посчитал, что мне тоже неплохо бы вернуть деньги за Windows Vista. Так как Windows Vista я использовать не хотел. Сильно плохие отзывы в интернете были об этой Vista. Да и ко мне пару раз приходили с просьбой помочь решить легкие проблемы с ноутбуком с Vista. Я думал, что с полпинка все сделаю, а что там делать-то, делов-то на десять минут! Но все оказалось как-то не так. В одном случае не работал интернет, сам обозреватель работал, но в интернет не выходил. Поставил Оперу, в Опере можно просматривать интернет, но человеку хотелось Internet Explorer. Плюс у него был настроен Outlook и раньше работал, а теперь не работает. Пробовал я настроить, пробовал, да не получилось. Что за хитрые параметры он случайно установил, я так и не понял. В итоге ему в сервисе переустановили Windows с нуля с резервного диска. Это и я мог .
В другом случаи пришел товарищ в гости с ноутбуком, я ему: давай тебе интернет сейчас подключу через свою точку доступа. Полчаса провозился, подключения нет, опозорился перед товарищем. В итоге подумал я, что не по пути мне с Windows Vista (может, руки только под ХР заточены).
Итак, решил отказаться от Windows Vista. Вместе с товарищем (как свидетелем) пошли в магазин покупать компьютер и сразу в магазине же оформить отказ. Объяснил консультанту, что хочу купить компьютер, но мне необходимо отказаться от Windows Vista. Подключили компьютер, включили. Windows Vista стартует, но потом черный экран и надпись, что-то типа того, что не “поддерживается разрешение экрана”. Сменили монитор, то же самое. Пришлось войти в режим 640х480. Оказалось, что компьютер кому-то уже показывали, и в магазине был внесен Windows Vista. Но прошло уже больше 30 дней, и выскакивало меню внести повторно номер или активировать Windows Vista. Позвали администратора, объяснили ситуацию. Администратор немного поинтересовался: что, действительно можно в России получить обратно деньги? И в чеке написал, что лицензионный номер был внесен для проверки работоспособности всех функций компьютера в магазине более 30 дней назад(Печать и подпись).
— Андрей Лебедев
Системы, kraftway
09 ноября 2012
Уже 5 лет служит нам домашний компьютер Kraftway Urban KU21. Не то чтобы очень мощный компьютер, но я его брал в первую очередь как замену старому компу, который сильно шумел, и все мои попытки сделать его более тихим не увенчались успехом. Конечно, можно было еще колдовать, но с точки зрения финансов это было уже неэффективно.
Совершенно случайно в торговой сети "МИР" (которой больше нет) я увидел маленький компьютер Kraftway URBAN KU21. Цена его была не такой уж и маленькой. За такие деньги тогда можно было приобрести более современное железо. Но мне главное было - это тишина. В магазине провели испытания, уровень шума меня устроил, и я его купил. Потом я отказался от Windows Vista, предустановленной на этом компьютере, и установил linux. Если есть желание, можете почитать об этом в статьях - "Я, моя жена и linux". Там я размахнулся аж на четыре части.
Компьютерную серию Kraftway URBAN некоторые называли убийцей маков. Намекали, что Kraftway URBAN ничем им не уступает, а цена значительно ниже. Но вряд ли они стали полноценной заменой продукции "Apple". Да, цена, конечно, ниже, но есть и много недостатков. Не знаю как у кого, но у меня компьютер сильно запыляется. По этой причине DVD-привод быстро выходит из строя. Я его даже менял по гарантии. Но через непродолжительное время он опять вышел из строя. Я смирился с этим недостатком и не стал менять. Также из-за пыли компьютер начинает шуметь - не так сильно, как его большие собратья, но все же слышно. Поэтому минимум раз в год надо его чистить, о чем можете прочитать в статье - "Чистка Kraftway URBAN".
Еще параметры Kraftway URBAN KU21 оставляют желать лучшего. Например, жесткий диск размером 80 гигабайт - это уже на момент покупки было не много(правильнее сказать совсем мало). Я уже один раз хотел сменить жесткий диск, но меня остановила стоимость жестких дисков на тот момент. Наводнении в Тайване вывело из строя многие заводы, и цены на жесткие подлетели до небес.
Прошло время, и место на жестком диске закончилось. Ubuntu из-за этого тормозила очень сильно. Я успевал сказать пару ласковых слов в адрес системы и компьютера, пока откроется меню. Надо менять диск. Я сначала хотел установить SSD накопитель, но потом отказался от этой идеи. Конечно, скорость работы с диском возрастет, но не так сильно. SSD диск не покажет и половины своих возможностей на таком железе.
Все комплектующие в Kraftway Urban ноутбучные, жесткий диск не исключение. Чтобы его сменить, пришлось немного повозиться. Если в стандартных компьютерах с этой процедурой справится любой школьник с прямыми руками, то смена жесткого диска в kraftway urban не такая уж и простая. Если вы решитесь самостоятельно сменить жесткий диск в этом компютере, то запаситесь терпением и длинной крестовой отверткой. Она понадобится, чтобы откруть болтики, закрепляющие жесткий диск.
Я поставил HDD SATA 500Gb Hitachi Travelstar, который в два раза тоньше того, что стоял в стандартной конфигурации. Жесткий диск встал без проблем, все отверстия совпали, диск определился правильно. Временно я установил Windows 7, чтобы протестировать производительность. Скажу сразу - тормозит!
— Андрей Лебедев
kraftway, Разное
17 ноября 2011
Прошло совсем немного времени с той поры как я чистил наш домашний компьютер Kraftway URBAN от пыли. После очистки компьютер заработал тихо, как новенький и нижнея часть перестала греться. Но вот как то быстро он опять засорился и стал шуршать. Нет конечно не так громко как наш старенький компьютер, который сейчас стоит в деревне и скрашивает вечера нашей дорогой бабули. Но все же слышно. И ярешил опять почистить а заодно и поменять жесткий диск на более емкий.
Вот уже длительное время нам хватало емкости жесткого диска 80 гигабайт. Документы, фотографии и так файлы по мелочи не занимают столь уж много места. Но вот видео! Мы решили оцифровать наше домашнее видео. Для чего диск в 80 гигабайт уже маловат. И я отправился в магазин за покупкой жесткого диска для нашего KraftWay-URBAN KU21. Жесткий диск нужен формата 2,5 дюйма, ноутбучный.
Придя в магазин я с удивлением увидел ценники на жесткие диски. Еще совершенно недавно они стоили в два раза дешевле! А сейчас их цена доходила до половины стоимости недорогого нетбука! Я спрашивал про более дешевый жесткий диск, а продавец мне отвечал что это Корея! Мы ни как не находили общий язык, я не как не мог докумекать - причем тут Корея. Продавец же наверно думал - и от куда покупатели берут такие цены!
В конечном счете консультант мне растолковал - оказывается в Корее прошли сильные наводнения и производство встало! Нет свободных жестких дисков, вот цены и подскачили. И я решил подождать когда производство сново восстановится и прилавки наполнятся качественными и не дорогими жесткими дисками. Вот так провалилась моя попытка смены жесткого диска в домашнем компе Kraftway URBAN. Ну и чистить я не стал, отложил до покупки жесткого диска.
— Андрей Лебедев
Разное, Юмор
05 июня 2011
Наш домашний бесшумный компьютер Kraftway Urban KU21 засорился пылью. Так сильно засорился, что из выходного отверстия для вентилирования ничего практически не выдувалось. За нижнюю сторону компьютера нельзя было держаться, так было горячо. Да и стол не выдержал и вздулся пузырями. Не сильно, но заметно. И я решил его почистить.
Чистить его несложно. Понадобится крестовая отвертка (очень желательно с намагниченной галовкой), немного термопасты, щеточка, влажные салфетки - и вроде как все. Возможно, у Вас есть баллончик с чистым воздухом для продувки, ну так он будет очень кстати.
На задней стенке компьютера есть 3 шляпки шурупов. Откручиваем их и сдвигаем крышку вперед. После этого она легко поднимается и открываются внутренности компьютера.

На фотографии видно, что вентиляторный блок находится ближе к задней стенке компьютера. Впрочем, и так было понятно по выходным отверстиям. Можно попробовать снять его сразу, но я предпочел сначала снять DVD (вместе с жестким диском), потому как мне показалось, что болты труднодоступные.

На этой фотографии уже видно, как запылились все внутренности, и это уже после того, как я очистиль ту пыль которая была на поверхности. Именно из-за пыли быстро выходит из строя DVD-привод. Также на этой фотографии видно, что свободен слот miniPCI. Возможно, когда-нибудь я вставлю в него что-нибудь полезное. В Kraftway URBAN KU23 там стоит плата TV-приемника. Дальше необходимо снять вентиляторный блок с процессора.

А вот под вентиляторным блоком все чисто. Правда, не знаю, в каком состоянии нижняя часть платы, я не снимал полностью ее. Потом необходимо разобрать вентиляторный блок.

На этой фотографии видно, как сильно забилась решетка. Вот ее аккуратно чистим, продуваем. Очень желательно аккуратно прочистить лопасти вентилятора.
Дальше собираем все в обратной последовательности, не забыв нанести немного термопасты на процессор взамен старой. После этой операции наш компьютер заработал так же тихо, но из вентилиционного отвестия идет теплый воздух. Верхняя сторона греется меньше, чем нижняя, но и за нижнюю можно спокойно держаться. Напомню что на домашнем компьютере стоит операционная система Линух Ubuntu(Перешёл на Ubuntu).
— Андрей Лебедев
Разное,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
02 февраля 2010
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
22 октября 2009
На девятый день мне пришло письмо от kraftway с описанием процедуры возврата денег за Windows Vista Home Premium. Процедура легкая, и как я понял, не должна вызвать затруднений. Ладно, решил на вырученные деньги купить подарок жене, чтобы ей был милей. Компьютером не занимался сильно, только пересобрал ядро. Да установил Opera Windows и запустил под wine opera. Проверил, работает, но опять на любимых сайтах падает (просто ничего ни говоря закрывается опера), хорошо, что хоть система не зависает наглухо!
На десятый день я отсканировал чек, гарантийный талон и отправил в kraftway, перезвонил и там нашли мои письма, мои письма попадали в категорию злобный спам.
Вечером обновил систему, и сразу заработал compiz. Показал жене разные эффекты. "Куб" ей понравился, но попросила сделать разные обои на разных рабочих столах. Я поначалу думал, что раз плюнуть, но не получилось. Показал жене Google Picasa, вижу - ей сильно понравился, решил пока не говорить, что Picasa написан под Windows. Решил забрать компьютер на работу и там допилить. Мне и самому уже было как-то неловко перед женой.
На следующий день я опять обновился с репозитарий OPENSUSE. И Opera заработала!!! Ура!!! Текущая версия стала opera-9.64-1.1.1. В этот день вышел также новый Firefox 3.0.9, но его я не стал пробовать. Немного повозился с настройками: монитор, hdparm, проверил спящий режим, работает!!! Решил попробовать Bluetooth. Компьютер опять завис. Перезагрузился, но выбрал стандартное ядро. Все работает! Решил удалить самосборное ядро 2.6.29 и скачать коды стандартного ядра, переконфигурировать и собрать 2.6.27-21. Вечером выяснилось, что Жена уже всем подругам рассказала, что Linux плохой. Печально, надо будет постараться доказать ей, что не все так плохо, а даже хорошо!
….
Прошло еще немного дней, а я никак не мог победить. Opensuse 11.1 вела себя очень и очень странно. На работе у меня практически не зависала, а дома не успевал войти в интернет, как компьютер наглухо вис. Разница всего-то была в том, что на работе интернет через прокси-сервер, ну и канал пошире. А тут уже пришла инструкция от kraftway с полным описанием всей процедуры возврата денег за Windows Vista home premium. Сумма небольшая, всего 56$, но зато гордости за маленькую победу много.
Но Opensuse 11.1 не работала у меня, решил скачать Opensuse 11.2 альфа. Скачал, установил, не помогло. А жена уже просила посмотреть хоть одним глазком на windows vista, может, и не такая она страшная. Честно, я уже и сам подумывал, что потратил столько много времени на Opensuse 11.1. Когда то давно я ставил Opensuse 9.х на ноутбук ASUS M3N, и все работало из коробки. Я выбрал Opensuse из-за того, что этот дистрибутив считается для домохозяек. Но время пришло делать выбор: Windows Vista или Linux?
На работе поставил на скачивание Mandriva 2009.1 и AltLinux 4.1.1. Первым скачался Mandriva. Его и установил, оборудование определилось все, и на работе не зависал. Понес домой. Конечно, Mandriva 2009.1, мне показалось, выглядит хуже, чем Opensuse, но у Mandriva было главное преимущество - и дома компьютер не зависал!!! Firefox закрывался сам по себе на любимых сайтах у жены, Опера 9.64 работала, можно сказать, стабильно, но опять же на любимых сайтах жены не были доступны некоторые функции. Но все-таки я понес компьютер в сервисный центр KraftWay для снятия лицензии Windows Vista.
В итоге на маленьком симпатичном компьютере у меня стоит Linux Mandriva 2009.1, а я получу деньги за Windows Vista Home Premium. Плюс я делаю ремонт на кухне и меняю унитаз у любимой тещи (все равно когда-нибудь я должен был это сделать) ! Жена довольна и где-то даже счастлива!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
На третий день я отнес компьютер на работу. Но заниматься им у меня не было времени. Я только позвонил в kraftway узнать, получили ли они мое письмо. Письмо не дошло, попросили отправить еще раз. Отправил, но и в этот раз письмо пропало. Тогда я отправил письмо по факсу. Факс приняли и ответили, что в скором времени назначат ответственного за этот вопросу, и попросили перезвонить завтра.
На четвертый день я решил опять все установить с нуля. Но на этот раз скачал Live-CD GNOME с сайта. Установил, сразу удалил compiz, обновился. Опять установил программы по вкусу. Побродил по интернету немного. Все работает. Ну, думаю, эффекты compiz надо вернуть. Установил compiz. Включил - работает, по alt-tab не зависает. Показал товарищу, понравилось, посмеялись, говорю: это тебе не винда! Вечером отнес домой, подключать не было сил. Решил, утром подключу.
На пятый день утром подключил и ушел на работу. Днем звонит жена: что делать, компьютер новый завис! Я объясняю, что такое со всеми бывает, и говорю - выключай (держи кнопку питания пока не выключится), успокаиваю жену, мол, это случайность, у нас все таки LINUX OPENSUSE, это типа очень круто! Позвонил в kaftway, меня там не забыли и назначили человека, ответственного за решение сложившейся ситуации. Сказали, мне все напишут в письме. Тут опять позвонила жена и сказала, что случайность повторилась еще 3 раза. Я попросил ее не включать больше компьютер, приеду, все сделаю. Вечером попросил жену показать, что она делает. Показала - компьютер действительно встает. Хотя все, что она делала - это через Оперу просматривала свои любимые сайты. Я запустил Firefox 3.0.8, походили по интернет, и на ее любимых сайтах Firefox молча умирал, ладно хоть компьютер не зависал намертво. Опять подключил старый компьютер. А жена мягко намекнула, что linux какой-то не такой, и поинтересовалась, что там с Windows? Я прикинулся шлангом - устал и все такое.
На следующий день (шестой) я посвятил время чтению документации на opensuse, и как можно больше! Утром решил установить более новое ядро.
Но утром седьмого дня я сладко спал и решил, что ядро потерпит до вечера. А вечером подключил репозитарий: http://download.opensuse.org/repositories/Kernel:/Vanilla/openSUSE_11.1/ и обновил ядро, перезагрузил, и все Х перестали загружаться! Немного понервничал и решил отложить.
Восьмой день. Опять переустановил систему, обновил. Установил программы по вкусу. Проверил: Опера "весит" компьютер, Firefox выключается на сайтах жены. Проверил, не перегревается ли компьютер - температура процессора не поднимается выше 46 градусов. Запретил спящий режим - не помогло. Установил kernel-source-2.6.29, переконфигурировал и собрал ядро, перезагрузился - не заработало, слишком много опций удалил. Тогда пересобрал со стандартным конфигом, перезагрузил - работает.
Но на поведение opera и firefox это не повлияло. Поставил opera turbo 10 alpha. Сразу что понравилось, так это то, что не надо шрифты перенастраивать, вид привычный, как в windows XP, но опять напасть: невозможно набирать текст русским в полях ввода на сайтах. На некоторых сайтах вместо русских появляется арабская вязь, на некоторых квадрати. Еще раз обновился и попробовал установить compiz. Заработал, но с ошибками: у окон пропали заголовки. Отложил все на потом. Жена сильно рассердилась и заявила, что компьютер плохой и его надо выбросить, так как он отнимает у меня слишком много времени, а толку мало. Я так понял, что мой рейтинг как профессионала по компьютерным делам упал в ее глазах... А кто знает, может, за это она меня и полюбила!!!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Я довольный поехал домой, устанавливать OPENSUSE 11.1 На старом компьютере нарезал DVD-диск. Загружаюсь на новом компьютере с DVD, но вот незадача: у меня дома клавиатура с USB хабом (Genius > SlimStar Pro), а она неправильно работает при загрузке, невозможно перемещаться по пунктам меню. У компьютера Kraftway URBAN нет PS/2 портов. Пришлось отложить до завтра.
Принес с работы другую USB клавиатуру. Установка OpenSUSE 11.1 прошла легко. Рабочий стол выбрал GNOME, так как на 4.1 KDE много негативных отзывов в интернет. Компьютер загрузился. Все железо на первый взгляд определилось и работало. Настроил подключение WIFI. IP адрес должен получать с DHCP-сервера, настроенного на точке доступа DLINK DIR-300. На старом компьютере стоит Windows XP, и иногда были проблемы с подключением к точке доступа, подключение то есть, то нет. Переустановка драйверов не помогала. Решение этой проблемы я все откладывал. И тут я думал, что первым, чем удивлю жену, так это стабильным подключением по WI-FI. Но подключение по WI-FI в OPENSUSE тоже стало прыгать и даже хуже, подключится и тут же опять отключится, и снова по-новой. Понял я, что виновата точка доступа, отключил на ней DHCP-сервер и сетевые настройки выставил вручную. Сразу WI-FI заработал стабильно, и на OPENSUSE, и на Windows XP. Поставил тему ГЛЯНЕЦ, включил compiz, думаю, ну это-то жена оценит. Мне понравилось, только возникла проблема: при переключении между программами по alt-tab компьютер наглухо зависал! Ну, думаю, эти проблемы уже решены, и надо только обновиться. Обновился, перезагрузился, и все поломалось, на мониторе только белое поле и указатель мышки! Перезагрузился в безопасном режиме, отключил эффекты compiz. Перезагрузился - работает, включил опять эффекты - все, опять белый экран! Ну ладно, думаю, обойдемся без эффектов, ведь жена-то пока не видела. Установил opera 9.64 - выглядит сильно непривычно, шрифты мелкие. Немного повозился с настройками шрифтов, стало более-менее. Решил отдохнуть, по интернету полазить. Но компьютер иногда наглухо зависал, что сильно расстраивало. Ладно, решил, на первый день достаточно, возьму завтра на работу в ночную смену.
В ночную смену у меня было много свободного времени, чтобы капитально заняться компьютером. Я решил все установить по-новому. Установил, проверил alt-tab, с эффектами через раз зависает. Подключился к WI-FI точке доступа на работе, настроил выход в интернет через прокси-сервер, обновился, и снова белый экран. Ну ладно, удалил compiz. Установил opera 9.64. Решил посмотреть OpenOffice. Запустил writer и на меня напало уныние. Дело в том, что я устанавливал OpenOffice под Windows XP, и выглядел он очень прилично. Тут же мне показалось, что все рублено топором, все какое-то несовременное и где-то даже страшное. Снес OpenOffice 3.0.1. Скачал сборку OpenOffice.org 3.0.1 pro Инфра-Ресурс, установил все из пакетов. Совсем другое дело! Такое уже не страшно показывать жене. Конечно, выглядит не так, как под Windows XP, но значительно красивее, чем из репозитарий-пакетов для OPENSUSE. Написал тут же письмо на info@kraftway.ru и на support@kraftway.ru с просьбой описать процедуру отказа от Windows Vista. Время пролетело незаметно, и пора было на работе поработать, собственно и из-за чего я пришел в ночную смену. Днем я выспался, вечером подключил компьютер. Жена немного походила по любимым сайтам и компьютер завис. Перезагрузили, опять немного по интернету, снова завис. Да, немного опозорился. Ладно, думаю, утро вечера мудренее - и подключил старый компьютер.
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Решили мы приобрести новый компьютер. Старый компьютер проработал 7 лет, и работал бы себе дальше, но мне надоедал шум от него. Я пытался сделать его как можно менее шумным, заменил блок питания с 120 мм вентилятором, на видеокарту поставил бесшумную систему охлаждения. Это, конечно, немного помогло, но все равно шум был достаточно сильным. Можно было бы поискать и более тихую систему охлаждения на процессор, но так как компьютер достаточно старый, найти такую систему было нелегко, да и стоила она достаточно дорого. Да и потом, жесткие диски тоже шумят достаточно громко. В итоге решили покупать новый компьютер, который бы как можно меньше шумел. Компьютер нужен нам всего-то для интернета, как печатная машинка, плюс любимая игрушка жены Герои Меча и Магии III, ну еще старая игра LINES, ну еще немного легких игрушек.
Я поглядывал в сторону fit-PC2. (http://fit-pc2.com/) Маленькие размеры и уж точно бесшумный. Но стоит такая игрушка пока достаточно дорого, плюс надо будет приобрести внешний DVD привод. Ну конечно, немного расстраивало то что нельзя вот так просто прийти в магазин, пощупать его и тут же купить. Но все равно думал, что подожду немного, fit-PC2 подешевеет, ну или конкуренты выпустят много достойных вариантов.
Но как-то зашел в компьютерный магазин и увидел маленький компьютер Kraftway URBAN. Компьютер мне понравился: маленький, стильный и наверняка не шумит! Компьютер был сделал чуть более года назад, лежал пылился на полке в магазине. Я так думаю, из-за достаточно большой цены, и плюс это вещь сама в себе. То есть ни добавить, ни убрать. Я немного поскрипел и решил показать жене. Ладно, решили покупать.
Компьютер продавался с предустановленной Windows Vista Home Premium. А тут как раз на www.opennet.ru мне попалась статья, что впервые в России вернули деньги за возврат Windows. Почитал и посчитал, что мне тоже неплохо бы вернуть деньги за Windows Vista. Так как Windows Vista я использовать не хотел. Сильно плохие отзывы в интернете были об этой Vista. Да и ко мне пару раз приходили с просьбой помочь решить легкие проблемы с ноутбуком с Vista. Я думал, что с полпинка все сделаю, а что там делать-то, делов-то на десять минут! Но все оказалось как-то не так. В одном случае не работал интернет, сам обозреватель работал, но в интернет не выходил. Поставил Оперу, в Опере можно просматривать интернет, но человеку хотелось Internet Explorer. Плюс у него был настроен Outlook и раньше работал, а теперь не работает. Пробовал я настроить, пробовал, да не получилось. Что за хитрые параметры он случайно установил, я так и не понял. В итоге ему в сервисе переустановили Windows с нуля с резервного диска. Это и я мог .
В другом случаи пришел товарищ в гости с ноутбуком, я ему: давай тебе интернет сейчас подключу через свою точку доступа. Полчаса провозился, подключения нет, опозорился перед товарищем. В итоге подумал я, что не по пути мне с Windows Vista (может, руки только под ХР заточены).
Итак, решил отказаться от Windows Vista. Вместе с товарищем (как свидетелем) пошли в магазин покупать компьютер и сразу в магазине же оформить отказ. Объяснил консультанту, что хочу купить компьютер, но мне необходимо отказаться от Windows Vista. Подключили компьютер, включили. Windows Vista стартует, но потом черный экран и надпись, что-то типа того, что не “поддерживается разрешение экрана”. Сменили монитор, то же самое. Пришлось войти в режим 640х480. Оказалось, что компьютер кому-то уже показывали, и в магазине был внесен Windows Vista. Но прошло уже больше 30 дней, и выскакивало меню внести повторно номер или активировать Windows Vista. Позвали администратора, объяснили ситуацию. Администратор немного поинтересовался: что, действительно можно в России получить обратно деньги? И в чеке написал, что лицензионный номер был внесен для проверки работоспособности всех функций компьютера в магазине более 30 дней назад(Печать и подпись).
— Андрей Лебедев
Системы, kraftway
01 октября 2019
Следить за состоянием системы админом приходиться постоянно, вне зависимости от того какая у тебя система UNIX, FreeBSD, Linux или Windows. На некоторые системы можно плюнуть и оставить автоматическое обновление, всё равно другого простым способом не сделать. А вот на некоторые кретичные системы автоматическое обновление ставить никак нельзя. Сколько он там будет обновляться и не дай бог после обновления не будет работать что-то нужное.
Мне приходиться следить за парой тройкой серверов под управлением linux Centos разных версий. Конечно лучше привести все сервера к одной версии системы, но мне достались они такими и такими я их держу из-за сайтов которые работают (заполняются информацией, народ на них ходит), но не обновляются в плане программного обеспечения.
Конечно можно провести глубокий анализ, подготовить перевод на актуальное программное обеспечения, но денег мне за это не дадут. Поэтому когда мне охото возиться - я делаю потихоньку. А так на нет и суда нет.
Но вот решил я после выхода CentOS 7.7 подождать недельку (на всякий случай) и обновить со старой версии 7.6. Дело плевое, решил делать поздно вечером, что-бы не кто не заметил неудобств. Хорошо что в это раз сначало сделал на сервере с малой посещаемость. Плохо что не испытал в вируалке.
Обновил, перезагрузил и проверил работоспособность. Всё было хорошо, даже показалось загрузка проходит быстрее. Сайты работали, и поэтому я не стал смотреть в логи. Еще полазил немного по интернету и уже собирался уходить как меня настиг звонок - не сильно довольный голос сообщил что не работает сайт. Проверил, действительно не работает. Я быстро перезагрузил сервер, сервер стартанул и сайт работает. Решил глянуть что там да как, всё ли в порядке с системой. К тому времени сайт опять отвалился. Было видно что не работает nginx. NGINX стартует, и некоторое время работает, а потом падает. Так мне сначало показалось. Но оказалось всё не так. Просто NGINX стартует, некоторое время пытается стартануть "нормально", закончить процедуру старта примерно минуты две. Вот в это время сайты и работают, потом nginx гаснет, так как процедура старта не заканчиваться удачей.
systemctl status nginx показывал болезнь - Can't open PID file /var/run/nginx.pid (yet?) after start: Too many levels of symbolic links
Полез в интернет и нашел временное решение.
В двух файлах поменял место расположения PID файла на /run/nginx.pid (старое значение /var/run/nginx.pid). В /etc/nginx/nginx.conf и в /etc/systemd/system/nginx.service.d
потом выполнил команду systemctl daemon-reload и уже после этого nginx стал стартовать нормально.
Конечно решение временное, так как правильное решение это обновить ядро которое на данный момент 2.6.32.
— Андрей Лебедев
Системы, Разное
03 января 2016
По некоторым причинам в нашем подъезде пропало электроснабжение. Восстановлением занимались порядка четырех часов. Сделали, включили. Включилось и всё оборудование интернет-провайдера, и мой домашний роутер Asus RT-N56U. Через пару минут роутер замигал светодиодами, сигнализируя, что всё в порядке, пользуйтесь интернетом на здоровье. И действительно, интернет работал, WI-FI раздавался.
Электричество пропадало в то время, когда я бы на работе. Родные мне сообщили, что они жутко страдали без интернета целых четыре часа. Тогда я не обратил внимания. Через пару дней я решил проверить, как работает архивирование на Asus RT-N56U. И обнаружил, что меня не пускает по SSH в консоль. Как только я набирал имя пользователя, выскакивала какая-то надпись, и putty сразу закрывался.
Делать нечего, надо попытаться перезгрузить роутер Asus RT-N56U. Но прежде я решил отключить внешний жесткий диск через веб-интерфейс Asus RT-N56U. Зашел, нажал кнопку безопасного отключения жесткого диска и стал ждать. Жесткий диск отключился через пару часов. Правда, всё это время роутер продолжал исправно раздавать интернет.
После перезагрузки всё равно SSH не работал. Отключил жесткий диск, опять перезагрузил, подключил жесткий диск. И так шаманил еще некоторое время. Не работало! Точнее, интернет работал, а ssh сервер нет. Пришлось вновь включить доступ по telnet.
Зайдя в консоль по telnet, проверил свои скрипты, проверил работу ssh сервера. Команда ps показывала, что ssh сервер - DROPBEAR работает и слушает порт 2222. Но при попытке подключиться выскакивала неизвестная мне ошибка. Я уже хотел было лезть в настройки DROPBEAR, чтобы включить логирование. Но потом решил попробовать с роутера подключиться по ssh протоколу к одному из web серверов, который архивируется. И обнаружил:
ssh: can't load library 'libz.so.1'
И рекомендации:
regexp could be something like 'pkgname*' '*file*' or similar
eg: ipkg info 'libstd*' or ipkg search '*libop*' or ipkg remove 'libncur*'
Попробавал выполнить рекомендуемые команды, но проблема не ушла. Текст ошибки явно указывал на невозможность найти файл LIBZ.SO.1. Из названия файла легко догадаться, что он принадлежит пакету ZLIB. Я проверил установленные пакеты, ZLIB был установлен. И файл libz.so.1 лежал там, где ему надо лежать. Тогда решил просто полностью переустановить пакет ZLIB. Просто удалить пакет и установить по новой не получилось, так как от него зависели другие пакеты, в том числе и ssh сервер. Воспользовался командой:
ipkg install -force-reinstall zlib
После принудительной переустановки ssh клиент и ssh сервер заработали даже без перезагрузки!
— Андрей Лебедев
Системы, Разное
27 сентября 2015
Я настроил свой домашний роутер(марщрутизатор) ASUS RT-N56U на архивирование своих проектов с хостинга. Архивирование произвожу с помощью shapshot, к хостингу подключаюсь по SSH протоколу с авторизацией по ключам. Всё работало до очередной перезагрузке роутера.
Беда произошла из-за пропажи ключа по которому авторизовался я при подключении к хостингу. Да и вообще очищалась вся папка .ssh в которой находились ключ id_rsa и важный файл known_hosts. Всё дело в том что домашняя директория админа(root) является линком на /tmp/home/root. Сама же директория /tmp смонтирована в памяти и при перезагрузке роутера она становится чистой. Пришлось еще немного поколдовать и подправить скрипт S10cron так что-бы еще и копировалась заранее подготовленная директория .ssh копировалась в нужное место после перезагрузки.
— Андрей Лебедев
,
26 сентября 2015
Те админы кто не хочет рвать на себе волосы всегда настраивает архивирования всего более менее важного. Наверно Опытные админы архивируют всё подряд или уже полысели. Конечно жесткие диски нерезиновые и иногда стоимость содержания архивов очень высока. А может это только кажется, пока не потеряешь важные данные. Вот и у меня пропало немного волос на голове.
На хостинге пропали конфигурационные файлы Apache. Конечно пропало еще немного чего, но не столь важное, можно восстановить без потерь времени работаспособности сайтов. Пришлось взять себя в руки и настроить архивирование. Конечно у хостера можно купить место для архивирования, но решил действовать дешево и сердито. Решил настроить архивирование себе домой. Надеюсь что не пожалею о своем решении!
Решил использовать возможности своего роутера(маршрутизатора) ASUS RT-N56U. Иногда роутер глючит, но крайне редко. По моим подсчетом риск был приемлемый. Сейчас, после того как всё установил и настроил - немного расстроился, так как надежность решения ниже чем я расчитывал.
Прошивку роутера решил не менять, возможно зря и на сторонней прошивке всё заработает лучше. Потестирую немного и если меня не устроит попробую на других прошивках.
В админке включил доступ к ASUS RT-N56U по телнет. И обнаружил что ipkg не установлен и на видимом месте нет скрипта для его установки. Хорошо, решил попробовать какое-нибудь стандартное решение от asus. И установил Download Master(download tools). Установились разные программы, AiDisk(который не безопасный и я его выключил) и главное установились утилиты curl и ipkg. Тут стало полегче и я установил разного добра типа openssh и rsnapshot. SSH сервер пришлось отключить так как пока не смог его нормально заставить работать, непроходит авторизация не по паролю, не по ключам.
Поискал cron, не нашел! Решил установить ipkg install cron. Запустил crontab и получил:
You (admin) are not allowed to use this program (crontab)
See crontab(1) for more information
Стал искать решение в интернет, так и не нашел как заставить работать программу crontab! Пробовал всюду куда дотянулись руки впихать файл cron.allow разрешающий админу выполнять crontab. Не помогло, да и сейчас команда crontab не работает.
Но крон запусть всё таки смог.
Файл крона находиться по пути:
/var/spool/cron/crontabs/
Имя файла соответсвует имени пользователя - admin.
Само содержимое файла дублирует шапку из /opt/etc/crontab, плюс добавлены сами команды крона.
И крон заработал до перезагрузки. При перезагрузке файл крона пропал. Пришлось колдовать и исправлять скрипт /opt/etc/init.d/S10cron
Скрипт конечно не оптимальный, необходимо включить разные проверки на счет доступности диска. Вот его содержиммое:
#!/bin/sh
#
# Startup script for cron
#
# Stop myself if running
PIDFILE=/opt/var/run/cron.pid
cat /opt/etc/crontab > /var/spool/cron/crontabs/admin && \
echo "10 2 * * * rsnapshot daily" >> /var/spool/cron/crontabs/admin && \
echo "30 4 * * * rsnapshot weekly" >> /var/spool/cron/crontabs/admin
[ -f ${PIDFILE} ] && kill `cat ${PIDFILE}`
/opt/sbin/cron
PIDFILE_crond=/var/run/crond.pid
[ -f ${PIDFILE_crond} ] && kill `cat ${PIDFILE_crond}`
/usr/sbin/crond -l 0 -L /var/log/cron.log
Так вроде пока работает, но конечно стоит его вылезать. Потому как роутер стал глючить сильнее. Нет когда нормально загрузиться то работает нормально. Только вот нормально загружаться стал раза с третьего.
— Андрей Лебедев
Разное, Системы
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
04 ноября 2010
Админская привычка обновлять систему не дает мне покая. И нет нет я сожусь за свой домашний компьютер и проверяю обновления для системы Ubuntu 10.04. И регулярно появляются обновление то одной то другой программы, а то и самой системы. Конечно по всем правилам надо бы накатить обновление на тестовой машине, как следует оттестить и только тогда устанавливать на боевой машине, но не дома же работать. На домашнем компьютере я принимаю обновление как будто они уже хорошо протестированные.
Я уже несколько раз наскакивал на неприятности после обновления линух. Но то было с Mandriva а тут Ubuntu с огромной армией тестироващиков. Наверно я ошибаюсь. И вот после очередного обновления я получил небольшой глюк - ярлык корзины постоянно показывает что в корзине что то есть. Хотя сама корзина пустая. По началу я думал что там есть какие скрытые файла, или туда сатесались какие-нибудь системные файлы. Но нет там пусто, а ярлык показывает что в корзине что то есть.
И это еще не все! Начал тормозить интернет. По началу я подумал что мой провайдер начал мне зажимать скорость, но немного потестировав я понял что это не так. И провайдер dom.ru предоставляющий мне доступ в интернет не зажимает скорость, по крайней мне дома.
— Андрей Лебедев
Системы,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
27 октября 2009
 Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вернуться к статье...
— Андрей Лебедев
Разное,
22 октября 2009
На девятый день мне пришло письмо от kraftway с описанием процедуры возврата денег за Windows Vista Home Premium. Процедура легкая, и как я понял, не должна вызвать затруднений. Ладно, решил на вырученные деньги купить подарок жене, чтобы ей был милей. Компьютером не занимался сильно, только пересобрал ядро. Да установил Opera Windows и запустил под wine opera. Проверил, работает, но опять на любимых сайтах падает (просто ничего ни говоря закрывается опера), хорошо, что хоть система не зависает наглухо!
На десятый день я отсканировал чек, гарантийный талон и отправил в kraftway, перезвонил и там нашли мои письма, мои письма попадали в категорию злобный спам.
Вечером обновил систему, и сразу заработал compiz. Показал жене разные эффекты. "Куб" ей понравился, но попросила сделать разные обои на разных рабочих столах. Я поначалу думал, что раз плюнуть, но не получилось. Показал жене Google Picasa, вижу - ей сильно понравился, решил пока не говорить, что Picasa написан под Windows. Решил забрать компьютер на работу и там допилить. Мне и самому уже было как-то неловко перед женой.
На следующий день я опять обновился с репозитарий OPENSUSE. И Opera заработала!!! Ура!!! Текущая версия стала opera-9.64-1.1.1. В этот день вышел также новый Firefox 3.0.9, но его я не стал пробовать. Немного повозился с настройками: монитор, hdparm, проверил спящий режим, работает!!! Решил попробовать Bluetooth. Компьютер опять завис. Перезагрузился, но выбрал стандартное ядро. Все работает! Решил удалить самосборное ядро 2.6.29 и скачать коды стандартного ядра, переконфигурировать и собрать 2.6.27-21. Вечером выяснилось, что Жена уже всем подругам рассказала, что Linux плохой. Печально, надо будет постараться доказать ей, что не все так плохо, а даже хорошо!
….
Прошло еще немного дней, а я никак не мог победить. Opensuse 11.1 вела себя очень и очень странно. На работе у меня практически не зависала, а дома не успевал войти в интернет, как компьютер наглухо вис. Разница всего-то была в том, что на работе интернет через прокси-сервер, ну и канал пошире. А тут уже пришла инструкция от kraftway с полным описанием всей процедуры возврата денег за Windows Vista home premium. Сумма небольшая, всего 56$, но зато гордости за маленькую победу много.
Но Opensuse 11.1 не работала у меня, решил скачать Opensuse 11.2 альфа. Скачал, установил, не помогло. А жена уже просила посмотреть хоть одним глазком на windows vista, может, и не такая она страшная. Честно, я уже и сам подумывал, что потратил столько много времени на Opensuse 11.1. Когда то давно я ставил Opensuse 9.х на ноутбук ASUS M3N, и все работало из коробки. Я выбрал Opensuse из-за того, что этот дистрибутив считается для домохозяек. Но время пришло делать выбор: Windows Vista или Linux?
На работе поставил на скачивание Mandriva 2009.1 и AltLinux 4.1.1. Первым скачался Mandriva. Его и установил, оборудование определилось все, и на работе не зависал. Понес домой. Конечно, Mandriva 2009.1, мне показалось, выглядит хуже, чем Opensuse, но у Mandriva было главное преимущество - и дома компьютер не зависал!!! Firefox закрывался сам по себе на любимых сайтах у жены, Опера 9.64 работала, можно сказать, стабильно, но опять же на любимых сайтах жены не были доступны некоторые функции. Но все-таки я понес компьютер в сервисный центр KraftWay для снятия лицензии Windows Vista.
В итоге на маленьком симпатичном компьютере у меня стоит Linux Mandriva 2009.1, а я получу деньги за Windows Vista Home Premium. Плюс я делаю ремонт на кухне и меняю унитаз у любимой тещи (все равно когда-нибудь я должен был это сделать) ! Жена довольна и где-то даже счастлива!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
На третий день я отнес компьютер на работу. Но заниматься им у меня не было времени. Я только позвонил в kraftway узнать, получили ли они мое письмо. Письмо не дошло, попросили отправить еще раз. Отправил, но и в этот раз письмо пропало. Тогда я отправил письмо по факсу. Факс приняли и ответили, что в скором времени назначат ответственного за этот вопросу, и попросили перезвонить завтра.
На четвертый день я решил опять все установить с нуля. Но на этот раз скачал Live-CD GNOME с сайта. Установил, сразу удалил compiz, обновился. Опять установил программы по вкусу. Побродил по интернету немного. Все работает. Ну, думаю, эффекты compiz надо вернуть. Установил compiz. Включил - работает, по alt-tab не зависает. Показал товарищу, понравилось, посмеялись, говорю: это тебе не винда! Вечером отнес домой, подключать не было сил. Решил, утром подключу.
На пятый день утром подключил и ушел на работу. Днем звонит жена: что делать, компьютер новый завис! Я объясняю, что такое со всеми бывает, и говорю - выключай (держи кнопку питания пока не выключится), успокаиваю жену, мол, это случайность, у нас все таки LINUX OPENSUSE, это типа очень круто! Позвонил в kaftway, меня там не забыли и назначили человека, ответственного за решение сложившейся ситуации. Сказали, мне все напишут в письме. Тут опять позвонила жена и сказала, что случайность повторилась еще 3 раза. Я попросил ее не включать больше компьютер, приеду, все сделаю. Вечером попросил жену показать, что она делает. Показала - компьютер действительно встает. Хотя все, что она делала - это через Оперу просматривала свои любимые сайты. Я запустил Firefox 3.0.8, походили по интернет, и на ее любимых сайтах Firefox молча умирал, ладно хоть компьютер не зависал намертво. Опять подключил старый компьютер. А жена мягко намекнула, что linux какой-то не такой, и поинтересовалась, что там с Windows? Я прикинулся шлангом - устал и все такое.
На следующий день (шестой) я посвятил время чтению документации на opensuse, и как можно больше! Утром решил установить более новое ядро.
Но утром седьмого дня я сладко спал и решил, что ядро потерпит до вечера. А вечером подключил репозитарий: http://download.opensuse.org/repositories/Kernel:/Vanilla/openSUSE_11.1/ и обновил ядро, перезагрузил, и все Х перестали загружаться! Немного понервничал и решил отложить.
Восьмой день. Опять переустановил систему, обновил. Установил программы по вкусу. Проверил: Опера "весит" компьютер, Firefox выключается на сайтах жены. Проверил, не перегревается ли компьютер - температура процессора не поднимается выше 46 градусов. Запретил спящий режим - не помогло. Установил kernel-source-2.6.29, переконфигурировал и собрал ядро, перезагрузился - не заработало, слишком много опций удалил. Тогда пересобрал со стандартным конфигом, перезагрузил - работает.
Но на поведение opera и firefox это не повлияло. Поставил opera turbo 10 alpha. Сразу что понравилось, так это то, что не надо шрифты перенастраивать, вид привычный, как в windows XP, но опять напасть: невозможно набирать текст русским в полях ввода на сайтах. На некоторых сайтах вместо русских появляется арабская вязь, на некоторых квадрати. Еще раз обновился и попробовал установить compiz. Заработал, но с ошибками: у окон пропали заголовки. Отложил все на потом. Жена сильно рассердилась и заявила, что компьютер плохой и его надо выбросить, так как он отнимает у меня слишком много времени, а толку мало. Я так понял, что мой рейтинг как профессионала по компьютерным делам упал в ее глазах... А кто знает, может, за это она меня и полюбила!!!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Я довольный поехал домой, устанавливать OPENSUSE 11.1 На старом компьютере нарезал DVD-диск. Загружаюсь на новом компьютере с DVD, но вот незадача: у меня дома клавиатура с USB хабом (Genius > SlimStar Pro), а она неправильно работает при загрузке, невозможно перемещаться по пунктам меню. У компьютера Kraftway URBAN нет PS/2 портов. Пришлось отложить до завтра.
Принес с работы другую USB клавиатуру. Установка OpenSUSE 11.1 прошла легко. Рабочий стол выбрал GNOME, так как на 4.1 KDE много негативных отзывов в интернет. Компьютер загрузился. Все железо на первый взгляд определилось и работало. Настроил подключение WIFI. IP адрес должен получать с DHCP-сервера, настроенного на точке доступа DLINK DIR-300. На старом компьютере стоит Windows XP, и иногда были проблемы с подключением к точке доступа, подключение то есть, то нет. Переустановка драйверов не помогала. Решение этой проблемы я все откладывал. И тут я думал, что первым, чем удивлю жену, так это стабильным подключением по WI-FI. Но подключение по WI-FI в OPENSUSE тоже стало прыгать и даже хуже, подключится и тут же опять отключится, и снова по-новой. Понял я, что виновата точка доступа, отключил на ней DHCP-сервер и сетевые настройки выставил вручную. Сразу WI-FI заработал стабильно, и на OPENSUSE, и на Windows XP. Поставил тему ГЛЯНЕЦ, включил compiz, думаю, ну это-то жена оценит. Мне понравилось, только возникла проблема: при переключении между программами по alt-tab компьютер наглухо зависал! Ну, думаю, эти проблемы уже решены, и надо только обновиться. Обновился, перезагрузился, и все поломалось, на мониторе только белое поле и указатель мышки! Перезагрузился в безопасном режиме, отключил эффекты compiz. Перезагрузился - работает, включил опять эффекты - все, опять белый экран! Ну ладно, думаю, обойдемся без эффектов, ведь жена-то пока не видела. Установил opera 9.64 - выглядит сильно непривычно, шрифты мелкие. Немного повозился с настройками шрифтов, стало более-менее. Решил отдохнуть, по интернету полазить. Но компьютер иногда наглухо зависал, что сильно расстраивало. Ладно, решил, на первый день достаточно, возьму завтра на работу в ночную смену.
В ночную смену у меня было много свободного времени, чтобы капитально заняться компьютером. Я решил все установить по-новому. Установил, проверил alt-tab, с эффектами через раз зависает. Подключился к WI-FI точке доступа на работе, настроил выход в интернет через прокси-сервер, обновился, и снова белый экран. Ну ладно, удалил compiz. Установил opera 9.64. Решил посмотреть OpenOffice. Запустил writer и на меня напало уныние. Дело в том, что я устанавливал OpenOffice под Windows XP, и выглядел он очень прилично. Тут же мне показалось, что все рублено топором, все какое-то несовременное и где-то даже страшное. Снес OpenOffice 3.0.1. Скачал сборку OpenOffice.org 3.0.1 pro Инфра-Ресурс, установил все из пакетов. Совсем другое дело! Такое уже не страшно показывать жене. Конечно, выглядит не так, как под Windows XP, но значительно красивее, чем из репозитарий-пакетов для OPENSUSE. Написал тут же письмо на info@kraftway.ru и на support@kraftway.ru с просьбой описать процедуру отказа от Windows Vista. Время пролетело незаметно, и пора было на работе поработать, собственно и из-за чего я пришел в ночную смену. Днем я выспался, вечером подключил компьютер. Жена немного походила по любимым сайтам и компьютер завис. Перезагрузили, опять немного по интернету, снова завис. Да, немного опозорился. Ладно, думаю, утро вечера мудренее - и подключил старый компьютер.
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Решили мы приобрести новый компьютер. Старый компьютер проработал 7 лет, и работал бы себе дальше, но мне надоедал шум от него. Я пытался сделать его как можно менее шумным, заменил блок питания с 120 мм вентилятором, на видеокарту поставил бесшумную систему охлаждения. Это, конечно, немного помогло, но все равно шум был достаточно сильным. Можно было бы поискать и более тихую систему охлаждения на процессор, но так как компьютер достаточно старый, найти такую систему было нелегко, да и стоила она достаточно дорого. Да и потом, жесткие диски тоже шумят достаточно громко. В итоге решили покупать новый компьютер, который бы как можно меньше шумел. Компьютер нужен нам всего-то для интернета, как печатная машинка, плюс любимая игрушка жены Герои Меча и Магии III, ну еще старая игра LINES, ну еще немного легких игрушек.
Я поглядывал в сторону fit-PC2. (http://fit-pc2.com/) Маленькие размеры и уж точно бесшумный. Но стоит такая игрушка пока достаточно дорого, плюс надо будет приобрести внешний DVD привод. Ну конечно, немного расстраивало то что нельзя вот так просто прийти в магазин, пощупать его и тут же купить. Но все равно думал, что подожду немного, fit-PC2 подешевеет, ну или конкуренты выпустят много достойных вариантов.
Но как-то зашел в компьютерный магазин и увидел маленький компьютер Kraftway URBAN. Компьютер мне понравился: маленький, стильный и наверняка не шумит! Компьютер был сделал чуть более года назад, лежал пылился на полке в магазине. Я так думаю, из-за достаточно большой цены, и плюс это вещь сама в себе. То есть ни добавить, ни убрать. Я немного поскрипел и решил показать жене. Ладно, решили покупать.
Компьютер продавался с предустановленной Windows Vista Home Premium. А тут как раз на www.opennet.ru мне попалась статья, что впервые в России вернули деньги за возврат Windows. Почитал и посчитал, что мне тоже неплохо бы вернуть деньги за Windows Vista. Так как Windows Vista я использовать не хотел. Сильно плохие отзывы в интернете были об этой Vista. Да и ко мне пару раз приходили с просьбой помочь решить легкие проблемы с ноутбуком с Vista. Я думал, что с полпинка все сделаю, а что там делать-то, делов-то на десять минут! Но все оказалось как-то не так. В одном случае не работал интернет, сам обозреватель работал, но в интернет не выходил. Поставил Оперу, в Опере можно просматривать интернет, но человеку хотелось Internet Explorer. Плюс у него был настроен Outlook и раньше работал, а теперь не работает. Пробовал я настроить, пробовал, да не получилось. Что за хитрые параметры он случайно установил, я так и не понял. В итоге ему в сервисе переустановили Windows с нуля с резервного диска. Это и я мог .
В другом случаи пришел товарищ в гости с ноутбуком, я ему: давай тебе интернет сейчас подключу через свою точку доступа. Полчаса провозился, подключения нет, опозорился перед товарищем. В итоге подумал я, что не по пути мне с Windows Vista (может, руки только под ХР заточены).
Итак, решил отказаться от Windows Vista. Вместе с товарищем (как свидетелем) пошли в магазин покупать компьютер и сразу в магазине же оформить отказ. Объяснил консультанту, что хочу купить компьютер, но мне необходимо отказаться от Windows Vista. Подключили компьютер, включили. Windows Vista стартует, но потом черный экран и надпись, что-то типа того, что не “поддерживается разрешение экрана”. Сменили монитор, то же самое. Пришлось войти в режим 640х480. Оказалось, что компьютер кому-то уже показывали, и в магазине был внесен Windows Vista. Но прошло уже больше 30 дней, и выскакивало меню внести повторно номер или активировать Windows Vista. Позвали администратора, объяснили ситуацию. Администратор немного поинтересовался: что, действительно можно в России получить обратно деньги? И в чеке написал, что лицензионный номер был внесен для проверки работоспособности всех функций компьютера в магазине более 30 дней назад(Печать и подпись).
— Андрей Лебедев
Системы, kraftway
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
В системе управления сайтом Modx EVO есть очень с моей точки зрения нужный плагин - ManagerManager. Очень помогает удобно изменить внешний вид в админстративной панели. Можно разные TV параметры разнести по разным вкладкам для большего удобства менеджерам заполняющим сайт. Но выскачила небольшая неприятность - Если в конфигурации сайта установлен параметр "Запоминать вкладки" (тоже очень удобная опция), а такой вкладки нет у документа, то появляется почти пустой экран.
На самом деле экран не пустой, и все необходимые поля на месте, просто они скрыты с помощью css свойства display установленный в none. И если щелкнуть по заголовку какой либо вкладки (Общие, Настройка страницы, для SEO) то мы увидим содержимое. Но не подготовленного пользователя это в первое время это может напряч. И что-бы решить этот вопрос я написал свой виджет mm_setDefaultTab для плагина ManagerManager. Виджет кладется в папку "assets/plugins/managermanager/widgets/" где и лежат все остальные виджеты. Подключается также как и остальные параметры и виджеты ManagerManager в чанке mm_rules. Если конечно вы не изменили этот параметр.
Для активации действия виджета добавте mm_setDefaultTab('tabGeneral', '', ''); в файл конфигурации ManagerManager (mm_rules). Добавлять надо после всех манипуляций с вкладками. Наверное что-бы не мучаться можно добавить самой последней строкой. После этого в админке не будет пугающего новичков полупустого экрана, а будет активироваться вкладка - Общие.
Скачать: mm_setDefaultTab
— Андрей Лебедев
Modx Evo, Программирование
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
23 февраля 2010
Вышла новая версия интернет-обозревателя Opera. То есть альфа-версия 10.50 уже была, но, как правило, альфа - она для самих разработчиков. А вот beta-версия уже совсем другое дело. И по опыту использования Opera у меня сложилось впечатление, что beta-версии у них уже стабильные, и никаких больших подлянок от них не ожидается. Хотя это все-таки beta-версия, и не стоит забывать, что она для тестирования.
И я радостно скачал новый дистрибутив и запустил установку. Все прошло гладко. Настроил привычный для себя вид - Opera Classic, восстановил текстовое меню. На первый взгляд Opera действительно стала работать быстрее. Я, конечно, с секундомером не замерял, но на глаз казалось, что быстрее. Или это реклама так повлияла. Решил установить виджеты. На практически всех виджетах появлется предупреждение, что они не расчитаны на новую версию. И действительно, некоторые отказались работать. Решил все виджеты удалить до поры до времени. Пошел в меню - виджеты - управление виджетам, и на тебе - открывается окна установки и удаления программ windows. На мой взгляд, было удобнее, когда управление виджетами происходило в окне самой Opera. А так пришлось скролить и выискивать все установленые виджеты. Надеюсь, в самом релизе они вернут старый способ управления виджетами. Поработал, порадовался, заблокировал компьютер и пошел домой.
Дома решил попробовать запустить Opera под wine. Скачал, установил, запустил. Первое, что мне показалось - это то ,что Opera запустилась быстрее, чем даже версия под линух. Возможно, это все Mandriva, но все же быстрее. Весь текст выглядел ужасно, но это скорей всего связано с недоустановленными шрифтами windows. Но вот скорость работы Opera 10.50beta под wine совсем не радовала. Работала медленно, не то что медленно, а супер медленно. Пришлось снести.
На следующий рабочий день пришел, разблокировал компьютер и сразу увидел сообщение, что Opera завершилась аварийно, предлагалось написать небольшой отчет и отправить и 3 пункта:
- Перезапустить Opera и все вкладки на момент аварии.
- Перезапустить Opera с вкладкой экспресс панели.
- Не перезапускать Opera/
Я написал пару строк отчета на русском языке (английским не владею, надеюсь поймут :) ), что ничего не делал, заблокировал и разблокировал компьютер, отправил отчет и выбрал первый пункт. Opera перезгрузилась и тут же опять рухнула. Попробовал опять перезапустить Opera опять упала. Тогда выбрал второй пункт. Не помогло. Третий пункт тоже не помог, Opera падала. Тогда я перезапустил Opera и сам быстро ее закрыл. При следующей загрузке Opera уже не падала моментальна, но падала при открытии любого сайта. Все мои попытки вернуть нормальную работу интернет обозревателя Opera ни к чему не привели. Ну да ладно, подождем следующию версию.
— Андрей Лебедев
Системы,
02 февраля 2010
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
25 января 2010
Только я собрался с силами и выбил себе время для смены операционной система на Opensuse, как обнаружилось, что DVD-rom у моего Kraftway URBAN накрылся. Диски не читает, совсем не читает. Хорошо, что он на гарантии, а гарантия целых 3 года. Значит, пока будем работать под Mandriva 2010.
В винде я привык к Winamp (у каждого свои привычки). Просто привык, и на первое время я хотел поставить проигрыватель, визуально похожий на него. Установил XMMS. Но в Mandriva 2010 с ним какие- то непонятки.
1. Он страшно долго загружается, может пройти секунд 20, а то и больше. Первое время, пока XMMS загружается, на экране не видно признаков загрузки. Нет даже песочных часов, как будто и не кликали по иконке XMMS плеера. Потом какие-то непонятные признаки появляются, но сильно невнятные.
2. Менее напряжное, но все же. У XMMS свои темы. И наверное за прорисовку отвечает код, встроенный в XMMS. Так как у меня стоят эффекты Compiz, так эти эффекты на XMMS не влияют. По крайней мере так в MANDRIVA 2010 ONE.
3. Тоже не сильно страшно, но все же. Когда переносишь XMMS по рабочему столу и подходишь к правому или левому краю, то где то за 16 пикселей XMMS перестает плавно двигаться. Мышь двигается, а окно XMMS стоит. Потом резко прыгает и прилипает к краю стола.

После очередного обновления тоже самое стало происходить и с VideoLAN плеером. Но VideoLAN загружается махом и вообще VideoLAN мне нравится, а вот XMMS все-таки заменю.
— Андрей Лебедев
Разное,
21 января 2010
Дождался! Автомонтирование флешек в Mandriva 2010 починили. Конечно, Mandriva 2010 ONE распространяется бесплатно, и никто ничего мне не обязан. Но тогда надо честно писать, что мы выпускаем сырой не протестированный дистрибутив, в нем много нерешённых проблем, которые в скором времени мы решим. Или не решим. Как итог - этот дистрибутив не подходит неподготовленному пользователю (читай - домохозяйкам и ленивым мужьям).
Совершенно случайно вылезла еще одна ошибка, возможно, как раз она одна из главных. Дома пропал интернет, жена жалуется и убедительно просит его вернуть незамедлительно.
Я же ей говорю - "Не волнуйся любимая, у нас же ЛИНУХ, а не какая-то там винда. Запускай терминал, набирай команду ifconfig."
Жена -"Нет там такой команды!"
Я - "Как нет, не может быть, у нас ЛИНУХ!"
Жена - "Странный у нас ЛИНУХ, то не работает, сё не работает"

Вечером интернет вернулся на место, ЛИНУХ был, конечно, не виноват. У провайдера что-то лопнуло в морозы :)! Но осадок-то остался. Конечно, необходимо подправить пути в каком-нибудь файлике настройки bash. Но я уже запланировал переход на Opensuse 11.2
— Андрей Лебедев
Системы,
18 января 2010
Прошло уже много времени (по моим субъективным ощущениям), чтобы устранить ошибку монтирования USB-флешек. Я не пропускал ни одного обновления, но у меня на домашнем компьютере Kraftway URBAN с MANDRIVA 2010 флешки так и не монтируются автоматом. Время от времени я шаманил по различным инструкциям типа этой:
Вы также можете заставить haldaemon рестартовать автоматически при загрузке добавив service haldaemon restart в /etc/rc.d/rc.local (обязательно оставьте пустую строку в конце файла); также вместо ручной правки можно использовать следующую команду от root: echo "service haldaemon restart" >> /etc/rc.d/rc.local
Вроде как в январе 2010 проблема была решена.
Problem Description
A incorrect initialisation in consolekit daemon could prevent automount
of removable media under GNOME or KDE environment. This package update
fixes this issue (it requires restarting the system to take effect).
Но ничего не помогало. Иногда монтировались автоматом, иногда нет.
Для себя я решил, как только буду посвободней, перейду на Opensuse 11.2
А пока надо терпеть.
Тут я решил скинуть с видеокамеры все, что мы наснимали. Подключил видеокамеру, попытался включить захват и на тебе.

Модуль ядра raw1394 не загружен или произошла ошибка чтения/записи уст... А ведь когда стояла Mandriva 2009, было все в порядке! И этот самый модуль raw1394 подгружался себе спокойно.
Да, надо собраться и все-таки перейти на Opensuse 11.2
P.S. Проблема решается установкой прав 0777 на /dev/raw1394, наверно при upgrade права установились более жесткие из-за проблем с безопасностью.
— Андрей Лебедев
Системы,
15 декабря 2009
После апгрейда Mandriva до версии 2010 перестало работать автоматическое монтирование флешек. Эта проблема описана в списке известных проблем Mandriva 2010, но исправить ее обещали в ближайшем будущем. Ближайшее будущее уже наступило, а проблема не была исправлена. Я регулярно обновлял и систему, и программное обеспечение. Нет, не монтировались флешки автоматом.
Мне приходилось логиниться под root и монтировать фотоаппарат, а потом менять права на скопированные файлы. Эта процедуру утомляла, так хочется спать, а тут флешки не монтируются. Надо сказать, что иногда все-таки монтировались! Я пытался найти закономерность, но сил и знаний не хватало! В большинстве случаев я получал такую картину:

И когда мне и жене такая ситуация порядком поднадоела, решили делать автоматическое монтирование!
Пошел в инет, и первое, что нашел - это после загрузки выполнить /etc/init.d/haldaemon restart из-под рута. Это уже лучше, не надо логиниться под рутом, менять права. Действительно работало, но хочется и без всякого колдовства.
Пришлось еще порыться, и нашел решение. Люди, которые побольше знают толк в Линух, написали правильный путь решения:
Православный /etc/PolicyKit/PolicyKit.conf выглядит так:
<?xml version="1.0" encoding="UTF-8"?> <!-- -*- XML -*- -->
<!DOCTYPE pkconfig PUBLIC "-//freedesktop//DTD PolicyKit Configuration 1.0//EN"
"http://hal.freedesktop.org/releases/PolicyKit/1.0/config.dtd">
<!-- See the manual page PolicyKit.conf(5) for file format -->
<config version="0.1">
<match user="atolstoy">
<match action="org.freedesktop.hal.storage.*">
<return result="yes"/>
</match>
</match>
</config>
И не забыть поменять имя пользователя на свое.
Автоматическое монтирование заработало! Не знаю, насколько это решение правильное, но оно работает!!! Ну что же, Линух продолжает жить на нашем домашнем компьютере!
PS: Да, сильно, сильно я поторопился, сказав, что заработало автоматическое монтирование флешек! Ситуация, конечно, изменилась в лучшую сторону, но все равно не так, как надо. Если раньше монтирование флешек в большинстве случаев не работало и в редких случаях работало, то теперь ситуация поменялась. И мне непонятно, по какому принципу Mandriva 2010 выбирает, что вот в этот раз не буду монтировать флешку, а пусть помучаются!
— Андрей Лебедев
Системы,
16 ноября 2009
Наконец-то я скачал DVD-диск с Mandriva 2010. Скачивал очень долго. Сначала пытался скачать с зеркала Яндекс, потом плюнул и стал скачивать с немецкого зеркала. Вот с немецкого зеркала скачалось полностью, с зеркала яндекса Opera постоянно останавлевала закачку. Наверное, много русского народу бросилось закачивать новенький Mandriva.
Итак, я загрузился и подключил свежескачанный диск в менеджере пакетов как новый источник и запустил обновление заново командой "urpmi --auto --auto-select --replacefiles 2>&1". Но команда эта, проверив источники обновления, сказала,что у меня все хорошо ,и всё. То есть ничего не обновляла. Хотя в графическом менеджере пакетов показывались пакеты, требующие обновления. Ну раз менеджер пакетов показывает, пусть он и обновляет! Выделил пакеты, требующие обновления, и запустил.
Обновление запустилось, пакетики стали тянуться с Диска с новой Mandriva 2010. Но в какой-то момент экран завис, моргнул, опять завис, но в это раз уже надолго. Мышка и клавиатура реагировали, но ничего не происходило. На экране отображалась застывшая картинка. Я на всякий случай подождал долгих 40 минут. Ситуация не менялась. Кнопкой питания я выключил компьютер. При нажатии кнопки питания комп выключился мгновенно. Так он выключается, когда система не загружена. Включил компьтер, загрузился, совсем немного поработал (секунд 10-15), и Иксы отвалились. Так я несколько раз перегружался, отключал все, до чего мог дотянуться, все равно Иксы падали через 10-15 секунд.
Ладно, решил загрузиться с DVD c Mandriva 2010. Загрузился и обнаружил на диске пункт ОБНОВЛЕНИЕ. Сильно обрадовался и запустил это самое обновление. Программа Обновления спросила пару-тройку вопросов и минут за 30 обновила все, что нашла. И, как всегда полагается в таких случаях, предложила перезагрузиться.
Перезагрузился. Сразу по загрузочной заставке было видно, что система новая. Но загружалась не сказать чтобы быстрее предыдущей версии, только заставка загрузки стала покрасивее. Система загрузилась и работала! Только вот незадача, флешки и DVD диски под простым пользователем перестали автомонтироваться. Я быстренько полез в инет читать список проблем с Mandriva 2010 после обновления, и главное, с их решением! Но я обнаружил весьма странное: "Эта ошибка зафиксирована и будет исправлена в будущих обновлениях". Да, вот я поспешил с обновлением Mandriva, сильно поспешил, о чем не преминула мне сказать моя жена. И еще раз напомнила о том, что еще когда я только устанавливал Linux, она сразу заметила, что он какой-то нерусский, не то что WINDOWS.
Ладно, на работе поставил на скачивание OpenSUSE 11.2 Надеюсь, этот дистрибутив покажет, что Linux может работать на компах у домохозяек!
— Андрей Лебедев
Системы, Разное
11 ноября 2009
Мое личное мнение про Линух, в частности про Mandriva - то, что еще он не дорос до домохозяек. Конечно, людям, которым интересно немного повозиться с компом и с настройками, Linux интересен. Всяким админам и научным центрам Linux сверхинтересен. Но вот на домашнем компьютере? По крайней мере, моя жена очень часто высказывала недовольство Mandriva. Напомню, что я поставил Linux Mandriva 2009, так как Opensuse 11.1 на моем новом компе Kraftway URBAN не захотела работать стабильно.
И вот уже несколько дней в трее у меня возникала иконка с предупреждением о том, что появилась новая версия Mandriva 2010, и предлагала обновиться. Так как за компом постоянно работала моя жена, я не решался на обновление. Но я расчитывал как-нибудь быстро обновиться на выходных, или еще как.
Mandriva по сравнению с Opensuse мне нравилась меньше. Например, если в Mandriva 2009 включить Compiz (Это всякие 3D красивые штучки), то необходимо выйти из сеанса и опять войти, чтобы изменения вступили в силу, Хотя вот в Opensuse изминения вступали в силу сразу без всяких манипуляций. Еще один неприятный момент - это графический менеджер установки программ в Mandriva. Опять же, на мой личный взгляд, работатет он медленее, чем у Opensuse. Иногда даже окно менеджера установки и обновления программ в Mandriva становится темным - таким образом система показывает, что с этим окном что-то не так, или не отвечает, или занимает слишком много ресурсов. Также в этом же окне, если написать программу в строке поиска, а потом в этом же окне переключиться на другой пункт, то строка поиска не очищается, и создается ложное впечатление, что ничего не нашлось. И я надеялся, что в новой версии это и многое другое исправлено.
И вот дорогая моя жена взяла детей и поехала на каникулы дышать свежим воздухом :) А я тем временем уселся за комп, сохранил раздел /home на внешний диск и решил обновляться.
Но иконки в трее больше небыло. Наверное, жене надоело это напоминание, и она его выключила. Или, возможно, в команде Mandriva поняли, что с автоматическим обновлением не все гладко, и ее выключили. Это был первый сигнал. Но я его проигнорировал. Пошел в гугл и набрал upgrade Mandriva 2010. Быстро быстро нашел на официальном сайте документацию по обновлению и в терминале из-под рута запустил команду urpmi --auto --auto-select --replacefiles 2>&1 . Тут надо было сказать, что вторым предупреждением был список проблем, возникающих после обновления, но почти под каждым пунктом было решение этой проблемы.
Все-таки я поторопился, запустив команду на обновления. Наверное, надо было сначала удалить всякие большие пакеты типа OpenOffice и VirtualBox. Но команда запущена, и обновление пошло. В системе обнаружилось около 1500 пакетов. Стали скачиваться новые пакетики и устанавливаться. И вот когда прошла одна треть, на экран выскочило сообщение об ошибке. Я закрыл сообщение, экран задергался, успокоился, и опять выскочило сообщение об ошибке. Окно с терминалом закрылось. Обновление прекратилось. На экран выскакивало сообщение об ошибке. Нижняя панель закрылась. Я закрывал и закрывал сообщение об ошибке, а оно выскакивало и выскакивало. Я по виндузятской привычке нажал Ctrl-Alt-Delete, и меня выкинуло из текущей сессии. Предоложили войти по-новой. Я попытылся набрать имя пользователя и пароль. Не получалось: система меня не опознавала.
Вот она, беда, пришла и гаданно и жданно! Ладно, отправил комп на перезагрузку. И комп загрузился, загрузилось старое окружение GNOME. Я обрадовался, это вам не Windows, которая сломается так по-настоящему! Посмотрел в менеджере пакетов ,что необходимо обновить - обновить надо еще очень и очень много. Но вот обновиться-то как раз и невозможно! Я же не скачал дистрибутив Mandriva 2010 заранее, как умные люди. Поверил в силу автоматического обновления :) А система хоть и работала, но что-то все-таки сломалось. А точнее, сломался DNS-клиент, и я мог пинать по IP, но не мог пинать по именам. Система не могла определять IP-адреса по именам. Ну все, пошел на работу, качать дистрибутив Mandriva 2010.
— Андрей Лебедев
Системы, Разное
22 октября 2009
На девятый день мне пришло письмо от kraftway с описанием процедуры возврата денег за Windows Vista Home Premium. Процедура легкая, и как я понял, не должна вызвать затруднений. Ладно, решил на вырученные деньги купить подарок жене, чтобы ей был милей. Компьютером не занимался сильно, только пересобрал ядро. Да установил Opera Windows и запустил под wine opera. Проверил, работает, но опять на любимых сайтах падает (просто ничего ни говоря закрывается опера), хорошо, что хоть система не зависает наглухо!
На десятый день я отсканировал чек, гарантийный талон и отправил в kraftway, перезвонил и там нашли мои письма, мои письма попадали в категорию злобный спам.
Вечером обновил систему, и сразу заработал compiz. Показал жене разные эффекты. "Куб" ей понравился, но попросила сделать разные обои на разных рабочих столах. Я поначалу думал, что раз плюнуть, но не получилось. Показал жене Google Picasa, вижу - ей сильно понравился, решил пока не говорить, что Picasa написан под Windows. Решил забрать компьютер на работу и там допилить. Мне и самому уже было как-то неловко перед женой.
На следующий день я опять обновился с репозитарий OPENSUSE. И Opera заработала!!! Ура!!! Текущая версия стала opera-9.64-1.1.1. В этот день вышел также новый Firefox 3.0.9, но его я не стал пробовать. Немного повозился с настройками: монитор, hdparm, проверил спящий режим, работает!!! Решил попробовать Bluetooth. Компьютер опять завис. Перезагрузился, но выбрал стандартное ядро. Все работает! Решил удалить самосборное ядро 2.6.29 и скачать коды стандартного ядра, переконфигурировать и собрать 2.6.27-21. Вечером выяснилось, что Жена уже всем подругам рассказала, что Linux плохой. Печально, надо будет постараться доказать ей, что не все так плохо, а даже хорошо!
….
Прошло еще немного дней, а я никак не мог победить. Opensuse 11.1 вела себя очень и очень странно. На работе у меня практически не зависала, а дома не успевал войти в интернет, как компьютер наглухо вис. Разница всего-то была в том, что на работе интернет через прокси-сервер, ну и канал пошире. А тут уже пришла инструкция от kraftway с полным описанием всей процедуры возврата денег за Windows Vista home premium. Сумма небольшая, всего 56$, но зато гордости за маленькую победу много.
Но Opensuse 11.1 не работала у меня, решил скачать Opensuse 11.2 альфа. Скачал, установил, не помогло. А жена уже просила посмотреть хоть одним глазком на windows vista, может, и не такая она страшная. Честно, я уже и сам подумывал, что потратил столько много времени на Opensuse 11.1. Когда то давно я ставил Opensuse 9.х на ноутбук ASUS M3N, и все работало из коробки. Я выбрал Opensuse из-за того, что этот дистрибутив считается для домохозяек. Но время пришло делать выбор: Windows Vista или Linux?
На работе поставил на скачивание Mandriva 2009.1 и AltLinux 4.1.1. Первым скачался Mandriva. Его и установил, оборудование определилось все, и на работе не зависал. Понес домой. Конечно, Mandriva 2009.1, мне показалось, выглядит хуже, чем Opensuse, но у Mandriva было главное преимущество - и дома компьютер не зависал!!! Firefox закрывался сам по себе на любимых сайтах у жены, Опера 9.64 работала, можно сказать, стабильно, но опять же на любимых сайтах жены не были доступны некоторые функции. Но все-таки я понес компьютер в сервисный центр KraftWay для снятия лицензии Windows Vista.
В итоге на маленьком симпатичном компьютере у меня стоит Linux Mandriva 2009.1, а я получу деньги за Windows Vista Home Premium. Плюс я делаю ремонт на кухне и меняю унитаз у любимой тещи (все равно когда-нибудь я должен был это сделать) ! Жена довольна и где-то даже счастлива!
— Андрей Лебедев
Системы, kraftway
07 декабря 2011
Всё в больше и больше в нашу жизнь приходят безналичные расчеты. Уже давно никого не удивляют карточки VISA и MASTERCARD. Наверное, они есть уже у каждого, ну по крайней мере у каждого, кто захотел. Но ЖКХ не сдается!
Попробуйте заплатить за услуги ЖКХ c карточки МАСТЕРКАРД в Челябинске! Я вот тоже поначалу жене говорю: "Зачем бегать снимать деньги, сейчас я с помощью своей карточки оплачу!" Но не тут-то было! И вот я пробежался по ближайщим банкам - а надо сказать, на улице Кирова, ближе к теплотехническому институту, чуть ли не в каждом доме, выходящем фасадом на улицу, есть банк - и результат ноль!
В Челябинске распрастранена система оплаты - "система Город". При оплате услуг ЖКХ по "системе Город" проценты не берут! Но я так и не знаю ни одной точки "системы Город", где можно оплатить mastercard. В одном из банков мне предложили снять деньги в кассе и оплатить наличными, при этом будет небольшая коммисия. Но я без всяких комисий могу снимать наличные в банкоматах, при условии что снимаю не менее одной тысячи рублей.
Но я упорствовал и решил все-таки продолжать свои попытки оплаты комунальных услуг с по безналичному расчету по банковской карточке. Для чего я зашел на сайт "системы Город" и увидел значки VISA и MASTERCARD. Ага! Победа! Но чтобы авторизироваться на сайте, необходимо иметь специальную карточку "системы Город". Эти карточки можно получить в любой точке, обслуживающей систему Город, ну в теории. Так как карточки есть только в банке "ЧЕЛИНВЕСТБАНК". Сходил в этот банк и за минут 5 получил карточку. Кассир меня сразу предупредил, что необходимо подключить услуги к этой карточке. Я сразу подключил все услуги, приписанные по адресу проживания.
Придя домой, я сразу зашел на сайт системы Город и понял - тут меня тоже пидманули. Нет, не оплатить мне услуги ЖКХ с помощью МАСТЕРКАРД. И я пошел по старому доброму пути, снял деньги в банкомате и в банке оплатил по системе "Город"!
— Андрей Лебедев
Разное,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
21 октября 2020
Можите сразу скачать файл theme.tinymce4.base.inc.php (Предупреждаю! не работает в версии modx evo 1.2.1.)
Файл лежит в assets/plugins/tinymce4/theme/
При проверки скорости загрузки сайта гуглом я заметил что некоторые сайты которые раньше спокойно проходили тест (пусть не совсем на отлично, баллов 80-95 для мобильной версии), теперь проходили эти же тесты значительно хуже, баллов на 50-60. Гугл очень рекомендовал использовать СОВРЕМЕННЫЕ ФОРМАТЫ файлов - JPEG 2000, JPEG XR, and WebP, плюс отложенную загрузку файлов. С современными форматами дело понятное, по мне так лучше дождаться интеграции в систему. Да и что бы все интернет обозреватели поддерживали. А вот ленивую загрузку картинок решил сделать.
В системе управления сайтом MODX EVO модифицировать код под соответсвие ленивой загрузке картинок не так сложно, ессли дело касается типа данных - Image. Просто редактируешь чанк (кусо html кода) так как тебе удобно. Но вот с wyswyg редактором не так всё гладко. По умолчанию предлогаетя редактор TINYMCE 4. Самый простой способ, он же самый не удобный для людей не владеющих знаниями по html тегам (а они и не должны) это отключить wyswyg редактор. И тогда html код будет виден и можно править как угодно (желательно в рамках стандарта).
Но такой способ не удобен людям заполняющим сайты, редакторы очень сильно упращают им работу. И я решил подредатировать код TINYMCE4 что бы можно использовать преимущества lazyload картинок. Сначало хотел написать плагин который бы изменял код вывода html при запросе документа. Мне даже эта идея нравилась, что проще пробежаться регулярным вырожением по коду и заменить во всех тегах img аттрибут src на data-src. Но в таком случаи возможно у кого-то возникли проблемы в будущем. Суть проблемы в следующем - пользователь написал одно, а в коде выводится не много другое. Конечно это не всем это будет мешать, но всё-же.
Решил править код TINYMCE4, но правильней сделать правки не в коде сомого редактора, а в файлах настроек. Что-бы при обновлении по возможности ничего не сломалось. Да и авторы tinymce многое предусмотрели, что бы без надобности не лезть в ядро их кода.
У себя в проектах я использую javascript lazysizes.min.js (https://github.com/aFarkas/lazysizes.git). Для её функционирования надо картинкам добавить класс lazyload.
Находим строчу $this->set('image_class_list'... и правим по своему усмотрению. У меня вот такая:
$this->set('image_class_list', '[{title: "None", value: ""},{title: "LazyLoad", value: "lazyload"},{title: "Float left", value: "justifyleft lazyload"},{title: "Float right", value: "justifyright lazyload"},{title: "Image Responsive",value: "img-responsive lazyload"}]', 'json' );
Видно что я ко всем классам добавляю lazyload.
Дальше правим код $this->set('setup'...
$this->set('setup', 'function(ed) {
ed.on("init", function(e) { if(ed.id === "ta") {
jQuery("#ta").after("<div id=\'ta_new\' style=\'display:none\'></div>");
jQuery("#ta_new").append(ed.getContent());
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", jQuery(this).data("src") )});
ed.setContent(jQuery("#ta_new").html());
jQuery("#ta_new").html("");
if (typeof actions.save == "function" ) {
let oldAS = actions.save;
actions.save = function () {
jQuery("#ta_new").append(ed.getContent());
tinymce.remove("#ta");
oldAS();
}
}
}
} );
ed.on("remove", function(e) {
if(ed.id === "ta") {
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", "data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" ) }); //console.log(jQuery("#ta_new").html());
jQuery("#ta").val(jQuery("#ta_new").html());
}
});
ed.on("NodeChange", function(e) { if(ed.id === "ta") { if(e.element.tagName === "IMG"){ const elem=e.element; const newIMG=elem.currentSrc; if(newIMG != "") {elem.setAttribute("data-src", newIMG);} } } });
ed.on("change", function(e) { documentDirty=true; }); }',
'object');
Это конечно заготовка требующея доработки, но заготовка рабочая.
— Андрей Лебедев
Программирование, Modx Evo
29 декабря 2018
Так получилось что мне пришлось сделать пару сайтов в доменной зоне РФ и соответсвенно адрес домена на киррилице. А раз сам адрес на киррилице то и внутреннии страницы не имеет смысла делать на английском. Даже наверно будет лучше и красивей если у домена на русском то и внутренние страницы будут на русском.
В cmc Modx evo есть плагин TransAlias для автоматического преобразования адресов (alias) и если хотите оставить русский язык надо установить параметры Trans table - utf8 и Restrict alias to - legal characters.
Всё хорошо, но на одном сайте были изменены адреса и необходимо было настроить переадресацию со старых адресов. Для решения этого вопроса в modx evo есть плагин RedirectMap. Только вот беда, он не работает с русскими символами. Пришлось немного перепрограммировать. В настройках плагина добавился нофый параметр - "Function urlencode" в котором можно выбрать функцию для преоброзования URL (rawurlencode,urlencode,none).
Надеюсь решение будет полезно.
Скачать сниппет RedirectMap на github.
— Андрей Лебедев
Modx Evo, Программирование
02 июля 2018
Мне нравится система управления сайтом Modx EVO. Возможно конечно есть и лучше решения, но я остановился имеено на этой системе. Почему не Modx REVO? Всё дело в том что в Modx REVO сильно тормозит админка. Видимая часть сайта работает быстро, а вот админка - это тормоз. Возможно в последних версиях это подправили, надо будет проверить и отписаться.
Но данная статья немного про другое, а именно про TV параметры. Все данные TV параметров вне зависимости от типа данных храняться в базе данных, в одной таблице (site_tmplvar_contentvalues). Структура таблицы очень простая - id параметра, id документа, value(данные). Тип столбца хранящий сами данные - текст. Можно конечно сделать customTV или воспользоваться MultiTV для хранения данных в своей таблице. Но тогда станет затруднительно использовать стандартное API modx evo.
В Modx можно сделать TV параметр Checkbox или Listbox (Multi-Select) с множественным выбором и тогда значения сохраниться в базе данных как текст примерно вот так: 17||38||46||11 и так далее. Данные хранящие таким образом неудобны для выборки. И если используешь TV параметр как какой нибудь фильт - то возникают трудности для быстрой выборки документов. Я много раз решал эту задачу разными способами, но в очередном проекте решил сделать по уму (ну как я это вижу).
Я решил использовать преимущество битовых операций. Битовые опрерации реализованы и в PHP и в базах данных. Но есть небольшой минус: в 32 битной версии PHP максимальное количество позиций в фильтре - 32. Но сейчас практически у всех хостеров 64 битные версии операционных систем, соответственно и ПЫХ 64 битный. А это уже 64 позиции для фильтра, хотя и 32 позиции не так уж и мало.
Я написал свой customTV параметр filtersAdd. Код не сложный. В результате в поле value храниться число - integer, а выборку можно производить с помощью битовых операций.
Вот код:
<?php
///defined('IN_MANAGER_MODE') or die();
if(!defined('MODX_BASE_PATH')){die('What are you doing? Get out of here!');}
$result = '';
$parentID = null;
$table = $modx->getFullTableName("site_content");
$table_tv = $modx->getFullTableName("site_tmplvar_contentvalues");
//Это массив ID TV параметра => ID родителя содержаший документы (фильтры)
$filterArr = array(
48 => 513,
49 => 514,
50 => 515,
51 => 516,
52 => 517
);
if (array_key_exists($field_id, $filterArr))
{
$parentID = $filterArr[$field_id];
}
if(!empty($parentID))
{
$valueB = $field_value;
$result .= '<div id="filtersAdd_'.$field_id.'">';
$result .= '<div id="filtersAddhead_'.$field_id.'">'.$modx->runSnippet('DocInfo', array('docid' => $parentID, 'field' => 'pagetitle')).'</div>';
$result .= '<div id="filtersAddbody_'.$field_id.'">';
$filtersDoc = $modx->getDocumentChildren($parentID);
foreach($filtersDoc as $k => $v) {
$value = (1 << $k);
$ch = ($valueB & $value);
$checked = (($valueB & (1 << $k)) > 0)? ' checked="checked" ' : '';
$result .= '<div><input type="checkbox" data-value="'.$value.'" '.$checked.' value="'.$value.'" onchange="inpChangeFL'.$field_id.'(this);"> '.$v['pagetitle'].'</div>';
}
$result .= '</div>';
$result .= '</div>';
}
echo '<script type="text/javascript">
function inpChangeFL'.$field_id.'(o) {
let items = document.getElementById( "filtersAddbody_'.$field_id.'" ).getElementsByTagName("input"), len, i;
let result = 0;
for (i = 0, len = items.length; i < len; i += 1) {
if (items.item(i).checked) {
value = parseInt(items.item(i).dataset.value);
result = result + value;
}
}
if(result > 0) {
document.getElementById("tv'.$field_id.'").value = result;
} else {
document.getElementById("tv'.$field_id.'").value = "";
}
}
</script>';
echo '
<style type="text/css">
#tv'.$field_id.' {display:none;}
#filtersAdd_'.$field_id.' {width:100%; border: 1px solid #000; margin-bottom: 30px;}
#filtersAddhead_'.$field_id.' {width:100%; padding: 10px; border-bottom: 1px solid #000; background-color: #ccc;}
#filtersAddbody_'.$field_id.' {padding: 10px;}
#filtersAddbody_'.$field_id.' div {margin: 5px 0;}
</style> ';
echo '<input type="text" name="tv'.$field_id.'" id="tv'.$field_id.'" value=\''.$field_value.'\' onchange="documentDirty=true;" >';
echo $result;
?>
Надеюсь этот код поможет кому-нибудь.
— Андрей Лебедев
Программирование, Modx Evo
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
В системе управления сайтом Modx EVO есть очень с моей точки зрения нужный плагин - ManagerManager. Очень помогает удобно изменить внешний вид в админстративной панели. Можно разные TV параметры разнести по разным вкладкам для большего удобства менеджерам заполняющим сайт. Но выскачила небольшая неприятность - Если в конфигурации сайта установлен параметр "Запоминать вкладки" (тоже очень удобная опция), а такой вкладки нет у документа, то появляется почти пустой экран.
На самом деле экран не пустой, и все необходимые поля на месте, просто они скрыты с помощью css свойства display установленный в none. И если щелкнуть по заголовку какой либо вкладки (Общие, Настройка страницы, для SEO) то мы увидим содержимое. Но не подготовленного пользователя это в первое время это может напряч. И что-бы решить этот вопрос я написал свой виджет mm_setDefaultTab для плагина ManagerManager. Виджет кладется в папку "assets/plugins/managermanager/widgets/" где и лежат все остальные виджеты. Подключается также как и остальные параметры и виджеты ManagerManager в чанке mm_rules. Если конечно вы не изменили этот параметр.
Для активации действия виджета добавте mm_setDefaultTab('tabGeneral', '', ''); в файл конфигурации ManagerManager (mm_rules). Добавлять надо после всех манипуляций с вкладками. Наверное что-бы не мучаться можно добавить самой последней строкой. После этого в админке не будет пугающего новичков полупустого экрана, а будет активироваться вкладка - Общие.
Скачать: mm_setDefaultTab
— Андрей Лебедев
Modx Evo, Программирование
05 марта 2017
Система управления сайтом Modx evo развивается, и развивается быстро и активно. Например, Modx evo поддерживает работу под PHP 7. Конечно, есть некоторые старые дополнительные наработки, которые не всегда поспевают, но всегда можно попросить автора подправить код или попробовать сделать это самому. Конечно, есть Modx Revo, но по мне, так в админке Modx Revo можно уснуть, особенно если много TV-параметров. Лично я предпочитаю сборку dmi3yy, которую можно скачать тут: Modx evo custom.
Сейчас я предпочитаю именно Modx evo, когда делаю новые сайты. Для программиста в СМС Modx evo много удобств. Но для менеджеров, заполняющих сайт данными, голая система не совсем удобна. Я решаю эти проблемы с помощью custom TV. Custom TV очень удобный инструмент, с его помощью можно сделать любой параметр удобным для заполнения менеджером. Можно придать TV-параметру любой вид и придать любое поведение. TV-параметр - это дополнительное свойство (картинка, галерея, видео, цена, любой дополнительный параметр), которое расширяет возможности админки. Я делал разные custom TV для удобства заполнения в админке.
Если требовалось добавить несколько фотографий, я использовал удобный плагин MultiPhotos. Плагин очень удобный и помогает в большинстве случаев. Вот только если потребуется к фотографии добавить текст, особенно с элементами форматирования, то этот плагин не совсем удобный. Потому что для ввода текста используется поле input с type="text". Вот для исправлении этой ситуации я написал свой custom TV параметр.
Выглядит он так:

Из представленной картинки можно примерно понять, как действует мой custom TV параметр под названием MultiPhotosText. Название я сделал по аналогии с плагином MultiPhotos.
MultiPhotosText имеет весь функционал, необходимый для легкого добавления картинок и текста с небольшими элементами форматирования. Можно добавлять/удалять картинку с текстом, сортировать. Но есть и проблемки, надеюсь вскоре их исправлю:
1) При первой попытке перетащить картинку экран дергается, пока не отследил почему.
2) При перетаскивании не видно текста, но когда отпускаешь кнопку мышки, текст встает на свое место. Это известная проблема с TINYMCE.
3) Не всегда картинки меняются местами, особенно это касается случаев, когда хочешь поставить картинку первой или последней. В середину перемещаются легко. Если мы имеем две картинки, то проще добавить третье поле, поменять изображения местами и удалить пустое поле.
(Пытался исправить ситуацию с помощью параметра distance в jquery ui sortable - не помогло).
4) Дизайн - не с первого взгляда понятно, что картинки можно сортировать, плюс мелкие кнопки для добавления/удаления картинки.
Манипуляций с самими картинками (изменения размера, обрезание) не происходят. Считаю, что картинки для галерей необходимо готовить дизайнеру.
Ссылка для скачивания - MultiPhotosText
— Андрей Лебедев
Modx Evo, Программирование
11 декабря 2016
Установил виртуальную машину с CENTOS, nginx, php-fpm, mysql. Распаковал архивы, запустил сайт (предварительно прописал сайт на нужных IP в файле hosts). Сам сайт заработал, пошел в админку, а тут сюрприз. Открывается форма регистрации modx evo. Ввожу правильные данные - не пускает в админку! Выскакивает то же самое окно авторизации. Ввожу данные неправильные - появляется предупреждение, что данные неправильные.
Давным-давно я уже встречался с такой ситуацией и решение этой проблемы уже подзабыл. Поэтому решил записать, чтобы лучше запомнить. Проблема кроется в правах доступа к папке, куда php-fpm пытается записать файлы содержащии сессии. А так как прав у php-fpm не хватает, то и возникает такая проблема что modx evo не пускает в админку.
Как это получается? Да всё просто. Я не использую web server - apache. Apache я не использую не потому, что он как будто тормозной (хотя мы, админы, знаем что это не так), а потому что есть мода на NGINX. А мы, админы, ленивые, и приходится изучать то, что модно и стоит везде. А вот в centos php-fpm устанавливается для web-servers APACHE. И конфиг PHP-FPM устанавливается с настройками для apache. Сам конфиг я сразу подправляю, а вот права для директорий забываю подправлять. Поэтому и проявляются проблемы.
— Андрей Лебедев
Modx Evo, Разное
26 февраля 2015
Давным давно я сделал маленький сайт интернет магазина на смс Modx EVO + Shopkeeper. Сделал и забыл про него, как правило так и бывает - работает, не ремонтируй. Но через пару лет мне поступил звонок от заказчика. Ни кто из администраторов не мог войти в панель управления магазином. У всех выводилась надпись что один из пользователей сейчас в системе и редактирует системные настройки. Необходимо дождаться окончания редактирования системных настроек. И даже если этот пользователь пытался войти в панель администрирования, ему выходила такая-же надпись, только пользователь значился другой.
После проверки и потвреждения этого чудного симптома я полез в поиск решения этого недуга. Как оказалось еще пара человек искали решения, но ответа небыло. Пришлось самому лезть в код modx evo. Поиск в интернете всё таки немного помог. Показал на сайте github название файла в котором записана эта надпись.
$_lang["lock_settings_msg"] ='%s сейчас редактирует системные установки. Пожалуйста, подождите, пока другой пользователь закончит редактирование, и попробуйте снова.';
Зная название переменной я с помощью команды grep "lock_settings_msg" -r путь каталогу нашел место где выводится эта переменная. Вот результат команды:
/manager/actions/mutate_settings.dynamic.php: $modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
Открыл код файла mutate_settings.dynamic.php, и быстро нашел код ответственный за блокировку.
// check to see the edit settings page isn't locked
$rs = $modx->db->select('username', $modx->getFullTableName('active_users'), "action=17 AND internalKey!='".$modx->getLoginUserID()."'");
if ($username = $modx->db->getValue($rs)) {
$modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
}
// end check for lock
Из кода стало понятно, что для снятия блокировки достаточно удалить записи с параметром равным 17 в поле action в таблице active_users.
— Андрей Лебедев
Modx Evo, Разное
19 апреля 2011
В системе Modx evo нет API для создания документов (страниц) программным путем. С чем это связано - я не знаю. Потому как если посмотреть документацию на остальные компоненты системы, можно предположить что и программное создание документов (страниц) в этой системе легкое и простое. Но стандартного API в Modx evo нет или я так плохо искал (другие кстати тоже). Но свято место пусто не бывает, и поэтому появился класс ПХП для создания документов.
Docmanager, состоящий из одного файла document.class.inc.php. Спасибо автору ur001@mail.ru. Но у этой программки обнаружился небольшой и легко устраняемый дефектик, точнее, недочет. Все дело в том, что мне понадобилось для своего плагина знать ID только что созданного документа. В mysql можно воспользоваться функцией LAST_INSERT_ID(), а вот в системе Modx есть $modx->db->getInsertId(). Да и если для вставки воспользоваться функцией $modx->db->insert(), можно узнать ID последнего вставленного документа. Так как эта функция содержит внутри себя функцию $modx->db->getInsertId() и результат ее действия и есть этот самый ID.
И хотя в Docmanager для создания новых документов и для редактирования других используется стандартный API Modx EVO, автор почемуто упустил момент возврата ID только что созданного документа. А так как функция save отвечающея за создания документа создает и сохраняет так же TV-параметры, то возникают трудности при определении ID. Эту ситуацию разрешить можно несколькими путями.
1. Создать документ без TV-параметров. После этого сразу вызвать функцию $modx->db->insert(). И дальше, уже зная ID, отредактировать TV-параметры.
2. Создать уникальный TV-параметр. После сохранения документа отыскать ID по уникальному TV-параметру.
3. Еще как нибудь поколдовать.
4. Немного изменить функцию save в классе document.class.inc.php.
Четвертый пункт, наверно, самый правильный вариант. Смотрим функцию "SAVE":
function Save(){
global $modx;
$tablename=$modx->getFullTableName('site_content');
if($this->isNew){
$this->fields['id']=$modx->db->insert(&$this->fields, $tablename);
$this->isNew = false;
$myid = $this->fields['id'];
} else {
$id=$this->fields['id'];
$myid =$id;
$modx->db->update(&$this->fields, $tablename, "id=$id");
}
if(is_array($this->tvs)) $this->saveTVs();
return $myid;
}
Красным выделен код, который добавил я. Как видите, изменений совсем немного. Конечно, правильней предусмотреть появления ошибок и возвратить результат FALSE. Но мне пока достаточно этого.
— Андрей Лебедев
Программирование,
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
05 октября 2010
На некоторых сайтах по программированию нет примера как выглядит программа описанная в статье. А скриншот дает понять, надо это или не надо, иными словами это то что мы так долго искали на просторах интернета и наконец-то нашли или надо продолжать дальше искать. Конечно можно понять если программа не имеет визуального представления, то есть какая-нибудь библиотека, модуль. Но если у программы есть визуальное представление, то наверно логично выставить скриншот этой программы. И конечно-же можно предоставить демонстрационный режим. Вот и я решил следовать этому правилу. Предоставляю демонстрационный режим своего виджета "Календарик" для системы Modx.
Обратите внимание, что поле TEXTAREA в реальном виджете скрыто, так как в ручном редактировании нет необходимости. И даже при ручном редактировании есть вероятность сделать ошибку.
— Андрей Лебедев
Программирование, пример
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
21 октября 2020
Можите сразу скачать файл theme.tinymce4.base.inc.php (Предупреждаю! не работает в версии modx evo 1.2.1.)
Файл лежит в assets/plugins/tinymce4/theme/
При проверки скорости загрузки сайта гуглом я заметил что некоторые сайты которые раньше спокойно проходили тест (пусть не совсем на отлично, баллов 80-95 для мобильной версии), теперь проходили эти же тесты значительно хуже, баллов на 50-60. Гугл очень рекомендовал использовать СОВРЕМЕННЫЕ ФОРМАТЫ файлов - JPEG 2000, JPEG XR, and WebP, плюс отложенную загрузку файлов. С современными форматами дело понятное, по мне так лучше дождаться интеграции в систему. Да и что бы все интернет обозреватели поддерживали. А вот ленивую загрузку картинок решил сделать.
В системе управления сайтом MODX EVO модифицировать код под соответсвие ленивой загрузке картинок не так сложно, ессли дело касается типа данных - Image. Просто редактируешь чанк (кусо html кода) так как тебе удобно. Но вот с wyswyg редактором не так всё гладко. По умолчанию предлогаетя редактор TINYMCE 4. Самый простой способ, он же самый не удобный для людей не владеющих знаниями по html тегам (а они и не должны) это отключить wyswyg редактор. И тогда html код будет виден и можно править как угодно (желательно в рамках стандарта).
Но такой способ не удобен людям заполняющим сайты, редакторы очень сильно упращают им работу. И я решил подредатировать код TINYMCE4 что бы можно использовать преимущества lazyload картинок. Сначало хотел написать плагин который бы изменял код вывода html при запросе документа. Мне даже эта идея нравилась, что проще пробежаться регулярным вырожением по коду и заменить во всех тегах img аттрибут src на data-src. Но в таком случаи возможно у кого-то возникли проблемы в будущем. Суть проблемы в следующем - пользователь написал одно, а в коде выводится не много другое. Конечно это не всем это будет мешать, но всё-же.
Решил править код TINYMCE4, но правильней сделать правки не в коде сомого редактора, а в файлах настроек. Что-бы при обновлении по возможности ничего не сломалось. Да и авторы tinymce многое предусмотрели, что бы без надобности не лезть в ядро их кода.
У себя в проектах я использую javascript lazysizes.min.js (https://github.com/aFarkas/lazysizes.git). Для её функционирования надо картинкам добавить класс lazyload.
Находим строчу $this->set('image_class_list'... и правим по своему усмотрению. У меня вот такая:
$this->set('image_class_list', '[{title: "None", value: ""},{title: "LazyLoad", value: "lazyload"},{title: "Float left", value: "justifyleft lazyload"},{title: "Float right", value: "justifyright lazyload"},{title: "Image Responsive",value: "img-responsive lazyload"}]', 'json' );
Видно что я ко всем классам добавляю lazyload.
Дальше правим код $this->set('setup'...
$this->set('setup', 'function(ed) {
ed.on("init", function(e) { if(ed.id === "ta") {
jQuery("#ta").after("<div id=\'ta_new\' style=\'display:none\'></div>");
jQuery("#ta_new").append(ed.getContent());
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", jQuery(this).data("src") )});
ed.setContent(jQuery("#ta_new").html());
jQuery("#ta_new").html("");
if (typeof actions.save == "function" ) {
let oldAS = actions.save;
actions.save = function () {
jQuery("#ta_new").append(ed.getContent());
tinymce.remove("#ta");
oldAS();
}
}
}
} );
ed.on("remove", function(e) {
if(ed.id === "ta") {
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", "data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" ) }); //console.log(jQuery("#ta_new").html());
jQuery("#ta").val(jQuery("#ta_new").html());
}
});
ed.on("NodeChange", function(e) { if(ed.id === "ta") { if(e.element.tagName === "IMG"){ const elem=e.element; const newIMG=elem.currentSrc; if(newIMG != "") {elem.setAttribute("data-src", newIMG);} } } });
ed.on("change", function(e) { documentDirty=true; }); }',
'object');
Это конечно заготовка требующея доработки, но заготовка рабочая.
— Андрей Лебедев
Программирование, Modx Evo
29 декабря 2018
Так получилось что мне пришлось сделать пару сайтов в доменной зоне РФ и соответсвенно адрес домена на киррилице. А раз сам адрес на киррилице то и внутреннии страницы не имеет смысла делать на английском. Даже наверно будет лучше и красивей если у домена на русском то и внутренние страницы будут на русском.
В cmc Modx evo есть плагин TransAlias для автоматического преобразования адресов (alias) и если хотите оставить русский язык надо установить параметры Trans table - utf8 и Restrict alias to - legal characters.
Всё хорошо, но на одном сайте были изменены адреса и необходимо было настроить переадресацию со старых адресов. Для решения этого вопроса в modx evo есть плагин RedirectMap. Только вот беда, он не работает с русскими символами. Пришлось немного перепрограммировать. В настройках плагина добавился нофый параметр - "Function urlencode" в котором можно выбрать функцию для преоброзования URL (rawurlencode,urlencode,none).
Надеюсь решение будет полезно.
Скачать сниппет RedirectMap на github.
— Андрей Лебедев
Modx Evo, Программирование
02 июля 2018
Мне нравится система управления сайтом Modx EVO. Возможно конечно есть и лучше решения, но я остановился имеено на этой системе. Почему не Modx REVO? Всё дело в том что в Modx REVO сильно тормозит админка. Видимая часть сайта работает быстро, а вот админка - это тормоз. Возможно в последних версиях это подправили, надо будет проверить и отписаться.
Но данная статья немного про другое, а именно про TV параметры. Все данные TV параметров вне зависимости от типа данных храняться в базе данных, в одной таблице (site_tmplvar_contentvalues). Структура таблицы очень простая - id параметра, id документа, value(данные). Тип столбца хранящий сами данные - текст. Можно конечно сделать customTV или воспользоваться MultiTV для хранения данных в своей таблице. Но тогда станет затруднительно использовать стандартное API modx evo.
В Modx можно сделать TV параметр Checkbox или Listbox (Multi-Select) с множественным выбором и тогда значения сохраниться в базе данных как текст примерно вот так: 17||38||46||11 и так далее. Данные хранящие таким образом неудобны для выборки. И если используешь TV параметр как какой нибудь фильт - то возникают трудности для быстрой выборки документов. Я много раз решал эту задачу разными способами, но в очередном проекте решил сделать по уму (ну как я это вижу).
Я решил использовать преимущество битовых операций. Битовые опрерации реализованы и в PHP и в базах данных. Но есть небольшой минус: в 32 битной версии PHP максимальное количество позиций в фильтре - 32. Но сейчас практически у всех хостеров 64 битные версии операционных систем, соответственно и ПЫХ 64 битный. А это уже 64 позиции для фильтра, хотя и 32 позиции не так уж и мало.
Я написал свой customTV параметр filtersAdd. Код не сложный. В результате в поле value храниться число - integer, а выборку можно производить с помощью битовых операций.
Вот код:
<?php
///defined('IN_MANAGER_MODE') or die();
if(!defined('MODX_BASE_PATH')){die('What are you doing? Get out of here!');}
$result = '';
$parentID = null;
$table = $modx->getFullTableName("site_content");
$table_tv = $modx->getFullTableName("site_tmplvar_contentvalues");
//Это массив ID TV параметра => ID родителя содержаший документы (фильтры)
$filterArr = array(
48 => 513,
49 => 514,
50 => 515,
51 => 516,
52 => 517
);
if (array_key_exists($field_id, $filterArr))
{
$parentID = $filterArr[$field_id];
}
if(!empty($parentID))
{
$valueB = $field_value;
$result .= '<div id="filtersAdd_'.$field_id.'">';
$result .= '<div id="filtersAddhead_'.$field_id.'">'.$modx->runSnippet('DocInfo', array('docid' => $parentID, 'field' => 'pagetitle')).'</div>';
$result .= '<div id="filtersAddbody_'.$field_id.'">';
$filtersDoc = $modx->getDocumentChildren($parentID);
foreach($filtersDoc as $k => $v) {
$value = (1 << $k);
$ch = ($valueB & $value);
$checked = (($valueB & (1 << $k)) > 0)? ' checked="checked" ' : '';
$result .= '<div><input type="checkbox" data-value="'.$value.'" '.$checked.' value="'.$value.'" onchange="inpChangeFL'.$field_id.'(this);"> '.$v['pagetitle'].'</div>';
}
$result .= '</div>';
$result .= '</div>';
}
echo '<script type="text/javascript">
function inpChangeFL'.$field_id.'(o) {
let items = document.getElementById( "filtersAddbody_'.$field_id.'" ).getElementsByTagName("input"), len, i;
let result = 0;
for (i = 0, len = items.length; i < len; i += 1) {
if (items.item(i).checked) {
value = parseInt(items.item(i).dataset.value);
result = result + value;
}
}
if(result > 0) {
document.getElementById("tv'.$field_id.'").value = result;
} else {
document.getElementById("tv'.$field_id.'").value = "";
}
}
</script>';
echo '
<style type="text/css">
#tv'.$field_id.' {display:none;}
#filtersAdd_'.$field_id.' {width:100%; border: 1px solid #000; margin-bottom: 30px;}
#filtersAddhead_'.$field_id.' {width:100%; padding: 10px; border-bottom: 1px solid #000; background-color: #ccc;}
#filtersAddbody_'.$field_id.' {padding: 10px;}
#filtersAddbody_'.$field_id.' div {margin: 5px 0;}
</style> ';
echo '<input type="text" name="tv'.$field_id.'" id="tv'.$field_id.'" value=\''.$field_value.'\' onchange="documentDirty=true;" >';
echo $result;
?>
Надеюсь этот код поможет кому-нибудь.
— Андрей Лебедев
Программирование, Modx Evo
27 марта 2018
Написал плагин для modx evo помогающий избавится от некоторых проблем связанных со звонками менеджеров заполняющий сайты. Бывает сделаешь сайт и передаш заказчику, обучиш как заполнять, а через некоторое время идут звонки - "А, всё пропало! Гипс снимают, клиент уезжает". Возможно такая ситуация возникает когда меняется человек отвественный за наполнение сайта. И по каким-то причинам не обучили нового человека.
CreateChildrenDocs плагин автоматически создает структуру дочернихй документов (как правило папок) в системе modx evo. Для плагина необходимо что-бы был установлен modxapi от Евгения Борисова (https://github.com/AgelxNash/DocLister), Евгений написал очень хорошую библиотеку и я её сразу усстанавливаю при новой установке modx evo. Хотя с некоторых времен в новых версиях Modxapi уже есть по умолчанию.
Конечно у дотошных читателей возникнут вопросы - типа что архитектура не продумана, раз менеджер заполняющий сайт может сделать что-то не так. Это я не отрицаю. Но иногда проще сделать так и так. И ситуация со структурой дочерних папок редка. Я как правило сам на первом этапе заполняю необходимые документы, но всё равно проблема вылезает.
Плагин работает, создает только непосредственных потомков. Использовать на свой страх и риск. Скачать можно на Github CreateChildrenDocs. Плагин срабатывает по событию OnDocFormSave и только для новых документов. Из трудностей хочу отметить - это заполнение конфигурации. Если будет необходимость доделаю плагин так что-бы конфигурацию можно было заполнять мышкой.
Для примера:
Есть такая структура.
Ресторан
- Акции
- Афиша
- (Что-то еще)
В конфигурации должна быть строка:
[{'parentDoc':4,'templateDoc':4,'docs':[{'pagetitle':'Акции','template':5},{'pagetitle':'Афиша','template':6}]}]
parentDoc — Обязательный параметр, ID родителя в которой создается документ Ресторан
templateDoc — Необязательный параметр, Template создаваемого документа. (Желательно использовать, что-бы отделять где создавать автоматически документы, а где нет)
docs — Массив дочерних документов которые надо создать автоматически.
Тут обязательные параметры pagetitle и template. Остальные параметры тоже можно указать, кроме parent.
Обратите внимание! В строке используются одинарные кавычки, а не двойные. Хотя получается что это неправильная json строка. В коде используется $jsonParams = str_replace("'", '"', $jsonParams); для замены. Если попытаться написать в конфигурации плагина двойные кавычки то настройки слетят.
Будут вопросы - спрашивайте. Чем смогу помогу.
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
В системе управления сайтом Modx EVO есть очень с моей точки зрения нужный плагин - ManagerManager. Очень помогает удобно изменить внешний вид в админстративной панели. Можно разные TV параметры разнести по разным вкладкам для большего удобства менеджерам заполняющим сайт. Но выскачила небольшая неприятность - Если в конфигурации сайта установлен параметр "Запоминать вкладки" (тоже очень удобная опция), а такой вкладки нет у документа, то появляется почти пустой экран.
На самом деле экран не пустой, и все необходимые поля на месте, просто они скрыты с помощью css свойства display установленный в none. И если щелкнуть по заголовку какой либо вкладки (Общие, Настройка страницы, для SEO) то мы увидим содержимое. Но не подготовленного пользователя это в первое время это может напряч. И что-бы решить этот вопрос я написал свой виджет mm_setDefaultTab для плагина ManagerManager. Виджет кладется в папку "assets/plugins/managermanager/widgets/" где и лежат все остальные виджеты. Подключается также как и остальные параметры и виджеты ManagerManager в чанке mm_rules. Если конечно вы не изменили этот параметр.
Для активации действия виджета добавте mm_setDefaultTab('tabGeneral', '', ''); в файл конфигурации ManagerManager (mm_rules). Добавлять надо после всех манипуляций с вкладками. Наверное что-бы не мучаться можно добавить самой последней строкой. После этого в админке не будет пугающего новичков полупустого экрана, а будет активироваться вкладка - Общие.
Скачать: mm_setDefaultTab
— Андрей Лебедев
Modx Evo, Программирование
05 марта 2017
Система управления сайтом Modx evo развивается, и развивается быстро и активно. Например, Modx evo поддерживает работу под PHP 7. Конечно, есть некоторые старые дополнительные наработки, которые не всегда поспевают, но всегда можно попросить автора подправить код или попробовать сделать это самому. Конечно, есть Modx Revo, но по мне, так в админке Modx Revo можно уснуть, особенно если много TV-параметров. Лично я предпочитаю сборку dmi3yy, которую можно скачать тут: Modx evo custom.
Сейчас я предпочитаю именно Modx evo, когда делаю новые сайты. Для программиста в СМС Modx evo много удобств. Но для менеджеров, заполняющих сайт данными, голая система не совсем удобна. Я решаю эти проблемы с помощью custom TV. Custom TV очень удобный инструмент, с его помощью можно сделать любой параметр удобным для заполнения менеджером. Можно придать TV-параметру любой вид и придать любое поведение. TV-параметр - это дополнительное свойство (картинка, галерея, видео, цена, любой дополнительный параметр), которое расширяет возможности админки. Я делал разные custom TV для удобства заполнения в админке.
Если требовалось добавить несколько фотографий, я использовал удобный плагин MultiPhotos. Плагин очень удобный и помогает в большинстве случаев. Вот только если потребуется к фотографии добавить текст, особенно с элементами форматирования, то этот плагин не совсем удобный. Потому что для ввода текста используется поле input с type="text". Вот для исправлении этой ситуации я написал свой custom TV параметр.
Выглядит он так:

Из представленной картинки можно примерно понять, как действует мой custom TV параметр под названием MultiPhotosText. Название я сделал по аналогии с плагином MultiPhotos.
MultiPhotosText имеет весь функционал, необходимый для легкого добавления картинок и текста с небольшими элементами форматирования. Можно добавлять/удалять картинку с текстом, сортировать. Но есть и проблемки, надеюсь вскоре их исправлю:
1) При первой попытке перетащить картинку экран дергается, пока не отследил почему.
2) При перетаскивании не видно текста, но когда отпускаешь кнопку мышки, текст встает на свое место. Это известная проблема с TINYMCE.
3) Не всегда картинки меняются местами, особенно это касается случаев, когда хочешь поставить картинку первой или последней. В середину перемещаются легко. Если мы имеем две картинки, то проще добавить третье поле, поменять изображения местами и удалить пустое поле.
(Пытался исправить ситуацию с помощью параметра distance в jquery ui sortable - не помогло).
4) Дизайн - не с первого взгляда понятно, что картинки можно сортировать, плюс мелкие кнопки для добавления/удаления картинки.
Манипуляций с самими картинками (изменения размера, обрезание) не происходят. Считаю, что картинки для галерей необходимо готовить дизайнеру.
Ссылка для скачивания - MultiPhotosText
— Андрей Лебедев
Modx Evo, Программирование
11 декабря 2016
Установил виртуальную машину с CENTOS, nginx, php-fpm, mysql. Распаковал архивы, запустил сайт (предварительно прописал сайт на нужных IP в файле hosts). Сам сайт заработал, пошел в админку, а тут сюрприз. Открывается форма регистрации modx evo. Ввожу правильные данные - не пускает в админку! Выскакивает то же самое окно авторизации. Ввожу данные неправильные - появляется предупреждение, что данные неправильные.
Давным-давно я уже встречался с такой ситуацией и решение этой проблемы уже подзабыл. Поэтому решил записать, чтобы лучше запомнить. Проблема кроется в правах доступа к папке, куда php-fpm пытается записать файлы содержащии сессии. А так как прав у php-fpm не хватает, то и возникает такая проблема что modx evo не пускает в админку.
Как это получается? Да всё просто. Я не использую web server - apache. Apache я не использую не потому, что он как будто тормозной (хотя мы, админы, знаем что это не так), а потому что есть мода на NGINX. А мы, админы, ленивые, и приходится изучать то, что модно и стоит везде. А вот в centos php-fpm устанавливается для web-servers APACHE. И конфиг PHP-FPM устанавливается с настройками для apache. Сам конфиг я сразу подправляю, а вот права для директорий забываю подправлять. Поэтому и проявляются проблемы.
— Андрей Лебедев
Modx Evo, Разное
26 февраля 2015
Давным давно я сделал маленький сайт интернет магазина на смс Modx EVO + Shopkeeper. Сделал и забыл про него, как правило так и бывает - работает, не ремонтируй. Но через пару лет мне поступил звонок от заказчика. Ни кто из администраторов не мог войти в панель управления магазином. У всех выводилась надпись что один из пользователей сейчас в системе и редактирует системные настройки. Необходимо дождаться окончания редактирования системных настроек. И даже если этот пользователь пытался войти в панель администрирования, ему выходила такая-же надпись, только пользователь значился другой.
После проверки и потвреждения этого чудного симптома я полез в поиск решения этого недуга. Как оказалось еще пара человек искали решения, но ответа небыло. Пришлось самому лезть в код modx evo. Поиск в интернете всё таки немного помог. Показал на сайте github название файла в котором записана эта надпись.
$_lang["lock_settings_msg"] ='%s сейчас редактирует системные установки. Пожалуйста, подождите, пока другой пользователь закончит редактирование, и попробуйте снова.';
Зная название переменной я с помощью команды grep "lock_settings_msg" -r путь каталогу нашел место где выводится эта переменная. Вот результат команды:
/manager/actions/mutate_settings.dynamic.php: $modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
Открыл код файла mutate_settings.dynamic.php, и быстро нашел код ответственный за блокировку.
// check to see the edit settings page isn't locked
$rs = $modx->db->select('username', $modx->getFullTableName('active_users'), "action=17 AND internalKey!='".$modx->getLoginUserID()."'");
if ($username = $modx->db->getValue($rs)) {
$modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
}
// end check for lock
Из кода стало понятно, что для снятия блокировки достаточно удалить записи с параметром равным 17 в поле action в таблице active_users.
— Андрей Лебедев
Modx Evo, Разное
19 апреля 2011
В системе Modx evo нет API для создания документов (страниц) программным путем. С чем это связано - я не знаю. Потому как если посмотреть документацию на остальные компоненты системы, можно предположить что и программное создание документов (страниц) в этой системе легкое и простое. Но стандартного API в Modx evo нет или я так плохо искал (другие кстати тоже). Но свято место пусто не бывает, и поэтому появился класс ПХП для создания документов.
Docmanager, состоящий из одного файла document.class.inc.php. Спасибо автору ur001@mail.ru. Но у этой программки обнаружился небольшой и легко устраняемый дефектик, точнее, недочет. Все дело в том, что мне понадобилось для своего плагина знать ID только что созданного документа. В mysql можно воспользоваться функцией LAST_INSERT_ID(), а вот в системе Modx есть $modx->db->getInsertId(). Да и если для вставки воспользоваться функцией $modx->db->insert(), можно узнать ID последнего вставленного документа. Так как эта функция содержит внутри себя функцию $modx->db->getInsertId() и результат ее действия и есть этот самый ID.
И хотя в Docmanager для создания новых документов и для редактирования других используется стандартный API Modx EVO, автор почемуто упустил момент возврата ID только что созданного документа. А так как функция save отвечающея за создания документа создает и сохраняет так же TV-параметры, то возникают трудности при определении ID. Эту ситуацию разрешить можно несколькими путями.
1. Создать документ без TV-параметров. После этого сразу вызвать функцию $modx->db->insert(). И дальше, уже зная ID, отредактировать TV-параметры.
2. Создать уникальный TV-параметр. После сохранения документа отыскать ID по уникальному TV-параметру.
3. Еще как нибудь поколдовать.
4. Немного изменить функцию save в классе document.class.inc.php.
Четвертый пункт, наверно, самый правильный вариант. Смотрим функцию "SAVE":
function Save(){
global $modx;
$tablename=$modx->getFullTableName('site_content');
if($this->isNew){
$this->fields['id']=$modx->db->insert(&$this->fields, $tablename);
$this->isNew = false;
$myid = $this->fields['id'];
} else {
$id=$this->fields['id'];
$myid =$id;
$modx->db->update(&$this->fields, $tablename, "id=$id");
}
if(is_array($this->tvs)) $this->saveTVs();
return $myid;
}
Красным выделен код, который добавил я. Как видите, изменений совсем немного. Конечно, правильней предусмотреть появления ошибок и возвратить результат FALSE. Но мне пока достаточно этого.
— Андрей Лебедев
Программирование,
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
19 апреля 2011
В системе Modx evo нет API для создания документов (страниц) программным путем. С чем это связано - я не знаю. Потому как если посмотреть документацию на остальные компоненты системы, можно предположить что и программное создание документов (страниц) в этой системе легкое и простое. Но стандартного API в Modx evo нет или я так плохо искал (другие кстати тоже). Но свято место пусто не бывает, и поэтому появился класс ПХП для создания документов.
Docmanager, состоящий из одного файла document.class.inc.php. Спасибо автору ur001@mail.ru. Но у этой программки обнаружился небольшой и легко устраняемый дефектик, точнее, недочет. Все дело в том, что мне понадобилось для своего плагина знать ID только что созданного документа. В mysql можно воспользоваться функцией LAST_INSERT_ID(), а вот в системе Modx есть $modx->db->getInsertId(). Да и если для вставки воспользоваться функцией $modx->db->insert(), можно узнать ID последнего вставленного документа. Так как эта функция содержит внутри себя функцию $modx->db->getInsertId() и результат ее действия и есть этот самый ID.
И хотя в Docmanager для создания новых документов и для редактирования других используется стандартный API Modx EVO, автор почемуто упустил момент возврата ID только что созданного документа. А так как функция save отвечающея за создания документа создает и сохраняет так же TV-параметры, то возникают трудности при определении ID. Эту ситуацию разрешить можно несколькими путями.
1. Создать документ без TV-параметров. После этого сразу вызвать функцию $modx->db->insert(). И дальше, уже зная ID, отредактировать TV-параметры.
2. Создать уникальный TV-параметр. После сохранения документа отыскать ID по уникальному TV-параметру.
3. Еще как нибудь поколдовать.
4. Немного изменить функцию save в классе document.class.inc.php.
Четвертый пункт, наверно, самый правильный вариант. Смотрим функцию "SAVE":
function Save(){
global $modx;
$tablename=$modx->getFullTableName('site_content');
if($this->isNew){
$this->fields['id']=$modx->db->insert(&$this->fields, $tablename);
$this->isNew = false;
$myid = $this->fields['id'];
} else {
$id=$this->fields['id'];
$myid =$id;
$modx->db->update(&$this->fields, $tablename, "id=$id");
}
if(is_array($this->tvs)) $this->saveTVs();
return $myid;
}
Красным выделен код, который добавил я. Как видите, изменений совсем немного. Конечно, правильней предусмотреть появления ошибок и возвратить результат FALSE. Но мне пока достаточно этого.
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
01 октября 2019
Следить за состоянием системы админом приходиться постоянно, вне зависимости от того какая у тебя система UNIX, FreeBSD, Linux или Windows. На некоторые системы можно плюнуть и оставить автоматическое обновление, всё равно другого простым способом не сделать. А вот на некоторые кретичные системы автоматическое обновление ставить никак нельзя. Сколько он там будет обновляться и не дай бог после обновления не будет работать что-то нужное.
Мне приходиться следить за парой тройкой серверов под управлением linux Centos разных версий. Конечно лучше привести все сервера к одной версии системы, но мне достались они такими и такими я их держу из-за сайтов которые работают (заполняются информацией, народ на них ходит), но не обновляются в плане программного обеспечения.
Конечно можно провести глубокий анализ, подготовить перевод на актуальное программное обеспечения, но денег мне за это не дадут. Поэтому когда мне охото возиться - я делаю потихоньку. А так на нет и суда нет.
Но вот решил я после выхода CentOS 7.7 подождать недельку (на всякий случай) и обновить со старой версии 7.6. Дело плевое, решил делать поздно вечером, что-бы не кто не заметил неудобств. Хорошо что в это раз сначало сделал на сервере с малой посещаемость. Плохо что не испытал в вируалке.
Обновил, перезагрузил и проверил работоспособность. Всё было хорошо, даже показалось загрузка проходит быстрее. Сайты работали, и поэтому я не стал смотреть в логи. Еще полазил немного по интернету и уже собирался уходить как меня настиг звонок - не сильно довольный голос сообщил что не работает сайт. Проверил, действительно не работает. Я быстро перезагрузил сервер, сервер стартанул и сайт работает. Решил глянуть что там да как, всё ли в порядке с системой. К тому времени сайт опять отвалился. Было видно что не работает nginx. NGINX стартует, и некоторое время работает, а потом падает. Так мне сначало показалось. Но оказалось всё не так. Просто NGINX стартует, некоторое время пытается стартануть "нормально", закончить процедуру старта примерно минуты две. Вот в это время сайты и работают, потом nginx гаснет, так как процедура старта не заканчиваться удачей.
systemctl status nginx показывал болезнь - Can't open PID file /var/run/nginx.pid (yet?) after start: Too many levels of symbolic links
Полез в интернет и нашел временное решение.
В двух файлах поменял место расположения PID файла на /run/nginx.pid (старое значение /var/run/nginx.pid). В /etc/nginx/nginx.conf и в /etc/systemd/system/nginx.service.d
потом выполнил команду systemctl daemon-reload и уже после этого nginx стал стартовать нормально.
Конечно решение временное, так как правильное решение это обновить ядро которое на данный момент 2.6.32.
— Андрей Лебедев
Системы, Разное
10 марта 2012
Совсем недавно я покупал бабуле сотовый телефон с поддержкой двух сим-карт Филипс х128. Это бюджетный сотовый телефон, чистая звонилка. И я описал свои впечатления о нем в статье Мой обзор PHILIPS X128 . Не скажу, что бабуля уж так сильно довольна этим телефоном.
И тут на новой работе мне выдали служебный сотовый телефон. И я сразу задумался о приобретении бюджетного сотового телефона с поддержкой двух сим-карт. Я, конечно, сразу полез на сайт www.chetel.ru, так как последние разы именно там я приобретал сотовые телефоны - и самое главное, за webmoney. Но мой колега посоветовал мне заглянуть в салон "СВЯЗНОЙ". И действительно, там проходила акция, и были в продаже недорогие сотовые телефоны NOKIA X1-01 с поддержкой двух сим-карт. Телефон продавался по цене в 990 рублей. Вот его я и решил брать. Хотя в "Связном" не берут webmoney, но выигрыш в цене был налицо.
Сам телефон нормальный по размерам, не тяжелый, но и не такой игрушечный по весу, как мой предыдущий телефон НОКИА С1-01. Обзор об этом телефоне я писал еще в одной из статей - Мой обзор Nokia c1-02. Телефоном nokia C1-01 я был по большей части доволен. Простая удобная звонилка.
Оба телефона - и филипс х128, и нокиа х1-01 - неполноценно поддерживают две симкарты. Если вы говорите по телефону по одной из симок, то вторая симка в этот момент как бы и не работает, и вы по этой второй симке недоступны. Лично для меня это не слишком большая проблема. Возможно, для кого-то это неприемлемо, тогда надо выбирать сотовый совсем из другой ценовой категории.
У nokia x1-01 и philips x128 не очень удобные кнопки, хотя у нокия кнопки по размеру побольше. Вот у NOKIA C1-01 кнопки мне нравились, каждая кнопка отдельно, и я ни разу не нажал не ту кнопку, даже наощупь. Также у НОКИЯ Х1 отсутствует кнопка в середине джойстика. Первое время я постоянно тыкал в середину джойстика и удивлялся, что телефон совсем не реагирует на нажатие. По моему мнению, это минус.
Экран по размеру у НОКИА с1 и х1 одинаковый, а вот у филипс немного больше. А вот шрифт на филипс меньше, из-за чего читабельность у philips x128 хуже. Возможно, мы с бабулей не разобрались, и можно как-то решить эту проблему в настройках.
Зато у филипс гораздо продуманей система звонков с сим-карт. Например, если вам звонили на первую сим-карту, то вы спокойно можете в следующий раз ответить с этой же сим-карты легким нажатием кнопки звонка или же выбрать звонок с другой сим-карты. В нокия х1-01 все не так хорошо, можно выбрать один из двух режимов - отвечать всегда с одной сим-карты выбранной по умолчанию или всегда выбирать, с какой сим-карты звонить. Первое время я поставил режим "всегда выбирать, с какой сим-карты звонить" и очень часто, когда я выбирал абонента из списка недавних звонков и нажимал кнопку звонка, складывалась такая ситуация: подношу телефон к уху, а там тишина - телефон ждет, когда я выберу симку, с которой звонить (тогда как филипс уже давно бы набирал телефонный номер). Ужасно раздражало, и я поставил - "всегда звонить с первой симки".
Еще один большой минус НОКИЯ Х1-01 - это адресная книга. Вот где я не ожидал от нокия подлянки. Оказывается, максимальный размер записи 13 символов. Это просто какой-то кошмар! И никаких разумных дополнительных полей! И при этом в этот телефон встроили видео-справку! Лучше бы это место отдали под нормальную адресную книгу! А я-то размечтался, хотел с помощью СМС передать все контакты (визитки) на новый телефон! И после первой же смс гадал: что такое, почему телефон не понимает визитку в нокиевском формате?
В общем, philips x128 выигрывает у nokia x1-01.
У нокия х1 два плюса по отношению к phlips x128.
- Цена (это по акции 990 рублей, сейчас акция кончилась, этот плюс можно списывать)
- Шрифт более крупный на экране, из-за чего удобней читать.
У филипс х128.
- Гораздо удобней система звонков с двух сим-карт (собственно, для чего и брали двухсимочный телефон)
- Нормальная адресная книга.
- Нормальный полнофункциональный джойстик
Всем удачи и хороших сотовых телефонов!
— Андрей Лебедев
Разное,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
27 мая 2011
Мне понадобился сотовый телефон, новый, так как моя старенькая Нокия начала самопроизвольно выключаться. Я искал простую, недорогую звонилку. Выбор мой пал на мобильный телефон Philips Xenium X312, но за webmoney такой модели не оказалось. Тогда, еще почитав разные обзоры телефонов начального уровня, я выбрал себе модель C1-02 фирмы NOKIA. Стоит недорого и вроде отзывы все положительные. Но сейчас я напишу свой небольшой отзыв, то, что я не прочитал у других. Картинок я не буду предоставлять, ими заполнен весь интернет.
Первое мое впечатления от телефона - что он какой-то детский, хрупкий и ненастоящий. Телефон весь пластмассовый , ни одной металической детальки снаружи. Думаю, что в женской сумочке он не проживет и полгода. Но я-то буду аккуратно носить его в нагрудном кармане куртки. Хотя если он упадет на твердую поверхность... Думаю, тут ему придут кранты или хана, это кому как нравится.
Еще я расчитывал на свои старые зарядники от нокия, но тут не получилось, у этой модели штекер более тонкий, чем у старых моделей.
В спецификации пишут, что время работы от батареи в режиме ожидания 528 часов и в режиме разговора 10 часов. Но, возможно, мне досталась батарея бракованная, или данная конкретная модель долго лежала на складе и ждала своего часа, так что батарея успела состариться и не держит этих самых часов даже близко.
Иконки в меню непривычные, какие-то они детские, малеванные.
Из достоинств стоит отметить хороший, контрастный экран. Хотя, может, это только мне кажется, потому как у моей старой модели Nokia экран был ужасный. На улице было невозможно что-либо рассмотреть, даже если солнце было за тучами. Что уж говорить, если проглядывал солнечный лучик.
Еще достоинство - это прорезиненные кнопки, тактильное ощущение приятное. А вот джойстик подвел. Главная кнопка не вызывает нареканий, а вот боковые достаточно непривычные, опять же это только мое ощущения. Возможно, привыкну и сделаю рекорд в игру змейку не меньше, чем на других телефонах.
На задней панели есть логитип NOKIA, сделан он солидно, красиво, даже не скажешь, что крышка от недорогого телефонного аппарата. Маленький плюсик. Сама крышка из приятной пластмассы. Такое впечатление что бархатистая, правда, насколько хватит, не знаю. Кажется, что быстро вытрется и полысеет. Время покажет.
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
22 октября 2009
Я довольный поехал домой, устанавливать OPENSUSE 11.1 На старом компьютере нарезал DVD-диск. Загружаюсь на новом компьютере с DVD, но вот незадача: у меня дома клавиатура с USB хабом (Genius > SlimStar Pro), а она неправильно работает при загрузке, невозможно перемещаться по пунктам меню. У компьютера Kraftway URBAN нет PS/2 портов. Пришлось отложить до завтра.
Принес с работы другую USB клавиатуру. Установка OpenSUSE 11.1 прошла легко. Рабочий стол выбрал GNOME, так как на 4.1 KDE много негативных отзывов в интернет. Компьютер загрузился. Все железо на первый взгляд определилось и работало. Настроил подключение WIFI. IP адрес должен получать с DHCP-сервера, настроенного на точке доступа DLINK DIR-300. На старом компьютере стоит Windows XP, и иногда были проблемы с подключением к точке доступа, подключение то есть, то нет. Переустановка драйверов не помогала. Решение этой проблемы я все откладывал. И тут я думал, что первым, чем удивлю жену, так это стабильным подключением по WI-FI. Но подключение по WI-FI в OPENSUSE тоже стало прыгать и даже хуже, подключится и тут же опять отключится, и снова по-новой. Понял я, что виновата точка доступа, отключил на ней DHCP-сервер и сетевые настройки выставил вручную. Сразу WI-FI заработал стабильно, и на OPENSUSE, и на Windows XP. Поставил тему ГЛЯНЕЦ, включил compiz, думаю, ну это-то жена оценит. Мне понравилось, только возникла проблема: при переключении между программами по alt-tab компьютер наглухо зависал! Ну, думаю, эти проблемы уже решены, и надо только обновиться. Обновился, перезагрузился, и все поломалось, на мониторе только белое поле и указатель мышки! Перезагрузился в безопасном режиме, отключил эффекты compiz. Перезагрузился - работает, включил опять эффекты - все, опять белый экран! Ну ладно, думаю, обойдемся без эффектов, ведь жена-то пока не видела. Установил opera 9.64 - выглядит сильно непривычно, шрифты мелкие. Немного повозился с настройками шрифтов, стало более-менее. Решил отдохнуть, по интернету полазить. Но компьютер иногда наглухо зависал, что сильно расстраивало. Ладно, решил, на первый день достаточно, возьму завтра на работу в ночную смену.
В ночную смену у меня было много свободного времени, чтобы капитально заняться компьютером. Я решил все установить по-новому. Установил, проверил alt-tab, с эффектами через раз зависает. Подключился к WI-FI точке доступа на работе, настроил выход в интернет через прокси-сервер, обновился, и снова белый экран. Ну ладно, удалил compiz. Установил opera 9.64. Решил посмотреть OpenOffice. Запустил writer и на меня напало уныние. Дело в том, что я устанавливал OpenOffice под Windows XP, и выглядел он очень прилично. Тут же мне показалось, что все рублено топором, все какое-то несовременное и где-то даже страшное. Снес OpenOffice 3.0.1. Скачал сборку OpenOffice.org 3.0.1 pro Инфра-Ресурс, установил все из пакетов. Совсем другое дело! Такое уже не страшно показывать жене. Конечно, выглядит не так, как под Windows XP, но значительно красивее, чем из репозитарий-пакетов для OPENSUSE. Написал тут же письмо на info@kraftway.ru и на support@kraftway.ru с просьбой описать процедуру отказа от Windows Vista. Время пролетело незаметно, и пора было на работе поработать, собственно и из-за чего я пришел в ночную смену. Днем я выспался, вечером подключил компьютер. Жена немного походила по любимым сайтам и компьютер завис. Перезагрузили, опять немного по интернету, снова завис. Да, немного опозорился. Ладно, думаю, утро вечера мудренее - и подключил старый компьютер.
— Андрей Лебедев
Системы, kraftway
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
02 февраля 2010
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
22 октября 2009
На девятый день мне пришло письмо от kraftway с описанием процедуры возврата денег за Windows Vista Home Premium. Процедура легкая, и как я понял, не должна вызвать затруднений. Ладно, решил на вырученные деньги купить подарок жене, чтобы ей был милей. Компьютером не занимался сильно, только пересобрал ядро. Да установил Opera Windows и запустил под wine opera. Проверил, работает, но опять на любимых сайтах падает (просто ничего ни говоря закрывается опера), хорошо, что хоть система не зависает наглухо!
На десятый день я отсканировал чек, гарантийный талон и отправил в kraftway, перезвонил и там нашли мои письма, мои письма попадали в категорию злобный спам.
Вечером обновил систему, и сразу заработал compiz. Показал жене разные эффекты. "Куб" ей понравился, но попросила сделать разные обои на разных рабочих столах. Я поначалу думал, что раз плюнуть, но не получилось. Показал жене Google Picasa, вижу - ей сильно понравился, решил пока не говорить, что Picasa написан под Windows. Решил забрать компьютер на работу и там допилить. Мне и самому уже было как-то неловко перед женой.
На следующий день я опять обновился с репозитарий OPENSUSE. И Opera заработала!!! Ура!!! Текущая версия стала opera-9.64-1.1.1. В этот день вышел также новый Firefox 3.0.9, но его я не стал пробовать. Немного повозился с настройками: монитор, hdparm, проверил спящий режим, работает!!! Решил попробовать Bluetooth. Компьютер опять завис. Перезагрузился, но выбрал стандартное ядро. Все работает! Решил удалить самосборное ядро 2.6.29 и скачать коды стандартного ядра, переконфигурировать и собрать 2.6.27-21. Вечером выяснилось, что Жена уже всем подругам рассказала, что Linux плохой. Печально, надо будет постараться доказать ей, что не все так плохо, а даже хорошо!
….
Прошло еще немного дней, а я никак не мог победить. Opensuse 11.1 вела себя очень и очень странно. На работе у меня практически не зависала, а дома не успевал войти в интернет, как компьютер наглухо вис. Разница всего-то была в том, что на работе интернет через прокси-сервер, ну и канал пошире. А тут уже пришла инструкция от kraftway с полным описанием всей процедуры возврата денег за Windows Vista home premium. Сумма небольшая, всего 56$, но зато гордости за маленькую победу много.
Но Opensuse 11.1 не работала у меня, решил скачать Opensuse 11.2 альфа. Скачал, установил, не помогло. А жена уже просила посмотреть хоть одним глазком на windows vista, может, и не такая она страшная. Честно, я уже и сам подумывал, что потратил столько много времени на Opensuse 11.1. Когда то давно я ставил Opensuse 9.х на ноутбук ASUS M3N, и все работало из коробки. Я выбрал Opensuse из-за того, что этот дистрибутив считается для домохозяек. Но время пришло делать выбор: Windows Vista или Linux?
На работе поставил на скачивание Mandriva 2009.1 и AltLinux 4.1.1. Первым скачался Mandriva. Его и установил, оборудование определилось все, и на работе не зависал. Понес домой. Конечно, Mandriva 2009.1, мне показалось, выглядит хуже, чем Opensuse, но у Mandriva было главное преимущество - и дома компьютер не зависал!!! Firefox закрывался сам по себе на любимых сайтах у жены, Опера 9.64 работала, можно сказать, стабильно, но опять же на любимых сайтах жены не были доступны некоторые функции. Но все-таки я понес компьютер в сервисный центр KraftWay для снятия лицензии Windows Vista.
В итоге на маленьком симпатичном компьютере у меня стоит Linux Mandriva 2009.1, а я получу деньги за Windows Vista Home Premium. Плюс я делаю ремонт на кухне и меняю унитаз у любимой тещи (все равно когда-нибудь я должен был это сделать) ! Жена довольна и где-то даже счастлива!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
На третий день я отнес компьютер на работу. Но заниматься им у меня не было времени. Я только позвонил в kraftway узнать, получили ли они мое письмо. Письмо не дошло, попросили отправить еще раз. Отправил, но и в этот раз письмо пропало. Тогда я отправил письмо по факсу. Факс приняли и ответили, что в скором времени назначат ответственного за этот вопросу, и попросили перезвонить завтра.
На четвертый день я решил опять все установить с нуля. Но на этот раз скачал Live-CD GNOME с сайта. Установил, сразу удалил compiz, обновился. Опять установил программы по вкусу. Побродил по интернету немного. Все работает. Ну, думаю, эффекты compiz надо вернуть. Установил compiz. Включил - работает, по alt-tab не зависает. Показал товарищу, понравилось, посмеялись, говорю: это тебе не винда! Вечером отнес домой, подключать не было сил. Решил, утром подключу.
На пятый день утром подключил и ушел на работу. Днем звонит жена: что делать, компьютер новый завис! Я объясняю, что такое со всеми бывает, и говорю - выключай (держи кнопку питания пока не выключится), успокаиваю жену, мол, это случайность, у нас все таки LINUX OPENSUSE, это типа очень круто! Позвонил в kaftway, меня там не забыли и назначили человека, ответственного за решение сложившейся ситуации. Сказали, мне все напишут в письме. Тут опять позвонила жена и сказала, что случайность повторилась еще 3 раза. Я попросил ее не включать больше компьютер, приеду, все сделаю. Вечером попросил жену показать, что она делает. Показала - компьютер действительно встает. Хотя все, что она делала - это через Оперу просматривала свои любимые сайты. Я запустил Firefox 3.0.8, походили по интернет, и на ее любимых сайтах Firefox молча умирал, ладно хоть компьютер не зависал намертво. Опять подключил старый компьютер. А жена мягко намекнула, что linux какой-то не такой, и поинтересовалась, что там с Windows? Я прикинулся шлангом - устал и все такое.
На следующий день (шестой) я посвятил время чтению документации на opensuse, и как можно больше! Утром решил установить более новое ядро.
Но утром седьмого дня я сладко спал и решил, что ядро потерпит до вечера. А вечером подключил репозитарий: http://download.opensuse.org/repositories/Kernel:/Vanilla/openSUSE_11.1/ и обновил ядро, перезагрузил, и все Х перестали загружаться! Немного понервничал и решил отложить.
Восьмой день. Опять переустановил систему, обновил. Установил программы по вкусу. Проверил: Опера "весит" компьютер, Firefox выключается на сайтах жены. Проверил, не перегревается ли компьютер - температура процессора не поднимается выше 46 градусов. Запретил спящий режим - не помогло. Установил kernel-source-2.6.29, переконфигурировал и собрал ядро, перезагрузился - не заработало, слишком много опций удалил. Тогда пересобрал со стандартным конфигом, перезагрузил - работает.
Но на поведение opera и firefox это не повлияло. Поставил opera turbo 10 alpha. Сразу что понравилось, так это то, что не надо шрифты перенастраивать, вид привычный, как в windows XP, но опять напасть: невозможно набирать текст русским в полях ввода на сайтах. На некоторых сайтах вместо русских появляется арабская вязь, на некоторых квадрати. Еще раз обновился и попробовал установить compiz. Заработал, но с ошибками: у окон пропали заголовки. Отложил все на потом. Жена сильно рассердилась и заявила, что компьютер плохой и его надо выбросить, так как он отнимает у меня слишком много времени, а толку мало. Я так понял, что мой рейтинг как профессионала по компьютерным делам упал в ее глазах... А кто знает, может, за это она меня и полюбила!!!
— Андрей Лебедев
Системы, kraftway
22 октября 2009
Я довольный поехал домой, устанавливать OPENSUSE 11.1 На старом компьютере нарезал DVD-диск. Загружаюсь на новом компьютере с DVD, но вот незадача: у меня дома клавиатура с USB хабом (Genius > SlimStar Pro), а она неправильно работает при загрузке, невозможно перемещаться по пунктам меню. У компьютера Kraftway URBAN нет PS/2 портов. Пришлось отложить до завтра.
Принес с работы другую USB клавиатуру. Установка OpenSUSE 11.1 прошла легко. Рабочий стол выбрал GNOME, так как на 4.1 KDE много негативных отзывов в интернет. Компьютер загрузился. Все железо на первый взгляд определилось и работало. Настроил подключение WIFI. IP адрес должен получать с DHCP-сервера, настроенного на точке доступа DLINK DIR-300. На старом компьютере стоит Windows XP, и иногда были проблемы с подключением к точке доступа, подключение то есть, то нет. Переустановка драйверов не помогала. Решение этой проблемы я все откладывал. И тут я думал, что первым, чем удивлю жену, так это стабильным подключением по WI-FI. Но подключение по WI-FI в OPENSUSE тоже стало прыгать и даже хуже, подключится и тут же опять отключится, и снова по-новой. Понял я, что виновата точка доступа, отключил на ней DHCP-сервер и сетевые настройки выставил вручную. Сразу WI-FI заработал стабильно, и на OPENSUSE, и на Windows XP. Поставил тему ГЛЯНЕЦ, включил compiz, думаю, ну это-то жена оценит. Мне понравилось, только возникла проблема: при переключении между программами по alt-tab компьютер наглухо зависал! Ну, думаю, эти проблемы уже решены, и надо только обновиться. Обновился, перезагрузился, и все поломалось, на мониторе только белое поле и указатель мышки! Перезагрузился в безопасном режиме, отключил эффекты compiz. Перезагрузился - работает, включил опять эффекты - все, опять белый экран! Ну ладно, думаю, обойдемся без эффектов, ведь жена-то пока не видела. Установил opera 9.64 - выглядит сильно непривычно, шрифты мелкие. Немного повозился с настройками шрифтов, стало более-менее. Решил отдохнуть, по интернету полазить. Но компьютер иногда наглухо зависал, что сильно расстраивало. Ладно, решил, на первый день достаточно, возьму завтра на работу в ночную смену.
В ночную смену у меня было много свободного времени, чтобы капитально заняться компьютером. Я решил все установить по-новому. Установил, проверил alt-tab, с эффектами через раз зависает. Подключился к WI-FI точке доступа на работе, настроил выход в интернет через прокси-сервер, обновился, и снова белый экран. Ну ладно, удалил compiz. Установил opera 9.64. Решил посмотреть OpenOffice. Запустил writer и на меня напало уныние. Дело в том, что я устанавливал OpenOffice под Windows XP, и выглядел он очень прилично. Тут же мне показалось, что все рублено топором, все какое-то несовременное и где-то даже страшное. Снес OpenOffice 3.0.1. Скачал сборку OpenOffice.org 3.0.1 pro Инфра-Ресурс, установил все из пакетов. Совсем другое дело! Такое уже не страшно показывать жене. Конечно, выглядит не так, как под Windows XP, но значительно красивее, чем из репозитарий-пакетов для OPENSUSE. Написал тут же письмо на info@kraftway.ru и на support@kraftway.ru с просьбой описать процедуру отказа от Windows Vista. Время пролетело незаметно, и пора было на работе поработать, собственно и из-за чего я пришел в ночную смену. Днем я выспался, вечером подключил компьютер. Жена немного походила по любимым сайтам и компьютер завис. Перезагрузили, опять немного по интернету, снова завис. Да, немного опозорился. Ладно, думаю, утро вечера мудренее - и подключил старый компьютер.
— Андрей Лебедев
Системы, kraftway
05 апреля 2012
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
23 февраля 2010
Вышла новая версия интернет-обозревателя Opera. То есть альфа-версия 10.50 уже была, но, как правило, альфа - она для самих разработчиков. А вот beta-версия уже совсем другое дело. И по опыту использования Opera у меня сложилось впечатление, что beta-версии у них уже стабильные, и никаких больших подлянок от них не ожидается. Хотя это все-таки beta-версия, и не стоит забывать, что она для тестирования.
И я радостно скачал новый дистрибутив и запустил установку. Все прошло гладко. Настроил привычный для себя вид - Opera Classic, восстановил текстовое меню. На первый взгляд Opera действительно стала работать быстрее. Я, конечно, с секундомером не замерял, но на глаз казалось, что быстрее. Или это реклама так повлияла. Решил установить виджеты. На практически всех виджетах появлется предупреждение, что они не расчитаны на новую версию. И действительно, некоторые отказались работать. Решил все виджеты удалить до поры до времени. Пошел в меню - виджеты - управление виджетам, и на тебе - открывается окна установки и удаления программ windows. На мой взгляд, было удобнее, когда управление виджетами происходило в окне самой Opera. А так пришлось скролить и выискивать все установленые виджеты. Надеюсь, в самом релизе они вернут старый способ управления виджетами. Поработал, порадовался, заблокировал компьютер и пошел домой.
Дома решил попробовать запустить Opera под wine. Скачал, установил, запустил. Первое, что мне показалось - это то ,что Opera запустилась быстрее, чем даже версия под линух. Возможно, это все Mandriva, но все же быстрее. Весь текст выглядел ужасно, но это скорей всего связано с недоустановленными шрифтами windows. Но вот скорость работы Opera 10.50beta под wine совсем не радовала. Работала медленно, не то что медленно, а супер медленно. Пришлось снести.
На следующий рабочий день пришел, разблокировал компьютер и сразу увидел сообщение, что Opera завершилась аварийно, предлагалось написать небольшой отчет и отправить и 3 пункта:
- Перезапустить Opera и все вкладки на момент аварии.
- Перезапустить Opera с вкладкой экспресс панели.
- Не перезапускать Opera/
Я написал пару строк отчета на русском языке (английским не владею, надеюсь поймут :) ), что ничего не делал, заблокировал и разблокировал компьютер, отправил отчет и выбрал первый пункт. Opera перезгрузилась и тут же опять рухнула. Попробовал опять перезапустить Opera опять упала. Тогда выбрал второй пункт. Не помогло. Третий пункт тоже не помог, Opera падала. Тогда я перезапустил Opera и сам быстро ее закрыл. При следующей загрузке Opera уже не падала моментальна, но падала при открытии любого сайта. Все мои попытки вернуть нормальную работу интернет обозревателя Opera ни к чему не привели. Ну да ладно, подождем следующию версию.
— Андрей Лебедев
Системы,
02 февраля 2010
Запланированный переход на Opensuse 11.2 отодвинулся по нескольким причинам.
- На домашнем компе KraftWay URBAN полетел DVD-ROM, полетел, конечно же, образно (Сломался, перестал читать какие-либо диски вообще)
- Начитался всяких гадостей о Opensuse 11.2 Кто-то говорит, что релиз получился не ахти какой, кто-то говорит еще хуже. Но главным было то, что Opera 10 под Opensuse 11.2 плохо работает. А я очень сильно помучился, пытаясь заставить работать интернет стабильно под Opensuse 11.1
KraftWay URBAN на гарантии целых 3 года, из которых прошло всего 8 месяцев. Решил, как только морозы пройдут, отнесу в ремонт. А пока решил все-таки подправить файлик .bash_profile, решил добавить пути /sbin/ и /usr/local/sbin/. Но этого файлика в моей домашней папке не оказалось. Поискал в папке рута, тоже нет. Пропал файлик. Ладно, поискал этот файлик в /etc/skel/. Да, есть файлик .bash_profile. Скопировал его в папку /root/ и в свою домашнию папку или директорию, что в принципе одно и тоже. Изменил пользователя и сменил права по образу и подобию файлика .bash_logout который спокойно лежал, где и положено.
Дальше читая http://wiki.mandriva.com/ru/Установка_из_исходников
Команда не найдена (command not found)
Если при попытке запуска приложения правильной командой оболочка Вам возвращает ошибку 'команда не найдена', то сначала попробуйте запустить команду hash -r, а затем повторите попытку. Если это не решит проблему, то скорее всего /usr/local/bin не находится в Вашем PATH. PATH - это переменная окружения в которой перечислены имена каталогов, содержащих исполняемые файлы: любой исполняемый файл в каталоге, указанном в PATH можно запустить просто вводом его названия, без указания в каком каталоге она находиться. Чтобы добавить /usr/local/bin в Ваш PATH однажды, выполните команду export PATH=$PATH:/usr/local/bin. Для того чтобы /usr/local/bin добавлялся в Ваш PATH каждый раз при старте системы, отредактируйте файл ~/.bash_profile. If there is an existing line reading something like:
PATH=$PATH:$HOME/bin
добавьте /usr/local/bin в конец, подобным образом:
PATH=$PATH:$HOME/bin:/usr/local/bin
Если нет такой строки, тогда добавьте эти две строчки:
PATH=$PATH:/usr/local/bin
export PATH
После внесения каких-либо изменений в PATH выполните команду (hash -r).
Вносим необходимые изменения.
— Андрей Лебедев
Системы,
01 декабря 2009
Мне нравится интернет-обозреватель Opera. Конечно, многие люди, придерживающиеся open source, критикуют Opera за закрытый код. Но, как говорится, на вкус и цвет товарища нет. Мне нравится Opera и все тут. Именно этот интернет-обозреватель я рекомендую всем своим знакомым.
Но иногда и у Opera возникают проблемы. В этот раз меня попросили установить пару-тройку блогов. Я этим делом раньше не занимался, но что там делать-то, все должно быть понятно. Немного почитал интернет и выбрал систему TEXTPATTERN. Изначально TEXTPATTERN был разработан для ведения блогов и, как писали люди, не требовательный к ресурсам! И действительно, установка и настройка не вызывала каких-либо трудностей. Я вообще не дружу с английским (плохо, сам знаю!), но в TEXTPATTERN есть полноценная поддержка русского языка. Подцепил немного наиболее востребованных плагинов, установил тему. Все, готово!
Для написания и редактирования статей я установил плагин hak_tinymce v0.7.4. И вот тут возникла проблема. В Opera не отображалась панель с кнопками.

На момент написания этой заметки на сайте textpattern.org висела версия hak_tinymce v0.7.4, а вот на сайте автора(http://www.hakjoon.com/code/haktinymce) была уже версия 0.9.5. Решил её испытать.
Деинсталлировал старый плагин, потом удалил его из системы. Устанавливаю новый, не получается и валится ошибка: Parse error: parse error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /www/textpattern/lib/txplib_misc.php(594) : eval()'d code on line 26
Вышеперечисленные ошибки произошли из-за модуля:hak_tinymce!!! Немного поколдовал, потом еще немного, смотрю, времени прошло ого-го! Ладно, пошел в гугл. Нагуглил, требуется версия PHP 5, а на хостинге стоит Четвертая. Ладно, но я же ставил не один БЛОГ. И пошел на хостинг, где точно стоит 5 версия PHP. Тут hak_tinymce установился без проблем и заработал в Opera. Но сразу предупреждаю, перестал работать в INTERNET EXPLORER 8. Перестал и все тут. Но мне нравится Opera и тут этот плагин работает. Да, когда скачиваешь плагин с сайта автора, скачивается файл hak_tinymce-0.9.2.zip, но в архиве лежит версия 0.9.5.
— Андрей Лебедев
Разное,
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
14 мая 2011
Случилась беда, небольшая, но очень неприятная. Вирус украл пароль от FTP-сервера и прописал себя во все места, куда надо и не надо. От этого сайты, располагавшиеся на этом хостинге, просто рухнули. Аккуратней надо вирусописателям быть! Если уж взялись за дело, то надо бы поизучать документацию на PHP и javascript.
Это я хорошо придумал - спереть все на вирусо-писателей. Но на самом деле все не так хорошо. И то, что взломали не с моего компьютера - слабое утешение. Ну надо все возвращать на место. Первое, что надо - это попросить Backup у хостера. И очень хотелось бы, чтобы он был свежий. Архив был свежий, но уже зараженный. Конечно, можно откатить на более старую дату. Но я решил побороться с последствеями вируса. План был таков.
- Архивируем все, что есть на данный момент
- Восстанавливаем сайт из архива на момент до заражения
- В свежем архиве удаляем все последствия деятельности вируса
- И заливаем по новой на хостинг
Конечно, тут не описаны процедуры по очистке компьютеров от вирусов, смена паролей и так далее.
Для удаления следов деятельности вируса я начал клепать маленькие скрипты на Perl. Не скажу, что я профессионал-программист на Perl. Но документации в интернет много, и к тому же я уже писал подобые скрипты для каких-то своих нужд, но было это давно. Можно было бы написать и на PHP, но выбрал я Perl из-за того, что я именно уже писал подобное на нем. Конечно, то было не борьба с последствиями вируса, но принцип один и тот же.
Я скачал и установил ActivePerl 5.12 для windows и быстро (как только мог быстро) накатал пробный скрипт:
#!/usr/bin/perl
my $dir='D:\temp\vzlom'; #откуда пойдем плясать
my $idx_ext='.js'; #что ищем
&recur($dir);
sub recur
{
my $dir = shift;
opendir DIR, $dir or return;
my @contents = map "$dir/$_", sort grep !/^\.\.?$/, readdir DIR;
closedir DIR;
foreach (@contents)
{
if (!-l && -d)
{
recur($_);
}
else
{
if ($_ =~ /$idx_ext$/i)
{
$fErr = $_;
open(F,"< $fErr");
@strings=<F>;
close(F);
open(F,"> $fErr");
print $fErr."\n";
foreach $line (@strings)
{
chomp($line);
$line=~ s/document\.write.*firefoxstabs.*\;\}\)\;\}\}\)\;\}\)\;//gix;
print (F $line."\n");
}
close(F);
}
else { next; }
}
}
}
Испытал его и решил уже было залить его на хостинг и там проверить на паре-тройке папок, как обнаружил, что на действующем тарифе хостера не придусмотрен доступ по SSH-протоколу. Пришлось всё копировать сначала на свой компьютер, чистить и потом обратно заливать. Конечно, можно было бы еще попридумывать различные способы выполнения скрипта на стороне сервера, но я решил что не стоит пока тратить время, надо срочно восстанавливать свежую версию сайта.
Хорошо, что дома у меня стоит операционная система Линух, хоть и Ubuntu, но все же linux.
— Андрей Лебедев
, Программирование
10 марта 2012
Совсем недавно я покупал бабуле сотовый телефон с поддержкой двух сим-карт Филипс х128. Это бюджетный сотовый телефон, чистая звонилка. И я описал свои впечатления о нем в статье Мой обзор PHILIPS X128 . Не скажу, что бабуля уж так сильно довольна этим телефоном.
И тут на новой работе мне выдали служебный сотовый телефон. И я сразу задумался о приобретении бюджетного сотового телефона с поддержкой двух сим-карт. Я, конечно, сразу полез на сайт www.chetel.ru, так как последние разы именно там я приобретал сотовые телефоны - и самое главное, за webmoney. Но мой колега посоветовал мне заглянуть в салон "СВЯЗНОЙ". И действительно, там проходила акция, и были в продаже недорогие сотовые телефоны NOKIA X1-01 с поддержкой двух сим-карт. Телефон продавался по цене в 990 рублей. Вот его я и решил брать. Хотя в "Связном" не берут webmoney, но выигрыш в цене был налицо.
Сам телефон нормальный по размерам, не тяжелый, но и не такой игрушечный по весу, как мой предыдущий телефон НОКИА С1-01. Обзор об этом телефоне я писал еще в одной из статей - Мой обзор Nokia c1-02. Телефоном nokia C1-01 я был по большей части доволен. Простая удобная звонилка.
Оба телефона - и филипс х128, и нокиа х1-01 - неполноценно поддерживают две симкарты. Если вы говорите по телефону по одной из симок, то вторая симка в этот момент как бы и не работает, и вы по этой второй симке недоступны. Лично для меня это не слишком большая проблема. Возможно, для кого-то это неприемлемо, тогда надо выбирать сотовый совсем из другой ценовой категории.
У nokia x1-01 и philips x128 не очень удобные кнопки, хотя у нокия кнопки по размеру побольше. Вот у NOKIA C1-01 кнопки мне нравились, каждая кнопка отдельно, и я ни разу не нажал не ту кнопку, даже наощупь. Также у НОКИЯ Х1 отсутствует кнопка в середине джойстика. Первое время я постоянно тыкал в середину джойстика и удивлялся, что телефон совсем не реагирует на нажатие. По моему мнению, это минус.
Экран по размеру у НОКИА с1 и х1 одинаковый, а вот у филипс немного больше. А вот шрифт на филипс меньше, из-за чего читабельность у philips x128 хуже. Возможно, мы с бабулей не разобрались, и можно как-то решить эту проблему в настройках.
Зато у филипс гораздо продуманей система звонков с сим-карт. Например, если вам звонили на первую сим-карту, то вы спокойно можете в следующий раз ответить с этой же сим-карты легким нажатием кнопки звонка или же выбрать звонок с другой сим-карты. В нокия х1-01 все не так хорошо, можно выбрать один из двух режимов - отвечать всегда с одной сим-карты выбранной по умолчанию или всегда выбирать, с какой сим-карты звонить. Первое время я поставил режим "всегда выбирать, с какой сим-карты звонить" и очень часто, когда я выбирал абонента из списка недавних звонков и нажимал кнопку звонка, складывалась такая ситуация: подношу телефон к уху, а там тишина - телефон ждет, когда я выберу симку, с которой звонить (тогда как филипс уже давно бы набирал телефонный номер). Ужасно раздражало, и я поставил - "всегда звонить с первой симки".
Еще один большой минус НОКИЯ Х1-01 - это адресная книга. Вот где я не ожидал от нокия подлянки. Оказывается, максимальный размер записи 13 символов. Это просто какой-то кошмар! И никаких разумных дополнительных полей! И при этом в этот телефон встроили видео-справку! Лучше бы это место отдали под нормальную адресную книгу! А я-то размечтался, хотел с помощью СМС передать все контакты (визитки) на новый телефон! И после первой же смс гадал: что такое, почему телефон не понимает визитку в нокиевском формате?
В общем, philips x128 выигрывает у nokia x1-01.
У нокия х1 два плюса по отношению к phlips x128.
- Цена (это по акции 990 рублей, сейчас акция кончилась, этот плюс можно списывать)
- Шрифт более крупный на экране, из-за чего удобней читать.
У филипс х128.
- Гораздо удобней система звонков с двух сим-карт (собственно, для чего и брали двухсимочный телефон)
- Нормальная адресная книга.
- Нормальный полнофункциональный джойстик
Всем удачи и хороших сотовых телефонов!
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
29 декабря 2018
Так получилось что мне пришлось сделать пару сайтов в доменной зоне РФ и соответсвенно адрес домена на киррилице. А раз сам адрес на киррилице то и внутреннии страницы не имеет смысла делать на английском. Даже наверно будет лучше и красивей если у домена на русском то и внутренние страницы будут на русском.
В cmc Modx evo есть плагин TransAlias для автоматического преобразования адресов (alias) и если хотите оставить русский язык надо установить параметры Trans table - utf8 и Restrict alias to - legal characters.
Всё хорошо, но на одном сайте были изменены адреса и необходимо было настроить переадресацию со старых адресов. Для решения этого вопроса в modx evo есть плагин RedirectMap. Только вот беда, он не работает с русскими символами. Пришлось немного перепрограммировать. В настройках плагина добавился нофый параметр - "Function urlencode" в котором можно выбрать функцию для преоброзования URL (rawurlencode,urlencode,none).
Надеюсь решение будет полезно.
Скачать сниппет RedirectMap на github.
— Андрей Лебедев
Modx Evo, Программирование
27 октября 2017
Достался мне в поддержку стареникий сайт, работающий на старой версии PHP 5.3, всё работало само по себе, и я ничего не трогал. Как говориться работает не ремонтируй. Но вот вдруг перестал работать виджет для инстаграм. Когда-то давно я прикрутил этот виджет и забыл. Но менеджер заказчика ответсвенный за работу социальных сетей поменял пароль в инстаграм и виджет перестал работать. Я скачал новую версию и тут обнаружил что для новой версии inwidget 1.1.0 требуется PHP >= 5.4.0.
Ну думаю - всё пропало, всё плохо, плохо, плохо. Делать нечего пришлось попробовать починить. В новой версии используется плагины - instagram-php-scraper и unirest-php. Вот их код и пришлось править. Хотя править там всего ничего.
Первое на что спотыкает PHP это новый стиль объявления массивов - [], тут все проста меняем на array(). Еще в коде используется функция hex2bin, которой нет в старой версии PHP. Реализацию этой функции нашел на github, скопировал код, только обозвал hex2bin2, хотя это вовсе необязательно. И последнее место это реализация функции private static function getImageUrls($imageUrl) в plugins/instagram-php-scraper/InstagramScraper/Model/Media.php. Там используется код $parts = explode('/', parse_url($imageUrl)['path']); , по мне он куда запутанней чем $parts = explode('/', parse_url($imageUrl, PHP_URL_PATH));
Вот после всех этих изменений виджет inwidget 1.1.0 заработал на старой версии PHP 5.3.
Скачать с Github - inwidget
— Андрей Лебедев
Программирование, Разное
20 января 2015
Я взялся за доделку сайта на движке Wordpress с темой Thimefy parallax 1.3.5. Первое что требовалось это обновить wordpress и все плагины до актуальных версий. И потом устранить мелкие ошибки в админке. Например не работала галерея. Галерея не работала из-за не подключенного модуля jquery-ui resizable. Немного повозившись я нашел место где вставить загрузку этого модуля и галерея заработала как надо.
Еще одно важное пожелание заказчика была переделка работы слайдшоу в разделе портфолио. Работало там все как надо, как и задумывали разработчики этой темы. Только у заказчика было свое видение, просто он хотел там простое слайдшоу, без сопроводительного текста расположенного справа. И я с помощью CSS свойств спрятал правый блок и расширил левый до оптимального размера. Посмотрев изменения заказчик был удовлетворен, но как оказалось не полность. Ему необходимо было сделать так что-бы галерея открывалась поверх основного окна как в fancybox или lightbox.
В теме уже использовался javascript библиотека Lightbox, точнее ее клон prettyPhoto от Stephane Caron. И я решил не тащить еще одну javascript библиотеку fancybox, хотя ее я предпочитаю использовать во всех своих проектах где необходимо выводить изображения, галереи или любой другой контекст поверх основного окна. Прежде всего в fancybox мне понравилась хорошая документация и примеры! Прочитав документацию на сайте по prettyPhoto решил повторить с группировкай картинок через тег REL. Ко всем ссылкам добавил тег rel="prettyPhoto[_XXX]", где XXX это уникальный номер документа(<?php the_ID(); ?>). Но галерея перестала работать совсем, не выводились даже картинки.
Тогда решил я использовать встроенное решение от авторов темы. На поиски ушло более 4 часов копания в коде. Первое пришлось добавить свою функцию в файл theme-class.php.
function portfolio_image2($attachment_id, $size = 'large')
{
$size = apply_filters( 'themify_portfolio_image_size', $size );
$img = wp_get_attachment_image_src($attachment_id, $size);
return $img[0];
}
Функция просто возращает путь до картинки.(Да простят меня программисты знающие wordpress)
В файле includes/loop-portfolio.php изменил вывод.
<li class="gallery-icon"> <?php if ( 'yes' != $themify->unlink_image ) : ?> <a href="<?php echo $themify->theme->portfolio_image2($gallery_image->ID); ?>"> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php themify_zoom_icon(); ?> </a> <?php else : ?> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php endif; // unlink slider image ?> <?php if ( is_singular( 'portfolio' ) ) { if ( '' != $img_caption = $gallery_image->post_excerpt ) { ?> <div class=slider-image-caption><?php echo $img_caption; ?></div> <?php } } ?> </li>
Красным выделены мои изменения. Код отвечающий за вывод галереи находится в файле themify/js/themify.gallery.js. Есть еще другой файл js/themify.gallery.js. Так самое главное оказалось что надо проставить родительскому елементу ссылки class - gallery-icon. И всё заработало как надо.
Надеюсь это поможет кому нибудь не копаться долго в коде в поисках нужного решения. Конечно с fancybox тоже самое можно было сделать за час, но тогда бы пришлось подключать дополнительный javascript файл, а их в этой теме и так много.
— Андрей Лебедев
,
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
19 апреля 2011
В системе Modx evo нет API для создания документов (страниц) программным путем. С чем это связано - я не знаю. Потому как если посмотреть документацию на остальные компоненты системы, можно предположить что и программное создание документов (страниц) в этой системе легкое и простое. Но стандартного API в Modx evo нет или я так плохо искал (другие кстати тоже). Но свято место пусто не бывает, и поэтому появился класс ПХП для создания документов.
Docmanager, состоящий из одного файла document.class.inc.php. Спасибо автору ur001@mail.ru. Но у этой программки обнаружился небольшой и легко устраняемый дефектик, точнее, недочет. Все дело в том, что мне понадобилось для своего плагина знать ID только что созданного документа. В mysql можно воспользоваться функцией LAST_INSERT_ID(), а вот в системе Modx есть $modx->db->getInsertId(). Да и если для вставки воспользоваться функцией $modx->db->insert(), можно узнать ID последнего вставленного документа. Так как эта функция содержит внутри себя функцию $modx->db->getInsertId() и результат ее действия и есть этот самый ID.
И хотя в Docmanager для создания новых документов и для редактирования других используется стандартный API Modx EVO, автор почемуто упустил момент возврата ID только что созданного документа. А так как функция save отвечающея за создания документа создает и сохраняет так же TV-параметры, то возникают трудности при определении ID. Эту ситуацию разрешить можно несколькими путями.
1. Создать документ без TV-параметров. После этого сразу вызвать функцию $modx->db->insert(). И дальше, уже зная ID, отредактировать TV-параметры.
2. Создать уникальный TV-параметр. После сохранения документа отыскать ID по уникальному TV-параметру.
3. Еще как нибудь поколдовать.
4. Немного изменить функцию save в классе document.class.inc.php.
Четвертый пункт, наверно, самый правильный вариант. Смотрим функцию "SAVE":
function Save(){
global $modx;
$tablename=$modx->getFullTableName('site_content');
if($this->isNew){
$this->fields['id']=$modx->db->insert(&$this->fields, $tablename);
$this->isNew = false;
$myid = $this->fields['id'];
} else {
$id=$this->fields['id'];
$myid =$id;
$modx->db->update(&$this->fields, $tablename, "id=$id");
}
if(is_array($this->tvs)) $this->saveTVs();
return $myid;
}
Красным выделен код, который добавил я. Как видите, изменений совсем немного. Конечно, правильней предусмотреть появления ошибок и возвратить результат FALSE. Но мне пока достаточно этого.
— Андрей Лебедев
Программирование,
27 января 2011
Продолжаю делать сайт на Друпал. Осваивать приходится очень и очень быстро и конечно же будут большие ошибки по планированию архитектуры сайта и организации логики работы. Да и программных ошибок не избежать.
Я работаю с системой drupal версии 6.20 (на момент написания этой статьи). Интернет полон разного рода статей и уроков. Но действительно хороших статей еденицы. По API я так и не нашел доступной информации, а та что есть какая то непонятная даже с 10 раза. Конечно потом может теперешнии трудности показаться пустековыми, но сейчас если сравнивать Drupal с Textpattern или Modx можно сказать что Drupal страшный как ночь.
И так я создал сложную структуру справочников и типов документов. Они переплелись между собой самым все возможными способами. У некоторых типов документов есть по 50 полей. И это еще не предел. А все потому что спешу. Надо остановиться и пересмотреть все еще раз и как то упорядочить информацию. Конечно я пошел не друпальным способом, точнее такой способ тоже допускается, но у него есть большие минусы. Хотя я не вижу минусов, вижу только плюсу. А именно для всех типов node(как документов/материалов) я создаю свои шаблоны по типу node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php и уже в них сам расставляю все поля как мне надо указывая примерно такой код:
<div class="numberz">
<?php print $node->field_numberz[0]['view'] ?>
</div>
И все ставится на свои места сразу и как надо. Так называемая "ТЕМИНИЗАЦИЯ" в ручную. А попросту я потом делаю оформление документов с помощью стилей CSS.
Но на страницах встречаются данные которые должны быть сформированны динамически. Для быстрого создания блоков служит модуль Views. Модуль очень большой, но полезный. Правда некоторые заявляют что он сильно напрягает сервер и бывает даже подвешивает его. Но мне была важна скорость разработки, а потом подпилим.(Так сказать в бронзе подправим)
И я создал в view блок информации. Информация меняется в зависимости от адреса страницы. И теперь мне надо было вывести этот блок информации на своей странице. Точнее на страницах с определенным типом материалов. Самый правильный способ это сделать блок в документе этого типа и уже вставлять вывод информации в этот блок. Типа универсально. Но пока я дошел до этого успел несколько раз проголодаться. Хотя если знать ни чего сложного тут нету. А пока я использовал другой способ, который не совсем верный.
<?php
$myvid = views_get_view('view_pacient');
$ar = array();
$ar[] = 23;
$myvid->set_arguments($ar);
$myvid->set_items_per_page(0);
print $myvid->render('block');
?>
Вот этот код я вставил в файл шаблона для определенных типов документов. (node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php). Правда не знаю что лучше самому залесть в базу и выбрать все необходимые поля или все таки оставить вывод с помощью views.
Немного позже напишу все таки как правильно сделать. Хотя у каждого свои правильные методы.
— Андрей Лебедев
Программирование,
21 января 2011
Да, новый проект - новая CMS или даже CMF. В общем, трудный друпал. С первого захода я понял, что попал. Документации на эту систему очень много, но вся она написана как-то специализированно и непонятно новичку. Я наставил столько много модулей в первый раз, что система еле начала ворочаться. Пришлось срочно поотключать как можно больше модулей. И еще: если что-то не работает, приходится постоянно бегать по ссылке "Разрешения" для установки галочки для группы администраторов. Модулей для системы большая куча, и в них легко заблудиться. Не буду оригинальным и скажу так: пожалуй, один из самых полезных модулей - это CCK.
А сейчас про модуль realname. Все дело в том, что во всех местах отображается логин, а хотелось бы для красоты отображать какое-нибудь другое поле из профиля пользователя. Например, Имя. Первым делом идем во вкладку Администрирование->Модули и включаем модуль Profile (Поддерживает настраиваемые анкетные данные (профили) пользователей). Возможно, стоит тут включить сразу модуль PHP filter (Позволяет внедрение кода PHP на страницах) и если уже установлен модуль Realname, то включите и его. Теперь необходимо пойти во вкладку "Разрешения" и установить галочки, дающие право использовать эти модули. После этих действий в "Управление пользователями" появится ссылка Профили (Создание дополнительных полей информации о пользователе.) и Реальное имя (Выберите поля для создания Реального имени пользователя.). Первым делом заходим в профили и создаем дополнительное текстовое поле, ну к примеру Имя. Ядро хорошо переведено на русский язык, поэтому все понятно и ясно, как день. Сохраняем и идем Администрирование->Управление пользователями->Реальное Имя. Нажимаем кнопочку "Module" и выбираем "Core Profile" сохраняемся и опять заходим туда же, но в этот раз нажимаем кнопочку "Поля" и выбираем наше поле "Имя", созданное ранее. Все, полдела сделали. Во многих местах, где система автоматически подставляла вывод логина, будет выводится это поле "Имя". Но все-таки не везде. В одном месте для испытаний я решил вывести имя сам, вот там и выводится логин, а хотелось бы, чтобы выводилось именно то поле, которое зарегистрировано в Realname. Долго расписывать не буду. Получайте получившийся код.
<?php
global $user;
$user_id = $user->uid;
if (!isset($user_id)) {
$user_id = -1;
} // if
$user_name = $user->name;
if ((0 >= $user_id) || !isset($user_name)) {
print '<a href="/user">Вход</a>';
}
else {
$username2 = theme('username', $user);
print (!isset($username2))? $user_name: $username2;
print '<a href="/logout"> Выход</a>';
}
?>
Как видно код простенький, но добится его работоспасобности мне стоило целых 4 часа интернета. А все потому что я сначало решил попробовать вывести поле "Имя". Так и не нашел я информацию как это сдлелать. Все мои старания вывести $user->profile_name или через $profile не к чему хорошему не приводили. В принципе можно попробовать вставить этот код как сниппет в код страницы предворительно выбрав Формат ввода - PHP Code. (Помните мы включили галочку PHP filter). Я же сделал одну из тем программой для автоматического создания тем для друпала и там заменил код одного из блоков на этот. Еще конечно можно было бы создать свой модуль (Начитался всего я тут, некоторые советуют что правильней было бы все таки создать модуль для вывода своего блока), но это слишком грамоздко и сложно для такого маленького кода, да и мне новичку в системе друпал сложновато.
P.S. Нашел Как получить доступ к доп. полям профиля пользователя
global $user;
profile_load_profile($user);
echo $user->profile_name;
И все равно Drupal мне показался значительно сложней для осваивания.
— Андрей Лебедев
Программирование,
27 ноября 2010
Для организации примеров с работой скриптов мне понадобилось подключить дополнительные файлы со скриптами javascript и файлы со стилями css. И подключать их необходимо только к тем страницам где есть в них необходимость. Сам список скриптов и стилей может меняться. Реализовать это в системе TEXTPATTERN можно по разному. Я предлагаю такой метод.
В системе Textpattern есть возможность определить "Настраиваемые поля". Определяются они во вкладке "Настройки"->"Главнае"->"Продвинутые настройки". Всего там 10 "Настраиваемых полей". Я использовал последние 2, но это не принципиально. Одно поле назвал "css", другое соответственно "javascript". Эти поля отображаются в пункте меню "Продвинутые настройки" при написании или редактировании статьи. В этих полях можно через запятую перечислять файлы которые необходимо подключать к статье. Только необходимо учитывать максимальный размер этих полей 254 символа. Для большенства случаев наверно этого достаточно.
Далее необходимо создать две формы типа "misc". Я назвал их "custom_css" и "custom_js".
Вот код PHP формы "custom_css":
<txp:php>
$strcss='<link rel="stylesheet" type="text/css" media="screen" href="http://www.solo-line.ru/css/';
$str=trim(custom_field(array('name' => 'css')));
$str=strip_tags($str);
if (strlen($str)>10) {
$css=preg_split("/[\s,]+/",$str);
foreach($css as $x){
echo $strcss.$x.'" />'."\n";
}
}
</txp:php>
Как видно я использовал тег системы textpattern позволяющий вставлять произвольный PHP код(<txp:php>).
И вот код "custom_js":
<txp:php>
$strjs='<script type="text/javascript" src="/js/';
$str=trim(custom_field(array('name' => 'js')));
$str=strip_tags($str);
if (strlen($str)>10) {
$js=preg_split("/[\s,]+/",$str);
foreach($js as $x){
echo $strjs.$x.'"></script>'."\n";
}
}
</txp:php>
Остается только подключить эти формы, в моем случаи я подключал их в другой форме отвечающей за вывод заголовков и мета тегов. Вот таким образом:
<txp:if_custom_field name="js"><txp:output_form form="custom_js" /></txp:if_custom_field>
<txp:if_custom_field name="css"><txp:output_form form="custom_css" /></txp:if_custom_field>
Вот и все. Как видно система Textpattern позволяет программисту сделать очень и очень многое. Практически столько же сколько и дизайнеру.
— Андрей Лебедев
Программирование,
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Вернуться к статье.
function hak_txpcountselect() {
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
exit(0);
}
Вернуться к статье.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
22 августа 2011
Плагин Rules очень мощный инструмент, позволяющий в СМS Drupal управлять событиями и действиями. Поначалу я не оценил его, как следует. Но потихоньку, потихоньку я его начал осваивать. И столкнулся с проблемой, серьезной проблемой.
Как оказалось, этот плагин выводит результат своей работы на страницу, с которой он запущен. Выводит всем, и простым пользователям тоже. Что выглядит очень и очень некрасиво, да и простым пользователям это не надо! Я пытался найти решение в гугле: "Как не показывать сообщения простым пользователям в Drupal", но так и не нашел. В админке друпала на этот счет нет ни одной строчки - возможно, я плохо искал и мой глаз замылился. Пришлось посмотреть код плагина rules. Кода там много, но мне необходимо всего-то убрать вывод сообщений типа - "0 ms "После сохранения нового контента" has been invoked."
В системе Drupal 6 за вывод сообщений отвечает функция drupal_set_message. Вот я поиском и прошелся по коду плагина Rules. И сразу в глаза бросилась функция:
function rules_show_log() {
global $_rules_log, $_rules_log_error;
if (!empty($_rules_log) && (!empty($_rules_log_error) || variable_get('rules_debug', FALSE))) {
$i = 0;
$msg = _rules_show_log($i, $_rules_log, $error);
if ($_rules_log_error) {
rules_handle_error_msg('An error occured during rule evaluation. It follows the evaluation log: !log', array('!log' => $msg));
}
else {
drupal_set_message($msg);
}
$_rules_log = NULL;
$_rules_log_error = NULL;
}
}
Вывод информационных сообщений, которые вовсе не должны быть доступны для простого пользователя, происходит в этой функции. Эта функция описана в rules.module. И я поступил не по-джедайски, взял и заменил код этой функции, точнее, всего одну строку:
было - drupal_set_message($msg);
стало - drupal_set_message('');
И сообщения перестали появлятся. Конечно, они перестали выводиться на страницу у всех пользователей, в том числе и админов. Но я посчитал это меньшим злом. Конечно, необходимо помнить при обновлении плагина Rules, что и где поменял. А лучше все-таки отыскать то место, где отключаются информационные сообщения для этого плагина!
— Андрей Лебедев
CMC, Drupal
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
14 мая 2012
Наверное, 1С распространена на территории России повсеместно. Не знаю, есть ли у этой бухгалтерской программы конкуренты, не знаю... Это я к тому, что сейчас любой админ должен быть готов встретиться с 1С и её глюками. Вот и мне пришлось столкнуться с тормозами 1С 8.2.
На новой работе стоит 1С предприятие 8.2 PostgreSQL. Да, наследство мне досталось еще то! 1С предприятие и Postgresql стоят на одном компе, он же исполняет роль домен-контроллера. Система, 1С предриятие и базы PostgreSQL крутятся на одном диске. PostgreSQL не оптимизирован, и посему все шевелится не сильно быстро, точнее, совсем нерасторопно.
И было принято решение оптимизировать все это хозяйство, вынести 1С предприятие и PostgreSQL на отдельный компьютер-сервер. Для 50 клиентов вполне приемлемо, если базы PostgreSQL и севрер предприятий будут крутится на одном компьютере. Компьютер, выполняющий эту роль, подобрали неплохой, хотя железо не серверное. На первый взгляд мне сильно понравился корпус ZALMAN. Хотя позже выяснились его небольшие недостатки, внутри он оказался значительно меньше, чем казалось снаружи. Тесновато там. А может, это связано с материнской платой INTEL DESKTOP. Например, чтобы подключить SATA шлейфы, пришлось снимать блок для установки жестких дисков. Странно так, инженеры ZALMAN рассчитали корпус, сделали удобную систему для съема/замены жестких дисков, а инженеры INTEL расположили sata-разъемы так, что к ним и не подберешься.
Еше одна проблема материнской платы INTEL DESKTOP - это слишком близкое расположения слотов памяти к гнезду процессора. Так близко, что самое ближнее гнездо вряд ли возможно использовать с более-менее вменяемой системой охлаждения. Нет, конечно, можно приобрести монстра на тепловых трубках - такого, чтобы радиатор и вентилятор были подняты значительно выше, и тогда они не будут мешать установке/обслуживанию памяти.
Вот так и не закончил статью!
— Андрей Лебедев
Программирование, Разное
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
05 августа 2011
Да, совершенно внезапно обнаружил, что великий GOOGLE мне опять вернул PR. Теперь мой сайт снова гордо носит почетное звание PR-носца. И хоть этот самый PR у моего сайта равен единице, мне всё равно жутко приятно. Вот такие маленькие радости жизни. Да, а вот Яндекс меня обделяет, обделяет. Ну подумаешь, в сутки на мой сайт ходит до 20 человек. Но ведь ходят. Посему - Яндекс, дай мне ТИЦ!!!
Ладно, просто так яндекс ничего не дает. Люди добрые, владельцы сайтов по схожей тематике, сделайте на меня ссылки, сделайте. А я взамен выпью за мегабайты, за флоппы и за драйвы. За кнопочку ресет, когда висит.
Рифма не моя, на авторство не претендую.
— Андрей Лебедев
Разное,
21 июля 2011
Вот так, неожиданно обнаружил что нет у моего сайта никакого PR. А я уже радовался, как мальчишка, что Google мне подарил PR = 1. Как он исчез - не могу понять. Вроде и апа никакого не было, а PR моего сайта равен НУЛЮ. Пойду плакать. Нет, плакать не буду, буду трудиться и повышать нужность и читабельность моего сайта для людей. Это самый верный способ получения всяких PR и ТИЦ. Так люди говорят, хотя, может, и лукавят. Ну хоть не PR и ТИЦ, так народ пойдет на мой сайт, а там и рекламодатели подтянутся.
Всё, всем удачи.
— Андрей Лебедев
Разное,
30 июня 2011
Потихоньку, потихоньку я писал на своем сайте. Я, конечно понимаю что мой сайт не самый полезный и нужный людям, но все же он мой. И, конечно, я ответственный за его развитие. Потому как если сайт разовьется в большой, а может, в огромный, то он будет мне приносить доход. Так сказать, дополнение к пенсии. Конечно, для этого надо иметь большой ТИЦ и PR.
И вот свершилось маленькое чудо! Google дал мне PR. Ура, у меня есть PR, и равен он пока 1. Это мне придало немного задора и уверенности, посему я постараюсь писать почаще и по-грамотней. PR к этому обязывает :)
Всем спасибо, кто оставил ссылку на мой сайт. Спасибо и Всем, кто наведывался ко мне. Желаю Вам всем удачи и большого PR. Да еще в DMOZ каталог попасть.
— Андрей Лебедев
Разное,
27 мая 2011
ТИц и PR нужен любому блогеру. Даже объяснять, зачем он нужен, не приходится. Но так получается, что эра естественных ссылок прошла. На мой взгляд, прошла. Хотя многие тут со мной не согласятся. И хотя мой блог создан в первую очередь для самого себя, так сказать, потешить свое программисткое эго, но все-таки в нем есть и пара полезных вещей для системы управления блогом Textpattern. Это, в первую очередь, - доработка плагина hak_tinymce, а точнее, вставка картинок (можете посмотреть на этой странице). И второе - доработка плагина tru-tags (можете посмотреть на этой странице).
Ну в общем ТИЦ и PR мне тоже нужен. Большой, огромный ТИЦ и PR. Вообще-то, честно сказать, больше мне нужны деньги, но вот с этим большим ТИЦем и PR монетизация сайта происходит пошустрее и побогаче.
В интернет пруд пруди всяких компаний, занимающихся продвижением сайтов и наращиванием ТИЦ и PR. Но почему-то все они просят денежку. Иногда и немаленькую денежку. А я жадный. Но вот на просторах интернета я нашел сервис, который предоставляет регистрацию в интернет-каталогах бесплатно. Это http://webo.su/. Возможно, это сыр в мышеловке, но я решил попробовать. Природная лень меня победила. Итак, сервис этого сайта предоставляет бесплатную регистрацию в 5570 интернет-каталогах бесплатно. Точнее, почти бесплатно: блогер должен взамен написать небольшой обзор этого сайта. А что писать - сайт как сайт, скромный, понятный, без всяких излишеств, грузится быстро. На каком движке сделан - не знаю. Но вот один маленький недочет у него есть - отсутствует собственный favicon. Итак, в путь: я написал крошечный обзор сайта и теперь отправляю свою заявку. В надежде на большой ТИЦ и PR. Да, там есть еще одна услуга - регистрация в закладках в социальных сетях. По мнению некоторых сеошников, это гораздо эффективней на сегодняшний день, но вот за нее уже просят 100 рублей. Кто-то скажет, 100 рублей не деньги, особенно если взамен получишь +10 ТИЦ, но я пока подожду.
P.S. Прошло много времени, но ТИЦ так и не подрос. По каким причинам я не знаю, слаб я в СЕО. Буду разбираться. Но прямую ссылку со странице убрал, по причине того что прирост ТИЦ вроде как гарантировали.
— Андрей Лебедев
Разное,
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
18 января 2010
Прошло уже много времени (по моим субъективным ощущениям), чтобы устранить ошибку монтирования USB-флешек. Я не пропускал ни одного обновления, но у меня на домашнем компьютере Kraftway URBAN с MANDRIVA 2010 флешки так и не монтируются автоматом. Время от времени я шаманил по различным инструкциям типа этой:
Вы также можете заставить haldaemon рестартовать автоматически при загрузке добавив service haldaemon restart в /etc/rc.d/rc.local (обязательно оставьте пустую строку в конце файла); также вместо ручной правки можно использовать следующую команду от root: echo "service haldaemon restart" >> /etc/rc.d/rc.local
Вроде как в январе 2010 проблема была решена.
Problem Description
A incorrect initialisation in consolekit daemon could prevent automount
of removable media under GNOME or KDE environment. This package update
fixes this issue (it requires restarting the system to take effect).
Но ничего не помогало. Иногда монтировались автоматом, иногда нет.
Для себя я решил, как только буду посвободней, перейду на Opensuse 11.2
А пока надо терпеть.
Тут я решил скинуть с видеокамеры все, что мы наснимали. Подключил видеокамеру, попытался включить захват и на тебе.

Модуль ядра raw1394 не загружен или произошла ошибка чтения/записи уст... А ведь когда стояла Mandriva 2009, было все в порядке! И этот самый модуль raw1394 подгружался себе спокойно.
Да, надо собраться и все-таки перейти на Opensuse 11.2
P.S. Проблема решается установкой прав 0777 на /dev/raw1394, наверно при upgrade права установились более жесткие из-за проблем с безопасностью.
— Андрей Лебедев
Системы,
21 января 2011
Да, новый проект - новая CMS или даже CMF. В общем, трудный друпал. С первого захода я понял, что попал. Документации на эту систему очень много, но вся она написана как-то специализированно и непонятно новичку. Я наставил столько много модулей в первый раз, что система еле начала ворочаться. Пришлось срочно поотключать как можно больше модулей. И еще: если что-то не работает, приходится постоянно бегать по ссылке "Разрешения" для установки галочки для группы администраторов. Модулей для системы большая куча, и в них легко заблудиться. Не буду оригинальным и скажу так: пожалуй, один из самых полезных модулей - это CCK.
А сейчас про модуль realname. Все дело в том, что во всех местах отображается логин, а хотелось бы для красоты отображать какое-нибудь другое поле из профиля пользователя. Например, Имя. Первым делом идем во вкладку Администрирование->Модули и включаем модуль Profile (Поддерживает настраиваемые анкетные данные (профили) пользователей). Возможно, стоит тут включить сразу модуль PHP filter (Позволяет внедрение кода PHP на страницах) и если уже установлен модуль Realname, то включите и его. Теперь необходимо пойти во вкладку "Разрешения" и установить галочки, дающие право использовать эти модули. После этих действий в "Управление пользователями" появится ссылка Профили (Создание дополнительных полей информации о пользователе.) и Реальное имя (Выберите поля для создания Реального имени пользователя.). Первым делом заходим в профили и создаем дополнительное текстовое поле, ну к примеру Имя. Ядро хорошо переведено на русский язык, поэтому все понятно и ясно, как день. Сохраняем и идем Администрирование->Управление пользователями->Реальное Имя. Нажимаем кнопочку "Module" и выбираем "Core Profile" сохраняемся и опять заходим туда же, но в этот раз нажимаем кнопочку "Поля" и выбираем наше поле "Имя", созданное ранее. Все, полдела сделали. Во многих местах, где система автоматически подставляла вывод логина, будет выводится это поле "Имя". Но все-таки не везде. В одном месте для испытаний я решил вывести имя сам, вот там и выводится логин, а хотелось бы, чтобы выводилось именно то поле, которое зарегистрировано в Realname. Долго расписывать не буду. Получайте получившийся код.
<?php
global $user;
$user_id = $user->uid;
if (!isset($user_id)) {
$user_id = -1;
} // if
$user_name = $user->name;
if ((0 >= $user_id) || !isset($user_name)) {
print '<a href="/user">Вход</a>';
}
else {
$username2 = theme('username', $user);
print (!isset($username2))? $user_name: $username2;
print '<a href="/logout"> Выход</a>';
}
?>
Как видно код простенький, но добится его работоспасобности мне стоило целых 4 часа интернета. А все потому что я сначало решил попробовать вывести поле "Имя". Так и не нашел я информацию как это сдлелать. Все мои старания вывести $user->profile_name или через $profile не к чему хорошему не приводили. В принципе можно попробовать вставить этот код как сниппет в код страницы предворительно выбрав Формат ввода - PHP Code. (Помните мы включили галочку PHP filter). Я же сделал одну из тем программой для автоматического создания тем для друпала и там заменил код одного из блоков на этот. Еще конечно можно было бы создать свой модуль (Начитался всего я тут, некоторые советуют что правильней было бы все таки создать модуль для вывода своего блока), но это слишком грамоздко и сложно для такого маленького кода, да и мне новичку в системе друпал сложновато.
P.S. Нашел Как получить доступ к доп. полям профиля пользователя
global $user;
profile_load_profile($user);
echo $user->profile_name;
И все равно Drupal мне показался значительно сложней для осваивания.
— Андрей Лебедев
Программирование,
27 июля 2011
Конечно же поисковые системы не виноваты в том, что некоторые сайты слили информацию о своих клиентах. На мой взгляд, вина полностью лежит на владельцах интернет-магазинов, ну и на производителях их программного продукта. И как сказал менеджер Yandex, поисковые системы сканируют только то, что доступно для сканирования.
Но что меня возмутило в словах этого менеджера, так это упоминание файла robots.txt в этом контексте. Этот самый файл не имеет никакого отношения к безопасности сайта. Более того, файл robots.txt доступен для чтения всем! Так и должно быть! Просто этот самый файл дает дополнительную информацию для поисковых систем и к защите не имеет отношения! А то что же получается? Кто то с помощью robots.txt запретил для индексации некоторую часть сайта, и поисковые системые ее не индексируют. Но злоумышленнику файл robots.txt - НЕ УКАЗ!
Так что любой пользователь интернет может прочесть файл robots.txt и пройтись по тем разделам, папкам (директориям), которые запрещены к индексации в этом файле. И даже закон не нарушит! Этот файл сделан для удобства поисковых систем и ни для чего более!!! Пытаться защититься с помощью файла robots.txt - это примерно то же самое, что сделать список мест, где хранятся ваши вещи (ценные и не очень) в вашей квартире. Конечно, для добропорядочного человека он не представляет интереса, а вот злоумышленнику только помогает.
Я не призываю отказываться от файла robots.txt, он нужен! Просто надо его использовать по назначению!
Всем удачи!
— Андрей Лебедев
Разное,
10 августа 2016
Понадобилось мне настроить синхронизацию файлов с windows на linux сервер. В качестве сервера выступал ubuntu 16.04, хотя, наверное, это не влияет. На этом сервере давно стоит и работает настроенный samba. Я радостно добавил еще одну шару, рестартанул samba сервер. Samba заработал, и в расшаренных ресурсах появился новый ресурс, доступный только для чтения. Да, для подключения к новой шаре я создал нового пользователя, для удобства(просто забыл пароль от других пользователей) и чтобы не плодить еще групп, внес его в основную группу, у которой был доступ на чтения разных шар сервера. В этот раз я решил для синхронизации и бекапа использовать DeltaCopy.
Удобно использовать DeltaCopy! Это такая программка для админов, умеющих управлять мышкой. Там-сям щелкнул - и все готово. Но только не в этот раз. Первое, что выяснилось - что ssh клиент, идущий в комплекте с DeltaCopy, не умеет работать с каталогами, названными по-русски. А так как имя пользователя в Windows было на русском, то и домашняя директория(папка) содержит русские символы. А ssh клиент по умолчанию ищет директорию .ssh в домашней директории. Я не стал искать правильное решение, а просто создал еще одного пользователя на английском.
Дальше я решил настроить работу rsync over ssh. А ssh клиент должен был подключаться с помощью ключей. Вот только при авторизации с помощью ключей у меня и вышла загвоздка. С помощью пароля я мог зайти на сервер, а вот с помощью ключей нет. Я перепроверил все настройки ssh сервера, права доступа на .ssh и .ssh/authorized_keys - всё было в порядке. Думал, дело в сгенерированной паре открытого и закрытого ключей, перенес публичный ключ на другой подконтрольный сервер linux и на нем смог подключить по протоколу ssh c авторизацией по ключам.
Я еще минут десять тыкался туда-сюда. И потом всё-таки нашел проблему. Когда я создавал пользователя, я не указал, что основной группой у него будет группа, которой в samba разрешено чтение шар. И конечно, при создании пользователя автоматически создалась группа с именем, как имя пользователя. Создался пользователь, группа и домашняя папка пользователя с правильными правами. Только я добавил пользователя в группу samba и решил поменять у домашней папки группу. Вот из-за этого и возникала проблема с авторизацией по ключам ssh, хотя у .ssh и .ssh/authorized_keys были правильно выставлены права и владельцы.
— Андрей Лебедев
Разное, пример
22 августа 2011
Плагин Rules очень мощный инструмент, позволяющий в СМS Drupal управлять событиями и действиями. Поначалу я не оценил его, как следует. Но потихоньку, потихоньку я его начал осваивать. И столкнулся с проблемой, серьезной проблемой.
Как оказалось, этот плагин выводит результат своей работы на страницу, с которой он запущен. Выводит всем, и простым пользователям тоже. Что выглядит очень и очень некрасиво, да и простым пользователям это не надо! Я пытался найти решение в гугле: "Как не показывать сообщения простым пользователям в Drupal", но так и не нашел. В админке друпала на этот счет нет ни одной строчки - возможно, я плохо искал и мой глаз замылился. Пришлось посмотреть код плагина rules. Кода там много, но мне необходимо всего-то убрать вывод сообщений типа - "0 ms "После сохранения нового контента" has been invoked."
В системе Drupal 6 за вывод сообщений отвечает функция drupal_set_message. Вот я поиском и прошелся по коду плагина Rules. И сразу в глаза бросилась функция:
function rules_show_log() {
global $_rules_log, $_rules_log_error;
if (!empty($_rules_log) && (!empty($_rules_log_error) || variable_get('rules_debug', FALSE))) {
$i = 0;
$msg = _rules_show_log($i, $_rules_log, $error);
if ($_rules_log_error) {
rules_handle_error_msg('An error occured during rule evaluation. It follows the evaluation log: !log', array('!log' => $msg));
}
else {
drupal_set_message($msg);
}
$_rules_log = NULL;
$_rules_log_error = NULL;
}
}
Вывод информационных сообщений, которые вовсе не должны быть доступны для простого пользователя, происходит в этой функции. Эта функция описана в rules.module. И я поступил не по-джедайски, взял и заменил код этой функции, точнее, всего одну строку:
было - drupal_set_message($msg);
стало - drupal_set_message('');
И сообщения перестали появлятся. Конечно, они перестали выводиться на страницу у всех пользователей, в том числе и админов. Но я посчитал это меньшим злом. Конечно, необходимо помнить при обновлении плагина Rules, что и где поменял. А лучше все-таки отыскать то место, где отключаются информационные сообщения для этого плагина!
— Андрей Лебедев
CMC, Drupal
26 февраля 2015
Давным давно я сделал маленький сайт интернет магазина на смс Modx EVO + Shopkeeper. Сделал и забыл про него, как правило так и бывает - работает, не ремонтируй. Но через пару лет мне поступил звонок от заказчика. Ни кто из администраторов не мог войти в панель управления магазином. У всех выводилась надпись что один из пользователей сейчас в системе и редактирует системные настройки. Необходимо дождаться окончания редактирования системных настроек. И даже если этот пользователь пытался войти в панель администрирования, ему выходила такая-же надпись, только пользователь значился другой.
После проверки и потвреждения этого чудного симптома я полез в поиск решения этого недуга. Как оказалось еще пара человек искали решения, но ответа небыло. Пришлось самому лезть в код modx evo. Поиск в интернете всё таки немного помог. Показал на сайте github название файла в котором записана эта надпись.
$_lang["lock_settings_msg"] ='%s сейчас редактирует системные установки. Пожалуйста, подождите, пока другой пользователь закончит редактирование, и попробуйте снова.';
Зная название переменной я с помощью команды grep "lock_settings_msg" -r путь каталогу нашел место где выводится эта переменная. Вот результат команды:
/manager/actions/mutate_settings.dynamic.php: $modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
Открыл код файла mutate_settings.dynamic.php, и быстро нашел код ответственный за блокировку.
// check to see the edit settings page isn't locked
$rs = $modx->db->select('username', $modx->getFullTableName('active_users'), "action=17 AND internalKey!='".$modx->getLoginUserID()."'");
if ($username = $modx->db->getValue($rs)) {
$modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
}
// end check for lock
Из кода стало понятно, что для снятия блокировки достаточно удалить записи с параметром равным 17 в поле action в таблице active_users.
— Андрей Лебедев
Modx Evo, Разное
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
29 декабря 2018
Так получилось что мне пришлось сделать пару сайтов в доменной зоне РФ и соответсвенно адрес домена на киррилице. А раз сам адрес на киррилице то и внутреннии страницы не имеет смысла делать на английском. Даже наверно будет лучше и красивей если у домена на русском то и внутренние страницы будут на русском.
В cmc Modx evo есть плагин TransAlias для автоматического преобразования адресов (alias) и если хотите оставить русский язык надо установить параметры Trans table - utf8 и Restrict alias to - legal characters.
Всё хорошо, но на одном сайте были изменены адреса и необходимо было настроить переадресацию со старых адресов. Для решения этого вопроса в modx evo есть плагин RedirectMap. Только вот беда, он не работает с русскими символами. Пришлось немного перепрограммировать. В настройках плагина добавился нофый параметр - "Function urlencode" в котором можно выбрать функцию для преоброзования URL (rawurlencode,urlencode,none).
Надеюсь решение будет полезно.
Скачать сниппет RedirectMap на github.
— Андрей Лебедев
Modx Evo, Программирование
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
10 августа 2016
Понадобилось мне настроить синхронизацию файлов с windows на linux сервер. В качестве сервера выступал ubuntu 16.04, хотя, наверное, это не влияет. На этом сервере давно стоит и работает настроенный samba. Я радостно добавил еще одну шару, рестартанул samba сервер. Samba заработал, и в расшаренных ресурсах появился новый ресурс, доступный только для чтения. Да, для подключения к новой шаре я создал нового пользователя, для удобства(просто забыл пароль от других пользователей) и чтобы не плодить еще групп, внес его в основную группу, у которой был доступ на чтения разных шар сервера. В этот раз я решил для синхронизации и бекапа использовать DeltaCopy.
Удобно использовать DeltaCopy! Это такая программка для админов, умеющих управлять мышкой. Там-сям щелкнул - и все готово. Но только не в этот раз. Первое, что выяснилось - что ssh клиент, идущий в комплекте с DeltaCopy, не умеет работать с каталогами, названными по-русски. А так как имя пользователя в Windows было на русском, то и домашняя директория(папка) содержит русские символы. А ssh клиент по умолчанию ищет директорию .ssh в домашней директории. Я не стал искать правильное решение, а просто создал еще одного пользователя на английском.
Дальше я решил настроить работу rsync over ssh. А ssh клиент должен был подключаться с помощью ключей. Вот только при авторизации с помощью ключей у меня и вышла загвоздка. С помощью пароля я мог зайти на сервер, а вот с помощью ключей нет. Я перепроверил все настройки ssh сервера, права доступа на .ssh и .ssh/authorized_keys - всё было в порядке. Думал, дело в сгенерированной паре открытого и закрытого ключей, перенес публичный ключ на другой подконтрольный сервер linux и на нем смог подключить по протоколу ssh c авторизацией по ключам.
Я еще минут десять тыкался туда-сюда. И потом всё-таки нашел проблему. Когда я создавал пользователя, я не указал, что основной группой у него будет группа, которой в samba разрешено чтение шар. И конечно, при создании пользователя автоматически создалась группа с именем, как имя пользователя. Создался пользователь, группа и домашняя папка пользователя с правильными правами. Только я добавил пользователя в группу samba и решил поменять у домашней папки группу. Вот из-за этого и возникала проблема с авторизацией по ключам ssh, хотя у .ssh и .ssh/authorized_keys были правильно выставлены права и владельцы.
— Андрей Лебедев
Разное, пример
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
17 августа 2010
В Textpattern в админке есть поле textarea - Ключевые слова. Я подумал что это ключевые слова которые описывают страницу и должны попадать в html мета тег "keywords". Но я ошибся, эти ключевые слова предназначены немного для другого, хотя их очень удобно применять именно для занесения в мета тег "keywords". И на всех сайтах под управлением Textpattern я использую поле "Ключевые слова" как мета тег "keywords". А вот для заполнения мета тега "description" не специального поля. Есть конечно поле выдержка, но его я использую по назначению. Практически всегда это поле занято у меня в структуре сайта. Зато в системе Textpattern к каждой статье можно добавить дополнительно 10 произвольных полей, это так называемые "Настраиваемые поля". Вот одно из этих полей я и решил использовать для заполнения мета тега "description".
Но вот не задача все "Настраиваемые поля" имеют тип INPUT - однострочную строку и ограничены по длине. Вот это нам и предстоит подправить. Иными словами "Настраиваемые поля" переделаем из однострочного поля в многострочное (TEXTAREA). Сразу предупрежу что метод которым мы это переделываем не совсем правильный, так как это необходимо делать с помощью плагина, которого пока нет. Или я плохо искал.
Для начала необходимо подправить тип столбца в базе данных mysql. В таблице textpattern есть 10 столбцов custom_Х. Где Х - это число от 1 до 10. Для простаты я решил использовать custom_1 и изменил его тип на тип "text". Далее необходимо подправить код в системе Textpattern. Вот правка этого кода и есть небольшое нарушее, так называемый хак, который в принципе необходимо реализовать с помощью плагина. Находим файл txp_article.php в папке ../textpattern/include/. Находим место в коде где выводятся поля custom. Это место помечено комментарием // custom fields, believe it or not. "Настраиваемые поля" выводятся кодом:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 1; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Мы используем первое поле, поэтому цикл начинаем не с 1 а с двойки и перед выводом всех полей выводим первое поле. В итоге получаем такой код:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 2; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo graf(gTxt('meta_description').br. '<textarea style="width:155px;height:70px" rows="1" cols="1" name="custom_1" tabindex="3">'.$custom_1.'</textarea>');
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Надо сказать что и здесь мы не сделали вывод первого поля уникальным так как задали вывод строго с названием 'meta_description'. Зато задали вывод с помощью html тега TEXTAREA, что дает нам многострочное поле.
И в админке сайта в разделе "Продвинутые настройки" задаем "Настраиваемое поле 1" название - meta_description. Дальше уже по вкусу и цвету. Я же создал дополнительную форму meta_dynamic, тип Misc. Форма содержит простой код:
<meta name="description" content="<txp:custom_field name="meta_description" />" />
Надеюсь и у вас все получится.
— Андрей Лебедев
Программирование,
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
27 августа 2011
Потихоньку, потихоньку я изучаю систему Textpattern. Сама система мне нравится. Конечно, она не такая мощная, как Drupal, но для большенства нужд её вполне хватает. Поняв смысл страниц, секций, категорий и форм, можно сделать сайт любой сложности. Конечно, есть некоторые трудности, которые в других системах решаются на раз-два, а в textpattern приходиться подумать, поковыряться. Но этих случаев не так много, зато преимуществ у textpattern тоже хватает!
В этот раз я столкнулся с непонятной мне трудностью. Мне необходимо вывести блок - форму типа misc только на главной странице (front). В друпал при выводе блока можно указать, чтобы блок выводился только на определенных страницах, или не выводился на таких-то и таких-то страницах. В том числе есть зарезервированное слово front. В текстпаттерн я такого не нашел. В документации по тегам текстпаттерна есть много примеров, как вывести статью только на главной странице, или вывести только на главной страницы секции. Но мне надо было вывести блок, который я описал в форме типа misc. Как правило, такие блоки-формы выводятся с помощью тега: <txp:output_form form="форма" />.
Как вывести такое только на главную, я не знаю! Точнее, я воспользовался кодом:
<txp:php>
$my_uri=$_SERVER[‘REQUEST_URI’];
if ($my_uri == ‘/’) {
echo ‘Ля-Ля-Ля’;
}
</txp:php>
Но мне кажется, есть, должен быть более правильный, текстпаттерновский способ запрограммировать этот код с помощью стандарнтых тегов Textpattern. На всякий случай я задал вопрос на форуме по Textpattern, в русской ветке. Буду ждать.
— Андрей Лебедев
Textpattern, Программирование
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
09 июля 2011
Всем, кому я устанавливал систему управления сайтом Textpattern, я рекомендовал плагин tru_tags. Очень хороший плагин, позволяющий управлять "ключевыми словами". Только это не "ключевые слова" в плане мета-тега keywords. Просто в Textpattern решили так назвать то, что в большинстве случаев называют "тэгами" (Tags). Вот и в названии самого плагина указано это слово tags. Хотя я использую tags и как ключевые слова, но это уже дело вкуса.
Со временем накапливается много тэгов, и выбирать их становится крайне неудобно! Намного проще напечатать их заново. Я, грешным делом, думал, что автор плагина не доработал его, но я сильно ошибался. Просто надо внимательно читать документацию! В плагине tru_tags уже есть встроенная автоподстановка. И работает она как надо. Просто для реализации автоподстановки автор предлагает использовать наработки проекта - "jQuery plugin: Autocomplete". Необходимо скачать файлы этого проекта и поместить два файла (jquery.autocomplete.css, jquery.autocomplete.min.js) в папку js, находящуюся в корне сайта. Только при свежеустановленной системе textpattern её там нет, просто необходимо папку JS создать руками.
Правда, все-таки мне пришлось немного доработать этот плагин, но для другой функциональности. А именно - для правильной работы в связке с другим плагином - ob1_pagination, который разбивает список статей постранично.
Вот эта статья - Доработка плагина tru_tags
— Андрей Лебедев
Программирование,
27 ноября 2010
Для организации примеров с работой скриптов мне понадобилось подключить дополнительные файлы со скриптами javascript и файлы со стилями css. И подключать их необходимо только к тем страницам где есть в них необходимость. Сам список скриптов и стилей может меняться. Реализовать это в системе TEXTPATTERN можно по разному. Я предлагаю такой метод.
В системе Textpattern есть возможность определить "Настраиваемые поля". Определяются они во вкладке "Настройки"->"Главнае"->"Продвинутые настройки". Всего там 10 "Настраиваемых полей". Я использовал последние 2, но это не принципиально. Одно поле назвал "css", другое соответственно "javascript". Эти поля отображаются в пункте меню "Продвинутые настройки" при написании или редактировании статьи. В этих полях можно через запятую перечислять файлы которые необходимо подключать к статье. Только необходимо учитывать максимальный размер этих полей 254 символа. Для большенства случаев наверно этого достаточно.
Далее необходимо создать две формы типа "misc". Я назвал их "custom_css" и "custom_js".
Вот код PHP формы "custom_css":
<txp:php>
$strcss='<link rel="stylesheet" type="text/css" media="screen" href="http://www.solo-line.ru/css/';
$str=trim(custom_field(array('name' => 'css')));
$str=strip_tags($str);
if (strlen($str)>10) {
$css=preg_split("/[\s,]+/",$str);
foreach($css as $x){
echo $strcss.$x.'" />'."\n";
}
}
</txp:php>
Как видно я использовал тег системы textpattern позволяющий вставлять произвольный PHP код(<txp:php>).
И вот код "custom_js":
<txp:php>
$strjs='<script type="text/javascript" src="/js/';
$str=trim(custom_field(array('name' => 'js')));
$str=strip_tags($str);
if (strlen($str)>10) {
$js=preg_split("/[\s,]+/",$str);
foreach($js as $x){
echo $strjs.$x.'"></script>'."\n";
}
}
</txp:php>
Остается только подключить эти формы, в моем случаи я подключал их в другой форме отвечающей за вывод заголовков и мета тегов. Вот таким образом:
<txp:if_custom_field name="js"><txp:output_form form="custom_js" /></txp:if_custom_field>
<txp:if_custom_field name="css"><txp:output_form form="custom_css" /></txp:if_custom_field>
Вот и все. Как видно система Textpattern позволяет программисту сделать очень и очень многое. Практически столько же сколько и дизайнеру.
— Андрей Лебедев
Программирование,
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
17 августа 2010
В Textpattern в админке есть поле textarea - Ключевые слова. Я подумал что это ключевые слова которые описывают страницу и должны попадать в html мета тег "keywords". Но я ошибся, эти ключевые слова предназначены немного для другого, хотя их очень удобно применять именно для занесения в мета тег "keywords". И на всех сайтах под управлением Textpattern я использую поле "Ключевые слова" как мета тег "keywords". А вот для заполнения мета тега "description" не специального поля. Есть конечно поле выдержка, но его я использую по назначению. Практически всегда это поле занято у меня в структуре сайта. Зато в системе Textpattern к каждой статье можно добавить дополнительно 10 произвольных полей, это так называемые "Настраиваемые поля". Вот одно из этих полей я и решил использовать для заполнения мета тега "description".
Но вот не задача все "Настраиваемые поля" имеют тип INPUT - однострочную строку и ограничены по длине. Вот это нам и предстоит подправить. Иными словами "Настраиваемые поля" переделаем из однострочного поля в многострочное (TEXTAREA). Сразу предупрежу что метод которым мы это переделываем не совсем правильный, так как это необходимо делать с помощью плагина, которого пока нет. Или я плохо искал.
Для начала необходимо подправить тип столбца в базе данных mysql. В таблице textpattern есть 10 столбцов custom_Х. Где Х - это число от 1 до 10. Для простаты я решил использовать custom_1 и изменил его тип на тип "text". Далее необходимо подправить код в системе Textpattern. Вот правка этого кода и есть небольшое нарушее, так называемый хак, который в принципе необходимо реализовать с помощью плагина. Находим файл txp_article.php в папке ../textpattern/include/. Находим место в коде где выводятся поля custom. Это место помечено комментарием // custom fields, believe it or not. "Настраиваемые поля" выводятся кодом:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 1; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Мы используем первое поле, поэтому цикл начинаем не с 1 а с двойки и перед выводом всех полей выводим первое поле. В итоге получаем такой код:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 2; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo graf(gTxt('meta_description').br. '<textarea style="width:155px;height:70px" rows="1" cols="1" name="custom_1" tabindex="3">'.$custom_1.'</textarea>');
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Надо сказать что и здесь мы не сделали вывод первого поля уникальным так как задали вывод строго с названием 'meta_description'. Зато задали вывод с помощью html тега TEXTAREA, что дает нам многострочное поле.
И в админке сайта в разделе "Продвинутые настройки" задаем "Настраиваемое поле 1" название - meta_description. Дальше уже по вкусу и цвету. Я же создал дополнительную форму meta_dynamic, тип Misc. Форма содержит простой код:
<meta name="description" content="<txp:custom_field name="meta_description" />" />
Надеюсь и у вас все получится.
— Андрей Лебедев
Программирование,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Вернуться к статье.
function hak_txpcountselect() {
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
exit(0);
}
Вернуться к статье.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
01 декабря 2009
Мне нравится интернет-обозреватель Opera. Конечно, многие люди, придерживающиеся open source, критикуют Opera за закрытый код. Но, как говорится, на вкус и цвет товарища нет. Мне нравится Opera и все тут. Именно этот интернет-обозреватель я рекомендую всем своим знакомым.
Но иногда и у Opera возникают проблемы. В этот раз меня попросили установить пару-тройку блогов. Я этим делом раньше не занимался, но что там делать-то, все должно быть понятно. Немного почитал интернет и выбрал систему TEXTPATTERN. Изначально TEXTPATTERN был разработан для ведения блогов и, как писали люди, не требовательный к ресурсам! И действительно, установка и настройка не вызывала каких-либо трудностей. Я вообще не дружу с английским (плохо, сам знаю!), но в TEXTPATTERN есть полноценная поддержка русского языка. Подцепил немного наиболее востребованных плагинов, установил тему. Все, готово!
Для написания и редактирования статей я установил плагин hak_tinymce v0.7.4. И вот тут возникла проблема. В Opera не отображалась панель с кнопками.

На момент написания этой заметки на сайте textpattern.org висела версия hak_tinymce v0.7.4, а вот на сайте автора(http://www.hakjoon.com/code/haktinymce) была уже версия 0.9.5. Решил её испытать.
Деинсталлировал старый плагин, потом удалил его из системы. Устанавливаю новый, не получается и валится ошибка: Parse error: parse error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /www/textpattern/lib/txplib_misc.php(594) : eval()'d code on line 26
Вышеперечисленные ошибки произошли из-за модуля:hak_tinymce!!! Немного поколдовал, потом еще немного, смотрю, времени прошло ого-го! Ладно, пошел в гугл. Нагуглил, требуется версия PHP 5, а на хостинге стоит Четвертая. Ладно, но я же ставил не один БЛОГ. И пошел на хостинг, где точно стоит 5 версия PHP. Тут hak_tinymce установился без проблем и заработал в Opera. Но сразу предупреждаю, перестал работать в INTERNET EXPLORER 8. Перестал и все тут. Но мне нравится Opera и тут этот плагин работает. Да, когда скачиваешь плагин с сайта автора, скачивается файл hak_tinymce-0.9.2.zip, но в архиве лежит версия 0.9.5.
— Андрей Лебедев
Разное,
25 ноября 2009
Да, только я обрадывался что моя Тема для TextPattern практически делается сама и достаточно легко, как тут же сразу возникла проблема. Конечно, люди владеющии навыками ворматирования HTML с помощью стилей надо мной посмеются, ну да ладно.
Рабочую часть я разделил на несколько областей. Ну как почти у всех на Шапку, Низ и два столбца. Первый столбец с основной информацией шириной 70% и второй поменьше с дополнительным меню шириной 30%. В CSS файле я так и описал стиль
#content { width: 70%} и #sidebar { width: 30%}. Только вот не задача! Я не как не мог попасть в область определенную как sidebar. Все что я размещал в div определенном как id="sidebar" размещалось ниже этой области. Вот вам картинка, где для примера я разместил строку "ААААААААААА" и ниже строку для поиска.

Все мои попытки править стили в CSS файле приводили к всяким результатам, но только в я не попадал в этот самый SIDEBAR! Но ведь у других работает! И в той теме из которой я слизал примерное расположение элементов работало! Решил еще раз внимательно просмотреть чем их описание стилей отличается от моего. В той теме ширина основной колонки была шире и соответсвенно ширина sidebar уже.
#content { width: 78%} и #sidebar { width: 20%}. И тут я обратил внимание что ширина основной колонки не равна 80%! Уже на 2 процента. С чем это связано я не знаю! Но как только я установил свойство width: 68% все встало на свои места! То есть, то что должно быть размещено в Sidebar, попадало именно в эту область. Да, надо читать документацию! И как только найду информацию почему необходимо делать ширину основной колонки уже на 2% я обезательно отпишусь! Или возможно кто нибудь из владеющих этой информацией поделиться, всякое бывает.
— Андрей Лебедев
Разное,
16 ноября 2009
Традиционно напоминаю, что я не то что не профессионал в HTML верстке, я даже не любитель! Или только только им становлюсь.
Итак, тема у меня почти готова, осталось немного подстрогать нижнию часть, так назывемый footer. Так вот этот самый футер я слизал с темы GLASS для TEXTPATTERN. Убрал фон, убавил количество пунктов в списках. И все готово. Хотя наверно необходимо подправить цвет шрифта CSS файле. Но это на будущее. Скорей всего необходимо привести все в единый стиль цвета шрифтов. Но я не дизайнер, надо будет показать знакомым и с умным видов выслушать их совет!
Совсем недавно обнаружил, что при добавлении нижней части страница перестала помещаться в экран и в интернет-обозревателях появился нижния полоса прокрутки. Немного поискал причину и нашел: в CSS файле в разделе отвечающем за отображения нижней части стояло padding: 10px. вот эти 10 пикселей со всех сторон, а точнее с право и лево прибавлялись к общему размеру. Надо будет разобраться за что отвечает margin и padding и как они влияют друг на друга.
— Андрей Лебедев
Разное, Программирование
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
03 ноября 2009
Продолжаем.
Опять напоминаю, если вы уже имеете опыт работы со стилями и оформлением HTML страниц, вряд ли вы узнаете что-либо новое. Тогда для Вас Эта страница будет считаться юмористической :)
Итак, в прошлый раз я сделал цвет шрифта белым, и наконец-то он виден. И я пошел дальше. Надо, думаю, подправить нижнию часть сайта и разместить там Copyleft. Символ копирайт есть (©) А вот символа копилевт нет. Ну да ладно , пошел и строганул его в Gimp, сделал файлик PNG c прозрачным фоном. И вставил в нижнюю часть страницы. Но вот незадача, в Opera смотрелось нормально, а вот в Firefox и Internet Explorer 8 картинка была в рамке!

Как я уже писал в первой части, я решил не сильно напрягаться с поддержкой IE6, так как он уже морально устарел, и скоро его будет все меньше и меньше. Хотя по статистике его используют около 60%, на данный момент. А IE6 не поддерживает прозрачный фон у PNG файлов. Ну да что нам до него.
Итак, мне необходимо убрать рамку вокруг картинки.
Вся надпись и картинка заключены у меня в div c id="bawah"
А сам css описывал стиль таким образом:
#bawah {
text-align:center;
font-size:1.3em;
clear:both;
position:relative;
bottom:60px;
border:none;
}
И я предполагал что свойство border:none; распространяется на все элементы, которые располагаются в div с id="bawah". Opera считала так же, а вот Firefox и Internet Explorer 8 считали иначе. Кто из них прав, надо читать документацию.
Пришлось описать вот так: #bawah img{ border:none; }, то есть для конкретного элемента. В результате все встало на свои места, и рамка вокруг значка CopyLeft пропала.
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
21 октября 2020
Можите сразу скачать файл theme.tinymce4.base.inc.php (Предупреждаю! не работает в версии modx evo 1.2.1.)
Файл лежит в assets/plugins/tinymce4/theme/
При проверки скорости загрузки сайта гуглом я заметил что некоторые сайты которые раньше спокойно проходили тест (пусть не совсем на отлично, баллов 80-95 для мобильной версии), теперь проходили эти же тесты значительно хуже, баллов на 50-60. Гугл очень рекомендовал использовать СОВРЕМЕННЫЕ ФОРМАТЫ файлов - JPEG 2000, JPEG XR, and WebP, плюс отложенную загрузку файлов. С современными форматами дело понятное, по мне так лучше дождаться интеграции в систему. Да и что бы все интернет обозреватели поддерживали. А вот ленивую загрузку картинок решил сделать.
В системе управления сайтом MODX EVO модифицировать код под соответсвие ленивой загрузке картинок не так сложно, ессли дело касается типа данных - Image. Просто редактируешь чанк (кусо html кода) так как тебе удобно. Но вот с wyswyg редактором не так всё гладко. По умолчанию предлогаетя редактор TINYMCE 4. Самый простой способ, он же самый не удобный для людей не владеющих знаниями по html тегам (а они и не должны) это отключить wyswyg редактор. И тогда html код будет виден и можно править как угодно (желательно в рамках стандарта).
Но такой способ не удобен людям заполняющим сайты, редакторы очень сильно упращают им работу. И я решил подредатировать код TINYMCE4 что бы можно использовать преимущества lazyload картинок. Сначало хотел написать плагин который бы изменял код вывода html при запросе документа. Мне даже эта идея нравилась, что проще пробежаться регулярным вырожением по коду и заменить во всех тегах img аттрибут src на data-src. Но в таком случаи возможно у кого-то возникли проблемы в будущем. Суть проблемы в следующем - пользователь написал одно, а в коде выводится не много другое. Конечно это не всем это будет мешать, но всё-же.
Решил править код TINYMCE4, но правильней сделать правки не в коде сомого редактора, а в файлах настроек. Что-бы при обновлении по возможности ничего не сломалось. Да и авторы tinymce многое предусмотрели, что бы без надобности не лезть в ядро их кода.
У себя в проектах я использую javascript lazysizes.min.js (https://github.com/aFarkas/lazysizes.git). Для её функционирования надо картинкам добавить класс lazyload.
Находим строчу $this->set('image_class_list'... и правим по своему усмотрению. У меня вот такая:
$this->set('image_class_list', '[{title: "None", value: ""},{title: "LazyLoad", value: "lazyload"},{title: "Float left", value: "justifyleft lazyload"},{title: "Float right", value: "justifyright lazyload"},{title: "Image Responsive",value: "img-responsive lazyload"}]', 'json' );
Видно что я ко всем классам добавляю lazyload.
Дальше правим код $this->set('setup'...
$this->set('setup', 'function(ed) {
ed.on("init", function(e) { if(ed.id === "ta") {
jQuery("#ta").after("<div id=\'ta_new\' style=\'display:none\'></div>");
jQuery("#ta_new").append(ed.getContent());
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", jQuery(this).data("src") )});
ed.setContent(jQuery("#ta_new").html());
jQuery("#ta_new").html("");
if (typeof actions.save == "function" ) {
let oldAS = actions.save;
actions.save = function () {
jQuery("#ta_new").append(ed.getContent());
tinymce.remove("#ta");
oldAS();
}
}
}
} );
ed.on("remove", function(e) {
if(ed.id === "ta") {
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", "data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" ) }); //console.log(jQuery("#ta_new").html());
jQuery("#ta").val(jQuery("#ta_new").html());
}
});
ed.on("NodeChange", function(e) { if(ed.id === "ta") { if(e.element.tagName === "IMG"){ const elem=e.element; const newIMG=elem.currentSrc; if(newIMG != "") {elem.setAttribute("data-src", newIMG);} } } });
ed.on("change", function(e) { documentDirty=true; }); }',
'object');
Это конечно заготовка требующея доработки, но заготовка рабочая.
— Андрей Лебедев
Программирование, Modx Evo
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
11 августа 2011
Вот так быстро летит время. И вот уже новый день рождения моего друга настал. Дорогой товарищ Tiomus, поздравляю тебя с днем рождения! Счастья тебе, друг! Ну там еще чтобы денег было много, чтобы мог с друзьями поделиться - и всё равно оставалось много.
Да, в отличие от прошлого раза, в этом году я поздравляю вовремя (День рождения TIOMUS). Правда, фотки пока нет. Некоторые могут подумать, что это за друзья, что даже фотки нет. Да вот такие.
— Андрей Лебедев
,
14 августа 2010
Немного поздно, но не так уж и сильно. Поздравляю своего друга Артема с днем рождения. Счастья тебе, товарищ!
А вот и фотография именинника. На этой фотографии он держит мою доченьку Леночку. Вот доверил другу подержать свое счастье.

Немного информации об имениннике: На разных сайтах он регистрируется под ником Tiomus. Так что если вдруг на просторах интернета в районе августа встретите человека с таким ником - логином можете поздравить его с днем рождения. Сам день рождения у него 11 августа. Подарки можете пересылать через меня. Половину обещаю передать точно :) На данном этапе Tiomus проживает в Екатеринбурге. К сожалению я не смог приехать к другу на день рождения в Екатеринбург.
— Андрей Лебедев
Разное,
09 июля 2011
Всем, кому я устанавливал систему управления сайтом Textpattern, я рекомендовал плагин tru_tags. Очень хороший плагин, позволяющий управлять "ключевыми словами". Только это не "ключевые слова" в плане мета-тега keywords. Просто в Textpattern решили так назвать то, что в большинстве случаев называют "тэгами" (Tags). Вот и в названии самого плагина указано это слово tags. Хотя я использую tags и как ключевые слова, но это уже дело вкуса.
Со временем накапливается много тэгов, и выбирать их становится крайне неудобно! Намного проще напечатать их заново. Я, грешным делом, думал, что автор плагина не доработал его, но я сильно ошибался. Просто надо внимательно читать документацию! В плагине tru_tags уже есть встроенная автоподстановка. И работает она как надо. Просто для реализации автоподстановки автор предлагает использовать наработки проекта - "jQuery plugin: Autocomplete". Необходимо скачать файлы этого проекта и поместить два файла (jquery.autocomplete.css, jquery.autocomplete.min.js) в папку js, находящуюся в корне сайта. Только при свежеустановленной системе textpattern её там нет, просто необходимо папку JS создать руками.
Правда, все-таки мне пришлось немного доработать этот плагин, но для другой функциональности. А именно - для правильной работы в связке с другим плагином - ob1_pagination, который разбивает список статей постранично.
Вот эта статья - Доработка плагина tru_tags
— Андрей Лебедев
Программирование,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
02 июля 2018
Мне нравится система управления сайтом Modx EVO. Возможно конечно есть и лучше решения, но я остановился имеено на этой системе. Почему не Modx REVO? Всё дело в том что в Modx REVO сильно тормозит админка. Видимая часть сайта работает быстро, а вот админка - это тормоз. Возможно в последних версиях это подправили, надо будет проверить и отписаться.
Но данная статья немного про другое, а именно про TV параметры. Все данные TV параметров вне зависимости от типа данных храняться в базе данных, в одной таблице (site_tmplvar_contentvalues). Структура таблицы очень простая - id параметра, id документа, value(данные). Тип столбца хранящий сами данные - текст. Можно конечно сделать customTV или воспользоваться MultiTV для хранения данных в своей таблице. Но тогда станет затруднительно использовать стандартное API modx evo.
В Modx можно сделать TV параметр Checkbox или Listbox (Multi-Select) с множественным выбором и тогда значения сохраниться в базе данных как текст примерно вот так: 17||38||46||11 и так далее. Данные хранящие таким образом неудобны для выборки. И если используешь TV параметр как какой нибудь фильт - то возникают трудности для быстрой выборки документов. Я много раз решал эту задачу разными способами, но в очередном проекте решил сделать по уму (ну как я это вижу).
Я решил использовать преимущество битовых операций. Битовые опрерации реализованы и в PHP и в базах данных. Но есть небольшой минус: в 32 битной версии PHP максимальное количество позиций в фильтре - 32. Но сейчас практически у всех хостеров 64 битные версии операционных систем, соответственно и ПЫХ 64 битный. А это уже 64 позиции для фильтра, хотя и 32 позиции не так уж и мало.
Я написал свой customTV параметр filtersAdd. Код не сложный. В результате в поле value храниться число - integer, а выборку можно производить с помощью битовых операций.
Вот код:
<?php
///defined('IN_MANAGER_MODE') or die();
if(!defined('MODX_BASE_PATH')){die('What are you doing? Get out of here!');}
$result = '';
$parentID = null;
$table = $modx->getFullTableName("site_content");
$table_tv = $modx->getFullTableName("site_tmplvar_contentvalues");
//Это массив ID TV параметра => ID родителя содержаший документы (фильтры)
$filterArr = array(
48 => 513,
49 => 514,
50 => 515,
51 => 516,
52 => 517
);
if (array_key_exists($field_id, $filterArr))
{
$parentID = $filterArr[$field_id];
}
if(!empty($parentID))
{
$valueB = $field_value;
$result .= '<div id="filtersAdd_'.$field_id.'">';
$result .= '<div id="filtersAddhead_'.$field_id.'">'.$modx->runSnippet('DocInfo', array('docid' => $parentID, 'field' => 'pagetitle')).'</div>';
$result .= '<div id="filtersAddbody_'.$field_id.'">';
$filtersDoc = $modx->getDocumentChildren($parentID);
foreach($filtersDoc as $k => $v) {
$value = (1 << $k);
$ch = ($valueB & $value);
$checked = (($valueB & (1 << $k)) > 0)? ' checked="checked" ' : '';
$result .= '<div><input type="checkbox" data-value="'.$value.'" '.$checked.' value="'.$value.'" onchange="inpChangeFL'.$field_id.'(this);"> '.$v['pagetitle'].'</div>';
}
$result .= '</div>';
$result .= '</div>';
}
echo '<script type="text/javascript">
function inpChangeFL'.$field_id.'(o) {
let items = document.getElementById( "filtersAddbody_'.$field_id.'" ).getElementsByTagName("input"), len, i;
let result = 0;
for (i = 0, len = items.length; i < len; i += 1) {
if (items.item(i).checked) {
value = parseInt(items.item(i).dataset.value);
result = result + value;
}
}
if(result > 0) {
document.getElementById("tv'.$field_id.'").value = result;
} else {
document.getElementById("tv'.$field_id.'").value = "";
}
}
</script>';
echo '
<style type="text/css">
#tv'.$field_id.' {display:none;}
#filtersAdd_'.$field_id.' {width:100%; border: 1px solid #000; margin-bottom: 30px;}
#filtersAddhead_'.$field_id.' {width:100%; padding: 10px; border-bottom: 1px solid #000; background-color: #ccc;}
#filtersAddbody_'.$field_id.' {padding: 10px;}
#filtersAddbody_'.$field_id.' div {margin: 5px 0;}
</style> ';
echo '<input type="text" name="tv'.$field_id.'" id="tv'.$field_id.'" value=\''.$field_value.'\' onchange="documentDirty=true;" >';
echo $result;
?>
Надеюсь этот код поможет кому-нибудь.
— Андрей Лебедев
Программирование, Modx Evo
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
14 мая 2012
Наверное, 1С распространена на территории России повсеместно. Не знаю, есть ли у этой бухгалтерской программы конкуренты, не знаю... Это я к тому, что сейчас любой админ должен быть готов встретиться с 1С и её глюками. Вот и мне пришлось столкнуться с тормозами 1С 8.2.
На новой работе стоит 1С предприятие 8.2 PostgreSQL. Да, наследство мне досталось еще то! 1С предприятие и Postgresql стоят на одном компе, он же исполняет роль домен-контроллера. Система, 1С предриятие и базы PostgreSQL крутятся на одном диске. PostgreSQL не оптимизирован, и посему все шевелится не сильно быстро, точнее, совсем нерасторопно.
И было принято решение оптимизировать все это хозяйство, вынести 1С предприятие и PostgreSQL на отдельный компьютер-сервер. Для 50 клиентов вполне приемлемо, если базы PostgreSQL и севрер предприятий будут крутится на одном компьютере. Компьютер, выполняющий эту роль, подобрали неплохой, хотя железо не серверное. На первый взгляд мне сильно понравился корпус ZALMAN. Хотя позже выяснились его небольшие недостатки, внутри он оказался значительно меньше, чем казалось снаружи. Тесновато там. А может, это связано с материнской платой INTEL DESKTOP. Например, чтобы подключить SATA шлейфы, пришлось снимать блок для установки жестких дисков. Странно так, инженеры ZALMAN рассчитали корпус, сделали удобную систему для съема/замены жестких дисков, а инженеры INTEL расположили sata-разъемы так, что к ним и не подберешься.
Еше одна проблема материнской платы INTEL DESKTOP - это слишком близкое расположения слотов памяти к гнезду процессора. Так близко, что самое ближнее гнездо вряд ли возможно использовать с более-менее вменяемой системой охлаждения. Нет, конечно, можно приобрести монстра на тепловых трубках - такого, чтобы радиатор и вентилятор были подняты значительно выше, и тогда они не будут мешать установке/обслуживанию памяти.
Вот так и не закончил статью!
— Андрей Лебедев
Программирование, Разное
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
04 ноября 2010
Админская привычка обновлять систему не дает мне покая. И нет нет я сожусь за свой домашний компьютер и проверяю обновления для системы Ubuntu 10.04. И регулярно появляются обновление то одной то другой программы, а то и самой системы. Конечно по всем правилам надо бы накатить обновление на тестовой машине, как следует оттестить и только тогда устанавливать на боевой машине, но не дома же работать. На домашнем компьютере я принимаю обновление как будто они уже хорошо протестированные.
Я уже несколько раз наскакивал на неприятности после обновления линух. Но то было с Mandriva а тут Ubuntu с огромной армией тестироващиков. Наверно я ошибаюсь. И вот после очередного обновления я получил небольшой глюк - ярлык корзины постоянно показывает что в корзине что то есть. Хотя сама корзина пустая. По началу я думал что там есть какие скрытые файла, или туда сатесались какие-нибудь системные файлы. Но нет там пусто, а ярлык показывает что в корзине что то есть.
И это еще не все! Начал тормозить интернет. По началу я подумал что мой провайдер начал мне зажимать скорость, но немного потестировав я понял что это не так. И провайдер dom.ru предоставляющий мне доступ в интернет не зажимает скорость, по крайней мне дома.
— Андрей Лебедев
Системы,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
23 мая 2016
Обновил я zabbix-server из портов и решил стартануть его. Но не тут-то было, сервер не захотел стартовать и выдал ошибку:
ERROR: USAGE: get_pidfile_from_conf string file
Ошибка зарылась в стартовом скрипте /usr/local/etc/rc.d/zabbix_server.
Как так получилось что ответственный за этот порт человек не протестировал стартовый конфиг, я не знаю. Но это настораживает.
Чтобы избавиться от ошибки, я добавил в стартовый скрипт строку:
zabbix_agentd_config="/usr/local/etc/zabbix2/zabbix_agent.conf"
И все заработало. После обновления до версии 2.0.17 стал чуть-чуть потреблять меньше памяти, вместо 170 мегабайт - 165 мегабайт.
— Андрей Лебедев
,
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
16 ноября 2009
Наконец-то я скачал DVD-диск с Mandriva 2010. Скачивал очень долго. Сначала пытался скачать с зеркала Яндекс, потом плюнул и стал скачивать с немецкого зеркала. Вот с немецкого зеркала скачалось полностью, с зеркала яндекса Opera постоянно останавлевала закачку. Наверное, много русского народу бросилось закачивать новенький Mandriva.
Итак, я загрузился и подключил свежескачанный диск в менеджере пакетов как новый источник и запустил обновление заново командой "urpmi --auto --auto-select --replacefiles 2>&1". Но команда эта, проверив источники обновления, сказала,что у меня все хорошо ,и всё. То есть ничего не обновляла. Хотя в графическом менеджере пакетов показывались пакеты, требующие обновления. Ну раз менеджер пакетов показывает, пусть он и обновляет! Выделил пакеты, требующие обновления, и запустил.
Обновление запустилось, пакетики стали тянуться с Диска с новой Mandriva 2010. Но в какой-то момент экран завис, моргнул, опять завис, но в это раз уже надолго. Мышка и клавиатура реагировали, но ничего не происходило. На экране отображалась застывшая картинка. Я на всякий случай подождал долгих 40 минут. Ситуация не менялась. Кнопкой питания я выключил компьютер. При нажатии кнопки питания комп выключился мгновенно. Так он выключается, когда система не загружена. Включил компьтер, загрузился, совсем немного поработал (секунд 10-15), и Иксы отвалились. Так я несколько раз перегружался, отключал все, до чего мог дотянуться, все равно Иксы падали через 10-15 секунд.
Ладно, решил загрузиться с DVD c Mandriva 2010. Загрузился и обнаружил на диске пункт ОБНОВЛЕНИЕ. Сильно обрадовался и запустил это самое обновление. Программа Обновления спросила пару-тройку вопросов и минут за 30 обновила все, что нашла. И, как всегда полагается в таких случаях, предложила перезагрузиться.
Перезагрузился. Сразу по загрузочной заставке было видно, что система новая. Но загружалась не сказать чтобы быстрее предыдущей версии, только заставка загрузки стала покрасивее. Система загрузилась и работала! Только вот незадача, флешки и DVD диски под простым пользователем перестали автомонтироваться. Я быстренько полез в инет читать список проблем с Mandriva 2010 после обновления, и главное, с их решением! Но я обнаружил весьма странное: "Эта ошибка зафиксирована и будет исправлена в будущих обновлениях". Да, вот я поспешил с обновлением Mandriva, сильно поспешил, о чем не преминула мне сказать моя жена. И еще раз напомнила о том, что еще когда я только устанавливал Linux, она сразу заметила, что он какой-то нерусский, не то что WINDOWS.
Ладно, на работе поставил на скачивание OpenSUSE 11.2 Надеюсь, этот дистрибутив покажет, что Linux может работать на компах у домохозяек!
— Андрей Лебедев
Системы, Разное
11 ноября 2009
Мое личное мнение про Линух, в частности про Mandriva - то, что еще он не дорос до домохозяек. Конечно, людям, которым интересно немного повозиться с компом и с настройками, Linux интересен. Всяким админам и научным центрам Linux сверхинтересен. Но вот на домашнем компьютере? По крайней мере, моя жена очень часто высказывала недовольство Mandriva. Напомню, что я поставил Linux Mandriva 2009, так как Opensuse 11.1 на моем новом компе Kraftway URBAN не захотела работать стабильно.
И вот уже несколько дней в трее у меня возникала иконка с предупреждением о том, что появилась новая версия Mandriva 2010, и предлагала обновиться. Так как за компом постоянно работала моя жена, я не решался на обновление. Но я расчитывал как-нибудь быстро обновиться на выходных, или еще как.
Mandriva по сравнению с Opensuse мне нравилась меньше. Например, если в Mandriva 2009 включить Compiz (Это всякие 3D красивые штучки), то необходимо выйти из сеанса и опять войти, чтобы изменения вступили в силу, Хотя вот в Opensuse изминения вступали в силу сразу без всяких манипуляций. Еще один неприятный момент - это графический менеджер установки программ в Mandriva. Опять же, на мой личный взгляд, работатет он медленее, чем у Opensuse. Иногда даже окно менеджера установки и обновления программ в Mandriva становится темным - таким образом система показывает, что с этим окном что-то не так, или не отвечает, или занимает слишком много ресурсов. Также в этом же окне, если написать программу в строке поиска, а потом в этом же окне переключиться на другой пункт, то строка поиска не очищается, и создается ложное впечатление, что ничего не нашлось. И я надеялся, что в новой версии это и многое другое исправлено.
И вот дорогая моя жена взяла детей и поехала на каникулы дышать свежим воздухом :) А я тем временем уселся за комп, сохранил раздел /home на внешний диск и решил обновляться.
Но иконки в трее больше небыло. Наверное, жене надоело это напоминание, и она его выключила. Или, возможно, в команде Mandriva поняли, что с автоматическим обновлением не все гладко, и ее выключили. Это был первый сигнал. Но я его проигнорировал. Пошел в гугл и набрал upgrade Mandriva 2010. Быстро быстро нашел на официальном сайте документацию по обновлению и в терминале из-под рута запустил команду urpmi --auto --auto-select --replacefiles 2>&1 . Тут надо было сказать, что вторым предупреждением был список проблем, возникающих после обновления, но почти под каждым пунктом было решение этой проблемы.
Все-таки я поторопился, запустив команду на обновления. Наверное, надо было сначала удалить всякие большие пакеты типа OpenOffice и VirtualBox. Но команда запущена, и обновление пошло. В системе обнаружилось около 1500 пакетов. Стали скачиваться новые пакетики и устанавливаться. И вот когда прошла одна треть, на экран выскочило сообщение об ошибке. Я закрыл сообщение, экран задергался, успокоился, и опять выскочило сообщение об ошибке. Окно с терминалом закрылось. Обновление прекратилось. На экран выскакивало сообщение об ошибке. Нижняя панель закрылась. Я закрывал и закрывал сообщение об ошибке, а оно выскакивало и выскакивало. Я по виндузятской привычке нажал Ctrl-Alt-Delete, и меня выкинуло из текущей сессии. Предоложили войти по-новой. Я попытылся набрать имя пользователя и пароль. Не получалось: система меня не опознавала.
Вот она, беда, пришла и гаданно и жданно! Ладно, отправил комп на перезагрузку. И комп загрузился, загрузилось старое окружение GNOME. Я обрадовался, это вам не Windows, которая сломается так по-настоящему! Посмотрел в менеджере пакетов ,что необходимо обновить - обновить надо еще очень и очень много. Но вот обновиться-то как раз и невозможно! Я же не скачал дистрибутив Mandriva 2010 заранее, как умные люди. Поверил в силу автоматического обновления :) А система хоть и работала, но что-то все-таки сломалось. А точнее, сломался DNS-клиент, и я мог пинать по IP, но не мог пинать по именам. Система не могла определять IP-адреса по именам. Ну все, пошел на работу, качать дистрибутив Mandriva 2010.
— Андрей Лебедев
Системы, Разное
31 июля 2013
Что такое AceStar 2.5 SUB201, это внешний USB контейнер под жесткие диски формата 2.5 дюйма(как правило такие жесткие диски исрользуются в ноутбуках, но иногда вставляют во всякие маленькие корпуса. Например Kraftway URBAN, можно прочитать статью как я менял такой жесткий диск в своем домашнем компьютере.). Полное название AceStar External Enclosure Suitable for 2.5`` SATA Hard Disk, модель ASM130300107[90153] SUB201(SILVER). Если коротко - моя рекомендация не покупать.
На коробке красочно расписано как легко можно вставлять/менять жесткий диск в этом контейнере. Но это только на коробке, в реальности мне пришлось потрудиться что-бы открыть верхнию крышку и не повредить сам контейнер. Контейнер сделан из очень тонкого материала, предположительно аллюминия. Второй дефект это разъем miniUSB. Как его сделали не понятно, но стандартый разъем не входит полность, а торчит чуть больше половины наружу, из-за этого плохой контакт. А плохой контакт в компьютере это плохо! Нет конечно плохой контакт это всегда плохо, но в контейнере HDD это даже критично. Надо постоянно следить что-бы не кто не задел провод в момент копирования и так далее.
Оценка этому изделию 2. К сожаление технические параметры я не смог измерить, потому как мой экземпляр оказался еще и бракованным!!!

— Андрей Лебедев
Разное,
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
25 января 2010
Только я собрался с силами и выбил себе время для смены операционной система на Opensuse, как обнаружилось, что DVD-rom у моего Kraftway URBAN накрылся. Диски не читает, совсем не читает. Хорошо, что он на гарантии, а гарантия целых 3 года. Значит, пока будем работать под Mandriva 2010.
В винде я привык к Winamp (у каждого свои привычки). Просто привык, и на первое время я хотел поставить проигрыватель, визуально похожий на него. Установил XMMS. Но в Mandriva 2010 с ним какие- то непонятки.
1. Он страшно долго загружается, может пройти секунд 20, а то и больше. Первое время, пока XMMS загружается, на экране не видно признаков загрузки. Нет даже песочных часов, как будто и не кликали по иконке XMMS плеера. Потом какие-то непонятные признаки появляются, но сильно невнятные.
2. Менее напряжное, но все же. У XMMS свои темы. И наверное за прорисовку отвечает код, встроенный в XMMS. Так как у меня стоят эффекты Compiz, так эти эффекты на XMMS не влияют. По крайней мере так в MANDRIVA 2010 ONE.
3. Тоже не сильно страшно, но все же. Когда переносишь XMMS по рабочему столу и подходишь к правому или левому краю, то где то за 16 пикселей XMMS перестает плавно двигаться. Мышь двигается, а окно XMMS стоит. Потом резко прыгает и прилипает к краю стола.

После очередного обновления тоже самое стало происходить и с VideoLAN плеером. Но VideoLAN загружается махом и вообще VideoLAN мне нравится, а вот XMMS все-таки заменю.
— Андрей Лебедев
Разное,
27 января 2011
Продолжаю делать сайт на Друпал. Осваивать приходится очень и очень быстро и конечно же будут большие ошибки по планированию архитектуры сайта и организации логики работы. Да и программных ошибок не избежать.
Я работаю с системой drupal версии 6.20 (на момент написания этой статьи). Интернет полон разного рода статей и уроков. Но действительно хороших статей еденицы. По API я так и не нашел доступной информации, а та что есть какая то непонятная даже с 10 раза. Конечно потом может теперешнии трудности показаться пустековыми, но сейчас если сравнивать Drupal с Textpattern или Modx можно сказать что Drupal страшный как ночь.
И так я создал сложную структуру справочников и типов документов. Они переплелись между собой самым все возможными способами. У некоторых типов документов есть по 50 полей. И это еще не предел. А все потому что спешу. Надо остановиться и пересмотреть все еще раз и как то упорядочить информацию. Конечно я пошел не друпальным способом, точнее такой способ тоже допускается, но у него есть большие минусы. Хотя я не вижу минусов, вижу только плюсу. А именно для всех типов node(как документов/материалов) я создаю свои шаблоны по типу node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php и уже в них сам расставляю все поля как мне надо указывая примерно такой код:
<div class="numberz">
<?php print $node->field_numberz[0]['view'] ?>
</div>
И все ставится на свои места сразу и как надо. Так называемая "ТЕМИНИЗАЦИЯ" в ручную. А попросту я потом делаю оформление документов с помощью стилей CSS.
Но на страницах встречаются данные которые должны быть сформированны динамически. Для быстрого создания блоков служит модуль Views. Модуль очень большой, но полезный. Правда некоторые заявляют что он сильно напрягает сервер и бывает даже подвешивает его. Но мне была важна скорость разработки, а потом подпилим.(Так сказать в бронзе подправим)
И я создал в view блок информации. Информация меняется в зависимости от адреса страницы. И теперь мне надо было вывести этот блок информации на своей странице. Точнее на страницах с определенным типом материалов. Самый правильный способ это сделать блок в документе этого типа и уже вставлять вывод информации в этот блок. Типа универсально. Но пока я дошел до этого успел несколько раз проголодаться. Хотя если знать ни чего сложного тут нету. А пока я использовал другой способ, который не совсем верный.
<?php
$myvid = views_get_view('view_pacient');
$ar = array();
$ar[] = 23;
$myvid->set_arguments($ar);
$myvid->set_items_per_page(0);
print $myvid->render('block');
?>
Вот этот код я вставил в файл шаблона для определенных типов документов. (node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php). Правда не знаю что лучше самому залесть в базу и выбрать все необходимые поля или все таки оставить вывод с помощью views.
Немного позже напишу все таки как правильно сделать. Хотя у каждого свои правильные методы.
— Андрей Лебедев
Программирование,
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
27 октября 2011
Время бежит быстро, но интернет магазинов торгующих компьютерной техникой, сотовыми телефонами и бытовой техникой и принимающих к оплате webmoney в Челябинске так и не появилось. Возможно они есть, но скрываются. Я нашел один интернет магазин принимающий к оплате электронные деньги, в частности webmoney. Его я уже описывал в статье - "ЧЕТЕЛ принимает WEBMONEY" Спустя полгода в Челябинске я обнаружил что ситуация не поменялась. Посему я опять пошел на сайт www.chetel.ru и там купил для нашей дорогой бабули телефон PHILIPS Xenium X128. Надо сказать что в этом магазине какая-то хитрая система по поводу Webmoney. Оплачиваешь товар на кошелек Екатеринбурского магазина, но нам главное что оплатил - получил.
Для бабули необходим телефон с 2 сим картами. А то наша бабуля уже носит гордое звание POWER USER. Звание выдал я вместе с флешкой на 8гигов. А вот с телефонами у бабули проблемка. Точнее 2 проблемки. И вот мы с женой решили, что надо бы упростить бабуле ситуацию до одной проблемы и купить сотовый телефон на 2 сим карты. Сказано сделано.
И вот мой обзор этого телефона.
Телефон легкий, по весу примерно такой-же как недавно купленный в этом-же интернет магазине NOKIA C1-02. Но пластмасса у NOKIA C1 поприятней на ощуп чем у Филипс Х128. Во многих обзорах пишут что у филипс Х128 хлюпает крышка и я уже готовился подложить бумажку под заднию крышку. Но в данном конкретном экземпляре сотового телефона с задней крышкой все в порядке, скрипа или люфта необнаружел.
Кнопки, кнопки мне не сильно нравятся. После того как я попользовался НОКИЯ С1 я понял какой тип кнопок мне подходит лучше всего. Надеюсь что бабулю кнопки не будут раздражать, тем более что у телефонов которыми она пользуется сейчас кнопки примерно такие-же.
Гнездо для зарядки у Х128 - стандартный miniUSB. Что большой плюс, потому как правило сейчас в любом доме найдется компьютер и кабель miniusb. Так что подзарядится можно будет везде где есть доступ к работающему USB порту и не надо с собой таскать зарядник и искать свободную легко доступную розетку.
Так-же в данной моделе есть фонарик достаточно хорошего качества, но нет "голубого зуба" (bluetooth). Думаю, что бабуле он сильно то и не нужен. Есть поддержка карт памяти формата microSD до 4гигов. Думаю что нам хватит и одного гига.
Во второй части я опишу функционал PHILIPS Xenium X128.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
В системе управления сайтом Modx EVO есть очень с моей точки зрения нужный плагин - ManagerManager. Очень помогает удобно изменить внешний вид в админстративной панели. Можно разные TV параметры разнести по разным вкладкам для большего удобства менеджерам заполняющим сайт. Но выскачила небольшая неприятность - Если в конфигурации сайта установлен параметр "Запоминать вкладки" (тоже очень удобная опция), а такой вкладки нет у документа, то появляется почти пустой экран.
На самом деле экран не пустой, и все необходимые поля на месте, просто они скрыты с помощью css свойства display установленный в none. И если щелкнуть по заголовку какой либо вкладки (Общие, Настройка страницы, для SEO) то мы увидим содержимое. Но не подготовленного пользователя это в первое время это может напряч. И что-бы решить этот вопрос я написал свой виджет mm_setDefaultTab для плагина ManagerManager. Виджет кладется в папку "assets/plugins/managermanager/widgets/" где и лежат все остальные виджеты. Подключается также как и остальные параметры и виджеты ManagerManager в чанке mm_rules. Если конечно вы не изменили этот параметр.
Для активации действия виджета добавте mm_setDefaultTab('tabGeneral', '', ''); в файл конфигурации ManagerManager (mm_rules). Добавлять надо после всех манипуляций с вкладками. Наверное что-бы не мучаться можно добавить самой последней строкой. После этого в админке не будет пугающего новичков полупустого экрана, а будет активироваться вкладка - Общие.
Скачать: mm_setDefaultTab
— Андрей Лебедев
Modx Evo, Программирование
25 ноября 2010
Пример Simple photo manager
Я решил по возможности пользователям предоставить возможность посмотреть виджет в действии как можно ближе к оригиналу. Ведь когда заходишь на сайт программы и не видишь даже скриншота трудно представить на сколько необходима это программа или скрипт. Конечно же если у программы нет визуального представления, тут уж ничего не попишешь.
Обращаю ваше внимание что поля "Textarea" в реальном виджете не видно. Все действия пользователь производи мышкой. Конечно можно было бы и предоставить редактирование вручную, но я боюсь что по не опытности пользователь только навредит. Опытный программист или web пользователь без труда подправит пару параметров и сможет делать что угодно.
Конечно в данном примере подключения картинок происходит из окна которое совсем не напоминает "менеджер загрузки картинок" из Modx. Но для понимания принципа это не существенно.
Вернуться к статье про этот виджет: Виджет Simple photo manager
Скачать: imagesman.tar.bz2
— Андрей Лебедев
Программирование, пример
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
05 октября 2010
На некоторых сайтах по программированию нет примера как выглядит программа описанная в статье. А скриншот дает понять, надо это или не надо, иными словами это то что мы так долго искали на просторах интернета и наконец-то нашли или надо продолжать дальше искать. Конечно можно понять если программа не имеет визуального представления, то есть какая-нибудь библиотека, модуль. Но если у программы есть визуальное представление, то наверно логично выставить скриншот этой программы. И конечно-же можно предоставить демонстрационный режим. Вот и я решил следовать этому правилу. Предоставляю демонстрационный режим своего виджета "Календарик" для системы Modx.
Обратите внимание, что поле TEXTAREA в реальном виджете скрыто, так как в ручном редактировании нет необходимости. И даже при ручном редактировании есть вероятность сделать ошибку.
— Андрей Лебедев
Программирование, пример
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
29 марта 2010
Компьютеры и компьютерные технологии меня завлекали с того самого момента, как я впервые сел за клавиатуру в компьютерном классе. Это было ещё в школе. Тогда компьютер был настоящей диковинкой, и мы ездили в специальный компьютерный класс в г. Свердловск. Тогда он еще назывался Свердловск. Многие мои одноклассники, особенно девчонки, недолюбливали предмет "Вычислительная техника", ведь для этого приходилось достаточно долго ездить в общественном транспорте, и притом не одном, и опять заниматься чем-то непонятным и не таким уж нужным, по их мнению. Я же с нетерпением ждал среду, и даже спрашивал преподавателя, нельзя ли приехать еще дополнительно. Но компьютерный класс был расписан, наверное, по всем школам района, и свободного места тогда мне не находилось.
Компьютерный класс состоял из 24 компьютеров Robotron 1715М. Черно-белый монитор, точнее черно-зеленый, клавиатура, системный блок притягивали и манили меня. Заполучить что-то подобное домой было несбыточным желанием. Ни у кого из моих знакомых в то время не было компьютера, и только один мой знакомый был счастливым обладателем программируемого калькулятора. Честно сказать, калькулятор был не совсем его, но он мог им пользоваться практически целыми днями. Зависть моя не знала границ. Иногда он давал мне его на непродолжительное время поиграться. И мы, споря и вырывая у друг друга, что-то умудрялись программировать на нем. До сих пор я вспоминаю те времена с приятным настроением.
Наверное, у всех школьников того времени знакомство с программированием начиналось с БЕЙСИК. Имеется в виду настоящее программирование, на компьютере. Про калькулятор я уже писал выше, и хотя на калькуляторе тоже необходимо было программировать, это ни в какое сравнение не шло с компьютером. Дисплей на Robotron 1715М был алфавитно-цифровой, поэтому графику на экране подменяли псевдографикой. Человечков и других персонажей строили из различных сочетаний символов. Выходило забавно. И даже с такой псевдографикой компьютерные игры того времени были весьма привлекательными.
Время летит быстро, я закончил школу и с треском провалил экзамены в институт. В престижный институт я поступал на факультет информатики. Мне, зеленому пацану, казалось, что достаточно только моей любви к компьютерной технике. Да, совсем забыл, незадолго до моего провала у нас была экскурсия в этот самый институт. Мы проходили по разным факультетам. И нас даже пустили в компьютерный класс института. Не помню, какие уж там стояли компьютеры, но они были уже настоящие, не школьные! Большой цветной дисплей, дисковод и мышка!!! Да, это сейчас мы все привыкли к мышке на столе, а тогда мне дали немного поелозить манипулятором типа мышь по столу. Когда я наблюдал за бегающим курсором, улыбка у меня было до ушей. Да, я должен был поступить именно на этот факультет! Но природная лень меня подвела. Пенять можно было только на самого себя. И я поступил на завод, секретный военный завод шлифовщиком.
Время действительно летит быстро, и технологии стремительно меняются. Я решил понемногу откладывать денег, чтобы закупить комплектующие и собрать компьютер. Да, были времена. Я с завистью читал в журнале «Радио», как люди собирали для себя компьютер. Надо сказать, что собирали они его буквально по микросхемам, которые были весьма дефицитными. Сам процесс сборки и пайки такого компьютера тоже весьма увлекательное занятие. Но однажды зайдя в центральный магазин того времени, я увидел в продаже компьютер Радио-86РК. Да, он лежал новенький на полочке и ждал меня. Быстро-быстро я сбегал за своими сбережениями и купил себе компьютер. Конечно, компьютер Радио-86РК был не самый мощный по тем временам, но у него было самое большое достоинство: он был доступным! Монитора в комплекте не было, подключался он к телевизору. Да, чтобы подключить Радио-86РК к телевизору по антенному входу необходимо было спаять небольшой модуль, схему которого я нашел в полюбившемся журнале «РАДИО». Конечно, для стабильной картинки требовалось собрать модуль с кварцем, но нужного кварца я не нашел и собрал как есть. Так как кварц отсутствовал, пришлось модуль хорошо заэкранировать. Можно было подключить Радио-86РК к телевизору в обход радиочастотного тракта, но для этого надо было иметь свой телевизор. Так как в те времена у советских телевизоров не было низкочастотного видеовхода, выведенного наружу (читай тюльпан). А модуль позволял подключиться к любому телевизору. Я подключал к телевизору соседа по комнате в общежитии. На мой непридирчивый взгляд, картинка была стабильной. И некоторое время этот самый компьютер скрашивал мои вечера. Я даже спаял небольшую пищалку. Программировать приходилось в машинных кодах. Для Радио-86РК шли пара магнитофонных кассет с различными программами, в том числе и бейсик. Но бейсик на таком компьютере ужасно тормозил, и было крайне некомфортно работать. Тогда как программируя на машинных кодах, я имел полную власть над компьютером. Конечно, ничего выдающего я не написал, но все-таки я чувствовал себя программистом!
Я проработал на заводе целых два года. Потом одумался, позанимался, подготовился и поступил в другой институт. Конечно, не такой престижный и не на факультет информатики. Но и на нашей специальности с первого курса была информатика. И я познакомился с языком программирования PASCAL. Программирование мне давалось легко, и этот предмет был моим любимым. И как-то незаметно я привык к языку программирования pascal, ну и впоследствии к Delphi. И вдруг нежданно-негаданно Советский Союз развалился! Могучий, единый, нерушимый Советский Союз рассыпался. И я решил, что стану богатым и так - бросил институт, точнее, меня отчислили из института за мою же лень и хвосты. Наступил новый период моей жизни, не сильно связанный с компьютерами и компьютерными технологиями.
— Андрей Лебедев
О сайте,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
27 октября 2009
 Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вернуться к статье...
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
02 марта 2016
При переезде на другой хостинг возникла не понятная проблема, которую великий гугл не смог помочь мне решить. У одного блога, работающего на СМС WORDPRESS, перестала работать главная страница, хотя внутренние страницы отображались нормально. Гугл давал много советов, и я проделывал самые разные манипуляции, но главная страница упорно выдавала белый экран. Решение оказалось очень простым: необходимо было прописать DirectoryIndex index.php index.html в конфиге apache. В нашем случае еще проще, так как использовалась ISPmanager. Прямо в ISPmanager можно отредактировать параметры сайта и там указать - Индексная страница.
А проблема это возникла при автоматическом переносе сайта на другой хостинг с помощью ISPmanager. В ISPmanager есть такая удобная функция, как ИМПОРТ ПОЛЬЗОВАТЕЛЯ. Казалось, что очень удобно будет перенести всё, тем более что и на старом хостинге использовалась ISPmanager, правда, версия 4. И вот указали данные для подключения к старому хостингу и нажали ОК. На новом хостинге действительно создался пользователь с таким же именем, и создались www-домены, которые были у него, скопировались все файлы. Базы данных необходимо переносить вручную. Вот только почему-то настройки www-доменов не перенеслись.
После того, как обратились ко мне, я потратил не менее трех часов на поиск проблемы. Я выполнял все рекомендации какие только нашел в интернет. Сначала думал, что проблема в СМС wordpress. Я не имел доступ к админке, но имел доступ к базе данных. Создал дополнительного администратора через базу. Отключал все плагины, отключал кеширование, но ничего не помогало. Заодно обновил WORDPRESS до актуальной версии. Но все равно, вместо главной был белый экран, хотя внутренние страницы и админка работали правильно. И только посмотрев конфиг web-сервера, я понял, в чем проблема.
— Андрей Лебедев
CMC, Wordpress
20 января 2015
Я взялся за доделку сайта на движке Wordpress с темой Thimefy parallax 1.3.5. Первое что требовалось это обновить wordpress и все плагины до актуальных версий. И потом устранить мелкие ошибки в админке. Например не работала галерея. Галерея не работала из-за не подключенного модуля jquery-ui resizable. Немного повозившись я нашел место где вставить загрузку этого модуля и галерея заработала как надо.
Еще одно важное пожелание заказчика была переделка работы слайдшоу в разделе портфолио. Работало там все как надо, как и задумывали разработчики этой темы. Только у заказчика было свое видение, просто он хотел там простое слайдшоу, без сопроводительного текста расположенного справа. И я с помощью CSS свойств спрятал правый блок и расширил левый до оптимального размера. Посмотрев изменения заказчик был удовлетворен, но как оказалось не полность. Ему необходимо было сделать так что-бы галерея открывалась поверх основного окна как в fancybox или lightbox.
В теме уже использовался javascript библиотека Lightbox, точнее ее клон prettyPhoto от Stephane Caron. И я решил не тащить еще одну javascript библиотеку fancybox, хотя ее я предпочитаю использовать во всех своих проектах где необходимо выводить изображения, галереи или любой другой контекст поверх основного окна. Прежде всего в fancybox мне понравилась хорошая документация и примеры! Прочитав документацию на сайте по prettyPhoto решил повторить с группировкай картинок через тег REL. Ко всем ссылкам добавил тег rel="prettyPhoto[_XXX]", где XXX это уникальный номер документа(<?php the_ID(); ?>). Но галерея перестала работать совсем, не выводились даже картинки.
Тогда решил я использовать встроенное решение от авторов темы. На поиски ушло более 4 часов копания в коде. Первое пришлось добавить свою функцию в файл theme-class.php.
function portfolio_image2($attachment_id, $size = 'large')
{
$size = apply_filters( 'themify_portfolio_image_size', $size );
$img = wp_get_attachment_image_src($attachment_id, $size);
return $img[0];
}
Функция просто возращает путь до картинки.(Да простят меня программисты знающие wordpress)
В файле includes/loop-portfolio.php изменил вывод.
<li class="gallery-icon"> <?php if ( 'yes' != $themify->unlink_image ) : ?> <a href="<?php echo $themify->theme->portfolio_image2($gallery_image->ID); ?>"> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php themify_zoom_icon(); ?> </a> <?php else : ?> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php endif; // unlink slider image ?> <?php if ( is_singular( 'portfolio' ) ) { if ( '' != $img_caption = $gallery_image->post_excerpt ) { ?> <div class=slider-image-caption><?php echo $img_caption; ?></div> <?php } } ?> </li>
Красным выделены мои изменения. Код отвечающий за вывод галереи находится в файле themify/js/themify.gallery.js. Есть еще другой файл js/themify.gallery.js. Так самое главное оказалось что надо проставить родительскому елементу ссылки class - gallery-icon. И всё заработало как надо.
Надеюсь это поможет кому нибудь не копаться долго в коде в поисках нужного решения. Конечно с fancybox тоже самое можно было сделать за час, но тогда бы пришлось подключать дополнительный javascript файл, а их в этой теме и так много.
— Андрей Лебедев
,
27 мая 2011
Я чуть было не потерял рейтинг крутого программиста у своего начальства и окружения. Но потихоньку я все выровнял. А все дело в том, что у одного клиента по некоторым причинам (в которых он сам виноват) пропал сайт. Вот так - пропал и все. И даже нет архива, ни за какое число. И на помощь призвали меня.
Из всех доступных данных мне дали адрес сайта, девушку, которая заполняла его (дали для благородных целей - восстановления сайта) и показали сайт, который очень-очень сильно похож на их. Просмотр кода страниц показал, что сайт был построен на системе управления блоком WordPress 2.4 с купленной темой Gazette Edition. Что уже значительно продвинуло меня.
Я установил самую свежую русскую версию WordPress 3.1.2 на тот момент. Нашел в интернете тему и установил. Надо сказать, что я сразу предупредил, что тема платная и ее надо будет купить. Клиент согласился, а на мои намеки, что можно найти и бесплатную красивую тему ответил - не надо, не надо!
Да, забыл сказать, у девушки, которую мне дали в помощь, был еще архив статей и материалов в сыром виде. То есть те тексты и фотографии, что они размещали. Конечно же без этих материалов моя работа была бы не столь важной, даже вообще ненужной.
После установки и предварительной настройки я стал пытать (образно), как происходило добавления материалов. По мере поступления сведений я искал необходимы плагины, доустанавливал их, активировал, настраивал.
Первое, что меня удивило, что в системе было не все русифицировано. И хотя я скачал версию WordPress с полной русификацией, на сайте везде пестрили английские названия, например Home. Казалось бы, что в полной русификации такие устоявшиеся названия должны быть переведены. Но нет. Конечно, я еще не разобрался с wordpress и на 10 процентов. Первые найденные в гугле страницы по русификации WordPress повергли меня в уныние. Потом я решил плюнуть и русифицировать неправильным способом, но зато привычным - это прямо в коде темы. Потом при обновлении темы придется проделать все по новой.
Потихоньку подошел вечер, сайт заработал и появились даже первые материалы - статьи. И вроде как утром решили взяться всеми силами заполнять.
Утром я завел много пользователей с правами редактора. Люди ринулись заполнять и у них посыпались разного рода ошибки. У кого-то не загружались картинки, у кого-то внешний вид заполнения записей выгледел совсем не так, как у других. И главное - у всех пропадал текст в CKeditor после нажатия кнопки "ОПУБЛИКОВАТЬ". Я проверил еще раз все под аккаунтом администратора, таких ошибок не было. Тогда я решил временно, до выявления причины error дать людям права админа, чтобы заполняли хоть. Но и это не помогло. У всех пользователей были разного рода ошибки, а у меня под аккаунтом адиминстратора было все в порядке.
Часть ошибок я устранил просто: обновил всем flash player до актуального состояния. Конечно, после этого выросла другая ошибка, но ее можно было смело игнорировать. А именно: почему-то появилась второе окно редактора, и в нем был продублирован текст первого окна. Но зато работала кнопка "ОПУБЛИКОВАТЬ". Я решил, что если не смогу решить эту проблемку, то скрою это окно с помощью CSS свойств (display:none).
На следующий день вышла новая версия WordPress 3.1.3 и я понадеялся, что там устранили эти ошибки. Я заархивировал все, что можно и нужно. Потом нажал кнопку обновить автоматом. Вот тут WordPress показал себя с лучшей стороны. Возможно, это ложное ощущение, но все обновилось само. Правда, это не решило проблему двух окон.
— Андрей Лебедев
Программирование,
21 октября 2020
Можите сразу скачать файл theme.tinymce4.base.inc.php (Предупреждаю! не работает в версии modx evo 1.2.1.)
Файл лежит в assets/plugins/tinymce4/theme/
При проверки скорости загрузки сайта гуглом я заметил что некоторые сайты которые раньше спокойно проходили тест (пусть не совсем на отлично, баллов 80-95 для мобильной версии), теперь проходили эти же тесты значительно хуже, баллов на 50-60. Гугл очень рекомендовал использовать СОВРЕМЕННЫЕ ФОРМАТЫ файлов - JPEG 2000, JPEG XR, and WebP, плюс отложенную загрузку файлов. С современными форматами дело понятное, по мне так лучше дождаться интеграции в систему. Да и что бы все интернет обозреватели поддерживали. А вот ленивую загрузку картинок решил сделать.
В системе управления сайтом MODX EVO модифицировать код под соответсвие ленивой загрузке картинок не так сложно, ессли дело касается типа данных - Image. Просто редактируешь чанк (кусо html кода) так как тебе удобно. Но вот с wyswyg редактором не так всё гладко. По умолчанию предлогаетя редактор TINYMCE 4. Самый простой способ, он же самый не удобный для людей не владеющих знаниями по html тегам (а они и не должны) это отключить wyswyg редактор. И тогда html код будет виден и можно править как угодно (желательно в рамках стандарта).
Но такой способ не удобен людям заполняющим сайты, редакторы очень сильно упращают им работу. И я решил подредатировать код TINYMCE4 что бы можно использовать преимущества lazyload картинок. Сначало хотел написать плагин который бы изменял код вывода html при запросе документа. Мне даже эта идея нравилась, что проще пробежаться регулярным вырожением по коду и заменить во всех тегах img аттрибут src на data-src. Но в таком случаи возможно у кого-то возникли проблемы в будущем. Суть проблемы в следующем - пользователь написал одно, а в коде выводится не много другое. Конечно это не всем это будет мешать, но всё-же.
Решил править код TINYMCE4, но правильней сделать правки не в коде сомого редактора, а в файлах настроек. Что-бы при обновлении по возможности ничего не сломалось. Да и авторы tinymce многое предусмотрели, что бы без надобности не лезть в ядро их кода.
У себя в проектах я использую javascript lazysizes.min.js (https://github.com/aFarkas/lazysizes.git). Для её функционирования надо картинкам добавить класс lazyload.
Находим строчу $this->set('image_class_list'... и правим по своему усмотрению. У меня вот такая:
$this->set('image_class_list', '[{title: "None", value: ""},{title: "LazyLoad", value: "lazyload"},{title: "Float left", value: "justifyleft lazyload"},{title: "Float right", value: "justifyright lazyload"},{title: "Image Responsive",value: "img-responsive lazyload"}]', 'json' );
Видно что я ко всем классам добавляю lazyload.
Дальше правим код $this->set('setup'...
$this->set('setup', 'function(ed) {
ed.on("init", function(e) { if(ed.id === "ta") {
jQuery("#ta").after("<div id=\'ta_new\' style=\'display:none\'></div>");
jQuery("#ta_new").append(ed.getContent());
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", jQuery(this).data("src") )});
ed.setContent(jQuery("#ta_new").html());
jQuery("#ta_new").html("");
if (typeof actions.save == "function" ) {
let oldAS = actions.save;
actions.save = function () {
jQuery("#ta_new").append(ed.getContent());
tinymce.remove("#ta");
oldAS();
}
}
}
} );
ed.on("remove", function(e) {
if(ed.id === "ta") {
jQuery("#ta_new img.lazyload").each(function() { jQuery(this).attr("src", "data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" ) }); //console.log(jQuery("#ta_new").html());
jQuery("#ta").val(jQuery("#ta_new").html());
}
});
ed.on("NodeChange", function(e) { if(ed.id === "ta") { if(e.element.tagName === "IMG"){ const elem=e.element; const newIMG=elem.currentSrc; if(newIMG != "") {elem.setAttribute("data-src", newIMG);} } } });
ed.on("change", function(e) { documentDirty=true; }); }',
'object');
Это конечно заготовка требующея доработки, но заготовка рабочая.
— Андрей Лебедев
Программирование, Modx Evo
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
02 марта 2010
Вообще-то я использую плагин hak_tinymce 0.7.4 , но на сервера где есть поддержка PHP 5 версии ставлю hak_tinymce 0.9.9. Вот с этой версией у меня странности в Textpattern. Если с версией hak_tinymce 0.7.4 все ясно, не работает она в Opera 10.10, то версия 0.9.9 ведет себя по разному на разных хостингах. Версии Apache на всех трех площадках одинаковые, немного различаются версии PHP (5.2.5 и 5.2.12) и одни работают на системе Linux Gentoo а другие на FreeBSD 6.3.
Вот так выглядит окно редакции статьи под Opera 10.10

Хотя еще раз повторюсь на других площадках все работает нормально. Помучаясь с разными вариантами удаления, установки, настройки hak_tinymce я решил попробовать альтернативные варианты. На просторах рускоязычного интернета нашел еще один WYSIWYG редактор для Textpattern TXPnicEditor 0.1.
Удалил hak_tinymce, установил TXPnicEditor. Проверил работу плагина под IE8 (так как любая версия hak_tinymce корректно работала под интернет обозревателем IE8). Плагин не заработал, сначала появляется надпись - "Downloading data http://0.0.0.0/...", а немного погодя как и положено - "Done, but with error on page".
Ладно решил проверить работу плагина в интернет обозревателе Opera 10.10, ведь весь сыр бор из-за него. Плагин TXPnicEditor заработал! Сразу решил проверить удобства загрузки картинок, так как в плагине hak_tinymce при большом количестве картинок делать это не легко. Вот так выглядит окно загрузки картинки в плагине TXPnicEditor:

Как видно на русунке не легче загрузить картинку, а даже труднее! Вставил картинку и решил проверить другие функции плагина, и вот тут Opera наглуха зависла. Подождал немного, попробовал закрыть только вкладку, не помогало. Пришлось принудительно закрыть полностью программу Opera, что надо сказать я не помню уже как давно мне приходилось применять такой суровый метод на работе под windows 2003. Дома под Linux Mandriva 2010 такое происходит часто на сайтах ДЕТИ.МЭЙЛ и ЛЕДИ.МЭЙЛ, куда регулярно заходит жена. Вот для нее держим Firefox. Пришлось удалить плагин TXPnicEditor и обратно поставить hak_tinymce.
— Андрей Лебедев
,
25 января 2010
Только я собрался с силами и выбил себе время для смены операционной система на Opensuse, как обнаружилось, что DVD-rom у моего Kraftway URBAN накрылся. Диски не читает, совсем не читает. Хорошо, что он на гарантии, а гарантия целых 3 года. Значит, пока будем работать под Mandriva 2010.
В винде я привык к Winamp (у каждого свои привычки). Просто привык, и на первое время я хотел поставить проигрыватель, визуально похожий на него. Установил XMMS. Но в Mandriva 2010 с ним какие- то непонятки.
1. Он страшно долго загружается, может пройти секунд 20, а то и больше. Первое время, пока XMMS загружается, на экране не видно признаков загрузки. Нет даже песочных часов, как будто и не кликали по иконке XMMS плеера. Потом какие-то непонятные признаки появляются, но сильно невнятные.
2. Менее напряжное, но все же. У XMMS свои темы. И наверное за прорисовку отвечает код, встроенный в XMMS. Так как у меня стоят эффекты Compiz, так эти эффекты на XMMS не влияют. По крайней мере так в MANDRIVA 2010 ONE.
3. Тоже не сильно страшно, но все же. Когда переносишь XMMS по рабочему столу и подходишь к правому или левому краю, то где то за 16 пикселей XMMS перестает плавно двигаться. Мышь двигается, а окно XMMS стоит. Потом резко прыгает и прилипает к краю стола.

После очередного обновления тоже самое стало происходить и с VideoLAN плеером. Но VideoLAN загружается махом и вообще VideoLAN мне нравится, а вот XMMS все-таки заменю.
— Андрей Лебедев
Разное,
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
23 июля 2012
Наверное, YANDEX готовится к очередному витку кризиса и заранее уволил более-менее толковых специалистов. Иначе как обяснить глюк в их поисковике, я не знаю. Ведь это их основной сервис, который показывает лицо системы. Конечно, поисковик он тоже не ахти какой. По моему мнению, сильно уступает посиковой системе google. И тем не менее этой поисковой системой пользуются многие в российском сегменте интернет.
Я уже смирился с постоянными глюками в сервисе "Почта для вашего домена" от яндекса. Вс,е что можно сделать, - это написать через веб-морду вопрос-запрос в службу технической поддержки. И как правило, через неделю приходит ответ с вопросом: "У Вас все еще наблюдаются проблемы?". Хочется ругаться и крикнуть - "Да! Да! Да, эти проблемы не прекращались! И на прошлой неделе, и на позапрошлой. Вы уже несколько раз меня спрашиваете". Возможно, я зря так распылился, просто на том конце добрый бот сидит и так всем отвечает. Да и понятно, этот сервис yandex предоставляет бесплатно.
Но вот чтобы их основной сервис - поисковик - начал глючить! Итак поисковик от яндекса очень часто выдает бред на первых страницах, а тут вообще отказался работать. Точнее, немного не так. Отказался выдавать результаты поиска всем тем, кто работает через прокси-сервер SQUID. Как с другими прокси, работающими в режиме кеширования, я не знаю. А ведь squid применяют многие предприятия для кеширования интернет. Возможно, ЯНДЕКС решил так бороться с корпоративными клиентами или еще чего. В общем, всем, кто на моем подопечном предприятии пытался пользоваться поисковым сервисом яндекса, вылетала ошибка:
 Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
P.S. Вот пришло еще письмо от яндекс саппорт
Здравствуйте, Андрей!
Прошу прощения за задержку с ответом.
Уточните, пожалуйста, повторяется ли проблема в данный момент?
Если да, просим Вас прислать нам полные почтовые заголовки писем, которые дошли с задержкой. О том как посмотреть полные почтовые заголовки в веб-интерфейсе Яндекс.Почты и некоторых почтовых программах.
— Андрей Лебедев
Разное, Юмор
10 июня 2012
Ура! моему сайту присвоили ТИЦ. И хотя этот тиц совсем маленький, то есть ТИЦ равен 10, но все равно приятно. Спасибо яндексу за подарочек. Скажу прямо, я даже и не надеялся что когда-нибудь моему сайту дадут ТИЦ. Но вот так получилось, что дали :).
Всем, кому интересно, на какой СМС сделан мой сайт, сообщаю - TEXTPATTERN. Всем советую использовать плагин aks_cache. Конечно, дизайн и содержание моего блога подкачивает, ну то есть оставляет желать лучшего, но какой уж есть :)
P.S. не долго я радовался ТИЦ=10. Yandex решил что это слишком много для меня, вот ведь. Yandex, я с тобой не согласен! Верни ТИЦ.
— Андрей Лебедев
Разное,
27 марта 2012
Есть такой сервис у Yandex - "Почта для Вашего домена". Появился он после того, как google открыл такой сервис. Правда, у гугла ограничение по почтовым ящикам 50 штук. А вот у яндекса такого ограничения нет, и если вам надо десять тысяч почтовых ящиков - то вот вам, пожалуйста. И бесплатно!
Но не все так радостно, как кажется. Первым делом меня напрягло то, что в сервисе от яндекса отсутствует общая адресная книга. И это для предприятий! Вот пришел новый человек, ему надо завести почту, а там раз - и адресная книга предприятия подключилась, вот бы было здорово! Не надо искать емайлы, спрашивать у коллег, админа. Конечно, хорошо бы, чтобы адресная книга была доступна для редактирования только админам домена, это ведь почта для домена! Конечно же, общая адресная книга не должна отменять свою личную книгу! Но нет адресной книги в сервисе яндекса - "Почта для вашего домена". Это большущий минус.
Зато в этом сервисе админу доступно создание списков рассылки. Но вот незадача: в этот список рассылки можно только добавлять или удалять адреса из почтовых адресов своего домена и больше никаких параметров. Как-то у всех клиентов почта, полученная через этот список рассылки, стала падать в СПАМ! Я подумал, что это можно подправить в параметрах для рассылки. Но нет никаких параметров. Надо бегать по клиентам и заносить адрес рассылки в белый список! Да этот адрес автоматически там должен быть! Это же внутренния рассылка!
И напоследок немного про надежность. Я думал, что никаких проблем с почтой не будет, ведь она крутится на yandex. Но вот уже несколько раз яндекс меня подвел. В web-интерфейсе работает стабильно, а вот по протоколу smtp и imap просто беда. Коллеги по работе начинают звонить, кричать: "Почта не работает!!!". Я, конечно, не поверил первый раз: как это, не работает? Вы что на яндекс тянете! Но нет, правы коллеги, не работает почта. Все OUTLOOK, THE BAT, mozilla thunderbird перестали принимать и отправлять почту.
Я сразу вспомнил свою связку POSTFIX+CLAMAV+SPAMASSASSIN, далее EXCHANGE. Работала как часы, мне приходилось только иногда объяснять людям, что им пришел ответ от почтового сервера, где черным по белому написано, что нет такого юзера или нет такого домена. Конечно, один раз EXCHANGE у меня упал, я помучался немного, пытаясь его поднять, но потом плюнул и поднял из архива (backup) всю систему вместе с exchange.
Мой вывод такой: сыроват еще сервис yandex - почта для домена! Не тянет на полноценную замену, да еще глюки!
— Андрей Лебедев
Разное,
27 июля 2011
Конечно же поисковые системы не виноваты в том, что некоторые сайты слили информацию о своих клиентах. На мой взгляд, вина полностью лежит на владельцах интернет-магазинов, ну и на производителях их программного продукта. И как сказал менеджер Yandex, поисковые системы сканируют только то, что доступно для сканирования.
Но что меня возмутило в словах этого менеджера, так это упоминание файла robots.txt в этом контексте. Этот самый файл не имеет никакого отношения к безопасности сайта. Более того, файл robots.txt доступен для чтения всем! Так и должно быть! Просто этот самый файл дает дополнительную информацию для поисковых систем и к защите не имеет отношения! А то что же получается? Кто то с помощью robots.txt запретил для индексации некоторую часть сайта, и поисковые системые ее не индексируют. Но злоумышленнику файл robots.txt - НЕ УКАЗ!
Так что любой пользователь интернет может прочесть файл robots.txt и пройтись по тем разделам, папкам (директориям), которые запрещены к индексации в этом файле. И даже закон не нарушит! Этот файл сделан для удобства поисковых систем и ни для чего более!!! Пытаться защититься с помощью файла robots.txt - это примерно то же самое, что сделать список мест, где хранятся ваши вещи (ценные и не очень) в вашей квартире. Конечно, для добропорядочного человека он не представляет интереса, а вот злоумышленнику только помогает.
Я не призываю отказываться от файла robots.txt, он нужен! Просто надо его использовать по назначению!
Всем удачи!
— Андрей Лебедев
Разное,
23 мая 2016
Обновил я zabbix-server из портов и решил стартануть его. Но не тут-то было, сервер не захотел стартовать и выдал ошибку:
ERROR: USAGE: get_pidfile_from_conf string file
Ошибка зарылась в стартовом скрипте /usr/local/etc/rc.d/zabbix_server.
Как так получилось что ответственный за этот порт человек не протестировал стартовый конфиг, я не знаю. Но это настораживает.
Чтобы избавиться от ошибки, я добавил в стартовый скрипт строку:
zabbix_agentd_config="/usr/local/etc/zabbix2/zabbix_agent.conf"
И все заработало. После обновления до версии 2.0.17 стал чуть-чуть потреблять меньше памяти, вместо 170 мегабайт - 165 мегабайт.
— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
09 июля 2011
Всем, кому я устанавливал систему управления сайтом Textpattern, я рекомендовал плагин tru_tags. Очень хороший плагин, позволяющий управлять "ключевыми словами". Только это не "ключевые слова" в плане мета-тега keywords. Просто в Textpattern решили так назвать то, что в большинстве случаев называют "тэгами" (Tags). Вот и в названии самого плагина указано это слово tags. Хотя я использую tags и как ключевые слова, но это уже дело вкуса.
Со временем накапливается много тэгов, и выбирать их становится крайне неудобно! Намного проще напечатать их заново. Я, грешным делом, думал, что автор плагина не доработал его, но я сильно ошибался. Просто надо внимательно читать документацию! В плагине tru_tags уже есть встроенная автоподстановка. И работает она как надо. Просто для реализации автоподстановки автор предлагает использовать наработки проекта - "jQuery plugin: Autocomplete". Необходимо скачать файлы этого проекта и поместить два файла (jquery.autocomplete.css, jquery.autocomplete.min.js) в папку js, находящуюся в корне сайта. Только при свежеустановленной системе textpattern её там нет, просто необходимо папку JS создать руками.
Правда, все-таки мне пришлось немного доработать этот плагин, но для другой функциональности. А именно - для правильной работы в связке с другим плагином - ob1_pagination, который разбивает список статей постранично.
Вот эта статья - Доработка плагина tru_tags
— Андрей Лебедев
Программирование,
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
07 декабря 2011
Всё в больше и больше в нашу жизнь приходят безналичные расчеты. Уже давно никого не удивляют карточки VISA и MASTERCARD. Наверное, они есть уже у каждого, ну по крайней мере у каждого, кто захотел. Но ЖКХ не сдается!
Попробуйте заплатить за услуги ЖКХ c карточки МАСТЕРКАРД в Челябинске! Я вот тоже поначалу жене говорю: "Зачем бегать снимать деньги, сейчас я с помощью своей карточки оплачу!" Но не тут-то было! И вот я пробежался по ближайщим банкам - а надо сказать, на улице Кирова, ближе к теплотехническому институту, чуть ли не в каждом доме, выходящем фасадом на улицу, есть банк - и результат ноль!
В Челябинске распрастранена система оплаты - "система Город". При оплате услуг ЖКХ по "системе Город" проценты не берут! Но я так и не знаю ни одной точки "системы Город", где можно оплатить mastercard. В одном из банков мне предложили снять деньги в кассе и оплатить наличными, при этом будет небольшая коммисия. Но я без всяких комисий могу снимать наличные в банкоматах, при условии что снимаю не менее одной тысячи рублей.
Но я упорствовал и решил все-таки продолжать свои попытки оплаты комунальных услуг с по безналичному расчету по банковской карточке. Для чего я зашел на сайт "системы Город" и увидел значки VISA и MASTERCARD. Ага! Победа! Но чтобы авторизироваться на сайте, необходимо иметь специальную карточку "системы Город". Эти карточки можно получить в любой точке, обслуживающей систему Город, ну в теории. Так как карточки есть только в банке "ЧЕЛИНВЕСТБАНК". Сходил в этот банк и за минут 5 получил карточку. Кассир меня сразу предупредил, что необходимо подключить услуги к этой карточке. Я сразу подключил все услуги, приписанные по адресу проживания.
Придя домой, я сразу зашел на сайт системы Город и понял - тут меня тоже пидманули. Нет, не оплатить мне услуги ЖКХ с помощью МАСТЕРКАРД. И я пошел по старому доброму пути, снял деньги в банкомате и в банке оплатил по системе "Город"!
— Андрей Лебедев
Разное,
06 июля 2012
Современный мир полон всяких электронных гаджетов. На любой вкус, кошелек, цвет, запах и так далее. Некоторые из них полезные, некоторые не очень. Вот беспроводные наушники вешь удобная, особенно если батарейки не быстро разряжаются. В этой статье я хочу описать мой первый опыт по работе или скорей тестированию беспроводных наушников.
Директору захотелось комфорта и он попросил все беспроводное. Ну не все, конечно, просто все, что можно приобрести за приемлемые деньги - мышь, клавиатура и наушники. С мышкой и клавиатурой проблем нет, этого добра много, и технология уже откатана, и все работает как надо. А вот с наушниками не все так гладко. Выбирал я конечно не сильно долго, остановился на беспроводных наушниках Denn DHC 855.
Скажу сразу, директору они сильно не понравились! И всем не советую эту модель беспроводных наушников. У этой модели оказалось слишком много изъянов. Первое - это сильные шумы, очень сильные. Шумят они так сильно, что даже я со своим слухом, точнее, отсутствием музыкального слуха, был недоволен. Если регулятор громкости повернуть чуть более, чем на 10%, то кажется, что в наушниках зашуршал вентилятор, дальше больше вентилятор самых разных.
Второй дефект - наушники сами по себе начинают ловить радио. Или эта такая дополнительная неотключаемая фича. Отключения питания на наушниках не помогает. Помогает только, если вытащить штекер из гнезда и заземлить все контакты рукой.
Я попытался сдать эти наушники в ремонт по гарантии, но мне вернули наушники с пояснением, что это так и надо, типа все в порядке. Если бы я покупал наушники себе, я бы, конечно, повоевал. А так крови попьют много, а толка может и не быть. В общем, полторы тысячи рублей предприятия, где я тружусь, вылетели на никчемные наушники Denn DHC 855.



Сами по себе наушники массивные, немного тяжеловатые, плюс в летнию жару в них придется ушам попотеть. Работают наушники от двух батареек, которые вставляются в одно полушарие. На нем находятся регулятор громкости и кнопка включения. Для того, чтобы вставить батарейки, необходимо с усилием снять мягкую часть. Мне кажется, она не выдержит десятка смены батареек. В общем, не рекомендую покупать эти наушники себе домой - возможно, вашему директору, но не домой! :)
— Андрей Лебедев
Разное,
05 июня 2011
Наш домашний бесшумный компьютер Kraftway Urban KU21 засорился пылью. Так сильно засорился, что из выходного отверстия для вентилирования ничего практически не выдувалось. За нижнюю сторону компьютера нельзя было держаться, так было горячо. Да и стол не выдержал и вздулся пузырями. Не сильно, но заметно. И я решил его почистить.
Чистить его несложно. Понадобится крестовая отвертка (очень желательно с намагниченной галовкой), немного термопасты, щеточка, влажные салфетки - и вроде как все. Возможно, у Вас есть баллончик с чистым воздухом для продувки, ну так он будет очень кстати.
На задней стенке компьютера есть 3 шляпки шурупов. Откручиваем их и сдвигаем крышку вперед. После этого она легко поднимается и открываются внутренности компьютера.

На фотографии видно, что вентиляторный блок находится ближе к задней стенке компьютера. Впрочем, и так было понятно по выходным отверстиям. Можно попробовать снять его сразу, но я предпочел сначала снять DVD (вместе с жестким диском), потому как мне показалось, что болты труднодоступные.

На этой фотографии уже видно, как запылились все внутренности, и это уже после того, как я очистиль ту пыль которая была на поверхности. Именно из-за пыли быстро выходит из строя DVD-привод. Также на этой фотографии видно, что свободен слот miniPCI. Возможно, когда-нибудь я вставлю в него что-нибудь полезное. В Kraftway URBAN KU23 там стоит плата TV-приемника. Дальше необходимо снять вентиляторный блок с процессора.

А вот под вентиляторным блоком все чисто. Правда, не знаю, в каком состоянии нижняя часть платы, я не снимал полностью ее. Потом необходимо разобрать вентиляторный блок.

На этой фотографии видно, как сильно забилась решетка. Вот ее аккуратно чистим, продуваем. Очень желательно аккуратно прочистить лопасти вентилятора.
Дальше собираем все в обратной последовательности, не забыв нанести немного термопасты на процессор взамен старой. После этой операции наш компьютер заработал так же тихо, но из вентилиционного отвестия идет теплый воздух. Верхняя сторона греется меньше, чем нижняя, но и за нижнюю можно спокойно держаться. Напомню что на домашнем компьютере стоит операционная система Линух Ubuntu(Перешёл на Ubuntu).
— Андрей Лебедев
Разное,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
15 марта 2010
Случилось так что мой бесшумный компьютер Kraftway URBAN не отработав еще и года сломался. Сломался DVD привод. Это беда не большая так как на компьютер гарантия целых 3 года. И даже в первый год можно вызвать мастера на дом, если конечно в том месте где Вы проживаете есть сервисный центр Kraftway. В Челябинске таких центров оказалось более десятка. Но я не стал пользоваться этой возможностью, так как и так понятно что сломался DVD привод и он требуется его замена. Тем более один из сервисов находится очень близко от Теплотехнического института, ногой подать :).
Когда уральские морозы отступили я быстренько отсоеденил все проводки, мышки, клавиатуры, колонки, монитор, USB удленитель, 1394 кабель и отнес в сервисный центр Kraftway. Да перед этим я конечно сохранил папку или директорию (Это уже как кому привычней) /home на внешний жесткий диск. Надо сказать скорость работы внешнего диска меня приятно удивила. Можно сказать что 12,5 гигов перенеслись одним махом, не успел выпить и одну кружку чаю.
Ну а что бы моя дорогая супруга не осталась совсем без интернета, я решил временно принести ноутбук ASUS M3N с windows 2003. Windows на ноутбуке жутко тормозит, я не переустанавливал её уже лет 5. А так как этот ноутбук мой основной инструмент я его использовал и в хвост и в гриву. Чего там только не побывало, вот это все и сильно тормозило систему. И как правило ускорению windows уже ни чего не поможет, только полная переустановка. Я давно планировал это сделать, да все руки не доходят. Но все таки если использовать только для выхода в интернет, то все вроде как сносно. Opera 10.50 работала шустро. Вот принес я ноутбук и включил.
Дома у меня интернет настроен через wi-fi, d-link DIR 300. Наверно самый не дорогой wi-fi маршритизатор. Но так как канал в инет у меня не широкий и подключен всего-лишь один компьютер то этот маршрутизатор спокойно справляется со своей задачей. Да и притом что ноутбук я уже приносил домой прежде и wi-fi соединение уже было настроено. Вот и в этот раз после загрузки системы загорелся значок что есть подключение по wi-fi. Я уже было хотел позвать жену и так величественно сказать -Вот тебе дорогая моя супруга интернет, сколько угодно тебе интернета. Мол видишь как я о тебе забочусь.
Включил Opera и вот вспомнил, что на работе хожу через прокси сервер. Быстренько отключил прокси сервер в настройках Opera. А интернета как не было так и нет! Ладно закрыл, открыл Opera - интернета нет, точнее он есть а вот доступа у меня к нему нет. Я проверил соединение wi-fi, значок в панели явно говорил что соединение есть. Тогда я прверил параметры соединения, IP, шлюз, DNS. На первый взгляд все вроде как положено. Только вот отправленных пакетов было много, а полученных совсем чуть - чуть, скажем прямо 3 полученных пакета. Тогда я попытался попинать шлюз. Это значит выполнить команду ping. Шлюз не отвечал. Что было очень и очень неприятно и странно.
В итоге я засел на часа 3 за ноутбуком. Жена нет нет спрашивала где интернет, я ей сначало нежно отвечал что все вот вот и я его сделаю. Потом конечно я озлобился немного и уже рычал что Windows must die. В этот день интернет не работал. На следующий день я унес ноутбук на работу, включил, и есть интернет. Есть работает, не куда не проподал он.
Ладно поработал, поработал, пора и жену порадовать. Принес ноутбук домой, включил, к wi-fi подключился автоматически. Но вот опять интернет не работает, и шлюз не пинается. Я озлобился сразу и попросил меня не отвлекать. По wi-fi у меня ничего не выходило. Решил подключиться по кабелю. Надо сказать что я купил d-link DIR 300 как раз из-за того что бы не прокладывать кабель для чего неприменно надо было бы делать ремонт в коридоре. А так что-бы запрятать провод пришлось-бы делать ремонт в коридоре, что наверника бы вышло дороже.
Подключился по кабелю. Но и тут не задача. Подключение есть, а вот пинги и по кабелю не идут. Я колдовал с параметрами IP, отключал - включал firewall, редактировал таблицу маршрутизации, переустанавливал драйвера на windows. Не отвечает d-link и все тут. Намучавшись я вспомнил, а зачем мне windows! Ведь у меня дома полно live-CD. Конечно грузиться будет дольше, но интернет то будет работать! Linux не Windows, Linux заработает!
Я выгреб все какие у меня есть Live-CD и выбрал по свежее. И решил загрузить с Opensuse 11.2. Диск определился, выбрал параметры экрана, русский язык, и нажал клавишу "enter". Загрузка вроде продолжилась, но потом экран погас, и ноутбук перестал подавать признаки активности. Я немного подождал и еще раз перезагрузил, только в этот раз не стал менять параметры. Все повторилось, Opensuse 11.2 не загружалась. Ну тогда решил попробовать другой дистрибутив Linux. Gentoo, Mandriva так же не захотели загружаться, и ноутбук как бы замерал примерно на том же месте. А вот Opensolaris загрузилась!!! И что меня порадовала сразу установила нужные параметры экрана 1400х1050. Обычно мне приходилось немного поколдовать что бы установить параметры экрана на этом ноутбуке в Linux, хотя это было очень и очень давно. Open Solaris 2008.1 загрузилась и даже определила что есть доступные wi-fi сети. Только в Live режиме было крайне не удобно работать, любое движение мышки сопроваждалось такими тормозами, что я так и не смог настроить параметры подключения к wi-fi маршрутизатору. Наверно виноват DVD привод, будь он не ладный, так как ноутбуку ASUS M3N (512 Мегабайт памяти) уже 7 лет. И да не все диски он уже читал, а писать разъучился уже как года 3 назад.
И в этот день моя супруга не смогла увидеть свет в окошке Opera. Я конечно попытался спереть на Алькаиду, но дорогая моя супруга сделала вид что поверила, но по глазам я видел, что правду она знает - Windows must die!
P.S. Когда я принес ноутбук обратно на работу, то wi-fi подключение не определилось, оно и понятно я сносил драйвера, много колдовал. Но я делал настройки не один раз и помню их как "отче наш" (Ну образно говоря). Вернул все параметры на место, а windows сопротивлялась и не давала подключиться к wi-fi точке доступа. Я плюнул и решил что после обеда переустановлю Windows 2003. После обеда я увидел мигающий значек подключения к сети по wi-fi. Сеть было доступна! Наверно все таки вирусы забрались в мой ноутбук! А все равно надо переустанавливать Windows. Время пришло!
P.S.S. Вернул компьютер из ремонта, подключился!!! Да, старый я параноик, лысая моя башка! У меня на точке доступа стояла фильтрация по мак адресам, а вот ноутбука Asus M3N не было! Очень зря я катил на windows 2003, очень зря! Windows крутатень!!! Windows класс! Windows счастье для любого юзера! А что поделать, извиняться так извиняться. И еще раз - Windows круть!
— Андрей Лебедев
Системы,
27 октября 2009
 Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вернуться к статье...
— Андрей Лебедев
Разное,
22 октября 2009
Решили мы приобрести новый компьютер. Старый компьютер проработал 7 лет, и работал бы себе дальше, но мне надоедал шум от него. Я пытался сделать его как можно менее шумным, заменил блок питания с 120 мм вентилятором, на видеокарту поставил бесшумную систему охлаждения. Это, конечно, немного помогло, но все равно шум был достаточно сильным. Можно было бы поискать и более тихую систему охлаждения на процессор, но так как компьютер достаточно старый, найти такую систему было нелегко, да и стоила она достаточно дорого. Да и потом, жесткие диски тоже шумят достаточно громко. В итоге решили покупать новый компьютер, который бы как можно меньше шумел. Компьютер нужен нам всего-то для интернета, как печатная машинка, плюс любимая игрушка жены Герои Меча и Магии III, ну еще старая игра LINES, ну еще немного легких игрушек.
Я поглядывал в сторону fit-PC2. (http://fit-pc2.com/) Маленькие размеры и уж точно бесшумный. Но стоит такая игрушка пока достаточно дорого, плюс надо будет приобрести внешний DVD привод. Ну конечно, немного расстраивало то что нельзя вот так просто прийти в магазин, пощупать его и тут же купить. Но все равно думал, что подожду немного, fit-PC2 подешевеет, ну или конкуренты выпустят много достойных вариантов.
Но как-то зашел в компьютерный магазин и увидел маленький компьютер Kraftway URBAN. Компьютер мне понравился: маленький, стильный и наверняка не шумит! Компьютер был сделал чуть более года назад, лежал пылился на полке в магазине. Я так думаю, из-за достаточно большой цены, и плюс это вещь сама в себе. То есть ни добавить, ни убрать. Я немного поскрипел и решил показать жене. Ладно, решили покупать.
Компьютер продавался с предустановленной Windows Vista Home Premium. А тут как раз на www.opennet.ru мне попалась статья, что впервые в России вернули деньги за возврат Windows. Почитал и посчитал, что мне тоже неплохо бы вернуть деньги за Windows Vista. Так как Windows Vista я использовать не хотел. Сильно плохие отзывы в интернете были об этой Vista. Да и ко мне пару раз приходили с просьбой помочь решить легкие проблемы с ноутбуком с Vista. Я думал, что с полпинка все сделаю, а что там делать-то, делов-то на десять минут! Но все оказалось как-то не так. В одном случае не работал интернет, сам обозреватель работал, но в интернет не выходил. Поставил Оперу, в Опере можно просматривать интернет, но человеку хотелось Internet Explorer. Плюс у него был настроен Outlook и раньше работал, а теперь не работает. Пробовал я настроить, пробовал, да не получилось. Что за хитрые параметры он случайно установил, я так и не понял. В итоге ему в сервисе переустановили Windows с нуля с резервного диска. Это и я мог .
В другом случаи пришел товарищ в гости с ноутбуком, я ему: давай тебе интернет сейчас подключу через свою точку доступа. Полчаса провозился, подключения нет, опозорился перед товарищем. В итоге подумал я, что не по пути мне с Windows Vista (может, руки только под ХР заточены).
Итак, решил отказаться от Windows Vista. Вместе с товарищем (как свидетелем) пошли в магазин покупать компьютер и сразу в магазине же оформить отказ. Объяснил консультанту, что хочу купить компьютер, но мне необходимо отказаться от Windows Vista. Подключили компьютер, включили. Windows Vista стартует, но потом черный экран и надпись, что-то типа того, что не “поддерживается разрешение экрана”. Сменили монитор, то же самое. Пришлось войти в режим 640х480. Оказалось, что компьютер кому-то уже показывали, и в магазине был внесен Windows Vista. Но прошло уже больше 30 дней, и выскакивало меню внести повторно номер или активировать Windows Vista. Позвали администратора, объяснили ситуацию. Администратор немного поинтересовался: что, действительно можно в России получить обратно деньги? И в чеке написал, что лицензионный номер был внесен для проверки работоспособности всех функций компьютера в магазине более 30 дней назад(Печать и подпись).
— Андрей Лебедев
Системы, kraftway
20 декабря 2011
Получил посылку из Москвы от БИГЛИОН. Биглион это такая система скидок, где иногда можно купить купон дающий большущию скидку на товар или услугу. Конечно, скидка на товар бывает реже или не столь большая как на ту или иную услугу. А не давно у них открылся еще и интернет магазин. Насколько выгодны там цены я не знаю. Мне показалось что не такие уж и выгодные, но все-же я сделал заказ, о чем и написал в статье - "БИГЛИОН и Магазин".
Конечно доставка до нашего славного города Челябинска обошлась мне в 500 рублей. Вот жена будет ругаться когда узнает что я приобрел туалетную бумагу с доставкой из Москвы! Ну я это, так хотел интернет магазин испытать. Заказ я делал 3 декабря 2011г. И примерно дней десять статус моего заказа держался в "режиме обработка". Вообщем если Вам срочно по каким-то причинам понадобится туалетная бумага, воспользуйтесь другим интернет магазином, ну или подыищите замену. Потом статус поменялся на - "Передан на доставку".
И сейчас, когда я пишу эту статью, уже получив посылку, статус не изменился. Вот Вам и компьютерные технологии. Я предполагал что, всякие статусы должны менятся в режиме реального времени, ну или около того.
При оформлении заказа я выбрал способ доставки - почтой России. Но маленький приятный сюрприз - доставка осуществлялась оператором по доставке грузов -"ВСЕРОССИЙКИЙ ЭКСПРЕСС-ОПЕРАТОР". И действительно работают значительней быстрее, чем почта. Уже на следующий день мне позвонили, назвали индивидуальный номер посылки и телефон местного отдела оператора. По телефону я согласовал удобное для меня время, когда я могу получить такую дорогую туалетную бумагу. Честно сказать я где-то глубоко в душе расчитывал что интернет магазин - БИГЛИОН откажется исполнять мой причудливый заказ и вернет мне деньги. Но, как видно у них все строго. Сказал клиент давайте туалетную бумагу, получите, раз деньги платите.
И все таки мне нравится Биглион! Так как там можно получить большие скидки, ну иногда очень большие! Желаю всем удачи и удачных покупок.
— Андрей Лебедев
Разное, Юмор
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
12 июня 2011
С системой биглион (biglion) познакомился совсем недавно и случайно. А, думаю, почему бы и нет? Скидки всем нужны! Зарегистрировался и стал получать разные предложения. Первое, что испытал - это вообще халявный skype. Всем желающим Биглион и Skype раздавали купоны на сумму примерно 47 рублей. Немного, но ведь бесплатно. Купон можно было использовать сразу же после приобретения (Сразу скажу это не всегда так, надо внимательно читать условия). И я сразу же позвонил друзьям в Екатеринбург. Конечно же, у них есть и компьютер и даже подключен интернет и система windows XP (в общем, виндузятники), всё есть, а скайпа нет. Не знаю почему. А так бы мог звонить им хоть каждый вечер. А тут подумал, а вдруг скайп у них есть!? Просто мне не дают, чтобы как раз каждый вечер не звонил не надоедал.
Отвлекся немного. В общем, приобрел бесплатный купон skype на 47 рублей и сразу его активировал и в тот же вечер позвонил друзьям в Екатеринбург и весь его выговорил. Приятно так, вот это скидка так скидка, порадовал биглион. И я решил повнимательней присмотреться к этой системе скидок. Второй купон, который я приобрел, это большая скидка в Crazy Park. Скидка 75% на все + 1 час таймп-плея на видеоиграх (заплатите 300 руб. вместо 1200руб.) А что, подумал, отправлю семью отдыхать, пусть дети поразвлекаются. В этот раз прошло не все гладко, но все равно приятно.
- Никакого таймп-плея не было, была замена, не столь полноценная. Разрешалось играть 1 час в аэрохоккей и 3 раза прокатиться на карусели.
- По приходу в Крэйзи парк выяснилось, что скидку дают всем. Но не такую большую. Положил на карточку 300 рублей, тебе подарок еще 300 рублей.
Но все равно с купоном выгоднее. Вот теперь приобрел третий купон - на стоматологические услуги. Скоро испытаю. Главное, что я понял, надо внимательно читать условия, иначе может получиться так, что вместо скидки получите пустую трату денег. И еще я взял за правило: перед покупкой купона позвонить в компанию и уточнить условия, а то мало ли что бывает. И все-таки Biglion мне нравится! Надеюсь, и Вам он окажется полезен.
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
22 апреля 2010
Когда только я приехал на работу в г. Челябинск поступать на должность технического директора, на радиостанции "Народный ХИТ" 107.8ФМ использовался FM-процессор Omnia 3. Конечно, уже тогда заказали крутой новый FM-процессор Orban Optimod 8400. Но пока он был в пути, использовали старенькую Omnia. По словам предыдущего технического директора, эта Omnia пролежала где-то на складе лет 5-7.
И вот как только я принял все дела, получил все пароли, ключи и инструкции, а бывший директор уехал в Москву, эта самая Omnia перестала работать. Временно включили передатчик напрямую по аналоговому входу. И я решил выяснить, что же такого страшного случилось с FM-процессором Omnia. Оказалось, все банально - сгорел блок питания.

Вот так выглядит родной блок питания для ФМ-процессора Omnia 3. Тут на фотографии видно, что отстуствует конденсатор, это я его снял для других нужд.
Было принято решение срочно отремонтировать FM-процессор. В г. Челябинск я был новичок, поэтому мне дали более опытного гида с машиной, дали список адресов ремонтных мастерских - и в путь! Вот тут и приключилась очень непонятная история.
Мы ездили от одной ремонтной мастерской к другой. Нигде не принимали в ремонт, все мои попытки обьяснить, что сгорел всего лишь блок питания, и что это простой импульсный блок питания мощностью 80 ватт и такими же напряжениями как и в компьютерном блоке питания - игнорировались. Я уже начинал нервничать. Как же так, новый технический директор не может решить простую проблему - сдать оборудование в ремонт. Но видимо в г.Челябинск в то далекое время это была серьезная проблема. И почему-то деньги не помогали решить её. Конечно, не огромные деньги, но и не маленькие. Решено было выделить за срочный ремонт аж целую тысячу рублей. Наверное, сейчас, когда вы читаете эту статью, тысяча рублей кажется не столь большой суммой, но эта история происходила в 2003 году.
И вот в очередной мастерской девушка на приеме оборудования попросила выйти мастера к нам, что-бы тот лично посмотрел - будут брать в ремонт или нет. Мы сняли крышку с FM процессора, мастрел посмотрел и говорит - "Я могу отремотировать, но не хочу". Прямо так и сказал! Я сначала не понял, потом стал говорить что то про деньги и тут он рявкнул - "Сказал что не хочу, значит не хочу" Да, думаю что я скажу директору. Решил срочно сам ремонтировать!
Вечером я внимательно осмотрел блок питания и обнаружил расколотый высоковольтный диод. Находился этот диод под радиатором, так что добраться до него было нелегко. Но я выпаял радиатор, транзистор, который висел на этом радиаторе, и добрался до остатков диода. Собрав осколки, я прочел марку диода. Это был высоковольтный диод производства филипс. Так гласил datasheet с одного из сайтов по радиодеталям. На утро я бросился по магазинам радиодеталией в г.Челябинске. Но так как я не знал город, я не знал, где можно купить этот самый высоковольтный диод. Расспросы немногчисленных знакомых мне не помогали. И я решил сгонять в Екатеринбург. Там я быстро нашел и этот диод и, на всякий случай, транзистор, который висел на радиаторе. Вечером FM-процессор Omnia уже стоял собранный на моем рабочем столе, и из наушников тихо звучала музыка. Решил оставить до утра, потестировать.
Утром FM-процессор работал, и тогда я решил его вернуть туда, где ему и место. Через некоторое время пришел FM-процессор ORBAN OPTIMOD 8400, и мы установили его вместо старенькой Omnia. А Omnia оставили для собственных нужд и как резервный FM-процессор. Надо сказать, после ремонта Omnia проработала еще года 4. Потом все-таки опять сгорел блок питания. На этот раз сгорел тот самый транзистор. После замены транзистора блок питания проработал еще непродолжительно время и сгорел уже окончательно. Наверное, при замене транзистора требовалась замена еще каких-либо деталей. Но когда я открыл корпус Omnia и достал блок питания, на него было жалко смотреть. Практически все детали высоковольтной части блока питания были треснутыми. Видно было, как мощная искра раскрошила и сам транзистор.
Я решил снова отремонтировать и закупил все детали, какие нашел. В этот раз я уже покупал в г.Челябинске, так город знал уже лучше. Но все-таки я не смог найти некоторые транзисторы. В Екатеринбурге их тоже не было. А те аналоги, которые мне предлогали, не подходили. Вот тогда я и решил: а зачем мучить старенький блок питания, когда это просто импульсный блок питания с такими же напряжениями, как в компьютерном блоке питания. Отыскал в своих запасах Блок питания формата AT и вставил.

Вот он, стоит и работает. Правда, плата от компьютерного блока питания шире, чем родной блок питания Omnia. Поэтому пришлось вентиляторам найти новое место.

Вот так выглядит FM-процессор Omnia в разобранном ввиде. И с замененным блоком питания работает и по сей день. То, что обдув не направлен прямо на блок питания, меня нисколько не смущает, так как родной блок питания мощностью 80 ватт, а блок питания, который поставил я, был мощностью 250 ватт. Так что запаса по мощности блоку питания хватит.
— Андрей Лебедев
Разное,
12 июня 2011
С системой биглион (biglion) познакомился совсем недавно и случайно. А, думаю, почему бы и нет? Скидки всем нужны! Зарегистрировался и стал получать разные предложения. Первое, что испытал - это вообще халявный skype. Всем желающим Биглион и Skype раздавали купоны на сумму примерно 47 рублей. Немного, но ведь бесплатно. Купон можно было использовать сразу же после приобретения (Сразу скажу это не всегда так, надо внимательно читать условия). И я сразу же позвонил друзьям в Екатеринбург. Конечно же, у них есть и компьютер и даже подключен интернет и система windows XP (в общем, виндузятники), всё есть, а скайпа нет. Не знаю почему. А так бы мог звонить им хоть каждый вечер. А тут подумал, а вдруг скайп у них есть!? Просто мне не дают, чтобы как раз каждый вечер не звонил не надоедал.
Отвлекся немного. В общем, приобрел бесплатный купон skype на 47 рублей и сразу его активировал и в тот же вечер позвонил друзьям в Екатеринбург и весь его выговорил. Приятно так, вот это скидка так скидка, порадовал биглион. И я решил повнимательней присмотреться к этой системе скидок. Второй купон, который я приобрел, это большая скидка в Crazy Park. Скидка 75% на все + 1 час таймп-плея на видеоиграх (заплатите 300 руб. вместо 1200руб.) А что, подумал, отправлю семью отдыхать, пусть дети поразвлекаются. В этот раз прошло не все гладко, но все равно приятно.
- Никакого таймп-плея не было, была замена, не столь полноценная. Разрешалось играть 1 час в аэрохоккей и 3 раза прокатиться на карусели.
- По приходу в Крэйзи парк выяснилось, что скидку дают всем. Но не такую большую. Положил на карточку 300 рублей, тебе подарок еще 300 рублей.
Но все равно с купоном выгоднее. Вот теперь приобрел третий купон - на стоматологические услуги. Скоро испытаю. Главное, что я понял, надо внимательно читать условия, иначе может получиться так, что вместо скидки получите пустую трату денег. И еще я взял за правило: перед покупкой купона позвонить в компанию и уточнить условия, а то мало ли что бывает. И все-таки Biglion мне нравится! Надеюсь, и Вам он окажется полезен.
— Андрей Лебедев
Разное,
15 марта 2017
Это еще один виджет для плагина ManagerManager. Плагин ManagerManager придуман что-бы в системе управления сайтом Modx evo можно было легко переделывать админку сайта. Не всегда админка сайта удобная для программиста удобна для менеджеров заполняющих сайт. Например название TV параметров будет только отвлекать и в большинстве случаев лишний элемент при заполнеии сайта менеджерами. Тем более в стандартной теме название и описание TV параметров занимает очень много места на экране. Не сильно нужная информация (на мой личный взгляд даже вредная), а занимает место.
Особенно мне жалко это место когда я создаю свой custom TV параметр. Надо сказать что в modx evo очень удобная штука custom TV. Практически в каждом проекте на Modx evo я делаю свои custom TV параметры удобные для заполнения менеджерами разных каталогов товаров, разделов сайтов и так далее. Делаешь менеджерам привычный вид, лучше даже так как выглядит на самом сайта.
Для решения этой задачи я написал виджет под плагин ManagerManager. Для его работы надо прописать в конфигурационном файл ManagerManager строчку mm_hideNameTvFields('список TV параметров', '', '');
Скачать mm_hideNameTvFields
— Андрей Лебедев
CMC, Modx Evo
15 марта 2017
В системе управления сайтом Modx EVO есть очень с моей точки зрения нужный плагин - ManagerManager. Очень помогает удобно изменить внешний вид в админстративной панели. Можно разные TV параметры разнести по разным вкладкам для большего удобства менеджерам заполняющим сайт. Но выскачила небольшая неприятность - Если в конфигурации сайта установлен параметр "Запоминать вкладки" (тоже очень удобная опция), а такой вкладки нет у документа, то появляется почти пустой экран.
На самом деле экран не пустой, и все необходимые поля на месте, просто они скрыты с помощью css свойства display установленный в none. И если щелкнуть по заголовку какой либо вкладки (Общие, Настройка страницы, для SEO) то мы увидим содержимое. Но не подготовленного пользователя это в первое время это может напряч. И что-бы решить этот вопрос я написал свой виджет mm_setDefaultTab для плагина ManagerManager. Виджет кладется в папку "assets/plugins/managermanager/widgets/" где и лежат все остальные виджеты. Подключается также как и остальные параметры и виджеты ManagerManager в чанке mm_rules. Если конечно вы не изменили этот параметр.
Для активации действия виджета добавте mm_setDefaultTab('tabGeneral', '', ''); в файл конфигурации ManagerManager (mm_rules). Добавлять надо после всех манипуляций с вкладками. Наверное что-бы не мучаться можно добавить самой последней строкой. После этого в админке не будет пугающего новичков полупустого экрана, а будет активироваться вкладка - Общие.
Скачать: mm_setDefaultTab
— Андрей Лебедев
Modx Evo, Программирование
25 ноября 2010
Пример Simple photo manager
Я решил по возможности пользователям предоставить возможность посмотреть виджет в действии как можно ближе к оригиналу. Ведь когда заходишь на сайт программы и не видишь даже скриншота трудно представить на сколько необходима это программа или скрипт. Конечно же если у программы нет визуального представления, тут уж ничего не попишешь.
Обращаю ваше внимание что поля "Textarea" в реальном виджете не видно. Все действия пользователь производи мышкой. Конечно можно было бы и предоставить редактирование вручную, но я боюсь что по не опытности пользователь только навредит. Опытный программист или web пользователь без труда подправит пару параметров и сможет делать что угодно.
Конечно в данном примере подключения картинок происходит из окна которое совсем не напоминает "менеджер загрузки картинок" из Modx. Но для понимания принципа это не существенно.
Вернуться к статье про этот виджет: Виджет Simple photo manager
Скачать: imagesman.tar.bz2
— Андрей Лебедев
Программирование, пример
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
05 октября 2010
На некоторых сайтах по программированию нет примера как выглядит программа описанная в статье. А скриншот дает понять, надо это или не надо, иными словами это то что мы так долго искали на просторах интернета и наконец-то нашли или надо продолжать дальше искать. Конечно можно понять если программа не имеет визуального представления, то есть какая-нибудь библиотека, модуль. Но если у программы есть визуальное представление, то наверно логично выставить скриншот этой программы. И конечно-же можно предоставить демонстрационный режим. Вот и я решил следовать этому правилу. Предоставляю демонстрационный режим своего виджета "Календарик" для системы Modx.
Обратите внимание, что поле TEXTAREA в реальном виджете скрыто, так как в ручном редактировании нет необходимости. И даже при ручном редактировании есть вероятность сделать ошибку.
— Андрей Лебедев
Программирование, пример
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
14 мая 2011
Случилась беда, небольшая, но очень неприятная. Вирус украл пароль от FTP-сервера и прописал себя во все места, куда надо и не надо. От этого сайты, располагавшиеся на этом хостинге, просто рухнули. Аккуратней надо вирусописателям быть! Если уж взялись за дело, то надо бы поизучать документацию на PHP и javascript.
Это я хорошо придумал - спереть все на вирусо-писателей. Но на самом деле все не так хорошо. И то, что взломали не с моего компьютера - слабое утешение. Ну надо все возвращать на место. Первое, что надо - это попросить Backup у хостера. И очень хотелось бы, чтобы он был свежий. Архив был свежий, но уже зараженный. Конечно, можно откатить на более старую дату. Но я решил побороться с последствеями вируса. План был таков.
- Архивируем все, что есть на данный момент
- Восстанавливаем сайт из архива на момент до заражения
- В свежем архиве удаляем все последствия деятельности вируса
- И заливаем по новой на хостинг
Конечно, тут не описаны процедуры по очистке компьютеров от вирусов, смена паролей и так далее.
Для удаления следов деятельности вируса я начал клепать маленькие скрипты на Perl. Не скажу, что я профессионал-программист на Perl. Но документации в интернет много, и к тому же я уже писал подобые скрипты для каких-то своих нужд, но было это давно. Можно было бы написать и на PHP, но выбрал я Perl из-за того, что я именно уже писал подобное на нем. Конечно, то было не борьба с последствиями вируса, но принцип один и тот же.
Я скачал и установил ActivePerl 5.12 для windows и быстро (как только мог быстро) накатал пробный скрипт:
#!/usr/bin/perl
my $dir='D:\temp\vzlom'; #откуда пойдем плясать
my $idx_ext='.js'; #что ищем
&recur($dir);
sub recur
{
my $dir = shift;
opendir DIR, $dir or return;
my @contents = map "$dir/$_", sort grep !/^\.\.?$/, readdir DIR;
closedir DIR;
foreach (@contents)
{
if (!-l && -d)
{
recur($_);
}
else
{
if ($_ =~ /$idx_ext$/i)
{
$fErr = $_;
open(F,"< $fErr");
@strings=<F>;
close(F);
open(F,"> $fErr");
print $fErr."\n";
foreach $line (@strings)
{
chomp($line);
$line=~ s/document\.write.*firefoxstabs.*\;\}\)\;\}\}\)\;\}\)\;//gix;
print (F $line."\n");
}
close(F);
}
else { next; }
}
}
}
Испытал его и решил уже было залить его на хостинг и там проверить на паре-тройке папок, как обнаружил, что на действующем тарифе хостера не придусмотрен доступ по SSH-протоколу. Пришлось всё копировать сначала на свой компьютер, чистить и потом обратно заливать. Конечно, можно было бы еще попридумывать различные способы выполнения скрипта на стороне сервера, но я решил что не стоит пока тратить время, надо срочно восстанавливать свежую версию сайта.
Хорошо, что дома у меня стоит операционная система Линух, хоть и Ubuntu, но все же linux.
— Андрей Лебедев
, Программирование
26 октября 2010
Возможно это громко сказано, но все таки здание уралсвязьинформ по улице Воровского 71 покачало. Сколько там по шкале Рихтера я не знаю, да и вообще испытал я это впервые. А произошло это 23 октября 2010 года примерно в 19:03. Ощущение не очень то и приятное. Потом немного подумал и осмыслил свои ощущения и понял что во многих фильмах правильно показывают легкое землетрясение. То есть теряется фокус, все слегка трясется хаотично и взгляду не за что захватится, вот от этого начинает кружиться голова. Но не долго, что радует.
Оказывается что Челябинск уже продолжительное время потряхивает. Люди с "тополиной аллеи" вообще не знают куда бежать. А вот на теплотехе этого не ощущается, но на теплотехе очень часто ужасная вонь от заводов.
— Андрей Лебедев
,
22 апреля 2010
Когда только я приехал на работу в г. Челябинск поступать на должность технического директора, на радиостанции "Народный ХИТ" 107.8ФМ использовался FM-процессор Omnia 3. Конечно, уже тогда заказали крутой новый FM-процессор Orban Optimod 8400. Но пока он был в пути, использовали старенькую Omnia. По словам предыдущего технического директора, эта Omnia пролежала где-то на складе лет 5-7.
И вот как только я принял все дела, получил все пароли, ключи и инструкции, а бывший директор уехал в Москву, эта самая Omnia перестала работать. Временно включили передатчик напрямую по аналоговому входу. И я решил выяснить, что же такого страшного случилось с FM-процессором Omnia. Оказалось, все банально - сгорел блок питания.

Вот так выглядит родной блок питания для ФМ-процессора Omnia 3. Тут на фотографии видно, что отстуствует конденсатор, это я его снял для других нужд.
Было принято решение срочно отремонтировать FM-процессор. В г. Челябинск я был новичок, поэтому мне дали более опытного гида с машиной, дали список адресов ремонтных мастерских - и в путь! Вот тут и приключилась очень непонятная история.
Мы ездили от одной ремонтной мастерской к другой. Нигде не принимали в ремонт, все мои попытки обьяснить, что сгорел всего лишь блок питания, и что это простой импульсный блок питания мощностью 80 ватт и такими же напряжениями как и в компьютерном блоке питания - игнорировались. Я уже начинал нервничать. Как же так, новый технический директор не может решить простую проблему - сдать оборудование в ремонт. Но видимо в г.Челябинск в то далекое время это была серьезная проблема. И почему-то деньги не помогали решить её. Конечно, не огромные деньги, но и не маленькие. Решено было выделить за срочный ремонт аж целую тысячу рублей. Наверное, сейчас, когда вы читаете эту статью, тысяча рублей кажется не столь большой суммой, но эта история происходила в 2003 году.
И вот в очередной мастерской девушка на приеме оборудования попросила выйти мастера к нам, что-бы тот лично посмотрел - будут брать в ремонт или нет. Мы сняли крышку с FM процессора, мастрел посмотрел и говорит - "Я могу отремотировать, но не хочу". Прямо так и сказал! Я сначала не понял, потом стал говорить что то про деньги и тут он рявкнул - "Сказал что не хочу, значит не хочу" Да, думаю что я скажу директору. Решил срочно сам ремонтировать!
Вечером я внимательно осмотрел блок питания и обнаружил расколотый высоковольтный диод. Находился этот диод под радиатором, так что добраться до него было нелегко. Но я выпаял радиатор, транзистор, который висел на этом радиаторе, и добрался до остатков диода. Собрав осколки, я прочел марку диода. Это был высоковольтный диод производства филипс. Так гласил datasheet с одного из сайтов по радиодеталям. На утро я бросился по магазинам радиодеталией в г.Челябинске. Но так как я не знал город, я не знал, где можно купить этот самый высоковольтный диод. Расспросы немногчисленных знакомых мне не помогали. И я решил сгонять в Екатеринбург. Там я быстро нашел и этот диод и, на всякий случай, транзистор, который висел на радиаторе. Вечером FM-процессор Omnia уже стоял собранный на моем рабочем столе, и из наушников тихо звучала музыка. Решил оставить до утра, потестировать.
Утром FM-процессор работал, и тогда я решил его вернуть туда, где ему и место. Через некоторое время пришел FM-процессор ORBAN OPTIMOD 8400, и мы установили его вместо старенькой Omnia. А Omnia оставили для собственных нужд и как резервный FM-процессор. Надо сказать, после ремонта Omnia проработала еще года 4. Потом все-таки опять сгорел блок питания. На этот раз сгорел тот самый транзистор. После замены транзистора блок питания проработал еще непродолжительно время и сгорел уже окончательно. Наверное, при замене транзистора требовалась замена еще каких-либо деталей. Но когда я открыл корпус Omnia и достал блок питания, на него было жалко смотреть. Практически все детали высоковольтной части блока питания были треснутыми. Видно было, как мощная искра раскрошила и сам транзистор.
Я решил снова отремонтировать и закупил все детали, какие нашел. В этот раз я уже покупал в г.Челябинске, так город знал уже лучше. Но все-таки я не смог найти некоторые транзисторы. В Екатеринбурге их тоже не было. А те аналоги, которые мне предлогали, не подходили. Вот тогда я и решил: а зачем мучить старенький блок питания, когда это просто импульсный блок питания с такими же напряжениями, как в компьютерном блоке питания. Отыскал в своих запасах Блок питания формата AT и вставил.

Вот он, стоит и работает. Правда, плата от компьютерного блока питания шире, чем родной блок питания Omnia. Поэтому пришлось вентиляторам найти новое место.

Вот так выглядит FM-процессор Omnia в разобранном ввиде. И с замененным блоком питания работает и по сей день. То, что обдув не направлен прямо на блок питания, меня нисколько не смущает, так как родной блок питания мощностью 80 ватт, а блок питания, который поставил я, был мощностью 250 ватт. Так что запаса по мощности блоку питания хватит.
— Андрей Лебедев
Разное,
18 ноября 2009
Давным-давно, будучи еще мальчишкой, я заинтересовался, что там за какие-то секретики девчонки прячут, что там такое важное. И я с другими мальчиками подглядывал за девчонками, когда они прятали секретики. Потом отыскивали их и вскрывали. Но, как правило, там ничего интересного не было. Фантики, бумажки, пуговки... Потом я узнал, для чего нужны были эти секретики. И вот придумал рассказ. Читайте, но сильно не пинайте.
Одинокий мужчина стоял на обочине дороги и лениво голосовал. Выглядел мужчина солидно. Красивое черное пальто, начищенные черные туфли, новенькие кожаные перчатки. И как раз в его направлении ехала Audi. Audi была новенькая, блестела и сверкала. В машине были две давние подружки, знавшие друг друга еще с детского сада. У девушек было веселое настроение, и так бы они проехали мимо, но одна из подруг предложила поприкалываться и взять мужчину.
Audi притормозила возле мужчины, девушки весело поинтересовались, куда необходимо мужчине. "До Площади павших" - ну, это было девушкам по пути. "Только нам денег не надо" - смеялись девушки. "Вы нам весь путь анекдоты смешные рассказывайте." - подруги опять захихикали. Но мужчина был серьезен и сказал: " Ну, анекдотов, девушки, я вам не расскажу, но, пожалуй, одну интересную историю расскажу". И приятным бархатистым голосом он начал рассказывать историю.
Эта история произошла на самом деле, и произошла она примерно лет 10 назад. И эта история про двух девочек, которые учились тогда в классе то ли втором, то ли третьем. На одном из уроков одна из девочек решила открыть своей подруге тайну. Тайну, что она влюблена, и влюблена в мальчика из старшего класса. Она во всех подробностях рассказывала подруге о своей любви и о мальчике. Подруга очень внимательно слушала и сопереживала.
Прошла пара дней. И вот влюбленная девочка написала записку для мальчика и решила передать ее на перемене. И когда на перемене она ходила по школе в поисках мальчика, она увидела его и свою подругу на лестничной площадке. Они стояли и держались за руки и при этом что-то весело друг другу рассказывали. Девочка поняла, что подруга ее предала, ее лучшая подруга и с ее мальчиком! Девочка бросилась из школы, и в этот день она пропустила все оставшиеся уроки. Она побежала к себе во двор, немного поплакала. Потом у нее возникла идея. Она собрала маленький секретик, загадала желание и надежно спрятала секретик у себя во дворе. Желание было страшное - смерть ее подруги-предательницы.
На следующий день в школе, еще до первого урока, девочка встретила уже "бывшую" подругу и все ей высказала. И когда подруга хотела что-то возразить, девочка не выдержала и плюнула в лицо бывшей подруги. Это видели девчонки-однокласницы, и они захохотали. А оскорбленная девочка сильно заплакала и убежала из школы. В этот день она тоже пропустила все уроки и весь день просидела дома. Весь, кроме того небольшого отрезка времени, когда она выбегала и прятала свой секретик.
Прошло еще некоторое время, и подружки все-таки помирились. Они друг перед другом извинились и поделились своими любимыми куклами. И надо сказать, что подруги больше никогда не ссорились, и до сегодняшнего дня они лучшие подруги. А мальчик встречался с другой девочкой, с той, с которой он сидел за одной партой.
"Вот такая история" - закончил свое повествование мужчина. "Кстати, мы уже приехали, я выйду". Audi остановилась и мужчина вышел. "И что теперь?" - с волнением и в один голос спросили подруги. "Прошло 10 лет, а секретики никто не нашел, и теперь подходит время выполняться желаниям!" - ответил мужчина своим мягким, бархатистым голосом. "Но, возможно, можно еще успеть открыть секретики и отменить желания". Мужчина даже не успел договорить эту фразу, как audi с ужасным визгом рванула с места.
Сотрудники ГИБДД проводили измерения, но и так было ясно. Скорость, на которой audi вылетела на встречную, была не меньше 160км/ч. Водитель КамАЗа сидел на обочине и нервно курил, лицо его до сих пор было все белое. Из головы не выходили образы двух молодых и красивых девушек. И куда так они неслись?!
— Андрей Лебедев
Разное,
13 ноября 2009

Поздравляю Радио "Народный Хит" с днем рождения! 6 лет назад в г.Челябинск появилась новая радиостанция(107,8fm). И вот уже шесть лет непрерывно (насколько это возможно) вещает "Народный ХИТ". Поздравляю весь коллектив! Да я как раз работаю на этой радиостанции. И потому желаю больших и кому-то даже огромных премий! Вы можете послушать радио "Народный ХИТ" и в интернет. (http://www.narodnyhit.ru/)
107,8fm г.Челябинск лучшая радиостанция - Радио "Народный ХИТ". Ну как же себя не похвалить :)
— Андрей Лебедев
Разное,
27 августа 2011
Потихоньку, потихоньку я изучаю систему Textpattern. Сама система мне нравится. Конечно, она не такая мощная, как Drupal, но для большенства нужд её вполне хватает. Поняв смысл страниц, секций, категорий и форм, можно сделать сайт любой сложности. Конечно, есть некоторые трудности, которые в других системах решаются на раз-два, а в textpattern приходиться подумать, поковыряться. Но этих случаев не так много, зато преимуществ у textpattern тоже хватает!
В этот раз я столкнулся с непонятной мне трудностью. Мне необходимо вывести блок - форму типа misc только на главной странице (front). В друпал при выводе блока можно указать, чтобы блок выводился только на определенных страницах, или не выводился на таких-то и таких-то страницах. В том числе есть зарезервированное слово front. В текстпаттерн я такого не нашел. В документации по тегам текстпаттерна есть много примеров, как вывести статью только на главной странице, или вывести только на главной страницы секции. Но мне надо было вывести блок, который я описал в форме типа misc. Как правило, такие блоки-формы выводятся с помощью тега: <txp:output_form form="форма" />.
Как вывести такое только на главную, я не знаю! Точнее, я воспользовался кодом:
<txp:php>
$my_uri=$_SERVER[‘REQUEST_URI’];
if ($my_uri == ‘/’) {
echo ‘Ля-Ля-Ля’;
}
</txp:php>
Но мне кажется, есть, должен быть более правильный, текстпаттерновский способ запрограммировать этот код с помощью стандарнтых тегов Textpattern. На всякий случай я задал вопрос на форуме по Textpattern, в русской ветке. Буду ждать.
— Андрей Лебедев
Textpattern, Программирование
05 апреля 2012
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
01 декабря 2013
В первой статье я описал настройки zyxel keenetic для того, чтобы клиенты wi-fi были отделены от основной локальной сети. На настройку zyxel вместе с поиском документации в google ушло часов 6. Очередь была за длинк dir-300. Наверно, это самый распрастранненный бытовой маршрутизатор с wi-fi. Но часто (как вот у нас) его используют и на работе. На работе стоит длинк dir-300NRU версия B3, эта модель очень легко поддается перепрошивке, и в любой момент можно вернуть заводскую прошивку. Убить эту модель трудно, поэтому экспериментировать можно сколько душе угодно. Но мне хотелось просто и быстро.
Первым делом я решил залить альтернативную прошивку open-wrt. С официального сайта взял готовую прошивку для dir-300NRU b1-b3 и прошил. Все встало, только вот web-интерфейс не работал. Почитал документацию и через telnet установил LUCI и запустил dhttpd сервер. Web-интерфейс заработал, только на странице статуса предупредили, что не хватает места. Из-за этого настройки не сохранялись! Куда делось место я не понял! Я, конечно, растроился, что не получится быстро сконфигурировать мышкой разные параметры. Но решил удалить web-интерфейс, тем самым освободить по больше места и установить UCI. В этом случае придется все настраивать через командную строку. Удалить не удалось, опять же из-за нехватки места. Перепрошил по новой, установил UCI и обнаружил, что места опять не хватает!
После этого решил попробовать dd-wrt. Эта прошивка также встала без проблем, и даже заработал web-интерфейс без установки дополнительных пакетов. Дальше я занялся поиском документации по настройке vlan на dir-300 с прошивкой dd-wrt. Документации много. Решил настраивать по рекомендованным статьям, через telnet, с помощью команды nvram. Вот тут я тысячу раз спотыкался, перепрограммировал туда-сюда, но нужного результата не мог получить. Я уже решил заменить прошивку на какую-нибудь другую. Но на просторах русскоязычного интернета не нашел. Вернулся к dd-wrt.
Во время поисков другой альтернативной прошивки для dd-wrt я наткнулся на статью, в которой описывалась такая же проблема на таком же устройстве dir-300NRU B3. Команда nvram не производила никакого влияния на его длинк dir300, хотя в telnet не было никаких выводов об ошибках. В статье рекомендовалось использовать команду switch с разными параметрами. Параметры высчитывались каким-то хитрым способом. Уже зная, что надо искать, я по новой засел в google. В итоге немного поняв, что да как, я настроил все через web-интерфейс с помощью мышки.
Команда nvram показывала два vlan - 0 и 1, тогда как ifconfig показывала наличие vlan - 1 и 2. VLAN2 это wan порт, и на этом порту нет тегированных пакетов. Почему его назвали vlan2 я не знаю, но это сильно меня спутало. В web-интерфейсе dd-wrt vlan настраиваются просто(для простого случая, как у меня). На вкладке SETUP->Networking есть все необходимые параметры.
В разделе VLAN Tagging добавляем новый vlan, в качестве интерфейса выбираем vlan2(wan порт), ставим номер нужного vlan tag (9 в моем случае). Удаляем из моста br0 интерфейс ra0(wi-fi), создаем новый интерфейс типа мост br1 и включаем в него наш vlan2.9 и ra0. Сохраняем настройки, и всё готово, wi-fi клиенты выделены в VLAN 9. Правда, интерфейс wan1 получает настройки от DHCP сервера локальной сети, а вот wi-fi клиенты уже получают настройки от DHCP сервера, отвечающего за сеть vlan 9. Привожу скриншоты моих настроек.



— Андрей Лебедев
,
21 ноября 2013
Сейчас почти у каждого сотрудника есть какое-нибудь устройство способное подключится по wi-fi. И появляются всё новые и новые устройства. В небольшой компании которой я работаю нет политики по запрету подключения личных устройств к нашей сети wi-fi. Как правило это разные смартфоны, планшеты и реже ноутбуки. И все эти устройства подключенные по wi-fi становились клиентами нашей сети, им были доступны наши внутренние ресурсы - общие папки, сетевые принтеры. Вот это не совсем безопасно, точнее точно опасно. И после того как вирус вымогатель зашифровал документы на общем ресурсе я решил взяться за решение проблем сетевой безопасности.
Компания небольшая, компьютеров 12 штук. Каждый сотрудник сидит за своим компьютером, никаких перемещаемых профилей, удаленных офисов, домена нет (и наверно не надо!). Все находятся в одной рабочей группе и на многих компьютерах открыт гостевой доступ. С точки зрения сетевой безопастности - всё плохо.
Первым этапом я решил всех wi-fi клиентов выделить в отдельную подсеть, и отделить от общей сети по технологии vlan. У нас по всему офису раскиданы разного рода свитчи, имеются две wi-fi точки доступа - Zyxel Keenetic и d-link DIR-300NRU B3. Маршрутизатор d-link DFL 860e, поддерживает технологию vlan из коробки. После прикидки получилось надо получить примерно такую схему.

Как видно из схемы к Zyxel keenetic помимо wi-fi клиентов подключены и простые компьютеры которые должны находиться в рабочей сети. Настраивать начал с dfl 860e, потому как это самая простая часть, да и проверять будет легче. Настроил 2 VLAN - 9, 11. Для VLAN 9 разрешил выход в интернет, для VLAN 11 разрешил выход в интернет и для всех сервисов (all_services) доступ к локальной сети, из локальной сети полный доступ (all_services) к VLAN 11. Настроил дополнительный DHCP сервер который работает на интерфейсе VLAN9 и будет обслуживать wi-fi клиентов. Конфиги DFL 860e не показываю за неимением надобности, тут всё просто(если кому надо обращайтесь на почту).
Потом очередь пришла за zyxel keenetic. Для этого маршрутизатора есть две ветки прошивки 1 и 2. Первая версия прошивки не поддерживает технологию VLAN. Пришлось перепрошить на стабильную вторую версию. Но быстро набросать конфигурацию с помощью мышки не получилось, пришлось засесть за чтения документации. Как сделать помогли статьи №2793 и №3222 с официального сайта. В WEB Интерфейсе я отключил функцию NAT на WAN порту, отключил DHCP сервер. Сконфигурировать zyxel keenetic для работы VLANs в соответствии со схемой приведенной выше можно только через консоль. Сначала сконфигурируем 5 порт(WAN) так что-бы от был транковым для VLAN 9 и 11, и сам порт на выходе тегировал(помечал пакеты) VLAN 9. То есть если на выходе WAN порта появится пакет без vlan метки от автоматически будет принадлежать VLAN 9.
(config)> interface Switch0
(config-if)> port 5
(config-if-port)> access vlan 9
Access vlan identifier saved.
(config-if-port)> mode trunk
Trunk mode enabled
(config-if-port)> trunk vlan 9
Vlan added to trunk
(config-if-port)> trunk vlan 11
Vlan added to trunk
(config-if-port)> exit
(config-if)> exit
(config)> interface Switch0/VLAN9
created interface Switch0/VLAN9.
(config-if)> exit
(config)> interface Switch0/VLAN11
created interface Switch0/VLAN11.
(config-if)> exit
Удаляем Wi-Fi-интерфейс из интерфейса "моста" (bridge), используемого по умолчанию, т.к. Wi-Fi-интерфейс должен входить в VLAN 9. Примерно так для себя я понял фразу из примерной статьи.
(config)> interface Bridge0
(config-if)> no include AccessPoint
Interface released.
(config-if)> exit
Создаем новый интерфейс типа "мост" для объединения интерфейса с VLAN 9 и точки доступа Wi-Fi
(config)> interface Bridge1
created interface Bridge1.
(config-if)> name FromZyWALL
Interface renamed.
(config-if)> inherit Switch0/VLAN9
Interface acquired.
(config-if)> include AccessPoint
Interface acquired.
(config-if)> security-level public
Interface set as public
(config-if)> exit
После этого шага я думал что всё уже настроено и должно работать, поэтому сохранил конфиг и проверил работоспособность сети.
(config)> system config-save
A configuration save request sent.
И через web просмотрел на состояние zyxel keenetic и порадовался. Интерфейс типа "МОСТ" поднялся и получил ip адрес, маску, шлюз от DHCP сервера для VLAN 9 находящимся на DFL 860e. Я настроил wi-fi Подключение в web Инрефейсе, отключил сетевой кабель и подключился по Wi-Fi. Ноутбук подключился и получил все настройки от того же DHCP сервера. Только вот в интернет выйти не смог и связи с локальной сетью не было. Хотя пинг до основного шлюза VLAN 9 был. Отключил wi-fi соединение и через порт LAN1 подключился к настройкам zyxel. Там испытал встроенной командой ping, до основного шлюза пинги ходили, до 8.8.8.8(Google DNS) нет. Посмотрел таблицу маршрутизации на zyxel. Там не было маршрута через новый интерфейс FromZyWALL. Настроил маршур по умолчанию через FromZyWALL. И сеть заработала как надо!
Wi-fi клиенты ходят в интернет нормально и не имеют доступа к ресурсам локальной сети! Опять подключился к консоле zyxel keenetic и настроил 2,3,4 порты в vlan 11. Думал необходимо будет настраивать дополнительно маршруты. Но оказалось все работает и без дополнительных настроек маршрутизации, клиенты подключенные к портам LAN2, LAN3, LAN4 имеют доступ к интернет и к ресурсам локальной сети. LAN1 остался не подключенным к VLAN 11 и VLAN 9, так как я через LAN1 идет доступ к внутреннему интерфейсу zyxel keenetic для конфигурирования. И для VLAN 11 я выделил другую подсеть, что плохо сказалось, не видно компьютеров из локальной сети(пришлось перестраивать samba) и на компьютерах настраивать firewall. Лучше было выделить часть ip диапазона из основной локальной сети.
— Андрей Лебедев
Разное,
14 января 2013
Вот от кого я не ожидал плохой поддержки интернет-пользователей, так это от одного из самых старых и опытных провайдеров нашего города - "ИНТЕРСВАЯЗЬ". Я как-то писал, как мучался с службой технической поддержки от UTEL(РОСТЕЛЕКОМ). Как оказалось, там сидят одни некомпетентные в компьютерных технологиях люди. Еще на прошлой работе я столкнулся с тем, что по каналам интернет-провайдера "ИНТЕРСВЯЗЬ" не работали клиент-банки. Ну так как было два провайдера, я просто прописал маршрут до банков через второго интернет-провайдера.
Точно с такой же ситуацией я столкнулся на новой работе: ну не хотят некоторые сайты открываться по каналам интерсвязи. Вот тут техподдержка и показала себя. Одни и те же вопросы, одни и те же требования - "перезагрузить роутор", "подключится напрямую". Но есть и плюс. Если поддержка UTEL ни в какую не переключает на старшего инженера или специалиста более высокого уровня, то в "ИНТЕРСВЯЗЬ" после стандартных действий можно добиться, чтобы перевели на старшего инженера.
На новой работе стоит D-LINK DFL 860e. Хороший девайс для своих денег для малого предприятия. У него 2 wan порта и 1 DMZ порт, который я использую для третьего интернет-провайдера. Нет, конечно, три интернет провайдера держать не надо, и после всех тестов худший по совокупности параметров уйдет от нас, ну или мы от него откажемся. Но пока их три.
Вобще девайсы ДЛИНК сейчас очень сильно распространены. Скорей всего из-за ценовой политики, ну и качество не самое плохое. Но железка DFL 860e капризная в настройках, и без помощи специалистов длинк на форуме с первого захода не получается настроить. Слишком своеобразно все устроено. Когда разберешься, настроишь, должно работать без заковырок. Должно, но не работает.
И казалось бы, не менял настройки, а один интернет-провайдер отвалился и не хочет подниматься. Все дело в том, что "ИНТЕРСВЯЗЬ" клиентам, пожелавшим иметь постоянный IP адрес, дает подключение по PPTP протоколу. Вот с ним как раз и проблема с настройками! Все мои попытки исправить ситуацию с помощью техподдержки "ИНТЕРСВЯЗЬ" оканчивались рекомендациями по перезакрузке оборудования или вызова специалиста на дом за дополнительную плату. Но я сам специалист, которому платят зарплату за настройку этого оборудования!
Но в этот раз проблема крылась не в настройках длинк и не на стороне провайдера. Просто длинк залип, стормозил, заглючил и так далее. Но чтобы физически его не перезагружать, пришлось похитрить. Поменял настройки pptp подключения, сначала на неверные, потом на правильные. И вот поднялся канал интерсвязь! Но все равно работа нестабильная, буду отказываться от постоянного IP адреса!
— Андрей Лебедев
Разное, Юмор
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
22 августа 2011
Плагин Rules очень мощный инструмент, позволяющий в СМS Drupal управлять событиями и действиями. Поначалу я не оценил его, как следует. Но потихоньку, потихоньку я его начал осваивать. И столкнулся с проблемой, серьезной проблемой.
Как оказалось, этот плагин выводит результат своей работы на страницу, с которой он запущен. Выводит всем, и простым пользователям тоже. Что выглядит очень и очень некрасиво, да и простым пользователям это не надо! Я пытался найти решение в гугле: "Как не показывать сообщения простым пользователям в Drupal", но так и не нашел. В админке друпала на этот счет нет ни одной строчки - возможно, я плохо искал и мой глаз замылился. Пришлось посмотреть код плагина rules. Кода там много, но мне необходимо всего-то убрать вывод сообщений типа - "0 ms "После сохранения нового контента" has been invoked."
В системе Drupal 6 за вывод сообщений отвечает функция drupal_set_message. Вот я поиском и прошелся по коду плагина Rules. И сразу в глаза бросилась функция:
function rules_show_log() {
global $_rules_log, $_rules_log_error;
if (!empty($_rules_log) && (!empty($_rules_log_error) || variable_get('rules_debug', FALSE))) {
$i = 0;
$msg = _rules_show_log($i, $_rules_log, $error);
if ($_rules_log_error) {
rules_handle_error_msg('An error occured during rule evaluation. It follows the evaluation log: !log', array('!log' => $msg));
}
else {
drupal_set_message($msg);
}
$_rules_log = NULL;
$_rules_log_error = NULL;
}
}
Вывод информационных сообщений, которые вовсе не должны быть доступны для простого пользователя, происходит в этой функции. Эта функция описана в rules.module. И я поступил не по-джедайски, взял и заменил код этой функции, точнее, всего одну строку:
было - drupal_set_message($msg);
стало - drupal_set_message('');
И сообщения перестали появлятся. Конечно, они перестали выводиться на страницу у всех пользователей, в том числе и админов. Но я посчитал это меньшим злом. Конечно, необходимо помнить при обновлении плагина Rules, что и где поменял. А лучше все-таки отыскать то место, где отключаются информационные сообщения для этого плагина!
— Андрей Лебедев
CMC, Drupal
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
27 января 2011
Продолжаю делать сайт на Друпал. Осваивать приходится очень и очень быстро и конечно же будут большие ошибки по планированию архитектуры сайта и организации логики работы. Да и программных ошибок не избежать.
Я работаю с системой drupal версии 6.20 (на момент написания этой статьи). Интернет полон разного рода статей и уроков. Но действительно хороших статей еденицы. По API я так и не нашел доступной информации, а та что есть какая то непонятная даже с 10 раза. Конечно потом может теперешнии трудности показаться пустековыми, но сейчас если сравнивать Drupal с Textpattern или Modx можно сказать что Drupal страшный как ночь.
И так я создал сложную структуру справочников и типов документов. Они переплелись между собой самым все возможными способами. У некоторых типов документов есть по 50 полей. И это еще не предел. А все потому что спешу. Надо остановиться и пересмотреть все еще раз и как то упорядочить информацию. Конечно я пошел не друпальным способом, точнее такой способ тоже допускается, но у него есть большие минусы. Хотя я не вижу минусов, вижу только плюсу. А именно для всех типов node(как документов/материалов) я создаю свои шаблоны по типу node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php и уже в них сам расставляю все поля как мне надо указывая примерно такой код:
<div class="numberz">
<?php print $node->field_numberz[0]['view'] ?>
</div>
И все ставится на свои места сразу и как надо. Так называемая "ТЕМИНИЗАЦИЯ" в ручную. А попросту я потом делаю оформление документов с помощью стилей CSS.
Но на страницах встречаются данные которые должны быть сформированны динамически. Для быстрого создания блоков служит модуль Views. Модуль очень большой, но полезный. Правда некоторые заявляют что он сильно напрягает сервер и бывает даже подвешивает его. Но мне была важна скорость разработки, а потом подпилим.(Так сказать в бронзе подправим)
И я создал в view блок информации. Информация меняется в зависимости от адреса страницы. И теперь мне надо было вывести этот блок информации на своей странице. Точнее на страницах с определенным типом материалов. Самый правильный способ это сделать блок в документе этого типа и уже вставлять вывод информации в этот блок. Типа универсально. Но пока я дошел до этого успел несколько раз проголодаться. Хотя если знать ни чего сложного тут нету. А пока я использовал другой способ, который не совсем верный.
<?php
$myvid = views_get_view('view_pacient');
$ar = array();
$ar[] = 23;
$myvid->set_arguments($ar);
$myvid->set_items_per_page(0);
print $myvid->render('block');
?>
Вот этот код я вставил в файл шаблона для определенных типов документов. (node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php). Правда не знаю что лучше самому залесть в базу и выбрать все необходимые поля или все таки оставить вывод с помощью views.
Немного позже напишу все таки как правильно сделать. Хотя у каждого свои правильные методы.
— Андрей Лебедев
Программирование,
26 января 2011
Установил модуль Conditional Fields 6.x-2.0-beta2. Модуль позволяет создавать зависимые CCK поля. И обнаружил не большой недочет, который легко исправляется. Недочет сводится к следующему. Для более лучшего отображения CCK полей можно объединять эти самые поля в группы. Например Фамилия, Имя, Отчество. Если объеденить эти поля в стандартой группе, то при редактировании они будут обрамлены в рамочке с названием группы. Но если создать группу и поместить в этой группе поле зависимое поле, то в эту группу уже невозможно поместить другое зависимое поле. И более того уже само это поле невозможно будет переместить в другую группу или в общий список.
Решение этой проблемы очень простое. Просто сначала необходимо создать все необходимые поля объедененные в какую либо группу. И уже после этого гастраивать зависимости.
Продолжаю осваивать систему друпал 6.20. Чем больше работаю - тем меньше нравится. Но это скорей всего от незнания системы Drupal. Еще очень сильно пока меня напрягает различная терминалогия. Сплош и рядом применяется термин "ТЕМИНИЗАЦИЯ". На самом деле это просто стилевое оформления. Стилевое оформление документов/материалов (Node) определенного типа звучит приятней чем "ТЕМИНИЗАЦИЯ документов или отдельных полей". Ну по крайней мере мне.
P.S. В чужой монастырь со своим уставом не ходят. Буду привыкать.
— Андрей Лебедев
Программирование,
21 января 2011
Да, новый проект - новая CMS или даже CMF. В общем, трудный друпал. С первого захода я понял, что попал. Документации на эту систему очень много, но вся она написана как-то специализированно и непонятно новичку. Я наставил столько много модулей в первый раз, что система еле начала ворочаться. Пришлось срочно поотключать как можно больше модулей. И еще: если что-то не работает, приходится постоянно бегать по ссылке "Разрешения" для установки галочки для группы администраторов. Модулей для системы большая куча, и в них легко заблудиться. Не буду оригинальным и скажу так: пожалуй, один из самых полезных модулей - это CCK.
А сейчас про модуль realname. Все дело в том, что во всех местах отображается логин, а хотелось бы для красоты отображать какое-нибудь другое поле из профиля пользователя. Например, Имя. Первым делом идем во вкладку Администрирование->Модули и включаем модуль Profile (Поддерживает настраиваемые анкетные данные (профили) пользователей). Возможно, стоит тут включить сразу модуль PHP filter (Позволяет внедрение кода PHP на страницах) и если уже установлен модуль Realname, то включите и его. Теперь необходимо пойти во вкладку "Разрешения" и установить галочки, дающие право использовать эти модули. После этих действий в "Управление пользователями" появится ссылка Профили (Создание дополнительных полей информации о пользователе.) и Реальное имя (Выберите поля для создания Реального имени пользователя.). Первым делом заходим в профили и создаем дополнительное текстовое поле, ну к примеру Имя. Ядро хорошо переведено на русский язык, поэтому все понятно и ясно, как день. Сохраняем и идем Администрирование->Управление пользователями->Реальное Имя. Нажимаем кнопочку "Module" и выбираем "Core Profile" сохраняемся и опять заходим туда же, но в этот раз нажимаем кнопочку "Поля" и выбираем наше поле "Имя", созданное ранее. Все, полдела сделали. Во многих местах, где система автоматически подставляла вывод логина, будет выводится это поле "Имя". Но все-таки не везде. В одном месте для испытаний я решил вывести имя сам, вот там и выводится логин, а хотелось бы, чтобы выводилось именно то поле, которое зарегистрировано в Realname. Долго расписывать не буду. Получайте получившийся код.
<?php
global $user;
$user_id = $user->uid;
if (!isset($user_id)) {
$user_id = -1;
} // if
$user_name = $user->name;
if ((0 >= $user_id) || !isset($user_name)) {
print '<a href="/user">Вход</a>';
}
else {
$username2 = theme('username', $user);
print (!isset($username2))? $user_name: $username2;
print '<a href="/logout"> Выход</a>';
}
?>
Как видно код простенький, но добится его работоспасобности мне стоило целых 4 часа интернета. А все потому что я сначало решил попробовать вывести поле "Имя". Так и не нашел я информацию как это сдлелать. Все мои старания вывести $user->profile_name или через $profile не к чему хорошему не приводили. В принципе можно попробовать вставить этот код как сниппет в код страницы предворительно выбрав Формат ввода - PHP Code. (Помните мы включили галочку PHP filter). Я же сделал одну из тем программой для автоматического создания тем для друпала и там заменил код одного из блоков на этот. Еще конечно можно было бы создать свой модуль (Начитался всего я тут, некоторые советуют что правильней было бы все таки создать модуль для вывода своего блока), но это слишком грамоздко и сложно для такого маленького кода, да и мне новичку в системе друпал сложновато.
P.S. Нашел Как получить доступ к доп. полям профиля пользователя
global $user;
profile_load_profile($user);
echo $user->profile_name;
И все равно Drupal мне показался значительно сложней для осваивания.
— Андрей Лебедев
Программирование,
14 августа 2010
Немного поздно, но не так уж и сильно. Поздравляю своего друга Артема с днем рождения. Счастья тебе, товарищ!
А вот и фотография именинника. На этой фотографии он держит мою доченьку Леночку. Вот доверил другу подержать свое счастье.

Немного информации об имениннике: На разных сайтах он регистрируется под ником Tiomus. Так что если вдруг на просторах интернета в районе августа встретите человека с таким ником - логином можете поздравить его с днем рождения. Сам день рождения у него 11 августа. Подарки можете пересылать через меня. Половину обещаю передать точно :) На данном этапе Tiomus проживает в Екатеринбурге. К сожалению я не смог приехать к другу на день рождения в Екатеринбург.
— Андрей Лебедев
Разное,
31 июля 2013
Что такое AceStar 2.5 SUB201, это внешний USB контейнер под жесткие диски формата 2.5 дюйма(как правило такие жесткие диски исрользуются в ноутбуках, но иногда вставляют во всякие маленькие корпуса. Например Kraftway URBAN, можно прочитать статью как я менял такой жесткий диск в своем домашнем компьютере.). Полное название AceStar External Enclosure Suitable for 2.5`` SATA Hard Disk, модель ASM130300107[90153] SUB201(SILVER). Если коротко - моя рекомендация не покупать.
На коробке красочно расписано как легко можно вставлять/менять жесткий диск в этом контейнере. Но это только на коробке, в реальности мне пришлось потрудиться что-бы открыть верхнию крышку и не повредить сам контейнер. Контейнер сделан из очень тонкого материала, предположительно аллюминия. Второй дефект это разъем miniUSB. Как его сделали не понятно, но стандартый разъем не входит полность, а торчит чуть больше половины наружу, из-за этого плохой контакт. А плохой контакт в компьютере это плохо! Нет конечно плохой контакт это всегда плохо, но в контейнере HDD это даже критично. Надо постоянно следить что-бы не кто не задел провод в момент копирования и так далее.
Оценка этому изделию 2. К сожаление технические параметры я не смог измерить, потому как мой экземпляр оказался еще и бракованным!!!

— Андрей Лебедев
Разное,
09 ноября 2012
Уже 5 лет служит нам домашний компьютер Kraftway Urban KU21. Не то чтобы очень мощный компьютер, но я его брал в первую очередь как замену старому компу, который сильно шумел, и все мои попытки сделать его более тихим не увенчались успехом. Конечно, можно было еще колдовать, но с точки зрения финансов это было уже неэффективно.
Совершенно случайно в торговой сети "МИР" (которой больше нет) я увидел маленький компьютер Kraftway URBAN KU21. Цена его была не такой уж и маленькой. За такие деньги тогда можно было приобрести более современное железо. Но мне главное было - это тишина. В магазине провели испытания, уровень шума меня устроил, и я его купил. Потом я отказался от Windows Vista, предустановленной на этом компьютере, и установил linux. Если есть желание, можете почитать об этом в статьях - "Я, моя жена и linux". Там я размахнулся аж на четыре части.
Компьютерную серию Kraftway URBAN некоторые называли убийцей маков. Намекали, что Kraftway URBAN ничем им не уступает, а цена значительно ниже. Но вряд ли они стали полноценной заменой продукции "Apple". Да, цена, конечно, ниже, но есть и много недостатков. Не знаю как у кого, но у меня компьютер сильно запыляется. По этой причине DVD-привод быстро выходит из строя. Я его даже менял по гарантии. Но через непродолжительное время он опять вышел из строя. Я смирился с этим недостатком и не стал менять. Также из-за пыли компьютер начинает шуметь - не так сильно, как его большие собратья, но все же слышно. Поэтому минимум раз в год надо его чистить, о чем можете прочитать в статье - "Чистка Kraftway URBAN".
Еще параметры Kraftway URBAN KU21 оставляют желать лучшего. Например, жесткий диск размером 80 гигабайт - это уже на момент покупки было не много(правильнее сказать совсем мало). Я уже один раз хотел сменить жесткий диск, но меня остановила стоимость жестких дисков на тот момент. Наводнении в Тайване вывело из строя многие заводы, и цены на жесткие подлетели до небес.
Прошло время, и место на жестком диске закончилось. Ubuntu из-за этого тормозила очень сильно. Я успевал сказать пару ласковых слов в адрес системы и компьютера, пока откроется меню. Надо менять диск. Я сначала хотел установить SSD накопитель, но потом отказался от этой идеи. Конечно, скорость работы с диском возрастет, но не так сильно. SSD диск не покажет и половины своих возможностей на таком железе.
Все комплектующие в Kraftway Urban ноутбучные, жесткий диск не исключение. Чтобы его сменить, пришлось немного повозиться. Если в стандартных компьютерах с этой процедурой справится любой школьник с прямыми руками, то смена жесткого диска в kraftway urban не такая уж и простая. Если вы решитесь самостоятельно сменить жесткий диск в этом компютере, то запаситесь терпением и длинной крестовой отверткой. Она понадобится, чтобы откруть болтики, закрепляющие жесткий диск.
Я поставил HDD SATA 500Gb Hitachi Travelstar, который в два раза тоньше того, что стоял в стандартной конфигурации. Жесткий диск встал без проблем, все отверстия совпали, диск определился правильно. Временно я установил Windows 7, чтобы протестировать производительность. Скажу сразу - тормозит!
— Андрей Лебедев
kraftway, Разное
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
17 ноября 2011
Прошло совсем немного времени с той поры как я чистил наш домашний компьютер Kraftway URBAN от пыли. После очистки компьютер заработал тихо, как новенький и нижнея часть перестала греться. Но вот как то быстро он опять засорился и стал шуршать. Нет конечно не так громко как наш старенький компьютер, который сейчас стоит в деревне и скрашивает вечера нашей дорогой бабули. Но все же слышно. И ярешил опять почистить а заодно и поменять жесткий диск на более емкий.
Вот уже длительное время нам хватало емкости жесткого диска 80 гигабайт. Документы, фотографии и так файлы по мелочи не занимают столь уж много места. Но вот видео! Мы решили оцифровать наше домашнее видео. Для чего диск в 80 гигабайт уже маловат. И я отправился в магазин за покупкой жесткого диска для нашего KraftWay-URBAN KU21. Жесткий диск нужен формата 2,5 дюйма, ноутбучный.
Придя в магазин я с удивлением увидел ценники на жесткие диски. Еще совершенно недавно они стоили в два раза дешевле! А сейчас их цена доходила до половины стоимости недорогого нетбука! Я спрашивал про более дешевый жесткий диск, а продавец мне отвечал что это Корея! Мы ни как не находили общий язык, я не как не мог докумекать - причем тут Корея. Продавец же наверно думал - и от куда покупатели берут такие цены!
В конечном счете консультант мне растолковал - оказывается в Корее прошли сильные наводнения и производство встало! Нет свободных жестких дисков, вот цены и подскачили. И я решил подождать когда производство сново восстановится и прилавки наполнятся качественными и не дорогими жесткими дисками. Вот так провалилась моя попытка смены жесткого диска в домашнем компе Kraftway URBAN. Ну и чистить я не стал, отложил до покупки жесткого диска.
— Андрей Лебедев
Разное, Юмор
07 декабря 2011
Всё в больше и больше в нашу жизнь приходят безналичные расчеты. Уже давно никого не удивляют карточки VISA и MASTERCARD. Наверное, они есть уже у каждого, ну по крайней мере у каждого, кто захотел. Но ЖКХ не сдается!
Попробуйте заплатить за услуги ЖКХ c карточки МАСТЕРКАРД в Челябинске! Я вот тоже поначалу жене говорю: "Зачем бегать снимать деньги, сейчас я с помощью своей карточки оплачу!" Но не тут-то было! И вот я пробежался по ближайщим банкам - а надо сказать, на улице Кирова, ближе к теплотехническому институту, чуть ли не в каждом доме, выходящем фасадом на улицу, есть банк - и результат ноль!
В Челябинске распрастранена система оплаты - "система Город". При оплате услуг ЖКХ по "системе Город" проценты не берут! Но я так и не знаю ни одной точки "системы Город", где можно оплатить mastercard. В одном из банков мне предложили снять деньги в кассе и оплатить наличными, при этом будет небольшая коммисия. Но я без всяких комисий могу снимать наличные в банкоматах, при условии что снимаю не менее одной тысячи рублей.
Но я упорствовал и решил все-таки продолжать свои попытки оплаты комунальных услуг с по безналичному расчету по банковской карточке. Для чего я зашел на сайт "системы Город" и увидел значки VISA и MASTERCARD. Ага! Победа! Но чтобы авторизироваться на сайте, необходимо иметь специальную карточку "системы Город". Эти карточки можно получить в любой точке, обслуживающей систему Город, ну в теории. Так как карточки есть только в банке "ЧЕЛИНВЕСТБАНК". Сходил в этот банк и за минут 5 получил карточку. Кассир меня сразу предупредил, что необходимо подключить услуги к этой карточке. Я сразу подключил все услуги, приписанные по адресу проживания.
Придя домой, я сразу зашел на сайт системы Город и понял - тут меня тоже пидманули. Нет, не оплатить мне услуги ЖКХ с помощью МАСТЕРКАРД. И я пошел по старому доброму пути, снял деньги в банкомате и в банке оплатил по системе "Город"!
— Андрей Лебедев
Разное,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
14 января 2013
Вот от кого я не ожидал плохой поддержки интернет-пользователей, так это от одного из самых старых и опытных провайдеров нашего города - "ИНТЕРСВАЯЗЬ". Я как-то писал, как мучался с службой технической поддержки от UTEL(РОСТЕЛЕКОМ). Как оказалось, там сидят одни некомпетентные в компьютерных технологиях люди. Еще на прошлой работе я столкнулся с тем, что по каналам интернет-провайдера "ИНТЕРСВЯЗЬ" не работали клиент-банки. Ну так как было два провайдера, я просто прописал маршрут до банков через второго интернет-провайдера.
Точно с такой же ситуацией я столкнулся на новой работе: ну не хотят некоторые сайты открываться по каналам интерсвязи. Вот тут техподдержка и показала себя. Одни и те же вопросы, одни и те же требования - "перезагрузить роутор", "подключится напрямую". Но есть и плюс. Если поддержка UTEL ни в какую не переключает на старшего инженера или специалиста более высокого уровня, то в "ИНТЕРСВЯЗЬ" после стандартных действий можно добиться, чтобы перевели на старшего инженера.
На новой работе стоит D-LINK DFL 860e. Хороший девайс для своих денег для малого предприятия. У него 2 wan порта и 1 DMZ порт, который я использую для третьего интернет-провайдера. Нет, конечно, три интернет провайдера держать не надо, и после всех тестов худший по совокупности параметров уйдет от нас, ну или мы от него откажемся. Но пока их три.
Вобще девайсы ДЛИНК сейчас очень сильно распространены. Скорей всего из-за ценовой политики, ну и качество не самое плохое. Но железка DFL 860e капризная в настройках, и без помощи специалистов длинк на форуме с первого захода не получается настроить. Слишком своеобразно все устроено. Когда разберешься, настроишь, должно работать без заковырок. Должно, но не работает.
И казалось бы, не менял настройки, а один интернет-провайдер отвалился и не хочет подниматься. Все дело в том, что "ИНТЕРСВЯЗЬ" клиентам, пожелавшим иметь постоянный IP адрес, дает подключение по PPTP протоколу. Вот с ним как раз и проблема с настройками! Все мои попытки исправить ситуацию с помощью техподдержки "ИНТЕРСВЯЗЬ" оканчивались рекомендациями по перезакрузке оборудования или вызова специалиста на дом за дополнительную плату. Но я сам специалист, которому платят зарплату за настройку этого оборудования!
Но в этот раз проблема крылась не в настройках длинк и не на стороне провайдера. Просто длинк залип, стормозил, заглючил и так далее. Но чтобы физически его не перезагружать, пришлось похитрить. Поменял настройки pptp подключения, сначала на неверные, потом на правильные. И вот поднялся канал интерсвязь! Но все равно работа нестабильная, буду отказываться от постоянного IP адреса!
— Андрей Лебедев
Разное, Юмор
27 мая 2011
ТИц и PR нужен любому блогеру. Даже объяснять, зачем он нужен, не приходится. Но так получается, что эра естественных ссылок прошла. На мой взгляд, прошла. Хотя многие тут со мной не согласятся. И хотя мой блог создан в первую очередь для самого себя, так сказать, потешить свое программисткое эго, но все-таки в нем есть и пара полезных вещей для системы управления блогом Textpattern. Это, в первую очередь, - доработка плагина hak_tinymce, а точнее, вставка картинок (можете посмотреть на этой странице). И второе - доработка плагина tru-tags (можете посмотреть на этой странице).
Ну в общем ТИЦ и PR мне тоже нужен. Большой, огромный ТИЦ и PR. Вообще-то, честно сказать, больше мне нужны деньги, но вот с этим большим ТИЦем и PR монетизация сайта происходит пошустрее и побогаче.
В интернет пруд пруди всяких компаний, занимающихся продвижением сайтов и наращиванием ТИЦ и PR. Но почему-то все они просят денежку. Иногда и немаленькую денежку. А я жадный. Но вот на просторах интернета я нашел сервис, который предоставляет регистрацию в интернет-каталогах бесплатно. Это http://webo.su/. Возможно, это сыр в мышеловке, но я решил попробовать. Природная лень меня победила. Итак, сервис этого сайта предоставляет бесплатную регистрацию в 5570 интернет-каталогах бесплатно. Точнее, почти бесплатно: блогер должен взамен написать небольшой обзор этого сайта. А что писать - сайт как сайт, скромный, понятный, без всяких излишеств, грузится быстро. На каком движке сделан - не знаю. Но вот один маленький недочет у него есть - отсутствует собственный favicon. Итак, в путь: я написал крошечный обзор сайта и теперь отправляю свою заявку. В надежде на большой ТИЦ и PR. Да, там есть еще одна услуга - регистрация в закладках в социальных сетях. По мнению некоторых сеошников, это гораздо эффективней на сегодняшний день, но вот за нее уже просят 100 рублей. Кто-то скажет, 100 рублей не деньги, особенно если взамен получишь +10 ТИЦ, но я пока подожду.
P.S. Прошло много времени, но ТИЦ так и не подрос. По каким причинам я не знаю, слаб я в СЕО. Буду разбираться. Но прямую ссылку со странице убрал, по причине того что прирост ТИЦ вроде как гарантировали.
— Андрей Лебедев
Разное,
03 апреля 2011
Относительно недавно я обнаружил еще одного оператора интернет (интернет-провайдера) у нас в городе. Оператор "ВашеТВ". Занимаются они в первую очередь кабельным телевидением, но и предоставляют доступ в интернет. Стоимость кабельного телевидения и интернет 1 мегабит всего 188рублей. Плюс аренда модема 100 рублей в месяц. Можно, конечно, и выкупить модем за примерно 1700 рублей. Сколько точно не помню, но точно меньше 1800 рублей.
И я решил попробовать сэкономить и переключться с "ДОМ.РУ" на "ВАШЕТВ". В первую очередь меня интересовал интернет, ну а кабельное как бонус. Надо сказать, что не всякий дом может быть подключен к интернет, даже если в этом доме компания "ВашеТВ" подключает кабельное. Необходимо еще какое-то оборудование. Ждать, когда в нашем доме будет возможность подключения интернет, пришлось 2,5 месяца. И вот мне перезвонили и сообщили, что все готово, можно идти заключать договор. Мастер пришел в назначенное время, мы заполнили бумажки, проверили комплектацию оборудования и подключили это оборудование. Правда, интернет не заработал, так как надо было зайти в личный кабинет и включить там галочку, что интернет доступен для абонента. После этого интернет заработал. Первым делом я испытал скорость загрузки роликов с YOUTUBE. Тут скорость интернет показала себя нормально. Конечно, были подтормаживания, но не часто. Потом проверил скорость обновления системы - тут я увидел существенное снижения скорости. Но ведь не так часто мы обновляем систему, да и скачиваю я все не так часто, как пользуюсь "СКАЙПОМ". А вот со скайпом как раз оказались проблемы. Собеседник постоянно заикается, а видео вообще не показывает. Скорости в 1 мегабит для Скайпа должно хватать с запасом. И опять же ролики с yuotube я просматривал с приемлемой скоростью. Немного подумав, я решил отказаться от услуг "ВАШЕТВ" и остаться у оператора интернет DOM.RU. Конечно, можно было бы подключить следующий тариф, который предоставлял скорость 2,5 мегабит/сек, но тогда получалсь уже не экономия, так как сейчас я плачу 450 рублей на тарифе "Москва NEW", или сейчас он называется "Москва +", скорость до 2,5 мегабит. А в ВАШЕТВ просят еще 250 рублей за следующий тариф, итого получается 188 рублей основной тариф, плюс 100 рублей аренда модема, плюс 255 рублей за скорость в 2,5 мегабит.
А вот так выглядит сам кабельный модем:
— Андрей Лебедев
Разное,
27 мая 2011
ТИц и PR нужен любому блогеру. Даже объяснять, зачем он нужен, не приходится. Но так получается, что эра естественных ссылок прошла. На мой взгляд, прошла. Хотя многие тут со мной не согласятся. И хотя мой блог создан в первую очередь для самого себя, так сказать, потешить свое программисткое эго, но все-таки в нем есть и пара полезных вещей для системы управления блогом Textpattern. Это, в первую очередь, - доработка плагина hak_tinymce, а точнее, вставка картинок (можете посмотреть на этой странице). И второе - доработка плагина tru-tags (можете посмотреть на этой странице).
Ну в общем ТИЦ и PR мне тоже нужен. Большой, огромный ТИЦ и PR. Вообще-то, честно сказать, больше мне нужны деньги, но вот с этим большим ТИЦем и PR монетизация сайта происходит пошустрее и побогаче.
В интернет пруд пруди всяких компаний, занимающихся продвижением сайтов и наращиванием ТИЦ и PR. Но почему-то все они просят денежку. Иногда и немаленькую денежку. А я жадный. Но вот на просторах интернета я нашел сервис, который предоставляет регистрацию в интернет-каталогах бесплатно. Это http://webo.su/. Возможно, это сыр в мышеловке, но я решил попробовать. Природная лень меня победила. Итак, сервис этого сайта предоставляет бесплатную регистрацию в 5570 интернет-каталогах бесплатно. Точнее, почти бесплатно: блогер должен взамен написать небольшой обзор этого сайта. А что писать - сайт как сайт, скромный, понятный, без всяких излишеств, грузится быстро. На каком движке сделан - не знаю. Но вот один маленький недочет у него есть - отсутствует собственный favicon. Итак, в путь: я написал крошечный обзор сайта и теперь отправляю свою заявку. В надежде на большой ТИЦ и PR. Да, там есть еще одна услуга - регистрация в закладках в социальных сетях. По мнению некоторых сеошников, это гораздо эффективней на сегодняшний день, но вот за нее уже просят 100 рублей. Кто-то скажет, 100 рублей не деньги, особенно если взамен получишь +10 ТИЦ, но я пока подожду.
P.S. Прошло много времени, но ТИЦ так и не подрос. По каким причинам я не знаю, слаб я в СЕО. Буду разбираться. Но прямую ссылку со странице убрал, по причине того что прирост ТИЦ вроде как гарантировали.
— Андрей Лебедев
Разное,
24 сентября 2012
В первой части я описал, как сорвалась покупка по кредиту без переплаты в интернет магазине "СВЯЗНОЙ". А все из-за отсутствия товара, а именно - зеркального фотоаппарата Nikon D3100 в Челябинске.
В этой части я опишу, как все-таки я получил свой первый банковский потребительский кредит, но с переплатой.
Я пошел в, наверное, самую распрастраненную сеть компьютерных магазинов в Челябинске - "ДНС". Работают их магазины допоздна, и один из таких магазинов есть недалеко от моего места проживания. Вот в него я и приехал. Подозвал консультанта, он мне достал с витрины фотоаппарат, которыйя выбрал, повертели, покрутили, решил - буду брать. Цена, конечно, выше чем в интернет-магазине, плюс еще процент, но повторюсь, "дорога ложка к обеду".
Я сразу предупредил, что товар хочу приобрести в кредит. Консультант подозвал уже другого консультанта - представителя банка. Первой подошла представитель банка - ХОУМ КРЕДИТ. Ладно, думаю, хоум кредит, пусть будет хоум кредит. И началась процедура оформления кредита. Длилась она примерно те же 20 минут, что и когда я оформлял кредит через интернет. Только все данные заполняла девушка, я просто стоял и изредко отвечал на некоторые вопросы.
Только выяснились и некоторые нюансы. Например, цель, на которую понадобился мне кредит, девушка указала: портативный компьютер - ноутбук. Пояснила, что так больше шансов, что кредит одобрят. Потом срок моей работы на последнем месте попросила указать три года, ну чтобы шансы на одобрение кредита были выше. Вообщем шаман-консультант знает свое дело и уже через пару минут девушка, мило улыбнувшись, сообщила: "поздравляем, ваш кредит одобрен". Дальше опять пошла волокита с подписями разных бумажек, с разъяснениями, где и когда платить. Консультант предупредила, чтобы кредитная история не была испрочена, платить необходимо до последней копейки. То есть сумма указана 2981,35 руб. Вот именно столько и надо оплатить.
Дальше проще, пошел в кассу, оплатил первоначальный взнос, докупил карту памяти и пошел радовать жену. Да, надеюсь, сейчас начнет моя положительная кредитная история расти.
— Андрей Лебедев
Разное,
24 сентября 2012
Так получилось, что не хватило мне личных денежных средств для покупки подарка на день рождения моей любимой супруги. Ну с кем не бывает, и я решил воспользоваться потребительским кредитом. До этого я не пользовался официальными кредитами, и моя кредитная история чиста. Не плохая, не хорошая, просто не было никакой кредитной истории. Практически в каждом магазине бытовой или компьютерной техники есть девушки-консультанты, предлагающие услуги того или иного банка. ДНС тоже не исключение. Представители аж целых трех банков ютятся на паре квадратных метров. Но поначалу я все-таки хотел воспользоваться услугами интернет магазина - "СВЯЗНОЙ".
В этом интернет магазине можно воспользоваться акцией - кредит без переплаты. Очень заманчивые такие слова - без переплаты. И я решил оформлять товар в кредит именно в магазине "СВЯЗНОЙ". Но не вышло. Минут 20 я заполнял разные нудные формы, бегал сканировал документы, отправлял сканы. И когда я все это сделал, мне перезвонили, извинились и отказали! Нет, нет -некоторые нетерпеливые товарищи могли подумать что мне отказали в кредите на основании того, что я только что сменил работу, и на новом месте работы я не проработал еще и месяца. Нет, все проще, передо мной извенились и сообщили, что на сайте ошибка и товар, который я выбрал на подарок жене, отсутствует в Челябинске. На сайте стоит значок, что этого товара в Челябинске очень много.
Кому интересно, в подарок я решил брать зеркальный фотоаппарат Nikon D3100. Это модель для начинающих, с кучей подсказок разного рода, но, соответственно, имеет некоторые ограничения, которые профессионала будут сильно раздражать.
Ну вот, мне перезвонили, извинились, предложили другую модель(Nikon D5100) немного подороже, но не так чтобы уж намного. Ладно, я согласился. Ну тут выяснилось, что и этой модели нет в наличии в Челябинске. А я вот делал заказ в последний момент. Всегда мы так, мужья, покупаем подарки для жен в последний момент. И думаем - успеем, куда спешить, тут ведь написано, что этого товара завались. В итоге договорились что мой подарок доставят в Челябинск примерно 30 сентября. Но, как говорят, дорога ложка к обеду. И я, немного поразмыслив, решил поискать еще, но уже вживую. Пришел, увидел, оформил, купил - пошел радовать супругу. План был такой.
— Андрей Лебедев
Разное,
20 декабря 2011
Получил посылку из Москвы от БИГЛИОН. Биглион это такая система скидок, где иногда можно купить купон дающий большущию скидку на товар или услугу. Конечно, скидка на товар бывает реже или не столь большая как на ту или иную услугу. А не давно у них открылся еще и интернет магазин. Насколько выгодны там цены я не знаю. Мне показалось что не такие уж и выгодные, но все-же я сделал заказ, о чем и написал в статье - "БИГЛИОН и Магазин".
Конечно доставка до нашего славного города Челябинска обошлась мне в 500 рублей. Вот жена будет ругаться когда узнает что я приобрел туалетную бумагу с доставкой из Москвы! Ну я это, так хотел интернет магазин испытать. Заказ я делал 3 декабря 2011г. И примерно дней десять статус моего заказа держался в "режиме обработка". Вообщем если Вам срочно по каким-то причинам понадобится туалетная бумага, воспользуйтесь другим интернет магазином, ну или подыищите замену. Потом статус поменялся на - "Передан на доставку".
И сейчас, когда я пишу эту статью, уже получив посылку, статус не изменился. Вот Вам и компьютерные технологии. Я предполагал что, всякие статусы должны менятся в режиме реального времени, ну или около того.
При оформлении заказа я выбрал способ доставки - почтой России. Но маленький приятный сюрприз - доставка осуществлялась оператором по доставке грузов -"ВСЕРОССИЙКИЙ ЭКСПРЕСС-ОПЕРАТОР". И действительно работают значительней быстрее, чем почта. Уже на следующий день мне позвонили, назвали индивидуальный номер посылки и телефон местного отдела оператора. По телефону я согласовал удобное для меня время, когда я могу получить такую дорогую туалетную бумагу. Честно сказать я где-то глубоко в душе расчитывал что интернет магазин - БИГЛИОН откажется исполнять мой причудливый заказ и вернет мне деньги. Но, как видно у них все строго. Сказал клиент давайте туалетную бумагу, получите, раз деньги платите.
И все таки мне нравится Биглион! Так как там можно получить большие скидки, ну иногда очень большие! Желаю всем удачи и удачных покупок.
— Андрей Лебедев
Разное, Юмор
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
27 октября 2011
Время бежит быстро, но интернет магазинов торгующих компьютерной техникой, сотовыми телефонами и бытовой техникой и принимающих к оплате webmoney в Челябинске так и не появилось. Возможно они есть, но скрываются. Я нашел один интернет магазин принимающий к оплате электронные деньги, в частности webmoney. Его я уже описывал в статье - "ЧЕТЕЛ принимает WEBMONEY" Спустя полгода в Челябинске я обнаружил что ситуация не поменялась. Посему я опять пошел на сайт www.chetel.ru и там купил для нашей дорогой бабули телефон PHILIPS Xenium X128. Надо сказать что в этом магазине какая-то хитрая система по поводу Webmoney. Оплачиваешь товар на кошелек Екатеринбурского магазина, но нам главное что оплатил - получил.
Для бабули необходим телефон с 2 сим картами. А то наша бабуля уже носит гордое звание POWER USER. Звание выдал я вместе с флешкой на 8гигов. А вот с телефонами у бабули проблемка. Точнее 2 проблемки. И вот мы с женой решили, что надо бы упростить бабуле ситуацию до одной проблемы и купить сотовый телефон на 2 сим карты. Сказано сделано.
И вот мой обзор этого телефона.
Телефон легкий, по весу примерно такой-же как недавно купленный в этом-же интернет магазине NOKIA C1-02. Но пластмасса у NOKIA C1 поприятней на ощуп чем у Филипс Х128. Во многих обзорах пишут что у филипс Х128 хлюпает крышка и я уже готовился подложить бумажку под заднию крышку. Но в данном конкретном экземпляре сотового телефона с задней крышкой все в порядке, скрипа или люфта необнаружел.
Кнопки, кнопки мне не сильно нравятся. После того как я попользовался НОКИЯ С1 я понял какой тип кнопок мне подходит лучше всего. Надеюсь что бабулю кнопки не будут раздражать, тем более что у телефонов которыми она пользуется сейчас кнопки примерно такие-же.
Гнездо для зарядки у Х128 - стандартный miniUSB. Что большой плюс, потому как правило сейчас в любом доме найдется компьютер и кабель miniusb. Так что подзарядится можно будет везде где есть доступ к работающему USB порту и не надо с собой таскать зарядник и искать свободную легко доступную розетку.
Так-же в данной моделе есть фонарик достаточно хорошего качества, но нет "голубого зуба" (bluetooth). Думаю, что бабуле он сильно то и не нужен. Есть поддержка карт памяти формата microSD до 4гигов. Думаю что нам хватит и одного гига.
Во второй части я опишу функционал PHILIPS Xenium X128.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
05 апреля 2012
Сел я за свое рабочее место, открыл интернет-обозреватели opera, firefox, chrome. В opera у меня открыты страницы с информацией, которая понадобится в ближайшее время по работе. В crome открыты текущии дела, точнее, страницы с результатами поиска по текущим делам. В firefox личное и так далее.
Но вот беда! Вдруг результаты поиска googla в интернет-обозревателе firefox стали отображаться как-то не так , крайне неудобно. Если раньше результаты поиска выравнивались по левому краю, то теперь - посередине. С учетом того, что длина названий разных сайтов разная получилось, выглядит это вообще непотребно! Читать невозможно. Я сначала подумал, что это я сам чего-то там понажимал. Возможно, действительно понажимал. Но как вернуть в нормальный вид?!
Ладно, пошел в оперу. И там результаты, выдаваемые гуглом, в непотребном виде! Я уже подумал: всё, теперь не смогу пользоваться поисковиком Гугла. Но нет, оказалось, в хроме все по-прежнему отображается! Это просто Гугл так борется с конкурирующими интернет-обозревателями. Ну это лично моя версия, не имеющая никаких подтверждений на момент написания статьи :).
— Андрей Лебедев
Разное,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
23 февраля 2010
Вышла новая версия интернет-обозревателя Opera. То есть альфа-версия 10.50 уже была, но, как правило, альфа - она для самих разработчиков. А вот beta-версия уже совсем другое дело. И по опыту использования Opera у меня сложилось впечатление, что beta-версии у них уже стабильные, и никаких больших подлянок от них не ожидается. Хотя это все-таки beta-версия, и не стоит забывать, что она для тестирования.
И я радостно скачал новый дистрибутив и запустил установку. Все прошло гладко. Настроил привычный для себя вид - Opera Classic, восстановил текстовое меню. На первый взгляд Opera действительно стала работать быстрее. Я, конечно, с секундомером не замерял, но на глаз казалось, что быстрее. Или это реклама так повлияла. Решил установить виджеты. На практически всех виджетах появлется предупреждение, что они не расчитаны на новую версию. И действительно, некоторые отказались работать. Решил все виджеты удалить до поры до времени. Пошел в меню - виджеты - управление виджетам, и на тебе - открывается окна установки и удаления программ windows. На мой взгляд, было удобнее, когда управление виджетами происходило в окне самой Opera. А так пришлось скролить и выискивать все установленые виджеты. Надеюсь, в самом релизе они вернут старый способ управления виджетами. Поработал, порадовался, заблокировал компьютер и пошел домой.
Дома решил попробовать запустить Opera под wine. Скачал, установил, запустил. Первое, что мне показалось - это то ,что Opera запустилась быстрее, чем даже версия под линух. Возможно, это все Mandriva, но все же быстрее. Весь текст выглядел ужасно, но это скорей всего связано с недоустановленными шрифтами windows. Но вот скорость работы Opera 10.50beta под wine совсем не радовала. Работала медленно, не то что медленно, а супер медленно. Пришлось снести.
На следующий рабочий день пришел, разблокировал компьютер и сразу увидел сообщение, что Opera завершилась аварийно, предлагалось написать небольшой отчет и отправить и 3 пункта:
- Перезапустить Opera и все вкладки на момент аварии.
- Перезапустить Opera с вкладкой экспресс панели.
- Не перезапускать Opera/
Я написал пару строк отчета на русском языке (английским не владею, надеюсь поймут :) ), что ничего не делал, заблокировал и разблокировал компьютер, отправил отчет и выбрал первый пункт. Opera перезгрузилась и тут же опять рухнула. Попробовал опять перезапустить Opera опять упала. Тогда выбрал второй пункт. Не помогло. Третий пункт тоже не помог, Opera падала. Тогда я перезапустил Opera и сам быстро ее закрыл. При следующей загрузке Opera уже не падала моментальна, но падала при открытии любого сайта. Все мои попытки вернуть нормальную работу интернет обозревателя Opera ни к чему не привели. Ну да ладно, подождем следующию версию.
— Андрей Лебедев
Системы,
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
03 ноября 2009
Продолжаем.
Опять напоминаю, если вы уже имеете опыт работы со стилями и оформлением HTML страниц, вряд ли вы узнаете что-либо новое. Тогда для Вас Эта страница будет считаться юмористической :)
Итак, в прошлый раз я сделал цвет шрифта белым, и наконец-то он виден. И я пошел дальше. Надо, думаю, подправить нижнию часть сайта и разместить там Copyleft. Символ копирайт есть (©) А вот символа копилевт нет. Ну да ладно , пошел и строганул его в Gimp, сделал файлик PNG c прозрачным фоном. И вставил в нижнюю часть страницы. Но вот незадача, в Opera смотрелось нормально, а вот в Firefox и Internet Explorer 8 картинка была в рамке!

Как я уже писал в первой части, я решил не сильно напрягаться с поддержкой IE6, так как он уже морально устарел, и скоро его будет все меньше и меньше. Хотя по статистике его используют около 60%, на данный момент. А IE6 не поддерживает прозрачный фон у PNG файлов. Ну да что нам до него.
Итак, мне необходимо убрать рамку вокруг картинки.
Вся надпись и картинка заключены у меня в div c id="bawah"
А сам css описывал стиль таким образом:
#bawah {
text-align:center;
font-size:1.3em;
clear:both;
position:relative;
bottom:60px;
border:none;
}
И я предполагал что свойство border:none; распространяется на все элементы, которые располагаются в div с id="bawah". Opera считала так же, а вот Firefox и Internet Explorer 8 считали иначе. Кто из них прав, надо читать документацию.
Пришлось описать вот так: #bawah img{ border:none; }, то есть для конкретного элемента. В результате все встало на свои места, и рамка вокруг значка CopyLeft пропала.
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
14 января 2013
Вот от кого я не ожидал плохой поддержки интернет-пользователей, так это от одного из самых старых и опытных провайдеров нашего города - "ИНТЕРСВАЯЗЬ". Я как-то писал, как мучался с службой технической поддержки от UTEL(РОСТЕЛЕКОМ). Как оказалось, там сидят одни некомпетентные в компьютерных технологиях люди. Еще на прошлой работе я столкнулся с тем, что по каналам интернет-провайдера "ИНТЕРСВЯЗЬ" не работали клиент-банки. Ну так как было два провайдера, я просто прописал маршрут до банков через второго интернет-провайдера.
Точно с такой же ситуацией я столкнулся на новой работе: ну не хотят некоторые сайты открываться по каналам интерсвязи. Вот тут техподдержка и показала себя. Одни и те же вопросы, одни и те же требования - "перезагрузить роутор", "подключится напрямую". Но есть и плюс. Если поддержка UTEL ни в какую не переключает на старшего инженера или специалиста более высокого уровня, то в "ИНТЕРСВЯЗЬ" после стандартных действий можно добиться, чтобы перевели на старшего инженера.
На новой работе стоит D-LINK DFL 860e. Хороший девайс для своих денег для малого предприятия. У него 2 wan порта и 1 DMZ порт, который я использую для третьего интернет-провайдера. Нет, конечно, три интернет провайдера держать не надо, и после всех тестов худший по совокупности параметров уйдет от нас, ну или мы от него откажемся. Но пока их три.
Вобще девайсы ДЛИНК сейчас очень сильно распространены. Скорей всего из-за ценовой политики, ну и качество не самое плохое. Но железка DFL 860e капризная в настройках, и без помощи специалистов длинк на форуме с первого захода не получается настроить. Слишком своеобразно все устроено. Когда разберешься, настроишь, должно работать без заковырок. Должно, но не работает.
И казалось бы, не менял настройки, а один интернет-провайдер отвалился и не хочет подниматься. Все дело в том, что "ИНТЕРСВЯЗЬ" клиентам, пожелавшим иметь постоянный IP адрес, дает подключение по PPTP протоколу. Вот с ним как раз и проблема с настройками! Все мои попытки исправить ситуацию с помощью техподдержки "ИНТЕРСВЯЗЬ" оканчивались рекомендациями по перезакрузке оборудования или вызова специалиста на дом за дополнительную плату. Но я сам специалист, которому платят зарплату за настройку этого оборудования!
Но в этот раз проблема крылась не в настройках длинк и не на стороне провайдера. Просто длинк залип, стормозил, заглючил и так далее. Но чтобы физически его не перезагружать, пришлось похитрить. Поменял настройки pptp подключения, сначала на неверные, потом на правильные. И вот поднялся канал интерсвязь! Но все равно работа нестабильная, буду отказываться от постоянного IP адреса!
— Андрей Лебедев
Разное, Юмор
27 июля 2011
Конечно же поисковые системы не виноваты в том, что некоторые сайты слили информацию о своих клиентах. На мой взгляд, вина полностью лежит на владельцах интернет-магазинов, ну и на производителях их программного продукта. И как сказал менеджер Yandex, поисковые системы сканируют только то, что доступно для сканирования.
Но что меня возмутило в словах этого менеджера, так это упоминание файла robots.txt в этом контексте. Этот самый файл не имеет никакого отношения к безопасности сайта. Более того, файл robots.txt доступен для чтения всем! Так и должно быть! Просто этот самый файл дает дополнительную информацию для поисковых систем и к защите не имеет отношения! А то что же получается? Кто то с помощью robots.txt запретил для индексации некоторую часть сайта, и поисковые системые ее не индексируют. Но злоумышленнику файл robots.txt - НЕ УКАЗ!
Так что любой пользователь интернет может прочесть файл robots.txt и пройтись по тем разделам, папкам (директориям), которые запрещены к индексации в этом файле. И даже закон не нарушит! Этот файл сделан для удобства поисковых систем и ни для чего более!!! Пытаться защититься с помощью файла robots.txt - это примерно то же самое, что сделать список мест, где хранятся ваши вещи (ценные и не очень) в вашей квартире. Конечно, для добропорядочного человека он не представляет интереса, а вот злоумышленнику только помогает.
Я не призываю отказываться от файла robots.txt, он нужен! Просто надо его использовать по назначению!
Всем удачи!
— Андрей Лебедев
Разное,
03 апреля 2011
Относительно недавно я обнаружил еще одного оператора интернет (интернет-провайдера) у нас в городе. Оператор "ВашеТВ". Занимаются они в первую очередь кабельным телевидением, но и предоставляют доступ в интернет. Стоимость кабельного телевидения и интернет 1 мегабит всего 188рублей. Плюс аренда модема 100 рублей в месяц. Можно, конечно, и выкупить модем за примерно 1700 рублей. Сколько точно не помню, но точно меньше 1800 рублей.
И я решил попробовать сэкономить и переключться с "ДОМ.РУ" на "ВАШЕТВ". В первую очередь меня интересовал интернет, ну а кабельное как бонус. Надо сказать, что не всякий дом может быть подключен к интернет, даже если в этом доме компания "ВашеТВ" подключает кабельное. Необходимо еще какое-то оборудование. Ждать, когда в нашем доме будет возможность подключения интернет, пришлось 2,5 месяца. И вот мне перезвонили и сообщили, что все готово, можно идти заключать договор. Мастер пришел в назначенное время, мы заполнили бумажки, проверили комплектацию оборудования и подключили это оборудование. Правда, интернет не заработал, так как надо было зайти в личный кабинет и включить там галочку, что интернет доступен для абонента. После этого интернет заработал. Первым делом я испытал скорость загрузки роликов с YOUTUBE. Тут скорость интернет показала себя нормально. Конечно, были подтормаживания, но не часто. Потом проверил скорость обновления системы - тут я увидел существенное снижения скорости. Но ведь не так часто мы обновляем систему, да и скачиваю я все не так часто, как пользуюсь "СКАЙПОМ". А вот со скайпом как раз оказались проблемы. Собеседник постоянно заикается, а видео вообще не показывает. Скорости в 1 мегабит для Скайпа должно хватать с запасом. И опять же ролики с yuotube я просматривал с приемлемой скоростью. Немного подумав, я решил отказаться от услуг "ВАШЕТВ" и остаться у оператора интернет DOM.RU. Конечно, можно было бы подключить следующий тариф, который предоставлял скорость 2,5 мегабит/сек, но тогда получалсь уже не экономия, так как сейчас я плачу 450 рублей на тарифе "Москва NEW", или сейчас он называется "Москва +", скорость до 2,5 мегабит. А в ВАШЕТВ просят еще 250 рублей за следующий тариф, итого получается 188 рублей основной тариф, плюс 100 рублей аренда модема, плюс 255 рублей за скорость в 2,5 мегабит.
А вот так выглядит сам кабельный модем:
— Андрей Лебедев
Разное,
07 марта 2017
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
09 ноября 2012
Уже 5 лет служит нам домашний компьютер Kraftway Urban KU21. Не то чтобы очень мощный компьютер, но я его брал в первую очередь как замену старому компу, который сильно шумел, и все мои попытки сделать его более тихим не увенчались успехом. Конечно, можно было еще колдовать, но с точки зрения финансов это было уже неэффективно.
Совершенно случайно в торговой сети "МИР" (которой больше нет) я увидел маленький компьютер Kraftway URBAN KU21. Цена его была не такой уж и маленькой. За такие деньги тогда можно было приобрести более современное железо. Но мне главное было - это тишина. В магазине провели испытания, уровень шума меня устроил, и я его купил. Потом я отказался от Windows Vista, предустановленной на этом компьютере, и установил linux. Если есть желание, можете почитать об этом в статьях - "Я, моя жена и linux". Там я размахнулся аж на четыре части.
Компьютерную серию Kraftway URBAN некоторые называли убийцей маков. Намекали, что Kraftway URBAN ничем им не уступает, а цена значительно ниже. Но вряд ли они стали полноценной заменой продукции "Apple". Да, цена, конечно, ниже, но есть и много недостатков. Не знаю как у кого, но у меня компьютер сильно запыляется. По этой причине DVD-привод быстро выходит из строя. Я его даже менял по гарантии. Но через непродолжительное время он опять вышел из строя. Я смирился с этим недостатком и не стал менять. Также из-за пыли компьютер начинает шуметь - не так сильно, как его большие собратья, но все же слышно. Поэтому минимум раз в год надо его чистить, о чем можете прочитать в статье - "Чистка Kraftway URBAN".
Еще параметры Kraftway URBAN KU21 оставляют желать лучшего. Например, жесткий диск размером 80 гигабайт - это уже на момент покупки было не много(правильнее сказать совсем мало). Я уже один раз хотел сменить жесткий диск, но меня остановила стоимость жестких дисков на тот момент. Наводнении в Тайване вывело из строя многие заводы, и цены на жесткие подлетели до небес.
Прошло время, и место на жестком диске закончилось. Ubuntu из-за этого тормозила очень сильно. Я успевал сказать пару ласковых слов в адрес системы и компьютера, пока откроется меню. Надо менять диск. Я сначала хотел установить SSD накопитель, но потом отказался от этой идеи. Конечно, скорость работы с диском возрастет, но не так сильно. SSD диск не покажет и половины своих возможностей на таком железе.
Все комплектующие в Kraftway Urban ноутбучные, жесткий диск не исключение. Чтобы его сменить, пришлось немного повозиться. Если в стандартных компьютерах с этой процедурой справится любой школьник с прямыми руками, то смена жесткого диска в kraftway urban не такая уж и простая. Если вы решитесь самостоятельно сменить жесткий диск в этом компютере, то запаситесь терпением и длинной крестовой отверткой. Она понадобится, чтобы откруть болтики, закрепляющие жесткий диск.
Я поставил HDD SATA 500Gb Hitachi Travelstar, который в два раза тоньше того, что стоял в стандартной конфигурации. Жесткий диск встал без проблем, все отверстия совпали, диск определился правильно. Временно я установил Windows 7, чтобы протестировать производительность. Скажу сразу - тормозит!
— Андрей Лебедев
kraftway, Разное
17 ноября 2011
Прошло совсем немного времени с той поры как я чистил наш домашний компьютер Kraftway URBAN от пыли. После очистки компьютер заработал тихо, как новенький и нижнея часть перестала греться. Но вот как то быстро он опять засорился и стал шуршать. Нет конечно не так громко как наш старенький компьютер, который сейчас стоит в деревне и скрашивает вечера нашей дорогой бабули. Но все же слышно. И ярешил опять почистить а заодно и поменять жесткий диск на более емкий.
Вот уже длительное время нам хватало емкости жесткого диска 80 гигабайт. Документы, фотографии и так файлы по мелочи не занимают столь уж много места. Но вот видео! Мы решили оцифровать наше домашнее видео. Для чего диск в 80 гигабайт уже маловат. И я отправился в магазин за покупкой жесткого диска для нашего KraftWay-URBAN KU21. Жесткий диск нужен формата 2,5 дюйма, ноутбучный.
Придя в магазин я с удивлением увидел ценники на жесткие диски. Еще совершенно недавно они стоили в два раза дешевле! А сейчас их цена доходила до половины стоимости недорогого нетбука! Я спрашивал про более дешевый жесткий диск, а продавец мне отвечал что это Корея! Мы ни как не находили общий язык, я не как не мог докумекать - причем тут Корея. Продавец же наверно думал - и от куда покупатели берут такие цены!
В конечном счете консультант мне растолковал - оказывается в Корее прошли сильные наводнения и производство встало! Нет свободных жестких дисков, вот цены и подскачили. И я решил подождать когда производство сново восстановится и прилавки наполнятся качественными и не дорогими жесткими дисками. Вот так провалилась моя попытка смены жесткого диска в домашнем компе Kraftway URBAN. Ну и чистить я не стал, отложил до покупки жесткого диска.
— Андрей Лебедев
Разное, Юмор
05 июня 2011
Наш домашний бесшумный компьютер Kraftway Urban KU21 засорился пылью. Так сильно засорился, что из выходного отверстия для вентилирования ничего практически не выдувалось. За нижнюю сторону компьютера нельзя было держаться, так было горячо. Да и стол не выдержал и вздулся пузырями. Не сильно, но заметно. И я решил его почистить.
Чистить его несложно. Понадобится крестовая отвертка (очень желательно с намагниченной галовкой), немного термопасты, щеточка, влажные салфетки - и вроде как все. Возможно, у Вас есть баллончик с чистым воздухом для продувки, ну так он будет очень кстати.
На задней стенке компьютера есть 3 шляпки шурупов. Откручиваем их и сдвигаем крышку вперед. После этого она легко поднимается и открываются внутренности компьютера.

На фотографии видно, что вентиляторный блок находится ближе к задней стенке компьютера. Впрочем, и так было понятно по выходным отверстиям. Можно попробовать снять его сразу, но я предпочел сначала снять DVD (вместе с жестким диском), потому как мне показалось, что болты труднодоступные.

На этой фотографии уже видно, как запылились все внутренности, и это уже после того, как я очистиль ту пыль которая была на поверхности. Именно из-за пыли быстро выходит из строя DVD-привод. Также на этой фотографии видно, что свободен слот miniPCI. Возможно, когда-нибудь я вставлю в него что-нибудь полезное. В Kraftway URBAN KU23 там стоит плата TV-приемника. Дальше необходимо снять вентиляторный блок с процессора.

А вот под вентиляторным блоком все чисто. Правда, не знаю, в каком состоянии нижняя часть платы, я не снимал полностью ее. Потом необходимо разобрать вентиляторный блок.

На этой фотографии видно, как сильно забилась решетка. Вот ее аккуратно чистим, продуваем. Очень желательно аккуратно прочистить лопасти вентилятора.
Дальше собираем все в обратной последовательности, не забыв нанести немного термопасты на процессор взамен старой. После этой операции наш компьютер заработал так же тихо, но из вентилиционного отвестия идет теплый воздух. Верхняя сторона греется меньше, чем нижняя, но и за нижнюю можно спокойно держаться. Напомню что на домашнем компьютере стоит операционная система Линух Ubuntu(Перешёл на Ubuntu).
— Андрей Лебедев
Разное,
29 марта 2010
Компьютеры и компьютерные технологии меня завлекали с того самого момента, как я впервые сел за клавиатуру в компьютерном классе. Это было ещё в школе. Тогда компьютер был настоящей диковинкой, и мы ездили в специальный компьютерный класс в г. Свердловск. Тогда он еще назывался Свердловск. Многие мои одноклассники, особенно девчонки, недолюбливали предмет "Вычислительная техника", ведь для этого приходилось достаточно долго ездить в общественном транспорте, и притом не одном, и опять заниматься чем-то непонятным и не таким уж нужным, по их мнению. Я же с нетерпением ждал среду, и даже спрашивал преподавателя, нельзя ли приехать еще дополнительно. Но компьютерный класс был расписан, наверное, по всем школам района, и свободного места тогда мне не находилось.
Компьютерный класс состоял из 24 компьютеров Robotron 1715М. Черно-белый монитор, точнее черно-зеленый, клавиатура, системный блок притягивали и манили меня. Заполучить что-то подобное домой было несбыточным желанием. Ни у кого из моих знакомых в то время не было компьютера, и только один мой знакомый был счастливым обладателем программируемого калькулятора. Честно сказать, калькулятор был не совсем его, но он мог им пользоваться практически целыми днями. Зависть моя не знала границ. Иногда он давал мне его на непродолжительное время поиграться. И мы, споря и вырывая у друг друга, что-то умудрялись программировать на нем. До сих пор я вспоминаю те времена с приятным настроением.
Наверное, у всех школьников того времени знакомство с программированием начиналось с БЕЙСИК. Имеется в виду настоящее программирование, на компьютере. Про калькулятор я уже писал выше, и хотя на калькуляторе тоже необходимо было программировать, это ни в какое сравнение не шло с компьютером. Дисплей на Robotron 1715М был алфавитно-цифровой, поэтому графику на экране подменяли псевдографикой. Человечков и других персонажей строили из различных сочетаний символов. Выходило забавно. И даже с такой псевдографикой компьютерные игры того времени были весьма привлекательными.
Время летит быстро, я закончил школу и с треском провалил экзамены в институт. В престижный институт я поступал на факультет информатики. Мне, зеленому пацану, казалось, что достаточно только моей любви к компьютерной технике. Да, совсем забыл, незадолго до моего провала у нас была экскурсия в этот самый институт. Мы проходили по разным факультетам. И нас даже пустили в компьютерный класс института. Не помню, какие уж там стояли компьютеры, но они были уже настоящие, не школьные! Большой цветной дисплей, дисковод и мышка!!! Да, это сейчас мы все привыкли к мышке на столе, а тогда мне дали немного поелозить манипулятором типа мышь по столу. Когда я наблюдал за бегающим курсором, улыбка у меня было до ушей. Да, я должен был поступить именно на этот факультет! Но природная лень меня подвела. Пенять можно было только на самого себя. И я поступил на завод, секретный военный завод шлифовщиком.
Время действительно летит быстро, и технологии стремительно меняются. Я решил понемногу откладывать денег, чтобы закупить комплектующие и собрать компьютер. Да, были времена. Я с завистью читал в журнале «Радио», как люди собирали для себя компьютер. Надо сказать, что собирали они его буквально по микросхемам, которые были весьма дефицитными. Сам процесс сборки и пайки такого компьютера тоже весьма увлекательное занятие. Но однажды зайдя в центральный магазин того времени, я увидел в продаже компьютер Радио-86РК. Да, он лежал новенький на полочке и ждал меня. Быстро-быстро я сбегал за своими сбережениями и купил себе компьютер. Конечно, компьютер Радио-86РК был не самый мощный по тем временам, но у него было самое большое достоинство: он был доступным! Монитора в комплекте не было, подключался он к телевизору. Да, чтобы подключить Радио-86РК к телевизору по антенному входу необходимо было спаять небольшой модуль, схему которого я нашел в полюбившемся журнале «РАДИО». Конечно, для стабильной картинки требовалось собрать модуль с кварцем, но нужного кварца я не нашел и собрал как есть. Так как кварц отсутствовал, пришлось модуль хорошо заэкранировать. Можно было подключить Радио-86РК к телевизору в обход радиочастотного тракта, но для этого надо было иметь свой телевизор. Так как в те времена у советских телевизоров не было низкочастотного видеовхода, выведенного наружу (читай тюльпан). А модуль позволял подключиться к любому телевизору. Я подключал к телевизору соседа по комнате в общежитии. На мой непридирчивый взгляд, картинка была стабильной. И некоторое время этот самый компьютер скрашивал мои вечера. Я даже спаял небольшую пищалку. Программировать приходилось в машинных кодах. Для Радио-86РК шли пара магнитофонных кассет с различными программами, в том числе и бейсик. Но бейсик на таком компьютере ужасно тормозил, и было крайне некомфортно работать. Тогда как программируя на машинных кодах, я имел полную власть над компьютером. Конечно, ничего выдающего я не написал, но все-таки я чувствовал себя программистом!
Я проработал на заводе целых два года. Потом одумался, позанимался, подготовился и поступил в другой институт. Конечно, не такой престижный и не на факультет информатики. Но и на нашей специальности с первого курса была информатика. И я познакомился с языком программирования PASCAL. Программирование мне давалось легко, и этот предмет был моим любимым. И как-то незаметно я привык к языку программирования pascal, ну и впоследствии к Delphi. И вдруг нежданно-негаданно Советский Союз развалился! Могучий, единый, нерушимый Советский Союз рассыпался. И я решил, что стану богатым и так - бросил институт, точнее, меня отчислили из института за мою же лень и хвосты. Наступил новый период моей жизни, не сильно связанный с компьютерами и компьютерными технологиями.
— Андрей Лебедев
О сайте,
26 октября 2009
Как-то я сильно болел ангиной. На дворе стоял май, и уже появились комары. А я сильно болел, температура подскакивала до 42 градусов. И эти гадкие создания пользовались ситуацией и пищали, пищали, пищали! И вот в бреду родилось у меня такое изобретение. Отсылал я это в один компьютерный журнал, но там мой юмор не оценили. Вот читайте, хихикайте.
Здравствуйте, Уважаемая Редакция!
Пишу в Ваш журнал, так как сам его читаю, и мое изобретение имеет отношение к компьютерным технологиям. Я изобрел "Электронную Систему Уничтожения Пищащих Комаров". Систему составляют 3 модуля: 1 для определения положения комара в пространстве , 1 модуль - электронная пушка для уничтожения комаров, и 1 компьютерный комплекс для управления. Модуль определения положения комара в пространстве состоит из направленного микрофона и сервоприводов для управления направлением чувствительности микрофона. Электронная пушка - простая электронная пушка, подойдет от любого телевизора с небольшой переделкой, плюс сервоприводы для направления выстрела. Всем управляет компьютер.
Конкурентные преимущества:
1. Система уничтожает только пищащих комаров, нормальных комаров, которые честно пьют кровь и не жужжат, система не трогает!
2. Система свободно пропускает других насекомых: мух, моль, пчел, стрекоз и т.д. Гринпис по этим двум пунктам поддержит, а пищащих комаров они сами не любят.
3. Благодаря компьютерному управлению будут известны примерные координаты падения трупа комара, можно будет в электронной форме передать системе сбора комариных трупов (пока в разработке).
4. Можно задать область в пространстве, над которой не нужно сбивать комаров. Тогда, например, ваша любимая клавиатура не будет засыпана трупами.
5. Будет вестись статистика. Всегда приятно узнать, сколько допищалось гадов!
6. Система работает в режиме реального времени, поэтому будет построена не на Windows (хотя смотрите PPS).
P.S. Ищу инвестора для строительства опытного образца!
P.P.S. Если инвестором выступит Билл Гейтс, то система будет функционировать на Windows, а так как все ненавидят пищащих комаров (кроме глухих), то все полюбят Windows (опять же, кроме глухих).
— Андрей Лебедев
Юмор, Разное
15 декабря 2012
Казалось бы, кусочек картона, фольги, ножницы, клей и пять минут работы - и вот уже готовый рефлектор для wi-fi антены, дающий прирост 10dBm к уровню сигнала. Действительно работает, испытал на себе.

Так получилось, что понадобилось соединить в компьютерную сеть две квартиры. Самый простой и дешевый способ - это насверлить дырок и прокинуть кабель. Но проблема в том, что квартиры находятся в соседних подъездах. Хорошо, что окна выходят на одну сторону, потому и решили объединять через Wi-Fi. Конечно, можно во вторую квартиру провести интернет и уже VPN тунелями соединять квартиры. Но решили немного сэкономить (хотя как считать, возможно, перерасходовали денег больше, чем если бы провели отдельный интернет).
Для wi-fi моста купили два хороших маршрутизатора - zyxel keenetic. Правда, в этом маршрутизаторе нет возможности использовать wi-fi в совместном режиме ТОЧКИ ДОСТУПА и МОСТА. И свободно распространяемые прошивки OPENWRT и DD-WRT на момент написания статьи не были хорошо оттестированы на zyxel keenetic. Зато для zyxel keenetic можно писать свои сервисы, программы или поискать уже готовые. Возможно, когда-нибудь, когда будет время и желание, попробую сделать какую-нибудь прогу выводящую - "Hello Word".
Ну купили, порасстраивались по поводу отсутсвия режима AP+Bridge, решили ставить. Выбрали более-менее оптимальное место возле окон, установили, настроили. Связь появилась практически сразу. Но уж больно хлипкая, неуверенная. Расстояние - всего-то каких-то 25 метров, но в эти 25 метров уложилось 5 квартир! Это куча стен, холодильников, микроволновок и так далее. А возможно, виной тому, что в округе, оказалось, еще работает с десяток Wi-FI точек доступа! Сигнал был слабый -86dBm, шумы на уровне -90dBm. Никакими специальными анализаторами спектра не пользовался, доверился показаниям самого маршрутизатора. Вынес zyxel keenetic на балкон, и уровень сигнала сразу подскочил до -70dBm. Связь стала устойчивой!
Но тут ударили морозы, точку доступа пришлось спрятать обратно в квартиру и искать кабель для выноса отдельно антены. Не нашел, пришлось делать самому. По всем знакомым поискал специальный инструмент для обжима. Нашел, обжал, поставил - работает, но уровень сигнала уже -75dBm. Все согласно расчетам, потери 2dBm на дополнительном разъеме, 2dBm потери на двухметровом отрезке кабеля RG58, 1dBm на качестве обжима. Все детали обошлись дороже, чем если покупать готовый трехметровый кабель, но его привезут только через пару недель. А надо, как всегда, сейчас.
Потом, возможно, сделаем антены биквадрат или другую path wi-fi антену, но пока работает, не ремонтируй! Но вс- таки решил поремонтировать и как-то вернуть потерянные децибелы. Самый простой и эффективный способ - это вынести антенну на балкон во второй квартире. Но квартира съемная и лишние дырочки в ней проделывать неохота. Надо докупить хорошие антенны, но жаба вылезла и села рядом. Делать самодельные wi-fi антены пока руки не доходят, надо побегать по знакомым за дармовыми материалами и инструментами. Решил сделать простой рефлектор из картона и фольги. Скачал из интернета схему, вырезал, собрал, испытал. Да, мой самодельный рефлектор ухудшал сигнал еще на 5 dBm. Хотел уже было выбросить, но потом подумал и решил еще провести испытания, но на другой точке доступа - длинк 300.
Стоит и работает исправно 5 лет точка доступа dlink 300. Старенькая точка доступа, не dir 300 nru, а просто dir 300. Вот на ней мой самодельный рефлектор показал прирост, тот самый прирост в 8-12dBm, который и обещал автор, у которого я скачал схему. Сначала я не заметил этого прироста и подумал, что все эти самодельные штучки фигня. Не зря ведь инженеры с большими головами сидят за компьютерами, рассчитывают, перепроверяют, опять рассчитывают. Но потом, когда снял рефлектор, понял, что я поторопился с выводами. И решил более тщательно провести анализ работы рефлектора. Вот график программы inSSIDer:

Зеленая линия - это чужая точка доступа, тоже длинк, dir 300. Голубая линия - это мой маршрутизатор. Сначала мы видим только чужой wi-fi сигнал на уровне -90dBm. Моего нет, это потому что я выкрутил антенну из своего маршрутизатора. Потом напротив антенного гнезда я поставил рефлектор и слабый сигнал появился. Дальше видно резкий подъем сигнала. Как нетрудно догадаться, это я вставил антену на место, сигнал на уровне -70dBm. И на последнем отрезке сигнал -60dBm, это я установил рефлектор. Как видим, рефлектор работает! Конечно, рефлектор занимает некоторое пространство и не столь красивый. Но уменя точка доступа спрятана на высокой полке, и оттуда видно только индикаторы с передней панели. В общем-то и без рефлектора сигнал dir-300 покрывал всю территорию моей квартиры. Просто я убедился, что самодельный рефлектор работает!
Почему же этот самый рефлектор давал ухудшение сигнала на zyxel keenetic, я не стал разбираться. Буду сверлить дырочку для вывода антенны на балкон во второй квартире. Думаю, что это даст гарантированное итоговое улучшение сигнала на 10dBm.
— Андрей Лебедев
Разное, Юмор
29 марта 2010
Компьютеры и компьютерные технологии меня завлекали с того самого момента, как я впервые сел за клавиатуру в компьютерном классе. Это было ещё в школе. Тогда компьютер был настоящей диковинкой, и мы ездили в специальный компьютерный класс в г. Свердловск. Тогда он еще назывался Свердловск. Многие мои одноклассники, особенно девчонки, недолюбливали предмет "Вычислительная техника", ведь для этого приходилось достаточно долго ездить в общественном транспорте, и притом не одном, и опять заниматься чем-то непонятным и не таким уж нужным, по их мнению. Я же с нетерпением ждал среду, и даже спрашивал преподавателя, нельзя ли приехать еще дополнительно. Но компьютерный класс был расписан, наверное, по всем школам района, и свободного места тогда мне не находилось.
Компьютерный класс состоял из 24 компьютеров Robotron 1715М. Черно-белый монитор, точнее черно-зеленый, клавиатура, системный блок притягивали и манили меня. Заполучить что-то подобное домой было несбыточным желанием. Ни у кого из моих знакомых в то время не было компьютера, и только один мой знакомый был счастливым обладателем программируемого калькулятора. Честно сказать, калькулятор был не совсем его, но он мог им пользоваться практически целыми днями. Зависть моя не знала границ. Иногда он давал мне его на непродолжительное время поиграться. И мы, споря и вырывая у друг друга, что-то умудрялись программировать на нем. До сих пор я вспоминаю те времена с приятным настроением.
Наверное, у всех школьников того времени знакомство с программированием начиналось с БЕЙСИК. Имеется в виду настоящее программирование, на компьютере. Про калькулятор я уже писал выше, и хотя на калькуляторе тоже необходимо было программировать, это ни в какое сравнение не шло с компьютером. Дисплей на Robotron 1715М был алфавитно-цифровой, поэтому графику на экране подменяли псевдографикой. Человечков и других персонажей строили из различных сочетаний символов. Выходило забавно. И даже с такой псевдографикой компьютерные игры того времени были весьма привлекательными.
Время летит быстро, я закончил школу и с треском провалил экзамены в институт. В престижный институт я поступал на факультет информатики. Мне, зеленому пацану, казалось, что достаточно только моей любви к компьютерной технике. Да, совсем забыл, незадолго до моего провала у нас была экскурсия в этот самый институт. Мы проходили по разным факультетам. И нас даже пустили в компьютерный класс института. Не помню, какие уж там стояли компьютеры, но они были уже настоящие, не школьные! Большой цветной дисплей, дисковод и мышка!!! Да, это сейчас мы все привыкли к мышке на столе, а тогда мне дали немного поелозить манипулятором типа мышь по столу. Когда я наблюдал за бегающим курсором, улыбка у меня было до ушей. Да, я должен был поступить именно на этот факультет! Но природная лень меня подвела. Пенять можно было только на самого себя. И я поступил на завод, секретный военный завод шлифовщиком.
Время действительно летит быстро, и технологии стремительно меняются. Я решил понемногу откладывать денег, чтобы закупить комплектующие и собрать компьютер. Да, были времена. Я с завистью читал в журнале «Радио», как люди собирали для себя компьютер. Надо сказать, что собирали они его буквально по микросхемам, которые были весьма дефицитными. Сам процесс сборки и пайки такого компьютера тоже весьма увлекательное занятие. Но однажды зайдя в центральный магазин того времени, я увидел в продаже компьютер Радио-86РК. Да, он лежал новенький на полочке и ждал меня. Быстро-быстро я сбегал за своими сбережениями и купил себе компьютер. Конечно, компьютер Радио-86РК был не самый мощный по тем временам, но у него было самое большое достоинство: он был доступным! Монитора в комплекте не было, подключался он к телевизору. Да, чтобы подключить Радио-86РК к телевизору по антенному входу необходимо было спаять небольшой модуль, схему которого я нашел в полюбившемся журнале «РАДИО». Конечно, для стабильной картинки требовалось собрать модуль с кварцем, но нужного кварца я не нашел и собрал как есть. Так как кварц отсутствовал, пришлось модуль хорошо заэкранировать. Можно было подключить Радио-86РК к телевизору в обход радиочастотного тракта, но для этого надо было иметь свой телевизор. Так как в те времена у советских телевизоров не было низкочастотного видеовхода, выведенного наружу (читай тюльпан). А модуль позволял подключиться к любому телевизору. Я подключал к телевизору соседа по комнате в общежитии. На мой непридирчивый взгляд, картинка была стабильной. И некоторое время этот самый компьютер скрашивал мои вечера. Я даже спаял небольшую пищалку. Программировать приходилось в машинных кодах. Для Радио-86РК шли пара магнитофонных кассет с различными программами, в том числе и бейсик. Но бейсик на таком компьютере ужасно тормозил, и было крайне некомфортно работать. Тогда как программируя на машинных кодах, я имел полную власть над компьютером. Конечно, ничего выдающего я не написал, но все-таки я чувствовал себя программистом!
Я проработал на заводе целых два года. Потом одумался, позанимался, подготовился и поступил в другой институт. Конечно, не такой престижный и не на факультет информатики. Но и на нашей специальности с первого курса была информатика. И я познакомился с языком программирования PASCAL. Программирование мне давалось легко, и этот предмет был моим любимым. И как-то незаметно я привык к языку программирования pascal, ну и впоследствии к Delphi. И вдруг нежданно-негаданно Советский Союз развалился! Могучий, единый, нерушимый Советский Союз рассыпался. И я решил, что стану богатым и так - бросил институт, точнее, меня отчислили из института за мою же лень и хвосты. Наступил новый период моей жизни, не сильно связанный с компьютерами и компьютерными технологиями.
— Андрей Лебедев
О сайте,
26 октября 2009
Как-то я сильно болел ангиной. На дворе стоял май, и уже появились комары. А я сильно болел, температура подскакивала до 42 градусов. И эти гадкие создания пользовались ситуацией и пищали, пищали, пищали! И вот в бреду родилось у меня такое изобретение. Отсылал я это в один компьютерный журнал, но там мой юмор не оценили. Вот читайте, хихикайте.
Здравствуйте, Уважаемая Редакция!
Пишу в Ваш журнал, так как сам его читаю, и мое изобретение имеет отношение к компьютерным технологиям. Я изобрел "Электронную Систему Уничтожения Пищащих Комаров". Систему составляют 3 модуля: 1 для определения положения комара в пространстве , 1 модуль - электронная пушка для уничтожения комаров, и 1 компьютерный комплекс для управления. Модуль определения положения комара в пространстве состоит из направленного микрофона и сервоприводов для управления направлением чувствительности микрофона. Электронная пушка - простая электронная пушка, подойдет от любого телевизора с небольшой переделкой, плюс сервоприводы для направления выстрела. Всем управляет компьютер.
Конкурентные преимущества:
1. Система уничтожает только пищащих комаров, нормальных комаров, которые честно пьют кровь и не жужжат, система не трогает!
2. Система свободно пропускает других насекомых: мух, моль, пчел, стрекоз и т.д. Гринпис по этим двум пунктам поддержит, а пищащих комаров они сами не любят.
3. Благодаря компьютерному управлению будут известны примерные координаты падения трупа комара, можно будет в электронной форме передать системе сбора комариных трупов (пока в разработке).
4. Можно задать область в пространстве, над которой не нужно сбивать комаров. Тогда, например, ваша любимая клавиатура не будет засыпана трупами.
5. Будет вестись статистика. Всегда приятно узнать, сколько допищалось гадов!
6. Система работает в режиме реального времени, поэтому будет построена не на Windows (хотя смотрите PPS).
P.S. Ищу инвестора для строительства опытного образца!
P.P.S. Если инвестором выступит Билл Гейтс, то система будет функционировать на Windows, а так как все ненавидят пищащих комаров (кроме глухих), то все полюбят Windows (опять же, кроме глухих).
— Андрей Лебедев
Юмор, Разное
22 апреля 2010
Когда только я приехал на работу в г. Челябинск поступать на должность технического директора, на радиостанции "Народный ХИТ" 107.8ФМ использовался FM-процессор Omnia 3. Конечно, уже тогда заказали крутой новый FM-процессор Orban Optimod 8400. Но пока он был в пути, использовали старенькую Omnia. По словам предыдущего технического директора, эта Omnia пролежала где-то на складе лет 5-7.
И вот как только я принял все дела, получил все пароли, ключи и инструкции, а бывший директор уехал в Москву, эта самая Omnia перестала работать. Временно включили передатчик напрямую по аналоговому входу. И я решил выяснить, что же такого страшного случилось с FM-процессором Omnia. Оказалось, все банально - сгорел блок питания.

Вот так выглядит родной блок питания для ФМ-процессора Omnia 3. Тут на фотографии видно, что отстуствует конденсатор, это я его снял для других нужд.
Было принято решение срочно отремонтировать FM-процессор. В г. Челябинск я был новичок, поэтому мне дали более опытного гида с машиной, дали список адресов ремонтных мастерских - и в путь! Вот тут и приключилась очень непонятная история.
Мы ездили от одной ремонтной мастерской к другой. Нигде не принимали в ремонт, все мои попытки обьяснить, что сгорел всего лишь блок питания, и что это простой импульсный блок питания мощностью 80 ватт и такими же напряжениями как и в компьютерном блоке питания - игнорировались. Я уже начинал нервничать. Как же так, новый технический директор не может решить простую проблему - сдать оборудование в ремонт. Но видимо в г.Челябинск в то далекое время это была серьезная проблема. И почему-то деньги не помогали решить её. Конечно, не огромные деньги, но и не маленькие. Решено было выделить за срочный ремонт аж целую тысячу рублей. Наверное, сейчас, когда вы читаете эту статью, тысяча рублей кажется не столь большой суммой, но эта история происходила в 2003 году.
И вот в очередной мастерской девушка на приеме оборудования попросила выйти мастера к нам, что-бы тот лично посмотрел - будут брать в ремонт или нет. Мы сняли крышку с FM процессора, мастрел посмотрел и говорит - "Я могу отремотировать, но не хочу". Прямо так и сказал! Я сначала не понял, потом стал говорить что то про деньги и тут он рявкнул - "Сказал что не хочу, значит не хочу" Да, думаю что я скажу директору. Решил срочно сам ремонтировать!
Вечером я внимательно осмотрел блок питания и обнаружил расколотый высоковольтный диод. Находился этот диод под радиатором, так что добраться до него было нелегко. Но я выпаял радиатор, транзистор, который висел на этом радиаторе, и добрался до остатков диода. Собрав осколки, я прочел марку диода. Это был высоковольтный диод производства филипс. Так гласил datasheet с одного из сайтов по радиодеталям. На утро я бросился по магазинам радиодеталией в г.Челябинске. Но так как я не знал город, я не знал, где можно купить этот самый высоковольтный диод. Расспросы немногчисленных знакомых мне не помогали. И я решил сгонять в Екатеринбург. Там я быстро нашел и этот диод и, на всякий случай, транзистор, который висел на радиаторе. Вечером FM-процессор Omnia уже стоял собранный на моем рабочем столе, и из наушников тихо звучала музыка. Решил оставить до утра, потестировать.
Утром FM-процессор работал, и тогда я решил его вернуть туда, где ему и место. Через некоторое время пришел FM-процессор ORBAN OPTIMOD 8400, и мы установили его вместо старенькой Omnia. А Omnia оставили для собственных нужд и как резервный FM-процессор. Надо сказать, после ремонта Omnia проработала еще года 4. Потом все-таки опять сгорел блок питания. На этот раз сгорел тот самый транзистор. После замены транзистора блок питания проработал еще непродолжительно время и сгорел уже окончательно. Наверное, при замене транзистора требовалась замена еще каких-либо деталей. Но когда я открыл корпус Omnia и достал блок питания, на него было жалко смотреть. Практически все детали высоковольтной части блока питания были треснутыми. Видно было, как мощная искра раскрошила и сам транзистор.
Я решил снова отремонтировать и закупил все детали, какие нашел. В этот раз я уже покупал в г.Челябинске, так город знал уже лучше. Но все-таки я не смог найти некоторые транзисторы. В Екатеринбурге их тоже не было. А те аналоги, которые мне предлогали, не подходили. Вот тогда я и решил: а зачем мучить старенький блок питания, когда это просто импульсный блок питания с такими же напряжениями, как в компьютерном блоке питания. Отыскал в своих запасах Блок питания формата AT и вставил.

Вот он, стоит и работает. Правда, плата от компьютерного блока питания шире, чем родной блок питания Omnia. Поэтому пришлось вентиляторам найти новое место.

Вот так выглядит FM-процессор Omnia в разобранном ввиде. И с замененным блоком питания работает и по сей день. То, что обдув не направлен прямо на блок питания, меня нисколько не смущает, так как родной блок питания мощностью 80 ватт, а блок питания, который поставил я, был мощностью 250 ватт. Так что запаса по мощности блоку питания хватит.
— Андрей Лебедев
Разное,
24 сентября 2012
В первой части я описал, как сорвалась покупка по кредиту без переплаты в интернет магазине "СВЯЗНОЙ". А все из-за отсутствия товара, а именно - зеркального фотоаппарата Nikon D3100 в Челябинске.
В этой части я опишу, как все-таки я получил свой первый банковский потребительский кредит, но с переплатой.
Я пошел в, наверное, самую распрастраненную сеть компьютерных магазинов в Челябинске - "ДНС". Работают их магазины допоздна, и один из таких магазинов есть недалеко от моего места проживания. Вот в него я и приехал. Подозвал консультанта, он мне достал с витрины фотоаппарат, которыйя выбрал, повертели, покрутили, решил - буду брать. Цена, конечно, выше чем в интернет-магазине, плюс еще процент, но повторюсь, "дорога ложка к обеду".
Я сразу предупредил, что товар хочу приобрести в кредит. Консультант подозвал уже другого консультанта - представителя банка. Первой подошла представитель банка - ХОУМ КРЕДИТ. Ладно, думаю, хоум кредит, пусть будет хоум кредит. И началась процедура оформления кредита. Длилась она примерно те же 20 минут, что и когда я оформлял кредит через интернет. Только все данные заполняла девушка, я просто стоял и изредко отвечал на некоторые вопросы.
Только выяснились и некоторые нюансы. Например, цель, на которую понадобился мне кредит, девушка указала: портативный компьютер - ноутбук. Пояснила, что так больше шансов, что кредит одобрят. Потом срок моей работы на последнем месте попросила указать три года, ну чтобы шансы на одобрение кредита были выше. Вообщем шаман-консультант знает свое дело и уже через пару минут девушка, мило улыбнувшись, сообщила: "поздравляем, ваш кредит одобрен". Дальше опять пошла волокита с подписями разных бумажек, с разъяснениями, где и когда платить. Консультант предупредила, чтобы кредитная история не была испрочена, платить необходимо до последней копейки. То есть сумма указана 2981,35 руб. Вот именно столько и надо оплатить.
Дальше проще, пошел в кассу, оплатил первоначальный взнос, докупил карту памяти и пошел радовать жену. Да, надеюсь, сейчас начнет моя положительная кредитная история расти.
— Андрей Лебедев
Разное,
24 сентября 2012
Так получилось, что не хватило мне личных денежных средств для покупки подарка на день рождения моей любимой супруги. Ну с кем не бывает, и я решил воспользоваться потребительским кредитом. До этого я не пользовался официальными кредитами, и моя кредитная история чиста. Не плохая, не хорошая, просто не было никакой кредитной истории. Практически в каждом магазине бытовой или компьютерной техники есть девушки-консультанты, предлагающие услуги того или иного банка. ДНС тоже не исключение. Представители аж целых трех банков ютятся на паре квадратных метров. Но поначалу я все-таки хотел воспользоваться услугами интернет магазина - "СВЯЗНОЙ".
В этом интернет магазине можно воспользоваться акцией - кредит без переплаты. Очень заманчивые такие слова - без переплаты. И я решил оформлять товар в кредит именно в магазине "СВЯЗНОЙ". Но не вышло. Минут 20 я заполнял разные нудные формы, бегал сканировал документы, отправлял сканы. И когда я все это сделал, мне перезвонили, извинились и отказали! Нет, нет -некоторые нетерпеливые товарищи могли подумать что мне отказали в кредите на основании того, что я только что сменил работу, и на новом месте работы я не проработал еще и месяца. Нет, все проще, передо мной извенились и сообщили, что на сайте ошибка и товар, который я выбрал на подарок жене, отсутствует в Челябинске. На сайте стоит значок, что этого товара в Челябинске очень много.
Кому интересно, в подарок я решил брать зеркальный фотоаппарат Nikon D3100. Это модель для начинающих, с кучей подсказок разного рода, но, соответственно, имеет некоторые ограничения, которые профессионала будут сильно раздражать.
Ну вот, мне перезвонили, извинились, предложили другую модель(Nikon D5100) немного подороже, но не так чтобы уж намного. Ладно, я согласился. Ну тут выяснилось, что и этой модели нет в наличии в Челябинске. А я вот делал заказ в последний момент. Всегда мы так, мужья, покупаем подарки для жен в последний момент. И думаем - успеем, куда спешить, тут ведь написано, что этого товара завались. В итоге договорились что мой подарок доставят в Челябинск примерно 30 сентября. Но, как говорят, дорога ложка к обеду. И я, немного поразмыслив, решил поискать еще, но уже вживую. Пришел, увидел, оформил, купил - пошел радовать супругу. План был такой.
— Андрей Лебедев
Разное,
24 сентября 2012
В первой части я описал, как сорвалась покупка по кредиту без переплаты в интернет магазине "СВЯЗНОЙ". А все из-за отсутствия товара, а именно - зеркального фотоаппарата Nikon D3100 в Челябинске.
В этой части я опишу, как все-таки я получил свой первый банковский потребительский кредит, но с переплатой.
Я пошел в, наверное, самую распрастраненную сеть компьютерных магазинов в Челябинске - "ДНС". Работают их магазины допоздна, и один из таких магазинов есть недалеко от моего места проживания. Вот в него я и приехал. Подозвал консультанта, он мне достал с витрины фотоаппарат, которыйя выбрал, повертели, покрутили, решил - буду брать. Цена, конечно, выше чем в интернет-магазине, плюс еще процент, но повторюсь, "дорога ложка к обеду".
Я сразу предупредил, что товар хочу приобрести в кредит. Консультант подозвал уже другого консультанта - представителя банка. Первой подошла представитель банка - ХОУМ КРЕДИТ. Ладно, думаю, хоум кредит, пусть будет хоум кредит. И началась процедура оформления кредита. Длилась она примерно те же 20 минут, что и когда я оформлял кредит через интернет. Только все данные заполняла девушка, я просто стоял и изредко отвечал на некоторые вопросы.
Только выяснились и некоторые нюансы. Например, цель, на которую понадобился мне кредит, девушка указала: портативный компьютер - ноутбук. Пояснила, что так больше шансов, что кредит одобрят. Потом срок моей работы на последнем месте попросила указать три года, ну чтобы шансы на одобрение кредита были выше. Вообщем шаман-консультант знает свое дело и уже через пару минут девушка, мило улыбнувшись, сообщила: "поздравляем, ваш кредит одобрен". Дальше опять пошла волокита с подписями разных бумажек, с разъяснениями, где и когда платить. Консультант предупредила, чтобы кредитная история не была испрочена, платить необходимо до последней копейки. То есть сумма указана 2981,35 руб. Вот именно столько и надо оплатить.
Дальше проще, пошел в кассу, оплатил первоначальный взнос, докупил карту памяти и пошел радовать жену. Да, надеюсь, сейчас начнет моя положительная кредитная история расти.
— Андрей Лебедев
Разное,
24 сентября 2012
Так получилось, что не хватило мне личных денежных средств для покупки подарка на день рождения моей любимой супруги. Ну с кем не бывает, и я решил воспользоваться потребительским кредитом. До этого я не пользовался официальными кредитами, и моя кредитная история чиста. Не плохая, не хорошая, просто не было никакой кредитной истории. Практически в каждом магазине бытовой или компьютерной техники есть девушки-консультанты, предлагающие услуги того или иного банка. ДНС тоже не исключение. Представители аж целых трех банков ютятся на паре квадратных метров. Но поначалу я все-таки хотел воспользоваться услугами интернет магазина - "СВЯЗНОЙ".
В этом интернет магазине можно воспользоваться акцией - кредит без переплаты. Очень заманчивые такие слова - без переплаты. И я решил оформлять товар в кредит именно в магазине "СВЯЗНОЙ". Но не вышло. Минут 20 я заполнял разные нудные формы, бегал сканировал документы, отправлял сканы. И когда я все это сделал, мне перезвонили, извинились и отказали! Нет, нет -некоторые нетерпеливые товарищи могли подумать что мне отказали в кредите на основании того, что я только что сменил работу, и на новом месте работы я не проработал еще и месяца. Нет, все проще, передо мной извенились и сообщили, что на сайте ошибка и товар, который я выбрал на подарок жене, отсутствует в Челябинске. На сайте стоит значок, что этого товара в Челябинске очень много.
Кому интересно, в подарок я решил брать зеркальный фотоаппарат Nikon D3100. Это модель для начинающих, с кучей подсказок разного рода, но, соответственно, имеет некоторые ограничения, которые профессионала будут сильно раздражать.
Ну вот, мне перезвонили, извинились, предложили другую модель(Nikon D5100) немного подороже, но не так чтобы уж намного. Ладно, я согласился. Ну тут выяснилось, что и этой модели нет в наличии в Челябинске. А я вот делал заказ в последний момент. Всегда мы так, мужья, покупаем подарки для жен в последний момент. И думаем - успеем, куда спешить, тут ведь написано, что этого товара завались. В итоге договорились что мой подарок доставят в Челябинск примерно 30 сентября. Но, как говорят, дорога ложка к обеду. И я, немного поразмыслив, решил поискать еще, но уже вживую. Пришел, увидел, оформил, купил - пошел радовать супругу. План был такой.
— Андрей Лебедев
Разное,
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
12 июня 2011
С системой биглион (biglion) познакомился совсем недавно и случайно. А, думаю, почему бы и нет? Скидки всем нужны! Зарегистрировался и стал получать разные предложения. Первое, что испытал - это вообще халявный skype. Всем желающим Биглион и Skype раздавали купоны на сумму примерно 47 рублей. Немного, но ведь бесплатно. Купон можно было использовать сразу же после приобретения (Сразу скажу это не всегда так, надо внимательно читать условия). И я сразу же позвонил друзьям в Екатеринбург. Конечно же, у них есть и компьютер и даже подключен интернет и система windows XP (в общем, виндузятники), всё есть, а скайпа нет. Не знаю почему. А так бы мог звонить им хоть каждый вечер. А тут подумал, а вдруг скайп у них есть!? Просто мне не дают, чтобы как раз каждый вечер не звонил не надоедал.
Отвлекся немного. В общем, приобрел бесплатный купон skype на 47 рублей и сразу его активировал и в тот же вечер позвонил друзьям в Екатеринбург и весь его выговорил. Приятно так, вот это скидка так скидка, порадовал биглион. И я решил повнимательней присмотреться к этой системе скидок. Второй купон, который я приобрел, это большая скидка в Crazy Park. Скидка 75% на все + 1 час таймп-плея на видеоиграх (заплатите 300 руб. вместо 1200руб.) А что, подумал, отправлю семью отдыхать, пусть дети поразвлекаются. В этот раз прошло не все гладко, но все равно приятно.
- Никакого таймп-плея не было, была замена, не столь полноценная. Разрешалось играть 1 час в аэрохоккей и 3 раза прокатиться на карусели.
- По приходу в Крэйзи парк выяснилось, что скидку дают всем. Но не такую большую. Положил на карточку 300 рублей, тебе подарок еще 300 рублей.
Но все равно с купоном выгоднее. Вот теперь приобрел третий купон - на стоматологические услуги. Скоро испытаю. Главное, что я понял, надо внимательно читать условия, иначе может получиться так, что вместо скидки получите пустую трату денег. И еще я взял за правило: перед покупкой купона позвонить в компанию и уточнить условия, а то мало ли что бывает. И все-таки Biglion мне нравится! Надеюсь, и Вам он окажется полезен.
— Андрей Лебедев
Разное,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
15 декабря 2010
Решил установить на старенький ноутбук Asus M3N линух. Надо сказать что когда-то давно я уже устанавливал Линух на этот ноутбук. То была версия linux Opensuse 10.3 (если конечно не изменяет мне память!). Работал ноутбук достаточно шустро и все оборудование определялось из коробки. Приходилось только немного подправлять разрешение экрана. На ноутбуке ASUS M3N матрица поддерживает разрешение 1400х1050. Это разрешение немного нестандартное и поэтому приходилось устанавливать небольшую утилиту которая подменяла что-то в биос видео. Потом по долгу службы я установил на ноутбук windows XP.
Но время идет и за семь лет жесткий диск поизносился, стал постукивать и посыпались бэды. Не беды, а бэды, так называемые плохие сектора на жестком. Я посмотрел смарт жесткого диска, было порядка 5 предупреждений на различные параметры. Все решил диск менять. Ноутбук асус M3N достаточно старенькая модель и поэтому я достаточно долго искал для него жесткий диск с IDE интерфейсом по приемлимой цене. Конечно было полно предложений купить такой диск маленького объема за большие деньги. Но вот я приобрел новый диск и решил сменить систему.
Сначала я решил установить Opensuse 11.3. Но диск не загружался, то есть сначало появлялось меню, но после выбора пункта - "установки системы" ядро пыталось загрузится и ноутбук уходил в глубокий даун. Никаких признаков жизни не подавал и приходилось его грубо выключать кнопкой питания. Потом я попробовал установить Mandriva 2010.1. История повторилась, асус немного пошуршит и замолкает. Потом пришла очередь Ubuntu 10.04. И тут история повторилась.
Тогда я достал диск LiveCD с OpenSUSE 11.3 и попытался загрузится с него с различными параметрами ядра. И загрузился выбрав пункт - "Безопастные параметры ядра". Не много потестировав решил устанавливать. Опять вставил ДВД диск с дистрибутивом OpenSUSE 11.3 и начал установку не забыв выбрать пункт - "Безопастные параметры ядра". Установка прошла гладко и появилось предложение перезагрузить компьютер. Что я и сделал. Но линух не загрузился. Все повторилось. Начинается загрузка ядра и в какой-то момент все затихает и не подает признаков жизни.
Конечно можно было загрузиться с помощью LiveCD и подправить параметры загрузки в конфигурационном файле GRUB. Но я решил оставить эту затею. Если уж на этапе установки уже вылазят разные странности, то что будет дальше. Поэтому я jnrjgfk дистрибутив Windows XP идущий с этим ноутбуком асус и установил его. Установка прошла гладко и все заработало. Правда пришлось накатить сервис паки 2 и 3, и еще обновиться через Windows Update. На все про все ушла часов 6.
Вот так эволюция Linux забивает на оборудование семилетней давности. Возможно потом собирусь силами и попробую установить на ноутбук FreeBSD. Хотя мое мнение такое - FreeBSD система для серверов. А линух я хотел использовать как десктоп.
— Андрей Лебедев
, Разное
04 ноября 2010
Админская привычка обновлять систему не дает мне покая. И нет нет я сожусь за свой домашний компьютер и проверяю обновления для системы Ubuntu 10.04. И регулярно появляются обновление то одной то другой программы, а то и самой системы. Конечно по всем правилам надо бы накатить обновление на тестовой машине, как следует оттестить и только тогда устанавливать на боевой машине, но не дома же работать. На домашнем компьютере я принимаю обновление как будто они уже хорошо протестированные.
Я уже несколько раз наскакивал на неприятности после обновления линух. Но то было с Mandriva а тут Ubuntu с огромной армией тестироващиков. Наверно я ошибаюсь. И вот после очередного обновления я получил небольшой глюк - ярлык корзины постоянно показывает что в корзине что то есть. Хотя сама корзина пустая. По началу я думал что там есть какие скрытые файла, или туда сатесались какие-нибудь системные файлы. Но нет там пусто, а ярлык показывает что в корзине что то есть.
И это еще не все! Начал тормозить интернет. По началу я подумал что мой провайдер начал мне зажимать скорость, но немного потестировав я понял что это не так. И провайдер dom.ru предоставляющий мне доступ в интернет не зажимает скорость, по крайней мне дома.
— Андрей Лебедев
Системы,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
16 августа 2010
Я решил подождать немного с переходом с линух Mandriva на Opensuse 11.3 Нет в планах у меня стоит переход именно на Opensuse, но сначала я решил обновить Mandriva до версии 2010.1 Spring. И посмотреть на сколько Linux продвинулся как десктоп для домохозяек. Обновление в этот раз прошло достаточно гладко, о чем я недано написал. Я же хотел заставить работать свою видеокамеру Canon Digital Videocomder MV920 еще и как вебкамеру. У камеры есть выход ieee1394. В моем компьютере Kraftway Urban так же есть этот порт. И даже есть программное обеспечение для Линукс, что бы заставить работать камеры с портом ieee1394 как вебкамеры.
Для работы камер с ieee1394 как вебкамер необходим модуль ядра vloopback. В прошлой версии Mandriva этот модуль не входил в стандартые пакеты системы. И когда я попытался его скомпилировать я испортил систему полностью, пришлось переустанавливать (прямо как с Windows). Но в новой версии Mandriva 2010.1 этот модуль был доступен для установки из стандартых пакетов! Это был приятный сюрприз.
С помощью команды lsmod проверяем что загрузились все необходимые модули для работы с какмерой по порту ieee1394.
lsmod | grep 1394
raw1394 21531 0
dv1394 15551 0
video1394 12774 0
ohci1394 26688 2 dv1394,video1394
ieee1394 79569 4 raw1394,dv1394,video1394,ohci1394
Если чегото нехватает подгрузите нужный модуль с помощью команды modprobe.
Проверим права на эти устройства в системе линух, так что бы были доступны для доступа простому пользователю:
ls -l /dev и если необходимо подправим с помощью команды chmod. Токже необходимо подгрузить модуль ядра vloopback (modprobe vloopback) Проверить что модуль подгрузился можно опять же с помощью команды lsmod. Так же для использования видео камеры с портом ieee1394 как вебкамеры понадобится дополнительно программное обеспечение Coriander или DV4Linux. Coriander оказался доступен в стандартных портах! Это меня тоже обрадовало, так как в прошлой версии этой программы не было, или я сильно плохо искал. И я решил первой испробовать ее.
Программа Coriander легко установилась из менеджера управления программным обеспечением. Но при запуске выскакивает ошибка:
Не удалось соединиться с сервером конфигурации; возможно, необходимо включить сетевые возможности TCP/IP для ORBit, или остались старые блокировки NFS из-за некорректного завершения работы системы. Для получения дополнительной информации смотрите http://www.gnome.org/projects/gconf/. (Подробно - 1: Не удалось подсоединиться к сеансу: Did not receive a reply. Possible causes include: the remote application did not send a reply, the message bus security policy blocked the reply, the reply timeout expired, or the network connection was broken.)
Я конечно огорчился и полез в интернет на поиски решения этой проблемы. Проблему я не решил а вот рабочий стол Gnome исковеркал как следует. И потом пару тройку часов ушло на восстановления привычного рабочего стола. Надо сказать не все восстановил, но не так уж и принципиальное.
Тогда решил попробовать программу DV4Linux. Менеджер пакетов такой программы не нашел и я скачал и установил из исходников. Программа DV4Linux установилась и даже запускалась, после набора команды dv4l появлялась надпись use /dev/video1 in your webcam application, но все попытки запуска программ для использования вебкамер заканчивались провалом - или устройство не было найдено, или показовалась ошибка описанная выше.
— Андрей Лебедев
Системы,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
07 декабря 2011
Всё в больше и больше в нашу жизнь приходят безналичные расчеты. Уже давно никого не удивляют карточки VISA и MASTERCARD. Наверное, они есть уже у каждого, ну по крайней мере у каждого, кто захотел. Но ЖКХ не сдается!
Попробуйте заплатить за услуги ЖКХ c карточки МАСТЕРКАРД в Челябинске! Я вот тоже поначалу жене говорю: "Зачем бегать снимать деньги, сейчас я с помощью своей карточки оплачу!" Но не тут-то было! И вот я пробежался по ближайщим банкам - а надо сказать, на улице Кирова, ближе к теплотехническому институту, чуть ли не в каждом доме, выходящем фасадом на улицу, есть банк - и результат ноль!
В Челябинске распрастранена система оплаты - "система Город". При оплате услуг ЖКХ по "системе Город" проценты не берут! Но я так и не знаю ни одной точки "системы Город", где можно оплатить mastercard. В одном из банков мне предложили снять деньги в кассе и оплатить наличными, при этом будет небольшая коммисия. Но я без всяких комисий могу снимать наличные в банкоматах, при условии что снимаю не менее одной тысячи рублей.
Но я упорствовал и решил все-таки продолжать свои попытки оплаты комунальных услуг с по безналичному расчету по банковской карточке. Для чего я зашел на сайт "системы Город" и увидел значки VISA и MASTERCARD. Ага! Победа! Но чтобы авторизироваться на сайте, необходимо иметь специальную карточку "системы Город". Эти карточки можно получить в любой точке, обслуживающей систему Город, ну в теории. Так как карточки есть только в банке "ЧЕЛИНВЕСТБАНК". Сходил в этот банк и за минут 5 получил карточку. Кассир меня сразу предупредил, что необходимо подключить услуги к этой карточке. Я сразу подключил все услуги, приписанные по адресу проживания.
Придя домой, я сразу зашел на сайт системы Город и понял - тут меня тоже пидманули. Нет, не оплатить мне услуги ЖКХ с помощью МАСТЕРКАРД. И я пошел по старому доброму пути, снял деньги в банкомате и в банке оплатил по системе "Город"!
— Андрей Лебедев
Разное,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
27 мая 2011
Мне понадобился сотовый телефон, новый, так как моя старенькая Нокия начала самопроизвольно выключаться. Я искал простую, недорогую звонилку. Выбор мой пал на мобильный телефон Philips Xenium X312, но за webmoney такой модели не оказалось. Тогда, еще почитав разные обзоры телефонов начального уровня, я выбрал себе модель C1-02 фирмы NOKIA. Стоит недорого и вроде отзывы все положительные. Но сейчас я напишу свой небольшой отзыв, то, что я не прочитал у других. Картинок я не буду предоставлять, ими заполнен весь интернет.
Первое мое впечатления от телефона - что он какой-то детский, хрупкий и ненастоящий. Телефон весь пластмассовый , ни одной металической детальки снаружи. Думаю, что в женской сумочке он не проживет и полгода. Но я-то буду аккуратно носить его в нагрудном кармане куртки. Хотя если он упадет на твердую поверхность... Думаю, тут ему придут кранты или хана, это кому как нравится.
Еще я расчитывал на свои старые зарядники от нокия, но тут не получилось, у этой модели штекер более тонкий, чем у старых моделей.
В спецификации пишут, что время работы от батареи в режиме ожидания 528 часов и в режиме разговора 10 часов. Но, возможно, мне досталась батарея бракованная, или данная конкретная модель долго лежала на складе и ждала своего часа, так что батарея успела состариться и не держит этих самых часов даже близко.
Иконки в меню непривычные, какие-то они детские, малеванные.
Из достоинств стоит отметить хороший, контрастный экран. Хотя, может, это только мне кажется, потому как у моей старой модели Nokia экран был ужасный. На улице было невозможно что-либо рассмотреть, даже если солнце было за тучами. Что уж говорить, если проглядывал солнечный лучик.
Еще достоинство - это прорезиненные кнопки, тактильное ощущение приятное. А вот джойстик подвел. Главная кнопка не вызывает нареканий, а вот боковые достаточно непривычные, опять же это только мое ощущения. Возможно, привыкну и сделаю рекорд в игру змейку не меньше, чем на других телефонах.
На задней панели есть логитип NOKIA, сделан он солидно, красиво, даже не скажешь, что крышка от недорогого телефонного аппарата. Маленький плюсик. Сама крышка из приятной пластмассы. Такое впечатление что бархатистая, правда, насколько хватит, не знаю. Кажется, что быстро вытрется и полысеет. Время покажет.
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
15 декабря 2009
После апгрейда Mandriva до версии 2010 перестало работать автоматическое монтирование флешек. Эта проблема описана в списке известных проблем Mandriva 2010, но исправить ее обещали в ближайшем будущем. Ближайшее будущее уже наступило, а проблема не была исправлена. Я регулярно обновлял и систему, и программное обеспечение. Нет, не монтировались флешки автоматом.
Мне приходилось логиниться под root и монтировать фотоаппарат, а потом менять права на скопированные файлы. Эта процедуру утомляла, так хочется спать, а тут флешки не монтируются. Надо сказать, что иногда все-таки монтировались! Я пытался найти закономерность, но сил и знаний не хватало! В большинстве случаев я получал такую картину:

И когда мне и жене такая ситуация порядком поднадоела, решили делать автоматическое монтирование!
Пошел в инет, и первое, что нашел - это после загрузки выполнить /etc/init.d/haldaemon restart из-под рута. Это уже лучше, не надо логиниться под рутом, менять права. Действительно работало, но хочется и без всякого колдовства.
Пришлось еще порыться, и нашел решение. Люди, которые побольше знают толк в Линух, написали правильный путь решения:
Православный /etc/PolicyKit/PolicyKit.conf выглядит так:
<?xml version="1.0" encoding="UTF-8"?> <!-- -*- XML -*- -->
<!DOCTYPE pkconfig PUBLIC "-//freedesktop//DTD PolicyKit Configuration 1.0//EN"
"http://hal.freedesktop.org/releases/PolicyKit/1.0/config.dtd">
<!-- See the manual page PolicyKit.conf(5) for file format -->
<config version="0.1">
<match user="atolstoy">
<match action="org.freedesktop.hal.storage.*">
<return result="yes"/>
</match>
</match>
</config>
И не забыть поменять имя пользователя на свое.
Автоматическое монтирование заработало! Не знаю, насколько это решение правильное, но оно работает!!! Ну что же, Линух продолжает жить на нашем домашнем компьютере!
PS: Да, сильно, сильно я поторопился, сказав, что заработало автоматическое монтирование флешек! Ситуация, конечно, изменилась в лучшую сторону, но все равно не так, как надо. Если раньше монтирование флешек в большинстве случаев не работало и в редких случаях работало, то теперь ситуация поменялась. И мне непонятно, по какому принципу Mandriva 2010 выбирает, что вот в этот раз не буду монтировать флешку, а пусть помучаются!
— Андрей Лебедев
Системы,
13 ноября 2009

Поздравляю Радио "Народный Хит" с днем рождения! 6 лет назад в г.Челябинск появилась новая радиостанция(107,8fm). И вот уже шесть лет непрерывно (насколько это возможно) вещает "Народный ХИТ". Поздравляю весь коллектив! Да я как раз работаю на этой радиостанции. И потому желаю больших и кому-то даже огромных премий! Вы можете послушать радио "Народный ХИТ" и в интернет. (http://www.narodnyhit.ru/)
107,8fm г.Челябинск лучшая радиостанция - Радио "Народный ХИТ". Ну как же себя не похвалить :)
— Андрей Лебедев
Разное,
06 июля 2012
Современный мир полон всяких электронных гаджетов. На любой вкус, кошелек, цвет, запах и так далее. Некоторые из них полезные, некоторые не очень. Вот беспроводные наушники вешь удобная, особенно если батарейки не быстро разряжаются. В этой статье я хочу описать мой первый опыт по работе или скорей тестированию беспроводных наушников.
Директору захотелось комфорта и он попросил все беспроводное. Ну не все, конечно, просто все, что можно приобрести за приемлемые деньги - мышь, клавиатура и наушники. С мышкой и клавиатурой проблем нет, этого добра много, и технология уже откатана, и все работает как надо. А вот с наушниками не все так гладко. Выбирал я конечно не сильно долго, остановился на беспроводных наушниках Denn DHC 855.
Скажу сразу, директору они сильно не понравились! И всем не советую эту модель беспроводных наушников. У этой модели оказалось слишком много изъянов. Первое - это сильные шумы, очень сильные. Шумят они так сильно, что даже я со своим слухом, точнее, отсутствием музыкального слуха, был недоволен. Если регулятор громкости повернуть чуть более, чем на 10%, то кажется, что в наушниках зашуршал вентилятор, дальше больше вентилятор самых разных.
Второй дефект - наушники сами по себе начинают ловить радио. Или эта такая дополнительная неотключаемая фича. Отключения питания на наушниках не помогает. Помогает только, если вытащить штекер из гнезда и заземлить все контакты рукой.
Я попытался сдать эти наушники в ремонт по гарантии, но мне вернули наушники с пояснением, что это так и надо, типа все в порядке. Если бы я покупал наушники себе, я бы, конечно, повоевал. А так крови попьют много, а толка может и не быть. В общем, полторы тысячи рублей предприятия, где я тружусь, вылетели на никчемные наушники Denn DHC 855.



Сами по себе наушники массивные, немного тяжеловатые, плюс в летнию жару в них придется ушам попотеть. Работают наушники от двух батареек, которые вставляются в одно полушарие. На нем находятся регулятор громкости и кнопка включения. Для того, чтобы вставить батарейки, необходимо с усилием снять мягкую часть. Мне кажется, она не выдержит десятка смены батареек. В общем, не рекомендую покупать эти наушники себе домой - возможно, вашему директору, но не домой! :)
— Андрей Лебедев
Разное,
10 марта 2012
Совсем недавно я покупал бабуле сотовый телефон с поддержкой двух сим-карт Филипс х128. Это бюджетный сотовый телефон, чистая звонилка. И я описал свои впечатления о нем в статье Мой обзор PHILIPS X128 . Не скажу, что бабуля уж так сильно довольна этим телефоном.
И тут на новой работе мне выдали служебный сотовый телефон. И я сразу задумался о приобретении бюджетного сотового телефона с поддержкой двух сим-карт. Я, конечно, сразу полез на сайт www.chetel.ru, так как последние разы именно там я приобретал сотовые телефоны - и самое главное, за webmoney. Но мой колега посоветовал мне заглянуть в салон "СВЯЗНОЙ". И действительно, там проходила акция, и были в продаже недорогие сотовые телефоны NOKIA X1-01 с поддержкой двух сим-карт. Телефон продавался по цене в 990 рублей. Вот его я и решил брать. Хотя в "Связном" не берут webmoney, но выигрыш в цене был налицо.
Сам телефон нормальный по размерам, не тяжелый, но и не такой игрушечный по весу, как мой предыдущий телефон НОКИА С1-01. Обзор об этом телефоне я писал еще в одной из статей - Мой обзор Nokia c1-02. Телефоном nokia C1-01 я был по большей части доволен. Простая удобная звонилка.
Оба телефона - и филипс х128, и нокиа х1-01 - неполноценно поддерживают две симкарты. Если вы говорите по телефону по одной из симок, то вторая симка в этот момент как бы и не работает, и вы по этой второй симке недоступны. Лично для меня это не слишком большая проблема. Возможно, для кого-то это неприемлемо, тогда надо выбирать сотовый совсем из другой ценовой категории.
У nokia x1-01 и philips x128 не очень удобные кнопки, хотя у нокия кнопки по размеру побольше. Вот у NOKIA C1-01 кнопки мне нравились, каждая кнопка отдельно, и я ни разу не нажал не ту кнопку, даже наощупь. Также у НОКИЯ Х1 отсутствует кнопка в середине джойстика. Первое время я постоянно тыкал в середину джойстика и удивлялся, что телефон совсем не реагирует на нажатие. По моему мнению, это минус.
Экран по размеру у НОКИА с1 и х1 одинаковый, а вот у филипс немного больше. А вот шрифт на филипс меньше, из-за чего читабельность у philips x128 хуже. Возможно, мы с бабулей не разобрались, и можно как-то решить эту проблему в настройках.
Зато у филипс гораздо продуманей система звонков с сим-карт. Например, если вам звонили на первую сим-карту, то вы спокойно можете в следующий раз ответить с этой же сим-карты легким нажатием кнопки звонка или же выбрать звонок с другой сим-карты. В нокия х1-01 все не так хорошо, можно выбрать один из двух режимов - отвечать всегда с одной сим-карты выбранной по умолчанию или всегда выбирать, с какой сим-карты звонить. Первое время я поставил режим "всегда выбирать, с какой сим-карты звонить" и очень часто, когда я выбирал абонента из списка недавних звонков и нажимал кнопку звонка, складывалась такая ситуация: подношу телефон к уху, а там тишина - телефон ждет, когда я выберу симку, с которой звонить (тогда как филипс уже давно бы набирал телефонный номер). Ужасно раздражало, и я поставил - "всегда звонить с первой симки".
Еще один большой минус НОКИЯ Х1-01 - это адресная книга. Вот где я не ожидал от нокия подлянки. Оказывается, максимальный размер записи 13 символов. Это просто какой-то кошмар! И никаких разумных дополнительных полей! И при этом в этот телефон встроили видео-справку! Лучше бы это место отдали под нормальную адресную книгу! А я-то размечтался, хотел с помощью СМС передать все контакты (визитки) на новый телефон! И после первой же смс гадал: что такое, почему телефон не понимает визитку в нокиевском формате?
В общем, philips x128 выигрывает у nokia x1-01.
У нокия х1 два плюса по отношению к phlips x128.
- Цена (это по акции 990 рублей, сейчас акция кончилась, этот плюс можно списывать)
- Шрифт более крупный на экране, из-за чего удобней читать.
У филипс х128.
- Гораздо удобней система звонков с двух сим-карт (собственно, для чего и брали двухсимочный телефон)
- Нормальная адресная книга.
- Нормальный полнофункциональный джойстик
Всем удачи и хороших сотовых телефонов!
— Андрей Лебедев
Разное,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
27 мая 2011
Мне понадобился сотовый телефон, новый, так как моя старенькая Нокия начала самопроизвольно выключаться. Я искал простую, недорогую звонилку. Выбор мой пал на мобильный телефон Philips Xenium X312, но за webmoney такой модели не оказалось. Тогда, еще почитав разные обзоры телефонов начального уровня, я выбрал себе модель C1-02 фирмы NOKIA. Стоит недорого и вроде отзывы все положительные. Но сейчас я напишу свой небольшой отзыв, то, что я не прочитал у других. Картинок я не буду предоставлять, ими заполнен весь интернет.
Первое мое впечатления от телефона - что он какой-то детский, хрупкий и ненастоящий. Телефон весь пластмассовый , ни одной металической детальки снаружи. Думаю, что в женской сумочке он не проживет и полгода. Но я-то буду аккуратно носить его в нагрудном кармане куртки. Хотя если он упадет на твердую поверхность... Думаю, тут ему придут кранты или хана, это кому как нравится.
Еще я расчитывал на свои старые зарядники от нокия, но тут не получилось, у этой модели штекер более тонкий, чем у старых моделей.
В спецификации пишут, что время работы от батареи в режиме ожидания 528 часов и в режиме разговора 10 часов. Но, возможно, мне досталась батарея бракованная, или данная конкретная модель долго лежала на складе и ждала своего часа, так что батарея успела состариться и не держит этих самых часов даже близко.
Иконки в меню непривычные, какие-то они детские, малеванные.
Из достоинств стоит отметить хороший, контрастный экран. Хотя, может, это только мне кажется, потому как у моей старой модели Nokia экран был ужасный. На улице было невозможно что-либо рассмотреть, даже если солнце было за тучами. Что уж говорить, если проглядывал солнечный лучик.
Еще достоинство - это прорезиненные кнопки, тактильное ощущение приятное. А вот джойстик подвел. Главная кнопка не вызывает нареканий, а вот боковые достаточно непривычные, опять же это только мое ощущения. Возможно, привыкну и сделаю рекорд в игру змейку не меньше, чем на других телефонах.
На задней панели есть логитип NOKIA, сделан он солидно, красиво, даже не скажешь, что крышка от недорогого телефонного аппарата. Маленький плюсик. Сама крышка из приятной пластмассы. Такое впечатление что бархатистая, правда, насколько хватит, не знаю. Кажется, что быстро вытрется и полысеет. Время покажет.
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
23 мая 2016
Обновил я zabbix-server из портов и решил стартануть его. Но не тут-то было, сервер не захотел стартовать и выдал ошибку:
ERROR: USAGE: get_pidfile_from_conf string file
Ошибка зарылась в стартовом скрипте /usr/local/etc/rc.d/zabbix_server.
Как так получилось что ответственный за этот порт человек не протестировал стартовый конфиг, я не знаю. Но это настораживает.
Чтобы избавиться от ошибки, я добавил в стартовый скрипт строку:
zabbix_agentd_config="/usr/local/etc/zabbix2/zabbix_agent.conf"
И все заработало. После обновления до версии 2.0.17 стал чуть-чуть потреблять меньше памяти, вместо 170 мегабайт - 165 мегабайт.
— Андрей Лебедев
,
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
04 ноября 2010
Админская привычка обновлять систему не дает мне покая. И нет нет я сожусь за свой домашний компьютер и проверяю обновления для системы Ubuntu 10.04. И регулярно появляются обновление то одной то другой программы, а то и самой системы. Конечно по всем правилам надо бы накатить обновление на тестовой машине, как следует оттестить и только тогда устанавливать на боевой машине, но не дома же работать. На домашнем компьютере я принимаю обновление как будто они уже хорошо протестированные.
Я уже несколько раз наскакивал на неприятности после обновления линух. Но то было с Mandriva а тут Ubuntu с огромной армией тестироващиков. Наверно я ошибаюсь. И вот после очередного обновления я получил небольшой глюк - ярлык корзины постоянно показывает что в корзине что то есть. Хотя сама корзина пустая. По началу я думал что там есть какие скрытые файла, или туда сатесались какие-нибудь системные файлы. Но нет там пусто, а ярлык показывает что в корзине что то есть.
И это еще не все! Начал тормозить интернет. По началу я подумал что мой провайдер начал мне зажимать скорость, но немного потестировав я понял что это не так. И провайдер dom.ru предоставляющий мне доступ в интернет не зажимает скорость, по крайней мне дома.
— Андрей Лебедев
Системы,
14 августа 2010
Уже прошло достаточно времени после выхода релиза Mandriva 2010.1 (Spring) Но я не спешил обновлять систему на домашнем компьютере KraftWay Urban. Учитывая прошлый опыт обновления я внимательно прочитал список известных проблем. На этот раз список проблем был значительно меньше и все они не касались моего оборудования.
И я решил обновить систему до Mandriva 2010 Spring. Очень всем рекомендую прислушаться к рекомендации официальной документации по обновлению Mandriva и сделать резервные копии всех своих данных. Возможно после обновления система так сильно поломается что будет проще установить ее по новой. Прямо как с windows - поломалась что то в системе wondows, то ни какими хитрыми спосабами не вернешь к былому состоянию. Конечно многие специалисты по системе Windows возрозят - дескать это не так и все возвращается к нормальному состоянию после умелого обращения с системой. И я даже в некоторой степени с ними согласен, с одним исключением - часто бывает переустановить систему windows и все программное обеспечение легче и быстрее чем вернуть к жизни систему windows покалеченную каким-нибудь вирусом или неумелым действием пользователя.
И вот я взялся за upgrade Mandriva. Решил делать это с помощью графического интерфейса mdkonline. набрал команду: mdkapplet-upgrade-helper --new_distro_version=2010.1 и система начала обновляться. Я думал что система начнет долго и нудно качать из интернета пакеты, проверять, сверять и еще что нибудь делать, лиш-бы это было долго и нудно. Но оказалось все совсем не так. То ли интернет в этот вечер был шустрый, то ли звезды мне благовалили но все 1264 пакета скачались и установились очень быстро и мне выскочило окошко с предложением отправить компьютер на перезагрузку.
После перезгрузки я не узнал свой рабочий стол! Сначала я подумал что слетели все настройки и необходимо по новой восстановить меню и значки., но внимательно присмотревшись я понял что загрузился другой менеджер окон для X Window System. Загрузился ICEWM с минимальными настройками. Тогда я вышел из системы и решил залогиниться по новой с выбором Gnome как рабочего стола. Но к моему удивлению Gnome в списке выбора не было. Тогда я опять залогинился с ICEWM и запустил менеджер управления программным обеспечением. Там я выбрал установку рабочего стола GNOME и для пробы еще пару менеджер окон. Разлогинился, залогинился с выбором рабочего стола GNOME. Все встало на свои места. Все значки и панели были на своих местах. Только отсутствовал значок сигнализирующий о выборе раскладки клавиатуры. Но и он появился после перезагрузки, только значок выбора клавиатуры теперь не является аплетом и просто так ппривычным способом его не убрать. Немного протестировав систему ия решил сделать то что мне не удавалось сделать в прошлой версии. Надо сказать что в новой версии и получил несколько приятных сюрпризов. Хотя то что мне удавалось сделать в прошлой версии Mandriva - не удалась мне и в Mandriva Spring . Об этом я напишу в следующий раз.
— Андрей Лебедев
Системы,
16 ноября 2009
Наконец-то я скачал DVD-диск с Mandriva 2010. Скачивал очень долго. Сначала пытался скачать с зеркала Яндекс, потом плюнул и стал скачивать с немецкого зеркала. Вот с немецкого зеркала скачалось полностью, с зеркала яндекса Opera постоянно останавлевала закачку. Наверное, много русского народу бросилось закачивать новенький Mandriva.
Итак, я загрузился и подключил свежескачанный диск в менеджере пакетов как новый источник и запустил обновление заново командой "urpmi --auto --auto-select --replacefiles 2>&1". Но команда эта, проверив источники обновления, сказала,что у меня все хорошо ,и всё. То есть ничего не обновляла. Хотя в графическом менеджере пакетов показывались пакеты, требующие обновления. Ну раз менеджер пакетов показывает, пусть он и обновляет! Выделил пакеты, требующие обновления, и запустил.
Обновление запустилось, пакетики стали тянуться с Диска с новой Mandriva 2010. Но в какой-то момент экран завис, моргнул, опять завис, но в это раз уже надолго. Мышка и клавиатура реагировали, но ничего не происходило. На экране отображалась застывшая картинка. Я на всякий случай подождал долгих 40 минут. Ситуация не менялась. Кнопкой питания я выключил компьютер. При нажатии кнопки питания комп выключился мгновенно. Так он выключается, когда система не загружена. Включил компьтер, загрузился, совсем немного поработал (секунд 10-15), и Иксы отвалились. Так я несколько раз перегружался, отключал все, до чего мог дотянуться, все равно Иксы падали через 10-15 секунд.
Ладно, решил загрузиться с DVD c Mandriva 2010. Загрузился и обнаружил на диске пункт ОБНОВЛЕНИЕ. Сильно обрадовался и запустил это самое обновление. Программа Обновления спросила пару-тройку вопросов и минут за 30 обновила все, что нашла. И, как всегда полагается в таких случаях, предложила перезагрузиться.
Перезагрузился. Сразу по загрузочной заставке было видно, что система новая. Но загружалась не сказать чтобы быстрее предыдущей версии, только заставка загрузки стала покрасивее. Система загрузилась и работала! Только вот незадача, флешки и DVD диски под простым пользователем перестали автомонтироваться. Я быстренько полез в инет читать список проблем с Mandriva 2010 после обновления, и главное, с их решением! Но я обнаружил весьма странное: "Эта ошибка зафиксирована и будет исправлена в будущих обновлениях". Да, вот я поспешил с обновлением Mandriva, сильно поспешил, о чем не преминула мне сказать моя жена. И еще раз напомнила о том, что еще когда я только устанавливал Linux, она сразу заметила, что он какой-то нерусский, не то что WINDOWS.
Ладно, на работе поставил на скачивание OpenSUSE 11.2 Надеюсь, этот дистрибутив покажет, что Linux может работать на компах у домохозяек!
— Андрей Лебедев
Системы, Разное
11 ноября 2009
Мое личное мнение про Линух, в частности про Mandriva - то, что еще он не дорос до домохозяек. Конечно, людям, которым интересно немного повозиться с компом и с настройками, Linux интересен. Всяким админам и научным центрам Linux сверхинтересен. Но вот на домашнем компьютере? По крайней мере, моя жена очень часто высказывала недовольство Mandriva. Напомню, что я поставил Linux Mandriva 2009, так как Opensuse 11.1 на моем новом компе Kraftway URBAN не захотела работать стабильно.
И вот уже несколько дней в трее у меня возникала иконка с предупреждением о том, что появилась новая версия Mandriva 2010, и предлагала обновиться. Так как за компом постоянно работала моя жена, я не решался на обновление. Но я расчитывал как-нибудь быстро обновиться на выходных, или еще как.
Mandriva по сравнению с Opensuse мне нравилась меньше. Например, если в Mandriva 2009 включить Compiz (Это всякие 3D красивые штучки), то необходимо выйти из сеанса и опять войти, чтобы изменения вступили в силу, Хотя вот в Opensuse изминения вступали в силу сразу без всяких манипуляций. Еще один неприятный момент - это графический менеджер установки программ в Mandriva. Опять же, на мой личный взгляд, работатет он медленее, чем у Opensuse. Иногда даже окно менеджера установки и обновления программ в Mandriva становится темным - таким образом система показывает, что с этим окном что-то не так, или не отвечает, или занимает слишком много ресурсов. Также в этом же окне, если написать программу в строке поиска, а потом в этом же окне переключиться на другой пункт, то строка поиска не очищается, и создается ложное впечатление, что ничего не нашлось. И я надеялся, что в новой версии это и многое другое исправлено.
И вот дорогая моя жена взяла детей и поехала на каникулы дышать свежим воздухом :) А я тем временем уселся за комп, сохранил раздел /home на внешний диск и решил обновляться.
Но иконки в трее больше небыло. Наверное, жене надоело это напоминание, и она его выключила. Или, возможно, в команде Mandriva поняли, что с автоматическим обновлением не все гладко, и ее выключили. Это был первый сигнал. Но я его проигнорировал. Пошел в гугл и набрал upgrade Mandriva 2010. Быстро быстро нашел на официальном сайте документацию по обновлению и в терминале из-под рута запустил команду urpmi --auto --auto-select --replacefiles 2>&1 . Тут надо было сказать, что вторым предупреждением был список проблем, возникающих после обновления, но почти под каждым пунктом было решение этой проблемы.
Все-таки я поторопился, запустив команду на обновления. Наверное, надо было сначала удалить всякие большие пакеты типа OpenOffice и VirtualBox. Но команда запущена, и обновление пошло. В системе обнаружилось около 1500 пакетов. Стали скачиваться новые пакетики и устанавливаться. И вот когда прошла одна треть, на экран выскочило сообщение об ошибке. Я закрыл сообщение, экран задергался, успокоился, и опять выскочило сообщение об ошибке. Окно с терминалом закрылось. Обновление прекратилось. На экран выскакивало сообщение об ошибке. Нижняя панель закрылась. Я закрывал и закрывал сообщение об ошибке, а оно выскакивало и выскакивало. Я по виндузятской привычке нажал Ctrl-Alt-Delete, и меня выкинуло из текущей сессии. Предоложили войти по-новой. Я попытылся набрать имя пользователя и пароль. Не получалось: система меня не опознавала.
Вот она, беда, пришла и гаданно и жданно! Ладно, отправил комп на перезагрузку. И комп загрузился, загрузилось старое окружение GNOME. Я обрадовался, это вам не Windows, которая сломается так по-настоящему! Посмотрел в менеджере пакетов ,что необходимо обновить - обновить надо еще очень и очень много. Но вот обновиться-то как раз и невозможно! Я же не скачал дистрибутив Mandriva 2010 заранее, как умные люди. Поверил в силу автоматического обновления :) А система хоть и работала, но что-то все-таки сломалось. А точнее, сломался DNS-клиент, и я мог пинать по IP, но не мог пинать по именам. Система не могла определять IP-адреса по именам. Ну все, пошел на работу, качать дистрибутив Mandriva 2010.
— Андрей Лебедев
Системы, Разное
14 декабря 2021
На работе понадобилось зарегистрировать аккаунт в сервисе zakupki.gov.ru. Для входа и работе на сервисе надо использовать ЭЦП. Сам сервис какой-то кривой с точки зрения использования протоколов шифрования. Требует обязательно TLS 1.0 и потому некоторые интернет обозруватели не подходит (Гугл хром например). Надо обязательно использовать IE10 или YANDEX BROWSER.
Я подготовил компьютер, поставил yandex browser, установил КРИПТО ПРО. Установил плагины для работы в интернет обозревателях. Провел проверку работы плагина, вошел на госуслуги с помощью ЭЦП. Всё работает - передал работнику которому поручили заниматься этой площдкой.
Человек внес все данные на zakupki.gov.ru, осталось принять условия и нажать кнопку регистрация. Перепроверили все данные, отметили чекбокс на согласия и жмем кнопу регистрация. Появляется окно КРИПТО ПРО для введения пароля, вносим пароль, жмем ОК. Окно исчезает и опять появляется. И так по кругу.
Весь день я промучался. Испробовал все их утилиты по автоматической настройке, инструкции по настройке вручную. Не что не помогало! Служба поддержки не как мне не могла помочь. Все просили сделать запись что я делаю, переустановить, обновить, использовать другую версию и так по кругу.
Все чего я смог добиться это:
Не удалось выполнить операцию. Проверьте настройку рабочего места и повторите операцию.
Дополнительные сведения об ошибке:
Cannot read properties of undefined (reading 'CreateObjectAsync')
При этом в инструментах разработчика фиксировалась ошибка:
TypeError: Cannot read properties of undefined (reading 'CreateObjectAsync')
at ZoneAwarePromise.CreateObjectAsync (eis-lkp-lkp-print-form.js:972)
at CryptoProSigner.<anonymous> (eis-lkp-lkp-print-form.js:1802)
at step (tslib.es6.js:100)
at Object.next (tslib.es6.js:81)
at Function.continuer (eis-lkp-lkp-print-form.js:787)
at ZoneAwarePromise.async_spawn (eis-lkp-lkp-print-form.js:805)
at eis-lkp-lkp-print-form.js:1792
at new ZoneAwarePromise (zone.js:910)
at CryptoProSigner.push../node_modules/@eis-lkp/lkp-print-form/fesm5/eis-lkp-lkp-print-form.js.CryptoProSigner.getCertificateAsync (eis-lkp-lkp-print-form.js:1786)
at CryptoProSigner.<anonymous> (eis-lkp-lkp-print-form.js:1626)
user-inactivity.js:31 Таймаут сброшен и запущен новый. Продолжительность 29 минут(ы)
user-inactivity.js:39 В значение LKP устанавливается текущая дата и activeFlag меняется на true
Видно что ошибка возникает с работой плагином КриптоПро ЭЦП Browser plug-in. Причем сам КриптоПро ЭЦП Browser plug-in работает правильно, ведь с помощью него мы заходили на сервис через госуслуги.
Я уже отчаился и признать свое поражение. Но на всякий случай в очередной раз при заходе в сервис zakupki.gov.ru при появлении окна КриптоПро внес пароль и отметил галочку сохранить пароль. И всё! Регистрация прошла успешно! Думаю что программисты zakupki.gov.ru совершили где-то ошибку и не правильно используют API Крипто про. Потом я конечно в КриптоПро сбросил сохраненные пароли, так как это не безопастно. Надеюсь программисты исправят свои ошибки!
Всем удачи!
— Андрей Лебедев
Разное, Программирование
27 октября 2017
Достался мне в поддержку стареникий сайт, работающий на старой версии PHP 5.3, всё работало само по себе, и я ничего не трогал. Как говориться работает не ремонтируй. Но вот вдруг перестал работать виджет для инстаграм. Когда-то давно я прикрутил этот виджет и забыл. Но менеджер заказчика ответсвенный за работу социальных сетей поменял пароль в инстаграм и виджет перестал работать. Я скачал новую версию и тут обнаружил что для новой версии inwidget 1.1.0 требуется PHP >= 5.4.0.
Ну думаю - всё пропало, всё плохо, плохо, плохо. Делать нечего пришлось попробовать починить. В новой версии используется плагины - instagram-php-scraper и unirest-php. Вот их код и пришлось править. Хотя править там всего ничего.
Первое на что спотыкает PHP это новый стиль объявления массивов - [], тут все проста меняем на array(). Еще в коде используется функция hex2bin, которой нет в старой версии PHP. Реализацию этой функции нашел на github, скопировал код, только обозвал hex2bin2, хотя это вовсе необязательно. И последнее место это реализация функции private static function getImageUrls($imageUrl) в plugins/instagram-php-scraper/InstagramScraper/Model/Media.php. Там используется код $parts = explode('/', parse_url($imageUrl)['path']); , по мне он куда запутанней чем $parts = explode('/', parse_url($imageUrl, PHP_URL_PATH));
Вот после всех этих изменений виджет inwidget 1.1.0 заработал на старой версии PHP 5.3.
Скачать с Github - inwidget
— Андрей Лебедев
Программирование, Разное
11 декабря 2016
Установил виртуальную машину с CENTOS, nginx, php-fpm, mysql. Распаковал архивы, запустил сайт (предварительно прописал сайт на нужных IP в файле hosts). Сам сайт заработал, пошел в админку, а тут сюрприз. Открывается форма регистрации modx evo. Ввожу правильные данные - не пускает в админку! Выскакивает то же самое окно авторизации. Ввожу данные неправильные - появляется предупреждение, что данные неправильные.
Давным-давно я уже встречался с такой ситуацией и решение этой проблемы уже подзабыл. Поэтому решил записать, чтобы лучше запомнить. Проблема кроется в правах доступа к папке, куда php-fpm пытается записать файлы содержащии сессии. А так как прав у php-fpm не хватает, то и возникает такая проблема что modx evo не пускает в админку.
Как это получается? Да всё просто. Я не использую web server - apache. Apache я не использую не потому, что он как будто тормозной (хотя мы, админы, знаем что это не так), а потому что есть мода на NGINX. А мы, админы, ленивые, и приходится изучать то, что модно и стоит везде. А вот в centos php-fpm устанавливается для web-servers APACHE. И конфиг PHP-FPM устанавливается с настройками для apache. Сам конфиг я сразу подправляю, а вот права для директорий забываю подправлять. Поэтому и проявляются проблемы.
— Андрей Лебедев
Modx Evo, Разное
10 августа 2016
Понадобилось мне настроить синхронизацию файлов с windows на linux сервер. В качестве сервера выступал ubuntu 16.04, хотя, наверное, это не влияет. На этом сервере давно стоит и работает настроенный samba. Я радостно добавил еще одну шару, рестартанул samba сервер. Samba заработал, и в расшаренных ресурсах появился новый ресурс, доступный только для чтения. Да, для подключения к новой шаре я создал нового пользователя, для удобства(просто забыл пароль от других пользователей) и чтобы не плодить еще групп, внес его в основную группу, у которой был доступ на чтения разных шар сервера. В этот раз я решил для синхронизации и бекапа использовать DeltaCopy.
Удобно использовать DeltaCopy! Это такая программка для админов, умеющих управлять мышкой. Там-сям щелкнул - и все готово. Но только не в этот раз. Первое, что выяснилось - что ssh клиент, идущий в комплекте с DeltaCopy, не умеет работать с каталогами, названными по-русски. А так как имя пользователя в Windows было на русском, то и домашняя директория(папка) содержит русские символы. А ssh клиент по умолчанию ищет директорию .ssh в домашней директории. Я не стал искать правильное решение, а просто создал еще одного пользователя на английском.
Дальше я решил настроить работу rsync over ssh. А ssh клиент должен был подключаться с помощью ключей. Вот только при авторизации с помощью ключей у меня и вышла загвоздка. С помощью пароля я мог зайти на сервер, а вот с помощью ключей нет. Я перепроверил все настройки ssh сервера, права доступа на .ssh и .ssh/authorized_keys - всё было в порядке. Думал, дело в сгенерированной паре открытого и закрытого ключей, перенес публичный ключ на другой подконтрольный сервер linux и на нем смог подключить по протоколу ssh c авторизацией по ключам.
Я еще минут десять тыкался туда-сюда. И потом всё-таки нашел проблему. Когда я создавал пользователя, я не указал, что основной группой у него будет группа, которой в samba разрешено чтение шар. И конечно, при создании пользователя автоматически создалась группа с именем, как имя пользователя. Создался пользователь, группа и домашняя папка пользователя с правильными правами. Только я добавил пользователя в группу samba и решил поменять у домашней папки группу. Вот из-за этого и возникала проблема с авторизацией по ключам ssh, хотя у .ssh и .ssh/authorized_keys были правильно выставлены права и владельцы.
— Андрей Лебедев
Разное, пример
23 мая 2016
Обновил я zabbix-server из портов и решил стартануть его. Но не тут-то было, сервер не захотел стартовать и выдал ошибку:
ERROR: USAGE: get_pidfile_from_conf string file
Ошибка зарылась в стартовом скрипте /usr/local/etc/rc.d/zabbix_server.
Как так получилось что ответственный за этот порт человек не протестировал стартовый конфиг, я не знаю. Но это настораживает.
Чтобы избавиться от ошибки, я добавил в стартовый скрипт строку:
zabbix_agentd_config="/usr/local/etc/zabbix2/zabbix_agent.conf"
И все заработало. После обновления до версии 2.0.17 стал чуть-чуть потреблять меньше памяти, вместо 170 мегабайт - 165 мегабайт.
— Андрей Лебедев
,
02 марта 2016
При переезде на другой хостинг возникла не понятная проблема, которую великий гугл не смог помочь мне решить. У одного блога, работающего на СМС WORDPRESS, перестала работать главная страница, хотя внутренние страницы отображались нормально. Гугл давал много советов, и я проделывал самые разные манипуляции, но главная страница упорно выдавала белый экран. Решение оказалось очень простым: необходимо было прописать DirectoryIndex index.php index.html в конфиге apache. В нашем случае еще проще, так как использовалась ISPmanager. Прямо в ISPmanager можно отредактировать параметры сайта и там указать - Индексная страница.
А проблема это возникла при автоматическом переносе сайта на другой хостинг с помощью ISPmanager. В ISPmanager есть такая удобная функция, как ИМПОРТ ПОЛЬЗОВАТЕЛЯ. Казалось, что очень удобно будет перенести всё, тем более что и на старом хостинге использовалась ISPmanager, правда, версия 4. И вот указали данные для подключения к старому хостингу и нажали ОК. На новом хостинге действительно создался пользователь с таким же именем, и создались www-домены, которые были у него, скопировались все файлы. Базы данных необходимо переносить вручную. Вот только почему-то настройки www-доменов не перенеслись.
После того, как обратились ко мне, я потратил не менее трех часов на поиск проблемы. Я выполнял все рекомендации какие только нашел в интернет. Сначала думал, что проблема в СМС wordpress. Я не имел доступ к админке, но имел доступ к базе данных. Создал дополнительного администратора через базу. Отключал все плагины, отключал кеширование, но ничего не помогало. Заодно обновил WORDPRESS до актуальной версии. Но все равно, вместо главной был белый экран, хотя внутренние страницы и админка работали правильно. И только посмотрев конфиг web-сервера, я понял, в чем проблема.
— Андрей Лебедев
CMC, Wordpress
03 января 2016
По некоторым причинам в нашем подъезде пропало электроснабжение. Восстановлением занимались порядка четырех часов. Сделали, включили. Включилось и всё оборудование интернет-провайдера, и мой домашний роутер Asus RT-N56U. Через пару минут роутер замигал светодиодами, сигнализируя, что всё в порядке, пользуйтесь интернетом на здоровье. И действительно, интернет работал, WI-FI раздавался.
Электричество пропадало в то время, когда я бы на работе. Родные мне сообщили, что они жутко страдали без интернета целых четыре часа. Тогда я не обратил внимания. Через пару дней я решил проверить, как работает архивирование на Asus RT-N56U. И обнаружил, что меня не пускает по SSH в консоль. Как только я набирал имя пользователя, выскакивала какая-то надпись, и putty сразу закрывался.
Делать нечего, надо попытаться перезгрузить роутер Asus RT-N56U. Но прежде я решил отключить внешний жесткий диск через веб-интерфейс Asus RT-N56U. Зашел, нажал кнопку безопасного отключения жесткого диска и стал ждать. Жесткий диск отключился через пару часов. Правда, всё это время роутер продолжал исправно раздавать интернет.
После перезагрузки всё равно SSH не работал. Отключил жесткий диск, опять перезагрузил, подключил жесткий диск. И так шаманил еще некоторое время. Не работало! Точнее, интернет работал, а ssh сервер нет. Пришлось вновь включить доступ по telnet.
Зайдя в консоль по telnet, проверил свои скрипты, проверил работу ssh сервера. Команда ps показывала, что ssh сервер - DROPBEAR работает и слушает порт 2222. Но при попытке подключиться выскакивала неизвестная мне ошибка. Я уже хотел было лезть в настройки DROPBEAR, чтобы включить логирование. Но потом решил попробовать с роутера подключиться по ssh протоколу к одному из web серверов, который архивируется. И обнаружил:
ssh: can't load library 'libz.so.1'
И рекомендации:
regexp could be something like 'pkgname*' '*file*' or similar
eg: ipkg info 'libstd*' or ipkg search '*libop*' or ipkg remove 'libncur*'
Попробавал выполнить рекомендуемые команды, но проблема не ушла. Текст ошибки явно указывал на невозможность найти файл LIBZ.SO.1. Из названия файла легко догадаться, что он принадлежит пакету ZLIB. Я проверил установленные пакеты, ZLIB был установлен. И файл libz.so.1 лежал там, где ему надо лежать. Тогда решил просто полностью переустановить пакет ZLIB. Просто удалить пакет и установить по новой не получилось, так как от него зависели другие пакеты, в том числе и ssh сервер. Воспользовался командой:
ipkg install -force-reinstall zlib
После принудительной переустановки ssh клиент и ssh сервер заработали даже без перезагрузки!
— Андрей Лебедев
Системы, Разное
11 июля 2013
Есть много разных правил для усложнения пароля, так что-бы злоумышленнику было труднее его подобрать, или что-бы системы подбора пароля не могли легко справиться. Казалось бы на портале ГОСУСЛУГИ пароль для личного кабинета должен соответсвовать политике максимальной сложности. Но там все наоборот! Запрограммировано так что-бы пароль не содержал ни каких символов кроме букв латинского алфавита и цифр! Ладно хоть требование к минимальной длине выставили восемь символов.
Я позвонил по телефону у казанному на этом портале и мне пояснили - "Это требование для такого пароля связано с тем что не на всех клавиатурах есть подобные символы!". Тут я ругаюсь, где это огни видели такие клавиатуры! В андроиде, в iPhone, где, где, где!!! Так если и есть какой калькулятор не содержащий символ доллара то что мешает программистам сделать экранную клавиатуру!!! Я считаю что это ошибка! Только это ошибка не программистов а какого-то дяденьки, наверно даже бестолькового!
— Андрей Лебедев
Разное, Юмор
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
31 августа 2012
Совершенно недавно был выпуск firefox, в котором присутствовала ошибка, проявляющаяся на встроенных редакторах tinymce. А я многим клиентам именно этот wisiwyg редактор ставил. Привычка. Ладно, через некоторое время починили. Сейчас вот обновился до версии Firefox 15. И сразу пожалел. Вот ведь программисты шутники.
А возможно, им доплачивают INTEL, AMD и производители чипсетов памяти, чтобы они делали такие глюкавые продукты.
Вот в версии 15 этого известного обозревателя стали постоянно выскакивать сообщения -
"Похоже, исполняемый на этой странице сценарий занят или не отвечает. Вы можете остановить его сейчас или продолжить и посмотреть, сможет ли он завершить свою работу."
Просто невозможно работать! Все, окончательно слезаю с этого гав....го поделия!
— Андрей Лебедев
Разное, Юмор
23 июля 2012
Наверное, YANDEX готовится к очередному витку кризиса и заранее уволил более-менее толковых специалистов. Иначе как обяснить глюк в их поисковике, я не знаю. Ведь это их основной сервис, который показывает лицо системы. Конечно, поисковик он тоже не ахти какой. По моему мнению, сильно уступает посиковой системе google. И тем не менее этой поисковой системой пользуются многие в российском сегменте интернет.
Я уже смирился с постоянными глюками в сервисе "Почта для вашего домена" от яндекса. Вс,е что можно сделать, - это написать через веб-морду вопрос-запрос в службу технической поддержки. И как правило, через неделю приходит ответ с вопросом: "У Вас все еще наблюдаются проблемы?". Хочется ругаться и крикнуть - "Да! Да! Да, эти проблемы не прекращались! И на прошлой неделе, и на позапрошлой. Вы уже несколько раз меня спрашиваете". Возможно, я зря так распылился, просто на том конце добрый бот сидит и так всем отвечает. Да и понятно, этот сервис yandex предоставляет бесплатно.
Но вот чтобы их основной сервис - поисковик - начал глючить! Итак поисковик от яндекса очень часто выдает бред на первых страницах, а тут вообще отказался работать. Точнее, немного не так. Отказался выдавать результаты поиска всем тем, кто работает через прокси-сервер SQUID. Как с другими прокси, работающими в режиме кеширования, я не знаю. А ведь squid применяют многие предприятия для кеширования интернет. Возможно, ЯНДЕКС решил так бороться с корпоративными клиентами или еще чего. В общем, всем, кто на моем подопечном предприятии пытался пользоваться поисковым сервисом яндекса, вылетала ошибка:
 Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
P.S. Вот пришло еще письмо от яндекс саппорт
Здравствуйте, Андрей!
Прошу прощения за задержку с ответом.
Уточните, пожалуйста, повторяется ли проблема в данный момент?
Если да, просим Вас прислать нам полные почтовые заголовки писем, которые дошли с задержкой. О том как посмотреть полные почтовые заголовки в веб-интерфейсе Яндекс.Почты и некоторых почтовых программах.
— Андрей Лебедев
Разное, Юмор
13 июля 2012
Оборудование Длинк очень сильно распространено в домашнем секторе, и конечно же, те предприятия, которым недоступны всякие cisco, тоже применяют у себя оборудование d-link. Ведь цена у него совсем не заоблачная. И во многих случаях длинк себя оправдывает.
Вот и на одном небольшом предприятии, где работают мои знакомые, приобрели маршрутизатор с двумя wan портами Dlink DFL-860e. Также у него есть 8 гигабитных портов LAN и один порт DMZ, который в теории можно настроить как третий WAN порт. Если это удастся, то получится маршрутизатор, способный работать с тремя интернет-провайдерами. Маршрутизатор приобрели и попросили меня его настроить.
Почитав документацию в интернете, я взялся за дело. Пришлось немного повозиться, но вроде все настроил, и даже все работает. Пока, конечно, я не понял, как настроить эту железку, чтобы часть портов работала в режиме маршрутизатора (NAT и так далее), а часть портов - в режиме коммутатора. Возможно, это понадобится, если во внутренней сети будут компьютеры с белыми IP-адресами. Но пока нет в этом необходимости.
Также я решил использовать DHCP-сервер этой железки. Настроить DHCP-сервер через web-интерфейс - пару минут работы. Но, как оказалось, все не так гладко.
Я для dhcp сервера выделил диапазон ip адресов с 192.168.2.20-192.168.2.100. Все вроде хорошо, но есть еще там настройка, в которой можно указывать компьютеры, которым необходимо выдавать постоянный ip-адрес. Просто заносишь мак-адрес сетевой карты и ip-адрес который необходимо выдавать устройству с этим мак-адресом.
Только вот незадача, можно выдавать только из того диапазона, который выделил dhcp серверу. Например, я захотел, чтобы dhcp-сервер в DFL 860e выдавал устройству ip-адрес 192.168.2.200. Но так нельзя, при сохранении конфига выдается, что возникла ошибка конфигурации. В общем-то, конечно, это понять возможно. Но что непонятно, так это то, что он не сохраняет и все другие новые установки.
Точнее сохраняет, но не активирует! Например, я добавил правила проброса порта во внутреннюю сеть, правила сохранились, но не работают! Вот это я считаю ошибкой! Ведь правила firewall в данном случаи не имеют никакого отношения к dhcp-серверу! Но в целом железка мне понравилась.
— Андрей Лебедев
Разное,
28 апреля 2012
Сейчас цены на SSD накопители падают, и уже за более приемлемые цены можно купить твердотельный накопитель приемлемого объема. Вот и на работе решили брать SSD накопитель для ускорения работы 1С сервера приложений. Хранилище для сервера приложений решили использовать POSTGRESQL, как бесплатный вариант.
Поставили, порадовались скорости пару недель. Но беда подкралась незаметно! Вдруг SSD диск отвалился в системе. Виделся он как /dev/sda и вдруг пропал. А в логи начали сыпаться ошибки:
sd 1:0:0:0: [sda] Unhandled error code
sd 1:0:0:0: [sda] Result: hostbyte=DID_BAD_TARGET driverbyte=DRIVER_OK
sd 1:0:0:0: [sda] CDB: Write(10): 2a 00 09 4c a1 90 00 00 10 00
Вот беда, бухгалтеры сразу подняли восстание! Я думал уже все, капец. Помогла физическая перезгрузка сервера. Вроде пронесло, но симптом плохой. Хорошо, что хоть на диск CORSAIR FORCE SATA 3 120GB гарантия три года.
Буду думать, искать причину, обновлять прошивки.
P.S. Да обновление прошивки помогло, диск перестал сам по себе отпадывать!
— Андрей Лебедев
Разное, Системы
27 марта 2012
Есть такой сервис у Yandex - "Почта для Вашего домена". Появился он после того, как google открыл такой сервис. Правда, у гугла ограничение по почтовым ящикам 50 штук. А вот у яндекса такого ограничения нет, и если вам надо десять тысяч почтовых ящиков - то вот вам, пожалуйста. И бесплатно!
Но не все так радостно, как кажется. Первым делом меня напрягло то, что в сервисе от яндекса отсутствует общая адресная книга. И это для предприятий! Вот пришел новый человек, ему надо завести почту, а там раз - и адресная книга предприятия подключилась, вот бы было здорово! Не надо искать емайлы, спрашивать у коллег, админа. Конечно, хорошо бы, чтобы адресная книга была доступна для редактирования только админам домена, это ведь почта для домена! Конечно же, общая адресная книга не должна отменять свою личную книгу! Но нет адресной книги в сервисе яндекса - "Почта для вашего домена". Это большущий минус.
Зато в этом сервисе админу доступно создание списков рассылки. Но вот незадача: в этот список рассылки можно только добавлять или удалять адреса из почтовых адресов своего домена и больше никаких параметров. Как-то у всех клиентов почта, полученная через этот список рассылки, стала падать в СПАМ! Я подумал, что это можно подправить в параметрах для рассылки. Но нет никаких параметров. Надо бегать по клиентам и заносить адрес рассылки в белый список! Да этот адрес автоматически там должен быть! Это же внутренния рассылка!
И напоследок немного про надежность. Я думал, что никаких проблем с почтой не будет, ведь она крутится на yandex. Но вот уже несколько раз яндекс меня подвел. В web-интерфейсе работает стабильно, а вот по протоколу smtp и imap просто беда. Коллеги по работе начинают звонить, кричать: "Почта не работает!!!". Я, конечно, не поверил первый раз: как это, не работает? Вы что на яндекс тянете! Но нет, правы коллеги, не работает почта. Все OUTLOOK, THE BAT, mozilla thunderbird перестали принимать и отправлять почту.
Я сразу вспомнил свою связку POSTFIX+CLAMAV+SPAMASSASSIN, далее EXCHANGE. Работала как часы, мне приходилось только иногда объяснять людям, что им пришел ответ от почтового сервера, где черным по белому написано, что нет такого юзера или нет такого домена. Конечно, один раз EXCHANGE у меня упал, я помучался немного, пытаясь его поднять, но потом плюнул и поднял из архива (backup) всю систему вместе с exchange.
Мой вывод такой: сыроват еще сервис yandex - почта для домена! Не тянет на полноценную замену, да еще глюки!
— Андрей Лебедев
Разное,
18 марта 2012
На домашнем комьютере стоит система Ubuntu 10.04. Почетная обязаность своевременного обновления досталось мне, как главе семьи, ну и самому продвинутому в IT-технологиях. Да и обновлять много сил не надо, нажал пару раз кнопчку - и все готово. Ну, на самом деле надо бы проверить, что за обновления, для чего нужны, не сломается ли совместимость с чем-либо. Но мне обычно лень, и я полагаюсь на программистов и тестировщиков Ubuntu. Наверное, точно так же поступают и другие.
Но вот с одним обновлением получился некоторый казус. Все дело в том, что после обновления firefox до версии 11.0 мне поступили звонки от людей, и все они говорили, что сломался Textpattern. Я уже было испугался: вирус и так далее. Но оказалось, что TEXTPATTERN не сломался. Сайты прекрасно работали, а вот в админке поломался WISIWYG редактор. Выдержка работала в прежнем режиме, а вот основной текст (тело) не работал. Даже курсор не вставал в поле ввода текста. Я проверил работу админки в интернет-обозревателе opera, там всё нормально, админка функционировала в полную силу.
Почему мне звонили - да потому, что я устанавливал им систему управления сайтом TEXTPATTERN и устанавливал модифицированный плагин для удобного редактирования текста - hak_tinymce. В понедельник проверю работу этого плагина в firefox 11.0 из-под windows. Надеюсь, этот глюк присутствует только в firefox 11.0 из-под Ubuntu 10.04.
Как временное решение я предложил такое действие. Открыть меню - "Toggle Editor", снять галочку с чекбокса напротив пункта - "статья" и обратно ее поставить. Тогда WISIWYG tinymce для основного тела статьи начинает работать нормально. Правда, до того момента, пока не нажмете кнопку "сохранить". Потом текст как бы пропадает. На самом деле никуда он не пропадает, просто не отображается. И если повторить вышеописаные манипуляции, то опять все срабатывает.
P.S. Проверил в windows XP - то же самое, глюк присутствует.
— Андрей Лебедев
Программирование,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
04 марта 2011
Долго искать аналог "Punto Switcher" для линух не пришлось. Гугл сразу дал кучу ссылок. И все в основном на программу Xneur. Я совсем недавно открыл для себя автоматический переключатель клавиатуры. Нет, не то чтобы я не знал про него, просто не пользовался, считая, что можно прекрасно обходиться без него, а сам переключатель клавиатуры только отъедает память. Но попробовав, понял, что эта штука полезная и приятная. И решил на домашнем компьютере установить тоже.
В репозитории для Linux Ubuntu 10.04 стоит версия xneur 0.9.5.2, а вот на официальном сайте на тот момент была уже 0.10.0-0.12. Но я решил воспользоваться стандартным способом установки программ в убунту через Менеджер программ Synaptic. Установил программу и запустил ее. Первым делом я стал искать настройки для запуска этой программы автоматически при загрузки компьютера. Но не нашел. Тогда просто прописал ее в "Система"->"Параметры"->"Запускаемые приложения".
И вот после установки я заметил странности в работе линух. Первое, что меня напрягло - что в некоторых программах автоматическое переключение не срабатывало, например, в интернет-обозревателе Опера. Тогда как под Windows c Punto Switcher таких проблем не наблюдалось. И самое главное, из-за чего я в конечном счете снес программу Xneur - это то, что в Google перестали выскакивать подсказки при наборе слов в строке поиска. Эта прекрасная функция гугла перевесила. Из ошибок могу еще добавить, что в интернет-обозревателях (Firefox, Chrome, Opera) при автоматическом переключении раскладки менялся не весь текст, а только некоторая часть. Какая именно - трудно сказать, так как поведение Xneur было непредсказуемое. Менялось от нуля до полного текста.
Конечно, можно было попробовать более свежую версию Xneur, но я не стал пока этим заниматься. Времени как всегда не хватает.
— Андрей Лебедев
Разное,
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
27 сентября 2010
После очередного обновления линух Mandriva 2010.1 опять возникли проблемы. На этот раз перестал монтироваться фотоаппарат Олимпус. Точнее, монтироваться-то он монтируется, но при попытке зайти и скачать фотографии выскакивает ошибка. Я уже сильно устал от такого обновления linux mandriva - то одно отвалится, то другое. И я уже давно думал переустановить систему и поставить Opensuse 11.3. На этот раз я решил попробовать 64-битную версию. Ведь у меня бесшумный маленький компьютер Kraftway Urban. А в нем intel C2D 5500, который поддерживает технологию Intel 64. Конечно, большого прироста производительности я не ожидал, но все же думал, уже 2010 год на носу, пора иметь 64-битную систему.
После установки Opensuse 11.3 64bit я заметил не ускорение, а торможение. Не столь сильное, но все же на глаз казалось, что система работает медленней. И самое противное - фотоаппарат Олимпус так и не давал скачать фотографии. Выскакивала ошибка. Возможно, описание было другое, но сути это не меняло. А я так жене обещал, что 64 бита, Opensuse и все такое. Остаться linux на моем компьютере Kraftway Urban оставалось все меньше шансов. И я решил попробовать Ubuntu 10.4.
Когда-то давно я пробовал версию Ubuntu 7.10, и она мне жутко не понравилась. Но все-таки время идет, и некоторые из моих знакомых были довольны версией 10.4. Чтобы оставить линух на домашнем компьютере, я решил попробовать Ubuntu. Но только решил ставить 32-битную версию, так как мне показалось, что где-то в моем компьютере есть узкое место для 64 бит, из-за чего он работает медленней на 64-битной системе. Ubuntu 10.4 устанавливалась несколько медленней, чем Mandriva или Opensuse. Но установилась, и самое главное - фотоаппарат Олимпус монтировался и давал скачивать фотографии! Еще получил бонус: web-камера, которая показывала только черный квадрат в Mandriva и Opensuse, в Ubuntu заработала и показывала то, что и положено. Оставалась небольшая неприятность - это разрешение монитора Samsung SyncMaster 171n. По умолчанию устанавливал0сь в 1024х768, а мне хотелось бы 1280х1024. Такого разрешения в настройках не было, и я решил править xorg.conf.
По умолчанию xorg.conf в Ubuntu 10.4 не создается, и его необходимо создать вручную. Для этого необходимо выйти из сеанса X и залогиниться в консоли. Просто нажать Ctrl+F2, набрать свое имя и пароль. Потом необходимо остановить сервис gdm (ну это у кого стоит рабочий стол GNOME) sudo /etc/init.d/gdm stop. И после этого можно сконфигурировать новый xorg.conf командой X -configure. После чего скопировать новый конфигурационный файл в папку /etc/X11/. Дальше я нашел документацию на свой монитор и выставил правильное параметры HorizSync и VertRefresh.
HorizSync 30 - 81
VertRefresh 56 - 85
И не забыть отключить plug-end-play, раскомментировав строчку Option "NoDDC", после этого появится возможность использовать максимально разрешение для монитора 1280x1024.
На первый взгляд Ubuntu 10.4 работает медленней, чем Mandriva 2010, но у нее есть огромное преимущество! Все работает!
— Андрей Лебедев
Системы,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
23 июня 2010
И опять у меня поломалась Mandriva 2010! Ну конечно, не сама поломалась, скажем всю правду - я поломал. Хорошо, что на работе я так не делаю. Хотя раньше делал, но опять же не на рабочем сервере.
А поломалась Mandriva 2010 просто, после команды rm -r /lib/modules/название ядра. Надо сказать, и даже после этой команды linux mandriva продолжал работать, и я мог спасти ситуацию безболезненно. Надо было установить еще одну версию ядра, но я проворонил момент.
А докатился я до такой команды, как всегда, из лучших побуждений. Я уже долго думал, как бы использовать цифровую видеокамеру как web-камеру. В моем тихом, бесшумном компьютере kraftway urban есть порт ieee 1394, и в камере есть этот самый порт. И даже кабель ieee 1394 у меня есть. Я подключал камеру к kraftway urban и пользовался программой kino. Не так часто, но все же всё работало. А вот skype не видел видеокамеры по порту ieee1394. Я так думаю, в windows он тоже бы не увидел её. Для windows есть какая-то программа, которая заставляет думать windows, что цифровая камера с портом ieee 1394 - это webcamera. Значит, и в линукс, возможно, есть такая. Непродолжительные поиски в гугле натолкнули меня на такую программу - Coriander. Для полноценной работы видеокамеры как web-камеры необходимо установить модуль vloopback. Вот с установки этого модуля все и началось - впрочем, и закончилось :)
С начала я попробовал установить модуль vloopback через установку программ в Mandriva 2010. Но этого модуля в доступных программах не было. Тогда я скачал vloopback-1.3.tar.gz для ядра stable version 2.6.31 с сайта программы Video4Linux Loopback Device. Разархивировал и прочитал README. Все вроде просто:
To compile and install :
make ; su - ; make install
/sbin/modprobe videodev
/sbin/modprobe vloopback
Вот я набираю make и вываливается ошибка смысл которой прост - у меня в дистрибутиве линукс отсутствуют коды ядра. Тогда я установил исходники ядра linux. Устанавливаются легко, через менеджера управления программами. Установил и решил собрать, но не все ядро, а только модули. Думал что достаточно собрать только модули, так как версия ядра linux остается прежней. Набрал команды:
make oldconfig
make modules
rm -r /lib/modules/название ядра (Тут я понял, что делаю, и нажал клавишу esc, но было поздно)
make modules_install
Я посмотрел, что у меня получилось в директории /lib/modules/, и понял, что я потерял каталог с названием ядра, в котором были все действующие модули. Я начал соображать, как его вернуть. И придумал: так как компьютер продолжал работать, я решил установить старое ядро ЛИНУКС через менеджер управления программами в Mandriva. Но тут проснулась моя дочка Леночка. И я решил правильно расставить приоритеты и выполнять свой отцовский долг. Компьютер продолжал работать, и если его не выключать, то можно будет попозже все подправить.
Поздно вечером, когда я уложил Лену спать, я сел за компьютер для исправления ситуации. Но так как компьютер долго стоял без дела включенным, включился спящий режим. Точнее, я предполагаю, попытался включиться спящий режим. А для спящего режима нужны были какие-то модули, которые я удалил перед этим. В итоге компьютер не откликался ни на мышь, ни на клавиатуру, монитор мигал зелененьким светодиодом. Делать нечего, пришлось отправить компьютер на перезагрузку. Mandriva 2010 загрузилась! Я подумал: "Железный LINUX!". Но радость была моя недолгая, так как клавиатура и мышь у меня USB, а модули отсутствовали, то и клава и мышь не работали. А в kraftway urban нет портов ps/2 для клавиатуры и мышей. И почему поддержка USB не встроена в ядро linux Mandriva 2010?! Ведь встречаются материнские платы без портов ps/2.
Небольшое отступление:
На всех подконтрольных мне серверах с FreeBSD я собираю ядро без поддержки USB. Для этого я в файле /etc/make.conf указываю NO_USB=true и в файле /etc/src.conf указываю на WITHOUT_USB=yes. На серверах с FreeBSD мне не нужна поддержка USB. Да и все, что мне необходимо, я встраиваю в ядро. Конечно, может возникнуть ситуация, когда будет необходимость в каком-то функционале, а в ядре не будет поддержки этого функционала. Тогда, возможно, я соберу необходимый модуль и его подгружу. Но, как правило, после установки и настройки сервера FreeBSD мало что меняется, сервер работает, работает и работает. А вот для десктоп ситуация противоположная. USB вошел всерьез и надолго. И если бы я использовал FreeBSD как десктоп - я бы обязательно встроил поддержку USB и различные USB модули в ядро.
Ладно, решил: "утро вечера мудренее", и ушел спать. Только предупредил дорогую свою жену, что на следующий день она осталась без компьютера. Нет, конечно, сам компьютер на месте, но не в рабочем состоянии. На следующий день после работы я взялся за восстановление системы.
— Андрей Лебедев
Разное,
16 апреля 2010
Под windows я уже давно использую интернет обозреватель Opera 10.51, а вот Linux есть только рабочая версия 10.10. На сайте opera.com уже продолжительное время висит объявление что скоро выйдет версия 10.51 и под другие операционные системы. Но я решил протестировать ту версию что лежит у них на сайте и тем самым внести свой маленький вклад в развития интернет обозревателя Opera. И я решил скачать ежедневную сборку Opera 10.52.
Конечно на сайте предупреждали что эта версия не предназначена для ежедневного использования, что возможно в ней вылезет много проблем. А предназначена она в первую очередь для разработчиков и тестирования. Ну думаю - а я что, я тоже крутой перец, тоже помогу проекту. И скачал и установил Opera 10.52.

Программисты решили не использовать библиотеку Qt. Вместо Qt пользовательский интерфейс Opera формируется напрямую с помощью библиотеки Xlib. И это сразу заметно! Сайты стали выглядить неприглядно. Отказ от библиотеки Qt обосновывался ее медлительностью, но мне кажется что Oрera не страдала медлительностью. Хотя программистам виднее и они уже заглядывали в будущее. Я походил по разным сайтам. На глаз я не заметил какое-то существенное прибавление в скорости. Возможно для заметного увеличения скорости необходимым более мощный компьютер чем мой Kraftway URBAN. Я решил немного расслабиться и попить чаю. Когда я ушел на кухню жена решила посмотреть пару сайтов в интернет. И я опять познакомился с мнением дорогой супруги о Linux. Я быстро вернул старую версию Opera 10.10.
— Андрей Лебедев
Разное,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
25 января 2010
Только я собрался с силами и выбил себе время для смены операционной система на Opensuse, как обнаружилось, что DVD-rom у моего Kraftway URBAN накрылся. Диски не читает, совсем не читает. Хорошо, что он на гарантии, а гарантия целых 3 года. Значит, пока будем работать под Mandriva 2010.
В винде я привык к Winamp (у каждого свои привычки). Просто привык, и на первое время я хотел поставить проигрыватель, визуально похожий на него. Установил XMMS. Но в Mandriva 2010 с ним какие- то непонятки.
1. Он страшно долго загружается, может пройти секунд 20, а то и больше. Первое время, пока XMMS загружается, на экране не видно признаков загрузки. Нет даже песочных часов, как будто и не кликали по иконке XMMS плеера. Потом какие-то непонятные признаки появляются, но сильно невнятные.
2. Менее напряжное, но все же. У XMMS свои темы. И наверное за прорисовку отвечает код, встроенный в XMMS. Так как у меня стоят эффекты Compiz, так эти эффекты на XMMS не влияют. По крайней мере так в MANDRIVA 2010 ONE.
3. Тоже не сильно страшно, но все же. Когда переносишь XMMS по рабочему столу и подходишь к правому или левому краю, то где то за 16 пикселей XMMS перестает плавно двигаться. Мышь двигается, а окно XMMS стоит. Потом резко прыгает и прилипает к краю стола.

После очередного обновления тоже самое стало происходить и с VideoLAN плеером. Но VideoLAN загружается махом и вообще VideoLAN мне нравится, а вот XMMS все-таки заменю.
— Андрей Лебедев
Разное,
21 января 2010
Дождался! Автомонтирование флешек в Mandriva 2010 починили. Конечно, Mandriva 2010 ONE распространяется бесплатно, и никто ничего мне не обязан. Но тогда надо честно писать, что мы выпускаем сырой не протестированный дистрибутив, в нем много нерешённых проблем, которые в скором времени мы решим. Или не решим. Как итог - этот дистрибутив не подходит неподготовленному пользователю (читай - домохозяйкам и ленивым мужьям).
Совершенно случайно вылезла еще одна ошибка, возможно, как раз она одна из главных. Дома пропал интернет, жена жалуется и убедительно просит его вернуть незамедлительно.
Я же ей говорю - "Не волнуйся любимая, у нас же ЛИНУХ, а не какая-то там винда. Запускай терминал, набирай команду ifconfig."
Жена -"Нет там такой команды!"
Я - "Как нет, не может быть, у нас ЛИНУХ!"
Жена - "Странный у нас ЛИНУХ, то не работает, сё не работает"

Вечером интернет вернулся на место, ЛИНУХ был, конечно, не виноват. У провайдера что-то лопнуло в морозы :)! Но осадок-то остался. Конечно, необходимо подправить пути в каком-нибудь файлике настройки bash. Но я уже запланировал переход на Opensuse 11.2
— Андрей Лебедев
Системы,
18 января 2010
Прошло уже много времени (по моим субъективным ощущениям), чтобы устранить ошибку монтирования USB-флешек. Я не пропускал ни одного обновления, но у меня на домашнем компьютере Kraftway URBAN с MANDRIVA 2010 флешки так и не монтируются автоматом. Время от времени я шаманил по различным инструкциям типа этой:
Вы также можете заставить haldaemon рестартовать автоматически при загрузке добавив service haldaemon restart в /etc/rc.d/rc.local (обязательно оставьте пустую строку в конце файла); также вместо ручной правки можно использовать следующую команду от root: echo "service haldaemon restart" >> /etc/rc.d/rc.local
Вроде как в январе 2010 проблема была решена.
Problem Description
A incorrect initialisation in consolekit daemon could prevent automount
of removable media under GNOME or KDE environment. This package update
fixes this issue (it requires restarting the system to take effect).
Но ничего не помогало. Иногда монтировались автоматом, иногда нет.
Для себя я решил, как только буду посвободней, перейду на Opensuse 11.2
А пока надо терпеть.
Тут я решил скинуть с видеокамеры все, что мы наснимали. Подключил видеокамеру, попытался включить захват и на тебе.

Модуль ядра raw1394 не загружен или произошла ошибка чтения/записи уст... А ведь когда стояла Mandriva 2009, было все в порядке! И этот самый модуль raw1394 подгружался себе спокойно.
Да, надо собраться и все-таки перейти на Opensuse 11.2
P.S. Проблема решается установкой прав 0777 на /dev/raw1394, наверно при upgrade права установились более жесткие из-за проблем с безопасностью.
— Андрей Лебедев
Системы,
15 декабря 2009
После апгрейда Mandriva до версии 2010 перестало работать автоматическое монтирование флешек. Эта проблема описана в списке известных проблем Mandriva 2010, но исправить ее обещали в ближайшем будущем. Ближайшее будущее уже наступило, а проблема не была исправлена. Я регулярно обновлял и систему, и программное обеспечение. Нет, не монтировались флешки автоматом.
Мне приходилось логиниться под root и монтировать фотоаппарат, а потом менять права на скопированные файлы. Эта процедуру утомляла, так хочется спать, а тут флешки не монтируются. Надо сказать, что иногда все-таки монтировались! Я пытался найти закономерность, но сил и знаний не хватало! В большинстве случаев я получал такую картину:

И когда мне и жене такая ситуация порядком поднадоела, решили делать автоматическое монтирование!
Пошел в инет, и первое, что нашел - это после загрузки выполнить /etc/init.d/haldaemon restart из-под рута. Это уже лучше, не надо логиниться под рутом, менять права. Действительно работало, но хочется и без всякого колдовства.
Пришлось еще порыться, и нашел решение. Люди, которые побольше знают толк в Линух, написали правильный путь решения:
Православный /etc/PolicyKit/PolicyKit.conf выглядит так:
<?xml version="1.0" encoding="UTF-8"?> <!-- -*- XML -*- -->
<!DOCTYPE pkconfig PUBLIC "-//freedesktop//DTD PolicyKit Configuration 1.0//EN"
"http://hal.freedesktop.org/releases/PolicyKit/1.0/config.dtd">
<!-- See the manual page PolicyKit.conf(5) for file format -->
<config version="0.1">
<match user="atolstoy">
<match action="org.freedesktop.hal.storage.*">
<return result="yes"/>
</match>
</match>
</config>
И не забыть поменять имя пользователя на свое.
Автоматическое монтирование заработало! Не знаю, насколько это решение правильное, но оно работает!!! Ну что же, Линух продолжает жить на нашем домашнем компьютере!
PS: Да, сильно, сильно я поторопился, сказав, что заработало автоматическое монтирование флешек! Ситуация, конечно, изменилась в лучшую сторону, но все равно не так, как надо. Если раньше монтирование флешек в большинстве случаев не работало и в редких случаях работало, то теперь ситуация поменялась. И мне непонятно, по какому принципу Mandriva 2010 выбирает, что вот в этот раз не буду монтировать флешку, а пусть помучаются!
— Андрей Лебедев
Системы,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
11 декабря 2016
Установил виртуальную машину с CENTOS, nginx, php-fpm, mysql. Распаковал архивы, запустил сайт (предварительно прописал сайт на нужных IP в файле hosts). Сам сайт заработал, пошел в админку, а тут сюрприз. Открывается форма регистрации modx evo. Ввожу правильные данные - не пускает в админку! Выскакивает то же самое окно авторизации. Ввожу данные неправильные - появляется предупреждение, что данные неправильные.
Давным-давно я уже встречался с такой ситуацией и решение этой проблемы уже подзабыл. Поэтому решил записать, чтобы лучше запомнить. Проблема кроется в правах доступа к папке, куда php-fpm пытается записать файлы содержащии сессии. А так как прав у php-fpm не хватает, то и возникает такая проблема что modx evo не пускает в админку.
Как это получается? Да всё просто. Я не использую web server - apache. Apache я не использую не потому, что он как будто тормозной (хотя мы, админы, знаем что это не так), а потому что есть мода на NGINX. А мы, админы, ленивые, и приходится изучать то, что модно и стоит везде. А вот в centos php-fpm устанавливается для web-servers APACHE. И конфиг PHP-FPM устанавливается с настройками для apache. Сам конфиг я сразу подправляю, а вот права для директорий забываю подправлять. Поэтому и проявляются проблемы.
— Андрей Лебедев
Modx Evo, Разное
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
03 марта 2013
Как и обещал, к 8 марта обновил код плагина HAK_TINYMCE. Никакого нового функционала я не добавлял, просто все наработки перенес на новую версию. Новая версия понадобилась в связи с выходом новой версии CMC TEXTPATTERN. При старом коде плагина возникли непонятные ошибки, и автор оригинального плагина изменил код так, чтобы он соответсвовал новой версии textpattern.
А я все ленился и не обновлял модифицированный hak_tinymce. Но время летит, и я решил подправить код и заодно исправить ошибку пагинации, проявляющуюся при большом количестве фотографий.
Заодно и немного освоил, как работать с github. Опять пришлось вспоминать, что и зачем я изменил. Но сразу предупреждаю, что после установки на старую версию TEXTPATTERN новый код работать не будет! Так как в старой версии используется jquery v1.6.1, и в этой библиотеке еще нет метода on(). Метод on() введен в jQuery-1.7, чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: .bind(), .delegate(), .live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаются.
Вот в новой версии TEXTPATTERN используется версия jquery v1.7.2. Лично я на своем блоге обновил версию textpattern до 4.5.4, и все изменения работают. Но сразу и провел опыт и заменил библиотеку jquery на самую новую (jquery-1.9.1.min.js) в СМС TEXTPATTERN v4.4.1. Сама система и плагин hak_tinymce заработали нормально, каких-либо глюков не заметил!
Вывод такой: для работы нового модифицированного плагина требуется jquery версия не ниже 1.7. Можно обновить версию textpattern или заменить библиотеку jquery, находящуюся в папке /textpattern.
Еще важное замечание! Chrome и Opera в обязательном порядке требуют очистить кеш/историю. А вот firefox сам как-то догадывается, что файлы изменились, и необходимо их обновить.
Скачивайте новую версию модифицированного
hak_tinymce.
Если обнаружите проблемы - прошу, сообщайте!
— Андрей Лебедев
Программирование, Textpattern
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
22 августа 2011
Плагин Rules очень мощный инструмент, позволяющий в СМS Drupal управлять событиями и действиями. Поначалу я не оценил его, как следует. Но потихоньку, потихоньку я его начал осваивать. И столкнулся с проблемой, серьезной проблемой.
Как оказалось, этот плагин выводит результат своей работы на страницу, с которой он запущен. Выводит всем, и простым пользователям тоже. Что выглядит очень и очень некрасиво, да и простым пользователям это не надо! Я пытался найти решение в гугле: "Как не показывать сообщения простым пользователям в Drupal", но так и не нашел. В админке друпала на этот счет нет ни одной строчки - возможно, я плохо искал и мой глаз замылился. Пришлось посмотреть код плагина rules. Кода там много, но мне необходимо всего-то убрать вывод сообщений типа - "0 ms "После сохранения нового контента" has been invoked."
В системе Drupal 6 за вывод сообщений отвечает функция drupal_set_message. Вот я поиском и прошелся по коду плагина Rules. И сразу в глаза бросилась функция:
function rules_show_log() {
global $_rules_log, $_rules_log_error;
if (!empty($_rules_log) && (!empty($_rules_log_error) || variable_get('rules_debug', FALSE))) {
$i = 0;
$msg = _rules_show_log($i, $_rules_log, $error);
if ($_rules_log_error) {
rules_handle_error_msg('An error occured during rule evaluation. It follows the evaluation log: !log', array('!log' => $msg));
}
else {
drupal_set_message($msg);
}
$_rules_log = NULL;
$_rules_log_error = NULL;
}
}
Вывод информационных сообщений, которые вовсе не должны быть доступны для простого пользователя, происходит в этой функции. Эта функция описана в rules.module. И я поступил не по-джедайски, взял и заменил код этой функции, точнее, всего одну строку:
было - drupal_set_message($msg);
стало - drupal_set_message('');
И сообщения перестали появлятся. Конечно, они перестали выводиться на страницу у всех пользователей, в том числе и админов. Но я посчитал это меньшим злом. Конечно, необходимо помнить при обновлении плагина Rules, что и где поменял. А лучше все-таки отыскать то место, где отключаются информационные сообщения для этого плагина!
— Андрей Лебедев
CMC, Drupal
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
09 июля 2011
Всем, кому я устанавливал систему управления сайтом Textpattern, я рекомендовал плагин tru_tags. Очень хороший плагин, позволяющий управлять "ключевыми словами". Только это не "ключевые слова" в плане мета-тега keywords. Просто в Textpattern решили так назвать то, что в большинстве случаев называют "тэгами" (Tags). Вот и в названии самого плагина указано это слово tags. Хотя я использую tags и как ключевые слова, но это уже дело вкуса.
Со временем накапливается много тэгов, и выбирать их становится крайне неудобно! Намного проще напечатать их заново. Я, грешным делом, думал, что автор плагина не доработал его, но я сильно ошибался. Просто надо внимательно читать документацию! В плагине tru_tags уже есть встроенная автоподстановка. И работает она как надо. Просто для реализации автоподстановки автор предлагает использовать наработки проекта - "jQuery plugin: Autocomplete". Необходимо скачать файлы этого проекта и поместить два файла (jquery.autocomplete.css, jquery.autocomplete.min.js) в папку js, находящуюся в корне сайта. Только при свежеустановленной системе textpattern её там нет, просто необходимо папку JS создать руками.
Правда, все-таки мне пришлось немного доработать этот плагин, но для другой функциональности. А именно - для правильной работы в связке с другим плагином - ob1_pagination, который разбивает список статей постранично.
Вот эта статья - Доработка плагина tru_tags
— Андрей Лебедев
Программирование,
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вернуться к статье: Обзор Simple photo manager
Функции "Менеджера закачки файлов" я взял из стандартного виджета showimagetvs идущего с системой управления контентом Modx. Виджет showimagetvs подменяет стандартный тип ввода "image" и делает его более удобным. Появляется просмотр картинки. Если раньше вы видели только путь до файла картинки, то теперь видна и уменьшенная копия самой картинки, что более удобней. Только надо не забыть установить и настроить плагин ManagerManager. В версии Modx 2 и более он идет по умолчанию.
$j("#imginputtext'.$tv_id.'").bind( "change", function() {
var url = $j("#imginputtext'.$tv_id.'").val();
url = (url != "" && url.search(/http:\/\//i) == -1) ? ("'.$site_url.'" + url) : url;
if (url != "") {
maxI++;
var $imgli = \'<li class="ui-widget-content ui-corner-tr">\';
$imgli += \'<img src="\'+url+\'" alt="" width="96" height="72" id="num_\'+maxI+\'" />\';
$imgli += \'<a href="\'+url+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
$imgli += \'<a href="\'+url+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
$imgli += \'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image<
$imgli += \'</li>\';
addImage( $j($imgli) );
}
$j("#imginputtext'.$tv_id.'").val("");
//if (bImg) { alert("Attention! This is a copy of the image."); }
return false;
});
Назначает обработчик к полю ввода картинки, в случаи изменения проводим разного рода проверки на корректность и если проверки все удачные добавляем картинку. Картинка добавляется как в поле ввода, так и уменьшенная копия картинки. Атрибут "ALT" у картинки пустой и его желательно сразу изменить.
Далее функции необходимые для правильной работы Менеджера закачки картинок.
if (typeof(SetUrl) != "undefined") {
OriginalSetUrl2 = SetUrl; // Copy the existing Image browser SetUrl function
SetUrl = function(url, width, height, alt) { // Redefine it to also tell the preview to update
OriginalSetUrl2(url, width, height, alt);
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
}
}
else {
if (typeof(SetUrl) == "undefined") {
SetUrl = function(url, width, height, alt) {
if(lastImageCtrl) {
var c = document.mutate[lastImageCtrl];
if(c) c.value = url;
lastImageCtrl = "";
$j("#imginputtext'.$tv_id.'").val(url);
$j("#imginputtext'.$tv_id.'").trigger("change");
} else { return }
}
}
}
if (typeof(BrowseServer) == "undefined") {
BrowseServer = function(ctrl) {
lastImageCtrl = ctrl;
var w = screen.width * 0.7;
var h = screen.height * 0.7;
OpenServerBrowser("/manager/media/browser/mcpuk/browser.html?Type=images&Connector=/manager/media/browser/mcpuk/connectors/php
}
}
if (typeof(OpenServerBrowser) == "undefined") {
OpenServerBrowser = function(url, width, height) {
var iLeft = (screen.width - width) / 2 ;
var iTop = (screen.height - height) / 2 ;
var sOptions = "toolbar=no,status=no,resizable=yes,dependent=yes" ;
sOptions += ",width=" + width ;
sOptions += ",height=" + height ;
sOptions += ",left=" + iLeft ;
sOptions += ",top=" + iTop ;
var oWindow = window.open( url, "FCKBrowseWindow", sOptions ) ;
}
}
Эти функции я скопировал из системы Modx. Для этого я создал tv-параметр image и просмотрел код который генерит система. Обратите внимания для избежания ошибок двойного подключения этих функций я сначало провожу проверку if (typeof(функция) == "undefined") и только потом подключаю.
Изменения претерпела функция SetUrl. В ней я заполняю поле ввода картинки и вызываю обработчик "change" для него. С менеджером закачки картинок пришлось немного потрудиться.
Вернуться к статье: Обзор Simple photo manager
— Андрей Лебедев
Программирование,
25 ноября 2010
Напомню как выглядит Виджет Simple photo manager:

Ссылка для скачивания: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Прошу учесть на момент написания этой статьи виджет находится в стадии альфа, так как протестирован только мною.
Из всех недочетов мною обнаруженных и на момент написания статьи не исправленных можно отметить:
Нет возможности пересортировывать картинки мышкой.- Нет проверки параметра "ALT" на безопасность.
В свободное время постараюсь исправить эти недочёты.
Далее мои пояснения по тому что я сделал и для чего, и какие трудности пришлось решать по ходу. Первое что хочу отменить я программировал в свободное от работы время и поэтому часто приходилось делать перерывы. И когда я возвращался к программированию после длительного перерыва я уже сам успевал подзабыть что я тут и зачем делал. А комментарии писать поленился, это большой минус! Так делать нельзя! Комментарии помогают не только другим, но самому себе. Постараюсь этой статьей исправить ситуацию.
1. Практически весь код я поместил в один файл imagesman.php. На сколько это рационально и разумно я не знаю. Просто для скорости программирования мне показалось так удобней, потому что в это раз за основу я взял стандартный виджет showimagetvs.
// Insert some JS
$output .= includeJs($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/jquery-ui-1.8.5.custom.min.js');
// Insert some CSS
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/imagesman.css');
$output .= includeCss($modx->config['base_url'] .'assets/plugins/managermanager/widgets/imagesman/smoothness/jquery-ui-1.8.5.custom.css');
Эти строчки прокомментированы и понятны: подключаем jquery UI и стили.
var lastImageCtrl;
var lastFileCtrl;
var bImg = false;
Объявляем переменные. Из всех нам нужна только lastImageCtrl, которая используется в менеджере закачки фотографий. lastFileCtrl используется в менеджере закачки файлов и перекочевала в мой скрипт ошибочно. bImg я планировал использовать для предупреждения возможности закачки одинаковых картинок, но потом отказался от этой идее, так как клиент всегда прав и если он хочет закачивать одинаковые картинки я не должен лишать его этой возможности. Но правда в том что если еще и проверять на уникальность картинки код стал бы несколько сложнее.
$j("#'.$tv_id.'").css("display","none"); Прячем с экрана поле ввода tv-параметра так как все действия производятся мышкой. Тут не обходимо отметить что "ТИП ВВОДА" у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
$j("#'.$tv_id.'").after(\'<div id="imagesman'.$tv_id.'">\
<div class="imagesman">\
<div class="imginput">\
<input type="text" id="imginputtext'.$tv_id.'" name="imginputtext'.$tv_id.'" value="" />\
<input id="buttonAdd'.$tv_id.'" type="button" value="Add" onclick="BrowseServer(imginputtext'.$tv_id.')" />\
</div>\
<div id="imgpole'.$tv_id.'" class="imgpole ui-widget ui-helper-clearfix">\
<ul id="gallery'.$tv_id.'" class="gallery ui-helper-reset ui-helper-clearfix"></ul>\
<div id="trash'.$tv_id.'" class="trash ui-widget-content ui-state-default">\
<h4 class="ui-widget-header"><span class="ui-icon ui-icon-trash">Trash</span> Trash</h4>\
</div>\
</div>\
</div>\
</div>\');
Подготавливаем структуру. Тут мы и вставили поле ввода нового файла и кнопку открытия менеджера картинок. И вставили поле куда будут помещаться сами картинки и корзина для картинок. Так как скрипт получился длинноватый описание некоторых частей буду выносить в отдельную статью. буду стараться делать это по функциональности. Вот и первый пример: Обработка поля ввода имени файла и кнопки открытия менеджера картинок.
if ($j("#'.$tv_id.'").val() == "") {
$j("#'.$tv_id.'").val("'.$default.'");
}
На тот случай если tv-параметр только что создали и он соответственно пустой. $default = {}.
var lis = ""; var maxI = 0;
maxI будет использоваться для подсчета картинок и добавления картинкам уникально ID. lis заполнится буквально через пару строчек.
var globhash = $j("#'.$tv_id.'").val();
globhash = eval("(" + globhash + ")");
Этими двумя строчками мы берем строку хранящуюся в tv-параметре и превращаем в объект javascript, очень пригодный для JSON. Возможно кто то будет его использовать именно как JSON, но в скрипте используется просто как объект javascript. В дальнейшем идут манипуляции именно как с объектом. и только в конце сохраняется обратно в строку.
for (var key in globhash) {
lis +=\'<li class="ui-widget-content ui-corner-tr">\';
lis +=\'<img src="'.$site_url.'\'+globhash[key].src+\'" alt="\'+globhash[key].alt+\'" width="96" height="72" id="num_\'+key+\'"/>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="View larger image" class="ui-icon ui-icon-zoomin">View larger</a>\';
lis +=\'<a href="'.$site_url.'\'+globhash[key].src+\'" title="Edit alt" class="ui-icon ui-icon-pencil">Edit alt</a>\';
lis +=\'<a href="link/to/trash/script/when/we/have/js/off" title="Delete this image" class="ui-icon ui-icon-trash">Delete image</a>\';
lis +=\'</li>\';
if (key>maxI) maxI = key;
}
$j("#gallery'.$tv_id.'").html(lis);
А вот идет обещанное заполнение переменной lis. Возможно для наглядности переменную lis надо было объявить перед этим кодом а не двумя строчками выше. Ну так сложилось, в следующей версии надо будет причесать код. После заполнения переменной lis, всталяем ее с помощью jquery функции html() в заранее подготовленную структуру и получаем то что видим на картинке.
Далее идут функции манипулирования картинками, которые опишу в следующих статьях.
— Андрей Лебедев
Программирование,
25 ноября 2010
Вот написал (наклепал) еще один виджет для системы управления контентом Modx 1.0.4. Виджет называется Simple photo manager, хотя сами файлы, да и директория называется imagesman. Так несколько короче. Подключается виджет как обычно mm_widget_imagesman('imgmanager'); в чанке mm_rules или файле mm_rules.inc.php, ну это у кого как настроено.
Вот так выглядит виджет:

Как видите он практически полностью повторяет пример "Simple photo manager" из jQuery UI. Но есть и небольшие отличия.
Скачать файл вы можете по этой ссылке: imagesman.tar.bz2
Попробовать плагин в действии поссылке: Пример Simple photo manager
Сразу хочу предупредить что это альфа версия. То есть версия протестирована только мною и требуется более окончательного тестирования и доработки. Например виджет не работает в internet explorer 8. Но тут сразу оговорюсь, я попробовал и стандартные widgets из managermanager, так они тоже не работают в IE8. Поэтому я не стал искать причины этого недуга. Возможно когда-нибудь я этим займусь, но не обещаю.
Виджет позволяет манипулировать - управлять картинками в одном tv-параметре. Конечно в Modx можно управлять картинками, но как мне показалось не совсем удобно для каждой картинки создавать отдельный tv-параметр. Вообще виджет Simple photo manager создает такую структуру:
{
"1":{"src":"assets/images/bild.jpeg","alt":"alt1"},
"2":{"src":"assets/images/turk.jpeg","alt":"alt2"},
"3":{"src":"assets/images/tayland.jpeg","alt":"alt3"}
}
Как видно из примера структура очень простая и очень подходит для работы с JSON. Отличается же он от оригинала дополнительной иконкой карандаша с помощью которой открывается дополнительное окно для редактирования параметра "ALT" у картинок.
Из трудностей по установке надо отметить что для правильной работы виджета необходим framework jquery 1.4.2, а по умолчанию установлен framework jquery 1.3.2. И все мои попытки изменить framework стандартным образом провалились.
Как я предполагал стандартный способ смены framework jquery на другую версию производится во вкладке "ЭЛЕМЕНТЫ"->"УПРАВЛЕНИЕ ЭЛЕМЕНТАМИ"->"ПЛАГИНЫ". выбираем плагин "ManagerManager" и переходим во вкладку "КОНФИГУРАЦИЯ". Вот во вкладке "КОНФИГУРАЦИЯ" есть поле "jQuery URL override" в котором необходимо написать новую версию framework jquery и в поле чуть выше выбрать "manual url(specify below)". Но что бы я не писал в поле "jQuery URL override" framework не подключался. Я пробовал по разному, с "http://" , с полным путем, только названия файла framework, но ни как не получалось. framework jquery 1.4.2 не подключался. Сам файл jquery-1.4.2.min.js я положил в /assets/js/ туда же где лежит jquery-1.3.2.min.js. В конце концов я вышел из ситуации изменив переменную которая отвечает за подключения другой версии framework jquery. Изменения я внес в файл /assets/plugins/managermanager/mm.inc.php
// JS URL
switch ($which_jquery) {
case 'local (assets/js)':
$js_url = $js_default_url_local;
break;
case 'remote (google code)':
$js_url = $js_default_url_remote;
break;
case 'manual url (specify below)':
//$js_url = $js_src_override;
$js_url = '/assets/js/jquery-1.4.2.min.js';
break;
}
Обратите внимание на строчку выделенную красным. Вот в этой строчке и идет подключение другой версии framework jquery.
Вы можете прочитать о принципе работы как я его понимаю на следующей странице: Что я на программировал "Виджет Simple photo manager"
Также не обходимо ставить "ТИП ВВОДА" для у tv-параметра надо ставить "Textarea", так как картинок может быть много, да и "ALT" может быть длинным и в стандартное "ПОЛЕ ВВОДА" - "text" не войдет.
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
16 июня 2010
Возможно, Вам не сильно интересно читать, что и почему я добавил. Можете взять код функции tru_tags_handler и заменить в плагине tru_tags. В результате изменения заработала связка плагинов ob1_pagination и tru_tags. Весь код плагинов в системе Textpattern пишется на PHP, как и сама система :) Ну это так, для тех, кто не в курсе. Хотя если Вы пришли на данную страницу, то Вы прекрасно осведомлены о системе Textpattern. Да, чтобы связка заработала, необходимо указать лимит в месте вывода результата работы плагина tru_tags(<txp:tru_tags_handler limit="20" />). По умолчанию лимит установлен в 1000, что очень и очень много.
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. В первой строке получаем параметр PG. Как его получить, я подсмотрел в коде этого же самого плагина на примере параметра tag_parameter. Дальше проверяем, есть ли этот самый параметр, и если он отсутствует, устанавливаем значение по умолчанию равным единице.
Дальше идет оригинальный код функции tru_tags_handler. Получаем значение параметра tag_parameter, который содержит ключевое слово (можно ключевые слова через запятую). И заполняем массив $clean_atts, содержащий атрибуты для функции doArticles. Массив заполняется с помощью функции tru_tags_fixup_query_atts, и по логике часть кода я должен был вынести в эту функцию, передав ей дополнительный параметр $PG, который получил ранее. Но я решил весь свой дополнительный код сконцентрировать в одном месте (в одной функции). Хотя (еще раз повторюсь) логичнее и правильней код по заполнению дополнительных данных в массив $clean_atts перенести в функцию tru_tags_fixup_query_atts. Вот эти четыре строчки:
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
В этих строчках мы добавляем смещение для запроса в базу данных (параметр $offset). $pageby в нашем случае равен параметру limit. Наверно, в принципе можно его не заполнять.
Дальше в коде мы заполняем переменную $where, которая (как не трудно догадаться) будет содержать строку с критериями для запроса в базу данных. Критерии эти просты, будут выбираться статьи, содержащие ключевое слова (слова). Код я подсмотрел в функции doArticles. Да весь дальнейший код я взял из этой функции (textpattern/publish.php). Просто я не стал заполнять многие параметры: категорию, секцию, дату и автора. Заполнил только один параметр - ключевые слова.
Потом для правильной работы плагина ob1_pagination необходимо заполнить глобальный массив $thispage. Именно из-за того, что этот массив не заполнен, не работал плагин ob1_pagination в связке с tru_tags. Массив $thispage содержит параметры, показывающие, сколько всего страниц, и номер страницы, на которой находимся. Также там есть название секции и категории, которые в данном случае не влияют на вывод. Вот и все. Всем удачи.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
05 февраля 2010
При прохождении валидации на сайте http://validator.w3.org/ в одном из проектов я обнаружил ошибку. Ошибка не влияла на отображение сайта ни в одном из обозревателей, но ошибка была. И сама ошибка было детская и допущена по невнимательности. Всего-то:
XML Parsing Error: EntityRef: expecting ';'
<a href='?pg=12' title='Last'>»</a>
Ясное дело, что пропущена точка с запятой. А я грешным делом возомнил себя крутым HTML - CSS - PHP программером - верстальщиком и решил, что ошибка в плагине ob1_pagination для Textpattern. Сам плагин хороший, делает что-то похожее на выбор страниц, как у Google. И я ринулся искать ошибку. Воображение играло, еще бы, нашел ошибку в чужой программе (конечно программы на PHP не такое уж, но все же программы). А ошибки в плагине ob1_pagination не было! И тут я понял, кто невнимательный лопух (Воображение вернуло все на место.) Я отыскал все места в формах Textpattern, где я вставлял код:
<p class="pagination"><b>
<txp:ob1_pagination firsttext="«" previoustext="<" nexttext=">" lasttext="»" ulclass="pagination"/></b></p> и проставил точку с запятой.
Тут я еще вспомнил, что этот самый код копировал и в другие проекты. А дело было в пятницу вечером, я вздохнул и засел за работу.
— Андрей Лебедев
Программирование,
03 декабря 2009
После обновления hak_tinymce до версии 0.9.5 у меня заработал редактор WYSIWYG в интернет-обозревателе Opera 10.10. Все функции работали как и положено. Но перестал работать редактор в internet explorer 8, с чем я смирился легко, так как мне больше по душе Opera. Но внезапно обнаружилась проблемка в Firefox 3.5.5!

Вот так стала выглядеть панель вставки картинки в firefox 3.5.5 под Linux Mandriva 2010, в других версиях Линукса я не испытывал. Старая версия hak_tinymce 0.7.4 отображалась нормально. На работе обнаружил, что из-под WindowsXP и в Firefox 3.5.5 тоже работает нормально, панель для выбора картинок отображается полностью со всеми вкладками. То есть, получается, новая версия hak_tinymce не работает корректно только под Линукс, возможно, даже только в Mandriva 2010 так, а вдругих версиях будет работать нормально. Может, у кого-нибудь дотянутся руки, и результаты испытания мы узнаем.
— Андрей Лебедев
Разное,
01 декабря 2009
Мне нравится интернет-обозреватель Opera. Конечно, многие люди, придерживающиеся open source, критикуют Opera за закрытый код. Но, как говорится, на вкус и цвет товарища нет. Мне нравится Opera и все тут. Именно этот интернет-обозреватель я рекомендую всем своим знакомым.
Но иногда и у Opera возникают проблемы. В этот раз меня попросили установить пару-тройку блогов. Я этим делом раньше не занимался, но что там делать-то, все должно быть понятно. Немного почитал интернет и выбрал систему TEXTPATTERN. Изначально TEXTPATTERN был разработан для ведения блогов и, как писали люди, не требовательный к ресурсам! И действительно, установка и настройка не вызывала каких-либо трудностей. Я вообще не дружу с английским (плохо, сам знаю!), но в TEXTPATTERN есть полноценная поддержка русского языка. Подцепил немного наиболее востребованных плагинов, установил тему. Все, готово!
Для написания и редактирования статей я установил плагин hak_tinymce v0.7.4. И вот тут возникла проблема. В Opera не отображалась панель с кнопками.

На момент написания этой заметки на сайте textpattern.org висела версия hak_tinymce v0.7.4, а вот на сайте автора(http://www.hakjoon.com/code/haktinymce) была уже версия 0.9.5. Решил её испытать.
Деинсталлировал старый плагин, потом удалил его из системы. Устанавливаю новый, не получается и валится ошибка: Parse error: parse error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /www/textpattern/lib/txplib_misc.php(594) : eval()'d code on line 26
Вышеперечисленные ошибки произошли из-за модуля:hak_tinymce!!! Немного поколдовал, потом еще немного, смотрю, времени прошло ого-го! Ладно, пошел в гугл. Нагуглил, требуется версия PHP 5, а на хостинге стоит Четвертая. Ладно, но я же ставил не один БЛОГ. И пошел на хостинг, где точно стоит 5 версия PHP. Тут hak_tinymce установился без проблем и заработал в Opera. Но сразу предупреждаю, перестал работать в INTERNET EXPLORER 8. Перестал и все тут. Но мне нравится Opera и тут этот плагин работает. Да, когда скачиваешь плагин с сайта автора, скачивается файл hak_tinymce-0.9.2.zip, но в архиве лежит версия 0.9.5.
— Андрей Лебедев
Разное,
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
24 сентября 2012
В первой части я описал, как сорвалась покупка по кредиту без переплаты в интернет магазине "СВЯЗНОЙ". А все из-за отсутствия товара, а именно - зеркального фотоаппарата Nikon D3100 в Челябинске.
В этой части я опишу, как все-таки я получил свой первый банковский потребительский кредит, но с переплатой.
Я пошел в, наверное, самую распрастраненную сеть компьютерных магазинов в Челябинске - "ДНС". Работают их магазины допоздна, и один из таких магазинов есть недалеко от моего места проживания. Вот в него я и приехал. Подозвал консультанта, он мне достал с витрины фотоаппарат, которыйя выбрал, повертели, покрутили, решил - буду брать. Цена, конечно, выше чем в интернет-магазине, плюс еще процент, но повторюсь, "дорога ложка к обеду".
Я сразу предупредил, что товар хочу приобрести в кредит. Консультант подозвал уже другого консультанта - представителя банка. Первой подошла представитель банка - ХОУМ КРЕДИТ. Ладно, думаю, хоум кредит, пусть будет хоум кредит. И началась процедура оформления кредита. Длилась она примерно те же 20 минут, что и когда я оформлял кредит через интернет. Только все данные заполняла девушка, я просто стоял и изредко отвечал на некоторые вопросы.
Только выяснились и некоторые нюансы. Например, цель, на которую понадобился мне кредит, девушка указала: портативный компьютер - ноутбук. Пояснила, что так больше шансов, что кредит одобрят. Потом срок моей работы на последнем месте попросила указать три года, ну чтобы шансы на одобрение кредита были выше. Вообщем шаман-консультант знает свое дело и уже через пару минут девушка, мило улыбнувшись, сообщила: "поздравляем, ваш кредит одобрен". Дальше опять пошла волокита с подписями разных бумажек, с разъяснениями, где и когда платить. Консультант предупредила, чтобы кредитная история не была испрочена, платить необходимо до последней копейки. То есть сумма указана 2981,35 руб. Вот именно столько и надо оплатить.
Дальше проще, пошел в кассу, оплатил первоначальный взнос, докупил карту памяти и пошел радовать жену. Да, надеюсь, сейчас начнет моя положительная кредитная история расти.
— Андрей Лебедев
Разное,
24 сентября 2012
Так получилось, что не хватило мне личных денежных средств для покупки подарка на день рождения моей любимой супруги. Ну с кем не бывает, и я решил воспользоваться потребительским кредитом. До этого я не пользовался официальными кредитами, и моя кредитная история чиста. Не плохая, не хорошая, просто не было никакой кредитной истории. Практически в каждом магазине бытовой или компьютерной техники есть девушки-консультанты, предлагающие услуги того или иного банка. ДНС тоже не исключение. Представители аж целых трех банков ютятся на паре квадратных метров. Но поначалу я все-таки хотел воспользоваться услугами интернет магазина - "СВЯЗНОЙ".
В этом интернет магазине можно воспользоваться акцией - кредит без переплаты. Очень заманчивые такие слова - без переплаты. И я решил оформлять товар в кредит именно в магазине "СВЯЗНОЙ". Но не вышло. Минут 20 я заполнял разные нудные формы, бегал сканировал документы, отправлял сканы. И когда я все это сделал, мне перезвонили, извинились и отказали! Нет, нет -некоторые нетерпеливые товарищи могли подумать что мне отказали в кредите на основании того, что я только что сменил работу, и на новом месте работы я не проработал еще и месяца. Нет, все проще, передо мной извенились и сообщили, что на сайте ошибка и товар, который я выбрал на подарок жене, отсутствует в Челябинске. На сайте стоит значок, что этого товара в Челябинске очень много.
Кому интересно, в подарок я решил брать зеркальный фотоаппарат Nikon D3100. Это модель для начинающих, с кучей подсказок разного рода, но, соответственно, имеет некоторые ограничения, которые профессионала будут сильно раздражать.
Ну вот, мне перезвонили, извинились, предложили другую модель(Nikon D5100) немного подороже, но не так чтобы уж намного. Ладно, я согласился. Ну тут выяснилось, что и этой модели нет в наличии в Челябинске. А я вот делал заказ в последний момент. Всегда мы так, мужья, покупаем подарки для жен в последний момент. И думаем - успеем, куда спешить, тут ведь написано, что этого товара завались. В итоге договорились что мой подарок доставят в Челябинск примерно 30 сентября. Но, как говорят, дорога ложка к обеду. И я, немного поразмыслив, решил поискать еще, но уже вживую. Пришел, увидел, оформил, купил - пошел радовать супругу. План был такой.
— Андрей Лебедев
Разное,
27 марта 2012
Есть такой сервис у Yandex - "Почта для Вашего домена". Появился он после того, как google открыл такой сервис. Правда, у гугла ограничение по почтовым ящикам 50 штук. А вот у яндекса такого ограничения нет, и если вам надо десять тысяч почтовых ящиков - то вот вам, пожалуйста. И бесплатно!
Но не все так радостно, как кажется. Первым делом меня напрягло то, что в сервисе от яндекса отсутствует общая адресная книга. И это для предприятий! Вот пришел новый человек, ему надо завести почту, а там раз - и адресная книга предприятия подключилась, вот бы было здорово! Не надо искать емайлы, спрашивать у коллег, админа. Конечно, хорошо бы, чтобы адресная книга была доступна для редактирования только админам домена, это ведь почта для домена! Конечно же, общая адресная книга не должна отменять свою личную книгу! Но нет адресной книги в сервисе яндекса - "Почта для вашего домена". Это большущий минус.
Зато в этом сервисе админу доступно создание списков рассылки. Но вот незадача: в этот список рассылки можно только добавлять или удалять адреса из почтовых адресов своего домена и больше никаких параметров. Как-то у всех клиентов почта, полученная через этот список рассылки, стала падать в СПАМ! Я подумал, что это можно подправить в параметрах для рассылки. Но нет никаких параметров. Надо бегать по клиентам и заносить адрес рассылки в белый список! Да этот адрес автоматически там должен быть! Это же внутренния рассылка!
И напоследок немного про надежность. Я думал, что никаких проблем с почтой не будет, ведь она крутится на yandex. Но вот уже несколько раз яндекс меня подвел. В web-интерфейсе работает стабильно, а вот по протоколу smtp и imap просто беда. Коллеги по работе начинают звонить, кричать: "Почта не работает!!!". Я, конечно, не поверил первый раз: как это, не работает? Вы что на яндекс тянете! Но нет, правы коллеги, не работает почта. Все OUTLOOK, THE BAT, mozilla thunderbird перестали принимать и отправлять почту.
Я сразу вспомнил свою связку POSTFIX+CLAMAV+SPAMASSASSIN, далее EXCHANGE. Работала как часы, мне приходилось только иногда объяснять людям, что им пришел ответ от почтового сервера, где черным по белому написано, что нет такого юзера или нет такого домена. Конечно, один раз EXCHANGE у меня упал, я помучался немного, пытаясь его поднять, но потом плюнул и поднял из архива (backup) всю систему вместе с exchange.
Мой вывод такой: сыроват еще сервис yandex - почта для домена! Не тянет на полноценную замену, да еще глюки!
— Андрей Лебедев
Разное,
29 декабря 2018
Так получилось что мне пришлось сделать пару сайтов в доменной зоне РФ и соответсвенно адрес домена на киррилице. А раз сам адрес на киррилице то и внутреннии страницы не имеет смысла делать на английском. Даже наверно будет лучше и красивей если у домена на русском то и внутренние страницы будут на русском.
В cmc Modx evo есть плагин TransAlias для автоматического преобразования адресов (alias) и если хотите оставить русский язык надо установить параметры Trans table - utf8 и Restrict alias to - legal characters.
Всё хорошо, но на одном сайте были изменены адреса и необходимо было настроить переадресацию со старых адресов. Для решения этого вопроса в modx evo есть плагин RedirectMap. Только вот беда, он не работает с русскими символами. Пришлось немного перепрограммировать. В настройках плагина добавился нофый параметр - "Function urlencode" в котором можно выбрать функцию для преоброзования URL (rawurlencode,urlencode,none).
Надеюсь решение будет полезно.
Скачать сниппет RedirectMap на github.
— Андрей Лебедев
Modx Evo, Программирование
02 июля 2018
Мне нравится система управления сайтом Modx EVO. Возможно конечно есть и лучше решения, но я остановился имеено на этой системе. Почему не Modx REVO? Всё дело в том что в Modx REVO сильно тормозит админка. Видимая часть сайта работает быстро, а вот админка - это тормоз. Возможно в последних версиях это подправили, надо будет проверить и отписаться.
Но данная статья немного про другое, а именно про TV параметры. Все данные TV параметров вне зависимости от типа данных храняться в базе данных, в одной таблице (site_tmplvar_contentvalues). Структура таблицы очень простая - id параметра, id документа, value(данные). Тип столбца хранящий сами данные - текст. Можно конечно сделать customTV или воспользоваться MultiTV для хранения данных в своей таблице. Но тогда станет затруднительно использовать стандартное API modx evo.
В Modx можно сделать TV параметр Checkbox или Listbox (Multi-Select) с множественным выбором и тогда значения сохраниться в базе данных как текст примерно вот так: 17||38||46||11 и так далее. Данные хранящие таким образом неудобны для выборки. И если используешь TV параметр как какой нибудь фильт - то возникают трудности для быстрой выборки документов. Я много раз решал эту задачу разными способами, но в очередном проекте решил сделать по уму (ну как я это вижу).
Я решил использовать преимущество битовых операций. Битовые опрерации реализованы и в PHP и в базах данных. Но есть небольшой минус: в 32 битной версии PHP максимальное количество позиций в фильтре - 32. Но сейчас практически у всех хостеров 64 битные версии операционных систем, соответственно и ПЫХ 64 битный. А это уже 64 позиции для фильтра, хотя и 32 позиции не так уж и мало.
Я написал свой customTV параметр filtersAdd. Код не сложный. В результате в поле value храниться число - integer, а выборку можно производить с помощью битовых операций.
Вот код:
<?php
///defined('IN_MANAGER_MODE') or die();
if(!defined('MODX_BASE_PATH')){die('What are you doing? Get out of here!');}
$result = '';
$parentID = null;
$table = $modx->getFullTableName("site_content");
$table_tv = $modx->getFullTableName("site_tmplvar_contentvalues");
//Это массив ID TV параметра => ID родителя содержаший документы (фильтры)
$filterArr = array(
48 => 513,
49 => 514,
50 => 515,
51 => 516,
52 => 517
);
if (array_key_exists($field_id, $filterArr))
{
$parentID = $filterArr[$field_id];
}
if(!empty($parentID))
{
$valueB = $field_value;
$result .= '<div id="filtersAdd_'.$field_id.'">';
$result .= '<div id="filtersAddhead_'.$field_id.'">'.$modx->runSnippet('DocInfo', array('docid' => $parentID, 'field' => 'pagetitle')).'</div>';
$result .= '<div id="filtersAddbody_'.$field_id.'">';
$filtersDoc = $modx->getDocumentChildren($parentID);
foreach($filtersDoc as $k => $v) {
$value = (1 << $k);
$ch = ($valueB & $value);
$checked = (($valueB & (1 << $k)) > 0)? ' checked="checked" ' : '';
$result .= '<div><input type="checkbox" data-value="'.$value.'" '.$checked.' value="'.$value.'" onchange="inpChangeFL'.$field_id.'(this);"> '.$v['pagetitle'].'</div>';
}
$result .= '</div>';
$result .= '</div>';
}
echo '<script type="text/javascript">
function inpChangeFL'.$field_id.'(o) {
let items = document.getElementById( "filtersAddbody_'.$field_id.'" ).getElementsByTagName("input"), len, i;
let result = 0;
for (i = 0, len = items.length; i < len; i += 1) {
if (items.item(i).checked) {
value = parseInt(items.item(i).dataset.value);
result = result + value;
}
}
if(result > 0) {
document.getElementById("tv'.$field_id.'").value = result;
} else {
document.getElementById("tv'.$field_id.'").value = "";
}
}
</script>';
echo '
<style type="text/css">
#tv'.$field_id.' {display:none;}
#filtersAdd_'.$field_id.' {width:100%; border: 1px solid #000; margin-bottom: 30px;}
#filtersAddhead_'.$field_id.' {width:100%; padding: 10px; border-bottom: 1px solid #000; background-color: #ccc;}
#filtersAddbody_'.$field_id.' {padding: 10px;}
#filtersAddbody_'.$field_id.' div {margin: 5px 0;}
</style> ';
echo '<input type="text" name="tv'.$field_id.'" id="tv'.$field_id.'" value=\''.$field_value.'\' onchange="documentDirty=true;" >';
echo $result;
?>
Надеюсь этот код поможет кому-нибудь.
— Андрей Лебедев
Программирование, Modx Evo
27 марта 2018
Написал плагин для modx evo помогающий избавится от некоторых проблем связанных со звонками менеджеров заполняющий сайты. Бывает сделаешь сайт и передаш заказчику, обучиш как заполнять, а через некоторое время идут звонки - "А, всё пропало! Гипс снимают, клиент уезжает". Возможно такая ситуация возникает когда меняется человек отвественный за наполнение сайта. И по каким-то причинам не обучили нового человека.
CreateChildrenDocs плагин автоматически создает структуру дочернихй документов (как правило папок) в системе modx evo. Для плагина необходимо что-бы был установлен modxapi от Евгения Борисова (https://github.com/AgelxNash/DocLister), Евгений написал очень хорошую библиотеку и я её сразу усстанавливаю при новой установке modx evo. Хотя с некоторых времен в новых версиях Modxapi уже есть по умолчанию.
Конечно у дотошных читателей возникнут вопросы - типа что архитектура не продумана, раз менеджер заполняющий сайт может сделать что-то не так. Это я не отрицаю. Но иногда проще сделать так и так. И ситуация со структурой дочерних папок редка. Я как правило сам на первом этапе заполняю необходимые документы, но всё равно проблема вылезает.
Плагин работает, создает только непосредственных потомков. Использовать на свой страх и риск. Скачать можно на Github CreateChildrenDocs. Плагин срабатывает по событию OnDocFormSave и только для новых документов. Из трудностей хочу отметить - это заполнение конфигурации. Если будет необходимость доделаю плагин так что-бы конфигурацию можно было заполнять мышкой.
Для примера:
Есть такая структура.
Ресторан
- Акции
- Афиша
- (Что-то еще)
В конфигурации должна быть строка:
[{'parentDoc':4,'templateDoc':4,'docs':[{'pagetitle':'Акции','template':5},{'pagetitle':'Афиша','template':6}]}]
parentDoc — Обязательный параметр, ID родителя в которой создается документ Ресторан
templateDoc — Необязательный параметр, Template создаваемого документа. (Желательно использовать, что-бы отделять где создавать автоматически документы, а где нет)
docs — Массив дочерних документов которые надо создать автоматически.
Тут обязательные параметры pagetitle и template. Остальные параметры тоже можно указать, кроме parent.
Обратите внимание! В строке используются одинарные кавычки, а не двойные. Хотя получается что это неправильная json строка. В коде используется $jsonParams = str_replace("'", '"', $jsonParams); для замены. Если попытаться написать в конфигурации плагина двойные кавычки то настройки слетят.
Будут вопросы - спрашивайте. Чем смогу помогу.
— Андрей Лебедев
CMC, Modx Evo
27 октября 2017
Достался мне в поддержку стареникий сайт, работающий на старой версии PHP 5.3, всё работало само по себе, и я ничего не трогал. Как говориться работает не ремонтируй. Но вот вдруг перестал работать виджет для инстаграм. Когда-то давно я прикрутил этот виджет и забыл. Но менеджер заказчика ответсвенный за работу социальных сетей поменял пароль в инстаграм и виджет перестал работать. Я скачал новую версию и тут обнаружил что для новой версии inwidget 1.1.0 требуется PHP >= 5.4.0.
Ну думаю - всё пропало, всё плохо, плохо, плохо. Делать нечего пришлось попробовать починить. В новой версии используется плагины - instagram-php-scraper и unirest-php. Вот их код и пришлось править. Хотя править там всего ничего.
Первое на что спотыкает PHP это новый стиль объявления массивов - [], тут все проста меняем на array(). Еще в коде используется функция hex2bin, которой нет в старой версии PHP. Реализацию этой функции нашел на github, скопировал код, только обозвал hex2bin2, хотя это вовсе необязательно. И последнее место это реализация функции private static function getImageUrls($imageUrl) в plugins/instagram-php-scraper/InstagramScraper/Model/Media.php. Там используется код $parts = explode('/', parse_url($imageUrl)['path']); , по мне он куда запутанней чем $parts = explode('/', parse_url($imageUrl, PHP_URL_PATH));
Вот после всех этих изменений виджет inwidget 1.1.0 заработал на старой версии PHP 5.3.
Скачать с Github - inwidget
— Андрей Лебедев
Программирование, Разное
07 марта 2017
Верстать на bootstrap удобно, удобно когда необходимо сделать версию адаптивную версию сайта. Большинство стилей уже прописано и работает так как надо. Так-же в bootstrap есть различные компоненты, например карусель. Не надо прикручивать сторонние скрипты. Хотя конечно если потребуется от карусели немного больший функционал, то лучше прикрутить что-нибудь помощнее. Например я не увидел в коде карусели как динамически добавлять/удалять элементы. Возможно плохо смотрел. И столкнулся я еще с одной неприятной ситуацией. А именно выравнивания блоков по высоте в каруселе. Пришлось написать костыль.
$(function() {
//normalize carousel heights
var maxheightsCarousel = 0;
$('#mycarousel).on('slide.bs.carousel', function (e) {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$('#mycarousel').on('slid.bs.carousel', function () {
let hDiv = $(this).find('.item.active').children('.mycarousel-caption');
let h = hDiv.outerHeight();
if(h>maxheightsCarousel){
maxheightsCarousel = h;
$(this).find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
}
});
$( window ).resize(function() {
maxheightsCarousel = 0;
$('#mycarousel').find('.item').children('.mycarousel-caption').each(function(){
$(this).css('min-height', maxheightsCarousel);
});
});
});
Код который я накидал решает проблему выравнивания блоков по высоте в карусели ели картинки имеют одинаковые размеры, а текст отличается. При этом текст расположен под картинкой. Но чувствую что это не правильное решение. Правильней было-бы решить с помощью css свойства display: flex; Но в данной каруселе внутренние элементы имеют стиль css display:none; Поэтому у них в самом начале нет высоты и не происходит выравнивания по высоте всех блоков.
В bootstrap caruosel можно разместить <div class="caruosel-caption">, но будет размещен на самом элементе карусели(картинки). Да и проблема выравнивания текста по высоте относительно других блоков не куда не уйдет.
Поэтому пока буду использовать этот костыль.
— Андрей Лебедев
Программирование, Разное
05 марта 2017
Система управления сайтом Modx evo развивается, и развивается быстро и активно. Например, Modx evo поддерживает работу под PHP 7. Конечно, есть некоторые старые дополнительные наработки, которые не всегда поспевают, но всегда можно попросить автора подправить код или попробовать сделать это самому. Конечно, есть Modx Revo, но по мне, так в админке Modx Revo можно уснуть, особенно если много TV-параметров. Лично я предпочитаю сборку dmi3yy, которую можно скачать тут: Modx evo custom.
Сейчас я предпочитаю именно Modx evo, когда делаю новые сайты. Для программиста в СМС Modx evo много удобств. Но для менеджеров, заполняющих сайт данными, голая система не совсем удобна. Я решаю эти проблемы с помощью custom TV. Custom TV очень удобный инструмент, с его помощью можно сделать любой параметр удобным для заполнения менеджером. Можно придать TV-параметру любой вид и придать любое поведение. TV-параметр - это дополнительное свойство (картинка, галерея, видео, цена, любой дополнительный параметр), которое расширяет возможности админки. Я делал разные custom TV для удобства заполнения в админке.
Если требовалось добавить несколько фотографий, я использовал удобный плагин MultiPhotos. Плагин очень удобный и помогает в большинстве случаев. Вот только если потребуется к фотографии добавить текст, особенно с элементами форматирования, то этот плагин не совсем удобный. Потому что для ввода текста используется поле input с type="text". Вот для исправлении этой ситуации я написал свой custom TV параметр.
Выглядит он так:

Из представленной картинки можно примерно понять, как действует мой custom TV параметр под названием MultiPhotosText. Название я сделал по аналогии с плагином MultiPhotos.
MultiPhotosText имеет весь функционал, необходимый для легкого добавления картинок и текста с небольшими элементами форматирования. Можно добавлять/удалять картинку с текстом, сортировать. Но есть и проблемки, надеюсь вскоре их исправлю:
1) При первой попытке перетащить картинку экран дергается, пока не отследил почему.
2) При перетаскивании не видно текста, но когда отпускаешь кнопку мышки, текст встает на свое место. Это известная проблема с TINYMCE.
3) Не всегда картинки меняются местами, особенно это касается случаев, когда хочешь поставить картинку первой или последней. В середину перемещаются легко. Если мы имеем две картинки, то проще добавить третье поле, поменять изображения местами и удалить пустое поле.
(Пытался исправить ситуацию с помощью параметра distance в jquery ui sortable - не помогло).
4) Дизайн - не с первого взгляда понятно, что картинки можно сортировать, плюс мелкие кнопки для добавления/удаления картинки.
Манипуляций с самими картинками (изменения размера, обрезание) не происходят. Считаю, что картинки для галерей необходимо готовить дизайнеру.
Ссылка для скачивания - MultiPhotosText
— Андрей Лебедев
Modx Evo, Программирование
26 февраля 2015
Давным давно я сделал маленький сайт интернет магазина на смс Modx EVO + Shopkeeper. Сделал и забыл про него, как правило так и бывает - работает, не ремонтируй. Но через пару лет мне поступил звонок от заказчика. Ни кто из администраторов не мог войти в панель управления магазином. У всех выводилась надпись что один из пользователей сейчас в системе и редактирует системные настройки. Необходимо дождаться окончания редактирования системных настроек. И даже если этот пользователь пытался войти в панель администрирования, ему выходила такая-же надпись, только пользователь значился другой.
После проверки и потвреждения этого чудного симптома я полез в поиск решения этого недуга. Как оказалось еще пара человек искали решения, но ответа небыло. Пришлось самому лезть в код modx evo. Поиск в интернете всё таки немного помог. Показал на сайте github название файла в котором записана эта надпись.
$_lang["lock_settings_msg"] ='%s сейчас редактирует системные установки. Пожалуйста, подождите, пока другой пользователь закончит редактирование, и попробуйте снова.';
Зная название переменной я с помощью команды grep "lock_settings_msg" -r путь каталогу нашел место где выводится эта переменная. Вот результат команды:
/manager/actions/mutate_settings.dynamic.php: $modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
Открыл код файла mutate_settings.dynamic.php, и быстро нашел код ответственный за блокировку.
// check to see the edit settings page isn't locked
$rs = $modx->db->select('username', $modx->getFullTableName('active_users'), "action=17 AND internalKey!='".$modx->getLoginUserID()."'");
if ($username = $modx->db->getValue($rs)) {
$modx->webAlertAndQuit(sprintf($_lang["lock_settings_msg"],$username));
}
// end check for lock
Из кода стало понятно, что для снятия блокировки достаточно удалить записи с параметром равным 17 в поле action в таблице active_users.
— Андрей Лебедев
Modx Evo, Разное
20 января 2015
Я взялся за доделку сайта на движке Wordpress с темой Thimefy parallax 1.3.5. Первое что требовалось это обновить wordpress и все плагины до актуальных версий. И потом устранить мелкие ошибки в админке. Например не работала галерея. Галерея не работала из-за не подключенного модуля jquery-ui resizable. Немного повозившись я нашел место где вставить загрузку этого модуля и галерея заработала как надо.
Еще одно важное пожелание заказчика была переделка работы слайдшоу в разделе портфолио. Работало там все как надо, как и задумывали разработчики этой темы. Только у заказчика было свое видение, просто он хотел там простое слайдшоу, без сопроводительного текста расположенного справа. И я с помощью CSS свойств спрятал правый блок и расширил левый до оптимального размера. Посмотрев изменения заказчик был удовлетворен, но как оказалось не полность. Ему необходимо было сделать так что-бы галерея открывалась поверх основного окна как в fancybox или lightbox.
В теме уже использовался javascript библиотека Lightbox, точнее ее клон prettyPhoto от Stephane Caron. И я решил не тащить еще одну javascript библиотеку fancybox, хотя ее я предпочитаю использовать во всех своих проектах где необходимо выводить изображения, галереи или любой другой контекст поверх основного окна. Прежде всего в fancybox мне понравилась хорошая документация и примеры! Прочитав документацию на сайте по prettyPhoto решил повторить с группировкай картинок через тег REL. Ко всем ссылкам добавил тег rel="prettyPhoto[_XXX]", где XXX это уникальный номер документа(<?php the_ID(); ?>). Но галерея перестала работать совсем, не выводились даже картинки.
Тогда решил я использовать встроенное решение от авторов темы. На поиски ушло более 4 часов копания в коде. Первое пришлось добавить свою функцию в файл theme-class.php.
function portfolio_image2($attachment_id, $size = 'large')
{
$size = apply_filters( 'themify_portfolio_image_size', $size );
$img = wp_get_attachment_image_src($attachment_id, $size);
return $img[0];
}
Функция просто возращает путь до картинки.(Да простят меня программисты знающие wordpress)
В файле includes/loop-portfolio.php изменил вывод.
<li class="gallery-icon"> <?php if ( 'yes' != $themify->unlink_image ) : ?> <a href="<?php echo $themify->theme->portfolio_image2($gallery_image->ID); ?>"> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php themify_zoom_icon(); ?> </a> <?php else : ?> <?php echo $themify->theme->portfolio_image($gallery_image->ID, $themify->width, $themify->height); ?> <?php endif; // unlink slider image ?> <?php if ( is_singular( 'portfolio' ) ) { if ( '' != $img_caption = $gallery_image->post_excerpt ) { ?> <div class=slider-image-caption><?php echo $img_caption; ?></div> <?php } } ?> </li>
Красным выделены мои изменения. Код отвечающий за вывод галереи находится в файле themify/js/themify.gallery.js. Есть еще другой файл js/themify.gallery.js. Так самое главное оказалось что надо проставить родительскому елементу ссылки class - gallery-icon. И всё заработало как надо.
Надеюсь это поможет кому нибудь не копаться долго в коде в поисках нужного решения. Конечно с fancybox тоже самое можно было сделать за час, но тогда бы пришлось подключать дополнительный javascript файл, а их в этой теме и так много.
— Андрей Лебедев
,
14 мая 2012
Наверное, 1С распространена на территории России повсеместно. Не знаю, есть ли у этой бухгалтерской программы конкуренты, не знаю... Это я к тому, что сейчас любой админ должен быть готов встретиться с 1С и её глюками. Вот и мне пришлось столкнуться с тормозами 1С 8.2.
На новой работе стоит 1С предприятие 8.2 PostgreSQL. Да, наследство мне досталось еще то! 1С предприятие и Postgresql стоят на одном компе, он же исполняет роль домен-контроллера. Система, 1С предриятие и базы PostgreSQL крутятся на одном диске. PostgreSQL не оптимизирован, и посему все шевелится не сильно быстро, точнее, совсем нерасторопно.
И было принято решение оптимизировать все это хозяйство, вынести 1С предприятие и PostgreSQL на отдельный компьютер-сервер. Для 50 клиентов вполне приемлемо, если базы PostgreSQL и севрер предприятий будут крутится на одном компьютере. Компьютер, выполняющий эту роль, подобрали неплохой, хотя железо не серверное. На первый взгляд мне сильно понравился корпус ZALMAN. Хотя позже выяснились его небольшие недостатки, внутри он оказался значительно меньше, чем казалось снаружи. Тесновато там. А может, это связано с материнской платой INTEL DESKTOP. Например, чтобы подключить SATA шлейфы, пришлось снимать блок для установки жестких дисков. Странно так, инженеры ZALMAN рассчитали корпус, сделали удобную систему для съема/замены жестких дисков, а инженеры INTEL расположили sata-разъемы так, что к ним и не подберешься.
Еше одна проблема материнской платы INTEL DESKTOP - это слишком близкое расположения слотов памяти к гнезду процессора. Так близко, что самое ближнее гнездо вряд ли возможно использовать с более-менее вменяемой системой охлаждения. Нет, конечно, можно приобрести монстра на тепловых трубках - такого, чтобы радиатор и вентилятор были подняты значительно выше, и тогда они не будут мешать установке/обслуживанию памяти.
Вот так и не закончил статью!
— Андрей Лебедев
Программирование, Разное
23 февраля 2012
Давно я не программировал, давно мои пальцы не прыгали по клавиатуре а глаза не бегали туда сюда по монитору. Но вот собрался силами и решил к празднику 23 февраля сделать небольшой подарок мужикам, ну и всем кто пользуется этим плагином в системе textpattern.
Не большое отступление. Недавно моя супруга признала систему TEXTPATTERN лучшей системой для ведение блога. Возможно, просто слаще морковки ничего не видела, или просто сравнивает с джумлой.
В textpattern для легкого редактирования текста в основном используется WYSIWYG редактор tinymce. Это вовсе не значит что нельзя подключить какой нибудь другой визуальный редактор, просто одним из первых был запрограммирован плагин hak_tinymce который как понятно из названия подключает редактор TINYMCE.
Для в ставки картинок в автор плагина hak_tinymce написал еще плагин txpimage, который подключается в самом редакторе tinymce. Вот этот самый плагин я и модернизировал. Добавил возможность выбора по категории, по автору и самое главное запрограммировал лимит выводимых картинок отсортированных по дате поступления(заливки). Понадобилось это в силу того что уж больно очень трудно было пользоваться вставкой картинок в том виде в котором было запрограммировано автором плагина. Особенно при большом количестиве картинок. Вроде все хорошо, но нет придела совершентсву.
На форумах посвещенных textpattern все чаще и чеще стали звучать вопросы - "а как подключить fancybox, и что-бы было удобно вставлять картинку предпросмотра, щелкнув по которой, открывается большая картинка". Вот этот функционал я и решил запрограммировать. Сделал новую иконку с буквой "F" (намекающию на fancybox), запрограммировал вставку. При щелканьне по этой иконке вставляется картинка предпросмотра обрамленная в html тег A (ссылка) с классом fancybox, сама ссылка ведет на большую картинку. Осталось дело за малым, это скрыть эту иконку при условии что картинка не вставляется как новая, а изменяется уже имеющая. Вот тут меня поджидала засада.
Часов шесть я потратил на изучение TINYMCE API и эксперементы. Я хотел просто подключить дополнительный файл стилей скрывающий дополнительную иконку в случаи если картинка меняется, а не добавляется. Но не получалось и все тут. Я прекрасно видел место куда необходимо вставить код, там менялась надпись на кнопке с "insert" на "update". Но api сопротивлялся. Тогда я пошел другим путем плюнув на API и запрограммировал функционал немного подругому добавив скрытое поле в форму. Конечно, можно было еще и с помощью читого javascript запрограммировать подключение дополнительного стиля. Но сделал уже таким образом, а работает не ремонтируй!

Вот так выглядит новая модификация hak_tinymce.
Да, в этой версии все таки остался неприятный баг c пагинацией проявляющийся при большом количестве картинок. Постараюсь к 8 марта исправить. Это будет уже подарок нашим любимым женьщинам использующих TEXTPATTERN.
Актуальный архив измененного плагина hak_tinymce можно скачать по ссылке:
Модифицированный плагин hak_tinymce
А вот мои данные для тех кто хочет отблагодарит меня в той или иной степени:
WebMoney - R196342749254
Yandex Money - 41001588581703
— Андрей Лебедев
Textpattern, Программирование
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
27 августа 2011
Потихоньку, потихоньку я изучаю систему Textpattern. Сама система мне нравится. Конечно, она не такая мощная, как Drupal, но для большенства нужд её вполне хватает. Поняв смысл страниц, секций, категорий и форм, можно сделать сайт любой сложности. Конечно, есть некоторые трудности, которые в других системах решаются на раз-два, а в textpattern приходиться подумать, поковыряться. Но этих случаев не так много, зато преимуществ у textpattern тоже хватает!
В этот раз я столкнулся с непонятной мне трудностью. Мне необходимо вывести блок - форму типа misc только на главной странице (front). В друпал при выводе блока можно указать, чтобы блок выводился только на определенных страницах, или не выводился на таких-то и таких-то страницах. В том числе есть зарезервированное слово front. В текстпаттерн я такого не нашел. В документации по тегам текстпаттерна есть много примеров, как вывести статью только на главной странице, или вывести только на главной страницы секции. Но мне надо было вывести блок, который я описал в форме типа misc. Как правило, такие блоки-формы выводятся с помощью тега: <txp:output_form form="форма" />.
Как вывести такое только на главную, я не знаю! Точнее, я воспользовался кодом:
<txp:php>
$my_uri=$_SERVER[‘REQUEST_URI’];
if ($my_uri == ‘/’) {
echo ‘Ля-Ля-Ля’;
}
</txp:php>
Но мне кажется, есть, должен быть более правильный, текстпаттерновский способ запрограммировать этот код с помощью стандарнтых тегов Textpattern. На всякий случай я задал вопрос на форуме по Textpattern, в русской ветке. Буду ждать.
— Андрей Лебедев
Textpattern, Программирование
13 августа 2011
По некотрым данным, система управления сайтом Joomla - самая распространенная на территории России. Как и каким образом она завоевала такое положение - я не знаю. Возможно, тут просто большая ошибка подсчета.
Установить и настроить любую более-менее современную смs может практически любой человек, знающий чуть-чуть о сети интернет и строительстве сайтов. Да и большинство систем хорошо и понятно переведены на русский язык. Надо всего лишь ответить на несколько вопросов, и вот уже система готова к использованию. Я пару раз устанавливал джумлу для ее изучения. И каждый раз я бросал это дело, так как joomla вызывала у меня стойкую неприязнь. Но в этот раз меня попросили помочь с настройкой, перестройкой сайта, который работает на движке Joomla.
Все уже было установлено, настроено и работало. Но людям хотелось большего. И самое главное, им хотелось так, как они задумывали, а не как получилось. Контент-менеджер не мог справиться с поставленной задачей, да и не его это забота, ему за это денег не платят.
На первом этапе необходимо было подправить вывод материалов. Материалы выводились в каком-то беспорядке. Точнее, они выводились отсортированными, но по какому-то непонятному признаку. Все попытки повлиять на сортировку с помощью сортировки материалов в админке джумлы не приводили к положительному результату. Вот тут меня как ниндзю-профессионала и попросили помочь.
Я попросил контент-менеджера показать, как заносятся материалы в админке джумлы, и как и где они появляются на сайте. Да, контент-менеджеру надо дать медаль. Такого неудобного способа редактирования надо было постараться придумать. Нет, сами материалы редактировать нормально. Но вот наполнения других блоков на этом конкретном сайте было чудовищным. Больше похоже на колдовство какое-то. Но это не мое дело, меня попросили о другом.
Я не стал сильно вникать, что да как. Просто выяснил, что за вывод информации в данном блоке отвечает модуль mod_mostread. Попытался найти настройки для этого модуля, отвечающие за сортировку материалов. Ничего не нашел и полез в код плагина mod_mostread. Сама система Joomla написана на самом распрастраненном языке программирования для web - PHP. И модули для него написаны на php. Просмотрев код, я легко нашел причину того, почему сортировка материалов в админке не давала результатов. Все просто, сортировка была жестко прописана в запросе к базе данных в коде плагина. Я решил долго не мучаться и просто поменять order by в запросе так, чтобы он учитывал именно порядок сортировки, установленный в админке джумлы.
Для этого мне необходимо была знать структуру таблицы базы данных, содержащих материалы. Поиски в интернет ни к чему положительному не привели. Доступа к базе через консоль или phpmyadmin у меня не было. Пришлось маленько поколдовать. В результате колдовства я получил в html коде страницы вот такой текст:
<!--id--title--alias--title_alias--introtext--fulltext--state--sectionid--mask--catid--created--created_by--created_by_alias--modified--modified_by--checked_out--checked_out_time--publish_up--publish_down--images--urls--attribs--version--parentid--ordering--metakey--metadesc--access--hits--metadata--slug--catslug---->
Из этого видно названия всех полей у материала, о назначении которых легко догадаться по названиям. В оригинальном коде плагина mod_mostread результаты запроса сортировались по hits, в нашем случае же необходима сортировка по ordering.
— Андрей Лебедев
CMC, Joomla
02 августа 2011
Уже давно вышла новая версия плагина hak_tinymce для системы управления сайтом Texpattern. А я все еще использовал старую версию 0.9. И вот решил обновить. Но с ходу не получилось. Мои улучшения hak_tinymce не заработали в новой версии плагина. Тогда я решил сделать все по-новому, шаг за шагом, по своим же инструкциям. Потихоньку, потихоньку я вспомнил что и зачем я напрограммировал.
На момент написания этой статьи мои изменения еще не протестированы как следует. Работоспособность я проверял в Texpattern 4.4.2. Поэтому, если вы обнаружите ошибки - напишите, я постараюсь оперативно их исправить.
Вот так стало выглядеть окно вставки картинки:

Из преимуществ моей модификации отмечаю:
- Возможность отбора по категории или автору
- Вывод по умолчанию по 10 картинок
- Картинки отсортированы в обратном порядке
Только плагин hak_tinymce зачем-то конвертирует-кодирует русский текст в UTF код. Если вы не хотите, чтобы русский текст кодировался во что-то типа беспла , то надо в настройках плагина hak_tinymce изменить конфигурацию. Заменить строчку entity_encoding : "numeric" на entity_encoding : "raw". Таким образом мы оставим русские буквы в нормальном виде.
Для установки скачайте плагин с моего сайта. Установите по оригинальной инструкции, потом замените код плагина на модифицированный. Внимание! В архиве изменены файлы в папке /tine_mce/plugins/txpimage/. Если Вы захотите вернуться к оригинальной версии плагина hak_tinymce, Вам необходимо будет скачать с сайта автора плагина.
Всем удачи!
Ах да, а вот мой webmoney кошелек: R19634274925
— Андрей Лебедев
Программирование,
27 мая 2011
Я чуть было не потерял рейтинг крутого программиста у своего начальства и окружения. Но потихоньку я все выровнял. А все дело в том, что у одного клиента по некоторым причинам (в которых он сам виноват) пропал сайт. Вот так - пропал и все. И даже нет архива, ни за какое число. И на помощь призвали меня.
Из всех доступных данных мне дали адрес сайта, девушку, которая заполняла его (дали для благородных целей - восстановления сайта) и показали сайт, который очень-очень сильно похож на их. Просмотр кода страниц показал, что сайт был построен на системе управления блоком WordPress 2.4 с купленной темой Gazette Edition. Что уже значительно продвинуло меня.
Я установил самую свежую русскую версию WordPress 3.1.2 на тот момент. Нашел в интернете тему и установил. Надо сказать, что я сразу предупредил, что тема платная и ее надо будет купить. Клиент согласился, а на мои намеки, что можно найти и бесплатную красивую тему ответил - не надо, не надо!
Да, забыл сказать, у девушки, которую мне дали в помощь, был еще архив статей и материалов в сыром виде. То есть те тексты и фотографии, что они размещали. Конечно же без этих материалов моя работа была бы не столь важной, даже вообще ненужной.
После установки и предварительной настройки я стал пытать (образно), как происходило добавления материалов. По мере поступления сведений я искал необходимы плагины, доустанавливал их, активировал, настраивал.
Первое, что меня удивило, что в системе было не все русифицировано. И хотя я скачал версию WordPress с полной русификацией, на сайте везде пестрили английские названия, например Home. Казалось бы, что в полной русификации такие устоявшиеся названия должны быть переведены. Но нет. Конечно, я еще не разобрался с wordpress и на 10 процентов. Первые найденные в гугле страницы по русификации WordPress повергли меня в уныние. Потом я решил плюнуть и русифицировать неправильным способом, но зато привычным - это прямо в коде темы. Потом при обновлении темы придется проделать все по новой.
Потихоньку подошел вечер, сайт заработал и появились даже первые материалы - статьи. И вроде как утром решили взяться всеми силами заполнять.
Утром я завел много пользователей с правами редактора. Люди ринулись заполнять и у них посыпались разного рода ошибки. У кого-то не загружались картинки, у кого-то внешний вид заполнения записей выгледел совсем не так, как у других. И главное - у всех пропадал текст в CKeditor после нажатия кнопки "ОПУБЛИКОВАТЬ". Я проверил еще раз все под аккаунтом администратора, таких ошибок не было. Тогда я решил временно, до выявления причины error дать людям права админа, чтобы заполняли хоть. Но и это не помогло. У всех пользователей были разного рода ошибки, а у меня под аккаунтом адиминстратора было все в порядке.
Часть ошибок я устранил просто: обновил всем flash player до актуального состояния. Конечно, после этого выросла другая ошибка, но ее можно было смело игнорировать. А именно: почему-то появилась второе окно редактора, и в нем был продублирован текст первого окна. Но зато работала кнопка "ОПУБЛИКОВАТЬ". Я решил, что если не смогу решить эту проблемку, то скрою это окно с помощью CSS свойств (display:none).
На следующий день вышла новая версия WordPress 3.1.3 и я понадеялся, что там устранили эти ошибки. Я заархивировал все, что можно и нужно. Потом нажал кнопку обновить автоматом. Вот тут WordPress показал себя с лучшей стороны. Возможно, это ложное ощущение, но все обновилось само. Правда, это не решило проблему двух окон.
— Андрей Лебедев
Программирование,
26 мая 2011
Я сделал свой индивидуальный TV-параметр в системе Modx EVO. Потихоньку я научился их делать разнообразными и на любой вкус. Практически любая функциональность доступна благодаря Javascript. Но вот проверял я работу в интернет обозревателе Firefox.3.6.X. Нет, сам я предпочитаю использовать интернет обозреватель Opera. Ну нравится мне Opera. Но в одном проекте я использовал Jquery плагин, который корректно работал только в Firefox. Я объяснил ситуацию заказчику и он был согласен, что для администрирования будет использоваться Firefox. Время шло, плагин подкорректировали, и он корректно стал работать и в других интернет-обозревателях, в частности в Chrome.
Вот одному из заказчиков полюбился этот Chrome, и он предпочитал именно его. А с заказчиком не поспоришь. И я стал делать для него новый TV-параметр. Конечно, я делал его и проверял в Firefox по привычке. И все у меня прекрасно работало. А когда я начал предварительную сдачу заказчику, оказалось, что у него не работает. Javascript сыпал ошибками.
Я пообещал все подправить к утру и сам засел за выискивание ошибок. Надо сказать, что и в интернет-обозревателе Opera тоже сыпались ошибки. А в Firefox все работало гладко, и Firebug не показовал ни ошибок, ни предупреждений. Немного странное поведение, так как ошибки-то все-таки были. Firefox прекрасно самостоятельно справлялся с ними. Мне давно известно, что Firefox закрывает пропущенные html теги. Но тут я обнаружил, что он еще и исправляет ошибки программирования в javascript. И хотя это вроде как и приятно, но все-таки предупреждения мог бы и выдавать. А так я отловил все ошибки с помощью Opera dragonfly. Ошибка простая - не экранированная кавычка.
— Андрей Лебедев
Программирование,
17 мая 2011
Точнее не ошибка, а неумение пользоваться функцией db_rewrite_sql. Система Друпал меня сильно порадовала двумя вещами. Опять не так. Конечно, хороших и полезных плюшек в друпале больше. Только сейчас я пишу про две из них.
Первое - это пагинация. Для использования пагинации достаточно использовать функцию pager_query. Правда, вот с ней у меня и произошел небольшой затык. А дело все в том, что для подготовки запроса к базе данных для функции пагинации необходимо сам запрос обработать (преобразовать) вышеупомянутой функцией. db_rewrite_sql мне никак не дается. А все из-за параметров $primary_table и $primary_field. Пока выхожу из ситуции просто: формируя запрос, я сразу подставляю необходимые данные в строку запроса.
Вторая вещь, которая меня сильно порадовала - так это вывод таблицы с возможностью сортировки. Если раньше мне приходилось этот функционал программировать самому, то тут все просто. Указываешь необходимые параметры и drupal все делает сам. И это сильно экономит время на разработку. Очень сильно, почти ни одной строчки кода PHP (ну тут, конечно, приврал), и на тебе - таблица! Конечно, надо еще научится красиво оформлять, но для админки достаточно и стандартного оформления.
— Андрей Лебедев
, Программирование
14 мая 2011
Случилась беда, небольшая, но очень неприятная. Вирус украл пароль от FTP-сервера и прописал себя во все места, куда надо и не надо. От этого сайты, располагавшиеся на этом хостинге, просто рухнули. Аккуратней надо вирусописателям быть! Если уж взялись за дело, то надо бы поизучать документацию на PHP и javascript.
Это я хорошо придумал - спереть все на вирусо-писателей. Но на самом деле все не так хорошо. И то, что взломали не с моего компьютера - слабое утешение. Ну надо все возвращать на место. Первое, что надо - это попросить Backup у хостера. И очень хотелось бы, чтобы он был свежий. Архив был свежий, но уже зараженный. Конечно, можно откатить на более старую дату. Но я решил побороться с последствеями вируса. План был таков.
- Архивируем все, что есть на данный момент
- Восстанавливаем сайт из архива на момент до заражения
- В свежем архиве удаляем все последствия деятельности вируса
- И заливаем по новой на хостинг
Конечно, тут не описаны процедуры по очистке компьютеров от вирусов, смена паролей и так далее.
Для удаления следов деятельности вируса я начал клепать маленькие скрипты на Perl. Не скажу, что я профессионал-программист на Perl. Но документации в интернет много, и к тому же я уже писал подобые скрипты для каких-то своих нужд, но было это давно. Можно было бы написать и на PHP, но выбрал я Perl из-за того, что я именно уже писал подобное на нем. Конечно, то было не борьба с последствиями вируса, но принцип один и тот же.
Я скачал и установил ActivePerl 5.12 для windows и быстро (как только мог быстро) накатал пробный скрипт:
#!/usr/bin/perl
my $dir='D:\temp\vzlom'; #откуда пойдем плясать
my $idx_ext='.js'; #что ищем
&recur($dir);
sub recur
{
my $dir = shift;
opendir DIR, $dir or return;
my @contents = map "$dir/$_", sort grep !/^\.\.?$/, readdir DIR;
closedir DIR;
foreach (@contents)
{
if (!-l && -d)
{
recur($_);
}
else
{
if ($_ =~ /$idx_ext$/i)
{
$fErr = $_;
open(F,"< $fErr");
@strings=<F>;
close(F);
open(F,"> $fErr");
print $fErr."\n";
foreach $line (@strings)
{
chomp($line);
$line=~ s/document\.write.*firefoxstabs.*\;\}\)\;\}\}\)\;\}\)\;//gix;
print (F $line."\n");
}
close(F);
}
else { next; }
}
}
}
Испытал его и решил уже было залить его на хостинг и там проверить на паре-тройке папок, как обнаружил, что на действующем тарифе хостера не придусмотрен доступ по SSH-протоколу. Пришлось всё копировать сначала на свой компьютер, чистить и потом обратно заливать. Конечно, можно было бы еще попридумывать различные способы выполнения скрипта на стороне сервера, но я решил что не стоит пока тратить время, надо срочно восстанавливать свежую версию сайта.
Хорошо, что дома у меня стоит операционная система Линух, хоть и Ubuntu, но все же linux.
— Андрей Лебедев
, Программирование
28 апреля 2011
С помощью модуля VIEWS очень удобно составлять сложные запросы. Насколько они оптимальные, я не скажу, но скорость разработки возрастает. Может, у кого-то по-другому. Конечно, модуль создает нагрузку на сервер. Но и тут надо сказать, что хороший хостинг уже легко найти по приемлемой цене.
В этом модуле можно легко сделать пагинацию, легко подключить правило Imagecache для вывода изображения и так далее. Конечно же все это можно сделать и с помощью API друпала. И я решил попробовать отказаться от модуля VIEWS, и сделать все ручками. Сразу скажу, что немного погодя я отказался от этой идеи в пользу модуля VIEWS. Почему? Да из-за скорости разработки. Прошу, не думайте, что я не могу воспользоваться API.
Взял в руки документацию, а точнее, уставился в монитор и стал строгать код. Поначалу документация на API друпала мне не понравилась. Но потом, немного поработав с системой, я начал понимать и документацию. Если честно, то документация написана каким-то нерусским языком. Вот у Modx документация описана подробно и толково.
Все начало потихоньку получаться, но ведь и Москва не сразу строилась. Дошел до вывода изображений. Вот для них мне необходимо было применить правило Imagecache. Imagecache - еще один удобный модуль для drupal. Позволяет делать с избражениями большинство стандартных действий, необходимый для сайта. Ну там обрезать, повернуть, подтянуть и так далее. Вывод самого изображения с помощью API imagecache прост, вот такой командой:
theme('imagecache', правило, путь к файлу, alt, title);
Только что-то у меня лыжи тут не поехали. Немного помучавшись, я нашел причину. (Наверное, я плохо читал документацию.) Путь к файлу я подставлял вместе с названием домена и в результате происходила ошибка. А надо было просто ставить путь от корня сайта. Вот и всё.
Всем удачи.
— Андрей Лебедев
Программирование,
19 апреля 2011
В системе Modx evo нет API для создания документов (страниц) программным путем. С чем это связано - я не знаю. Потому как если посмотреть документацию на остальные компоненты системы, можно предположить что и программное создание документов (страниц) в этой системе легкое и простое. Но стандартного API в Modx evo нет или я так плохо искал (другие кстати тоже). Но свято место пусто не бывает, и поэтому появился класс ПХП для создания документов.
Docmanager, состоящий из одного файла document.class.inc.php. Спасибо автору ur001@mail.ru. Но у этой программки обнаружился небольшой и легко устраняемый дефектик, точнее, недочет. Все дело в том, что мне понадобилось для своего плагина знать ID только что созданного документа. В mysql можно воспользоваться функцией LAST_INSERT_ID(), а вот в системе Modx есть $modx->db->getInsertId(). Да и если для вставки воспользоваться функцией $modx->db->insert(), можно узнать ID последнего вставленного документа. Так как эта функция содержит внутри себя функцию $modx->db->getInsertId() и результат ее действия и есть этот самый ID.
И хотя в Docmanager для создания новых документов и для редактирования других используется стандартный API Modx EVO, автор почемуто упустил момент возврата ID только что созданного документа. А так как функция save отвечающея за создания документа создает и сохраняет так же TV-параметры, то возникают трудности при определении ID. Эту ситуацию разрешить можно несколькими путями.
1. Создать документ без TV-параметров. После этого сразу вызвать функцию $modx->db->insert(). И дальше, уже зная ID, отредактировать TV-параметры.
2. Создать уникальный TV-параметр. После сохранения документа отыскать ID по уникальному TV-параметру.
3. Еще как нибудь поколдовать.
4. Немного изменить функцию save в классе document.class.inc.php.
Четвертый пункт, наверно, самый правильный вариант. Смотрим функцию "SAVE":
function Save(){
global $modx;
$tablename=$modx->getFullTableName('site_content');
if($this->isNew){
$this->fields['id']=$modx->db->insert(&$this->fields, $tablename);
$this->isNew = false;
$myid = $this->fields['id'];
} else {
$id=$this->fields['id'];
$myid =$id;
$modx->db->update(&$this->fields, $tablename, "id=$id");
}
if(is_array($this->tvs)) $this->saveTVs();
return $myid;
}
Красным выделен код, который добавил я. Как видите, изменений совсем немного. Конечно, правильней предусмотреть появления ошибок и возвратить результат FALSE. Но мне пока достаточно этого.
— Андрей Лебедев
Программирование,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
19 февраля 2011
Я хотел создать тестовое меню на друпал. Ну понадобилось мне меню для ряда испытаний. Создавать простое меню в друпал - несложная задача. Что я мигом и сделал. Я не сильно задумывался над названием и машинным именем (путь) меню, все равно после испытаний удалять. И я нажал клавишу цифры 1 и не спеша отпустил. Наверное, я продержал клавишу достаточно долго, так как стала выскакивать ошибка "The menu name can't be longer than 27 characters". Ну, небольшая беда - подумал я, - сейчас удалю и сделаю новое. Но не тут-то было. Меню с таким длинным путем не удаляется. Все время выскакивает эта ошибка.
Наверное, это все-таки недоработка в Drupal 6.20. Так как удалять такое меню все-таки надо дать возможность. Ну или нельзя давать создавать меню с таким длинным машинным именем, чтобы избежать такой ошибки.
Для решения ситуации пришлось ручками лезть в базу данных и там удалять строчку с этим названием. Возможно, кому-нибудь пригодится, название таблицы "drupal_menu_custom".
— Андрей Лебедев
Программирование,
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
27 января 2011
Продолжаю делать сайт на Друпал. Осваивать приходится очень и очень быстро и конечно же будут большие ошибки по планированию архитектуры сайта и организации логики работы. Да и программных ошибок не избежать.
Я работаю с системой drupal версии 6.20 (на момент написания этой статьи). Интернет полон разного рода статей и уроков. Но действительно хороших статей еденицы. По API я так и не нашел доступной информации, а та что есть какая то непонятная даже с 10 раза. Конечно потом может теперешнии трудности показаться пустековыми, но сейчас если сравнивать Drupal с Textpattern или Modx можно сказать что Drupal страшный как ночь.
И так я создал сложную структуру справочников и типов документов. Они переплелись между собой самым все возможными способами. У некоторых типов документов есть по 50 полей. И это еще не предел. А все потому что спешу. Надо остановиться и пересмотреть все еще раз и как то упорядочить информацию. Конечно я пошел не друпальным способом, точнее такой способ тоже допускается, но у него есть большие минусы. Хотя я не вижу минусов, вижу только плюсу. А именно для всех типов node(как документов/материалов) я создаю свои шаблоны по типу node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php и уже в них сам расставляю все поля как мне надо указывая примерно такой код:
<div class="numberz">
<?php print $node->field_numberz[0]['view'] ?>
</div>
И все ставится на свои места сразу и как надо. Так называемая "ТЕМИНИЗАЦИЯ" в ручную. А попросту я потом делаю оформление документов с помощью стилей CSS.
Но на страницах встречаются данные которые должны быть сформированны динамически. Для быстрого создания блоков служит модуль Views. Модуль очень большой, но полезный. Правда некоторые заявляют что он сильно напрягает сервер и бывает даже подвешивает его. Но мне была важна скорость разработки, а потом подпилим.(Так сказать в бронзе подправим)
И я создал в view блок информации. Информация меняется в зависимости от адреса страницы. И теперь мне надо было вывести этот блок информации на своей странице. Точнее на страницах с определенным типом материалов. Самый правильный способ это сделать блок в документе этого типа и уже вставлять вывод информации в этот блок. Типа универсально. Но пока я дошел до этого успел несколько раз проголодаться. Хотя если знать ни чего сложного тут нету. А пока я использовал другой способ, который не совсем верный.
<?php
$myvid = views_get_view('view_pacient');
$ar = array();
$ar[] = 23;
$myvid->set_arguments($ar);
$myvid->set_items_per_page(0);
print $myvid->render('block');
?>
Вот этот код я вставил в файл шаблона для определенных типов документов. (node-НАЗВАНИЕ ДОКУМЕНТА.tpl.php). Правда не знаю что лучше самому залесть в базу и выбрать все необходимые поля или все таки оставить вывод с помощью views.
Немного позже напишу все таки как правильно сделать. Хотя у каждого свои правильные методы.
— Андрей Лебедев
Программирование,
26 января 2011
Установил модуль Conditional Fields 6.x-2.0-beta2. Модуль позволяет создавать зависимые CCK поля. И обнаружил не большой недочет, который легко исправляется. Недочет сводится к следующему. Для более лучшего отображения CCK полей можно объединять эти самые поля в группы. Например Фамилия, Имя, Отчество. Если объеденить эти поля в стандартой группе, то при редактировании они будут обрамлены в рамочке с названием группы. Но если создать группу и поместить в этой группе поле зависимое поле, то в эту группу уже невозможно поместить другое зависимое поле. И более того уже само это поле невозможно будет переместить в другую группу или в общий список.
Решение этой проблемы очень простое. Просто сначала необходимо создать все необходимые поля объедененные в какую либо группу. И уже после этого гастраивать зависимости.
Продолжаю осваивать систему друпал 6.20. Чем больше работаю - тем меньше нравится. Но это скорей всего от незнания системы Drupal. Еще очень сильно пока меня напрягает различная терминалогия. Сплош и рядом применяется термин "ТЕМИНИЗАЦИЯ". На самом деле это просто стилевое оформления. Стилевое оформление документов/материалов (Node) определенного типа звучит приятней чем "ТЕМИНИЗАЦИЯ документов или отдельных полей". Ну по крайней мере мне.
P.S. В чужой монастырь со своим уставом не ходят. Буду привыкать.
— Андрей Лебедев
Программирование,
21 января 2011
Да, новый проект - новая CMS или даже CMF. В общем, трудный друпал. С первого захода я понял, что попал. Документации на эту систему очень много, но вся она написана как-то специализированно и непонятно новичку. Я наставил столько много модулей в первый раз, что система еле начала ворочаться. Пришлось срочно поотключать как можно больше модулей. И еще: если что-то не работает, приходится постоянно бегать по ссылке "Разрешения" для установки галочки для группы администраторов. Модулей для системы большая куча, и в них легко заблудиться. Не буду оригинальным и скажу так: пожалуй, один из самых полезных модулей - это CCK.
А сейчас про модуль realname. Все дело в том, что во всех местах отображается логин, а хотелось бы для красоты отображать какое-нибудь другое поле из профиля пользователя. Например, Имя. Первым делом идем во вкладку Администрирование->Модули и включаем модуль Profile (Поддерживает настраиваемые анкетные данные (профили) пользователей). Возможно, стоит тут включить сразу модуль PHP filter (Позволяет внедрение кода PHP на страницах) и если уже установлен модуль Realname, то включите и его. Теперь необходимо пойти во вкладку "Разрешения" и установить галочки, дающие право использовать эти модули. После этих действий в "Управление пользователями" появится ссылка Профили (Создание дополнительных полей информации о пользователе.) и Реальное имя (Выберите поля для создания Реального имени пользователя.). Первым делом заходим в профили и создаем дополнительное текстовое поле, ну к примеру Имя. Ядро хорошо переведено на русский язык, поэтому все понятно и ясно, как день. Сохраняем и идем Администрирование->Управление пользователями->Реальное Имя. Нажимаем кнопочку "Module" и выбираем "Core Profile" сохраняемся и опять заходим туда же, но в этот раз нажимаем кнопочку "Поля" и выбираем наше поле "Имя", созданное ранее. Все, полдела сделали. Во многих местах, где система автоматически подставляла вывод логина, будет выводится это поле "Имя". Но все-таки не везде. В одном месте для испытаний я решил вывести имя сам, вот там и выводится логин, а хотелось бы, чтобы выводилось именно то поле, которое зарегистрировано в Realname. Долго расписывать не буду. Получайте получившийся код.
<?php
global $user;
$user_id = $user->uid;
if (!isset($user_id)) {
$user_id = -1;
} // if
$user_name = $user->name;
if ((0 >= $user_id) || !isset($user_name)) {
print '<a href="/user">Вход</a>';
}
else {
$username2 = theme('username', $user);
print (!isset($username2))? $user_name: $username2;
print '<a href="/logout"> Выход</a>';
}
?>
Как видно код простенький, но добится его работоспасобности мне стоило целых 4 часа интернета. А все потому что я сначало решил попробовать вывести поле "Имя". Так и не нашел я информацию как это сдлелать. Все мои старания вывести $user->profile_name или через $profile не к чему хорошему не приводили. В принципе можно попробовать вставить этот код как сниппет в код страницы предворительно выбрав Формат ввода - PHP Code. (Помните мы включили галочку PHP filter). Я же сделал одну из тем программой для автоматического создания тем для друпала и там заменил код одного из блоков на этот. Еще конечно можно было бы создать свой модуль (Начитался всего я тут, некоторые советуют что правильней было бы все таки создать модуль для вывода своего блока), но это слишком грамоздко и сложно для такого маленького кода, да и мне новичку в системе друпал сложновато.
P.S. Нашел Как получить доступ к доп. полям профиля пользователя
global $user;
profile_load_profile($user);
echo $user->profile_name;
И все равно Drupal мне показался значительно сложней для осваивания.
— Андрей Лебедев
Программирование,
27 ноября 2010
Для организации примеров с работой скриптов мне понадобилось подключить дополнительные файлы со скриптами javascript и файлы со стилями css. И подключать их необходимо только к тем страницам где есть в них необходимость. Сам список скриптов и стилей может меняться. Реализовать это в системе TEXTPATTERN можно по разному. Я предлагаю такой метод.
В системе Textpattern есть возможность определить "Настраиваемые поля". Определяются они во вкладке "Настройки"->"Главнае"->"Продвинутые настройки". Всего там 10 "Настраиваемых полей". Я использовал последние 2, но это не принципиально. Одно поле назвал "css", другое соответственно "javascript". Эти поля отображаются в пункте меню "Продвинутые настройки" при написании или редактировании статьи. В этих полях можно через запятую перечислять файлы которые необходимо подключать к статье. Только необходимо учитывать максимальный размер этих полей 254 символа. Для большенства случаев наверно этого достаточно.
Далее необходимо создать две формы типа "misc". Я назвал их "custom_css" и "custom_js".
Вот код PHP формы "custom_css":
<txp:php>
$strcss='<link rel="stylesheet" type="text/css" media="screen" href="http://www.solo-line.ru/css/';
$str=trim(custom_field(array('name' => 'css')));
$str=strip_tags($str);
if (strlen($str)>10) {
$css=preg_split("/[\s,]+/",$str);
foreach($css as $x){
echo $strcss.$x.'" />'."\n";
}
}
</txp:php>
Как видно я использовал тег системы textpattern позволяющий вставлять произвольный PHP код(<txp:php>).
И вот код "custom_js":
<txp:php>
$strjs='<script type="text/javascript" src="/js/';
$str=trim(custom_field(array('name' => 'js')));
$str=strip_tags($str);
if (strlen($str)>10) {
$js=preg_split("/[\s,]+/",$str);
foreach($js as $x){
echo $strjs.$x.'"></script>'."\n";
}
}
</txp:php>
Остается только подключить эти формы, в моем случаи я подключал их в другой форме отвечающей за вывод заголовков и мета тегов. Вот таким образом:
<txp:if_custom_field name="js"><txp:output_form form="custom_js" /></txp:if_custom_field>
<txp:if_custom_field name="css"><txp:output_form form="custom_css" /></txp:if_custom_field>
Вот и все. Как видно система Textpattern позволяет программисту сделать очень и очень многое. Практически столько же сколько и дизайнеру.
— Андрей Лебедев
Программирование,
25 ноября 2010
Пример Simple photo manager
Я решил по возможности пользователям предоставить возможность посмотреть виджет в действии как можно ближе к оригиналу. Ведь когда заходишь на сайт программы и не видишь даже скриншота трудно представить на сколько необходима это программа или скрипт. Конечно же если у программы нет визуального представления, тут уж ничего не попишешь.
Обращаю ваше внимание что поля "Textarea" в реальном виджете не видно. Все действия пользователь производи мышкой. Конечно можно было бы и предоставить редактирование вручную, но я боюсь что по не опытности пользователь только навредит. Опытный программист или web пользователь без труда подправит пару параметров и сможет делать что угодно.
Конечно в данном примере подключения картинок происходит из окна которое совсем не напоминает "менеджер загрузки картинок" из Modx. Но для понимания принципа это не существенно.
Вернуться к статье про этот виджет: Виджет Simple photo manager
Скачать: imagesman.tar.bz2
— Андрей Лебедев
Программирование, пример
05 октября 2010
На некоторых сайтах по программированию нет примера как выглядит программа описанная в статье. А скриншот дает понять, надо это или не надо, иными словами это то что мы так долго искали на просторах интернета и наконец-то нашли или надо продолжать дальше искать. Конечно можно понять если программа не имеет визуального представления, то есть какая-нибудь библиотека, модуль. Но если у программы есть визуальное представление, то наверно логично выставить скриншот этой программы. И конечно-же можно предоставить демонстрационный режим. Вот и я решил следовать этому правилу. Предоставляю демонстрационный режим своего виджета "Календарик" для системы Modx.
Обратите внимание, что поле TEXTAREA в реальном виджете скрыто, так как в ручном редактировании нет необходимости. И даже при ручном редактировании есть вероятность сделать ошибку.
— Андрей Лебедев
Программирование, пример
04 октября 2010
Я все таки написал свой виджет для системы Modx. Виджет называется Calendaric и выглядит он вот так:

То есть простой календарь на месяц и в ячейках можно поставить отметку - есть отметка выбрана дата, нет отметки ну не выбрана дата соответственно :) Конечно для отметки даты можно было бы красить ячейку в другой цвет, но мне кажется - ставить галочку это более понятно, ведь именно для этого и придуманы CheckBox. Календарь можно перелистывать по месяцам, но в моем случаи я запретил перелистывание на месяца раньше текущего. За основу я взял код виджета colors. Хотя в папке плагина managermanager для системы Modx есть и код для примера. Но как мне показалось что с моими недалекими знаниями javascript лучше взять и переделать уже рабочий плагин. Хотя сейчас, когда примерно разобрался что и как работает и что и куда писать можно брать за основу чистый код из папки !template.
Для своего нового TV-параметра я выбрал тип ввода Textarea (Mini), так как параметров будет храниться значительно больше чем на одну строчку. Вообще мой TV-параметр создает такую структуру:
{
ГОД1:{
МЕСЯЦ1:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
МЕСЯЦ2:{ДЕНЬ1:"ДЕНЬ1",ДЕНЬ2:"ДЕНЬ2"},
}
}
Ну что бы было более понятно вот реальный пример:
{"2010":{"9":{"23":"23"},"10":{"7":"7","13":"13","26":"26"},"11":{"8":"8","21":"21"},"12":{"4":"4","17":"17","30":"30"}},"2011":{"1":{"12":"12","25":"25"},"2":{"7":"7","20":"20"},"3":{"5":"5","18":"18","31":"31"},"4":{"13":"13","26":"26"},"5":{"9":"9"}}}
Как видно это ХЕШИ, которые я выбрал в надежде что и на языке программирования PHP и на javascript есть много встроенных функций для работы с таким типом данных как ХЕШ. Но по ходу программирования я понял, что я немного заблуждался. Но все таки я сделал этот виджет Calendaric. В следующей версии я планирую его немного доработать и в хешах дней хранить не только день, но и небольшую строку. То есть получится ХЕШ такой:
{ДЕНЬ1:"СТРОКА1",ДЕНЬ2:"СТРОКА2",ДЕНЬ3:"СТРОКА3"}
Так плагин будет более функциональный. А пока вы можете опробовать в действии виджет по этой ссылке и если понравится то скачать архив с виджетом calendaric и использовать на свое усмотрение. Код конечно необходимо почистить, но как всегда лень :)
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
20 августа 2010
При установке системы modx и textpattern я устанавливаю WYSIWYG редактор tinymce. В системе textpattern это плагин hak_tinymce, а в системе modx плагин прямо так и называется tinymce. И в той, и в другой системе я заметил неприятный момент. Для отдельной статьи или страницы нельзя сохранить параметр "использовать WYSIWYG редактор или нет". И как результат - я теряю то, что написано, когда использую html код iframe.
Происходит это, когда я отключаю использования WYSIWYG редактора, сохраняю документ, и мне необходимо повторно его отредактировать. В textpattern у меня стоит использовать по умолчанию hak_tinymce для тела страницы и для выдержки страницы. Я попытался в настройках плагина поставить "не использовать по умолчанию hak_tinymce", но в этом случае пропадают пункты меню "Toggle Editor", и включить WYSIWYG редактор не представляется возможным. Точнее можно, но для этого необходимо опять редактировать настройки плагина hak_tinymce.
В Modx WYSIWYG редактор tinymce включен в конфигурационной вкладке "Инструменты" --> "Интерфейс и представление", поле Редактор. Тогда по умолчанию не будет использоваться WYSIWYG редактор tinymce, но вы легко можете выбрать его прямо на странице редактирования документа. Еще в системе modx вставка картинок выглядит значительно лучше и удобней, чем в плагине hak_tinymce для textpattern. Правда, русские имена файлов сохранились кряказябрами, связано это, наверное, с кодировкой локали в системе. Наверное, поэтому многие системы, и texpattern в том числе, меняют имена файлов для картинок по формату dddd.расширения (где dddd это цифры).
Со временем я немного усовершенствовал этот плагин, в плане встаки картинок. И у меня вставка картинок стала выглядеть так:

Описание и ссылки на скачивания можно посмотреть с этой страницы:
hak_tinymce вставка картинок 4
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
17 августа 2010
В Textpattern в админке есть поле textarea - Ключевые слова. Я подумал что это ключевые слова которые описывают страницу и должны попадать в html мета тег "keywords". Но я ошибся, эти ключевые слова предназначены немного для другого, хотя их очень удобно применять именно для занесения в мета тег "keywords". И на всех сайтах под управлением Textpattern я использую поле "Ключевые слова" как мета тег "keywords". А вот для заполнения мета тега "description" не специального поля. Есть конечно поле выдержка, но его я использую по назначению. Практически всегда это поле занято у меня в структуре сайта. Зато в системе Textpattern к каждой статье можно добавить дополнительно 10 произвольных полей, это так называемые "Настраиваемые поля". Вот одно из этих полей я и решил использовать для заполнения мета тега "description".
Но вот не задача все "Настраиваемые поля" имеют тип INPUT - однострочную строку и ограничены по длине. Вот это нам и предстоит подправить. Иными словами "Настраиваемые поля" переделаем из однострочного поля в многострочное (TEXTAREA). Сразу предупрежу что метод которым мы это переделываем не совсем правильный, так как это необходимо делать с помощью плагина, которого пока нет. Или я плохо искал.
Для начала необходимо подправить тип столбца в базе данных mysql. В таблице textpattern есть 10 столбцов custom_Х. Где Х - это число от 1 до 10. Для простаты я решил использовать custom_1 и изменил его тип на тип "text". Далее необходимо подправить код в системе Textpattern. Вот правка этого кода и есть небольшое нарушее, так называемый хак, который в принципе необходимо реализовать с помощью плагина. Находим файл txp_article.php в папке ../textpattern/include/. Находим место в коде где выводятся поля custom. Это место помечено комментарием // custom fields, believe it or not. "Настраиваемые поля" выводятся кодом:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 1; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Мы используем первое поле, поэтому цикл начинаем не с 1 а с двойки и перед выводом всех полей выводим первое поле. В итоге получаем такой код:
$max = get_pref('max_custom_fields', 10);
$cf = '';
for($i = 2; $i <= $max; $i++)
{
$custom_x_set = "custom_{$i}_set";
$custom_x = "custom_{$i}";
$cf .= ($$custom_x_set !== '' ? custField( $i, $$custom_x_set, $$custom_x ): '');
}
echo graf(gTxt('meta_description').br. '<textarea style="width:155px;height:70px" rows="1" cols="1" name="custom_1" tabindex="3">'.$custom_1.'</textarea>');
echo pluggable_ui('article_ui', 'custom_fields', $cf, $rs);
Надо сказать что и здесь мы не сделали вывод первого поля уникальным так как задали вывод строго с названием 'meta_description'. Зато задали вывод с помощью html тега TEXTAREA, что дает нам многострочное поле.
И в админке сайта в разделе "Продвинутые настройки" задаем "Настраиваемое поле 1" название - meta_description. Дальше уже по вкусу и цвету. Я же создал дополнительную форму meta_dynamic, тип Misc. Форма содержит простой код:
<meta name="description" content="<txp:custom_field name="meta_description" />" />
Надеюсь и у вас все получится.
— Андрей Лебедев
Программирование,
11 июня 2010
С помощью плагина tru_tags создается облако тегов в системе управления сайтом Textpattern. Облако тегов - модная такая штука, которую можно встретить на многих сайтах. Иногда облако тегов удобно и гармонично вливается в дизайн сайта, иногда не очень. По мнению экспертов в продвижении сайтов, облако тегов дает какие-то ощутимые результаты в продвижении сайта. Посему я использую этот плагин и советую своим клиентам.
Есть еще один плагин, который специалисты по продвижению рекомендуют к использованию. Это плагин ob1_pagination, плагин, который улучшает навигацию по сайту. Точнее, он делает навигацию по статьям как у гугла, в нижней части страницы (как правило) появляются номера страниц, по которым можно переходить.
Когда на сайте, построенном на TEXTPATTERN, появляется много страниц с ключевыми словами то просмотр страниц по ключевым словам не очень удобен. Неудобен он, потому как не разбит на порции. А у плагина tru_tags по умолчанию стоит лимит, равный тысяче. Тысяча заголовков на одной странице не сильно-то удобно для просмотра, даже если выводится только заголовок статьи в одну строку. Конечно, можно уменьшить размер лимита у плагина tru_tags, но это полумера, так как не будут видны более поздние страницы. А вот когда подключаешь плагин ob1_pagination к оформлению секции, которая отвечает за вывод страниц по тегам, этот самый плагин ob1_pagination не работает. И я решил разобраться и попробовать исправить. Благо коды все доступны.
Система Textpattern написана на PHP, и соответственно плагины для нее пишутся тоже на языке программирования PHP. И хотя много ругают язык программирования PHP за постоянные ошибки в нем, все-таки PHP один из самых распространенных языков для написания разного рода сайтов и систем управления сайтами. Связано это в первую очередь с простотой изучения этого языка программирования. Возможно, это и не так, но, читая различные форумы, я пришел к такому выводу. Итак, я решил взяться за более детальное изучения PHP и потренироваться с пользой для дела.
Что бы решить проблему работы плагинов ob1_pagination и tru_tags в связке, я подправил код плагина tru_tags. В этом плагине есть функция function tru_tags_handler($atts), которая отвечает за вывод списка статей. Вот её код в первоначальном виде:
function tru_tags_handler($atts) {
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
В этой функции все просто, и из кода видно, что за формирование списка статей, который необходимо вывести, отвечает функция doArticles из самой системы Textpattern. Просмотрел код функции в textpattern/publish.php. И решил посмотреть код плагина ob1_pagination и найти зависимости от функции doArticles. В плагине ob1_pagination номера страниц выводятся при условии, если страниц больше, чем одна.if($numberOfTabs>1) или, по другому, статей больше, чем лимит вывода на одну страницу. Немного выше видно, как формируется $numberOfTabs ($numberOfTabs = (empty($thispage)) ? 1: $numPages;). Ну а если $numberOfTabs меньше или равен единице, ничего не выводится. В случае, когда выводится список статей по тегам с помощью плагина tru_tags, $numberOfTabs всегда равен 1. Немного поэкспериментировав, я выяснил, что срабатывает правило empty($thispage). Что значит переменная $thispage не установлена. А устанавливается эта переменная как раз в функции doArticles.
Функцию doArticles менять не стоит, так как это функция самой системы, и при её изменении возможно (а скорей всего точно) поломается сама система Textpattern. Решил тогда попробовать заполнить переменную $thispage самостоятельно в плагине tru_tags. В конечном итоге получил следующий код:
function tru_tags_handler($atts) {
$pg = urldecode(strip_tags(gps('pg')));
$pg = (!empty($pg)) ? $pg : 1;
$tag_parameter = tru_tags_tag_parameter(array(), false);
if (!empty($tag_parameter)) {
if (tru_tags_redirect_if_needed($tag_parameter)) {
return '';
}
$clean_atts = tru_tags_fixup_query_atts($atts, $tag_parameter);
$pageby = (empty($clean_atts['pageby']) ? $clean_atts['limit'] : $clean_atts['pageby']);
$offset = ($pg - 1) * $pageby;
$clean_atts['pageby'] = $pageby;
$clean_atts['offset'] = $offset;
if ($clean_atts['keywords']) {
$keys = doSlash(do_list($clean_atts['keywords']));
foreach ($keys as $key) {
$keyparts[] = "FIND_IN_SET('".$key."',Keywords)";
}
$keywords = " and (" . join(' or ',$keyparts) . ")";
}
else {$keywords = "";}
$where = "1=1" . $keywords;
$grand_total = safe_count('textpattern',$where);
$total = $grand_total - $offset;
$numPages = ceil($grand_total/$pageby);
$pageout['pg'] = $pg;
$pageout['numPages'] = $numPages;
$pageout['s'] = 'tag';
$pageout['c'] = '';
$pageout['grand_total'] = $grand_total;
$pageout['total'] = $total;
global $thispage;
if (empty($thispage)) $thispage = $pageout;
$result = doArticles($clean_atts, true); #function in TXP code
if (trim($result) == '') {
if (isset($atts['noarticles'])) {
tru_tags_redirect($atts['noarticles'], true);
} else if (isset($atts['404redirect']) && !$atts['404redirect']) {
return $result;
} else {
txp_die(gTxt('404_not_found'), '404');
}
} else {
return $result;
}
} else {
return tru_tags_cloud($atts);
}
}
Красным выделен добавленный мною код. И связка плагинов ob1_pagination и tru_tags заработала. В продолжении я подробно расскажу, что я добавил и зачем.
— Андрей Лебедев
Программирование,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
25 марта 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Система управления сайтом Textpattern весьма легкая в освоении, и я устанавливал её на многих легких сайтах. По заявлениям разработчиков, Textpattern нетребовательная к ресурсам, за что я её и выбрал в первую очередь. Но у Textpattern своя система разметки текста и, конечно, она удобная для тех, кто её освоит. Но большинству людей привычней визуальный редактор и желательно WYSIWYG. То есть то, что вижу, то и получу. Для Textpattern 4.2.0 я выбрал плагин hak_tinymce. Сейчас этот плагин добрался до версии 0.9.9. Но есть у этого плагина недостаток, связан он со вставкой картинок!
Я поискал другие плагины, которые могли бы помочь в разрешении этого вопроса, но не нашел. То ли плохо искал, то ли руки кривые, но нормально работающего плагина для вставки картинок в Textpattern я не увидел. Сразу скажу, что платные плагины я не испытывал, возможно, они как раз бы разрешили ситуацию положительно. Это я сужу по скриншотам, представленным на сайте платного плагина. Поэтому я решил попробовать улучшить плагин hak_tinymce.
Проблема со вставкой картинок возникает, только если этих самых картинок много. Для каждого эта цифра своя, но честно скажу, если картинок больше 100, то поиск нужной картинки становится очень утомительным занятием. На первом этапе загружаются все картинки для просмотра и выбора. Картинки отсортированы по категориям и названию. Это подтвердилось после того, как я просмотрел код плагина, вот эта строчка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name"); Первое, что я сделал, так это отсортировал по признаку id, в обратном порядке, так как у картинок этот самый параметр возрастал при загрузке. Получилась строка:
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by id DESC,category,name");
Таким образом картинки, которые были загружены в систему последними, отображались при вставке в плагине hak_tinymce первыми. Что, по моему мнению, значительно удобней. Теперь необходимо было решить вопрос с лимитом картинок. А так как я не большой знаток языка программирования PHP и javascript, пришлось повозиться. На момент написания этой статьи я не решил еще очень много вопросов, но клиентам, которым я предлагал свое решение, нравилось. Удобство при вставке картинок повышалось в разы.
Сначала необходимо в окне выбора картинок добавить раскрывающий список с возможностью выбора одного из элементов. Для этого я изменил в плагине hak_tinymce функцию hak_txpcatselect. Красным выделены строки, которые я добавил.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
echo " Limit images:";
echo "<select id =\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"all\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
}
exit(0);
}
Результат можно увидеть на следующей картинке:

По умолчанию выбрано отображать по 10 картинок, но каждый должен выбирать для себя сам, для этого необходимо предусмотреть сохранения значения по умолчанию в базе данных. Эту функциональность я отложил на неопределенное время. Следующий этап - редактирование функции hak_txpimage.
//--- Functions for the image browser ----
function hak_txpimage() {
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
//$category = (!empty($category)) ? "and category='".$category."'" : "";
//$rs = safe_rows_start("*", "txp_image","1=1 ".$category." order by category,name");
$category = (!empty($category)) ? " WHERE category='".$category."'" : "";
$limit_image = gps("limimg");
if (!empty($limit_image)) {
if ($limit_image == "all") { $limit_image = ""; }
else {
if (!intval($limit_image)) {$limit_image = " LIMIT 10";}
else { $limit_image = " LIMIT ".$limit_image; };
};
}
else { $limit_image = " LIMIT 10"; }
$t1 = safe_pfx('txp_image');
$sql1 = "select * from $t1".$category." ORDER BY id DESC,category,name ".$limit_image;
$rs = safe_query($sql1);
Красным выделенные строки, которые добавил я. Пара строк закомментированных - это оригинальные строки плагина hak_tinymce. Наверное, я написал корявый код на PHP. В оправдание могу сказать только то, что он работает. Вначале берем значение параметра "limimg", потом проверяем, а есть ли само значение. Если нет, то подставляем значение по умолчанию - 10. Если же значение параметра "limimg" есть, то проверяем, чему оно равно. Все просто: если равно "all", то надобности в лимите нет. Необходима еще одна проверка. На этот раз проверяем значение параметра "limimg": число или нет? Если к нам в скрипт пришло не число, то, конечно же, мы не можем это значение подставлять в запрос к базе данных, поэтому устанавливаем значение по умолчанию - 10. Надеюсь, что объяснил все ясно и понятно.
Далее редактируем файл javascript: textpattern/tiny_mce/plugins/txpimage/js/txpimage.js Почти в самом низу находим и редактируем функцию:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
// success: function (response) {
// tinyMCEPopup.dom.setHTML('catselect', response);
// tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
// this.loadImageBrowser(e.target.value);
// }, this);
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadImageBrowser("", e.target.value);
}, this);
this.loadImageBrowser();
}
});
},
loadImageBrowser: function (category, limimages) {
var selCat = category || "";
var limImg = limimages || "";
var src = tinyMCEPopup.dom.get('src').value || '';
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
Как обычно, красным выделены строки, которые добавил я, и закомментированны оригинальные строки. К сожалению, я не владею javascript, и что тут происходит, объяснить вам не смогу. (Надеюсь, это временно, и я наберусь сил и изучу javascript.) Но код начинает работать и картинки выбираются с лимитом. Но если внимательно посмотреть, то видно, что я закомментировал оригинальные строчки javascript, которые отвечали за работу выбора картинок по категориям. Временно этим функционалом пришлось пожертвовать, но очень надеюсь, что я соберусь с силами и доделаю все задумки. Или по крайней мере отпишу автору плагина. Так как я не владею английским, придется воспользоваться одной из программ по автоматическому переводу.
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
22 апреля 2010
Когда только я приехал на работу в г. Челябинск поступать на должность технического директора, на радиостанции "Народный ХИТ" 107.8ФМ использовался FM-процессор Omnia 3. Конечно, уже тогда заказали крутой новый FM-процессор Orban Optimod 8400. Но пока он был в пути, использовали старенькую Omnia. По словам предыдущего технического директора, эта Omnia пролежала где-то на складе лет 5-7.
И вот как только я принял все дела, получил все пароли, ключи и инструкции, а бывший директор уехал в Москву, эта самая Omnia перестала работать. Временно включили передатчик напрямую по аналоговому входу. И я решил выяснить, что же такого страшного случилось с FM-процессором Omnia. Оказалось, все банально - сгорел блок питания.

Вот так выглядит родной блок питания для ФМ-процессора Omnia 3. Тут на фотографии видно, что отстуствует конденсатор, это я его снял для других нужд.
Было принято решение срочно отремонтировать FM-процессор. В г. Челябинск я был новичок, поэтому мне дали более опытного гида с машиной, дали список адресов ремонтных мастерских - и в путь! Вот тут и приключилась очень непонятная история.
Мы ездили от одной ремонтной мастерской к другой. Нигде не принимали в ремонт, все мои попытки обьяснить, что сгорел всего лишь блок питания, и что это простой импульсный блок питания мощностью 80 ватт и такими же напряжениями как и в компьютерном блоке питания - игнорировались. Я уже начинал нервничать. Как же так, новый технический директор не может решить простую проблему - сдать оборудование в ремонт. Но видимо в г.Челябинск в то далекое время это была серьезная проблема. И почему-то деньги не помогали решить её. Конечно, не огромные деньги, но и не маленькие. Решено было выделить за срочный ремонт аж целую тысячу рублей. Наверное, сейчас, когда вы читаете эту статью, тысяча рублей кажется не столь большой суммой, но эта история происходила в 2003 году.
И вот в очередной мастерской девушка на приеме оборудования попросила выйти мастера к нам, что-бы тот лично посмотрел - будут брать в ремонт или нет. Мы сняли крышку с FM процессора, мастрел посмотрел и говорит - "Я могу отремотировать, но не хочу". Прямо так и сказал! Я сначала не понял, потом стал говорить что то про деньги и тут он рявкнул - "Сказал что не хочу, значит не хочу" Да, думаю что я скажу директору. Решил срочно сам ремонтировать!
Вечером я внимательно осмотрел блок питания и обнаружил расколотый высоковольтный диод. Находился этот диод под радиатором, так что добраться до него было нелегко. Но я выпаял радиатор, транзистор, который висел на этом радиаторе, и добрался до остатков диода. Собрав осколки, я прочел марку диода. Это был высоковольтный диод производства филипс. Так гласил datasheet с одного из сайтов по радиодеталям. На утро я бросился по магазинам радиодеталией в г.Челябинске. Но так как я не знал город, я не знал, где можно купить этот самый высоковольтный диод. Расспросы немногчисленных знакомых мне не помогали. И я решил сгонять в Екатеринбург. Там я быстро нашел и этот диод и, на всякий случай, транзистор, который висел на радиаторе. Вечером FM-процессор Omnia уже стоял собранный на моем рабочем столе, и из наушников тихо звучала музыка. Решил оставить до утра, потестировать.
Утром FM-процессор работал, и тогда я решил его вернуть туда, где ему и место. Через некоторое время пришел FM-процессор ORBAN OPTIMOD 8400, и мы установили его вместо старенькой Omnia. А Omnia оставили для собственных нужд и как резервный FM-процессор. Надо сказать, после ремонта Omnia проработала еще года 4. Потом все-таки опять сгорел блок питания. На этот раз сгорел тот самый транзистор. После замены транзистора блок питания проработал еще непродолжительно время и сгорел уже окончательно. Наверное, при замене транзистора требовалась замена еще каких-либо деталей. Но когда я открыл корпус Omnia и достал блок питания, на него было жалко смотреть. Практически все детали высоковольтной части блока питания были треснутыми. Видно было, как мощная искра раскрошила и сам транзистор.
Я решил снова отремонтировать и закупил все детали, какие нашел. В этот раз я уже покупал в г.Челябинске, так город знал уже лучше. Но все-таки я не смог найти некоторые транзисторы. В Екатеринбурге их тоже не было. А те аналоги, которые мне предлогали, не подходили. Вот тогда я и решил: а зачем мучить старенький блок питания, когда это просто импульсный блок питания с такими же напряжениями, как в компьютерном блоке питания. Отыскал в своих запасах Блок питания формата AT и вставил.

Вот он, стоит и работает. Правда, плата от компьютерного блока питания шире, чем родной блок питания Omnia. Поэтому пришлось вентиляторам найти новое место.

Вот так выглядит FM-процессор Omnia в разобранном ввиде. И с замененным блоком питания работает и по сей день. То, что обдув не направлен прямо на блок питания, меня нисколько не смущает, так как родной блок питания мощностью 80 ватт, а блок питания, который поставил я, был мощностью 250 ватт. Так что запаса по мощности блоку питания хватит.
— Андрей Лебедев
Разное,
13 ноября 2009

Поздравляю Радио "Народный Хит" с днем рождения! 6 лет назад в г.Челябинск появилась новая радиостанция(107,8fm). И вот уже шесть лет непрерывно (насколько это возможно) вещает "Народный ХИТ". Поздравляю весь коллектив! Да я как раз работаю на этой радиостанции. И потому желаю больших и кому-то даже огромных премий! Вы можете послушать радио "Народный ХИТ" и в интернет. (http://www.narodnyhit.ru/)
107,8fm г.Челябинск лучшая радиостанция - Радио "Народный ХИТ". Ну как же себя не похвалить :)
— Андрей Лебедев
Разное,
14 сентября 2011
В системе textpattern для редактирования документов я применяю плагин hak_tinymce. В нем есть практически все необходимые функции. Но в некоторых случаях я переключал визуальный режим в режим редактирования HTML-кода. Так мне проще. Но я не все, и некоторым не нравится такой способ редактирования. Я их понимаю, WYSIWYG - это значит, что вижу, то и получу. И контент-менеджеру хочется все делать по этому принципу. Конечно, хороший контент-менеджер знает или изучает и html коды, и css. Но удобство визуального редактора никто не отменял.
Я не обращал внимание на то, что при вставке ссылок в hak_tinymce не предлагается этим ссылкам добавить class, id или rel. В современном сайте очень часто используется javascript, и много функционала замешано на нем. Конечно, хороший сайт должен оставаться функциональным и при отключенном javascript. Но javascript помогает украсить сайт, добавить функционал, который трудно реализовать с помощью чистого html кода.
Вот так выглядит стандартное окно вставки ссылок в плагие hak_tinymce при стандартных настройках:

После того, как активируешь дополнительный плагин advlink для hak_tinymce, окно выглядит вот так:

Появились дополнительные вкладки, где можно указать самые разные параметры для ссылки. Вот так выглядит вкладка Advanced:

Плагин advlink подключается в административной части Textpattern, во вкладке расширения->hak_tinymce. Надо найти строчку plugins : "searchreplace,txpimage" и заменить ее на plugins : "advlink,searchreplace,txpimage". Так как настройки могут быть различными для выдержки и тела, то эту строчку надо изменить в двух местах.
Так же можно добавить предопределенные классы с помощью параметра theme_advanced_styles. Например, я добавил такой класс theme_advanced_styles : "Link to Image=lightbox". Вообще, так так плагин hak_tinymce использует wysiwyg редактор tinymce, то можно использовать самые разносторонние плагины для него или разработать самому.
— Андрей Лебедев
CMC, Textpattern
06 июля 2012
Современный мир полон всяких электронных гаджетов. На любой вкус, кошелек, цвет, запах и так далее. Некоторые из них полезные, некоторые не очень. Вот беспроводные наушники вешь удобная, особенно если батарейки не быстро разряжаются. В этой статье я хочу описать мой первый опыт по работе или скорей тестированию беспроводных наушников.
Директору захотелось комфорта и он попросил все беспроводное. Ну не все, конечно, просто все, что можно приобрести за приемлемые деньги - мышь, клавиатура и наушники. С мышкой и клавиатурой проблем нет, этого добра много, и технология уже откатана, и все работает как надо. А вот с наушниками не все так гладко. Выбирал я конечно не сильно долго, остановился на беспроводных наушниках Denn DHC 855.
Скажу сразу, директору они сильно не понравились! И всем не советую эту модель беспроводных наушников. У этой модели оказалось слишком много изъянов. Первое - это сильные шумы, очень сильные. Шумят они так сильно, что даже я со своим слухом, точнее, отсутствием музыкального слуха, был недоволен. Если регулятор громкости повернуть чуть более, чем на 10%, то кажется, что в наушниках зашуршал вентилятор, дальше больше вентилятор самых разных.
Второй дефект - наушники сами по себе начинают ловить радио. Или эта такая дополнительная неотключаемая фича. Отключения питания на наушниках не помогает. Помогает только, если вытащить штекер из гнезда и заземлить все контакты рукой.
Я попытался сдать эти наушники в ремонт по гарантии, но мне вернули наушники с пояснением, что это так и надо, типа все в порядке. Если бы я покупал наушники себе, я бы, конечно, повоевал. А так крови попьют много, а толка может и не быть. В общем, полторы тысячи рублей предприятия, где я тружусь, вылетели на никчемные наушники Denn DHC 855.



Сами по себе наушники массивные, немного тяжеловатые, плюс в летнию жару в них придется ушам попотеть. Работают наушники от двух батареек, которые вставляются в одно полушарие. На нем находятся регулятор громкости и кнопка включения. Для того, чтобы вставить батарейки, необходимо с усилием снять мягкую часть. Мне кажется, она не выдержит десятка смены батареек. В общем, не рекомендую покупать эти наушники себе домой - возможно, вашему директору, но не домой! :)
— Андрей Лебедев
Разное,
22 апреля 2010
Когда только я приехал на работу в г. Челябинск поступать на должность технического директора, на радиостанции "Народный ХИТ" 107.8ФМ использовался FM-процессор Omnia 3. Конечно, уже тогда заказали крутой новый FM-процессор Orban Optimod 8400. Но пока он был в пути, использовали старенькую Omnia. По словам предыдущего технического директора, эта Omnia пролежала где-то на складе лет 5-7.
И вот как только я принял все дела, получил все пароли, ключи и инструкции, а бывший директор уехал в Москву, эта самая Omnia перестала работать. Временно включили передатчик напрямую по аналоговому входу. И я решил выяснить, что же такого страшного случилось с FM-процессором Omnia. Оказалось, все банально - сгорел блок питания.

Вот так выглядит родной блок питания для ФМ-процессора Omnia 3. Тут на фотографии видно, что отстуствует конденсатор, это я его снял для других нужд.
Было принято решение срочно отремонтировать FM-процессор. В г. Челябинск я был новичок, поэтому мне дали более опытного гида с машиной, дали список адресов ремонтных мастерских - и в путь! Вот тут и приключилась очень непонятная история.
Мы ездили от одной ремонтной мастерской к другой. Нигде не принимали в ремонт, все мои попытки обьяснить, что сгорел всего лишь блок питания, и что это простой импульсный блок питания мощностью 80 ватт и такими же напряжениями как и в компьютерном блоке питания - игнорировались. Я уже начинал нервничать. Как же так, новый технический директор не может решить простую проблему - сдать оборудование в ремонт. Но видимо в г.Челябинск в то далекое время это была серьезная проблема. И почему-то деньги не помогали решить её. Конечно, не огромные деньги, но и не маленькие. Решено было выделить за срочный ремонт аж целую тысячу рублей. Наверное, сейчас, когда вы читаете эту статью, тысяча рублей кажется не столь большой суммой, но эта история происходила в 2003 году.
И вот в очередной мастерской девушка на приеме оборудования попросила выйти мастера к нам, что-бы тот лично посмотрел - будут брать в ремонт или нет. Мы сняли крышку с FM процессора, мастрел посмотрел и говорит - "Я могу отремотировать, но не хочу". Прямо так и сказал! Я сначала не понял, потом стал говорить что то про деньги и тут он рявкнул - "Сказал что не хочу, значит не хочу" Да, думаю что я скажу директору. Решил срочно сам ремонтировать!
Вечером я внимательно осмотрел блок питания и обнаружил расколотый высоковольтный диод. Находился этот диод под радиатором, так что добраться до него было нелегко. Но я выпаял радиатор, транзистор, который висел на этом радиаторе, и добрался до остатков диода. Собрав осколки, я прочел марку диода. Это был высоковольтный диод производства филипс. Так гласил datasheet с одного из сайтов по радиодеталям. На утро я бросился по магазинам радиодеталией в г.Челябинске. Но так как я не знал город, я не знал, где можно купить этот самый высоковольтный диод. Расспросы немногчисленных знакомых мне не помогали. И я решил сгонять в Екатеринбург. Там я быстро нашел и этот диод и, на всякий случай, транзистор, который висел на радиаторе. Вечером FM-процессор Omnia уже стоял собранный на моем рабочем столе, и из наушников тихо звучала музыка. Решил оставить до утра, потестировать.
Утром FM-процессор работал, и тогда я решил его вернуть туда, где ему и место. Через некоторое время пришел FM-процессор ORBAN OPTIMOD 8400, и мы установили его вместо старенькой Omnia. А Omnia оставили для собственных нужд и как резервный FM-процессор. Надо сказать, после ремонта Omnia проработала еще года 4. Потом все-таки опять сгорел блок питания. На этот раз сгорел тот самый транзистор. После замены транзистора блок питания проработал еще непродолжительно время и сгорел уже окончательно. Наверное, при замене транзистора требовалась замена еще каких-либо деталей. Но когда я открыл корпус Omnia и достал блок питания, на него было жалко смотреть. Практически все детали высоковольтной части блока питания были треснутыми. Видно было, как мощная искра раскрошила и сам транзистор.
Я решил снова отремонтировать и закупил все детали, какие нашел. В этот раз я уже покупал в г.Челябинске, так город знал уже лучше. Но все-таки я не смог найти некоторые транзисторы. В Екатеринбурге их тоже не было. А те аналоги, которые мне предлогали, не подходили. Вот тогда я и решил: а зачем мучить старенький блок питания, когда это просто импульсный блок питания с такими же напряжениями, как в компьютерном блоке питания. Отыскал в своих запасах Блок питания формата AT и вставил.

Вот он, стоит и работает. Правда, плата от компьютерного блока питания шире, чем родной блок питания Omnia. Поэтому пришлось вентиляторам найти новое место.

Вот так выглядит FM-процессор Omnia в разобранном ввиде. И с замененным блоком питания работает и по сей день. То, что обдув не направлен прямо на блок питания, меня нисколько не смущает, так как родной блок питания мощностью 80 ватт, а блок питания, который поставил я, был мощностью 250 ватт. Так что запаса по мощности блоку питания хватит.
— Андрей Лебедев
Разное,
10 июня 2014
Каждый месяц я хожу в Ростелеком для оплаты услуг интернет. В этот раз оператор меня неприятно удивил суммой. Стали разбираться что да как. Выяснилось что я уже больше года пользуюсь услугами интернет от Ростелеком и я был подключен по акции только на год. Период закончился и включили полную стоимость, которая более чем в два раза больше. Опереатор мне объяснила, что надо было зарание придти и продлить период действия акции и тогда цена была-бы прежней. Как мне кажется какая-то надуманная система, не понятно для чего она.
После того как разобрались я решил еще воспользоваться изменениями в законе о связи, дающее владельцам сотовый телефонов завести отдельный счет для платных услуг. Типа так труднее будет мошеникам списывать с вашего счета деньги за всякие там смс викторины и так далее. Закон вступил в силу с 1 мая 2014 года. Я пришел 3 июня. Девушка сразу предупредила меня что я первый клиент в их отделении который захотел завести отдельный счет для платных услуг и предется подождать некоторое неопределенное время, пока она во всем разберется. Она распечатала инструкцию и согласно ей начала процедуру.
Но что-то пошло не так и она убежала советоваться к старшему оператору или еще к кому то. так она бегала еще пару раз. Но какос не рос и она мне призналась что они еще не готовы к таким изменением, их программное обеспечение не изменено и в тот момент они не могут пока выполнить мою просьбу. Девушка извинялась и мы договорились что как только так сразу мне заведут отдельный счет для платных услуг. В этот раз я решил не лезть в бобчу. И вот 9 июня мне пришла смс от ОАО "Ростелеком" что для меня создали этот самый счет.
— Андрей Лебедев
Разное,
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
10 июня 2012
Ура! моему сайту присвоили ТИЦ. И хотя этот тиц совсем маленький, то есть ТИЦ равен 10, но все равно приятно. Спасибо яндексу за подарочек. Скажу прямо, я даже и не надеялся что когда-нибудь моему сайту дадут ТИЦ. Но вот так получилось, что дали :).
Всем, кому интересно, на какой СМС сделан мой сайт, сообщаю - TEXTPATTERN. Всем советую использовать плагин aks_cache. Конечно, дизайн и содержание моего блога подкачивает, ну то есть оставляет желать лучшего, но какой уж есть :)
P.S. не долго я радовался ТИЦ=10. Yandex решил что это слишком много для меня, вот ведь. Yandex, я с тобой не согласен! Верни ТИЦ.
— Андрей Лебедев
Разное,
30 июня 2011
Потихоньку, потихоньку я писал на своем сайте. Я, конечно понимаю что мой сайт не самый полезный и нужный людям, но все же он мой. И, конечно, я ответственный за его развитие. Потому как если сайт разовьется в большой, а может, в огромный, то он будет мне приносить доход. Так сказать, дополнение к пенсии. Конечно, для этого надо иметь большой ТИЦ и PR.
И вот свершилось маленькое чудо! Google дал мне PR. Ура, у меня есть PR, и равен он пока 1. Это мне придало немного задора и уверенности, посему я постараюсь писать почаще и по-грамотней. PR к этому обязывает :)
Всем спасибо, кто оставил ссылку на мой сайт. Спасибо и Всем, кто наведывался ко мне. Желаю Вам всем удачи и большого PR. Да еще в DMOZ каталог попасть.
— Андрей Лебедев
Разное,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
20 декабря 2011
Получил посылку из Москвы от БИГЛИОН. Биглион это такая система скидок, где иногда можно купить купон дающий большущию скидку на товар или услугу. Конечно, скидка на товар бывает реже или не столь большая как на ту или иную услугу. А не давно у них открылся еще и интернет магазин. Насколько выгодны там цены я не знаю. Мне показалось что не такие уж и выгодные, но все-же я сделал заказ, о чем и написал в статье - "БИГЛИОН и Магазин".
Конечно доставка до нашего славного города Челябинска обошлась мне в 500 рублей. Вот жена будет ругаться когда узнает что я приобрел туалетную бумагу с доставкой из Москвы! Ну я это, так хотел интернет магазин испытать. Заказ я делал 3 декабря 2011г. И примерно дней десять статус моего заказа держался в "режиме обработка". Вообщем если Вам срочно по каким-то причинам понадобится туалетная бумага, воспользуйтесь другим интернет магазином, ну или подыищите замену. Потом статус поменялся на - "Передан на доставку".
И сейчас, когда я пишу эту статью, уже получив посылку, статус не изменился. Вот Вам и компьютерные технологии. Я предполагал что, всякие статусы должны менятся в режиме реального времени, ну или около того.
При оформлении заказа я выбрал способ доставки - почтой России. Но маленький приятный сюрприз - доставка осуществлялась оператором по доставке грузов -"ВСЕРОССИЙКИЙ ЭКСПРЕСС-ОПЕРАТОР". И действительно работают значительней быстрее, чем почта. Уже на следующий день мне позвонили, назвали индивидуальный номер посылки и телефон местного отдела оператора. По телефону я согласовал удобное для меня время, когда я могу получить такую дорогую туалетную бумагу. Честно сказать я где-то глубоко в душе расчитывал что интернет магазин - БИГЛИОН откажется исполнять мой причудливый заказ и вернет мне деньги. Но, как видно у них все строго. Сказал клиент давайте туалетную бумагу, получите, раз деньги платите.
И все таки мне нравится Биглион! Так как там можно получить большие скидки, ну иногда очень большие! Желаю всем удачи и удачных покупок.
— Андрей Лебедев
Разное, Юмор
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
12 июля 2011
Когда только встал выбор альтернативной системы для серверов, я очень много прочитал отзывов и мой выбор пал на FreeBSD. Тогда в ту давнию пору Linux меня напугал своим разнообразием дистрибутивов. Я боялся запутаться и выбрать не ту систему и так далее. А FreeBSD разрабатывала единая команда и отзывы о ней были хорошии. Всех больше мне понравилось образное сравнение системы FreeBSD с паравозом. Типа, конечно некоторые дистрибутивы Linux можно сравнить с гоночным болидом, но на нем состав руды не увезешь.
Осваение FreeBSD для меня прошло успешно, никаких больших затруднений я не встретил. Наверно, это потому что у меня было время для осваения. Помнится ни один раз я убивал систему, и потом восстанавливал её.
На прежней работе FreeBSD выполняла следующие роли:
- Шлюз в интернет(маршрутизатор, router)
- Прокси сервер (SQUID)
- Почтовик POSTFIX, проверял почту на вирусы, спам и отдовал Microsoft Exchange 2003 (Clamav, SquidGuard)
Потом со временем на одной из машин я повесил jabber сервер со шлюзом в ICQ. Потом еще на одном сервер lighttpd и Icecast2.
За все время эксплуатации я не разу не пожалел что выбрал FreeBSD.
Но время летит, а память меня стала подводить. Один из клиентов прикупил сервер Depo Storm. И настроить его поручили мне. А я оказывается уже все порядком подзабыл! Пришлось вспоминать по ходу. И теперь что бы не забывать буду вести конспект.
Первым делом я установил на сервер систему виртуализации VMWARE ESXi server 3,5. Конечно есть более свежая VMWare ESXi 4,1 , но почитав я побоялся что север Depo Storm 1150B1 не потянет, а вот версию 3,5 потянет легко. Установка VMWare ESXi прошла очень быстро, буквально считанные секунды.
Далее я создал 4 Virtual Machines, благо памяти на сервере 8гигов. На трех виртуальных машинах я запланировал установку системы FreeBSD, а но одной линукс - Gentoo. Gentoo мне нравится своей системой портов, а также после некоторого осваения - возможностью делать всё что угодно, и немного больше.
Но, первым делом интересы заказчика! И я установил FreeBSD. Установка не вызывает затруднений, все интуитивно понятно. Дальше необходимо проделать ряд манипуляций, но вот какие я уже подзабыл. Первым делом необходимо отредактировать файл .vmx принадлежащий виртуальной системе FreeBSD. Виртуальные машины находятся по пути vmfs/volumes/datastore2/, но это у меня, у Вас возможно другой путь. Надо добавить строчку ethernet0.virtualDev = "e1000", меняющию тип сетевой карты на (em) в виртуальной машине. Потом понадобится заменить в файле /etc/rc.conf всё сетевые карты le0 на em0 (Возможно у вас не одна сетевая карта, поменяйте у всех.) Это удобно делать по SSH, но вот сам ssh server на VMWare ESXi 3,5 сразу после установки выключен. Приходится поколдовать.
Для включения SSH сервера на ESXi 3,5 подключаемся локально к серверу. Нажимаем alt+F1, и печатаем unsupported. Внимание! в этот момент на экране ничего не видно, но это не страшно. После этого пойдет запрос на пароль для root. Таким образом мы войдем в режим Tech Support Mode. Отредактируйте файл /etc/inetd.conf, убрав символ комментария (#) в начале отвечающей за запуск SSH сервера. Потом перезапустите management services командой /sbin/services.sh restart.
Что необходимо еще сделать в конфигурационном файле vmx я уже забыл. Возможно и не надо ничего делать. Конечно и без всяких изменений FreeBSD будет работать в Virtual Machines, на сервере VMWARE ESXi, но немного медленней, так как сетевая карта le может устанавливать скорость только 10 мегабит. Дальше требуется уже настройка системы FreeBSD! Надеюсь я составлю правильный план работ и ничего не забуду.
— Андрей Лебедев
Системы, freebsd
04 декабря 2011
Я некоторое время пользовался системой скидок "БИГЛИОН". Конечно, не скажу, что все просто супер-пупер, но и плохого ничего нет! Нет-нет, а попадаются хорошие скидки, точнее купоны со скидками. Любой желающий может пройти по ссылке:
Зарегистрируйтесь, и будет Вам счастье. А ежели вы житель крупного города, то разного рода купонами Вас завалят. Конечно, не все купоны полезны. Вся наша семья провела профессиональную профилактическую чистку зубов. Впрочем, вы можете прочитать об этом в одной из моих заметок про систему скидок - biglion.
В этот же раз пойдет разговор про интернет-магазин Биглион. Совсем недавно я обнаружил, что поменялся дизайн сайта системы - "биглион". И там появился свой интернет-магазин. Дизайн этого магазина пока совершенно неудобный. Видно, они и сами это понимают, потому как он постоянно немного меняется. И все же я решил его испытать! Если вы житель Москвы, Вам повезло: вы можете выбирать способ доставки. Самый удобный - это, конечно, курьерская. Заплати 250 рублей и в удобное для Вас время товар вам доставят. Но если же Вы житель другого города, то самый удобный из доступных способов - это почта России. За что с Вас попросят 500 рублей.
Только я так и не понял: сколько товара по весу и объему за такие деньги Вам доставят? Ведь все прекрасно понимают, что чем больше вес, тем больше на почте просят за пересылку! Да и объем имеет значение! Я позвонил по бесплатному номеру, указанному на сайте, и попросил объснения. Мне сказали, что можно просто на сайте сделать заказ, выбрать способ доставки, а система сама все подсчитает.
Только в этот день что-то в интернет магазине не работало. И я мог заказать хоть тонну товара, а просили все равно 500 рублей за доставку. Ну я и сделал заказ! Конечно, на тонну товара у меня не хватило webmoney и я заказал две больших пачки туалетной бумаги :) Посмотрим, за сколько времени придет мне мой заказ. Понятно, что с учетом доставки переплата будет огромной, но я вот пошел на этот эксперимент. Вполне возможно, что в будущем и в Челябинске появится курьерская доставка от биглион. Но на момент написания этой статьи этим благом могут воспользоваться только москвичи.
— Андрей Лебедев
Разное,
12 июня 2011
С системой биглион (biglion) познакомился совсем недавно и случайно. А, думаю, почему бы и нет? Скидки всем нужны! Зарегистрировался и стал получать разные предложения. Первое, что испытал - это вообще халявный skype. Всем желающим Биглион и Skype раздавали купоны на сумму примерно 47 рублей. Немного, но ведь бесплатно. Купон можно было использовать сразу же после приобретения (Сразу скажу это не всегда так, надо внимательно читать условия). И я сразу же позвонил друзьям в Екатеринбург. Конечно же, у них есть и компьютер и даже подключен интернет и система windows XP (в общем, виндузятники), всё есть, а скайпа нет. Не знаю почему. А так бы мог звонить им хоть каждый вечер. А тут подумал, а вдруг скайп у них есть!? Просто мне не дают, чтобы как раз каждый вечер не звонил не надоедал.
Отвлекся немного. В общем, приобрел бесплатный купон skype на 47 рублей и сразу его активировал и в тот же вечер позвонил друзьям в Екатеринбург и весь его выговорил. Приятно так, вот это скидка так скидка, порадовал биглион. И я решил повнимательней присмотреться к этой системе скидок. Второй купон, который я приобрел, это большая скидка в Crazy Park. Скидка 75% на все + 1 час таймп-плея на видеоиграх (заплатите 300 руб. вместо 1200руб.) А что, подумал, отправлю семью отдыхать, пусть дети поразвлекаются. В этот раз прошло не все гладко, но все равно приятно.
- Никакого таймп-плея не было, была замена, не столь полноценная. Разрешалось играть 1 час в аэрохоккей и 3 раза прокатиться на карусели.
- По приходу в Крэйзи парк выяснилось, что скидку дают всем. Но не такую большую. Положил на карточку 300 рублей, тебе подарок еще 300 рублей.
Но все равно с купоном выгоднее. Вот теперь приобрел третий купон - на стоматологические услуги. Скоро испытаю. Главное, что я понял, надо внимательно читать условия, иначе может получиться так, что вместо скидки получите пустую трату денег. И еще я взял за правило: перед покупкой купона позвонить в компанию и уточнить условия, а то мало ли что бывает. И все-таки Biglion мне нравится! Надеюсь, и Вам он окажется полезен.
— Андрей Лебедев
Разное,
14 мая 2011
Случилась беда, небольшая, но очень неприятная. Вирус украл пароль от FTP-сервера и прописал себя во все места, куда надо и не надо. От этого сайты, располагавшиеся на этом хостинге, просто рухнули. Аккуратней надо вирусописателям быть! Если уж взялись за дело, то надо бы поизучать документацию на PHP и javascript.
Это я хорошо придумал - спереть все на вирусо-писателей. Но на самом деле все не так хорошо. И то, что взломали не с моего компьютера - слабое утешение. Ну надо все возвращать на место. Первое, что надо - это попросить Backup у хостера. И очень хотелось бы, чтобы он был свежий. Архив был свежий, но уже зараженный. Конечно, можно откатить на более старую дату. Но я решил побороться с последствеями вируса. План был таков.
- Архивируем все, что есть на данный момент
- Восстанавливаем сайт из архива на момент до заражения
- В свежем архиве удаляем все последствия деятельности вируса
- И заливаем по новой на хостинг
Конечно, тут не описаны процедуры по очистке компьютеров от вирусов, смена паролей и так далее.
Для удаления следов деятельности вируса я начал клепать маленькие скрипты на Perl. Не скажу, что я профессионал-программист на Perl. Но документации в интернет много, и к тому же я уже писал подобые скрипты для каких-то своих нужд, но было это давно. Можно было бы написать и на PHP, но выбрал я Perl из-за того, что я именно уже писал подобное на нем. Конечно, то было не борьба с последствиями вируса, но принцип один и тот же.
Я скачал и установил ActivePerl 5.12 для windows и быстро (как только мог быстро) накатал пробный скрипт:
#!/usr/bin/perl
my $dir='D:\temp\vzlom'; #откуда пойдем плясать
my $idx_ext='.js'; #что ищем
&recur($dir);
sub recur
{
my $dir = shift;
opendir DIR, $dir or return;
my @contents = map "$dir/$_", sort grep !/^\.\.?$/, readdir DIR;
closedir DIR;
foreach (@contents)
{
if (!-l && -d)
{
recur($_);
}
else
{
if ($_ =~ /$idx_ext$/i)
{
$fErr = $_;
open(F,"< $fErr");
@strings=<F>;
close(F);
open(F,"> $fErr");
print $fErr."\n";
foreach $line (@strings)
{
chomp($line);
$line=~ s/document\.write.*firefoxstabs.*\;\}\)\;\}\}\)\;\}\)\;//gix;
print (F $line."\n");
}
close(F);
}
else { next; }
}
}
}
Испытал его и решил уже было залить его на хостинг и там проверить на паре-тройке папок, как обнаружил, что на действующем тарифе хостера не придусмотрен доступ по SSH-протоколу. Пришлось всё копировать сначала на свой компьютер, чистить и потом обратно заливать. Конечно, можно было бы еще попридумывать различные способы выполнения скрипта на стороне сервера, но я решил что не стоит пока тратить время, надо срочно восстанавливать свежую версию сайта.
Хорошо, что дома у меня стоит операционная система Линух, хоть и Ubuntu, но все же linux.
— Андрей Лебедев
, Программирование
14 декабря 2010
Я решил зарание установить модуль управления комментариями JoCo для системы управления контентом Modx. Сниппет Jot отвечающий вывод комментариев был уже установлен по умолчанию при установки системы Modx. Установил все по нехитрой инструкции и решил посмотреть как выглядить этот самый модуль JoCo. Но при заходе на страницу модуля JoCo я получил ошибку - "Modx Parse Error". Ошибку вызывал запрос Select к таблице modx_jot_content. Так как самой этой таблицы не было.
Поиск по просторам интернет ничего не дал. Я уже хотел начать просматривать код сниппета Jot и вручную создавать эту таблицу. Но потом немного подумав я решил сначала вывести на любой странице сниппет Jot ([!jot!]). Когда я зашел на страницу где подключен сниппет Jot я не увидел ошибок и страница отображалась как и положено со всеми параметрами для создания комментариев. После этого просмотрев базу я увидел что таблица modx_jot_content создалась. Ошибка "Modx Parse Error" пропала.После этого я удалил код вывода комментариев с единственной тестовой страницы.
Внешне модуль управления комментариями выглядит впечатляюще красиво и на первый взляд очень функционально. Надеюсь в работе он будет хорошим помошником.
— Андрей Лебедев
Программирование,
10 марта 2012
Совсем недавно я покупал бабуле сотовый телефон с поддержкой двух сим-карт Филипс х128. Это бюджетный сотовый телефон, чистая звонилка. И я описал свои впечатления о нем в статье Мой обзор PHILIPS X128 . Не скажу, что бабуля уж так сильно довольна этим телефоном.
И тут на новой работе мне выдали служебный сотовый телефон. И я сразу задумался о приобретении бюджетного сотового телефона с поддержкой двух сим-карт. Я, конечно, сразу полез на сайт www.chetel.ru, так как последние разы именно там я приобретал сотовые телефоны - и самое главное, за webmoney. Но мой колега посоветовал мне заглянуть в салон "СВЯЗНОЙ". И действительно, там проходила акция, и были в продаже недорогие сотовые телефоны NOKIA X1-01 с поддержкой двух сим-карт. Телефон продавался по цене в 990 рублей. Вот его я и решил брать. Хотя в "Связном" не берут webmoney, но выигрыш в цене был налицо.
Сам телефон нормальный по размерам, не тяжелый, но и не такой игрушечный по весу, как мой предыдущий телефон НОКИА С1-01. Обзор об этом телефоне я писал еще в одной из статей - Мой обзор Nokia c1-02. Телефоном nokia C1-01 я был по большей части доволен. Простая удобная звонилка.
Оба телефона - и филипс х128, и нокиа х1-01 - неполноценно поддерживают две симкарты. Если вы говорите по телефону по одной из симок, то вторая симка в этот момент как бы и не работает, и вы по этой второй симке недоступны. Лично для меня это не слишком большая проблема. Возможно, для кого-то это неприемлемо, тогда надо выбирать сотовый совсем из другой ценовой категории.
У nokia x1-01 и philips x128 не очень удобные кнопки, хотя у нокия кнопки по размеру побольше. Вот у NOKIA C1-01 кнопки мне нравились, каждая кнопка отдельно, и я ни разу не нажал не ту кнопку, даже наощупь. Также у НОКИЯ Х1 отсутствует кнопка в середине джойстика. Первое время я постоянно тыкал в середину джойстика и удивлялся, что телефон совсем не реагирует на нажатие. По моему мнению, это минус.
Экран по размеру у НОКИА с1 и х1 одинаковый, а вот у филипс немного больше. А вот шрифт на филипс меньше, из-за чего читабельность у philips x128 хуже. Возможно, мы с бабулей не разобрались, и можно как-то решить эту проблему в настройках.
Зато у филипс гораздо продуманей система звонков с сим-карт. Например, если вам звонили на первую сим-карту, то вы спокойно можете в следующий раз ответить с этой же сим-карты легким нажатием кнопки звонка или же выбрать звонок с другой сим-карты. В нокия х1-01 все не так хорошо, можно выбрать один из двух режимов - отвечать всегда с одной сим-карты выбранной по умолчанию или всегда выбирать, с какой сим-карты звонить. Первое время я поставил режим "всегда выбирать, с какой сим-карты звонить" и очень часто, когда я выбирал абонента из списка недавних звонков и нажимал кнопку звонка, складывалась такая ситуация: подношу телефон к уху, а там тишина - телефон ждет, когда я выберу симку, с которой звонить (тогда как филипс уже давно бы набирал телефонный номер). Ужасно раздражало, и я поставил - "всегда звонить с первой симки".
Еще один большой минус НОКИЯ Х1-01 - это адресная книга. Вот где я не ожидал от нокия подлянки. Оказывается, максимальный размер записи 13 символов. Это просто какой-то кошмар! И никаких разумных дополнительных полей! И при этом в этот телефон встроили видео-справку! Лучше бы это место отдали под нормальную адресную книгу! А я-то размечтался, хотел с помощью СМС передать все контакты (визитки) на новый телефон! И после первой же смс гадал: что такое, почему телефон не понимает визитку в нокиевском формате?
В общем, philips x128 выигрывает у nokia x1-01.
У нокия х1 два плюса по отношению к phlips x128.
- Цена (это по акции 990 рублей, сейчас акция кончилась, этот плюс можно списывать)
- Шрифт более крупный на экране, из-за чего удобней читать.
У филипс х128.
- Гораздо удобней система звонков с двух сим-карт (собственно, для чего и брали двухсимочный телефон)
- Нормальная адресная книга.
- Нормальный полнофункциональный джойстик
Всем удачи и хороших сотовых телефонов!
— Андрей Лебедев
Разное,
26 ноября 2011
Нокия С1-02 простой телефон, без всяких наворотов и модных примочек. Хотя блютуз есть, но я бы с радостью обменял блютуз на фонарик. Но телефон меня устраивает. Можно сказать, это одна из самых удобных звонилок, что побывали у меня. Кнопки набора очень удобные, каждая кнопка разделена и сделана из приятной пластмассы. Кнопки как бы прорезинены. А вот "джойстик мне показался не такой уж и удобный, о чем я уже писал в статье "Мой обзор Nokia c1-02".
Но, как говорится, человек не птица, и ко всему привыкает. Вот и я привык к системе уперавления Nokia C1-02. А как проверить - да просто! Практически в каждом сотовом телефоне Nokia есть та или иная модификация игры "ЗМЕЙКА". Вот по результатам игры в неё и можно судить. Сейчас мой рекорд 760 баллов в класическую игру змейка. Змейка занимает практически весь экран. Но и это не рекорд!!!
Рекорд - "Array Index Out Of Bounds java/lang/ArrayIndexOutOfBoundsException". Вот такая ошибка вылезла у меня на сотовом телефоне Nokia. Из описания понятно, что что-то вылезло за пределы, выделенные для него. Можно догадываться, что стало таким большим, что вылезло за верхний диапазон массива, выделенный программистом!

Да, это змейка стала такой огромной! Вот так я освоил "джойстик" нокии С1-02.
— Андрей Лебедев
Разное,
28 октября 2011
По своим физическим характеристикам телефон Филипс Х128 лично мне больше понравился. Конечно это телефон только для звонков, для тех кому надо поддержку двух симок. И хотя в этом сотовом телефоне поддержка работы двухсимочного режима неполноценная, он хорош для своего класса и цены. Неполноценность двухсимочного режима связана с тем что в Philips Х128 всего один радиомодуль и во время разговора вторая симка недоступна. То есть телефон отключается от сети оператора по второй симке. Но этот недостаток не столь критичен для нашей бабули.(Ну я так думаю)
Зато в этом телефоне есть фонарик, правда вот включение его не столь удобное. Сперва необходимо снять блокировку с телефона, а потом уже включать фонарик с помощью правой кнопки джойстика. В телефоне филипс Х128 нет bluetooth. Но для такого талефона врядли это является недостатком. Например в моей нынешней звонилке NOKIA C1-02 есть этот самый "голубой зуб", но я бы его с радостью променял на фонарик. (Или надо зарабатывать намного больше и купить квартиру в доме в котором подъезд хорошо и всегда освещен.)
Экран телефона хороший, яркий, контрастный. Кнопки не столь удобные и немного поскрипывают, но свою работу делают.
Когда я показал телефон бабуле, я не увидел в ее глазах много радости. И даже мое объяснение про то что эта модель имеет поддержку двух симок, не смогло поднять престиж этого телефона в глазах нашей бабули, носящей гордое звание "POWER USER". Как я понял со слов бабули - теперь ей надо осваивать новый телефон, а это для нее не самое приятное занятие. И она уже привыкла к своим двум нокиам и хотя сама-же считает крайне неудобным носить два телефона. Вот если-бы было так - держишь один телефон, потом раз понадобился другая симка - раз и она как-то сама оказалась в телефоне. Но пока до этого ученые недодумались и будем пользоваться тем что есть. Будем учить бабулю.
После того как вставил обе симки в телефон и включил его, симки сразу же определились и на экране высветились надписи обоих операторов. Прием был уверенный. Бабуля сразу попросила показать как звонить с одной и с другой симки. Я немного сам повазякался и понял, что надо почитать документацию. Документация слабо помогла. Я предпологал что надо сначало выбрать симку с которой пойдет звонок и потом набирать номер или выбрать контакт. Оказалось наоборот, надо или набрать номер и тогда сразу появится возможность выбора с какой симки звонить. Или можно выбрать контакт в адресной книге и указать с какой симки звонить.
Очень понравилось что в телефоне филипс х128 сохраняется информация с какой симки ты делал звонок. И при быстром наборе можно не проверять а сразу звонить. Телефон сам выбирет правильную симку.
Как организованы контакты бабуле не понравилось, и все мои попытки объяснить только ее больше запутывали. Ну это дело вкуса, привыкнет. Только вот номер симки на котором находится контакт слишком мелкий, возможно это можно поменять и сделать так что бы можно видеть его не напрягая зрения. Еще не я, не бабуля не смогли организовать контакты по встроенным группам. Возможно это связано с тем, что контакты находятся на симках а не в телефоне.
Меню немного притормаживает. Притормаживает не на всех пунктах. Например елси мы хотим выйти из меню и нажимаем клавишу отмены(выключения), то меню отключается через 0,5-1 секунду.
Игры в телефоне совсем никакие, ну бабуле игры и не нужны, сама так говорила! Но вот возможность ставить индивидуальную мелодию на контакт бабуле нужен. Этого с первого захода тоже не получилось. Обязательно добавлю информацию как это делать когда разберусь.
Первая часть обзора.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
27 мая 2011
Мне понадобился сотовый телефон, новый, так как моя старенькая Нокия начала самопроизвольно выключаться. Я искал простую, недорогую звонилку. Выбор мой пал на мобильный телефон Philips Xenium X312, но за webmoney такой модели не оказалось. Тогда, еще почитав разные обзоры телефонов начального уровня, я выбрал себе модель C1-02 фирмы NOKIA. Стоит недорого и вроде отзывы все положительные. Но сейчас я напишу свой небольшой отзыв, то, что я не прочитал у других. Картинок я не буду предоставлять, ими заполнен весь интернет.
Первое мое впечатления от телефона - что он какой-то детский, хрупкий и ненастоящий. Телефон весь пластмассовый , ни одной металической детальки снаружи. Думаю, что в женской сумочке он не проживет и полгода. Но я-то буду аккуратно носить его в нагрудном кармане куртки. Хотя если он упадет на твердую поверхность... Думаю, тут ему придут кранты или хана, это кому как нравится.
Еще я расчитывал на свои старые зарядники от нокия, но тут не получилось, у этой модели штекер более тонкий, чем у старых моделей.
В спецификации пишут, что время работы от батареи в режиме ожидания 528 часов и в режиме разговора 10 часов. Но, возможно, мне досталась батарея бракованная, или данная конкретная модель долго лежала на складе и ждала своего часа, так что батарея успела состариться и не держит этих самых часов даже близко.
Иконки в меню непривычные, какие-то они детские, малеванные.
Из достоинств стоит отметить хороший, контрастный экран. Хотя, может, это только мне кажется, потому как у моей старой модели Nokia экран был ужасный. На улице было невозможно что-либо рассмотреть, даже если солнце было за тучами. Что уж говорить, если проглядывал солнечный лучик.
Еще достоинство - это прорезиненные кнопки, тактильное ощущение приятное. А вот джойстик подвел. Главная кнопка не вызывает нареканий, а вот боковые достаточно непривычные, опять же это только мое ощущения. Возможно, привыкну и сделаю рекорд в игру змейку не меньше, чем на других телефонах.
На задней панели есть логитип NOKIA, сделан он солидно, красиво, даже не скажешь, что крышка от недорогого телефонного аппарата. Маленький плюсик. Сама крышка из приятной пластмассы. Такое впечатление что бархатистая, правда, насколько хватит, не знаю. Кажется, что быстро вытрется и полысеет. Время покажет.
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
09 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
2 часть hak_tinymce вставка картинок
3 часть hak_tinymce вставка картинок
Изменений вроде сделал не так много, но вот подробное описание занимает достаточно много места и времени. По объему текста я не уложился в 2 страницы сайта. Наверно не такой талантливый я как Чехов А.П.
Напомню всем кто подзабыл - я делаю улучшение плагина hak_tinymce для вставки картинок. То есть если картинок очень много, то вставка их не очень то приятная процедура. Вот это я и решил подправить. Тут я немного похвастаюсь :) Клиенты которым я установил это исправления очень и очень довольны. Вот так выглядит окно вставки картинок после моего дополнения:

В предыдущих статьях я подробно описал изменения в CSS, HTML, JavaScript и рассмотрел добавленную функцию hak_txpcountselect. Функция hak_txpcountselect отвечает за вывод номеров страниц. Самое сложное (и не до конца отточено) в ней это не выйти за пределы ширины блока.
Далее:
Изменили функцию hak_txpcatselect. Теперь она содержит следующий код на PHP.
function hak_txpcatselect() {
$rs = getTree("root",'image');
if ($rs) {
echo tag(gTxt('category'),"legend").
treeSelectInput("category",$rs,"","txpCategory");
//Limit
echo "<div id=\"txpLimitimages\" style=\"margin-left:100px;margin-top:-28px\">";
echo "Lim-img:";
echo "<select id=\"txpLimitimg\" name=\"limimg\" size=\"1\">";
echo "<option value=\"All\">All</option>";
echo "<option selected value=\"10\">10</option>";
echo "<option value=\"20\">20</option>";
echo "<option value=\"30\">30</option>";
echo "<option value=\"40\">40</option>";
echo "<option value=\"50\">50</option>";
echo "</select>";
echo "<span id=\"widthlast\" style=\"visibility:hidden;\"><</span>";
echo "<span id=\"widthchar\" style=\"visibility:hidden;\">8</span>";
echo "</div>";
}
exit(0);
}
Функция очень простая и по сравнению с прошлой редакцией добавились две строчки которые вставляют в форму скрытые поля с символами, ширина которых необходима для правильно расчета в функции hak_txpcountselect.
Следующая измененная функция - hak_txpimage. Можете посмотреть полный код функции hak_txpimage.
Но изменения претерпели только начала функции:
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
$limit_img_count = gps("limcount");
if ( (empty($limit_img_count)) || (!intval($limit_img_count)) ){
$limit_img_count = 0;
}
else { $limit_img_count = intval($limit_img_count) - 1; }
if (empty($limit_image)) { $limit_image = " LIMIT 10"; }
else {
if ($limit_image == "All") { $limit_image = ""; }
elseif (!intval($limit_image)) { $limit_image = " LIMIT 10"; }
else { $limit_image = " LIMIT ".$limit_img_count*$limit_image.",".$limit_image; };
}
$rs = safe_rows_start("*", "txp_image","1=1 ".$category." ORDER BY id DESC,category,name".$limit_image);
Все очень просто, составляем запрос к базе данных с учетом не только категории, но и лимита. В mySQL запрос select может содержать дополнительных параметр LIMIT X,Y где X показывает смещение - с какой записи начать вывод. А Y показывает сколько записей выводить.
На этом участке я хотел оптимизировать код PHP. Для этого я решил в HTML форме изменить раскрывающийся спискок с id="txpLimitimages". Первый элемент раскрывающегося списка стал таким: <option value="0">All</option> Таким образом я хотел упростить проверку параметра $limit_image, так как все параметры становятся числовыми. Но почему то при выборе пункта ALL в javascript передавался ноль, а в коде самого плагина hak_tinymce передавался пустой параметр и срабатывала проверка if (empty($limit_image)) Возможно это связано с кодом функции gps самой системы textpattern, но не стал разбираться и вернул старый испытанный код.
Всё. Когда я подправлю код, решу оставшиеся проблемы обязательно постараюсь отписать.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
P.S. Посмотрел описание функции empty: empty() возвращает FALSE если var принимает не пустое и не нулевое значение. Другими словами, если значение var не принимает "", 0, "0", NULL, FALSE, array(), и объекты с пустыми свойствами. В противном случае функция возвращает TRUE. Я ожидал другое поведение этой PHP функции, так как НОЛЬ это все таки не пусто! (ну я так привык :) )
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
04 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
В прошлой статье я подробно описал все изменение которые сделал в файлах css/txpimage.css, image.htm, js/txpimage.js. Как видно из название это файлы с описанием стиля CSS, HTML разметкой и JavaScript код. В принципе возможно Вам не так сильно интересно полное описание и мое рассуждение, поэтому Вы можете скачать все измененные файлы, ссылка на них находиться в конце статьи.
Наибольшие изменения я внес в код плагина hak_tinymce. Писал на языке программирования PHP, которого по сути не знаю. Всю информацию искал в интернете и возможно код можно улучшить и оптимизировать.
В самом начале плагина hak_tinymce объявляем и регистрируем новую функцию hak_txpcountselect:
if (@txpinterface == 'admin') {
add_privs('article','1,2,3,4,5,6');
add_privs('hak_tinymce_prefs', '1,2');
add_privs('hak_tinymce_js','1,2,3,4,5,6');
add_privs('hak_tinymce_compressor_js','1,2,3,4,5,6');
add_privs('hak_txpimage','1,2,3,4,5,6');
add_privs('hak_txpcatselect','1,2,3,4,5,6');
add_privs('hak_txpcountselect','1,2,3,4,5,6');
register_callback(array("hak_tinymce","js_prep"), "hak_tinymce_js");
register_callback(array("hak_tinymce","compressor_js_prep"), "hak_tinymce_compressor_js");
register_callback("hak_txpimage", "hak_txpimage");
register_callback("hak_txpcatselect", "hak_txpcatselect");
register_callback("hak_txpcountselect", "hak_txpcountselect");
Что обозначают цифры в функции add_privs, я не знаю. Сделал по аналогии с функцией hak_txpcatselect. Потому как по своему функционалу они одинаковые, только передают разные параметры в разные блоки. Можете посмотреть чистый код функции hak_txpcountselect. Так как функция большая, тут мы ее разберем по частям. В самом начале я добавил дополнительную функцию count_to_width отвечающею за преобразование количества страниц в требуемую ширину для вывода.
function count_to_width($n, $widthc){
$result = 0;
if ($n > 99999) {$n = 99999;}
$w = $n * 4;
if ($n < 10) { $result = $n * $widthc; }
elseif ($n < 100) { $result = ($n - 9) * 2 * $widthc + (9 * $widthc); }
elseif ($n < 1000) { $result = ($n - 99) * 3 * $widthc + (180 * $widthc) + (9 * $widthc); }
elseif ($n < 10000) { $result = ($n - 999) * 4 * $widthc + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
else { $result = ($n - 9999) * 5 * $widthc + (36000 * $widthc) + (2700 * $widthc) + (180 * $widthc) + (9 * $widthc); }
return $result + $w;
}
На вход функции мы получаем количество страниц и ширину одного символа. На выходе функции мы должны получить требуемую ширину в пикселях. Я ограничил максимальное количество страниц. По умолчанию выбор картинок идет по 10 штук на одну страницу и если подсчитать то для правильно работы моего дополнения максимально количество картинок ограничено 999990 штук. Думаю что это число достаточно высокое для сайтов самого разного направления. Потом количество страниц умножаем на 4. В прошлой статье я уже писал про это значение. Это padding у HTML тега li с помощью которого выводятся номера страниц. 2 пикселя справа и 2 пикселя слево, это значение описано в файле css/txpimage.css. Логика простая, отдельно рассчитываем ширину для единиц, десяток, сотен, тысяч и складываем.
Еще одна дополнительная функция width_to_count которая отвечает за вывод номеров начальной и конечной страниц для отображения смещения. Вот с этой функцией пришлось попотеть и до конца так и не отточил ее.
function width_to_count($wl, $wh, $w, $l, $n, $widthc){
$result = array($l, $l);
$check1 = 0; $check2 = 0;
while ( $w > 0 ) {
if ($result[0] < $n) {$tl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);}
else {$tl = count_to_width($n, $widthc) - count_to_width($n-1, $widthc);}
if (($result[0] > 1) AND ($wl > 0) AND ($w > $tl)) {
$result[0]--;
$tmpl = count_to_width($result[0] + 1, $widthc) - count_to_width($result[0], $widthc);
$w = $w - $tmpl;
$wl = $wl - $tmpl;
}
else {
if ( $check1 == 0 ){ $w = $w - $widthc - 4; }
$check1 = 1;
}
if ($result[1] > 1) {$th = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);}
else {$th = $widthc + 4;}
if (($result[1] < $n) AND ($wh > 0) AND ($w > $th)) {
$result[1]++;
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
$wh = $wh - $tmph;
}
else {
if ($check2 = 0) {
$tmph = count_to_width($result[1], $widthc) - count_to_width($result[1] - 1, $widthc);
$w = $w - $tmph;
}
$check2 = 1;
}
if (($check1 == 1) AND ($check2 == 1)) {break;}
}
return $result;
}
Вход функции получаем 6 параметров, на выходе мы получаем массив с двумя элементами. Первый элемент содержит номер начальной страницы, второй конечный номер которые надо вывести. С выходными параметрами все понятно. Входные параметры я опишу не по порядку, а опишу по логике работы. Самый легкий это шестой параметр $widthc, он передает в функцию ширину одного символа. Третий параметр $w передает ширину блока в котором будут выводиться номера страниц. Номера страниц выводятся в линию и важно не вылазить за ширину этого блока.(У меня все таки не получилось и нет нет а номера страниц вылазят за ширину блока) Пятый параметр $n передает сколько всего номеров, а $l передает выбранный номер страницы. Первый параметр $wl показывает сколько требуется ширины от начала (от первой страницы) и до выбранной страницы(включительно), $wh показывает сколько требуется ширины от выбранной страницы до последней страницы. Везде ширину измеряется и передается в пикселях. И так зная все эти параметры производим расчет начального и конечного номера страницы. Номер страницы может занимать от 1 до 5 символов + padding. Если бы номера занимали одинаковую ширину эта функция была бы намного проще.
Из доступной ширины блока ($w) по очереди вычитаем ширину которую занимает номер страницы. Цикл продолжается пока есть доступная ширина ( while ( $w > 0 ) ). Так же предусмотрен выход из цикла если будет достигнут первый и последний номер страницы if (($check1 == 1) AND ($check2 == 1)) {break;}, но такая ситуация не должна возникнуть, так как если ширина блока где выводятся номера страниц($w) больше требуемой ширины ($wl + $wh) то функция width_to_count не вызывается. В этом случаи понятно что необходимо отображать номера с первого по последний.
Изначально значения номеров начальной и конечной страниц устанавливаем равными выбранной страницы $result = array($l, $l);. И при каждом проходе цикла значение первого элемента уменьшаем, а второго увеличиваем($result[0]--; $result[1]++;). Если конечно уже не достигли первого и последнего номера страниц и есть доступная ширина.
А вот само тело функции hak_txpcountselect:
global $img_dir,$path_to_site,$txpcfg;
$category = gps("c");
$category = (!empty($category)) ? "AND category='".$category."'" : "" ;
$limit_image = gps("limimg");
if ((empty($limit_image)) || ($limit_image == "All") || (!intval($limit_image))){ $limit_image = 1; }
$limit_img_count = gps("limcount");
if ((empty($limit_img_count)) || (!intval($limit_img_count)) ) { $limit_img_count = 1; }
$count_width = gps("width");
if ((empty($count_width)) || (!intval($count_width)) ) { $count_width = 0; }
$last_width = gps("wl");
if ((empty($last_width)) || (!intval($last_width))) {$last_width = 12;}
$char_width = gps("wc");
if ((empty($char_width)) || (!intval($char_width))) { $char_width = 12; }
$rcount = safe_count("txp_image", "1=1 ".$category);
echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";
$yw = 0;
$x = ceil($rcount/$limit_image);
$yw = ($last_width * 4 + 16) + count_to_width($x, $char_width);
echo "<ul id=\"txpLimitCount\" class=\"pagination\" style=\"visibility:hidden\">";
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, 1);return false;\">«</a></li>";
if ( $limit_img_count == 1 ) { echo "<li><</li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count - 1);return false;\"><</a></li>";
}
$clw = 0; $chw = 0;
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
if ( $limit_img_count == $x ) { echo "<li>></li>"; }
else {
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $limit_img_count + 1);return false;\">></a></li>";
}
echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $x);return false;\">»</a></li>";
echo "</ul>";
Тут анализируем полученные параметры - категорию, лимит(сколько картинок отображать), смещение, ширину блока в котором отображать номера страниц, ширину одного символа и ширину символа <(<). Делаем запрос базу данных для подсчета количества картинок ($rcount = safe_count("txp_image", "1=1 ".$category);). Получив количество картинок делаем его доступным для JavaScript с помощью скрытого элемента формы INPUT(echo "<input type=\"hidden\" id=\"count_images\" name=\"count_images\" value=\"$rcount\">\n";)
Далее получаем начальный и закрывающий номер страницы и заполняем строчку с номерами страниц для смещения.
if ( $count_width > $yw + 16) { $xw = 1; $zw = $x; }
else {
$clw = count_to_width($limit_img_count, $char_width);
$chw = count_to_width($x, $char_width) - $clw;
$a = width_to_count($clw, $chw, $count_width - ($last_width * 4 + 16) - 16, $limit_img_count, $x, $char_width);
$xw = $a[0];
$zw = $a[1];
}
Вот в этом участке кода проверяем достаточно ли ширины блока для отображения всех номеров страниц или нет? Конечно же если ширины блока хватает - то делаем начальный номер равный 1, конечный номер равен максимальному. Максимальный номер вычисляем несколькими строчками выше ($x = ceil($rcount/$limit_image);). Округляем в большую сторону количество всех картинок на количество отображаемых картинок за 1 раз(ЛИМИТ).
Ничего сложного в коде PHP тут нет(на мой взгляд). Само заполнение происходит в цикле:
for ($i = $xw; $i <= $zw; $i++ ) {
if ($i == $limit_img_count) { echo "<li>$i</li>"; }
else { echo "<li><a href=\"#\" onclick=\"TxpImageDialog.loadCountImage2(tinyMCEPopup.dom.get('txpCategory').value, tinyMCEPopup.dom.get('txpLimitimg').value, $i);return false;\">$i</a></li>";}
}
Делаем ссылки (HTML тег a), при выборе ссылки передаем все необходимые параметры в JavaScript функцию loadCountImage2, описание котором можно посмотреть в прошлой статье.
Продолжение следует...
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
03 июня 2010
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Плагин hak_tinymce потихоньку развивается и на сайте разработчика постоянно появляются новые версии. Но вставка картинок в этом WYSIWYG редакторе так и не изменилась. Я конечно немного подработал этот плагин для более удобной вставки картинок, но все таки требовалось еще доработать. Потихоньку, в свободное время я дорабатывал hak_tinymce.
На данном этапе вставка картинок выглядит так:

То есть по сравнению с прошлым разом появилась возможность перелистывать картинки по страницам. Эта удобная функция, которая как правило присутствует у всех более менее развитых wysiwyg редакторов.
Хочу сразу отметить недостатки на данном этапе:
Первое и наверное главное это то что при изменении категории или лимита или страницы (смещение с которой необходимо выбирать картинки) ни как не отображается начало и конец операции. То есть когда мы нажимаем кнопку выбора картинки первый раз мы видим картинку которая сигнализирует о начале загрузок картинок.
Второе - это при изменении окна выбора картинок не меняется количество страниц для выбора смещения. Это выглядит плохо, особенно если уменьшать окно выбора картинок. При уменьшении окна числа обозначающие смещение как бы уползают за экран и становятся недоступными.
Вот эти два недостатка я планирую исправить в следующий раз. Возможно кто то из читателей возьмется и исправит это раньше меня, буду только благодарен :)
Теперь о самих изменениях:
Изменились 3 файла из textpattern/tiny_mce/plugins/txpimage/
1. css/txpimage.css
В самом конце добавил описание css стиля для ul:
ul.pagination {margin: 1em 0; padding: 0.4em; text-align: left;}
ul.pagination li {display: inline; padding: 2px; border:none;}
Тут важно отметить CSS параметр padding у HTML тега li. Все дело в том что значение этого параметра участвует в расчетах ширины. И соответственно в формулах при расчете я брал значение 4(по два пикселя с права и лево). Если захотите немного расширить или сузить необходимо это учесть при расчетах. Конечно можно было этот параметр вычислить и передать в форуму, что конечно универсальней, но на мой взгляд излишне.
2. image.htm
<div id="general_panel" class="panel current">
<fieldset id="catselect"></fieldset>
<div id="imagesmax" style="margin:-40px 0 0 200px;"></div>
<div id="image_browse">
<img src="img/loading.gif" width="32" height="32" alt="{#txpimage_dlg.loading}" id="loading" />
</div>
Красным выделена строка которую я добавил. Все просто добавил DIV в котором будут размещаться номера страниц со смещением. Я установил CSS стиль margin, для того что бы сместить этот блок на 200 пикселей влево и на 40 пикселей верх. Необходимо отметить что на некоторых интернет обозревателях возможны этот блок будет смещен не туда куда надо. Я проверял только на Opera 10.53, Firefox 3.6 под системами Windows XP и Linux Mandriva 2010. В этих случаях блок вставал туда куда я и задумывал его поместить.
3. js/txpimage.js
Вот в этом файле произошли наибольшие изменения. Как не трудно догадаться код написан на JavaScript. Надо сказать я небольшой знаток JavaScript и поэтому писал код по аналогии с уже написанным кодом в этом файле. Ну и плюс статьи по JavaScript в интернет.
Изменилась функция prepareCategories:
// Load image categories & limit images (Andrew Lebedev)
txpEndPoint: tinyMCEPopup.editor.documentBaseURI.toAbsolute('textpattern/index.php'),
prepareCategories: function () {
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcatselect',
type:"GET",
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('catselect', response);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpCategory'), 'change', function (e) {
this.loadCountImage(e.target.value, tinyMCEPopup.dom.get('txpLimitimg').value || 10 );
}, this);
tinymce.dom.Event.add(tinyMCEPopup.dom.get('txpLimitimg'), 'change', function (e) {
this.loadCountImage(tinyMCEPopup.dom.get('txpCategory').value || "", e.target.value );
}, this);
this.loadCountImage();
}
});
},
Раньше из этой функции вызывалась функция loadImageBrowser, теперь же вызывается новая функция loadCountImage которой передаются параметры выбранной категории и лимита картинок.
А вот и сама добавленная функция loadCountImage
loadCountImage: function (category1, limimages1) {
var selCat1 = category1 || "";
var limImg1 = limimages1 || 10;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat1 + '&limimg=' + limImg1 + '&limcount=1' + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat1, limImg1, 1);
}
});
},
В этой функции мы получаем значения ширины блока imagesmax (тот который мы создали в файле image.htm), а также значение ширины символа "8" и символа "<". Ширина этих символов немного разная и это придется учитывать при расчете окончательной ширины. Потом все полученные параметры и параметры которые были переданные нам из функции prepareCategories передаем в сам плагин hak_tinymce, а точнее в новую функцию hak_txpcountselect. Дальше заставляем обновить блок 'imagesmax' и вызываем функцию loadImageBrowser. Из текста функции видно что параметры selCat1 и limImg1 мы передаем без изменения. То есть такими какими мы их получили на входе. Как не трудно догадаться они содержат название выбранной категории и лимита. Третий же параметр равный единице - это параметр смещение.
Логика здесь такая: При изменении категории или лимита картинок смещение сбрасывается и картинки отображаются с самых новых. Конечно, можно было усложнить функцию и учитывать видимые картинки, но JavaScript код увеличился бы тогда значительно. По моим скромным подсчетом очень значительно. Хотя я не большой знаток JavaScript и возможно ошибаюсь. Также у меня стоял вопрос: при изменении категории сбрасывать параметр ЛИМИТ на значение по умолчанию или нет? Я остановился на том что бы параметр ЛИМИТ не сбрасывать при изменении категории. Хотя пробовал и сбрасывать. Код от этого не сильно усложнялся. Просто мне показалось что так логичнее. При не сбрасывании параметра ЛИМИТ на значение возможна неприятная ситуация. Это когда ЛИМИТ выбран "All" и выбрали новую категорию в которой очень много картинок.
Теперь рассмотрим изменившуюся функцию loadImageBrowser.
loadImageBrowser: function (category, limimages, limcount ) {
var selCat = category || "";
var limImg = limimages || 10;
var limC = limcount || 1;
var src = tinyMCEPopup.dom.get('src').value || '';
var maxCount = document.getElementById('count_images').value || 0;
if ( maxCount > 10 ) {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'visible';
if ( limImg == 'All' ) { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden'; }
else { tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'visible'; }
}
else {
tinyMCEPopup.dom.get('txpLimitimages').style.visibility = 'hidden';
tinyMCEPopup.dom.get('txpLimitCount').style.visibility = 'hidden';
}
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpimage&src='+ src + '&c='+ selCat + '&limimg=' + limImg + '&limcount=' + limC,
type: 'GET',
success: function (response) {
tinyMCEPopup.dom.setHTML("image_browse", response);
}
});
},
В этот функции мы добавили функционал по управлению видимости выбора лимита и строки с выбором смещения. Если общее число отображаемых картинок меньше 10, то с помощью изменения CSS стиля делаем не видимым выбор ЛИМИТА и СМЕЩЕНИЯ. Я рассудил так что при таком количестве картинок дополнительные кнопочки и рюшечки не нужны. Будут только отвлекать. Тоже самое с параметром смещение, если выбрано отображать все картинки, то не стоит отображать страницы со смещением. Надо отметить что с помощью CSS управляю именно видимостью - параметр visibility. Потому как если управлять видимость с помощью параметра display то будут возникать артефакты при изменении этого параметра у блока txpLimitCount. Так как при установки CSS свойства display в none, место занимаемое объектом освобождается. При изменении же свойства CSS visibility просто скрывается с экрана, но сам объект как занимал место так и занимает. Да при этом имеет ширину, которая нам необходима для расчетов.
Еще добавленная функция loadCountImage2.
loadCountImage2: function (category2, limimages2, limcount2) {
var selCat2 = category2 || "";
var limImg2 = limimages2 || 10;
var limC2 = limcount2 || 1;
var countWidth = tinyMCEPopup.dom.get('imagesmax').offsetWidth || 160;
var lastWidth = tinyMCEPopup.dom.get('widthlast').offsetWidth || 12;
var charWidth = tinyMCEPopup.dom.get('widthchar').offsetWidth || 12;
tinymce.util.XHR.send({
url:this.txpEndPoint + '?event=hak_txpcountselect' + '&c='+ selCat2 + '&limimg=' + limImg2 + '&limcount=' + limC2 + '&width=' + countWidth + '&wl=' + lastWidth + '&wc=' + charWidth,
type: 'GET',
scope: this,
success: function (response) {
tinyMCEPopup.dom.setHTML('imagesmax', response);
this.loadImageBrowser(selCat2, limImg2, limC2 );
}
});
},
Эта функция почти идентична loadCountImage. Только добавился третий параметр, который как раз передает смещение. В принципе можно было обойтись одной функцией loadCountImage. В ней можно было передать и третий и четвертый параметр который бы принимал значение 0 или 1 в зависимости от того кто вызвал эту функцию. Просто так мне наглядней, возможно в конечном варианте я оставлю одну функцию loadCountImage. Хотя loadCountImage2 и добавляет размер файла txpimage.js, но не много. С другой стороны если оставить одну функцию loadCountImage, то потребуется еще одна проверка (if - else). Тогда получиться код на крохотную долю будет более ресурсоемкий.
Продолжение следует. Далее я опишу изменение сделанные в самом плагине hak_tinymce. Сам плагин написан на PHP. PHP не такой уж трудный язык, и тем не менее я столкнулся с трудностями в реализации.
Внимание! Вышла новая версия hak_tinymce, читать Hak_tinymce 1.0
Вы можете скачать архив(tar) всех измененных файлов. Не забудьте сохранить свои файлы перед изменением!
Скачать: txpimage
Скачать: hak_tinymce.txt
Весь код доступен под лицензиями BSD, GPL2, GPL3, LGPL. Если Вам необходимо получить код под любой другой свободной лицензией прошу обращаться по адресу redduck@solo-line.ru.
— Андрей Лебедев
Программирование,
01 марта 2010
Я потихоньку, потихоньку осваивал Textpattern. Устанавливал саму систему, плагины, прикручивал тему и сдавал заказчику. Сама система Textpattern осваивается легко, даже думаю попробавать написать свой плагин. Но опыта в написании на PHP у меня ноль. Круглый ноль, но это не страшно так как к программированию у меня есть интерес.
И вот совершенно недавно случилась неприятность. Я поленился проверить как выглядит страница в Firefox3 и в интернет обозревателе IE8 (на IE6 решили не орентироваться) и проверил только в Opere. В Opere 10.10 все было хорошо и картинки были расположены в один ряд.

Как видно на данной картинке у img были установлены свойства align. И интернет обозреватель Opera отображал как раз так как надо. Но вот в Firefox 3 и internet explorer 8 все было по другому!

Картинки не распологались в один ряд! Ну что же, надо подправить! Первым делом я убрал свойства align у картинок и картинки встали друг под другом как и предпологалось. Потом я добавил к img стиль -> style="float:left". То есть img должен прилипнуть к левому краю а остальное содержимое должно обходить его по праваму. Но картинки как были одна под другой так и оставались на месте, причем во все интернет обозревателях. Тогда я решил поместить картинки в DIV и задать у этого div высоту равную высоте картинки плюс padding. Но это не помогло! Картинки стояли друг под другом как заколдованные. И более того сам DIV отображался совершенно в другом месте чем я ожидал. Не знаю сколько бы я еще мучался меняя свойство если бы не вспонил про прекрасный инструмент Opera Dragonfly. С помощью этого "Средства разработчиков" я посмотрел все расчитанные параметры CSS для картинок, тут все было хорошо и ничего не вызывало подозрений. Тогда я посмотрел расчитанные параметры для id="left", и тут все стало ясно! Ширина левой колонки всего 512 пикселей когда как две картинки плюс параметр padding для них составляли 520 пикселей. Я быстренко подправил padding для img в файле стилей CSS. Посмотрел результат, в этот раз уж во всех доступных интернет обозревателях и радостно пошел спать.
— Андрей Лебедев
Программирование,
25 ноября 2009
Да, только я обрадывался что моя Тема для TextPattern практически делается сама и достаточно легко, как тут же сразу возникла проблема. Конечно, люди владеющии навыками ворматирования HTML с помощью стилей надо мной посмеются, ну да ладно.
Рабочую часть я разделил на несколько областей. Ну как почти у всех на Шапку, Низ и два столбца. Первый столбец с основной информацией шириной 70% и второй поменьше с дополнительным меню шириной 30%. В CSS файле я так и описал стиль
#content { width: 70%} и #sidebar { width: 30%}. Только вот не задача! Я не как не мог попасть в область определенную как sidebar. Все что я размещал в div определенном как id="sidebar" размещалось ниже этой области. Вот вам картинка, где для примера я разместил строку "ААААААААААА" и ниже строку для поиска.

Все мои попытки править стили в CSS файле приводили к всяким результатам, но только в я не попадал в этот самый SIDEBAR! Но ведь у других работает! И в той теме из которой я слизал примерное расположение элементов работало! Решил еще раз внимательно просмотреть чем их описание стилей отличается от моего. В той теме ширина основной колонки была шире и соответсвенно ширина sidebar уже.
#content { width: 78%} и #sidebar { width: 20%}. И тут я обратил внимание что ширина основной колонки не равна 80%! Уже на 2 процента. С чем это связано я не знаю! Но как только я установил свойство width: 68% все встало на свои места! То есть, то что должно быть размещено в Sidebar, попадало именно в эту область. Да, надо читать документацию! И как только найду информацию почему необходимо делать ширину основной колонки уже на 2% я обезательно отпишусь! Или возможно кто нибудь из владеющих этой информацией поделиться, всякое бывает.
— Андрей Лебедев
Разное,
16 ноября 2009
Традиционно напоминаю, что я не то что не профессионал в HTML верстке, я даже не любитель! Или только только им становлюсь.
Итак, тема у меня почти готова, осталось немного подстрогать нижнию часть, так назывемый footer. Так вот этот самый футер я слизал с темы GLASS для TEXTPATTERN. Убрал фон, убавил количество пунктов в списках. И все готово. Хотя наверно необходимо подправить цвет шрифта CSS файле. Но это на будущее. Скорей всего необходимо привести все в единый стиль цвета шрифтов. Но я не дизайнер, надо будет показать знакомым и с умным видов выслушать их совет!
Совсем недавно обнаружил, что при добавлении нижней части страница перестала помещаться в экран и в интернет-обозревателях появился нижния полоса прокрутки. Немного поискал причину и нашел: в CSS файле в разделе отвечающем за отображения нижней части стояло padding: 10px. вот эти 10 пикселей со всех сторон, а точнее с право и лево прибавлялись к общему размеру. Надо будет разобраться за что отвечает margin и padding и как они влияют друг на друга.
— Андрей Лебедев
Разное, Программирование
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
03 ноября 2009
Продолжаем.
Опять напоминаю, если вы уже имеете опыт работы со стилями и оформлением HTML страниц, вряд ли вы узнаете что-либо новое. Тогда для Вас Эта страница будет считаться юмористической :)
Итак, в прошлый раз я сделал цвет шрифта белым, и наконец-то он виден. И я пошел дальше. Надо, думаю, подправить нижнию часть сайта и разместить там Copyleft. Символ копирайт есть (©) А вот символа копилевт нет. Ну да ладно , пошел и строганул его в Gimp, сделал файлик PNG c прозрачным фоном. И вставил в нижнюю часть страницы. Но вот незадача, в Opera смотрелось нормально, а вот в Firefox и Internet Explorer 8 картинка была в рамке!

Как я уже писал в первой части, я решил не сильно напрягаться с поддержкой IE6, так как он уже морально устарел, и скоро его будет все меньше и меньше. Хотя по статистике его используют около 60%, на данный момент. А IE6 не поддерживает прозрачный фон у PNG файлов. Ну да что нам до него.
Итак, мне необходимо убрать рамку вокруг картинки.
Вся надпись и картинка заключены у меня в div c id="bawah"
А сам css описывал стиль таким образом:
#bawah {
text-align:center;
font-size:1.3em;
clear:both;
position:relative;
bottom:60px;
border:none;
}
И я предполагал что свойство border:none; распространяется на все элементы, которые располагаются в div с id="bawah". Opera считала так же, а вот Firefox и Internet Explorer 8 считали иначе. Кто из них прав, надо читать документацию.
Пришлось описать вот так: #bawah img{ border:none; }, то есть для конкретного элемента. В результате все встало на свои места, и рамка вокруг значка CopyLeft пропала.
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
29 марта 2010
Компьютеры и компьютерные технологии меня завлекали с того самого момента, как я впервые сел за клавиатуру в компьютерном классе. Это было ещё в школе. Тогда компьютер был настоящей диковинкой, и мы ездили в специальный компьютерный класс в г. Свердловск. Тогда он еще назывался Свердловск. Многие мои одноклассники, особенно девчонки, недолюбливали предмет "Вычислительная техника", ведь для этого приходилось достаточно долго ездить в общественном транспорте, и притом не одном, и опять заниматься чем-то непонятным и не таким уж нужным, по их мнению. Я же с нетерпением ждал среду, и даже спрашивал преподавателя, нельзя ли приехать еще дополнительно. Но компьютерный класс был расписан, наверное, по всем школам района, и свободного места тогда мне не находилось.
Компьютерный класс состоял из 24 компьютеров Robotron 1715М. Черно-белый монитор, точнее черно-зеленый, клавиатура, системный блок притягивали и манили меня. Заполучить что-то подобное домой было несбыточным желанием. Ни у кого из моих знакомых в то время не было компьютера, и только один мой знакомый был счастливым обладателем программируемого калькулятора. Честно сказать, калькулятор был не совсем его, но он мог им пользоваться практически целыми днями. Зависть моя не знала границ. Иногда он давал мне его на непродолжительное время поиграться. И мы, споря и вырывая у друг друга, что-то умудрялись программировать на нем. До сих пор я вспоминаю те времена с приятным настроением.
Наверное, у всех школьников того времени знакомство с программированием начиналось с БЕЙСИК. Имеется в виду настоящее программирование, на компьютере. Про калькулятор я уже писал выше, и хотя на калькуляторе тоже необходимо было программировать, это ни в какое сравнение не шло с компьютером. Дисплей на Robotron 1715М был алфавитно-цифровой, поэтому графику на экране подменяли псевдографикой. Человечков и других персонажей строили из различных сочетаний символов. Выходило забавно. И даже с такой псевдографикой компьютерные игры того времени были весьма привлекательными.
Время летит быстро, я закончил школу и с треском провалил экзамены в институт. В престижный институт я поступал на факультет информатики. Мне, зеленому пацану, казалось, что достаточно только моей любви к компьютерной технике. Да, совсем забыл, незадолго до моего провала у нас была экскурсия в этот самый институт. Мы проходили по разным факультетам. И нас даже пустили в компьютерный класс института. Не помню, какие уж там стояли компьютеры, но они были уже настоящие, не школьные! Большой цветной дисплей, дисковод и мышка!!! Да, это сейчас мы все привыкли к мышке на столе, а тогда мне дали немного поелозить манипулятором типа мышь по столу. Когда я наблюдал за бегающим курсором, улыбка у меня было до ушей. Да, я должен был поступить именно на этот факультет! Но природная лень меня подвела. Пенять можно было только на самого себя. И я поступил на завод, секретный военный завод шлифовщиком.
Время действительно летит быстро, и технологии стремительно меняются. Я решил понемногу откладывать денег, чтобы закупить комплектующие и собрать компьютер. Да, были времена. Я с завистью читал в журнале «Радио», как люди собирали для себя компьютер. Надо сказать, что собирали они его буквально по микросхемам, которые были весьма дефицитными. Сам процесс сборки и пайки такого компьютера тоже весьма увлекательное занятие. Но однажды зайдя в центральный магазин того времени, я увидел в продаже компьютер Радио-86РК. Да, он лежал новенький на полочке и ждал меня. Быстро-быстро я сбегал за своими сбережениями и купил себе компьютер. Конечно, компьютер Радио-86РК был не самый мощный по тем временам, но у него было самое большое достоинство: он был доступным! Монитора в комплекте не было, подключался он к телевизору. Да, чтобы подключить Радио-86РК к телевизору по антенному входу необходимо было спаять небольшой модуль, схему которого я нашел в полюбившемся журнале «РАДИО». Конечно, для стабильной картинки требовалось собрать модуль с кварцем, но нужного кварца я не нашел и собрал как есть. Так как кварц отсутствовал, пришлось модуль хорошо заэкранировать. Можно было подключить Радио-86РК к телевизору в обход радиочастотного тракта, но для этого надо было иметь свой телевизор. Так как в те времена у советских телевизоров не было низкочастотного видеовхода, выведенного наружу (читай тюльпан). А модуль позволял подключиться к любому телевизору. Я подключал к телевизору соседа по комнате в общежитии. На мой непридирчивый взгляд, картинка была стабильной. И некоторое время этот самый компьютер скрашивал мои вечера. Я даже спаял небольшую пищалку. Программировать приходилось в машинных кодах. Для Радио-86РК шли пара магнитофонных кассет с различными программами, в том числе и бейсик. Но бейсик на таком компьютере ужасно тормозил, и было крайне некомфортно работать. Тогда как программируя на машинных кодах, я имел полную власть над компьютером. Конечно, ничего выдающего я не написал, но все-таки я чувствовал себя программистом!
Я проработал на заводе целых два года. Потом одумался, позанимался, подготовился и поступил в другой институт. Конечно, не такой престижный и не на факультет информатики. Но и на нашей специальности с первого курса была информатика. И я познакомился с языком программирования PASCAL. Программирование мне давалось легко, и этот предмет был моим любимым. И как-то незаметно я привык к языку программирования pascal, ну и впоследствии к Delphi. И вдруг нежданно-негаданно Советский Союз развалился! Могучий, единый, нерушимый Советский Союз рассыпался. И я решил, что стану богатым и так - бросил институт, точнее, меня отчислили из института за мою же лень и хвосты. Наступил новый период моей жизни, не сильно связанный с компьютерами и компьютерными технологиями.
— Андрей Лебедев
О сайте,
27 октября 2011
Время бежит быстро, но интернет магазинов торгующих компьютерной техникой, сотовыми телефонами и бытовой техникой и принимающих к оплате webmoney в Челябинске так и не появилось. Возможно они есть, но скрываются. Я нашел один интернет магазин принимающий к оплате электронные деньги, в частности webmoney. Его я уже описывал в статье - "ЧЕТЕЛ принимает WEBMONEY" Спустя полгода в Челябинске я обнаружил что ситуация не поменялась. Посему я опять пошел на сайт www.chetel.ru и там купил для нашей дорогой бабули телефон PHILIPS Xenium X128. Надо сказать что в этом магазине какая-то хитрая система по поводу Webmoney. Оплачиваешь товар на кошелек Екатеринбурского магазина, но нам главное что оплатил - получил.
Для бабули необходим телефон с 2 сим картами. А то наша бабуля уже носит гордое звание POWER USER. Звание выдал я вместе с флешкой на 8гигов. А вот с телефонами у бабули проблемка. Точнее 2 проблемки. И вот мы с женой решили, что надо бы упростить бабуле ситуацию до одной проблемы и купить сотовый телефон на 2 сим карты. Сказано сделано.
И вот мой обзор этого телефона.
Телефон легкий, по весу примерно такой-же как недавно купленный в этом-же интернет магазине NOKIA C1-02. Но пластмасса у NOKIA C1 поприятней на ощуп чем у Филипс Х128. Во многих обзорах пишут что у филипс Х128 хлюпает крышка и я уже готовился подложить бумажку под заднию крышку. Но в данном конкретном экземпляре сотового телефона с задней крышкой все в порядке, скрипа или люфта необнаружел.
Кнопки, кнопки мне не сильно нравятся. После того как я попользовался НОКИЯ С1 я понял какой тип кнопок мне подходит лучше всего. Надеюсь что бабулю кнопки не будут раздражать, тем более что у телефонов которыми она пользуется сейчас кнопки примерно такие-же.
Гнездо для зарядки у Х128 - стандартный miniUSB. Что большой плюс, потому как правило сейчас в любом доме найдется компьютер и кабель miniusb. Так что подзарядится можно будет везде где есть доступ к работающему USB порту и не надо с собой таскать зарядник и искать свободную легко доступную розетку.
Так-же в данной моделе есть фонарик достаточно хорошего качества, но нет "голубого зуба" (bluetooth). Думаю, что бабуле он сильно то и не нужен. Есть поддержка карт памяти формата microSD до 4гигов. Думаю что нам хватит и одного гига.
Во второй части я опишу функционал PHILIPS Xenium X128.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
25 ноября 2009
Да, только я обрадывался что моя Тема для TextPattern практически делается сама и достаточно легко, как тут же сразу возникла проблема. Конечно, люди владеющии навыками ворматирования HTML с помощью стилей надо мной посмеются, ну да ладно.
Рабочую часть я разделил на несколько областей. Ну как почти у всех на Шапку, Низ и два столбца. Первый столбец с основной информацией шириной 70% и второй поменьше с дополнительным меню шириной 30%. В CSS файле я так и описал стиль
#content { width: 70%} и #sidebar { width: 30%}. Только вот не задача! Я не как не мог попасть в область определенную как sidebar. Все что я размещал в div определенном как id="sidebar" размещалось ниже этой области. Вот вам картинка, где для примера я разместил строку "ААААААААААА" и ниже строку для поиска.

Все мои попытки править стили в CSS файле приводили к всяким результатам, но только в я не попадал в этот самый SIDEBAR! Но ведь у других работает! И в той теме из которой я слизал примерное расположение элементов работало! Решил еще раз внимательно просмотреть чем их описание стилей отличается от моего. В той теме ширина основной колонки была шире и соответсвенно ширина sidebar уже.
#content { width: 78%} и #sidebar { width: 20%}. И тут я обратил внимание что ширина основной колонки не равна 80%! Уже на 2 процента. С чем это связано я не знаю! Но как только я установил свойство width: 68% все встало на свои места! То есть, то что должно быть размещено в Sidebar, попадало именно в эту область. Да, надо читать документацию! И как только найду информацию почему необходимо делать ширину основной колонки уже на 2% я обезательно отпишусь! Или возможно кто нибудь из владеющих этой информацией поделиться, всякое бывает.
— Андрей Лебедев
Разное,
16 ноября 2009
Традиционно напоминаю, что я не то что не профессионал в HTML верстке, я даже не любитель! Или только только им становлюсь.
Итак, тема у меня почти готова, осталось немного подстрогать нижнию часть, так назывемый footer. Так вот этот самый футер я слизал с темы GLASS для TEXTPATTERN. Убрал фон, убавил количество пунктов в списках. И все готово. Хотя наверно необходимо подправить цвет шрифта CSS файле. Но это на будущее. Скорей всего необходимо привести все в единый стиль цвета шрифтов. Но я не дизайнер, надо будет показать знакомым и с умным видов выслушать их совет!
Совсем недавно обнаружил, что при добавлении нижней части страница перестала помещаться в экран и в интернет-обозревателях появился нижния полоса прокрутки. Немного поискал причину и нашел: в CSS файле в разделе отвечающем за отображения нижней части стояло padding: 10px. вот эти 10 пикселей со всех сторон, а точнее с право и лево прибавлялись к общему размеру. Надо будет разобраться за что отвечает margin и padding и как они влияют друг на друга.
— Андрей Лебедев
Разное, Программирование
06 ноября 2009
Традиционно напоминаю, что для людей владеющих навыками управления стилями и версткой HTML, данная статья вовсе и не нужна.
Теперь самое время подправить меню. Тут все просто, я подобрал цвет для активных ссылок меню, для ссылок которые находяться по курсором, и простых. Все! Потом немного подумал еще добавил фон для меню. Получилось не совсем то что я хотел, но думаю что это все равно лучше чем было. Оставлю все как есть до поры до времени. И самое главное что что во всех обозревателях кроме IE6, будет смотреться одинаково. Просто Internet Explorer 6 не умеет работать с прозрачным фоном графических файлов формата PNG. Microsoft наверно не сильно стремиться внести полную поддержку формата PNG в старый интернет-обозреватель. На дворе 21 век и всех призывают ползоваться интернет-обозревателем Opera. Конечно, тут много народу возмутиться и скажут - "Кто! Кто призывает! Да ваша Опера - г... Код закрыт! Ля-Ля, тополя". Ладно я призываю. А код мне не нужен, что я с ним буду делать. А вот знающим людям - нужен. Вот, наверно знающие как раз и делают интернет-обозреватели :)
В следующий раз я доделаю нижнию часть(footer)! И наверно тема будет считаться готовой.
— Андрей Лебедев
Разное, Программирование
03 ноября 2009
Продолжаем.
Опять напоминаю, если вы уже имеете опыт работы со стилями и оформлением HTML страниц, вряд ли вы узнаете что-либо новое. Тогда для Вас Эта страница будет считаться юмористической :)
Итак, в прошлый раз я сделал цвет шрифта белым, и наконец-то он виден. И я пошел дальше. Надо, думаю, подправить нижнию часть сайта и разместить там Copyleft. Символ копирайт есть (©) А вот символа копилевт нет. Ну да ладно , пошел и строганул его в Gimp, сделал файлик PNG c прозрачным фоном. И вставил в нижнюю часть страницы. Но вот незадача, в Opera смотрелось нормально, а вот в Firefox и Internet Explorer 8 картинка была в рамке!

Как я уже писал в первой части, я решил не сильно напрягаться с поддержкой IE6, так как он уже морально устарел, и скоро его будет все меньше и меньше. Хотя по статистике его используют около 60%, на данный момент. А IE6 не поддерживает прозрачный фон у PNG файлов. Ну да что нам до него.
Итак, мне необходимо убрать рамку вокруг картинки.
Вся надпись и картинка заключены у меня в div c id="bawah"
А сам css описывал стиль таким образом:
#bawah {
text-align:center;
font-size:1.3em;
clear:both;
position:relative;
bottom:60px;
border:none;
}
И я предполагал что свойство border:none; распространяется на все элементы, которые располагаются в div с id="bawah". Opera считала так же, а вот Firefox и Internet Explorer 8 считали иначе. Кто из них прав, надо читать документацию.
Пришлось описать вот так: #bawah img{ border:none; }, то есть для конкретного элемента. В результате все встало на свои места, и рамка вокруг значка CopyLeft пропала.
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
02 ноября 2009
Тема по умолчанию у Textpattern весьма и весьма скромная. А хочется чего-нибудь такого красивого и стильного. Я посмотрел много тем для Textpattern, но мне как-то не сильно нравилось. Я хотел, чтобы тема соответствовала сайту. А сайт мой технико-программной тематики (ну я так планирую). И вот я еще порылся по инету и нашел тему AcidRAIN для WordPress. Мне тема понравилась, темная, очень темная, но не страшная. Решил взять ее за основу и переделать для Textpattern.
Прошу обратить ваше внимание на дату написания этой статьи (02-11-2009). Так как, возможно, Вы уже читаете эти строки в новой теме. А пока тему я решил испытывать на странице АРХИВА. Конечно, по всем правилам необходимо сделать тему на тестовой площадке, проверить все внимательно и только потом выкладывать на обозрение, но лень родилась вперед меня (что иногда сильно-сильно мне мешает, надо бороться). Итак, решил, вперед!
Сразу напишу, что профессионалу тут читать нечего, или эту статью они пусть читают как юмористическую. Дело в том что я не вебдизайнер и даже не вебпрограммер. Конечно, я иногда делал и то и другое, но все по мелочи, совсем по чуть-чуть.
Тему решил делать под компьютерную тематику, поэтому с помощью GIMP подправил картинки HEADER и FOOTER. Мне понравилось. Поехали дальше. И вот тут-то я столкнулся с тем, что все уже давно знают и много-много ругают. Это то, что разные интернет-обозреватели по-разному отображают одни и те же страницы. Я предпочитаю Opera, на мой личный взгляд это хороший, очень хороший интернет-обозреватель. И я сразу решил отказаться от совместимости с Internet Explorer 6. По нескольким причинам!
Я новичок, и у меня не хватит сил поначалу, а тему хочется уже.
Уже вышла Windows 7, значит, Internet Explorer 6 скоро пропадет с наших экранов, пусть не прямо сейчас, но скоро.
Уже много народу предпочитает другие интернет-обозреватели.
Решил испытывать тему под тремя основными интернет-обозревателями. Это Opera, IE8, Firefox.
Всю информацию по CSS и HTML тегам я искал на сайте www.htmlbook.ru. Хороший сайт, всем рекомендую.
Итак, начнем потихоньку.

Да, вот тут показана первая моя трудность. Яндекс всем пишет, что если у Вас выводится невидимый текст, это очень-очень плохо!!! А у меня как раз возникла проблема с выводом текста. Текст есть, но он черный на черном фоне. И все мои попытки редактирования стилей CSS не приводили к желанному результату. Черный - он все время черный. Да, тяжело новичкам, а документацию читать не умеют. Ладно, временно поменял свойство CSS в классе body так:
body {
background-color:#000000;
background-image:url('/images/header.jpg');
background-position:top;
background-repeat:no-repeat;
font-family:"Lucida Grande",Helvetica,Geneva,Arial,Verdana,sans-serif;
font-size:0.8em;
color:white;
}
Продолжение следует...
— Андрей Лебедев
Разное, Программирование
10 сентября 2012
Комапния Связьинформ исчезла, точнее, трансформировалась и влилась в общероссийскую компанию "Ростелеком". Казалось бы, от этого пользователи должны выиграть (ну так кажется). Все-таки это общероссийская компания! Но, на мой взгляд, с техподдержкой стало все намного хуже.
На уже прошлой работе необходимо было подключить интернет. И по каким-то неведомым мне причинам собственник здания не разрешал подключаться к какому-либо интернет-провайдеру, кроме как "РОСТЕЛЕКОМ". "Ростелеком" в Челябинске - это бывший UTEL (Уралсвязьинформ), и их техподдержка, да и обслуживание желали лучшего. Я, памятуя опыт общения (ADSL и техподдержка UTEL) с их техподдержкой, всячески пытался подключить другого интернет-провайдера, но не получилось. Пришлось работать с тем, что имеем.
Я лично несколько раз бегал в офис "РОСТЕЛЕКОМ" для корпоративных клиентов для контроля срока подключения интернет. И со сроками меня не подвели. Подключили все вовремя. Инжинер позвонил, спросил, куда завести кабель и сколько оставить в запасе. На следующий день мы привезли шлюз (Простой комп с ubuntu на борту) и начали настраивать интернет. Все прошло хорошо, интернет работал, связь между офисами была видна. Оставались разные мелкие детали, которые отложили до понедельника.
В понедельник с самого раннего утра я пришел на работу в основной офис и подключился по ssh протоколу к серверу в новом офисе. И даже успел залить кое-какие конфиги. Но потом интернет в новом офисе отвалился. Послали в новый офис человека для проверки. Быстро выяснили, что подключение и авторизация к сети происходит без ошибок, а вот интернета нет. Помня прошлый опыт, я сразу решил проверить, не занят ли наш выделенный ip адрес. Все верно, наш выделенный ip адрес выдали еще кому-то. Проверить просто: мы выдернули шнур и из внешней сети послали пинг на наш ip, и он отвечал.
И тут начались мои муки с техподдержкой. В этот раз я проговорил с техподдержкой 4 часа и еле как оставил заявку. Несколько раз у меня разрывалась связь по таймауту в полчаса и я не мог продолжить разговор с оператором, так как у меня не была принята заявка (не было номера заявки) и приходилось начинать все сначала.
Сейчас в техподдержке "РОСТЕЛЕКОМ" представляются по имени, а на все просьбы представиться по фамилии или хотя бы по уникальному номеру отвечали, что это конфидециальная информация. А как же пожаловаться на конкретного оператора? Да никак, берите бланк и заполняйте, идите в главный офис и заполняйте бланк с жалобой на Машу, Дашу, Юлю, Клаву и так далее.
И ведь проблема-то известна, только дайте специалиста более высокого уровня! Нет, не переводят, и заявку не принимают! Не принимают и все тут! Хорошо, что еще у нас подключение не по ADSL модему, тут бы техподдержка поизгалялась бы в радость: "А какие лампочки у вас горят?", "А вы модем презагружали? Давайте еще раз перезагрузим", "У нас все в порядке, это у Вас вирус!". Вот стандартные ответы техподдержки.
Еще раз повторю, в этот раз повезло и подключение было по выделенной линии. Конечно, оператор и в этот раз попросил перезагрузить оборудование! Вот дура! Мне еще 15 минут пришлось объяснять что у нас не ADSL модем и на оборудовании сидим не только мы, но и другие клиенты, и, соответственно, у них тоже отвалится интернет, если я полезу перезагружать их оборудование.
С горем пополам я заставил принять заявку! Срок выполнения заявки 48 часов. Да, не быстро, не быстро! И это всего-то определить что наш выделенный IP достался еще кому-то!
— Андрей Лебедев
Разное, Юмор
10 июня 2012
Ура! моему сайту присвоили ТИЦ. И хотя этот тиц совсем маленький, то есть ТИЦ равен 10, но все равно приятно. Спасибо яндексу за подарочек. Скажу прямо, я даже и не надеялся что когда-нибудь моему сайту дадут ТИЦ. Но вот так получилось, что дали :).
Всем, кому интересно, на какой СМС сделан мой сайт, сообщаю - TEXTPATTERN. Всем советую использовать плагин aks_cache. Конечно, дизайн и содержание моего блога подкачивает, ну то есть оставляет желать лучшего, но какой уж есть :)
P.S. не долго я радовался ТИЦ=10. Yandex решил что это слишком много для меня, вот ведь. Yandex, я с тобой не согласен! Верни ТИЦ.
— Андрей Лебедев
Разное,
05 августа 2011
Да, совершенно внезапно обнаружил, что великий GOOGLE мне опять вернул PR. Теперь мой сайт снова гордо носит почетное звание PR-носца. И хоть этот самый PR у моего сайта равен единице, мне всё равно жутко приятно. Вот такие маленькие радости жизни. Да, а вот Яндекс меня обделяет, обделяет. Ну подумаешь, в сутки на мой сайт ходит до 20 человек. Но ведь ходят. Посему - Яндекс, дай мне ТИЦ!!!
Ладно, просто так яндекс ничего не дает. Люди добрые, владельцы сайтов по схожей тематике, сделайте на меня ссылки, сделайте. А я взамен выпью за мегабайты, за флоппы и за драйвы. За кнопочку ресет, когда висит.
Рифма не моя, на авторство не претендую.
— Андрей Лебедев
Разное,
21 июля 2011
Вот так, неожиданно обнаружил что нет у моего сайта никакого PR. А я уже радовался, как мальчишка, что Google мне подарил PR = 1. Как он исчез - не могу понять. Вроде и апа никакого не было, а PR моего сайта равен НУЛЮ. Пойду плакать. Нет, плакать не буду, буду трудиться и повышать нужность и читабельность моего сайта для людей. Это самый верный способ получения всяких PR и ТИЦ. Так люди говорят, хотя, может, и лукавят. Ну хоть не PR и ТИЦ, так народ пойдет на мой сайт, а там и рекламодатели подтянутся.
Всё, всем удачи.
— Андрей Лебедев
Разное,
30 июня 2011
Потихоньку, потихоньку я писал на своем сайте. Я, конечно понимаю что мой сайт не самый полезный и нужный людям, но все же он мой. И, конечно, я ответственный за его развитие. Потому как если сайт разовьется в большой, а может, в огромный, то он будет мне приносить доход. Так сказать, дополнение к пенсии. Конечно, для этого надо иметь большой ТИЦ и PR.
И вот свершилось маленькое чудо! Google дал мне PR. Ура, у меня есть PR, и равен он пока 1. Это мне придало немного задора и уверенности, посему я постараюсь писать почаще и по-грамотней. PR к этому обязывает :)
Всем спасибо, кто оставил ссылку на мой сайт. Спасибо и Всем, кто наведывался ко мне. Желаю Вам всем удачи и большого PR. Да еще в DMOZ каталог попасть.
— Андрей Лебедев
Разное,
27 мая 2011
ТИц и PR нужен любому блогеру. Даже объяснять, зачем он нужен, не приходится. Но так получается, что эра естественных ссылок прошла. На мой взгляд, прошла. Хотя многие тут со мной не согласятся. И хотя мой блог создан в первую очередь для самого себя, так сказать, потешить свое программисткое эго, но все-таки в нем есть и пара полезных вещей для системы управления блогом Textpattern. Это, в первую очередь, - доработка плагина hak_tinymce, а точнее, вставка картинок (можете посмотреть на этой странице). И второе - доработка плагина tru-tags (можете посмотреть на этой странице).
Ну в общем ТИЦ и PR мне тоже нужен. Большой, огромный ТИЦ и PR. Вообще-то, честно сказать, больше мне нужны деньги, но вот с этим большим ТИЦем и PR монетизация сайта происходит пошустрее и побогаче.
В интернет пруд пруди всяких компаний, занимающихся продвижением сайтов и наращиванием ТИЦ и PR. Но почему-то все они просят денежку. Иногда и немаленькую денежку. А я жадный. Но вот на просторах интернета я нашел сервис, который предоставляет регистрацию в интернет-каталогах бесплатно. Это http://webo.su/. Возможно, это сыр в мышеловке, но я решил попробовать. Природная лень меня победила. Итак, сервис этого сайта предоставляет бесплатную регистрацию в 5570 интернет-каталогах бесплатно. Точнее, почти бесплатно: блогер должен взамен написать небольшой обзор этого сайта. А что писать - сайт как сайт, скромный, понятный, без всяких излишеств, грузится быстро. На каком движке сделан - не знаю. Но вот один маленький недочет у него есть - отсутствует собственный favicon. Итак, в путь: я написал крошечный обзор сайта и теперь отправляю свою заявку. В надежде на большой ТИЦ и PR. Да, там есть еще одна услуга - регистрация в закладках в социальных сетях. По мнению некоторых сеошников, это гораздо эффективней на сегодняшний день, но вот за нее уже просят 100 рублей. Кто-то скажет, 100 рублей не деньги, особенно если взамен получишь +10 ТИЦ, но я пока подожду.
P.S. Прошло много времени, но ТИЦ так и не подрос. По каким причинам я не знаю, слаб я в СЕО. Буду разбираться. Но прямую ссылку со странице убрал, по причине того что прирост ТИЦ вроде как гарантировали.
— Андрей Лебедев
Разное,
24 июня 2011
Время от времени меня просят помочь разблокировать систему Windows. Вот походит, походит человек по просторам интернета и вот раз - при очередной загрузке выскакивает какое-нибудь окно с требованием его кровных денежек. Возможно, представители microsoft скажут, что такое возможно только с нелицензионной windows, но это не так. Этому недугу подвержены все системы Windows XP. И даже если вы не работаете под аккаунтом администратора, вы можете подхватить троян! Конечно, многие из знакомых работают под аккаунтом с привилегиями администратора, существенно облегчая взлом их компьютера. Наверно я отстал от жизни, но Windows 7 я встречал не так часто, разве что только в компьютерных магазинах у выставочных образцов.
Как правило, я заходил на один из сайтов, посвященных борьбе с вирусами и троянами, и находил код для разблокировки (если, конечно, он существует). Потом в заходил в систему Windows в режиме safe mode и восстанавливал реестр, опять же для этого использовал автоматические утилиты типа plstfix.exe. Но бывают и трудные случаи. Это когда после разблокировки (удаления баннера) невозможно войти в систему ни в одном из режимов. Иногда при входе в режим safe mode выскакивает синий экран смерти, а иногда выскакивает тот же блокирующий баннер. Очень часто помогает замена файла userinit.exe в папках (директориях) WINDOWS/system32/ и WINDOWS/system32/dllcache/ на файл с работающей системы.
Для проверки системы я предпочитал загрузку с LiveCD, а лучше загрузку с USB в одну из бесплатных антивирусных систем. Загружается линух и проверяется система. Доктор Web очень долго проверяет, и в последний раз он не смог мне помочь. Теперь я использую Kaspersky Rescue Disk 10. Так как, кроме всего прочего, на нем есть такая полезная утилита, как Kaspersky WindowsUnlocker. И не приходится править реестр вручную с помощью утилиты chntpw. Сама утилита chntpw очень часто меня выручала, особенно если необходимо сбросить пароль администратора в системе Windows или отредактировать реестр. Но Kaspersky WindowsUnlocker очень удобна в использовании, пара кликов мышкой - и реестр восстановлен. А так приходилось лазить с помощью программы chntpw по разным ветвям реестра Windows и вручную править.
Всем удачи, и никаких вирусов, троянов, руткитов на ваших компьютерах!
— Андрей Лебедев
Разное,
01 июля 2011
Всем известен факт, что чем дольше работает система Windows, тем больше в ней накапливается разного рода внутренних ошибок. Именно из-за этого система Windows XP начинает притормаживать. Специалисты корпорации "Microsoft" признали этот факт и выдали рекомендацию: полная переустановка системы. Никакие утилиты по оптимизации реестра или дефрагментации диска не помогут, только полная переустановка системы!
Но вот какая беда! Я заметил, что система Ubuntu 10.04 ведет себя точно так же. То есть не совсем так, а после каждого обновления система всё больше и больше начинает тормозить. И даже жена и дети это заметили! Как читаешь, что исправили, кажется, вот сейчас все должно быть хорошо! Но нет, всё хуже и хуже. Если раньше старт интернет-обозревателя Opera происходил за 4-7 секунд, то сейчас все 12 секунд. Я несколько раз замерял, минимальное время старта 12 секунд - и это при одной пустой вкладке! У меня, конечно, не самый современный компьютер, но все же и не самый старый.
Дома у меня стоит Kraftway Urban KU21. Когда-то давно с ним шла система Windows Vista, но я от нее отказался и получил небольшую денежную компенсацию, о чем можно прочитать на моем сайте, в этом небольшом цикле - "Я, моя жена и Linux". Через некоторое время я установил систему linux Ubuntu 10.04 и думал, что мои приключения закончены, и дома я не буду заниматься администрированием.(Перешел на Ubuntu)
Но вот после некоторого времени Убунту 10.04 начала сильно тормозить! Я думаю, что для компьютера (Intel 5500 Core2Duo, 2GigaRam, 945 интел чипсет) очень сильно. При том при всем я отключил всякие 3D навороты (Compiz). На моем старом ноутбуке Asus M3N (intel mobile 1500Hz, 512RAM) стоит Windows XP SP3. Так вот по скорости работы они примерно одинаковые. Нет, конечно Gimp в линукс рвет по скорости мой старый ноутбук с windows. Но в остальном, мне кажетс,я они работают примерно на равных!
Вот так обновления Ubuntu 10.04 затормозили мой компьютер Kraftway. Или, может, это мой Asus ускорился :)
Недавно обнаружил еще одну проблему в системе Ubuntu 10.04: пропала команда "CD", куда и когда я сказать не могу, так как стоит GNOME и мы обычно пользовались мышкой для открывания разных директорий. А вот понадобилось в связи с тормозами мне провести ряд тестов в "командной строке" и обнаружилось, что нет команды "CD". Придется ставить новую систему, только вот какую?
PS. Версия Linux julia-desktop 2.6.32-33-generic #69-Ubuntu SMP Mon Jun 27
— Андрей Лебедев
Системы, Ubuntu
04 марта 2011
Мои родные уже свыклись с тем фактом, что на домашнем компьютере стоит Линукс. На данный момент стоит убунту 10.04. Жена первое время сильно ругала linux, еще больше его ругали дети, так как детские игры никак не хотели заводиться под wine. Честно сказать, все её игры и под windows безбожно глючили. Но сейчас о другом.
По долгу мужа и продвинутого IT я слежу за состоянием домашнего компьютера и переодически обновляю программное обеспечение и саму систему Ubuntu 10.04. Занятие это, конечно, непривлекательное, но необходимое. Хорошо, что с интернетом порядок, и не приходится долго ждать закачки обновлений. И вот после одного из таких обновлений я заметил, что Лена смотрит мультики на yuotube совсем в неприглядном виде. Все было каким-то розово-красным и двоилось. Некоторые мультфильмы были черно-белыми. Не потому что они такие старые, просто ни с того ни с сего пропал цвет. И я решил разобраться.
Первым делом я погрешил на flash player. Версия плеера на тот момент была 10.2.152.27. То есть флеш плеер от Адоб был самым свежим для линукс. Переустановка flash player, как полное удаление и установка по новой не принесли положительных результатов. Ошибки в изображении продолжали появляться. Тогда я стал вспоминать, что же такого обновила система Ubuntu, что стали мультфильмы показываться с ошибками в изображении. А обновилась, ни много ни мало, сама система. И на тот момент uname -a выдавала:
desktop 2.6.32-30-generic #59-Ubuntu SMP Tue Mar 1 21:30:21 UTC 2011 i686 GNU/Linux
Да, не откатывать же систему??? Решение проблемы нашел случайно. В очередной раз, когда зашел на youtube и просто нажал на просмотр первого попавшегося ролика, я увидел его во всей красе и цвете, без всяких ошибок. Я уже было обрадовался что все наладилось само собой, но не тут-то было. Мультики показывались с ошибками цвета и двоением. Тогда я вернулся и проверил тот ролик, что показывался нормально. Да, и в этот раз было все хорошо. Щелкнув правой клавишей по ролику, отображаемому без ошибок, я увидел активное меню "ПАРАМЕТРЫ" для Flash player. Тогда как у роликов, которые отображались с ошибками, этот пункт меню не активный. Вот в свойствах флеш плеера я отключил "аппаратное ускорение", и тогда мультики стали отображаться в нормальном виде. Надо сказать, отключение "аппаратного ускорения" не сильно повлияет на работу, так как, когда дети засядут за просмотр мультиков, уже не поработаешь :)
— Андрей Лебедев
Разное,
27 июля 2011
Конечно же поисковые системы не виноваты в том, что некоторые сайты слили информацию о своих клиентах. На мой взгляд, вина полностью лежит на владельцах интернет-магазинов, ну и на производителях их программного продукта. И как сказал менеджер Yandex, поисковые системы сканируют только то, что доступно для сканирования.
Но что меня возмутило в словах этого менеджера, так это упоминание файла robots.txt в этом контексте. Этот самый файл не имеет никакого отношения к безопасности сайта. Более того, файл robots.txt доступен для чтения всем! Так и должно быть! Просто этот самый файл дает дополнительную информацию для поисковых систем и к защите не имеет отношения! А то что же получается? Кто то с помощью robots.txt запретил для индексации некоторую часть сайта, и поисковые системые ее не индексируют. Но злоумышленнику файл robots.txt - НЕ УКАЗ!
Так что любой пользователь интернет может прочесть файл robots.txt и пройтись по тем разделам, папкам (директориям), которые запрещены к индексации в этом файле. И даже закон не нарушит! Этот файл сделан для удобства поисковых систем и ни для чего более!!! Пытаться защититься с помощью файла robots.txt - это примерно то же самое, что сделать список мест, где хранятся ваши вещи (ценные и не очень) в вашей квартире. Конечно, для добропорядочного человека он не представляет интереса, а вот злоумышленнику только помогает.
Я не призываю отказываться от файла robots.txt, он нужен! Просто надо его использовать по назначению!
Всем удачи!
— Андрей Лебедев
Разное,
10 марта 2012
Совсем недавно я покупал бабуле сотовый телефон с поддержкой двух сим-карт Филипс х128. Это бюджетный сотовый телефон, чистая звонилка. И я описал свои впечатления о нем в статье Мой обзор PHILIPS X128 . Не скажу, что бабуля уж так сильно довольна этим телефоном.
И тут на новой работе мне выдали служебный сотовый телефон. И я сразу задумался о приобретении бюджетного сотового телефона с поддержкой двух сим-карт. Я, конечно, сразу полез на сайт www.chetel.ru, так как последние разы именно там я приобретал сотовые телефоны - и самое главное, за webmoney. Но мой колега посоветовал мне заглянуть в салон "СВЯЗНОЙ". И действительно, там проходила акция, и были в продаже недорогие сотовые телефоны NOKIA X1-01 с поддержкой двух сим-карт. Телефон продавался по цене в 990 рублей. Вот его я и решил брать. Хотя в "Связном" не берут webmoney, но выигрыш в цене был налицо.
Сам телефон нормальный по размерам, не тяжелый, но и не такой игрушечный по весу, как мой предыдущий телефон НОКИА С1-01. Обзор об этом телефоне я писал еще в одной из статей - Мой обзор Nokia c1-02. Телефоном nokia C1-01 я был по большей части доволен. Простая удобная звонилка.
Оба телефона - и филипс х128, и нокиа х1-01 - неполноценно поддерживают две симкарты. Если вы говорите по телефону по одной из симок, то вторая симка в этот момент как бы и не работает, и вы по этой второй симке недоступны. Лично для меня это не слишком большая проблема. Возможно, для кого-то это неприемлемо, тогда надо выбирать сотовый совсем из другой ценовой категории.
У nokia x1-01 и philips x128 не очень удобные кнопки, хотя у нокия кнопки по размеру побольше. Вот у NOKIA C1-01 кнопки мне нравились, каждая кнопка отдельно, и я ни разу не нажал не ту кнопку, даже наощупь. Также у НОКИЯ Х1 отсутствует кнопка в середине джойстика. Первое время я постоянно тыкал в середину джойстика и удивлялся, что телефон совсем не реагирует на нажатие. По моему мнению, это минус.
Экран по размеру у НОКИА с1 и х1 одинаковый, а вот у филипс немного больше. А вот шрифт на филипс меньше, из-за чего читабельность у philips x128 хуже. Возможно, мы с бабулей не разобрались, и можно как-то решить эту проблему в настройках.
Зато у филипс гораздо продуманей система звонков с сим-карт. Например, если вам звонили на первую сим-карту, то вы спокойно можете в следующий раз ответить с этой же сим-карты легким нажатием кнопки звонка или же выбрать звонок с другой сим-карты. В нокия х1-01 все не так хорошо, можно выбрать один из двух режимов - отвечать всегда с одной сим-карты выбранной по умолчанию или всегда выбирать, с какой сим-карты звонить. Первое время я поставил режим "всегда выбирать, с какой сим-карты звонить" и очень часто, когда я выбирал абонента из списка недавних звонков и нажимал кнопку звонка, складывалась такая ситуация: подношу телефон к уху, а там тишина - телефон ждет, когда я выберу симку, с которой звонить (тогда как филипс уже давно бы набирал телефонный номер). Ужасно раздражало, и я поставил - "всегда звонить с первой симки".
Еще один большой минус НОКИЯ Х1-01 - это адресная книга. Вот где я не ожидал от нокия подлянки. Оказывается, максимальный размер записи 13 символов. Это просто какой-то кошмар! И никаких разумных дополнительных полей! И при этом в этот телефон встроили видео-справку! Лучше бы это место отдали под нормальную адресную книгу! А я-то размечтался, хотел с помощью СМС передать все контакты (визитки) на новый телефон! И после первой же смс гадал: что такое, почему телефон не понимает визитку в нокиевском формате?
В общем, philips x128 выигрывает у nokia x1-01.
У нокия х1 два плюса по отношению к phlips x128.
- Цена (это по акции 990 рублей, сейчас акция кончилась, этот плюс можно списывать)
- Шрифт более крупный на экране, из-за чего удобней читать.
У филипс х128.
- Гораздо удобней система звонков с двух сим-карт (собственно, для чего и брали двухсимочный телефон)
- Нормальная адресная книга.
- Нормальный полнофункциональный джойстик
Всем удачи и хороших сотовых телефонов!
— Андрей Лебедев
Разное,
28 октября 2011
По своим физическим характеристикам телефон Филипс Х128 лично мне больше понравился. Конечно это телефон только для звонков, для тех кому надо поддержку двух симок. И хотя в этом сотовом телефоне поддержка работы двухсимочного режима неполноценная, он хорош для своего класса и цены. Неполноценность двухсимочного режима связана с тем что в Philips Х128 всего один радиомодуль и во время разговора вторая симка недоступна. То есть телефон отключается от сети оператора по второй симке. Но этот недостаток не столь критичен для нашей бабули.(Ну я так думаю)
Зато в этом телефоне есть фонарик, правда вот включение его не столь удобное. Сперва необходимо снять блокировку с телефона, а потом уже включать фонарик с помощью правой кнопки джойстика. В телефоне филипс Х128 нет bluetooth. Но для такого талефона врядли это является недостатком. Например в моей нынешней звонилке NOKIA C1-02 есть этот самый "голубой зуб", но я бы его с радостью променял на фонарик. (Или надо зарабатывать намного больше и купить квартиру в доме в котором подъезд хорошо и всегда освещен.)
Экран телефона хороший, яркий, контрастный. Кнопки не столь удобные и немного поскрипывают, но свою работу делают.
Когда я показал телефон бабуле, я не увидел в ее глазах много радости. И даже мое объяснение про то что эта модель имеет поддержку двух симок, не смогло поднять престиж этого телефона в глазах нашей бабули, носящей гордое звание "POWER USER". Как я понял со слов бабули - теперь ей надо осваивать новый телефон, а это для нее не самое приятное занятие. И она уже привыкла к своим двум нокиам и хотя сама-же считает крайне неудобным носить два телефона. Вот если-бы было так - держишь один телефон, потом раз понадобился другая симка - раз и она как-то сама оказалась в телефоне. Но пока до этого ученые недодумались и будем пользоваться тем что есть. Будем учить бабулю.
После того как вставил обе симки в телефон и включил его, симки сразу же определились и на экране высветились надписи обоих операторов. Прием был уверенный. Бабуля сразу попросила показать как звонить с одной и с другой симки. Я немного сам повазякался и понял, что надо почитать документацию. Документация слабо помогла. Я предпологал что надо сначало выбрать симку с которой пойдет звонок и потом набирать номер или выбрать контакт. Оказалось наоборот, надо или набрать номер и тогда сразу появится возможность выбора с какой симки звонить. Или можно выбрать контакт в адресной книге и указать с какой симки звонить.
Очень понравилось что в телефоне филипс х128 сохраняется информация с какой симки ты делал звонок. И при быстром наборе можно не проверять а сразу звонить. Телефон сам выбирет правильную симку.
Как организованы контакты бабуле не понравилось, и все мои попытки объяснить только ее больше запутывали. Ну это дело вкуса, привыкнет. Только вот номер симки на котором находится контакт слишком мелкий, возможно это можно поменять и сделать так что бы можно видеть его не напрягая зрения. Еще не я, не бабуля не смогли организовать контакты по встроенным группам. Возможно это связано с тем, что контакты находятся на симках а не в телефоне.
Меню немного притормаживает. Притормаживает не на всех пунктах. Например елси мы хотим выйти из меню и нажимаем клавишу отмены(выключения), то меню отключается через 0,5-1 секунду.
Игры в телефоне совсем никакие, ну бабуле игры и не нужны, сама так говорила! Но вот возможность ставить индивидуальную мелодию на контакт бабуле нужен. Этого с первого захода тоже не получилось. Обязательно добавлю информацию как это делать когда разберусь.
Первая часть обзора.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
27 октября 2011
Время бежит быстро, но интернет магазинов торгующих компьютерной техникой, сотовыми телефонами и бытовой техникой и принимающих к оплате webmoney в Челябинске так и не появилось. Возможно они есть, но скрываются. Я нашел один интернет магазин принимающий к оплате электронные деньги, в частности webmoney. Его я уже описывал в статье - "ЧЕТЕЛ принимает WEBMONEY" Спустя полгода в Челябинске я обнаружил что ситуация не поменялась. Посему я опять пошел на сайт www.chetel.ru и там купил для нашей дорогой бабули телефон PHILIPS Xenium X128. Надо сказать что в этом магазине какая-то хитрая система по поводу Webmoney. Оплачиваешь товар на кошелек Екатеринбурского магазина, но нам главное что оплатил - получил.
Для бабули необходим телефон с 2 сим картами. А то наша бабуля уже носит гордое звание POWER USER. Звание выдал я вместе с флешкой на 8гигов. А вот с телефонами у бабули проблемка. Точнее 2 проблемки. И вот мы с женой решили, что надо бы упростить бабуле ситуацию до одной проблемы и купить сотовый телефон на 2 сим карты. Сказано сделано.
И вот мой обзор этого телефона.
Телефон легкий, по весу примерно такой-же как недавно купленный в этом-же интернет магазине NOKIA C1-02. Но пластмасса у NOKIA C1 поприятней на ощуп чем у Филипс Х128. Во многих обзорах пишут что у филипс Х128 хлюпает крышка и я уже готовился подложить бумажку под заднию крышку. Но в данном конкретном экземпляре сотового телефона с задней крышкой все в порядке, скрипа или люфта необнаружел.
Кнопки, кнопки мне не сильно нравятся. После того как я попользовался НОКИЯ С1 я понял какой тип кнопок мне подходит лучше всего. Надеюсь что бабулю кнопки не будут раздражать, тем более что у телефонов которыми она пользуется сейчас кнопки примерно такие-же.
Гнездо для зарядки у Х128 - стандартный miniUSB. Что большой плюс, потому как правило сейчас в любом доме найдется компьютер и кабель miniusb. Так что подзарядится можно будет везде где есть доступ к работающему USB порту и не надо с собой таскать зарядник и искать свободную легко доступную розетку.
Так-же в данной моделе есть фонарик достаточно хорошего качества, но нет "голубого зуба" (bluetooth). Думаю, что бабуле он сильно то и не нужен. Есть поддержка карт памяти формата microSD до 4гигов. Думаю что нам хватит и одного гига.
Во второй части я опишу функционал PHILIPS Xenium X128.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
13 марта 2011
Для защиты от спам-ботов многие используют CAPTCHA. С этой самой CAPTCHA встречались, наверно, уже все пользователи интернета. Конечно, CAPTCHA - это зло, но это вынужденное зло. Хоть какая-то защита от спамеров. Вот и в системе управления сайтом Drupal я установил модуль CAPTCHA 6.x-2.4 и сразу же подключил и Image CAPTCHA, так как каптча на картинках выглядит симпатичней. Но это на мой взгляд.
Подключение CAPTCHA к формам в друпал занимает считанные минуты, да и то первый раз. После прочтения документации (даже не на своем родном, а на английском языке), подключить к форме каптчу не составит труда у любого человека, как-то связанного с программированием на начальном уровне. Что я и сделал у своих форм. Но у меня возникли проблемы с функционированием каптчи. Проблемы были явно из-за ошибок кеширования. Понятное дело, что для каждой страницы с формой нужна своя новая картинка. Поэтому CAPTCHA отключает кеширование на страницах с формами, где она используется. Об этом она честно предупреждает во вкладке "производительность".
Внимание: модуль CAPTCHA будет отключать кэширование страниц, которые содержат CAPTCHA.
Но, несмотря на это, страница с каптчей все равно кешировалась. Все дело в том, что формы я выводил не в нодах, а в в блоках. Что такое нода знает каждый, кто как-то связывался с системой друпал. Хотя понятие нода очень обширное. Но в данном контексте его можно упрощенно принять за основное содержимое страницы. То есть содержимое в ноде уникальное, а вот в блоке было одинаковым для всех страниц. Побороть кеширование в блоках я сумел, установив модуль Block Cache Alter, который позволил устанавливать кеширование для блоков индивидуально или вовсе отключить кеширование для того или иного блока. В Drupal 6.20 управлять кешированием блока индувидуально без стороннего модуля нет возможности - или я плохо искал.
— Андрей Лебедев
Программирование,
13 марта 2011
Я уже писал о том, что мне понравилось работать с формами в системе Друпал. Сейчас повторяюсь. Но по мере осваивания drupal, я стал натыкаться на новые трудности. Да, создавать и обрабатывать формы в друпал очень простая задача. Но все равно оказалось не так все гладко, как хотелось. При программировании я столкнулся с непонятным, на мой взгляд, поведением системы.
Когда я создал форму и вывел ее, я просмотрел html-код формы. И в коде я четко увидел все элементы и идентификаторы и классы CSS, которые система Друпал назначила элементам формы. Наверно, звучит непонятно. Ну для простоты вот часть кода формы:
<input id="edit-name" class="form-text" type="text" size="32" value="" name="name" ?>
Видно, что система назначила идентификатор (id) CSS для этого элемента формы. И я оформил с помощью стиля CSS этот input по своему вкусу и желанию. Всё встало как надо и выглядело, как я и предполагал. Но через некоторое неопределенное время стили как бы перестали применяться к оформлению элементов формы. Первым делом я подумал, что по ошибке затер стили. Но нет, со стилями было все в порядке. И так бы я долго искал причину, если бы не проанализировал элементы в интернет-обозревателе Опера. Оказалось, система друпал по каким-то своим внутренним причинам изменила идентификаторы (ID) CSS у элементов формы. И стали они выглядить вот так:
<input id="edit-name-1" class="form-text" type="text" size="32" value="" name="name" ?>
Еще раз скажу: почему так произошло - я не знаю. Возможно, я изменил модуль, в котором создавалась эта форма, возможно, еще что-то. Поэтому пришлось мне пересматривать весь код модулей с формами и везде, где это необходимо, добавлять #prefix и #suffix для всех элементов формы, которые я индивидуально оформлял или использовал в javascript.
— Андрей Лебедев
Программирование,
17 февраля 2011
Я создал свой модуль с формой. В этой форме мне понадобилось несколько кнопок. Я просто добавил эти кнопки в коде, примерно так:
form['button1'] =array(
'#type' => 'button',
'#value' => t('кнопка1'),
'#weight' => 1,
'#submit' => array('_function1'),
);
form['button2'] =array(
'#type' => 'button',
'#value' => t('кнопка2'),
'#weight' => 2,
'#submit' => array('_function2'),
);
form['button3'] =array(
'#type' => 'button',
'#value' => t('кнопка3'),
'#weight' => 3,
'#submit' => array('_function3'),
);
После этого появились кнопки в форме. Но к сожалению при нажатии на любую из кнопок с таким типом ни чего не происходило. Точнее страница перезагружалось, но функции не срабатывали. Я даже пытался использовать параметр #executes_submit_callback, устанавливая его в TRUE. все равно функции несрабатывали. Решение этого вопроса я подсмотрел в коде функции самой системы Drupal. Там просто тип кнопки объявляли 'submit'. И действительно после этого кнопки заработали как надо.
Теперь возникает вопрос: Для чего в друпал, в формах есть тип 'button'? Наверно когда освоюсь в этой системе Друпал побольше найду ответ.
— Андрей Лебедев
Программирование,
10 сентября 2010
Клиент просил систему Modx. Надо - значит надо! Я принялся её изучать. Принцип работы мне стал более-менее понятен, и больших сложностей я не увидел. Для системы MODx достаточно много документации на русском языке, а с английским я не в ладах.
Я практически настроил весь сайт, когда клиент прислал дополнительное задание. Необходимо было сделать календарь. Простой календарь без всяких наворотов. Просто должны были подсвечиваться какие-то даты. Вот для отметки, какие даты должны подсвечиваться, я и решил использовать свой собственный тип TV-параметра.
Для создания своего типа параметра можно использовать специальную версию Custom TVs for MODx (http://www.mapledesign.co.uk/projects/modx-tvs/) или использовать плагин ManagerManager. Специальную версию я установил и опробовал. В принципе она бы меня устроила, но, к сожалению, мне показалось, слишком мало информации по созданию собственного типа TV-параметра было к ней. Автор так и пишет, что каждый собственный тип TV индивидуален и всё не опишешь. А вот пример, который идет вместе с этой версией, очень скудный. Поэтому я решил использовать плагин ManagerManager. Так как с ним шли три полнофункциональных widgets, которые я хотел взять за основу своего виджета.
Быстро установил плагин ManagerManager по документации, настроил и решил испытать. Видно было, что плагин работает. Но у меня возникли проблемы с выводом виджетов. Точнее, один из стандартных виджетов showimagetvs, отвечающий за показ превьюшек, работал. А вот виджет color никак не отображался. И как его сделать, я некоторое время не мог понять. Я уже было думал, что у меня ошибка в системе Modx или ошибка в плагине ManagerManager. Но просмотрев лог на наличии записей error, я несколько успокоился. Нигде error не проскакивала. Я рассчитывал, что новый тип TV появится в раскрывающемся списке "ТИП ВВОДА" при создании нового TV-параметра. Но этого не произошло. И все мои попытки вставить виджет "COLOR" не давали результата. Куда только я не вставлял строчку "mm_widget_colors('bgcolor');" взятую за пример из документации. Все равно не было видно панели выбора цвета. Я переводил документацию на плагин ManagerManager с помощью гугла, но всё равно не мог понять, как это должно работать. Пока не посмотрел код. А всё просто. Необходимо, чтобы "ИМЯ ПАРАМЕТРА" нового TV-параметра совпадало с названием, которое пишем в строке "mm_widget_colors('bgcolor');". Вот в данном примере "ИМЯ ПАРАМЕТРА" должно быть bgcolor.
Надеюсь, я напишу собственный тип TV и обязательно отпишусь.
— Андрей Лебедев
Программирование,
19 августа 2010
Я уже писал, что некоторые клиенты просили делать сайты на системе Modx. Некотрых я все-таки уговорил воспользоваться системой Textpattern, а некоторых потерял. Чтобы впредь такого не было, я решил ускорить процесс изучения системы Modx. Я зашел на официальный сайт modx и увидел, что вышла новая версия системы MODx Revolution 2.0.0-pl. Я скачал и новую, и старую версию. Установил обе системы. При установке задаются достаточно легкие вопросы, но все-таки установка новой версии прошла как-то более гладко, и вопросов было меньше. Да и после установки в modx 2 админка сразу стала отображаться на русском языке, тогда как в версии modx 1.0.4 отображались знаки вопроса вместо русских букв. Поэтому я решил сразу перейти на новую версию modx.Везде я выбирал кодировку utf8.
Прочитав немного документации, я взялся за дело. Первым делом я решил подготовить так называемые "ЧАНКИ". "ЧАНКИ" - это html код, который повторяется на различных страницах. В системе Textpattern этот функционал реализуется с помощью форм. Но тут меня поджидал неприятный сюрприз. Хоть админка и отображалась полностью на русском языке, а вот результат редактирования этих "ЧАНКОВ" русский не отображал. Вместо русских букв отображались знаки вопроса. Сколько я устанавливал систему Textpattern, таких проблем у меня не было. Мне, конечно, понятно что проблема с кодировкой базы данных mysql. Пришлось немного поискать в интернете давно забытые параметры и добавить их в конфигурационный файл my.cnf для сервера базы данных mysql. После этого я снес базы данных, так как там и не было никакой важной информации, и пересоздал их снова. Пришлось произвести повторную установку систем modx. Но на первом этапе это даже к лучшему, так как опыт установок тоже нужен.
Немного поработав в системе modx 2, я устал от тормозов её. Интерфейс админки новой версии, конечно, продуманней и приятней, чем в старой версии modx. Но уж больно все медленно происходило. И я решил все-таки попробовать старую версию 1.0.4. Старая версия работало быстрее, и я решил остановиться на ней. Я перекопировал код "чанки" из новой версии в старую и создал простенький шаблон. И решил просмотреть, как выглядят подготовленные шаблоны.
На первый взгляд мне показалось, что все в порядке, но чуть позже я обнаружил, что не отображается название страниц во вкладках opera. Вместо названия страниц отображалась вертикальная черта. Название страниц кодируется в коде html с помощью мета-тега title. Я же скопировал код из новой версии modx. Вот код, отвечающий за вывод title:
<title>[[++site_name]] | [[*pagetitle]]</title>
Вот из всего этого кода отбражалась только вертикальная черта. Немного поискав в интернете, что обозначает этот код, я понял! Это специальные теги системы modx, и эти специальные теги не совпадают в старой и новой версии modx. Просмотрев html код сгенеренной страницы я обнаружил еще несколько пустых мест. Например, специальный тег [[++modx_charset]] в старой версии должен быть [(modx_charset)] и еще некоторые теги. Получается, что новоя версия Modx 2 не совсем совместима со старой, и я попал в момент достаточно неприятный, когда вроде как есть новая версия, которая обладает лучшим интерфейсом админской части, и которая скорей всего будет развиваться, и есть старая версия, которая работает быстрее. А мне придется изучать обе версии. Опять лишняя работа.
— Андрей Лебедев
Программирование,
10 июня 2014
Каждый месяц я хожу в Ростелеком для оплаты услуг интернет. В этот раз оператор меня неприятно удивил суммой. Стали разбираться что да как. Выяснилось что я уже больше года пользуюсь услугами интернет от Ростелеком и я был подключен по акции только на год. Период закончился и включили полную стоимость, которая более чем в два раза больше. Опереатор мне объяснила, что надо было зарание придти и продлить период действия акции и тогда цена была-бы прежней. Как мне кажется какая-то надуманная система, не понятно для чего она.
После того как разобрались я решил еще воспользоваться изменениями в законе о связи, дающее владельцам сотовый телефонов завести отдельный счет для платных услуг. Типа так труднее будет мошеникам списывать с вашего счета деньги за всякие там смс викторины и так далее. Закон вступил в силу с 1 мая 2014 года. Я пришел 3 июня. Девушка сразу предупредила меня что я первый клиент в их отделении который захотел завести отдельный счет для платных услуг и предется подождать некоторое неопределенное время, пока она во всем разберется. Она распечатала инструкцию и согласно ей начала процедуру.
Но что-то пошло не так и она убежала советоваться к старшему оператору или еще к кому то. так она бегала еще пару раз. Но какос не рос и она мне призналась что они еще не готовы к таким изменением, их программное обеспечение не изменено и в тот момент они не могут пока выполнить мою просьбу. Девушка извинялась и мы договорились что как только так сразу мне заведут отдельный счет для платных услуг. В этот раз я решил не лезть в бобчу. И вот 9 июня мне пришла смс от ОАО "Ростелеком" что для меня создали этот самый счет.
— Андрей Лебедев
Разное,
27 октября 2011
Время бежит быстро, но интернет магазинов торгующих компьютерной техникой, сотовыми телефонами и бытовой техникой и принимающих к оплате webmoney в Челябинске так и не появилось. Возможно они есть, но скрываются. Я нашел один интернет магазин принимающий к оплате электронные деньги, в частности webmoney. Его я уже описывал в статье - "ЧЕТЕЛ принимает WEBMONEY" Спустя полгода в Челябинске я обнаружил что ситуация не поменялась. Посему я опять пошел на сайт www.chetel.ru и там купил для нашей дорогой бабули телефон PHILIPS Xenium X128. Надо сказать что в этом магазине какая-то хитрая система по поводу Webmoney. Оплачиваешь товар на кошелек Екатеринбурского магазина, но нам главное что оплатил - получил.
Для бабули необходим телефон с 2 сим картами. А то наша бабуля уже носит гордое звание POWER USER. Звание выдал я вместе с флешкой на 8гигов. А вот с телефонами у бабули проблемка. Точнее 2 проблемки. И вот мы с женой решили, что надо бы упростить бабуле ситуацию до одной проблемы и купить сотовый телефон на 2 сим карты. Сказано сделано.
И вот мой обзор этого телефона.
Телефон легкий, по весу примерно такой-же как недавно купленный в этом-же интернет магазине NOKIA C1-02. Но пластмасса у NOKIA C1 поприятней на ощуп чем у Филипс Х128. Во многих обзорах пишут что у филипс Х128 хлюпает крышка и я уже готовился подложить бумажку под заднию крышку. Но в данном конкретном экземпляре сотового телефона с задней крышкой все в порядке, скрипа или люфта необнаружел.
Кнопки, кнопки мне не сильно нравятся. После того как я попользовался НОКИЯ С1 я понял какой тип кнопок мне подходит лучше всего. Надеюсь что бабулю кнопки не будут раздражать, тем более что у телефонов которыми она пользуется сейчас кнопки примерно такие-же.
Гнездо для зарядки у Х128 - стандартный miniUSB. Что большой плюс, потому как правило сейчас в любом доме найдется компьютер и кабель miniusb. Так что подзарядится можно будет везде где есть доступ к работающему USB порту и не надо с собой таскать зарядник и искать свободную легко доступную розетку.
Так-же в данной моделе есть фонарик достаточно хорошего качества, но нет "голубого зуба" (bluetooth). Думаю, что бабуле он сильно то и не нужен. Есть поддержка карт памяти формата microSD до 4гигов. Думаю что нам хватит и одного гига.
Во второй части я опишу функционал PHILIPS Xenium X128.
P.S. А вот что думаетсама бабуля о телефоне - ссылка
— Андрей Лебедев
Разное,
27 мая 2011
Пришлось покупать новый сотовый телефон. Старый мобильник вроде как еще работает, но стал произвольно отключаться. С чем это связано - я не знаю. Скорей всего, расхлябалась задняя крышка, и стала отходить батарея питания. Проверять я не стал и решил купить новый мобильный телефон.
Мобильник я себе выбирал по следующим критериям:
- Должна быть устойчивая связь - если уж звонишь, так звонишь.
- Хочется, чтобы батарея держала заряд как можно дольше.
Вот и все критерии. По-простому мне нужна только звонилка, все остальное плюс, но большой необходимости во всех мульках для себя не вижу. Когда-то у меня был смартфон Siemens sx1. И из всех полезностей там у меня была установлена программа Putty. И вот когда что-то случалось с сервером в моем распоряжении, я подключался по SSH и колдовал. Но так как с сервером случались беды нечасто, и только с одним сервисом (каким, сейчас уж не помню), я написал скриптик, который по крону проверял его работоспособност, и если что - перезапускал. Так что и необходимость в Putty тоже отпала.
Я решил купить телефон за webmoney. За в webmoney и в Челябинске. Что оказалось непростой задачей. Но сначала, конечно, я прочитал разные обзоры недорогих сотовых телефонов. И мой выбор пал на телефон Philips Xenium X312. Но гораздо труднее оказалось найти в Челябинске интернет-магазин, который принимает webmoney. Я уже было отчаялся и решил купить за наличный расчет. Но все таки я нашел его - интернет-магазин, принимающий webmoney в Челябинске.
Четел (www.chetel.ru) - вот интернет-магазин, торгующий сотовыми телефонами и принимающий к оплате webmoney. Я сразу же связался с ними и выяснил, что выбранного мною телефона нет и в ближайщее время привоз такой модели не предвидится. Тогда я пригляделся к модельному ряду тех мобильных телефонов, что есть в наличии, и выбрал NOKIA C1-02. После оплаты на следующий день я уже приехал к ним в офис и забрал свою покупку.
— Андрей Лебедев
Разное,
10 июня 2011
История с техподдержкой Utel повторилась(первая часть). В том же самом офисе, на том же самом оборудовании и с той же телефонной линией. Вообще со стороны клиента ничего не поменялось, а интернет пропал. В тот день, когда проблема с подключением интернет по ADSL было решена, все было хорошо. В конце рабочего дня девушки, выходя из офиса, по инструкции выключили все электрические приборы - все, в том числе и ADSL модем Длинк 2500U. На следующий день пришли, включили, радостно сели за рабочие места, а интернета нет. Тогда они решили своими силами решить проблему - они же видели, как это делал я - сидел и терроризировал техподдержку Ютел. Точнее, техподдержка Ютел терроризирует своих клиентов. В тот день они так и не добились работы интернет по ADSL. Техподдержка снова и снова их пыталась убедить, что это они клуши непонятливые и что это у них проблема с операционной системой. Ругались все и там и тут. И вот для решения проблемы вызвали специалиста по ругани, ой, то есть по компьютерам - меня!
Да, на этот раз решения вопроса заняло 6 часов! 6 часов постоянных разговор ни о чем. На стороне техподдержки вообще не хотят слушать и понимать! Вся их помощь сводилась к рекомендации переустановить систему! С вашего разрешения я тут немного их поматерю. Бл.д., дуры косорылые, носороги, и носорогихи. Общаешься, как с дебилами. Вот такая их техподдержка. А еще обижаются - "а что, вы считаете, что моей компетенции не хватит для решения вашего вопроса!?". Ну по итогам ведь не хватило, посему признайся, что мало твоей компетенции в решении такой задачи, как подключения интернет по ADSL!
Интернет заработал, и только после того, как нашли вменяемого человека. Нашли не в техподдержке Ютел. Нашли знакомого, работающего в этой компании. Конечно, и он пробежался по вопросам для блондинок. Но в итоге интернет заработал. Итак, для горе-специалистов техподдержки Utel - проблема была на вашей стороне!!! Блин, ну сколько можно задавать вопросы про лампочки, про модель модема, про что угодно, только не заниматься составлением грамотной заявки специалистам повыше уровня! Тут надо отметить специалиста техподдержки под номером 1412. То есть того парня, который составил в прошлый раз заявку, и проблема была решена в течение 15 минут. Дайте ему премию!!! Вот все мои напоминания, что эта проблема была решена специалистами техотдела, шли побоку или куда угодно, только не в уши техподдержки.
Ладно, позлился, теперь решение проблемы. Как выяснилось, из-за ряда мероприятий в компании (Ютел - Связьинформ, теперь Ростелеком), статистический IP-адрес, который выдавался ADSL-модему (и за который берут дополнительную плату - 30 рублей в месяц), выдавался еще одному клиенту. Конечно же, ошибка на стороне оборудования или программного обеспечения провайдера. Нет, техподдержка своей тупостью весь мозг вынесет, но не соединит со специалистом более высокого уровня. Просил соединить меня со специалистом 1412 - нет, не соединяют, у них нет такой технической возможности! Все пар выпустил, пошел отдыхать :)
— Андрей Лебедев
Разное,
08 июня 2011
Опять я чуть было не попал впросак и не потерял статус крутого перца-компьютерщика. А все просто - в соседнем офисе не работал интернет. Вот уже 3 недели они сидели без интернета и страдали. Они пытались самостоятельно подключить интернет по ADSL-технологии. Но у них никак не выходило, и служба технической поддержки Ютел им не помогала. Точнее, помогала как могла, а может она по-разному. Что такое АДСЛ-модем объснять не надо, в моем случае это была коробочка с четырьмя лампочками и гнездами для подключения шнурочков. Впереди красовалась надпись D Link 2500U (Это для блондинок).
Я быстро подключился в админку модема и просмотрел web-интерфейс. Скудновато и не информативно, ну да ладно, мне только интернет настроить. Отыскал настройки для WAN интерфейса и настроил его. Но не тут-то было. В информации по устройству было видно, что PPPoE не поднялся. Тогда еще немного поколдовал - не помогает. Ну старое проверенное средство - это выключить модем на секунд 11-20 и опять подключить. Да, помогло. Видно, что PPPoE поднялся, и подключение есть. Я уже обрадовался, что всё сделал, и можно есть пирожки, как нет! Нет интернета - и все тут.
Опять лезем в админку и проверяем всякие статусы устройства. На странице диагностики видно, что все тесты прошли удачно, только один тест стоит в FAIL - ping Primary DNS. Проверям командой ping - действительно, недоступен. Начинаю пинговать все подряд. Из всех пингов проходит только Default Gateway, назначенный модему со стороны провайдера. (Ну, локальную сеть не считаем) Вот тут бы мне утилиту ping в модеме Длинк. Но такой утилиты в ADSL модеме DLink 2500U не предусмотрено. Странно как-то. Во всех устройствах, связанных с сетью, есть такой нужный инструмент, как команда ping, а вот в этом модеме - нет!
И тут начались мои общения со службой поддержки Ютел. Сразу скажу, пока я добрался до вменяемого специалиста, прошло 2,5 часа. Когда брали трубку девушки, то все мои объяснения шли побоку, и всё начиналось сначала - "какие лампочки на модеме у Вас горят?", "А когда начались проблемы?", "Удалите настройки в модеме и настройте по-новому - сейчас я Вам продиктую настройки!" И то, что я настройки одни и те же уже вбивал не первый десяток раз, им было всё равно. По инструкции положено. И как правило, всё заканчивалось тем, что мне предлагали "Отключить антивирус" (Это в лучшем случае), или - "Это у Вас проблемы с компьютером, мы не можем Вам помочь, надо смотреть у Вас." А то, что пинг до их шлюза проходит, им как-то непонятно.
И наконец-то я попал на вменяемого специалиста. Конечно, он хотел было пройтись по стандартным вопросам блондинок, но я ему рассказал, что это уже не первый звонок, и все это я слышал несколько раз. Вот тут-то он задумался, задал пару вопросов уже совершенно другого характера, проверил статус сессии модема и оставил заявку в техподдержку выше. Надо сказать, после этого вопрос был решен очень быстро. Не успел я выпить и кружку (большую кружку) чая, как пришла СМС от техподдержки и интернет заработал. И даже не пришлось перезагружать модем! Ничего с нашей стороны не пришлось переделывать! Я, конечно, отстоял звание крутого перца - компьютерщика, но все-таки я уже видел в глазах некоторых девушек сомнения! Но так как интернета у них не было почти 3 недели, а тут вот он уже есть, они радостно простили мне те 3 часа, которые я мозолил им глаза.
P.S. История получила продолжение.
— Андрей Лебедев
Разное,
23 июля 2012
Наверное, YANDEX готовится к очередному витку кризиса и заранее уволил более-менее толковых специалистов. Иначе как обяснить глюк в их поисковике, я не знаю. Ведь это их основной сервис, который показывает лицо системы. Конечно, поисковик он тоже не ахти какой. По моему мнению, сильно уступает посиковой системе google. И тем не менее этой поисковой системой пользуются многие в российском сегменте интернет.
Я уже смирился с постоянными глюками в сервисе "Почта для вашего домена" от яндекса. Вс,е что можно сделать, - это написать через веб-морду вопрос-запрос в службу технической поддержки. И как правило, через неделю приходит ответ с вопросом: "У Вас все еще наблюдаются проблемы?". Хочется ругаться и крикнуть - "Да! Да! Да, эти проблемы не прекращались! И на прошлой неделе, и на позапрошлой. Вы уже несколько раз меня спрашиваете". Возможно, я зря так распылился, просто на том конце добрый бот сидит и так всем отвечает. Да и понятно, этот сервис yandex предоставляет бесплатно.
Но вот чтобы их основной сервис - поисковик - начал глючить! Итак поисковик от яндекса очень часто выдает бред на первых страницах, а тут вообще отказался работать. Точнее, немного не так. Отказался выдавать результаты поиска всем тем, кто работает через прокси-сервер SQUID. Как с другими прокси, работающими в режиме кеширования, я не знаю. А ведь squid применяют многие предприятия для кеширования интернет. Возможно, ЯНДЕКС решил так бороться с корпоративными клиентами или еще чего. В общем, всем, кто на моем подопечном предприятии пытался пользоваться поисковым сервисом яндекса, вылетала ошибка:
 Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
P.S. Вот пришло еще письмо от яндекс саппорт
Здравствуйте, Андрей!
Прошу прощения за задержку с ответом.
Уточните, пожалуйста, повторяется ли проблема в данный момент?
Если да, просим Вас прислать нам полные почтовые заголовки писем, которые дошли с задержкой. О том как посмотреть полные почтовые заголовки в веб-интерфейсе Яндекс.Почты и некоторых почтовых программах.
— Андрей Лебедев
Разное, Юмор
10 июня 2012
Ура! моему сайту присвоили ТИЦ. И хотя этот тиц совсем маленький, то есть ТИЦ равен 10, но все равно приятно. Спасибо яндексу за подарочек. Скажу прямо, я даже и не надеялся что когда-нибудь моему сайту дадут ТИЦ. Но вот так получилось, что дали :).
Всем, кому интересно, на какой СМС сделан мой сайт, сообщаю - TEXTPATTERN. Всем советую использовать плагин aks_cache. Конечно, дизайн и содержание моего блога подкачивает, ну то есть оставляет желать лучшего, но какой уж есть :)
P.S. не долго я радовался ТИЦ=10. Yandex решил что это слишком много для меня, вот ведь. Yandex, я с тобой не согласен! Верни ТИЦ.
— Андрей Лебедев
Разное,
27 марта 2012
Есть такой сервис у Yandex - "Почта для Вашего домена". Появился он после того, как google открыл такой сервис. Правда, у гугла ограничение по почтовым ящикам 50 штук. А вот у яндекса такого ограничения нет, и если вам надо десять тысяч почтовых ящиков - то вот вам, пожалуйста. И бесплатно!
Но не все так радостно, как кажется. Первым делом меня напрягло то, что в сервисе от яндекса отсутствует общая адресная книга. И это для предприятий! Вот пришел новый человек, ему надо завести почту, а там раз - и адресная книга предприятия подключилась, вот бы было здорово! Не надо искать емайлы, спрашивать у коллег, админа. Конечно, хорошо бы, чтобы адресная книга была доступна для редактирования только админам домена, это ведь почта для домена! Конечно же, общая адресная книга не должна отменять свою личную книгу! Но нет адресной книги в сервисе яндекса - "Почта для вашего домена". Это большущий минус.
Зато в этом сервисе админу доступно создание списков рассылки. Но вот незадача: в этот список рассылки можно только добавлять или удалять адреса из почтовых адресов своего домена и больше никаких параметров. Как-то у всех клиентов почта, полученная через этот список рассылки, стала падать в СПАМ! Я подумал, что это можно подправить в параметрах для рассылки. Но нет никаких параметров. Надо бегать по клиентам и заносить адрес рассылки в белый список! Да этот адрес автоматически там должен быть! Это же внутренния рассылка!
И напоследок немного про надежность. Я думал, что никаких проблем с почтой не будет, ведь она крутится на yandex. Но вот уже несколько раз яндекс меня подвел. В web-интерфейсе работает стабильно, а вот по протоколу smtp и imap просто беда. Коллеги по работе начинают звонить, кричать: "Почта не работает!!!". Я, конечно, не поверил первый раз: как это, не работает? Вы что на яндекс тянете! Но нет, правы коллеги, не работает почта. Все OUTLOOK, THE BAT, mozilla thunderbird перестали принимать и отправлять почту.
Я сразу вспомнил свою связку POSTFIX+CLAMAV+SPAMASSASSIN, далее EXCHANGE. Работала как часы, мне приходилось только иногда объяснять людям, что им пришел ответ от почтового сервера, где черным по белому написано, что нет такого юзера или нет такого домена. Конечно, один раз EXCHANGE у меня упал, я помучался немного, пытаясь его поднять, но потом плюнул и поднял из архива (backup) всю систему вместе с exchange.
Мой вывод такой: сыроват еще сервис yandex - почта для домена! Не тянет на полноценную замену, да еще глюки!
— Андрей Лебедев
Разное,














 Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.
Пришлось временно отключить прокси сервер и пустить всех в интернет напрямую. Думал, что в понедельник руководство меня за такое пожурит, но в понедельник яндекс осознал, что был неправ, и исправил свою ошибку.







 Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!
Вот так выглядит маленький компьютер Fit-PC2. По своим функциям он не уступает старшим собратьям, ну или совсем немного. Конечно, это не игровой монстр, а скорей всего рабочая лошадка. Не шумит, не кряхтит. Конечно, не хватает DVD привода, но сейчас легко можно найти внешний привод с USB. Продается он в нескольких вариантах: и с Linux, и Windows XP. Правда, с Windows XP он стоит несколько дороже, примерно на 50 баксов. Можно выбрать вариант совсем без операционной системы, будет стоить еще дешевле. А уж установить Linux или Windows - это для русского человека невелика задача. Вот когда такой PC будет доступен и по цене, и, в первую очередь, по возможности пойти пощупать, то куплю!